Usando Elementor Popup Builder , puede diseñar sus propios botones de regreso a la parte superior. En nuestra guía completa, encontrará toda la información que necesita. La creación de un contenedor emergente, la configuración de los activadores y la adición de un efecto de desplazamiento son todos los pasos que le guiaremos paso a paso.

Configurar un botón Volver arriba en Elementor
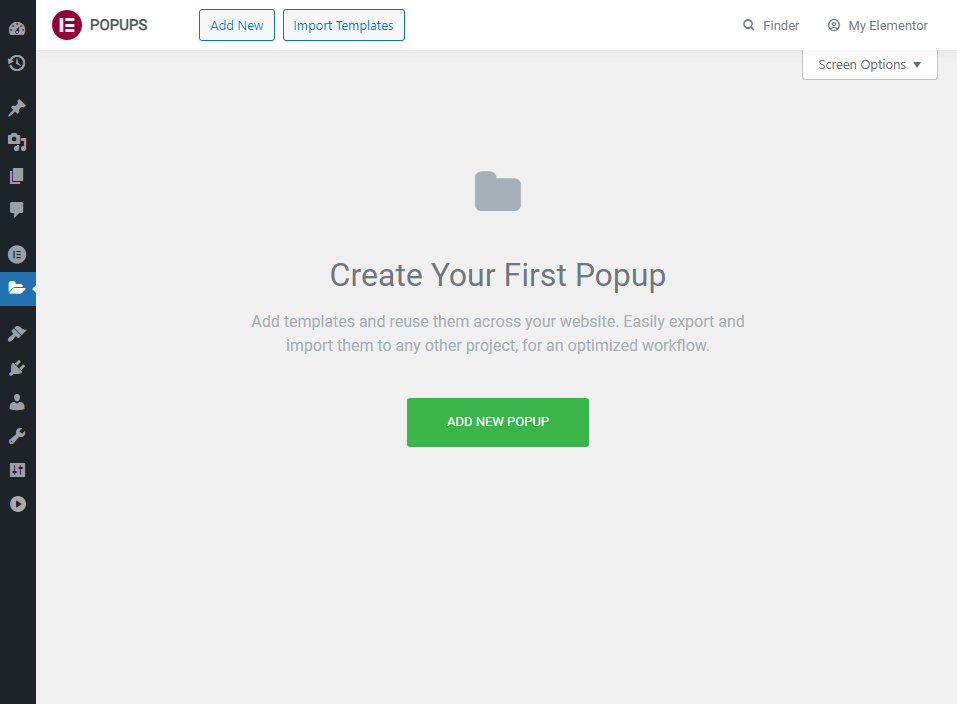
Para comenzar, use Elemento r para crear una nueva ventana emergente y agregue un botón de regreso a la parte superior. Plantillas de Elementor -> Plantillas de Elementor en las ventanas emergentes del tablero de WordPress.

Al hacer clic en Agregar nueva ventana emergente, accederá a la ventana Ventanas emergentes de Elementor, donde puede realizar cambios en cualquier ventana emergente existente o crear una nueva.

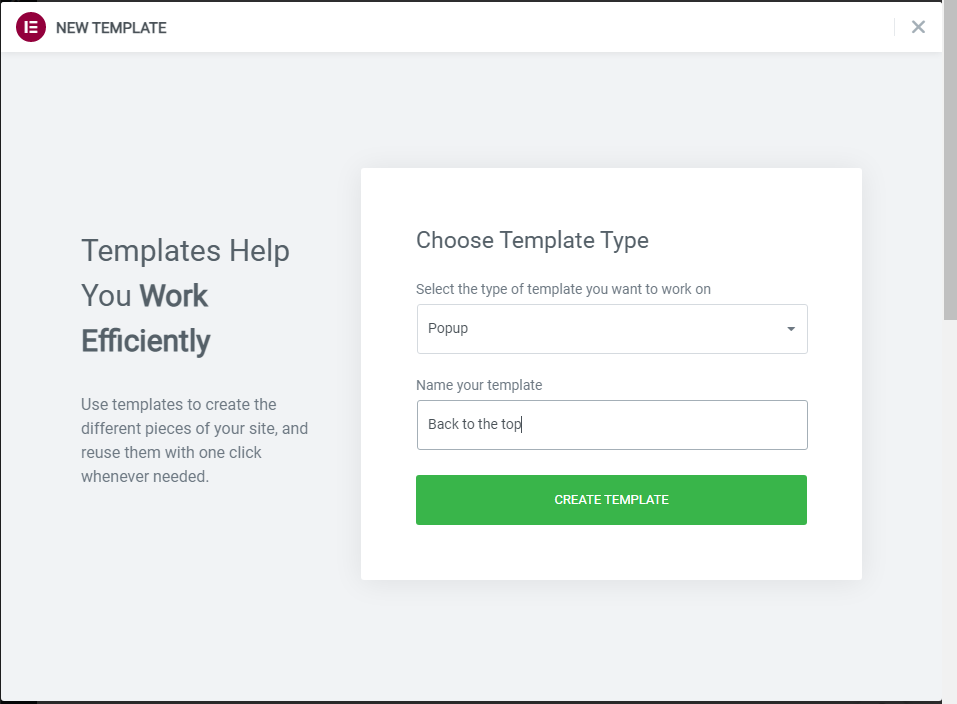
Agregue una nueva ventana emergente haciendo clic en el botón Agregar nueva ventana emergente. En el nuevo cuadro, podrá seleccionar un tipo de plantilla y un nombre para su nuevo diseño. Cree una nueva ventana emergente y el tipo de plantilla se preseleccionará para usted. Si lo desea, puede nombrar la plantilla como desee. Nosotros preferimos un simple botón Volver al principio. Haga clic en el botón Crear plantilla después de realizar estos dos ajustes.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
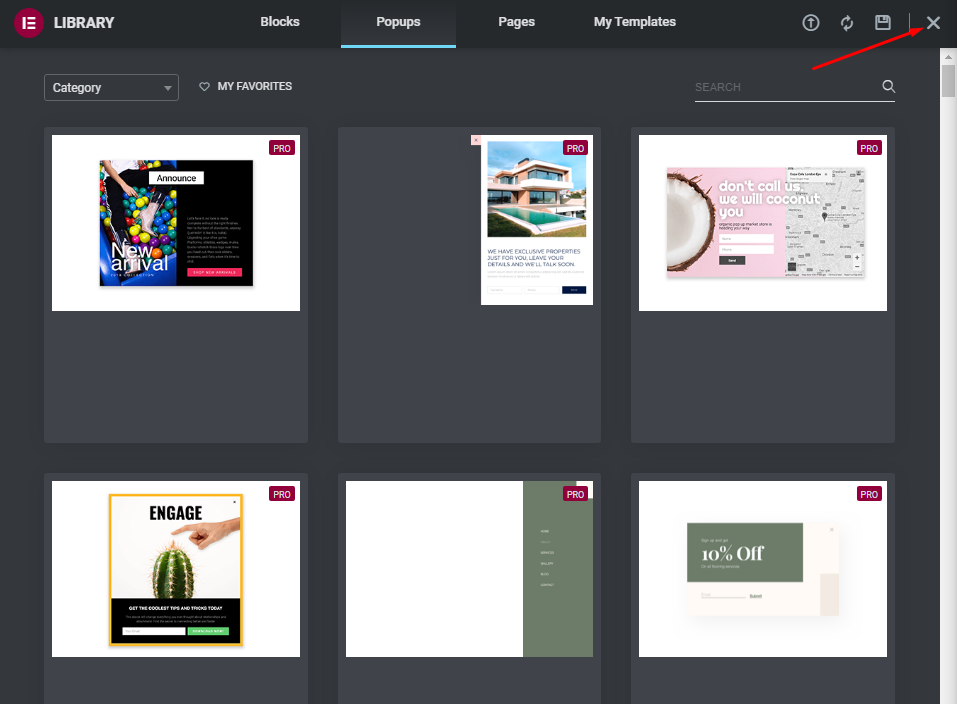
Tan pronto como abra el Editor de Elementor, se le presentará una biblioteca de ventanas emergentes prefabricadas. Puede usar estas ventanas emergentes preestablecidas, sin embargo, son principalmente para casos en los que necesita un formulario de suscripción, notificación de política de cookies o cualquier otra ventana emergente típica. Aproveche el botón X para cerrar esta ventana hasta que se complete nuestro botón de volver arriba.

Configuración del contenedor emergente
Cuando salga de la ventana de la Biblioteca de Elementor, volverá al Editor de Elementor y al punto de inicio de las ventanas emergentes con la configuración predeterminada. Ahora haga clic en el ícono de ajustes para mostrar la configuración emergente.

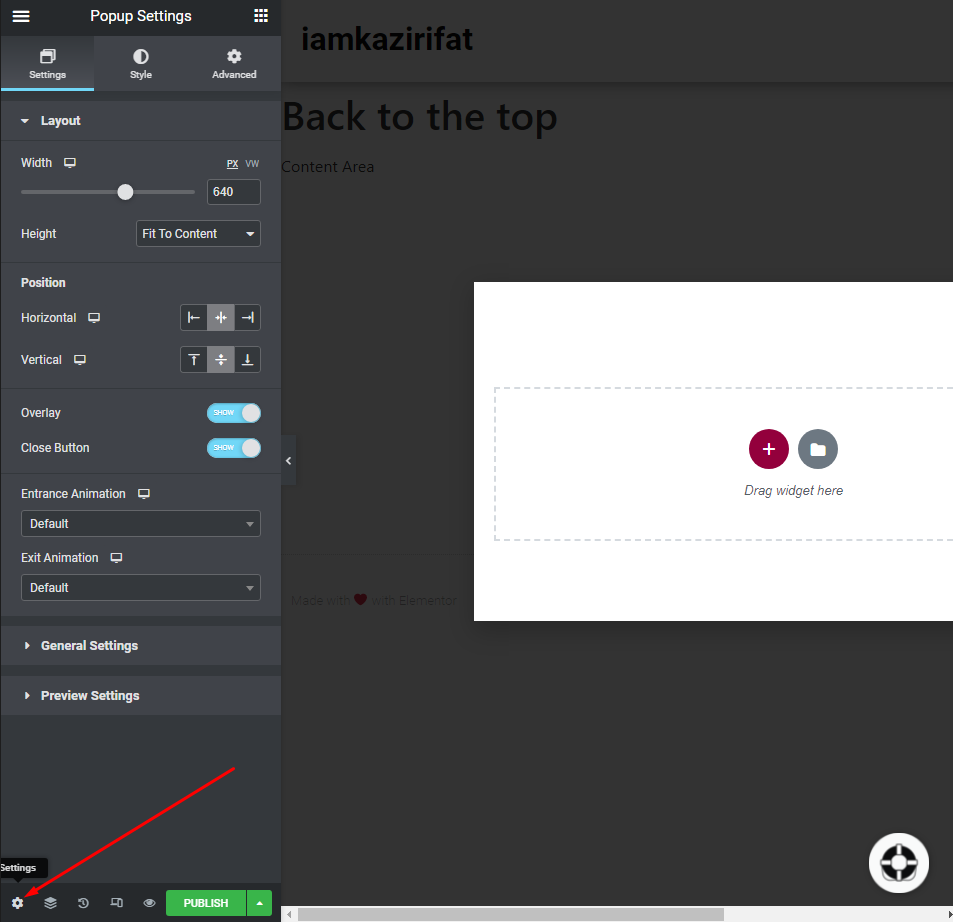
Ahora haga estos cambios en la pestaña Diseño .
- Ancho: 100px.
- Altura: Ajustar al contenido.
- Posición Horizontal: Derecha.
- Posición Vertical: Abajo.
- Ocultar superposición y botón Salir.
Ahora cambie lo siguiente en la pestaña Estilo .
- Color de fondo: transparente.
- Sombra de cuadro: Vuelta al valor predeterminado.

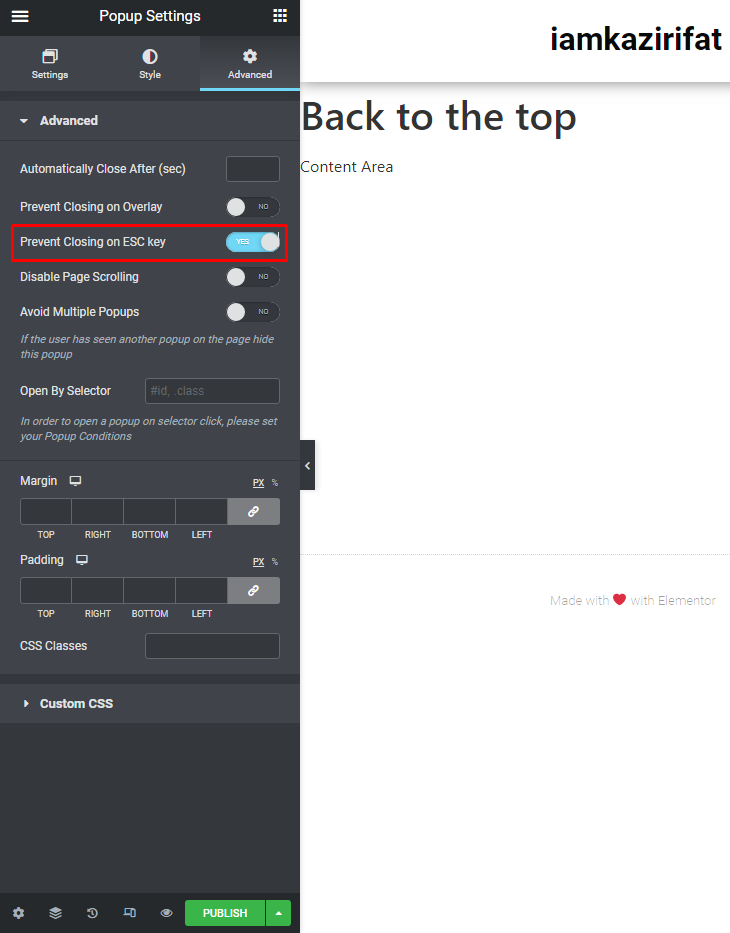
Simplemente cambie "Evitar el cierre con la tecla ESC" a ON en la configuración de la pestaña Avanzado. Esto es solo en caso de que el visitante toque inadvertidamente el botón ESC mientras se desplaza hacia abajo en la página. Si esto ocurre, queremos evitar que el botón desaparezca.

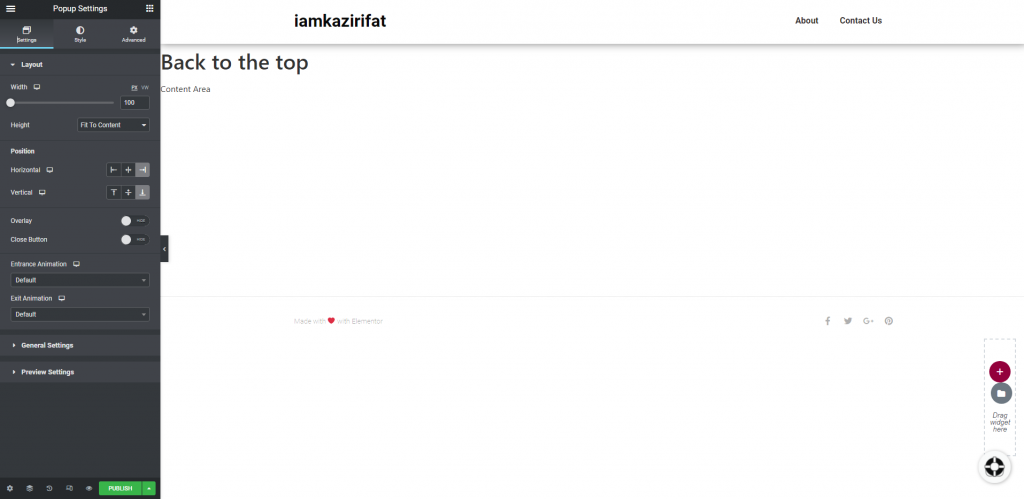
Nuestro contenedor emergente para el botón Volver arriba ahora se encuentra en la esquina inferior derecha, que es su ubicación más habitual.
Añadiendo el botón Volver al principio
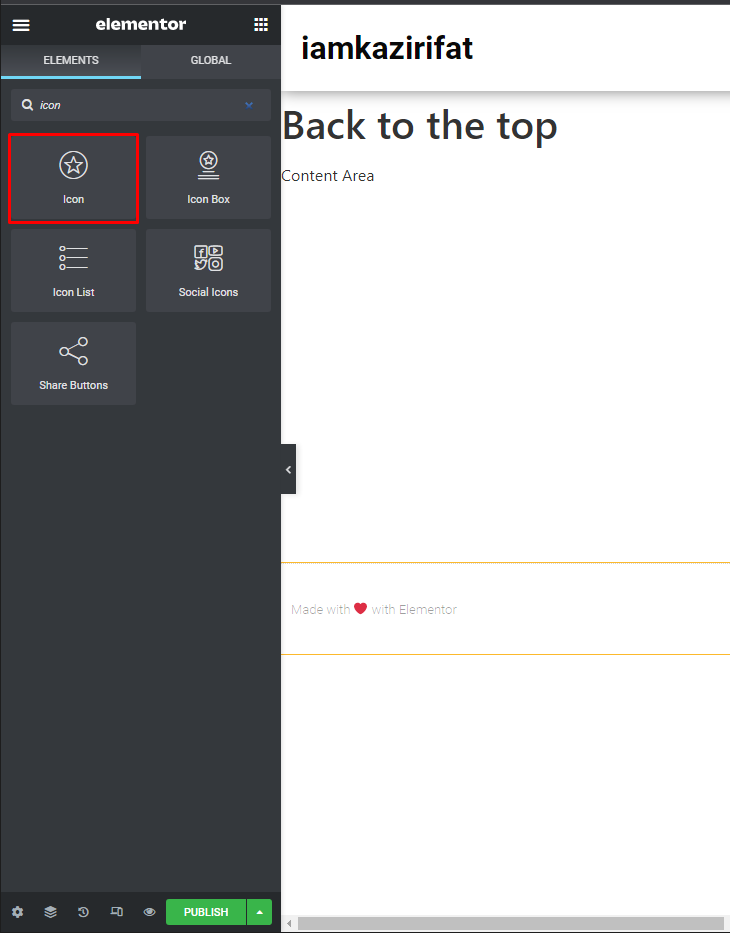
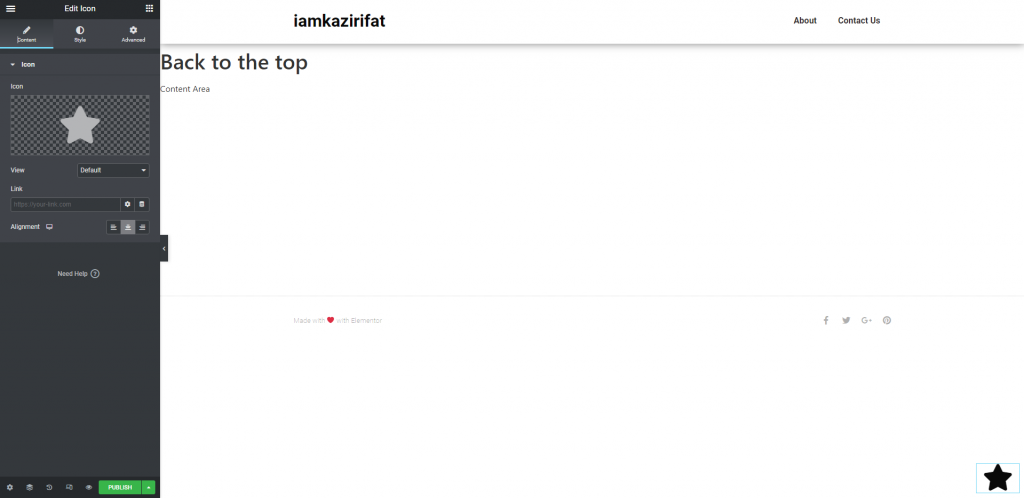
Aquí, usaremos un widget de ícono para configurarlo como un botón. También puede usar el widget de botón si lo desea.

Arrastra el icono del widget y suéltalo en el lugar designado.

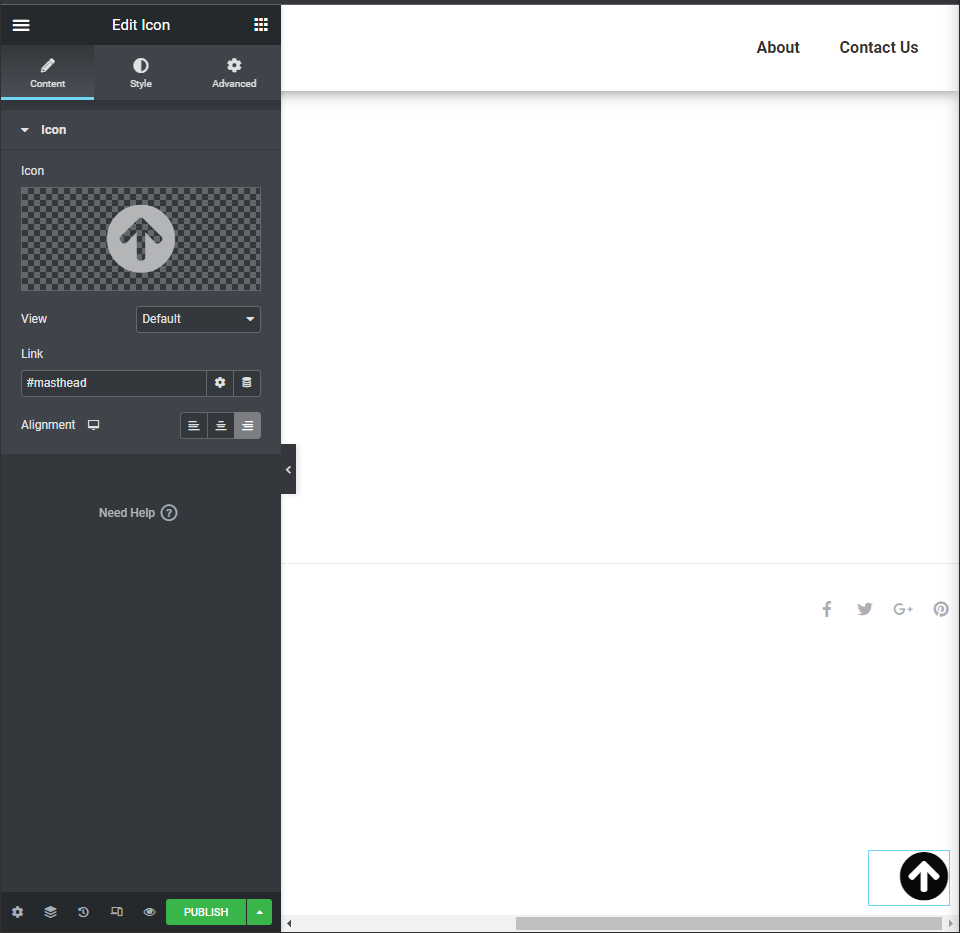
Ahora tienes una gran colección de iconos para elegir. Elija el deseado y agregue un enlace de anclaje. Se debe especificar el ID del área en la parte superior de la página que se utilizará como enlace ancla para la acción de clic del botón Volver al principio. simplemente agregue un widget de ancla de menú en la parte superior de sus páginas y publicaciones con la identificación adecuada.

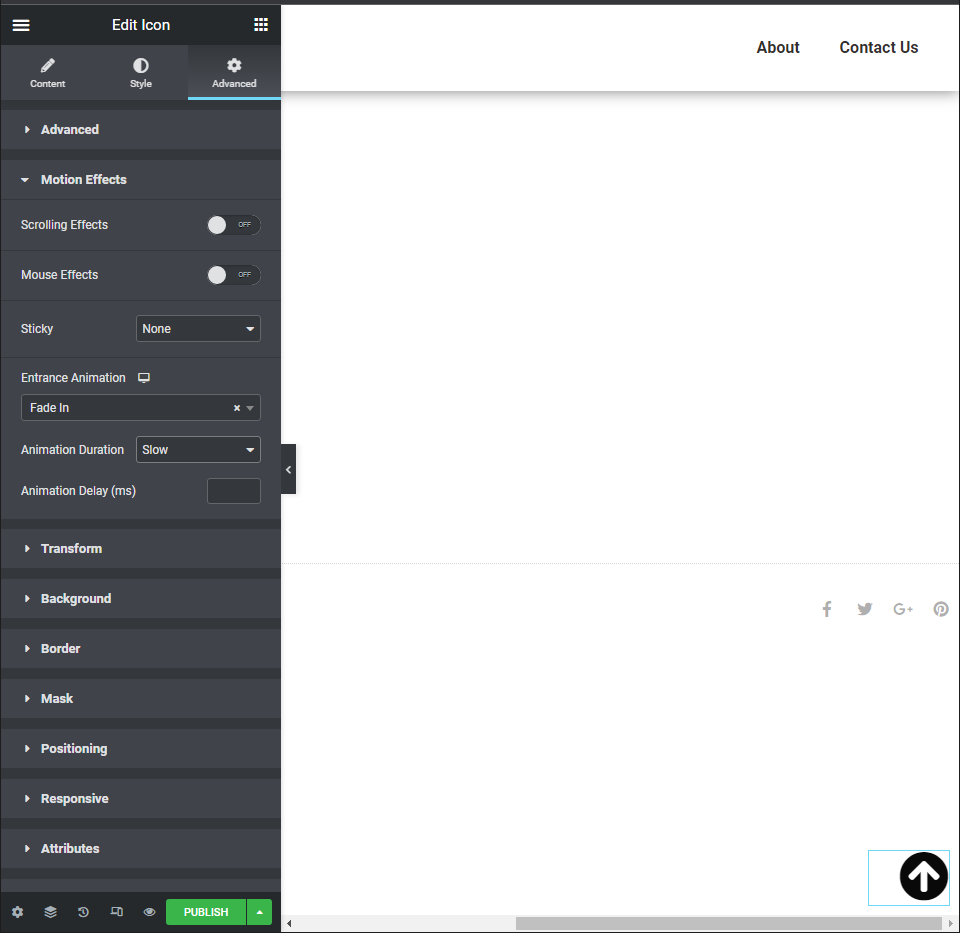
Ahora agregue una animación de entrada para nuestro icono de volver a arriba.

Y ahora puedes publicar esta página.
Condiciones y disparadores
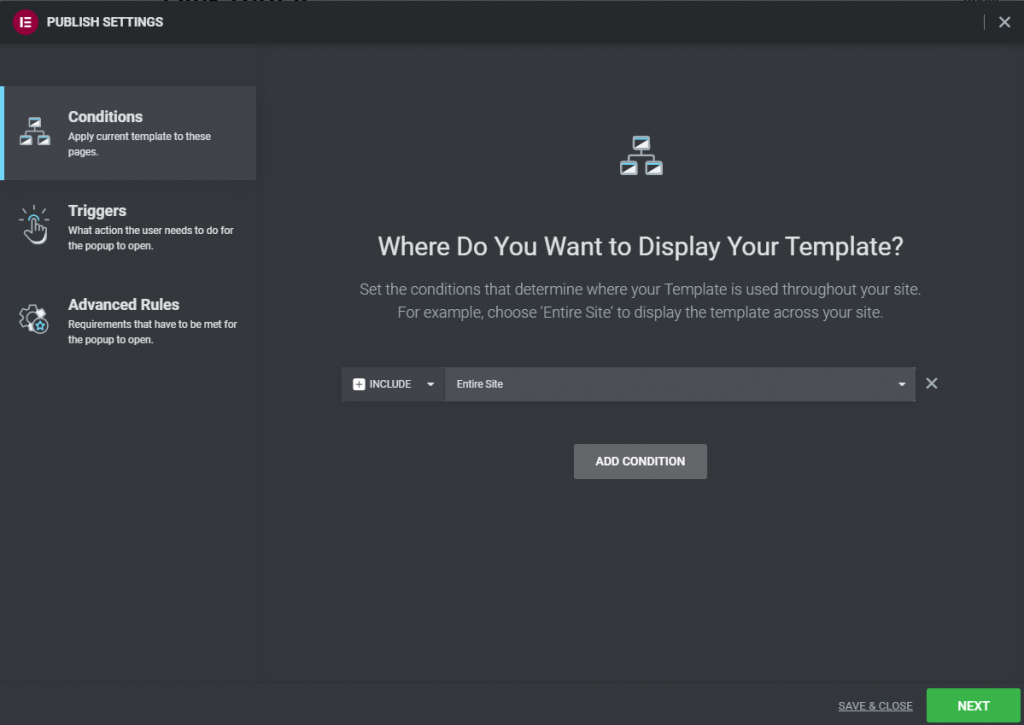
Ahora que hemos completado las etapas de diseño y desarrollo, debemos decidir dónde y cuándo mostrar nuestro botón Volver al principio. Las condiciones o dónde mostrar la ventana emergente serán la primera ventana de configuración que aparecerá después de presionar el botón Publicar. Hay varias alternativas disponibles para usted:
- Todo el sitio: aparecerá una ventana emergente en todos los tipos de publicaciones de su sitio web, incluidos los archivos. Esta es nuestra configuración preferida.
- Archivos: la ventana emergente aparecerá exclusivamente en las páginas de archivo y puede controlarla aún más según el tipo de contenido de la publicación.
- La página singular – muestra una ventana emergente en todas las páginas individuales, publicaciones u otros tipos de publicaciones, incluidos los autores y las páginas 404, o solo en un tipo de publicación seleccionado. Por ejemplo, si solo desea que el botón Volver arriba aparezca en las entradas de su blog.
- WooCommerce — Si su sitio web es una tienda y se ejecuta en WooCommerce, Elementor le proporcionará una opción separada para regular la visibilidad de las ventanas emergentes para una tienda completa o mediante 10 opciones diferentes.

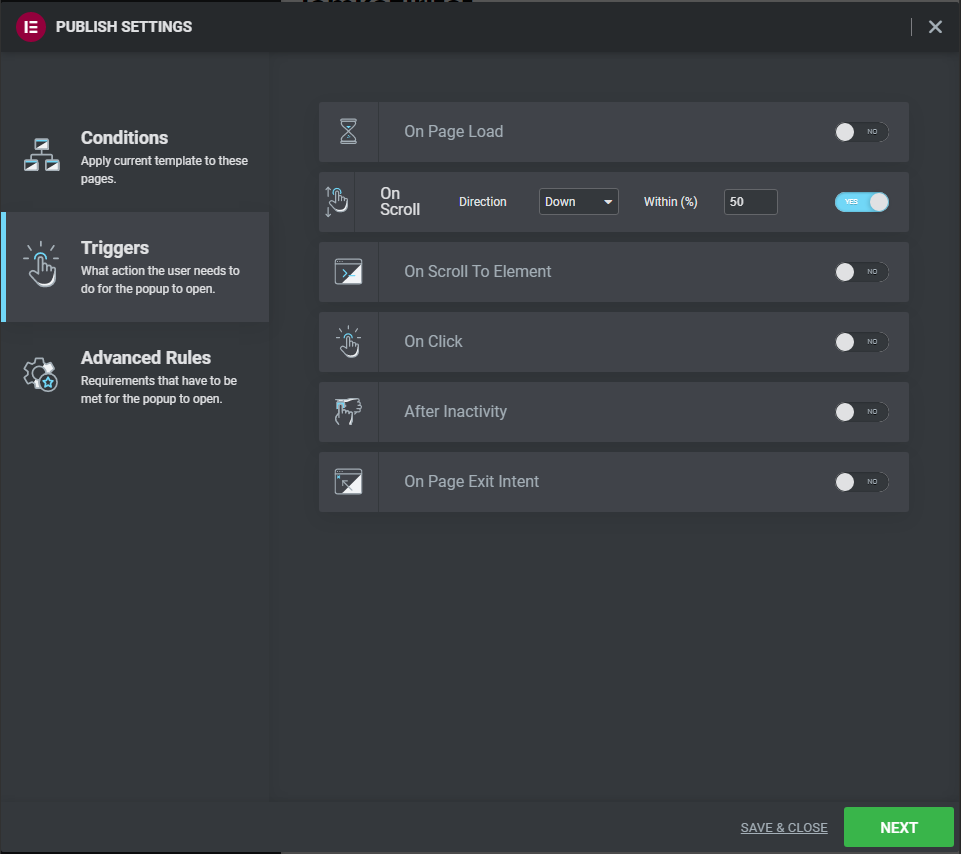
Establezca su condición, o muchas condiciones si necesita un control más avanzado sobre la visibilidad de las ventanas emergentes, y luego haga clic en Siguiente. Los disparadores son el siguiente elemento que debe configurar, que es qué acción o actividades deben realizar sus visitantes para que aparezca la ventana emergente. Hay varias alternativas disponibles, que puede combinar con Reglas Avanzadas para crear la situación óptima para su sitio. Sin embargo, en nuestro ejemplo, queremos mantener las cosas lo más simples posible, y el único disparador que necesitamos es el disparador On Scroll.

Nuestra configuración – 50 por ciento con dirección hacia abajo – implica que la ventana emergente aparecerá cuando los usuarios se desplacen hacia abajo hasta el 50 por ciento de la longitud de la página. Eso es todo lo que necesitamos por el momento. Puede omitir las reglas avanzadas y simplemente hacer clic en Guardar & Cerrar desde esta ventana. Espere unos segundos para que Elementor publique su nueva ventana emergente, que servirá como un botón para volver al principio.
No es necesario hacer cambios para avanzar en las reglas.

Agregar efecto de desplazamiento
Si bien esta es una solución funcional que realiza aquello para lo que está diseñada, podemos mejorarla agregando un efecto de desplazamiento. Inserte el código CSS a continuación en su editor de código personalizado preferido.
html {
scroll-behavior: smooth !important;
}última palabra
Si bien la mayoría de los temas populares de WordPress cuentan con una funcionalidad de inicio, puede haber situaciones en las que desee utilizar otra cosa. Como hicimos anteriormente, creamos un sitio web para nuestros clientes utilizando un tema sencillo y Elementor Pro Page Builder. En ese escenario, puede usar esta solución para mejorar la UX de su sitio web agregando un agradable botón de regreso al principio sobre el cual tiene control total. Este botón se puede agregar a todo el sitio o a ciertas secciones del mismo. Puede personalizarlo y reutilizarlo en cualquier sitio web que cree con Elementor Pro Page Builder.
Esperamos que le guste este ensayo y la respuesta que le proporcionamos. ¡Háganos saber cómo funcionó esto para usted en los comentarios!





