Buscando un enfoque simple para implementar efectos de desplazamiento de imagen en WordPress? En tal caso, el complemento Efectos de desplazamiento de imagen para Elementor es precisamente lo que necesita. Es fácil de usar y proporciona una selección de efectos de desplazamiento de Elementor.

Estos pueden permitirle agregar información como ubicación, precio y disponibilidad a las fotografías. Abre un grado completamente nuevo de modificación de la imagen.
Hoy enseñaré cómo crear efectos de imagen en WordPress usando Elementor .
¿Qué es el efecto de desplazamiento de imagen ??
Un efecto de imagen flotante es una función dinámica que permite la presentación elegante de información adicional sobre una imagen. Hay una amplia selección de efectos de desplazamiento para elegir, y no ralentizarán su sitio web ni abarrotarán su diseño.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEn la mayoría de los casos, una animación creará lentitud, sin embargo, este no es el caso con estos efectos CSS.
Por lo tanto, cumplen con los requisitos de cualquier sitio web.
Tienen una gama de aplicaciones. Por ejemplo, si su sitio web se especializa en fotografía, puede agregar un efecto de desplazamiento de imagen para mostrar la ubicación, la fecha u otra información relevante.
Otra aplicación útil es la información del producto. Puede cargar una imagen de un producto y utilizar el efecto de desplazamiento para mostrar su precio, disponibilidad u otra información.
La unica limitacion es tu imaginacion.
Agregar efectos de desplazamiento de Elementor
Instalación de efectos de desplazamiento de imagen
Increíble es el complemento Image Hover Effects - Elementor Addon. Como sugiere el nombre, es una extensión para Elementor Website Builder, uno de los mejores creadores de sitios web de WordPress, si no el mejor. Por lo tanto, ambos deben estar instalados.
El complemento proporciona cuarenta efectos de desplazamiento distintos, que incluyen desvanecimiento, zoom y desenfoque, entre otros. Entre otras cosas, puede incluir un título, una descripción, una etiqueta de título, íconos y enlaces a otras páginas (ideal para artículos o afiliados).
También incluye un nuevo widget que puede usar para mostrar los efectos en la parte inferior o en la barra lateral de su sitio web.
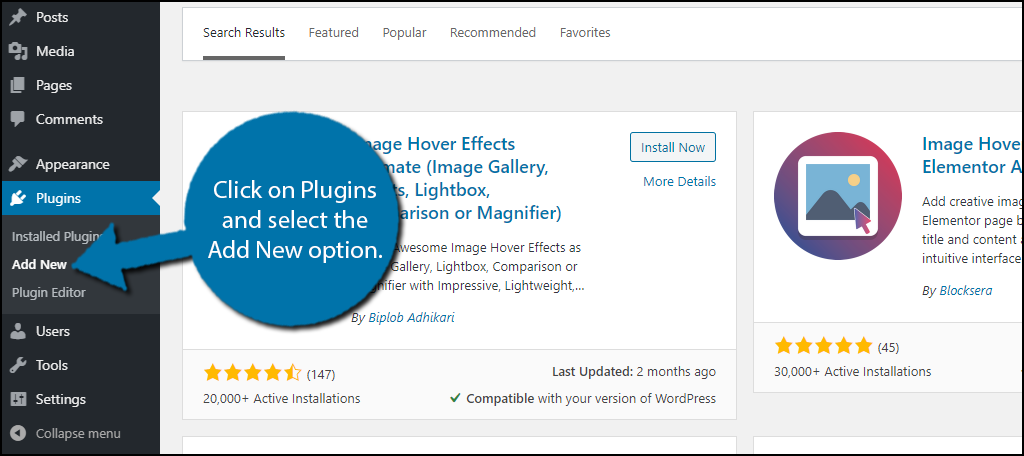
Comencemos haciendo clic en Complementos y seleccionando Agregar nuevo en la barra lateral izquierda del panel de administración.

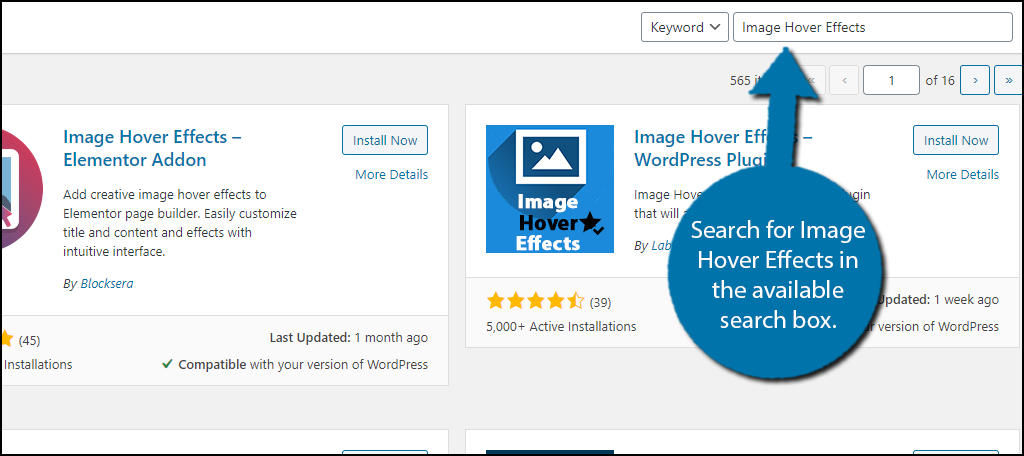
Los efectos de desplazamiento de imagen se pueden buscar mediante el cuadro de búsqueda suministrado. Esto mostrará complementos adicionales que pueden ser útiles.

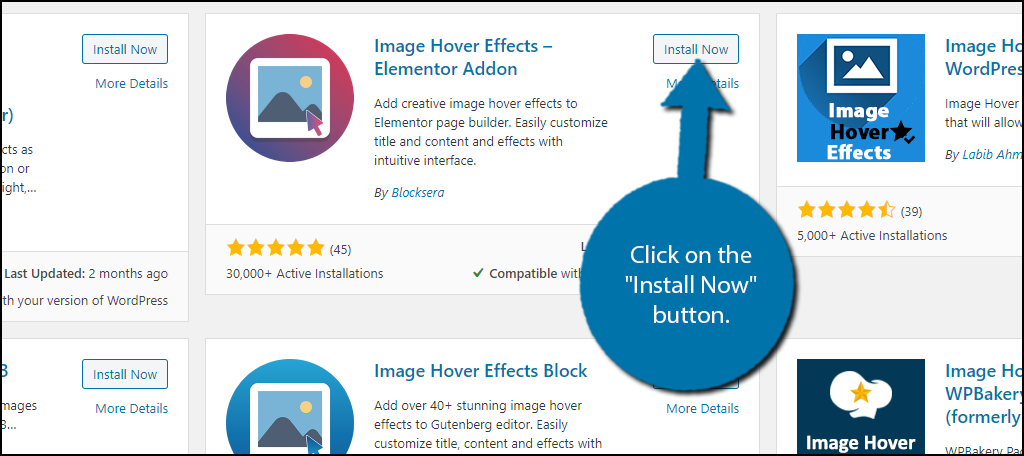
Desplácese hacia abajo hasta que encuentre el complemento Image Hover Effects – Elementor Addon, luego haga clic en "Instalar ahora" para instalarlo y activarlo.

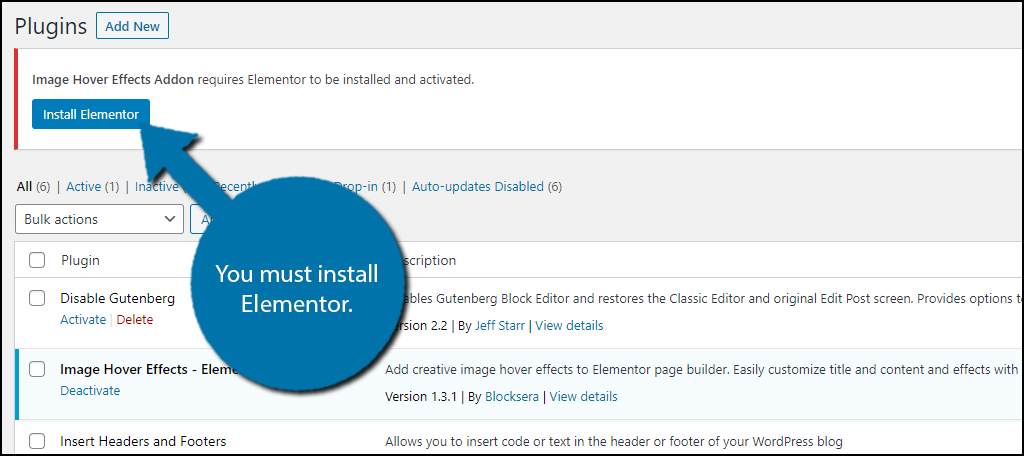
Si no tiene instalado el complemento Elementor Website Builder, aparecerá un mensaje en la parte superior de cada página indicándole que lo haga. Es necesario.

Agregue el widget de efectos de desplazamiento de imagen
Afortunadamente, crear efectos de desplazamiento es simple. Para aclarar, no es posible simplemente agregar un efecto de desplazamiento a una imagen existente. En su lugar, deberá volver a insertar la imagen utilizando el widget de Elementor correspondiente.
En consecuencia, es posible que deba buscar en la biblioteca de medios para encontrar imágenes más antiguas, pero no debería ser demasiado difícil. Esto significa que agregar esta función a todo su sitio web llevará una cantidad considerable de tiempo.
Navegue a cualquier artículo o página existente en su sitio. Además, puede crear uno nuevo para realizar pruebas. Haga clic en el botón "Editar con Elementor" una vez allí.

Esto iniciará el editor de Elementor. Busque Efectos de desplazamiento de imagen a la izquierda y arrastre el widget a la página o publicación.

Ahora puede comenzar a personalizar el widget y todas las configuraciones se encuentran a la izquierda.
Configurar efectos de desplazamiento de imagen
No debería tomar más de uno o dos minutos revisar las opciones, y cualquiera puede comprenderlas.
La primera opción - efectos. Como se indicó anteriormente, hay cuarenta opciones, que se muestran en un menú desplegable. Elija el que desea emplear. Al elegir el efecto y pasar el cursor sobre el widget que agregó a su publicación o página, puede observar su efecto. Sugiero probar cada uno si tienes tiempo.

Lo siguiente que puede hacer es agregar la imagen en sí. Todo lo que tiene que hacer es hacer clic en él y elegir una imagen de su biblioteca de medios. Puede elegir el tamaño de la imagen debajo de ella.

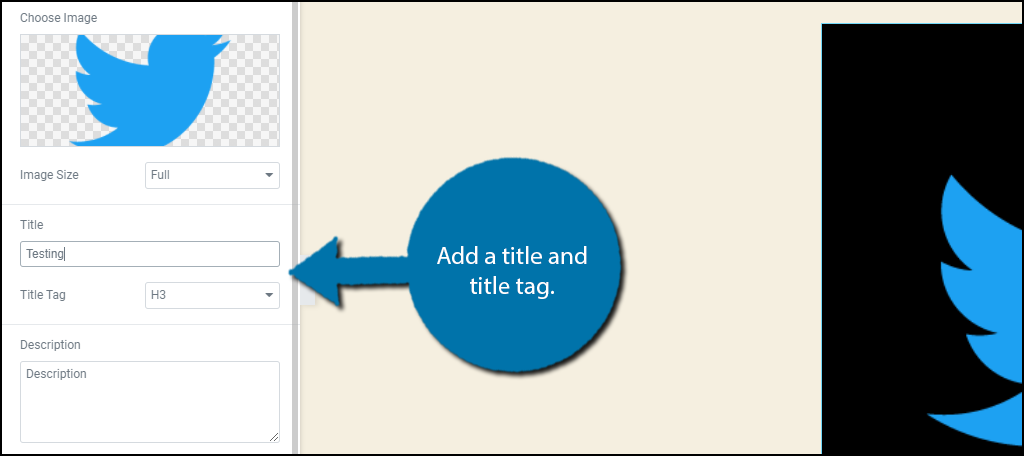
El siguiente paso es agregar un título y una etiqueta de título. El título es lo que aparecerá en el texto del encabezado, y la etiqueta del título es el tipo de encabezado que aparecerá como (H2, H3, H4, etc.).

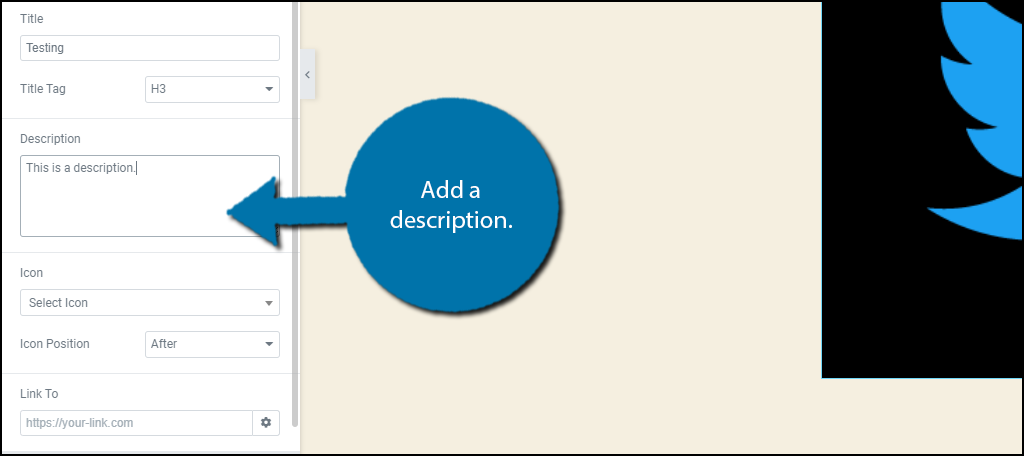
Después de eso, habrá una descripción. Puede agregar mucha información adicional aquí, pero creo que es mejor ser breve y directo. Escriba la información para la descripción.

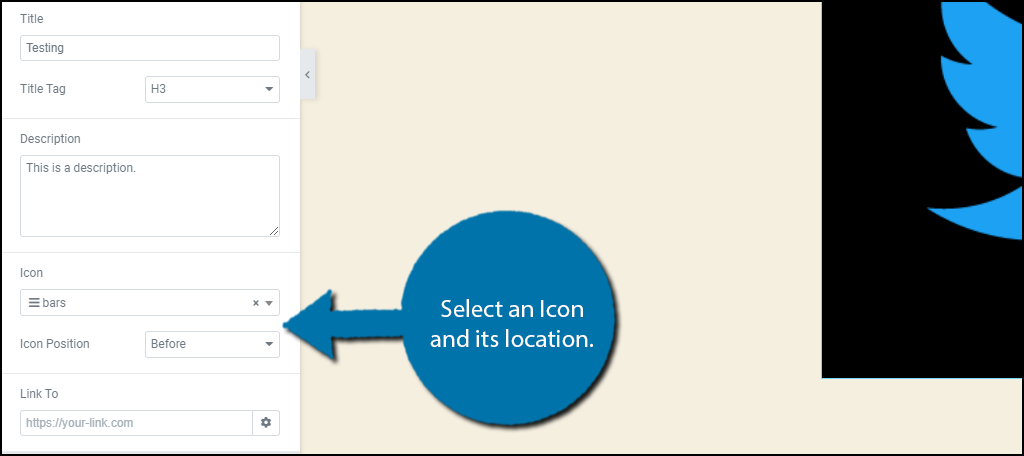
A continuación, configure los iconos. Puede agregar un icono a su título en esta sección. Solo aparecerá antes (a la izquierda del título) o después (a la derecha del título).
Si el ícono no aparece cuando pasa el mouse sobre la imagen, es porque Elementor se actualizó recientemente. Para solucionar esto, vaya a Elementor > Configuración > Avanzado y marque la casilla junto a Cargar Font Awesome 4.

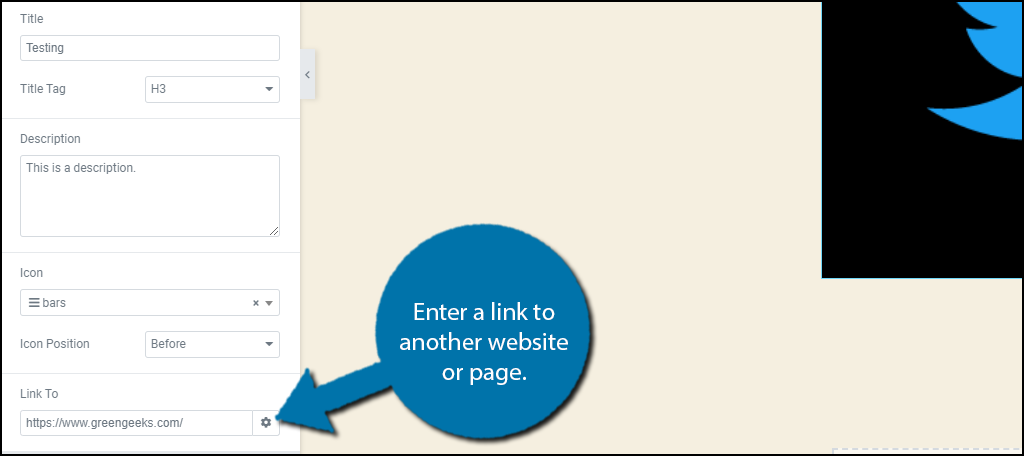
El enlace a la opción es el último. Así es como puedes convertir tu imagen en un enlace a otra página o sitio web. Funciona bien en una página de ventas o como enlace de afiliado.
Si no desea agregar un enlace, puede dejarlo en blanco.

Eso se encarga de todos los ajustes. Haga clic en el botón Guardar o Actualizar y podrá verlo en su sitio web.

Hiciste un gran trabajo usando Elementor en WordPress para agregar efectos de desplazamiento a las imágenes.
Ultimas palabras
Cuando las personas no saben qué imágenes tendrán más información o no, puede resultar muy confuso. De hecho, es posible que algunas personas ni siquiera sepan que su sitio web tiene efectos de desplazamiento. Para solucionar esto, puede intentar poner un letrero antes o debajo de sus imágenes para que las personas en su sitio elementor sepan lo que está pasando. Realmente puede ayudarlo a usar la función en su máximo potencial.
¿Qué tan fácil fue para ti descubrir cómo usar Image Hover Effects Elementor Addon?? ¿Qué haces con los efectos de desplazamiento de tu sitio web? ?




