Promocionar un negocio en todo el mundo puede ser tan simple como usar imágenes y otras formas de medios visuales. Aumentar sus esfuerzos y asegurar nuevos clientes puede ser más fácil con la ayuda de los gráficos correctos. Es fácil ver por qué: las imágenes pueden atraer a nuevos clientes, educarlos y ayudarlos a visualizar las cosas de la manera que les gusta.

Cuando se trata de la experiencia del usuario y la interacción con el sitio web, las fotos son la única herramienta de marketing que puede mejorar constantemente la experiencia del usuario al mostrar las actualizaciones más recientes de inmediato en su sitio web.
Cualquier página de su sitio web puede tener fotos añadidas. Una página de destino, una página de cartera o una página de galería, por ejemplo. Podría perder mucho tiempo y esfuerzo si sigue un proceso manual. El uso de WordPress y sus complementos de creación de páginas accesibles, como Elementor , por ejemplo, facilita este proceso en términos de desarrollar rápidamente diseños visualmente atractivos.
La buena noticia es que agregar una galería de imágenes a su sitio web de WordPress y hacerlo más atractivo no es tan difícil como parece. Porque el widget de la galería de imágenes de Elementor facilita las cosas.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraProcedimiento de diseño
Para utilizar el widget de la galería de imágenes de Elementor , primero debe construir una página web. Cualquiera de las páginas existentes también se puede utilizar para mostrar inmediatamente una galería de imágenes.
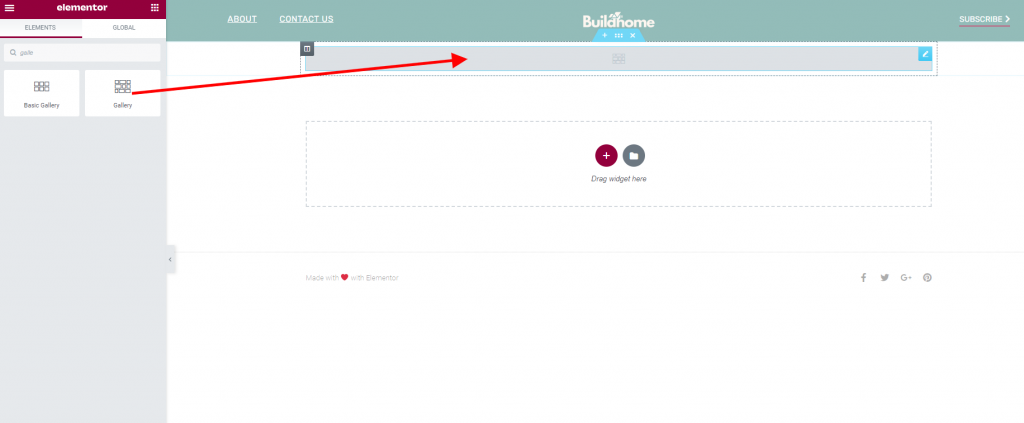
Vaya a su página y agregue un widget de galería.

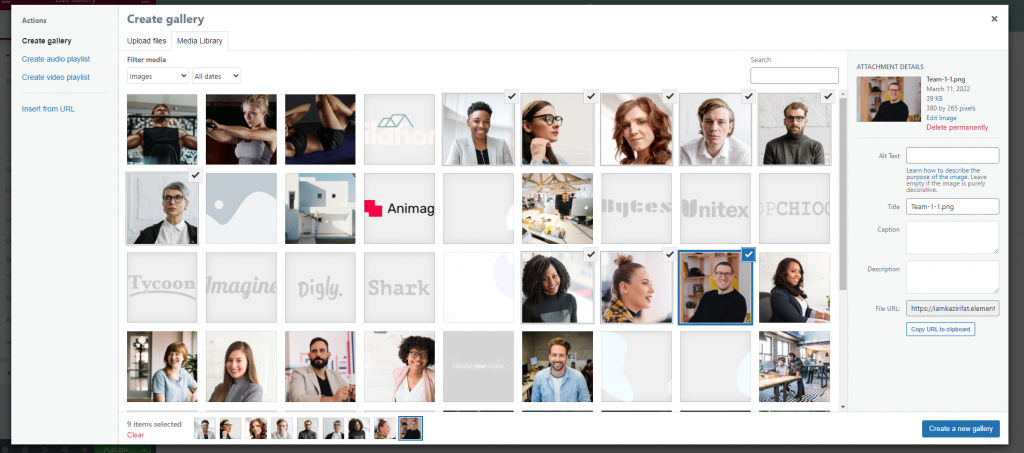
Ahora seleccionemos imágenes de los archivos multimedia. Recuerda que siempre puedes cambiar esto más tarde.

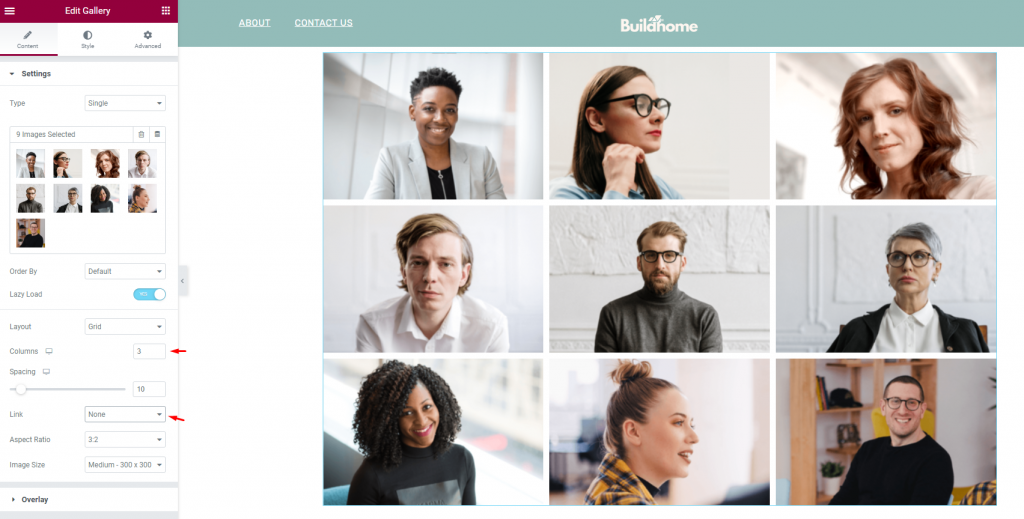
Aquí tenemos nuestra galería. No se preocupe por el espaciado y el diseño.

Pon 3 imágenes por columna. De esta manera, la galería se verá más atractiva. Además, establezca la opción de enlace en ninguno.

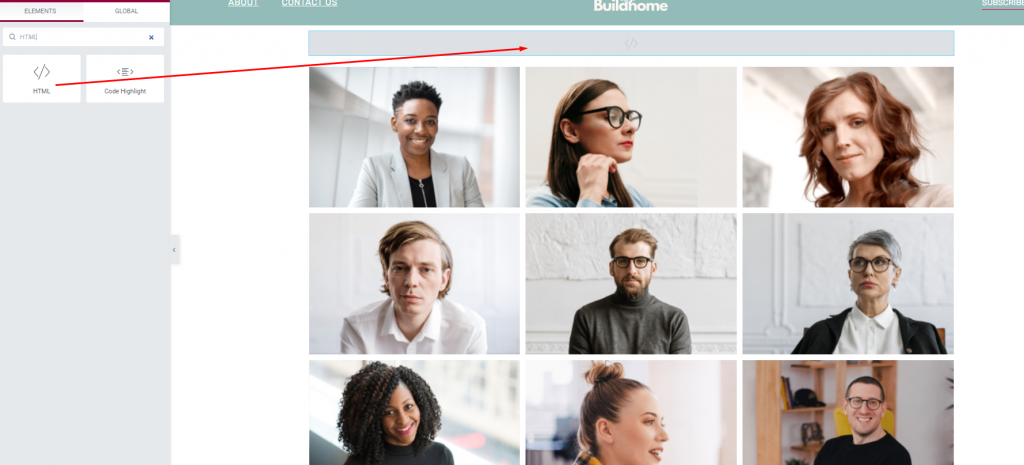
Ahora busque un widget HTML y agréguelo encima del widget de la galería.

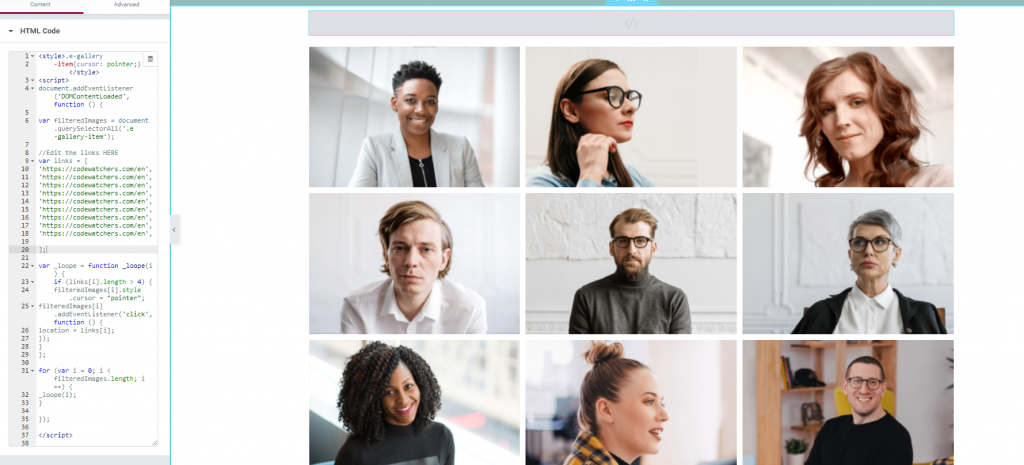
Pegue el siguiente código en el cuadro de código.
<style>.e-gallery
-item{cursor: pointer;} </style>
<script>
document.addEventListener('DOMContentLoaded', function () {
var filteredImages = document.querySelectorAll('.e-gallery-item');
//Edit the links HERE
var links = [
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
'https://codewatchers.com/en',
];
var _loope = function _loope(i) {
if (links[i].length > 4) {
filteredImages[i].style.cursor = "pointer";
filteredImages[i].addEventListener('click', function () {
location = links[i];
});
}
};
for (var i = 0; i < filteredImages.length; i++) {
_loope(i);
}
});
</script>
Y hemos terminado. Aunque hemos puesto los mismos enlaces en cada imagen, no olvide cambiarlo según sus necesidades.

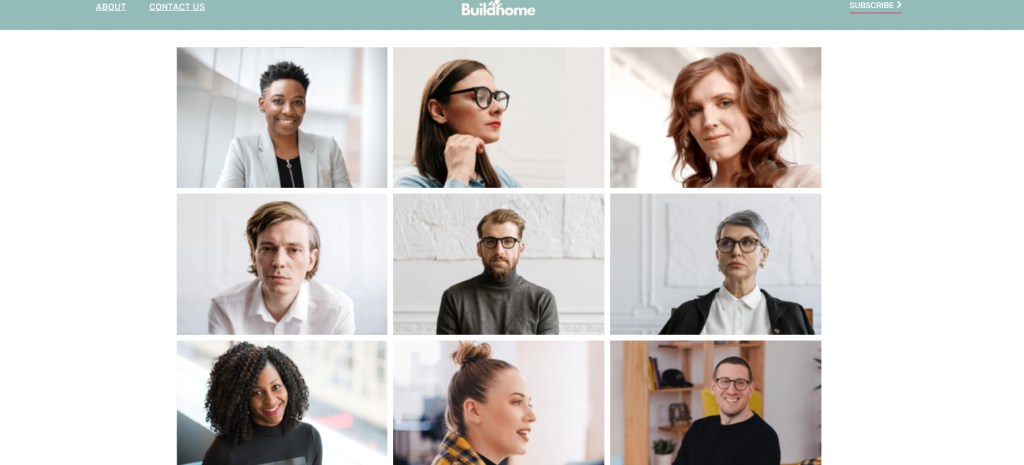
¡Voila! Ha creado con éxito una galería con un enlace diferente en cada imagen.
Ultimas palabras
Los ejercicios de diseño web han cambiado mucho a lo largo de los años. Los especialistas en marketing están haciendo todo lo posible para transmitir su mensaje a su público objetivo. Con las imágenes adecuadas y una mejor organización, puedes lograr este objetivo. Puede esperar resultados sorprendentes si encuentra el diseño adecuado para incorporar las fotografías.
Usando el widget de la galería de imágenes de Elementor , puede lograr esto en un minuto. Elementor también le permite crear impresionantes esquemas de diseño con una cantidad mínima de codificación. No importa si es un sitio web comercial o simplemente un sitio de cartera personal; siempre entregará los mejores resultados.




