Puede usar CSS personalizado para cambiar el aspecto de cualquier parte de su página de Elementor, como secciones, columnas y widgets. Al agregar código CSS al campo CSS personalizado, puede diseñar y decorar estos elementos. Es como darle a una página HTML básica un diseño moderno y atractivo.

Tenga en cuenta que la función CSS personalizada de Elementor solo está disponible en Elementor Pro . Pero si está utilizando la versión gratuita de Elementor y desea agregar CSS personalizado, ¡no se preocupe! Tenemos una solución para ti. Este artículo lo guiará a través del proceso de agregar CSS personalizado a su página de Elementor, incluso si está utilizando la versión gratuita.
Agregue CSS personalizado en la versión gratuita de Elementor
En este ejemplo, le mostraremos cómo crear un botón degradado multicolor en Elementor usando código CSS. Para usar este código, deberá actualizar a Elementor Pro y agregarlo al campo CSS personalizado en la pestaña Avanzado en el panel de configuración.
selector .elementor-button {
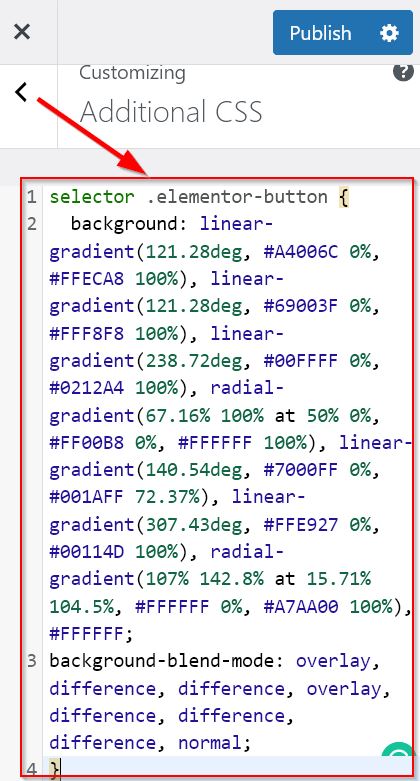
background: linear-gradient(121.28deg, #A4006C 0%, #FFECA8 100%), linear-gradient(121.28deg, #69003F 0%, #FFF8F8 100%), linear-gradient(238.72deg, #00FFFF 0%, #0212A4 100%), radial-gradient(67.16% 100% at 50% 0%, #FF00B8 0%, #FFFFFF 100%), linear-gradient(140.54deg, #7000FF 0%, #001AFF 72.37%), linear-gradient(307.43deg, #FFE927 0%, #00114D 100%), radial-gradient(107% 142.8% at 15.71% 104.5%, #FFFFFF 0%, #A7AA00 100%), #FFFFFF;
background-blend-mode: overlay, difference, difference, overlay, difference, difference, difference, normal;
}Si está utilizando la versión gratuita de Elementor, ¡no se preocupe! Explicaremos los pasos necesarios para modificar el código y lograr el mismo efecto de botón degradado multicolor.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraAgregue el código CSS adicional
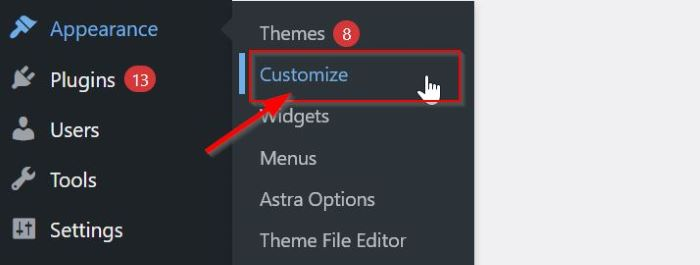
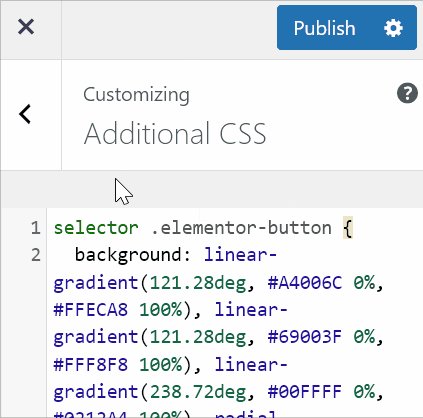
El editor de CSS del personalizador de WordPress recibirá el fragmento de CSS. Vaya a Apariencia -> Personalizar en su tablero de WordPress.

Vaya al bloque CSS adicional una vez que haya llegado a la página de configuración de personalización y haga clic en él. El campo CSS adicional ahora debe incluir el código CSS copiado de arriba.

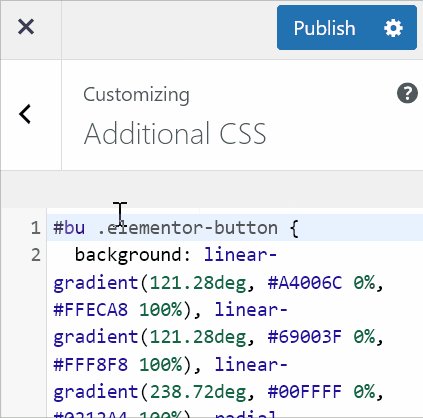
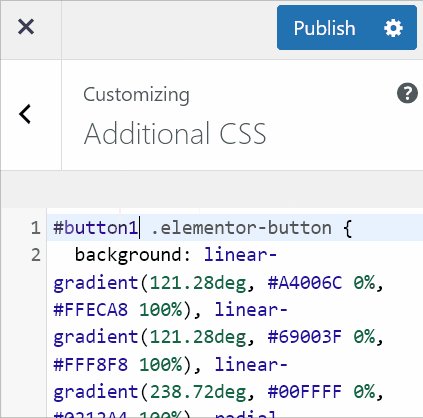
Como se dijo anteriormente, para proporcionar un botón degradado multicolor, debe modificar el código CSS. Reemplace el texto selector con una ID de CSS única y personalizada. Se puede ingresar cualquier ID de CSS en el código; en este caso, usaremos #button1 .

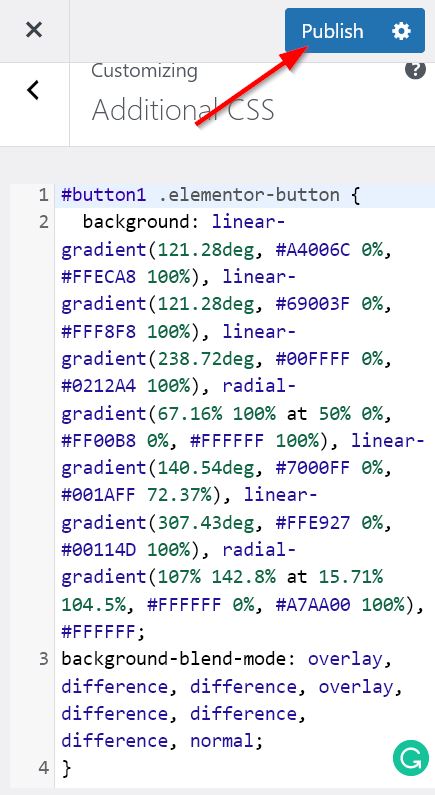
Después de realizar cambios en el código CSS, utilice el botón Publicar para aplicarlos.

Agregue la ID de CSS de Elementor
Ahora podemos pasar a la siguiente acción. Para identificar el código CSS utilizado en el CSS adicional, crearemos un ID de clase especial.
Accede al editor de Elementor. A continuación, arrastre y suelte el widget de botón en el área del lienzo después de elegirlo en el panel de widgets. Después de agregar el widget de botón, puede cambiarlo y darle el estilo que desee.
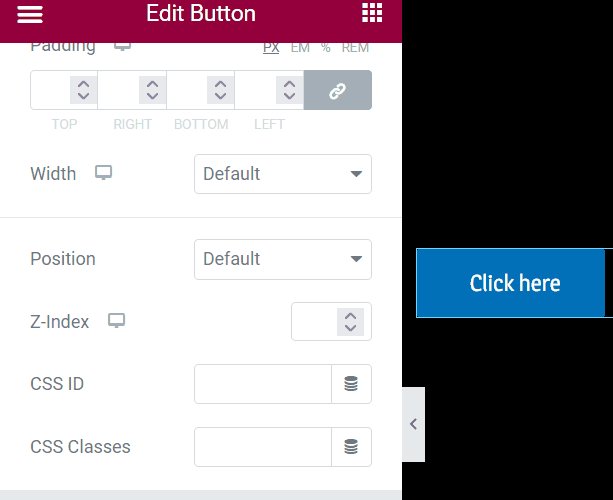
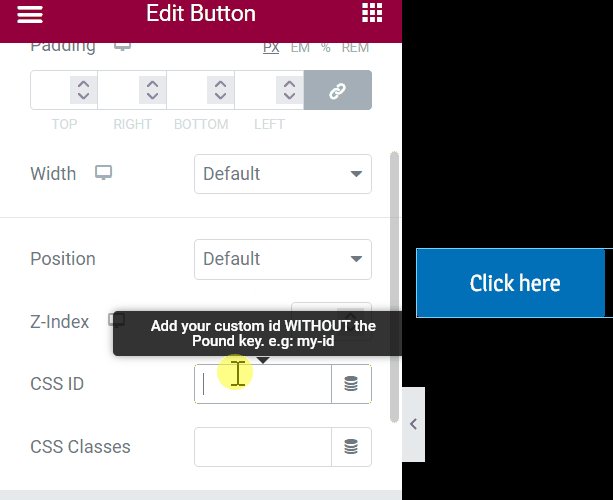
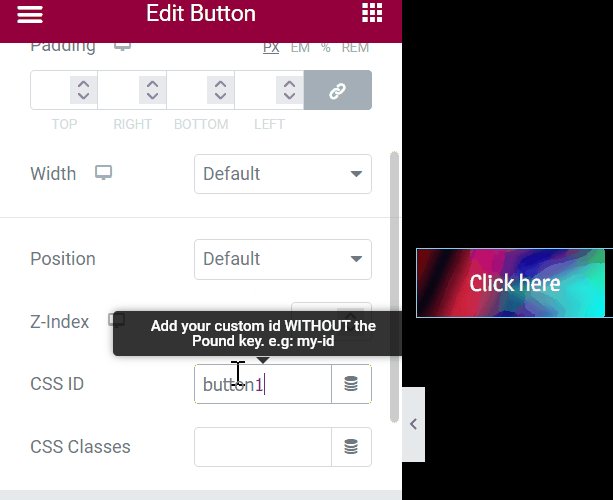
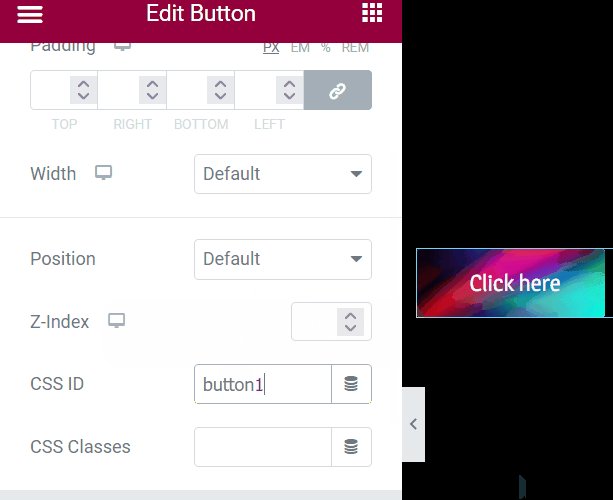
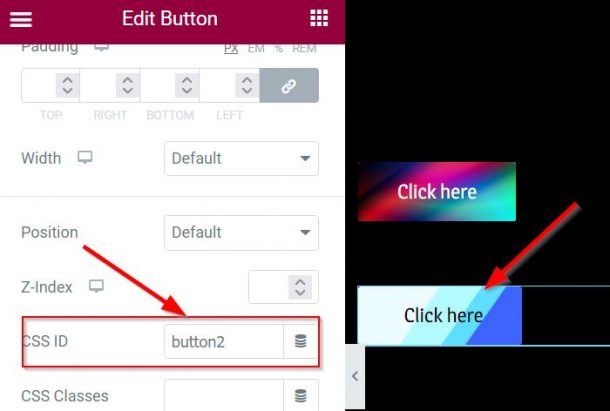
Vaya a la pestaña Avanzado -> Diseño -> ID de CSS en el panel de configuración del widget Botón. Proporcione una ID de CSS única y específica que agregó en la sección CSS adicional a continuación.

Cuando agrega la ID de CSS personalizada única, el botón se convierte en un degradado multicolor, como se ve en la imagen GIF. No olvide hacer clic en el botón Guardar borrador para guardar su proyecto.
Bien. Considere agregar un degradado multicolor a un degradado multicolor diferente para un widget de botón.
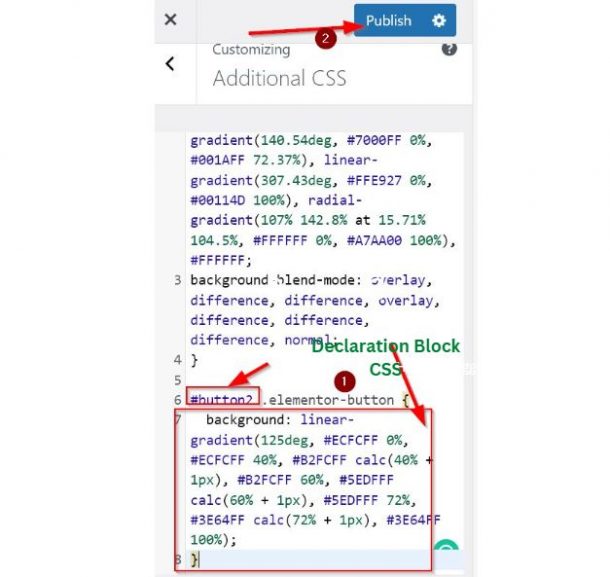
Regrese al campo CSS adicional después de eso, y luego copie y pegue el código actual en la sección final del campo CSS adicional. Cambie su ID de CSS único y personalizado por uno nuevo después de haberlo pegado, y luego modifique el fragmento de CSS con mayor precisión en el bloque de declaración del CSS. En esta ilustración, sustituimos #button2 por una ID de CSS.
Para obtener el bloque de declaración, puede generar un degradado utilizando las herramientas de degradado CSS en línea.
Cuando haya terminado de editar su nuevo código CSS, use el botón Publicar para ponerlo en práctica.

Vuelva a cargar su página después de regresar a su editor de Elementor. Cree un nuevo widget de botón, modifíquelo y luego diseñelo como desee. Vaya a Diseño > CSS ID en la pestaña Avanzado de la configuración del widget Botón. Después de eso, ingrese su nueva ID de CSS personalizada en la sección marcada como ID de CSS.

Eso es todo lo que hay. Ahora tiene dos botones con varios degradados multicolores, como se ve en la figura de arriba. Si lo desea, puede publicar o guardar su proyecto.
Terminando
Este artículo le enseña cómo personalizar el aspecto de Elementor de forma gratuita agregando su propio CSS. Siguiendo algunos consejos, puede hacer que su versión gratuita de Elementor se parezca a Elementor Pro.
En nuestra opinión, este tutorial es excelente para principiantes que usan WordPress y Elementor. Sin embargo, si su sitio web está creciendo o ya está bien establecido, le sugerimos que actualice a Elementor Pro. Con Elementor Pro , tendrá acceso a funciones y beneficios adicionales, lo que le permitirá trabajar de manera más eficiente.





