Elementor Pro proporciona una función conocida como contenido dinámico, que es esencial para crear su propio tema de WordPress utilizando la función de creación de temas. Esta función le permite incorporar contenido que cambia dinámicamente según los datos de su sitio web. Para comprender mejor el contenido dinámico, profundicemos más en él.

En términos simples, el contenido dinámico se refiere al tipo de contenido que se ajusta automáticamente de acuerdo con la información de su sitio web. Considere el título de su sitio como un ejemplo. Mientras diseña una página usando Elementor , como la página de inicio, puede ingresar manualmente el título del sitio. Sin embargo, ¿qué sucede si decide cambiar el título de su sitio en el futuro? ? ¡Así es! Tendría que actualizar manualmente el título del sitio en su página de inicio. Si ha utilizado el título del sitio en varias páginas, la tarea se vuelve aún más engorrosa. Aquí es donde el contenido dinámico se vuelve invaluable.
Elementor ofrece un widget llamado "Título del sitio" que obtiene automáticamente el título de su sitio y lo muestra en el área designada. En este caso, el título del sitio sirve como ejemplo de contenido dinámico. Otros ejemplos de contenido dinámico incluyen el logotipo del sitio, el título de la publicación, la meta de la publicación, la imagen destacada, el contenido de la publicación y más. Elementor le permite incorporar todos estos tipos de contenido dinámico en su diseño, ya sea una página o una plantilla.
Importancia del contenido dinámico
La función de creación de temas de Elementor le permite crear plantillas personalizadas para varias partes de su tema, incluida la página de un solo producto si está utilizando WooCommerce. Supongamos que desea diseñar una sola página de producto en su tienda con tecnología de WooCommerce. Sin contenido dinámico, necesitaría crear manualmente el diseño para cada producto individual, lo que puede ser una tarea que requiere mucho tiempo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraSin embargo, con el contenido dinámico, puede crear una plantilla personalizada para la página de un solo producto, reemplazando la plantilla predeterminada proporcionada por su tema. Esta plantilla personalizada se puede diseñar de acuerdo con sus preferencias. Cuando cree esta plantilla, WordPress mostrará cada producto en su tienda WooCommerce según el diseño que haya definido en su plantilla personalizada. Puede incluir varios elementos/widgets en su plantilla de página de producto única personalizada, como migas de pan, títulos de productos, imágenes, precios, calificaciones, información de stock, meta del producto, descripción del producto y más.
Consideremos otro ejemplo. Suponga que desea crear una plantilla de encabezado personalizada para su sitio web e incluir el logotipo de su sitio. Tienes dos opciones para lograr esto. Primero, simplemente puede cargar el logotipo de su sitio usando el widget Imagen. Sin embargo, si elige esta opción, deberá editar manualmente el encabezado cada vez que cambie el logotipo de su sitio. Como alternativa, puede utilizar el widget de logotipo del sitio, que recupera automáticamente el logotipo del sitio que ha establecido en el personalizador de temas (Apariencia -> Personalizar). Al utilizar el widget del logotipo del sitio, no tendrá que editar manualmente el encabezado cada vez que actualice su logotipo. Ambas opciones siguen el mismo formato.
Tipos de contenido dinámico
En general, Elementor ofrece tres tipos principales de contenido dinámico: imágenes, texto y enlaces. Las imágenes dinámicas pueden incluir varios elementos, como imágenes destacadas de publicaciones de blog, logotipos de sitios, imágenes de perfil de autor e imágenes de productos de WooCommerce. Por otro lado, el texto dinámico abarca componentes como títulos de sitios, títulos de publicaciones, metadatos de publicaciones, títulos de productos y precios de productos.
Además, además del contenido dinámico predeterminado proporcionado por WordPress, también puede incorporar contenido dinámico de campos personalizados generados mediante complementos como ACF (Campos personalizados avanzados) y Pods. Elementor es compatible con varios complementos de campos personalizados, incluidos ACF, Pods, JetEngine, Toolset y Metabox.
Agregar contenido dinámico en Elementor
Imagen
Para incorporar varios tipos de imágenes dinámicas en su diseño, tiene la opción de utilizar diferentes widgets. Los siguientes widgets están a su disposición para agregar imágenes dinámicas:
- Widget del logotipo del sitio: este widget le permite incluir el logotipo de su sitio.
- Widget de imagen destacada: con este widget, puede agregar la imagen destacada para las publicaciones de su blog.
- Widget de imagen: este widget versátil le permite incorporar cualquier imagen dinámica compatible con WordPress. Esto incluye el logotipo del sitio, la imagen de perfil del autor, las publicaciones destacadas, los productos de WooCommerce y más.
Logotipo del sitio

Para incluir el logotipo de su sitio, simplemente arrastre el widget del logotipo del sitio desde la barra lateral y suéltelo en el lienzo. El logo de su sitio será cargado automáticamente por el widget.
Foto principal
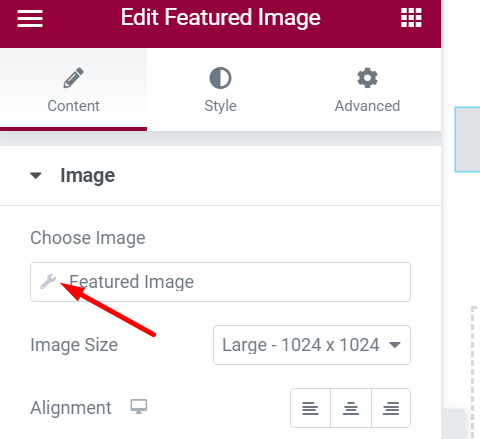
La práctica preferida es incluir la imagen destacada en la plantilla de publicación única, pero tiene la flexibilidad de agregarla en cualquier lugar si desea mostrar una imagen dinámica basada en la imagen destacada de las publicaciones de blog. De forma similar al logotipo del sitio, puede colocar fácilmente el widget Imagen destacada en el área del lienzo para incluirlo. A veces, al ver el lienzo de Elementor, es posible que vea una imagen en blanco en lugar de la imagen destacada real (sin embargo, la imagen destacada real aparecerá en la página en vivo).
Para facilitar la personalización del estilo de la imagen destacada, puede establecer una imagen alternativa, que sirve como imagen predeterminada en caso de que no se especifique ninguna imagen destacada. Para ello, haga clic en el icono de llave inglesa situado junto al campo Imagen destacada en el panel izquierdo.

Imagen de perfil de autor/usuario
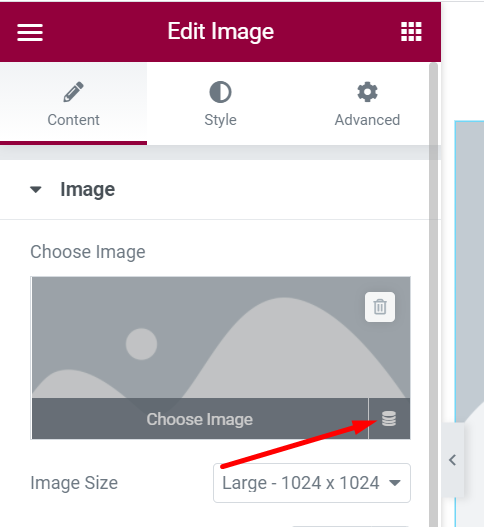
Para incorporar la imagen de perfil de un autor, la imagen de perfil de un usuario u otros tipos de imágenes dinámicas, utilice el widget Imagen. Simplemente arrastre el widget Imagen al área del lienzo. Una vez agregado, coloque el cursor sobre el selector de imágenes y haga clic en el ícono de la base de datos (Etiquetas dinámicas). Esto le permitirá elegir el tipo de imagen dinámica deseada.

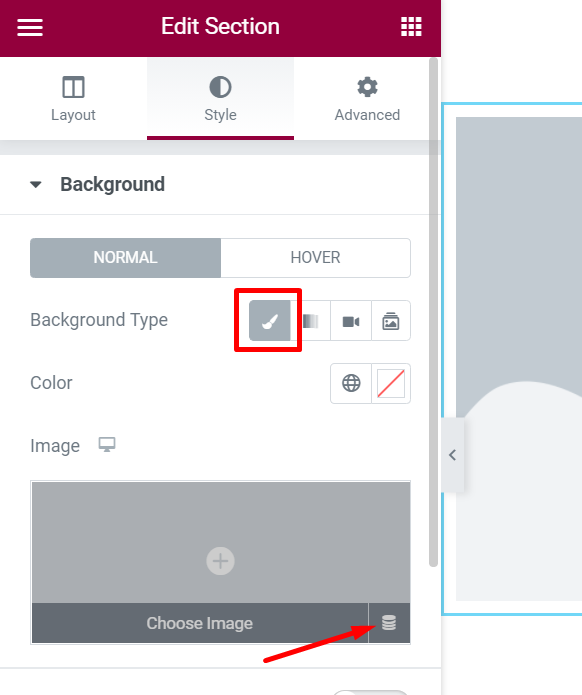
Además, si lo desea, puede utilizar una imagen dinámica como fondo de una columna o sección. Para lograr esto, establezca el tipo de fondo en Clásico y luego seleccione el tipo de imagen dinámica deseada haciendo clic en el icono de la base de datos.

Texto
Elementor proporciona una gama de widgets diseñados específicamente para incorporar contenido dinámico que consiste en texto. Estos son los widgets que puede utilizar para agregar contenido dinámico basado en texto:
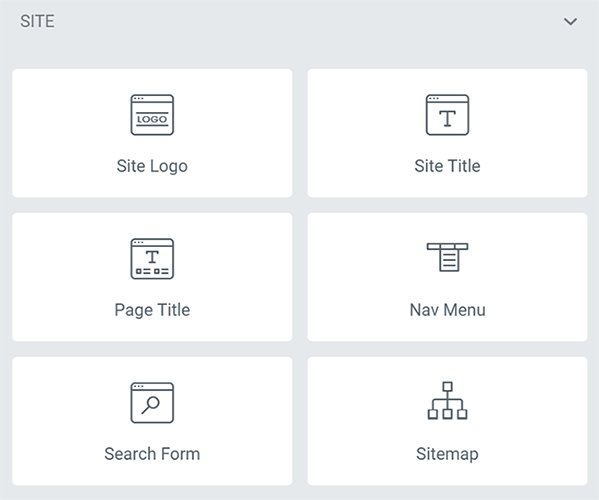
- Título del sitio: para incluir el logotipo del sitio.
- Título de la página: para insertar el título de la página.
- Título de la publicación: para agregar el título de una publicación.
- Extracto de la publicación: para incluir un extracto de una publicación.
- Información de la publicación: para agregar información relacionada con una publicación.
Para incorporar contenido dinámico basado en texto específico usando los widgets antes mencionados, puede arrastrar fácilmente el widget deseado al área del lienzo.

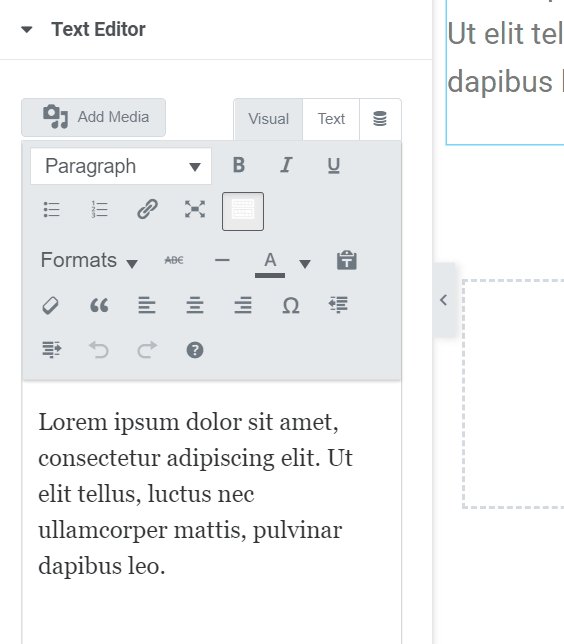
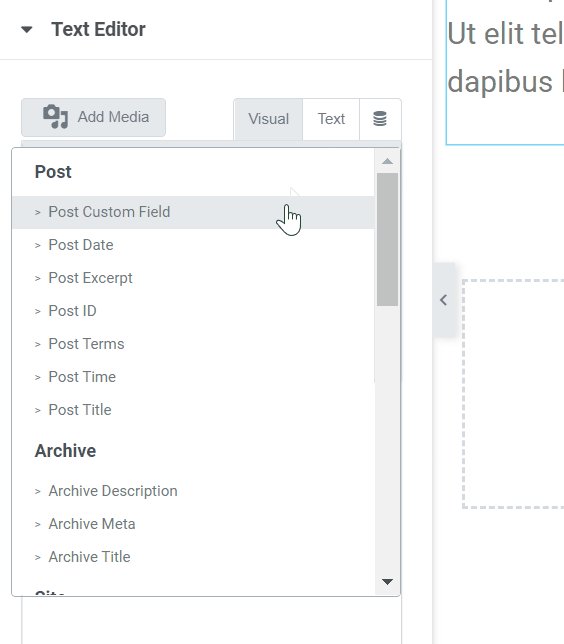
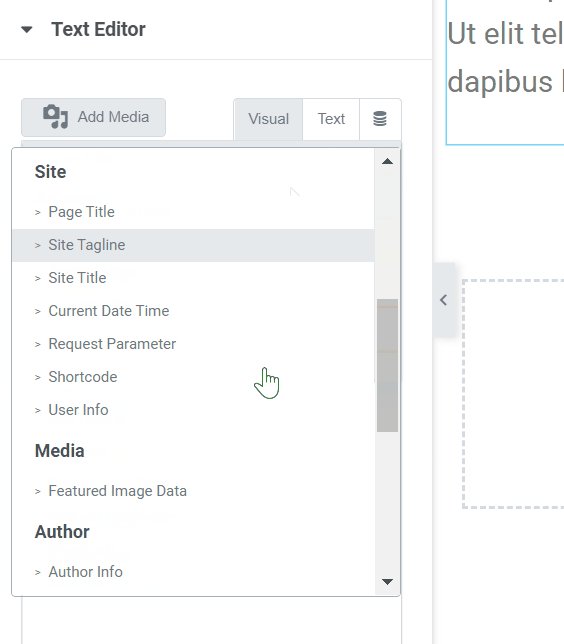
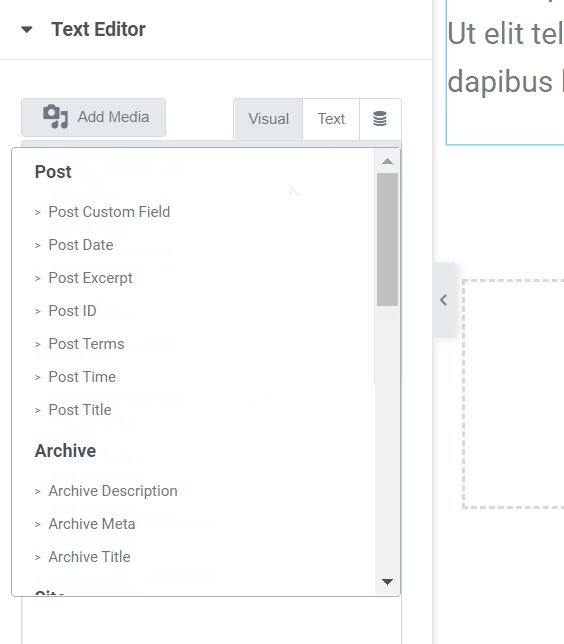
Alternativamente, también puede utilizar el widget de texto o el widget de encabezado. Al arrastrar el widget Texto/Encabezado al área del lienzo, puede acceder al campo del editor de contenido en el panel izquierdo. En este campo, puede hacer clic en el icono de la base de datos (Etiquetas dinámicas) y seleccionar el tipo de contenido dinámico deseado entre las opciones disponibles.

Enlace
Tiene la opción de incorporar un enlace dinámico en su diseño de Elementor. Las posibilidades de enlace dinámico incluyen URL de publicación, URL de archivo, URL de sitio, URL de autor, URL de contacto y más. Una característica intrigante es la capacidad de vincular a una ventana emergente que ha creado con Elementor.
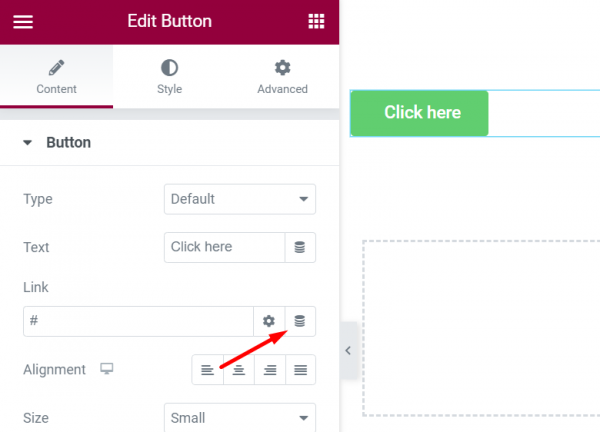
Para agregar un enlace dinámico, puede utilizar el widget Botón o cualquier otro widget que ofrezca la opción de incluir un enlace. En el campo Enlace, haga clic en el icono de la base de datos y elija el tipo de enlace dinámico deseado de las opciones proporcionadas.

Campos Personalizados
En esta publicación, hemos discutido ampliamente los campos personalizados de WordPress. Si desea obtener una comprensión más profunda, le recomendamos que lea la publicación. Es esencial familiarizarse con los campos personalizados, especialmente si trabaja para una agencia web que se especializa en el desarrollo de sitios web para clientes. Al crear campos personalizados adaptados a los requisitos específicos de los sitios web, podrá incorporar características o funcionalidades específicas en los sitios web en los que está trabajando. Este enfoque puede ayudar a reducir los costos de producción, ya que no necesitará comprar numerosos complementos para agregar las características o funcionalidades necesarias.
Por ejemplo, puede crear campos personalizados, así como tipos de publicaciones personalizadas, para los siguientes propósitos:
- listados de propiedades
- Listado de trabajos
- Eventos
Como se mencionó anteriormente, Elementor admite complementos de campos personalizados populares como JetEngine, ACF, Pods y Toolset. Si está interesado en aprender cómo agregar campos personalizados en Elementor, lo invitamos a leer nuestro artículo sobre el tema.
Terminando
Como ya sabrá, Elementor incluye una función de creación de temas que le permite diseñar plantillas personalizadas para reemplazar las predeterminadas de su tema. Para utilizar esta característica de manera efectiva, es esencial comprender el concepto de contenido dinámico, que juega un papel importante en el aprovechamiento de todo el potencial de WordPress como un sistema de gestión de contenido (CMS) abierto.
Esta comprensión se vuelve aún más crucial para los profesionales de agencias web, ya que puede ayudar a reducir los costos de producción. Aunque WordPress ofrece una selección limitada de tipos de contenido dinámico predeterminados, tiene la flexibilidad de crear nuevos de acuerdo con sus requisitos específicos. Al combinar Elementor con un complemento de campo personalizado, puede crear sitios web de cualquier tipo a un costo reducido.





