¿Quieres diseñar diseños visualmente atractivos y de aspecto profesional para tus publicaciones de WordPress? ¿Quiere que su material sea visualmente más atractivo y variado? ¿Quieres hacer todo eso sin escribir ningún código HTML?

Esta publicación de blog es para usted si respondió sí a alguna de estas preguntas. En esta publicación de blog, le enseñaré cómo agregar contenido de varias columnas a artículos de WordPress sin usar ningún código HTML.
El contenido de varias columnas es un enfoque excelente para presentar su material en varias secciones y estilos.
El contenido de varias columnas puede ayudarle con lo siguiente:
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Divida bloques de texto largos y aburridos en fragmentos más pequeños y fáciles de leer.
- Resalte puntos o características importantes de su tema.
- Compara y contrasta diferentes aspectos u opciones de tu tema.
- Muestre imágenes, videos, testimonios u otros elementos multimedia.
- Crea más espacio y equilibrio en tu página
¿Por qué debería agregar contenido de varias columnas en su sitio web de WordPress?
Puede aumentar la legibilidad y usabilidad de su contenido al incluir contenido de varias columnas en las publicaciones de WordPress. También puede mejorar el atractivo y la participación de su contenido para sus visitantes.
Pero, sin utilizar código HTML, ¿cómo se puede agregar contenido de varias columnas a las publicaciones de WordPress? ¿Es concebible? ¿Es sencillo?
Sí, es posible y sencillo. En verdad, existen dos métodos simples para agregar contenido de varias columnas a artículos de WordPress sin crear ningún código HTML.
En esta publicación de blog, lo guiaré paso a paso a través de cada una de estas dos formas. Podrás diseñar diseños impresionantes y responsivos para tu contenido de WordPress con solo unos pocos clics al final de esta publicación de blog.
¿Estás listo para aprender cómo agregar contenido de varias columnas en publicaciones de WordPress sin usar código HTML? ¡Entonces comencemos!
Método 1: usar el bloque de columnas en el editor de bloques
El editor de bloques, a menudo conocido como Gutenberg , es la interfaz de generación de contenido predeterminada de WordPress. Le permite agregar y reorganizar varios tipos de bloques para crear contenido rico y fascinante. El bloque Columnas es uno de ellos y le permite dividir su material en muchas columnas con unos pocos clics.
Debes realizar una nueva publicación o actualizar una existente para usar el bloque Columnas.
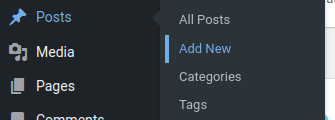
Para crear una nueva publicación, vaya a Publicación >> Agregar nueva

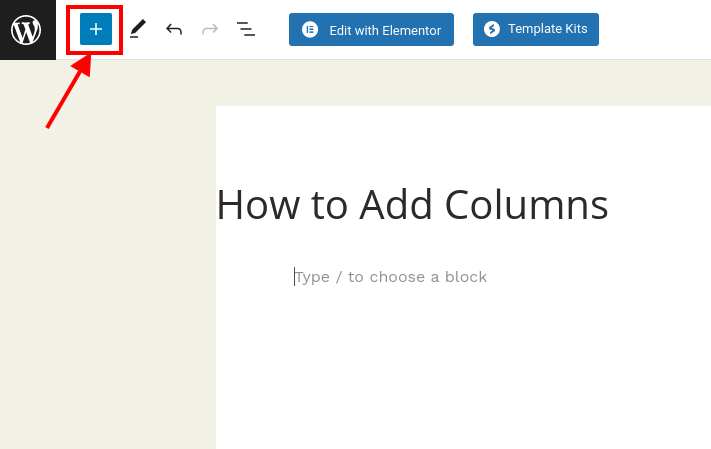
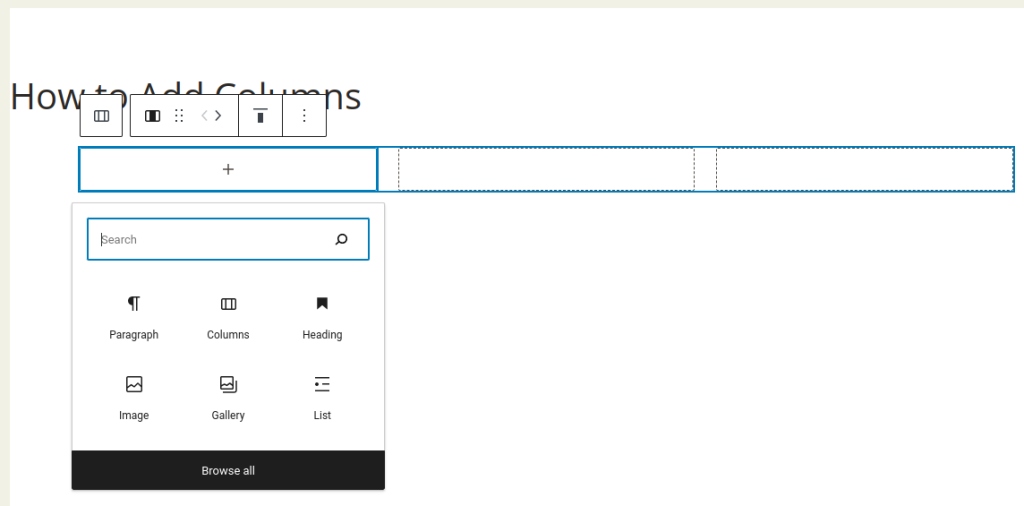
Para agregar un nuevo bloque, ingrese al editor de bloques y haga clic en el ícono más (+) en la parte superior.

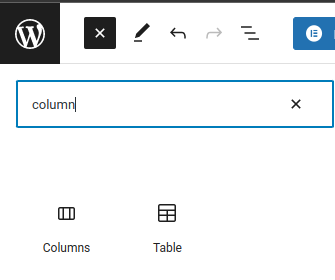
Luego, en el menú Diseño, busque y seleccione Columnas o búsquelas en la barra de búsqueda.

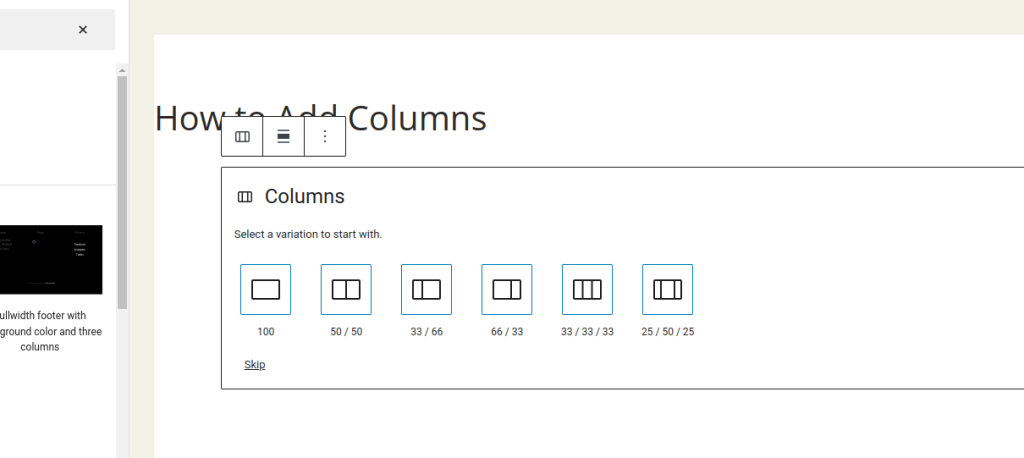
Cuando hace clic en el bloque de columnas, verá muchos diseños de columnas para elegir.
Puede elegir entre varias opciones, como 50/50, 33/66, 25/75 y más. También puede ajustar el ancho de cada columna arrastrando el control deslizante.

Después de elegir un diseño, puedes comenzar a agregar bloques dentro de cada columna. Puede agregar cualquier tipo de bloque, como párrafo, encabezado, imagen, video, lista y más. También puedes personalizar la configuración de cada bloque en el panel derecho del editor.

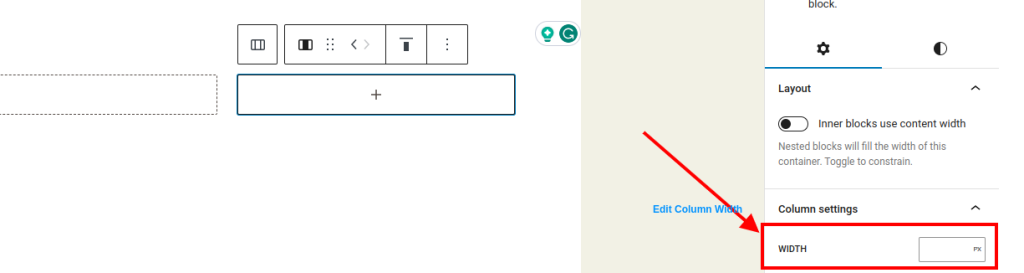
La configuración del bloque también se mostrará en el panel de opciones en la columna derecha de la pantalla de posedición. Puede cambiar el ancho de las columnas aquí.

Además de texto, se pueden incluir fotos y videos en las columnas de WordPress.
Para agregar un bloque, simplemente mueva el cursor a una de las columnas y haga clic en el botón '+'. También puedes agregar un bloque escribiendo '/' seguido del nombre del bloque.
Como puede ver, usar el bloque Columnas es una forma sencilla e intuitiva de agregar contenido de varias columnas en WordPress sin escribir ningún código HTML.
Método 2: usar un complemento
En su lugar, puede utilizar un complemento si le gusta el editor original o desea flexibilidad y funcionalidad adicionales para sus diseños de varias columnas. Hay numerosos complementos disponibles para ayudarlo a crear contenido de varias columnas en WordPress, pero Page Builder de SiteOrigin es uno de los más populares.
Page Builder de SiteOrigin es un complemento gratuito que le permite crear diseños flexibles y ajustables para sus artículos y páginas de WordPress. Es compatible con cualquier tema y ofrece edición en vivo y vistas previas.
Para utilizar Page Builder de SiteOrigin, debe instalar y activar el complemento desde su panel de WordPress.

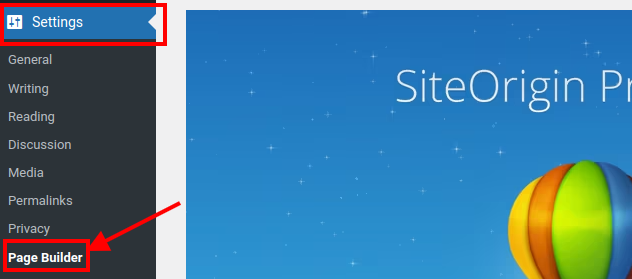
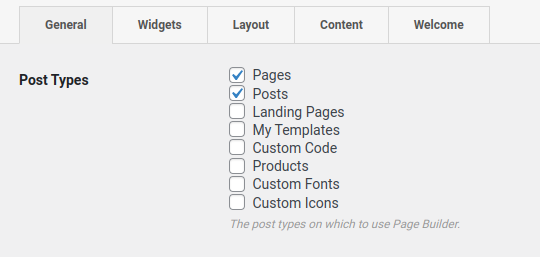
Luego, ve a Configuración > Creador de páginas y habilítalo para publicaciones y páginas.

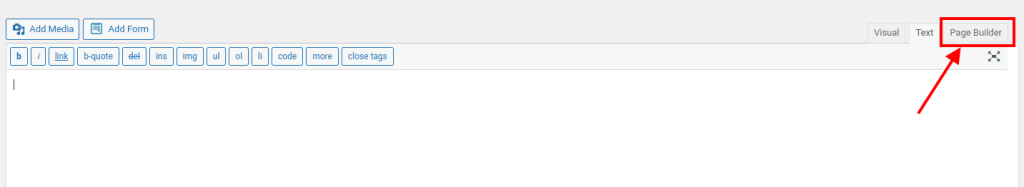
A continuación, cree una nueva publicación o edite una existente. Verá una nueva pestaña llamada Generador de páginas junto a las pestañas Visual y Texto en el editor. Haga clic en él para cambiar al modo de creación de páginas.

Se le presentará un lienzo en blanco en el que podrá crear su diseño agregando filas y widgets.
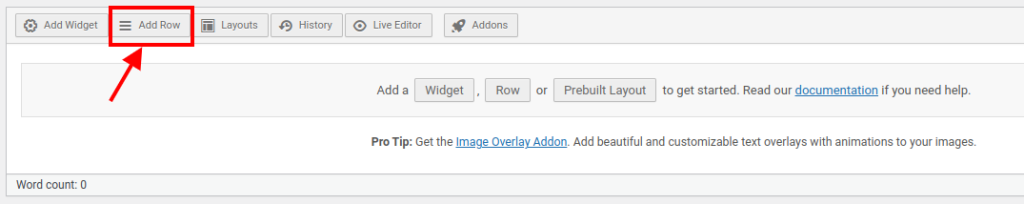
Para agregar una fila, vaya a la parte superior y haga clic en el botón Agregar fila.

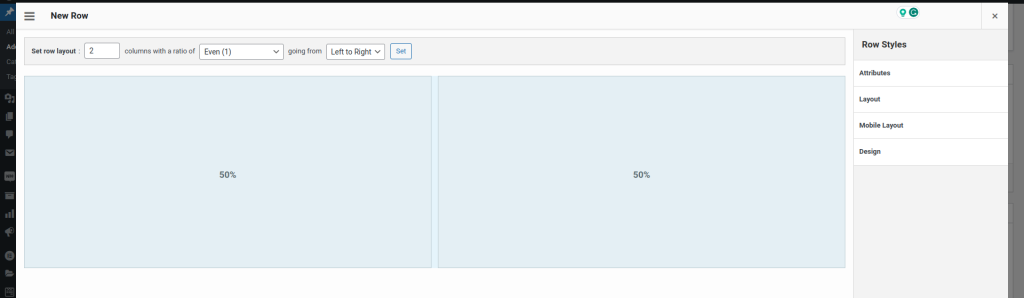
Aparecerá un cuadro emergente donde podrá especificar el número de columnas y sus anchos para su fila. También puede cambiar el relleno, el margen, el color de fondo y otros parámetros de fila.

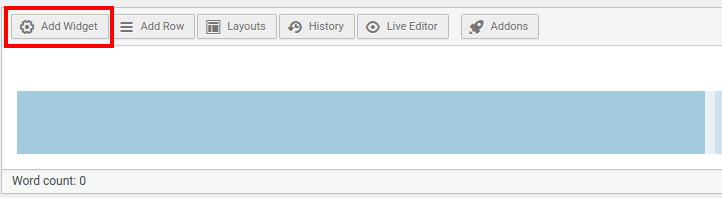
Una vez que haya agregado una fila, puede comenzar a agregar widgets a cada columna. Haga clic dentro de la columna y luego en el botón Agregar widget en la parte superior para agregar un widget.

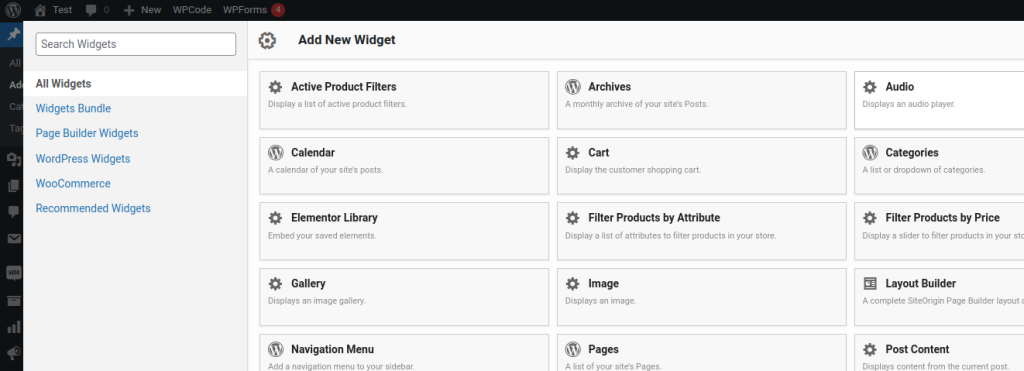
Verá una lista de widgets que están disponibles para usar con su contenido.

Puede seleccionar entre widgets simples como Texto, Imagen, Video, Botón, etc., o widgets complejos como Control deslizante, Acordeón, Pestañas, etc.
Como puede ver, usar Page Builder de SiteOrigin es otra forma fácil y poderosa de agregar contenido de varias columnas en WordPress sin escribir ningún código HTML.
Conclusión
El uso de contenido de varias columnas en publicaciones de WordPress puede ayudarlo a desarrollar diseños de contenido más atractivos y atractivos. También puede aumentar la legibilidad y usabilidad de sus visitantes.
En esta publicación de blog, demostré dos enfoques simples para agregar contenido de varias columnas a WordPress sin usar código HTML:
- Método 1: usar el bloque de columnas en el editor de bloques
- Método 2: usar un complemento como Page Builder de SiteOrigin
Ambos enfoques son sencillos y efectivos, pudiendo seleccionar el que mejor se adapte a sus necesidades y gustos.
Hoy espero que hayas encontrado útil este artículo de blog y hayas aprendido algo nuevo.




