¡Los has visto por todas partes! Esas cintas llamativas te dan ganas de hacer clic en un producto, suscribirte a un boletín informativo o conseguir una oferta. Sabes que funcionan. Sabes que pueden aumentar tus conversiones. Pero también sabes que es complicado crearlos con Elementor .

Intentó agregarlos a su sitio web de WordPress, pero terminó frustrado y decepcionado. Ha perdido horas modificando la configuración, ajustando los márgenes y jugueteando con el código. Te has preguntado por qué Elementor no tiene un widget simple para cintas. Deseaste que hubiera una manera más fácil.
¿Bien adivina que? Hay.
En esta publicación de blog, le mostraré cómo agregar cintas personalizadas en WordPress usando Elementor en minutos. No se requiere codificación. No se necesitan complementos. Solo unos pocos pasos simples y algo de CSS creativo con MUY POCO HTML.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraSuena demasiado bueno para ser verdad, ¿verdad?
Al final de esta publicación, podrá crear cintas impresionantes para cualquier propósito, estilo y posición. Podrás hacer que tu sitio web se destaque entre la multitud y atraer más atención, clics y ventas.
¿Estás listo para aprender cómo agregar cintas personalizadas en WordPress usando Elementor ?
Vamos a empezar.
¿Por qué debería utilizar cintas?
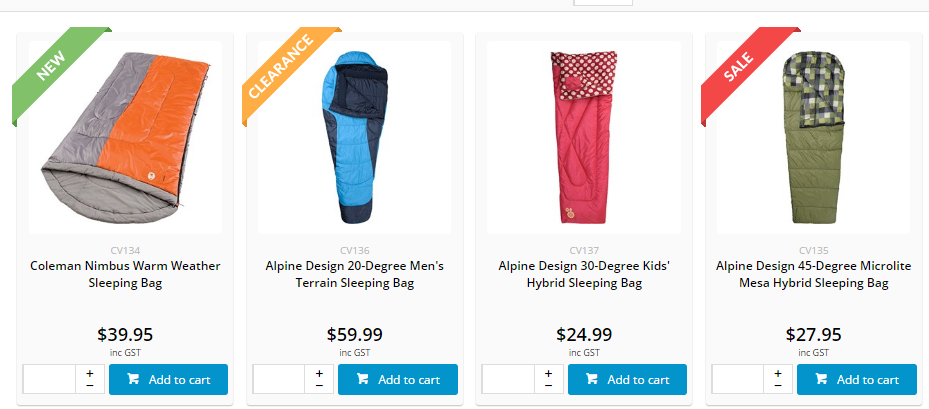
Las cintas se utilizan para informar al visitante sobre una oferta o un descuento tan pronto como llega a su sitio web.
Las cintas son una excelente manera de atraer instantáneamente a sus visitantes cuando realiza un anuncio. Por ejemplo, si ha anunciado un descuento en un determinado producto y luego aplica la cinta de descuento en la miniatura de ese producto, el usuario inmediatamente hará clic en el producto.

Las cintas son visualmente atractivas cuando se usan de cierta manera. Pueden ayudar al usuario a buscar productos no relacionados y mejorar las conversiones y ventas de su sitio web.
Cómo agregar cintas personalizadas usando Elementor
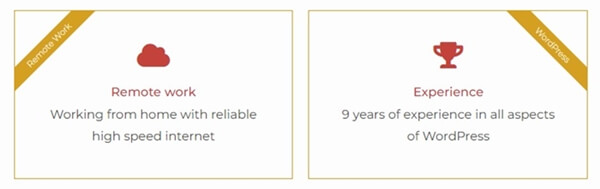
A continuación se muestra una imagen de lo que hará.

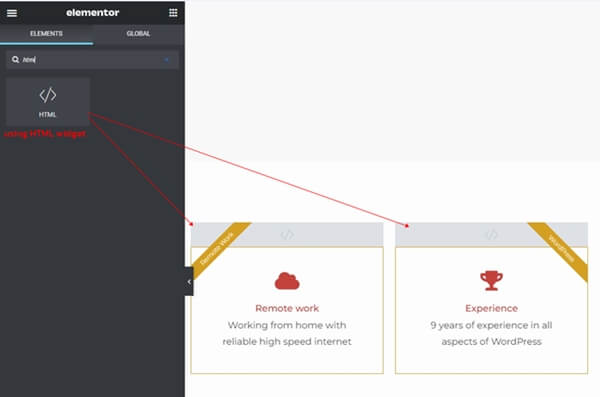
Para iniciar el proceso, necesitas agregar una sección interna donde agregaremos los widgets.
En esencia, tu sección tiene dos columnas que tú construyes. Puede agregar cualquier tipo de widget a la columna, incluidas imágenes y cuadros de iconos. Luego, el widget de código HTML se agrega al inicio de la columna. Por último, aplicamos código CSS y HTML para diseñar la cinta como se ve arriba.
Utilizaremos el widget HTML para crear la cinta. Haremos dos direcciones de cinta en esta publicación. La esquina superior izquierda de la columna tiene uno. En la esquina superior derecha de la columna hay otro.

Al comienzo de la columna, agregue un widget HTML. El contenedor de columnas albergará el widget HTML.
Ahora actualice el widget HTML con el siguiente código CSS y HTML. Este código generará la cinta ubicada en la esquina superior izquierda de la columna.
Cinta superior izquierda:
/* create the ribbon box */ .ar-ribbon-left-box { position: absolute; z-index: 1; top: 0; left: 0; width: 150px; /* it needs to create the square box */ height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-left-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top left of column */ /* you may change the value of both translateX() to meet your need */ -webkit-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); -ms-transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); transform: translateY(-50%) translateX(-50%) translateX(45px) rotate(-45deg); /* add margin-top for the ribbon. it pushes the ribbon from the left corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Guarde los cambios una vez que haya terminado para ver el resultado de la cinta del lado izquierdo.
Cinta superior derecha:
Si desea agregar la cinta a la esquina superior derecha de la columna. El código HTML que sigue se agregará al widget HTML.
/* create the ribbon box */ .ar-ribbon-right-box { position: absolute; z-index: 1; top: 0; right: 0; width: 150px; height: 150px; /* it needs to create the square box */ overflow: hidden; /* it will hide the element when it is overflow */ } /* rotate the ribbon */ .ar-ribbon-right-box .ar-elementor-ribbon-rotate { /* rotate ribbon at top right */ /* change translateX(50%) translateX(-45px) to fit your text */ -webkit-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); -ms-transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); transform: translateY(-50%) translateX(50%) translateX(-45px) rotate(45deg); /* put the ribbon from the corner */ margin-top: 45px; /* set text line-height */ line-height: 2; /* set center aligment */ text-align: center; /* set font and color */ color: #fff; font-size: 11px; font-weight: 300; background-color: #d5a021; }Guarde los cambios una vez que haya terminado para ver el resultado de la cinta del lado derecho.
Elimina el espacio que existe entre el widget de abajo y la cinta.
Porque se agregó la etiqueta div para nuestra cinta. Hará que aparezca el espacio entre el widget y nuestra cinta. Puede configurar el margen superior negativo del widget para eliminar el espacio.
En mi caso, hice la cinta del widget Icon Box. Entonces, coloqué el widget HTML encima del widget del cuadro de iconos.
Luego, usando la "pestaña Avanzado> Diseño", ajusté el margen superior del widget Icon Box a -20px. Ya no tengo espacio entre el widget Icon Box y la cinta.
Conclusión
Has llegado al final de esta publicación de blog. ¡Felicidades! Aprendió a agregar cintas personalizadas en WordPress usando Elementor en minutos. Domina el arte de usar HTML y CSS para crear cintas impresionantes para cualquier propósito, estilo y posición.
Es posible que en este momento te sientas orgulloso de ti mismo. Y deberías serlo. Acaba de agregar una poderosa herramienta a su arsenal de WordPress. Acabas de subir de nivel tus habilidades en Elementor. Acaba de hacer que su sitio web sea más atractivo, atractivo y rentable.
Pero es posible que también te sientas un poco nervioso. Quizás te preguntes si puedes hacer esto por tu cuenta. Quizás estés dudando de tus habilidades. Quizás esté pensando que esto es demasiado difícil, demasiado complicado o requiere demasiado tiempo.
No te preocupes. Tienes esto.
Ya has hecho la parte difícil. Ya has seguido los pasos y has visto los resultados. Ya te has demostrado a ti mismo que puedes hacer esto. Todo lo que necesitas hacer ahora es practicar, experimentar y divertirte.
¿Entonces, Qué esperas?
Continúe y dé rienda suelta a su maestro de cintas interior. Continúe y haga que su sitio web brille. Continúe y sorprenda a sus visitantes, impresione a sus clientes y haga crecer su negocio.





