¿Siempre se ha preguntado cómo puede agregar información adicional a su artículo o publicación usando Elementor en WordPress, como almacenar sus propios datos personalizados y luego usarlos en su sitio web, cuando quiera y como quiera??

No se preocupe más, porque los campos personalizados avanzados le brindan la solución.
¿Qué son los campos personalizados en WordPress??
Los campos personalizados son características avanzadas de WordPress, que lo ayudan a agregar información adicional a ciertas publicaciones o artículos en su sitio web. Esa información adicional también se denomina "metadatos". Los campos personalizados le permiten crear funciones dinámicas en su sitio web, y esta información agregada a su sitio web se basa en el área de enfoque de su sitio web.
Por ejemplo, si tiene un sitio web de comercio electrónico que vende artículos para niños de entre 1 y 10 años, es posible que desee crear campos personalizados que agrupen los artículos de los niños según su edad.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPor lo general, según las necesidades del sitio web, es posible que desee agregar campos personalizados adicionales.
Agregar campos personalizados en WordPress
Hay muchas maneras en las que uno puede agregar campos personalizados en WordPress. Una de ellas es la opción de campo personalizado predeterminada que viene incorporada con WordPress, y otra forma es mediante el uso de un complemento.
Agregar campos personalizados usando la funcionalidad incorporada predeterminada de WordPress
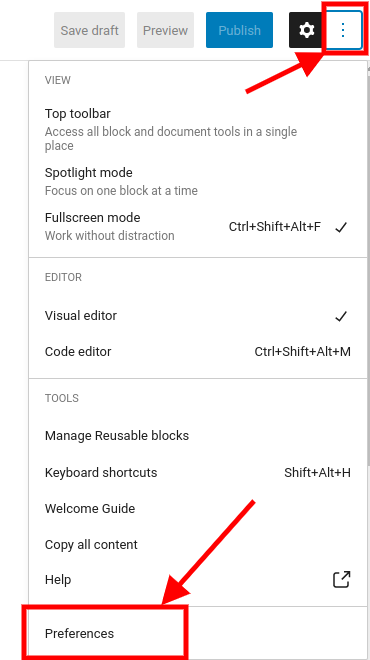
Comencemos por ver cómo podemos agregar campos personalizados desde el editor predeterminado de WordPress. En el editor predeterminado de WordPress, podemos agregar campos personalizados a nuestra publicación cuando vamos a las opciones de pantalla, que son los tres puntos verticales en la parte superior derecha de la pantalla. Después de hacer clic en las opciones de la pantalla, haga clic en preferencias en la parte inferior.

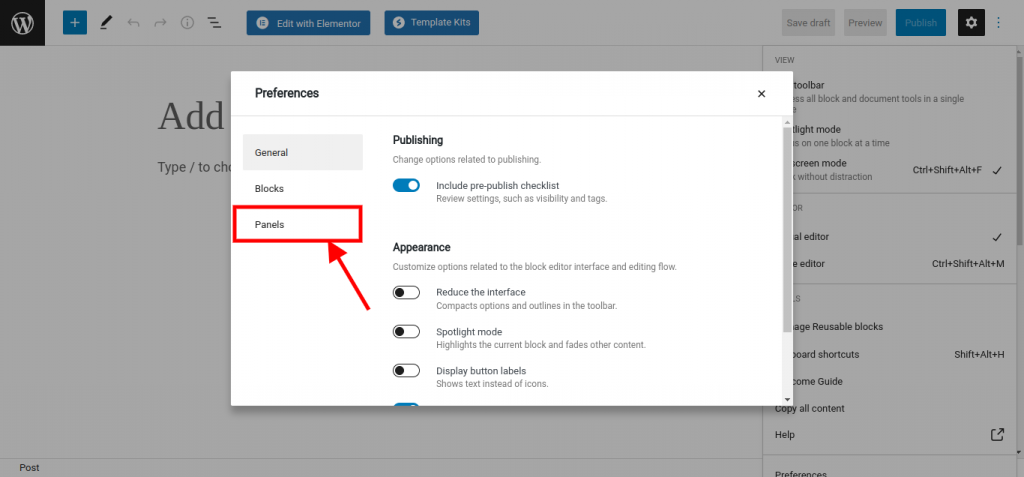
Después de hacer clic en preferencias, haga clic en el panel desde la nueva ventana que aparece.

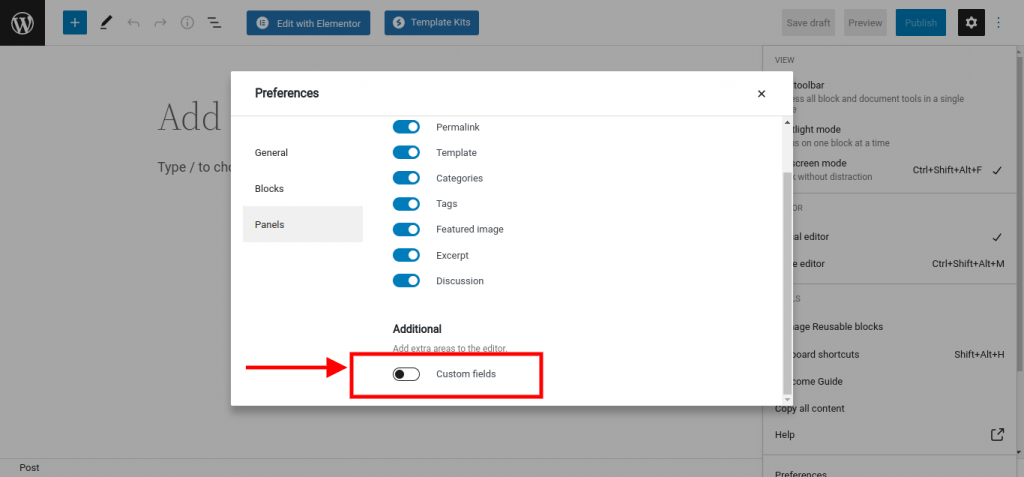
Después de hacer clic en 'paneles', aparecerán otras opciones en la pantalla con botones de alternancia, y en la última que contiene el título 'Adicional', verá la opción 'campo personalizado' con un botón de alternar al costado, a la izquierda para eso.

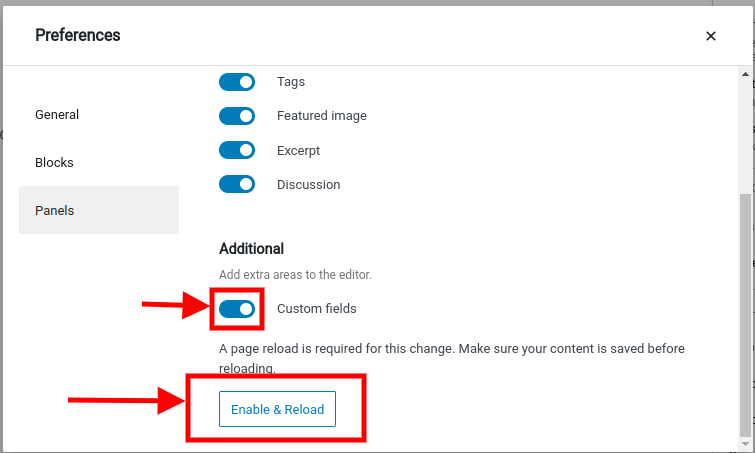
Después de activar el botón de alternancia de campos personalizados, aparecerá otro botón, y escrito en él está 'Habilitar & Recargar'.

Después de hacer clic en ese botón, la página se vuelve a cargar y muestra una nueva pantalla con las opciones de campo personalizadas habilitadas.

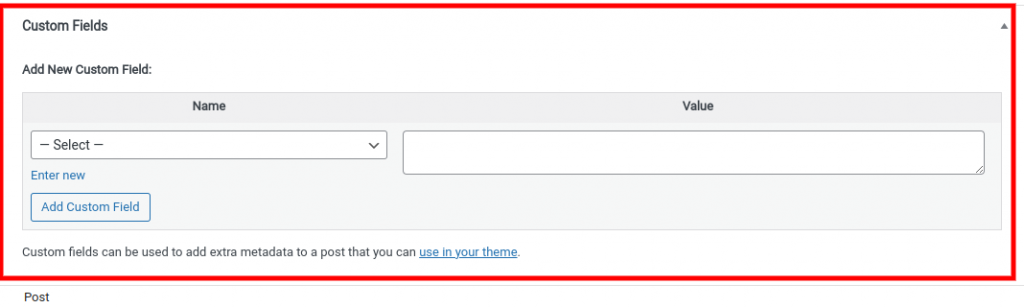
Desde aquí, puede ingresar los datos de su campo personalizado usando pares clave/valor.
Agregar campos personalizados usando el complemento de campos personalizados avanzados y Elementor Pro
Advanced Custom Fields es uno de los complementos de campos personalizados más utilizados para WordPress. Hay una versión gratuita y de pago disponible para este complemento. La versión de pago ofrece más flexibilidad y funciones. Pero en este tutorial, lo guiaremos a través de cómo usar la versión gratuita.
Es importante tener en cuenta que el complemento gratuito de Elementor no le brinda la opción de agregar campos personalizados. Esta opción viene solo con Elementor Pro.
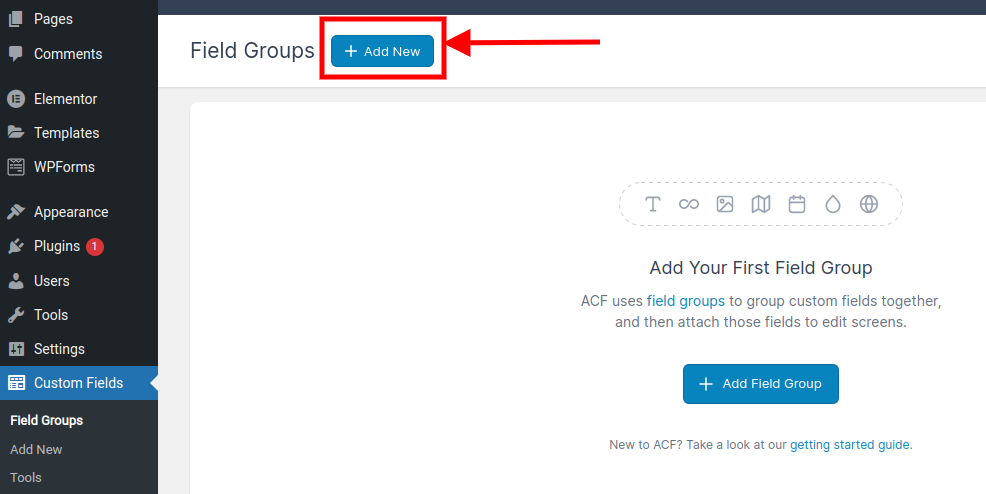
Para comenzar, vaya a los complementos y busque campos personalizados avanzados, instale el complemento y actívelo. Después de la activación, vaya al panel de WordPress, y en el lado izquierdo donde tiene el menú en el panel, haga clic en Campos personalizados y luego haga clic en Agregar nuevo , o también puede hacer clic en Agregar nuevo como se ve en la parte superior de la ventana.

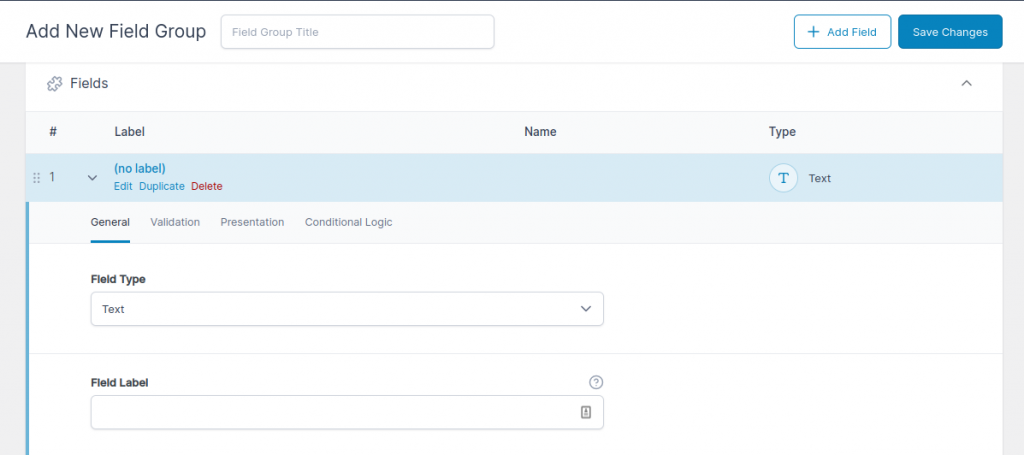
Después de hacer clic en el botón Agregar nuevo, se abrirá el formulario de campo y deberá dar el nombre del campo personalizado, luego haga clic en Agregar campo. Después de hacer clic en el botón Agregar campo, se abrirá el formulario de campo y deberá agregar datos de campo personalizados. Agregue todos los parámetros en el formulario y luego haga clic en el botón Agregar campo nuevamente.

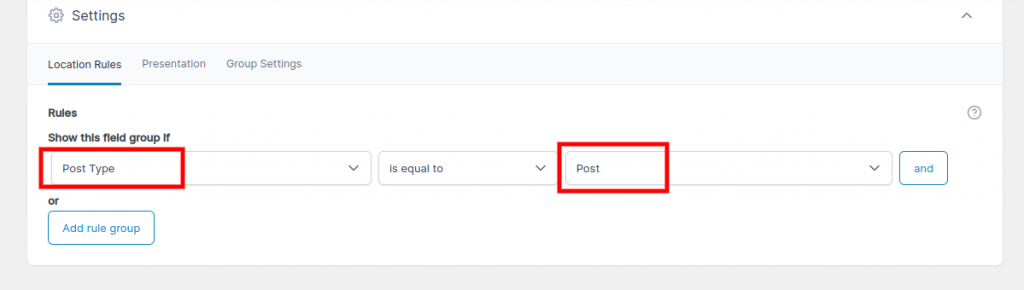
Se pueden agregar campos personalizados adicionales al hacer clic en el botón Agregar campo. Después de agregar la información del campo personalizado, pase a la sección de ubicación donde puede seleccionar dónde mostrar el campo.

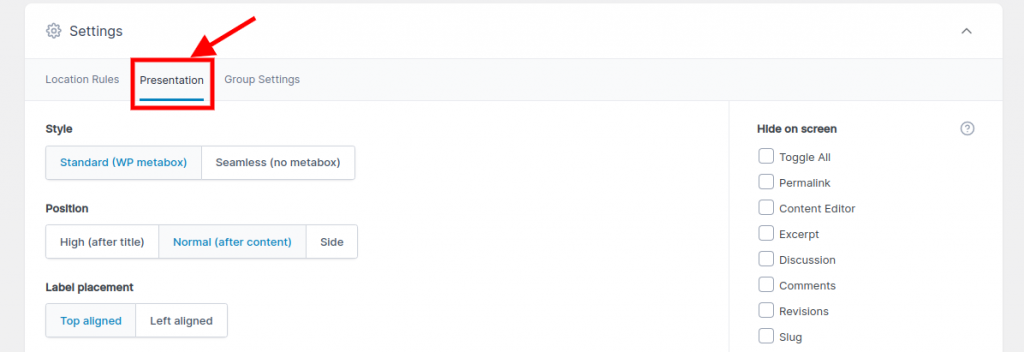
Vaya a la sección de configuración para establecer el estilo, la posición, las ubicaciones y otras configuraciones para su campo personalizado.

Agregar los campos personalizados en Elementor Pro
Siguiendo los procesos anteriores, su tipo de campo personalizado se crea ahora, necesita agregar el campo personalizado en su página. Debe tener instalado Elementor pro para agregar el campo personalizado.
Abra una página con el editor de Elementor y cree una sección y agregue un nuevo widget. En la pestaña de contenido, haga clic en el ícono dinámico y seleccione Campos personalizados avanzados.

Conclusión:
Siguiendo todo el proceso de manera ordenada, podrá agregar campos personalizados tanto en WordPress como en Elementor Pro.




