Crear un sitio web basado en temas incluye seguir los colores que van con el tema y crear un contraste agradable para el usuario. Los degradados pueden ser muy valiosos para darle a su sitio web ese aspecto elegante y glamoroso.

Los bordes degradados mejoran el texto del bloque y lo resaltan en su sitio web. A medida que se vuelven más prominentes con bordes degradados, los ojos de los usuarios golpean directamente ese texto. Puede ser muy valioso resaltar un bloque, es decir, en las tiendas de comercio electrónico para resaltar un producto específico. Avancemos y veamos cómo agregar bordes degradados con Elementor .
Cómo crear bordes de degradado usando Elementor
Ahora que conoce los detalles básicos, para continuar con el proceso, debe agregar una sección interna para widgets.

Agregue una columna donde colocará su widget. Para este tutorial, usaremos la estructura de dos columnas .
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
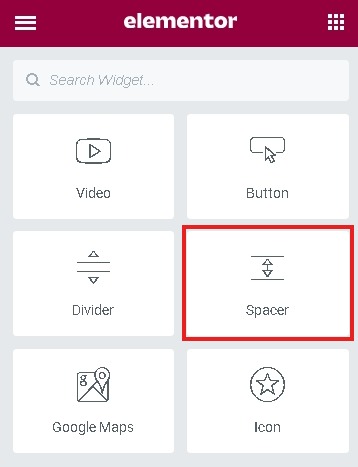
Puede agregar cualquier widget a la columna mientras voy con el widget Spacer .

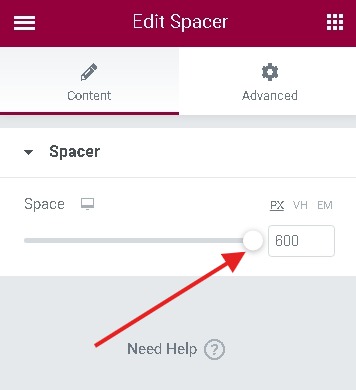
Establezca la altura del espaciador al máximo desde la opción Espacio en el panel Espaciador .

Vaya al panel CSS personalizado del bloque espaciador.

Ahora, el paso final es pegar el siguiente código CSS en el campo CSS personalizado .
selector {
border-left: 1px solid #a70ccc;
border-right: 1px solid #ff1685;
box-sizing: border-box;
background-position: 0 0, 0 100%;
background-repeat: no-repeat;
background-size: 100% 1px;
background-image: linear-gradient(to right, #a70ccc 0%, #ff1685 100%), linear-gradient(to right, #a70ccc 0%, #ff1685 100%);
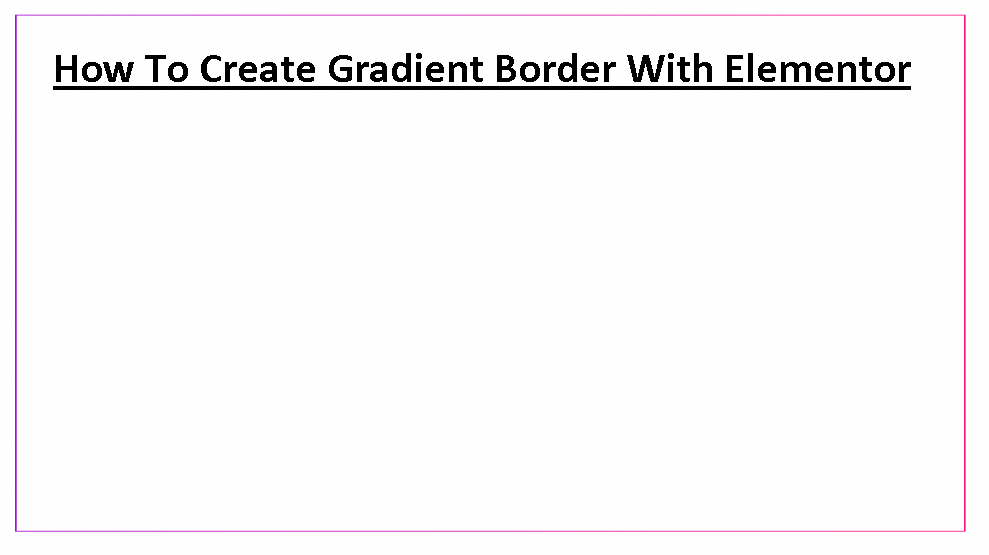
}Ya casi has llegado. Publica la página y mira el borde degradado que creaste.

Si bien siempre puede volver para realizar los cambios que desee.
Así es como puede crear un borde degradado en su sitio web con Elementor Website Builder . No olvide unirse a nosotros en Facebook y Twitter para mantenerse actualizado sobre nuestros tutoriales.





