¿Tiene dificultades para que su sitio web sea receptivo? ? Uno de los desafíos más comunes que enfrentan los propietarios de sitios web es lograr que el ancho del contenedor sea el correcto. Ya sea que esté usando un tema preconstruido o diseñando su sitio web desde cero, puede ser complicado asegurarse de que su contenido se vea bien en todos los dispositivos.

Si el ancho del contenedor de su sitio web es demasiado ancho, puede dificultar la lectura de su contenido en pantallas más pequeñas. Por otro lado, si el ancho del contenedor es demasiado angosto, puede terminar con mucho espacio desperdiciado en pantallas más grandes.
La buena noticia es que hay muchas soluciones disponibles para ayudarlo a enfrentar este desafío. Ya sea que esté buscando consejos sobre cómo ajustar la configuración de su tema o si desea obtener más información sobre las mejores prácticas de diseño receptivo, estamos aquí para ayudarlo.
Por qué es importante administrar el ancho del contenedor de un sitio web
Administrar el ancho de su contenedor en Elementor es un aspecto importante de la creación de un sitio web receptivo. Cuando está diseñando un sitio web, desea que se vea bien en todos los dispositivos, ya sea una computadora de escritorio, una tableta o un teléfono inteligente. Sin embargo, los diferentes dispositivos tienen diferentes tamaños de pantalla, lo que significa que su sitio web puede aparecer de manera diferente según el dispositivo que se utilice para verlo.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraUna de las formas en que puede asegurarse de que su sitio web se vea bien en todos los dispositivos es administrando el ancho de su contenedor en Elementor. Elementor es un creador de páginas popular para WordPress que le permite crear diseños y diseños personalizados sin necesidad de saber cómo codificar.
Al administrar el ancho de su contenedor en Elementor, puede controlar cómo se muestra su contenido en diferentes tamaños de pantalla. Por ejemplo, es posible que desee que su contenido se muestre en una sola columna en pantallas más pequeñas, pero en varias columnas en pantallas más grandes. Al ajustar el ancho de su contenedor, puede lograr esto sin tener que crear diseños separados para cada tamaño de pantalla.
Administrar el ancho de su contenedor en Elementor también puede ayudarlo a mejorar la experiencia general del usuario de su sitio web. Si su contenido es difícil de leer o navegar en pantallas más pequeñas, es más probable que los usuarios abandonen su sitio web y encuentren lo que buscan en otro lugar. Al crear un diseño receptivo con anchos de contenedores administrados correctamente, puede asegurarse de que su sitio web sea fácil de usar y atractivo para todos los usuarios, independientemente del dispositivo que estén usando.
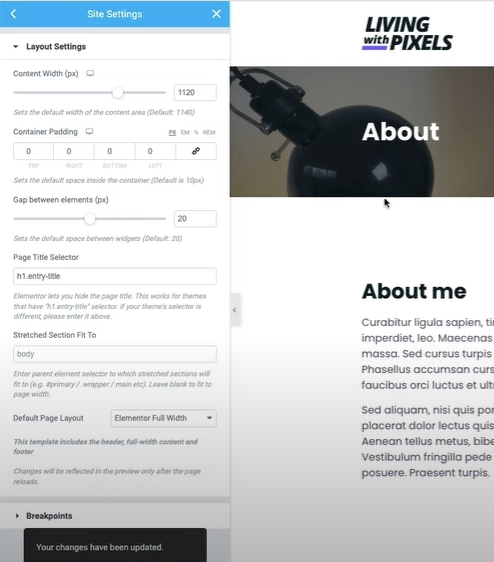
Desactivar relleno
Vaya a la configuración del sitio, luego a Diseño y desactive el relleno del contenedor. Luego actualícelo, de lo contrario, una vez que active el código, creará problemas de relleno.

Administrar el ancho del contenedor del sitio web en Elementor
Anteriormente, usábamos píxeles para móviles y tabletas y proporciones porcentuales para pantallas más grandes, como computadoras portátiles o de escritorio. Pero ahora es posible administrar el ancho de todos usando porcentajes. Entonces, para que esto suceda, aquí está el código que necesita usar en su sitio web:
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>Una vez que copió este código, puede colocarlo desde tres lugares diferentes.
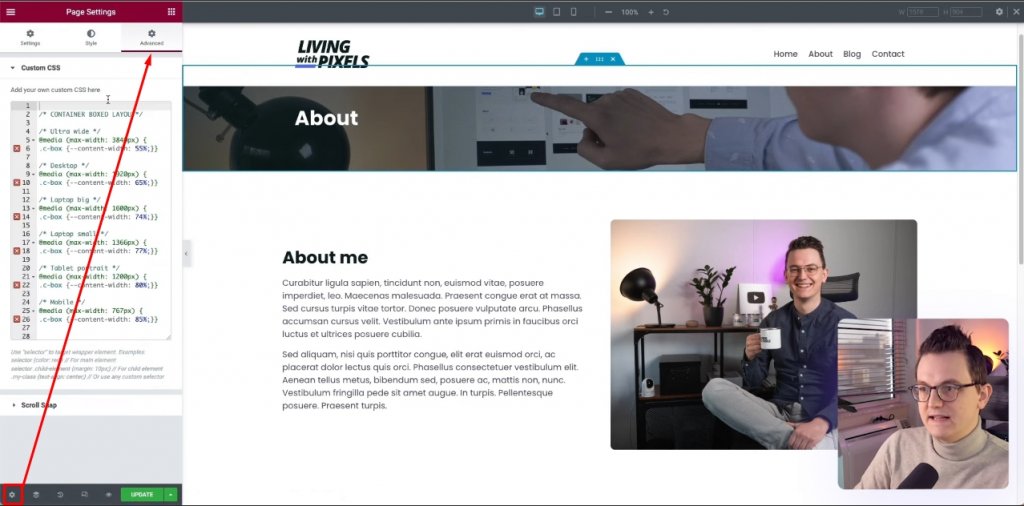
Primero, puede ir al ícono de configuración en el panel del editor de elementor y luego ir a la sección avanzada para pegar el código.

Sin embargo, esto es a nivel de página, por lo que podría no ser el mejor método.
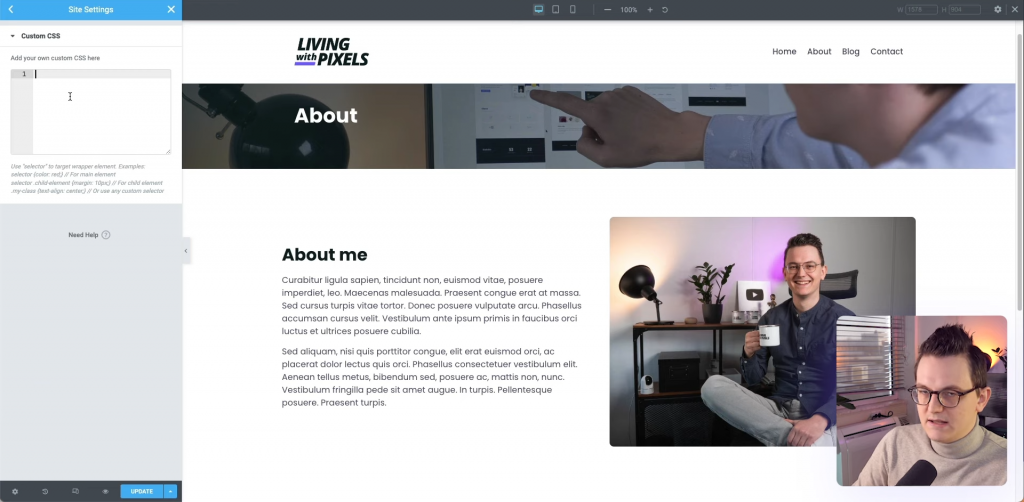
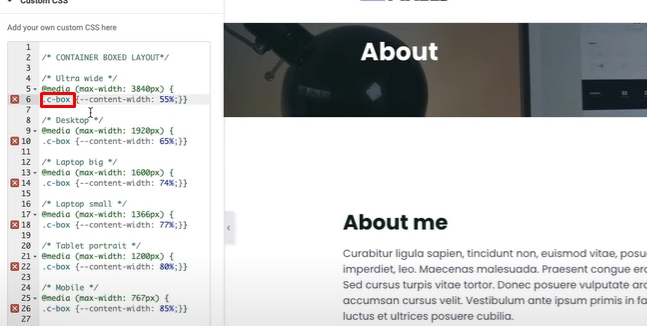
Aparte de eso, simplemente puede navegar a la configuración del sitio y verá una opción de CSS personalizada allí donde puede pegar el código. Sin embargo, al poner su código de estas dos maneras, elimine la etiqueta de estilo del código porque, de forma predeterminada, es una hoja de estilo.

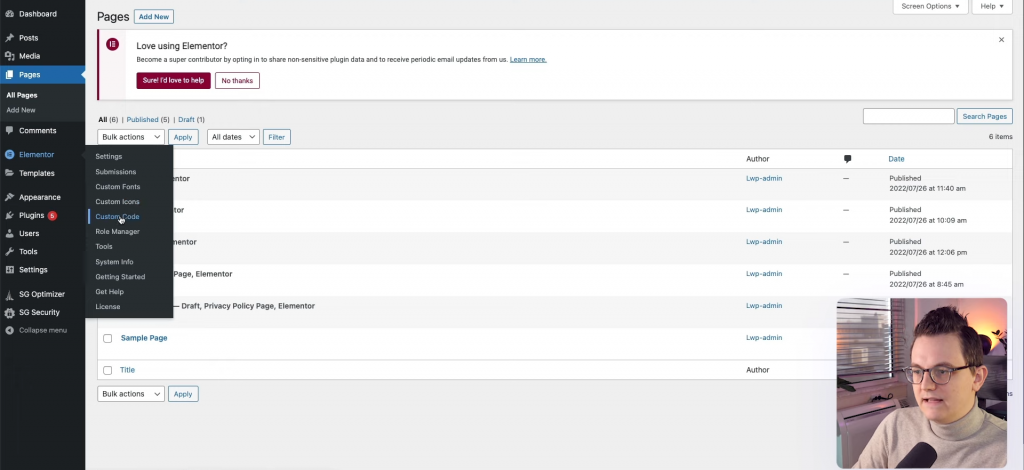
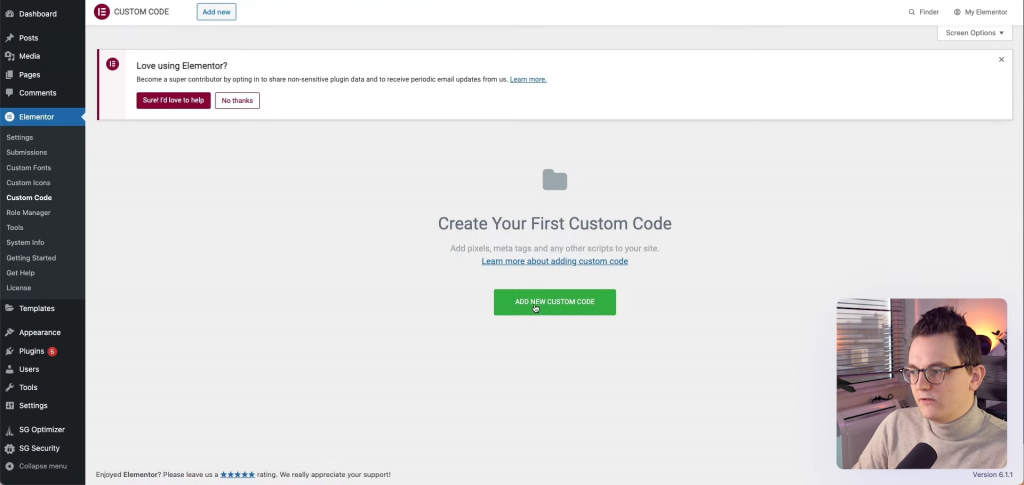
Otra forma es, desde su panel de WP, navegar a Elementor \ 003E Código personalizado.

Ahora haga clic en agregar nuevo código personalizado.

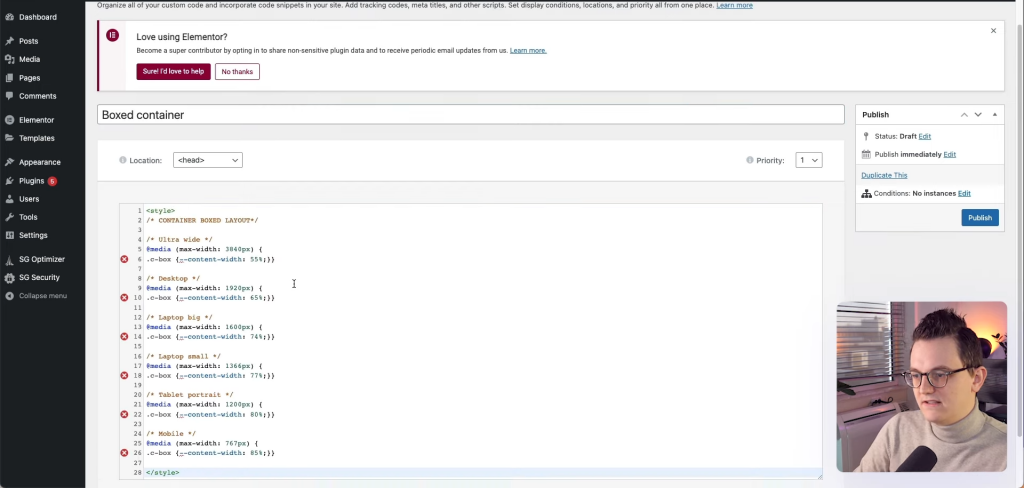
Ahora asigne un nombre al código y péguelo allí, ahora presione publicar.

Código de Activación
Ya pegaste el código pero aún no está activado. Puede ver que hay una clase llamada C-box en el código.

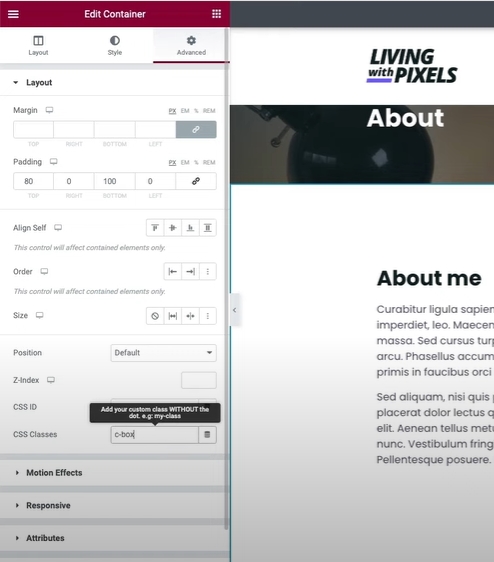
Para que el código funcione, vaya a la sección de edición del contenedor y escriba "c-box" en las Clases de CSS.

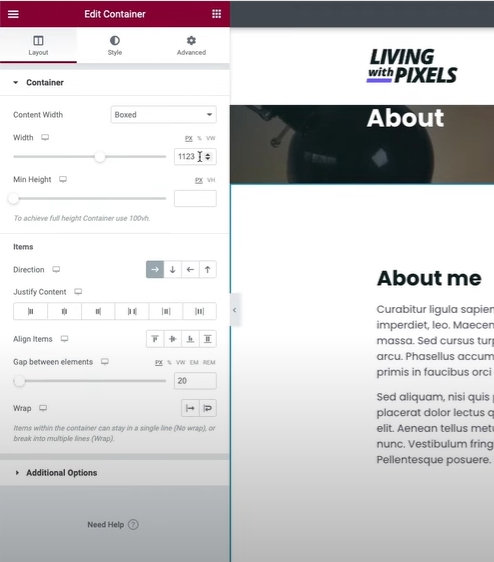
Ahora, elimine el valor de ancho de la pestaña de diseño para que el código funcione.

Terminando
En conclusión, administrar el ancho del contenedor del sitio web en Elementor puede ser un factor crucial para crear un sitio web visualmente atractivo y de aspecto profesional. Al ajustar el ancho del contenedor, puede asegurarse de que el contenido de su sitio web esté correctamente alineado y se muestre en varios dispositivos y tamaños de pantalla.
Elementor ofrece varias opciones para administrar el ancho del contenedor, incluidos diseños fijos, de ancho completo y en caja. Cada opción tiene sus propias ventajas y desventajas, y debe elegir la que mejor se adapte a los requisitos de diseño y funcionalidad de su sitio web.
Recuerde tener en cuenta la importancia del diseño receptivo, ya que cada vez más usuarios acceden a sitios web en dispositivos móviles. Siempre pruebe su sitio web en varios dispositivos y tamaños de pantalla para asegurarse de que se ve y funciona según lo previsto.
Al seguir los consejos y técnicas descritos en esta guía, debería poder administrar fácilmente el ancho del contenedor en Elementor y crear un sitio web que sea visualmente atractivo y fácil de usar. Con un poco de práctica y experimentación, puede crear un sitio web que se destaque entre la multitud y comunique su mensaje de manera efectiva a su audiencia.





