¿Le gustaría simplificar el proceso de pago para sus clientes en su sitio web de WordPress? Si es así, quizás quieras pensar en integrar códigos QR para pagos Stripe en tu sitio web. Los usuarios pueden usar sus teléfonos móviles para escanear una forma particular de código de barras llamado código QR o código de respuesta rápida.

Una de las pasarelas de pago más utilizadas y seguras en Internet, Stripe, está disponible para que la utilicen cuando hacen clic en un enlace de pago. Puede aumentar las conversiones, disminuir el abandono del carrito y agilizar el proceso de pago utilizando pagos Stripe con códigos QR.
También pueden ahorrarle dinero y esfuerzo al eliminar la necesidad de complicadas instalaciones de complementos o secuencias de comandos.
En esta publicación de blog, lo guiaré en el uso de códigos QR para aceptar pagos de Stripe en su sitio web de WordPress sin necesidad de codificación.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEste tutorial explicará qué son los pagos Stripe con códigos QR, por qué debería usarlos y cómo utilizar un complemento sencillo para crearlos y mostrarlos en su sitio web.
Solo te llevará unos minutos implementar Stripe con códigos QR para la aceptación de pagos online después de leer esta guía. ¡Ahora pongámonos en marcha!
Crear un formulario de pago para Stripe
Para comenzar a aceptar pagos en línea de clientes, primero debe agregar un formulario de pago Stripe en su sitio web.
WPForms es la forma más eficaz de lograrlo. Es el mejor complemento de formulario de contacto de WordPress, increíblemente fácil de usar y perfectamente compatible con Stripe. Con el generador de arrastrar y soltar, puede modificar cualquiera de las numerosas plantillas de formulario disponibles.
Necesitará la licencia WPForms Pro para este tutorial, ya que viene con la extensión Stripe. Además, está disponible una versión gratuita de WPForms Lite . Aunque existe una tarifa de transacción del 3 % por los pagos realizados a través de sus formularios, le permite aceptar pagos de Stripe.
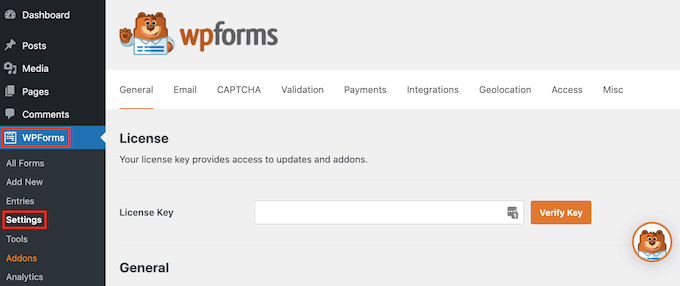
Para comenzar, necesita instalar y activar el complemento WPForms. Después de la activación, vaya a WPForms »Configuración en su panel de WordPress e ingrese su clave de licencia que se puede encontrar en el área de su cuenta en su sitio web.

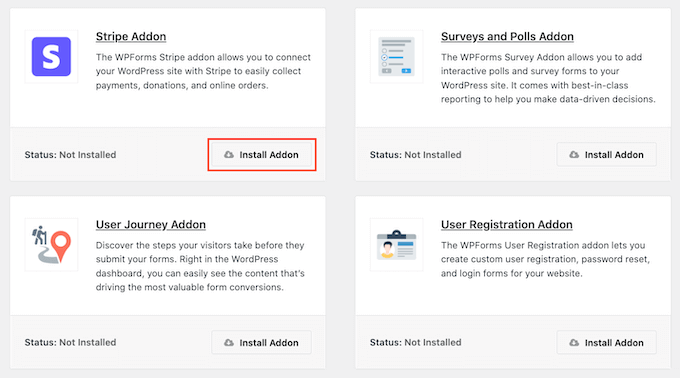
Después de ingresar su clave de licencia, asegúrese de hacer clic en el botón Verificar clave . Después de verificar, vaya a la página WPForms »Complementos e instale el complemento Stripe.

Haga clic en el botón " Instalar complemento " y WPForms lo instalará y activará al instante.
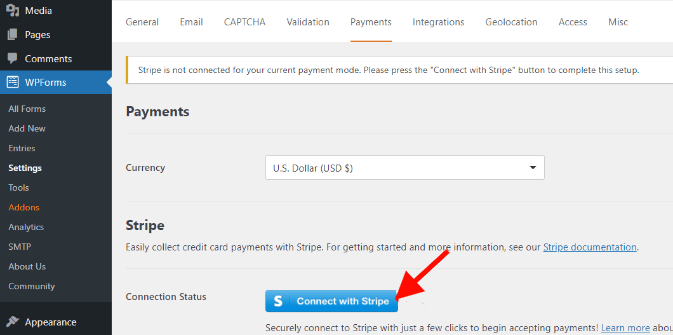
Desde el panel de administración de WordPress, navegue hasta la pestaña ' Pagos' yendo a WPForms »Configuración .
Luego, para vincular su cuenta con WPForms, simplemente haga clic en el botón " Conectar con Stripe " y siga las instrucciones en pantalla.

Vaya a WPForms »Agregar nuevo una vez que se haya conectado Stripe.
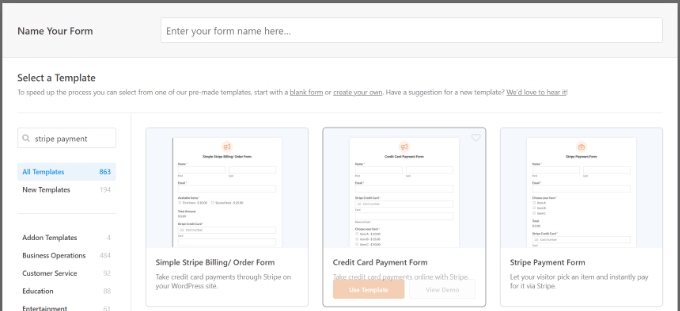
Hay numerosas plantillas de formulario disponibles en WPForms. Tiene la opción de personalizar un formulario de pedido sencillo, un formulario de contacto o un formulario de pago de Stripe.
Pero por el bien y el propósito de este tutorial, usaremos el formulario de pago Stripe.

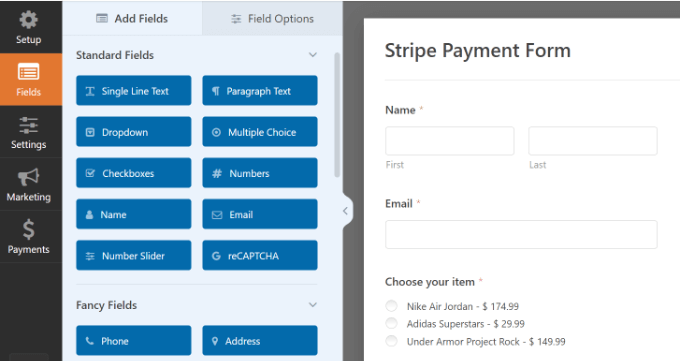
Puede agregar más campos de formulario, como un menú desplegable, casillas de verificación, correo electrónico, teléfono, dirección, sitio web y más, a la plantilla usando WPForms.

Puede optar por personalizar aún más el formulario.
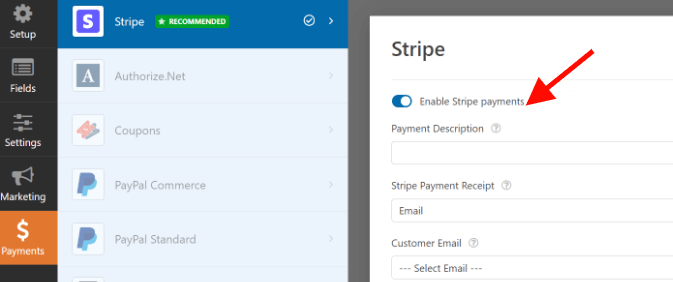
Una vez que haya terminado de personalizar su formulario, vaya a la pestaña de pagos y seleccione Stripe.

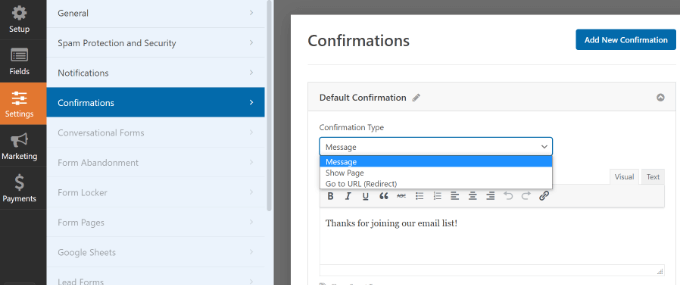
Luego puede navegar a las opciones de la pestaña Configuración para modificar la configuración de confirmación y notificación.
Por ejemplo, puede decidir qué sucede después de que un usuario envía un formulario. Con WPForms, puede mostrar una página, un mensaje o incluso enviar personas a una URL.

Una vez hecho esto, haga clic en el botón "Guardar" para guardar los cambios, luego haga clic en el botón "Incrustar" en la parte superior.

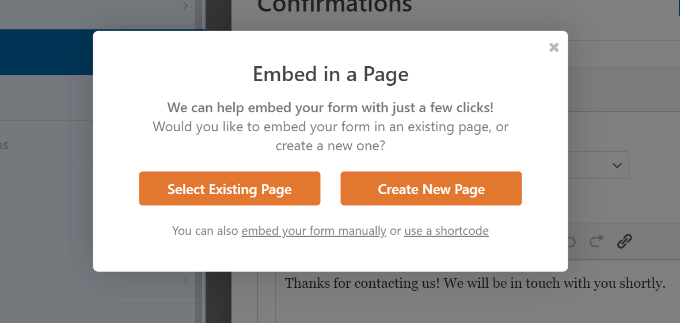
Para esta lección, seleccionaremos la opción " Seleccionar página existente " en la ventana emergente que mostrará WPForms, dándole la opción de incrustar su formulario en una página ya existente o crear una nueva.

Ahora deberá ingresar un nombre en su página. Una vez hecho esto, haga clic en el botón ' Vamos '.

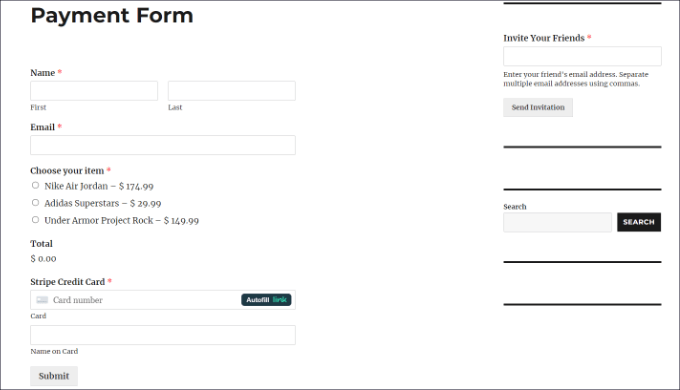
Después de eso, se mostrará una vista previa de su formulario de pago Stripe en el editor de contenido de WordPress.

Copie el enlace a la página donde se encuentra ahora su formulario de pago; lo necesitarás para generar un código QR.
Agregar un código QR a su formulario de pago Stripe
Su formulario de pago Stripe ahora está listo para mostrarse en cualquier lugar de su sitio web creando un código QR para él.
Existen dos métodos para incluir un código QR en su sitio web. Puede utilizar un complemento de WordPress o una función del navegador Google Chrome.
1. Cree un código QR usando un complemento
Puede utilizar un complemento de WordPress como Shortcodes Ultimate para agregar códigos QR a su sitio web. Con la ayuda de este complemento gratuito, puede crear más de 50 tipos diferentes de códigos cortos, incluidos códigos QR.
Instale y active el complemento Shortcodes Ultimate. Después de la activación, verá la pantalla de bienvenida de Shortcode Ultimate.

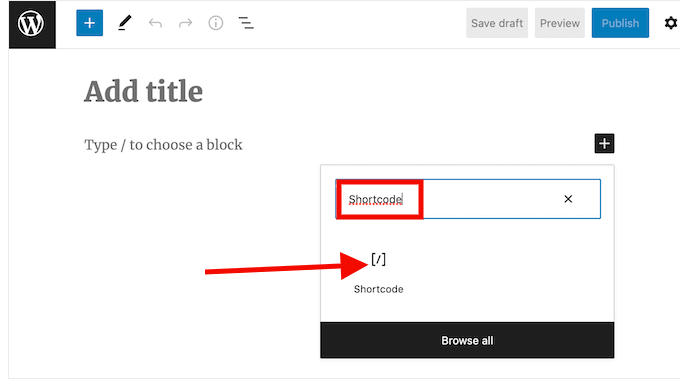
Para agregar su código QR, deberá editar una página o publicación. Todo lo que tienes que hacer es agregar un bloque de código corto una vez que estés en el editor de contenido.
Para hacer eso, busque el widget Shortcode y agréguelo a su página.

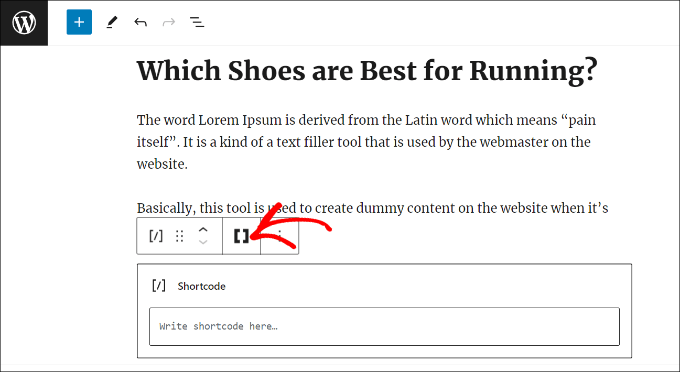
Más tarde verás la opción 'Insertar código corto'. Una vez insertado, haga clic en el icono de doble corchete.

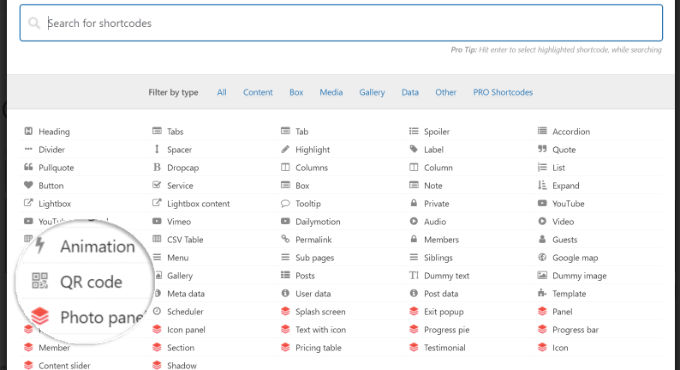
Se mostrarán muchas sugerencias de códigos cortos. Continúe y elija el código QR.

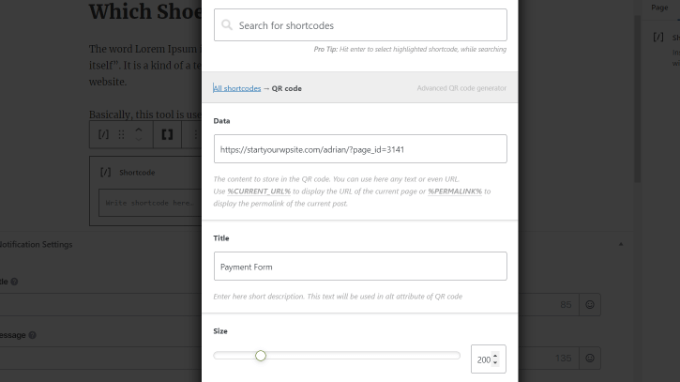
A continuación, aparecerán diferentes opciones para ingresar los detalles de su código QR. Puede insertar la URL de su formulario de pago Stripe previamente creado en el área de Datos.
Además, se puede ingresar un título para el código, que sirve como texto alternativo. El tamaño de su código QR también es modificable.

Puede agregar más opciones de personalización a su código QR desplazándose hacia abajo. Puedes modificar el color de fondo, el color primario y otros elementos, por ejemplo.
Cuando haya terminado, simplemente haga clic en el botón "Insertar código corto" para
El complemento le permite obtener una vista previa de su código QR.
Para ver el código QR del formulario de pago de Stripe en acción, publique su página ahora.

2. Agregar código QR usando Google Chrome
Se puede utilizar un código QR para compartir una página web si utiliza el navegador Google Chrome. Primero se debe acceder a la página del formulario de pago de Stripe en una nueva pestaña o ventana.
A continuación, puede hacer clic en el icono de compartir ubicado en la barra de direcciones de la esquina superior derecha del sitio web. Simplemente elija la opción "Crear código QR" de este menú.

Después de eso, la página del formulario de pago de Stripe tendrá un código QR generado por Google Chrome.
Ya puedes descargar el código QR en forma de imagen.

Luego, la imagen se puede colocar en cualquier lugar de su sitio web.
Por ejemplo, puede mostrar el código QR en las páginas de productos para que los compradores puedan escanearlo instantáneamente para acceder al formulario de pedido.
Resumen
En esta publicación, le mostramos cómo aceptar pagos Stripe con códigos QR en su sitio de WordPress utilizando WPForms y Shortcodes Ultimate o el escáner de códigos QR de Google Chrome . Esta es una excelente manera de hacer que a sus clientes les resulte fácil y rápido pagar sus productos o servicios.
Puede crear un formulario de pago Stripe con WPForms y luego generar un código QR utilizando la función del navegador Google Chrome o el complemento Shortcodes Ultimate de WordPress. Luego puede compartir el código QR en línea o incrustarlo en su sitio como un botón de compra. Al escanear el código QR, tus clientes podrán abrir el enlace de pago y completar la compra sin ningún problema.
Esperamos que este tutorial haya sido útil y que haya disfrutado aprendiendo cómo agregar el pago con código QR Stripe en WordPress.
¡Gracias por leer!




