Un sitio web de WordPress debe ofrecer una navegación y un uso sin complicaciones para sentirse bienvenido. Es por eso que su sitio web debe tener enlaces fáciles y accesibles para que los visitantes se acerquen.

Hay varias formas de hacer que los conmutadores, las pestañas o los acordeones sean accesibles. Al mismo tiempo, en este tutorial, aprenderemos cómo usar un botón para acceder a una palanca, pestaña o acordeón particular de Elementor .
Cómo abrir una palanca, pestaña o acordeón de Elementor en particular
En este tutorial, tenemos diferentes códigos para diferentes propósitos que se enumeran a continuación. Asegúrese de elegir el código que mejor se adapte a su tarea deseada.
Para comenzar, cree un elemento HTML y copie el código requerido.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Coloque el elemento HTML en la página lo más cerca posible de la pestaña, el acordeón o el elemento de alternancia. Luego, agregue el código necesario.
1. Código para acordeón
Atributo: datos-acordeón-abierto|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let accordionTitles = $('.elementor-accordion-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =2. Código para Alternar Elementor
Atributo: data-toggle-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let toggletitles = $('.elementor-toggle-item .elementor-tab-title'); let openers = document.querySelectorAll('[data-toggle-open]'); openers.forEach( (e,i) =3. Código para pestañas
Atributo: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let desktoptitles = $('.elementor-tab-desktop-title'); let mobiletitles = $('.elementor-tab-mobile-title'); let isMobile = window.innerWidth { e.addEventListener('click',function(){ let openThis = e.getAttribute('data-tab-open'); if (!(desktoptitles.eq(openThis).hasClass('elementor-active'))){ desktoptitles.eq(openThis).click(); } if (!(mobiletitles.eq(openThis).hasClass('elementor-active'))){ mobiletitles.eq(openThis).click(); } $('html, body').animate({ scrollTop: isMobile? mobiletitles.eq(openThis).offset().top - 100 : desktoptitles.eq(openThis).offset().top - 100 },'slow'); }); }); } ); });4. Código para pestañas EA
Atributo: data-tab-open|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaTabsTitles = $('.eael-tabs-nav li'); let openers = document.querySelectorAll('[data-tab-open]'); openers.forEach( (e,i) =5. Código para acordeón EA
Atributo: datos-acordeón-abierto|x
document.addEventListener('DOMContentLoaded', function() { jQuery(function($){ let eaAccordionTitles = $('.eael-accordion-header'); let openers = document.querySelectorAll('[data-accordion-open]'); openers.forEach( (e,i) =Ahora, cree un enlace para el botón que abrirá una pestaña, alternar o acordeón de forma remota.

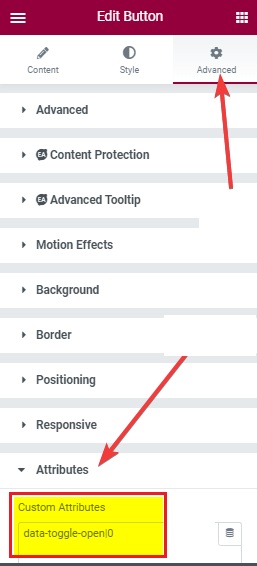
Después de eso, actualice la propiedad de atributos del botón. Vaya a la pestaña avanzada, luego expanda el menú de atributos .

JS es un sistema de indexación de base cero. Para abrir los conmutadores primero, segundo y tercero, cambie el número entero a 0,1,2.
Finalmente, su abridor Elementor Toggle Tab, Toggle y Accordion está listo para usarse. Así es como Elementor te hace la vida más fácil y te permite crear accesibilidad para tu sitio web para que tus usuarios no tengan que apurarse mucho.
Eso es todo de nosotros para este tutorial. Para obtener más tutoriales y actualizaciones, asegúrese de unirse a nosotros en nuestro Facebook y Twitter .




