¿Está buscando aumentar sus suscriptores de correo electrónico haciendo que aparezca una ventana emergente cuando un usuario hace clic en un enlace o imagen en su sitio web?
Se ha demostrado que este método es eficaz para hacer crecer listas de correo electrónico porque se inicia con la acción del usuario. Muchos sitios web populares utilizan esta técnica para ofrecer incentivos a los usuarios para que se suscriban y se suscriban.

En esta guía, proporcionaremos instrucciones paso a paso sobre cómo configurar una ventana emergente de WordPress que se abre cuando un usuario hace clic en un enlace o imagen.
Comencemos haciéndonos la pregunta:
¿Qué es un formulario emergente al hacer clic?
Se trata de un tipo de ventana emergente de caja de luz que se activa cuando un usuario hace clic en un enlace, botón o imagen en su sitio web de WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraA diferencia de las ventanas emergentes tradicionales que aparecen cuando un usuario llega por primera vez a un sitio web o está a punto de abandonarlo, las ventanas emergentes al hacer clic se activan mediante la interacción del usuario con el sitio.
Razones por las que los formularios emergentes al hacer clic son eficaces
Los formularios emergentes al hacer clic son eficaces porque aprovechan el efecto Zeigarnik, un principio psicológico que sugiere que es más probable que las personas completen una acción que ellas mismas han iniciado.
Cuando un usuario hace clic en un enlace o botón para activar su ventana emergente, ya ha demostrado interés en su contenido. Como resultado, cuando aparece el formulario emergente, es más probable que interactúen con él.
Por ejemplo, puede utilizar una ventana emergente al hacer clic para ofrecer un imán de clientes potenciales, como un libro electrónico o un PDF gratuito, a cambio de la dirección de correo electrónico del usuario. Además, las ventanas emergentes al hacer clic se pueden utilizar de otras formas, como ofrecer códigos de cupón, proporcionar más información sobre un producto o realizar encuestas.
En esta guía, le mostraremos cómo crear fácilmente una ventana emergente de caja de luz al hacer clic para su sitio web.
Crear una ventana emergente al hacer clic en WordPress
Una de las mejores formas de crear una ventana emergente al hacer clic es mediante OptinMonster . Es el mejor complemento de ventanas emergentes y software de generación de leads para WordPress.
Para crear una ventana emergente al hacer clic usando OptinMonster , deberá registrarse para obtener una cuenta de OptinMonster e instalar y activar el complemento OptinMonster en su sitio web de WordPress.

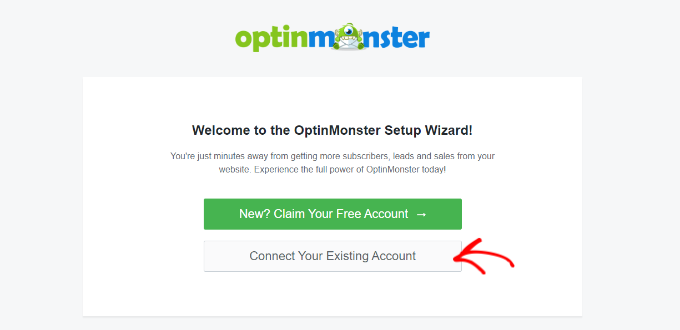
Después de activar el complemento, el siguiente paso es conectar su cuenta. Debería ser dirigido automáticamente a la página de bienvenida en su panel de WordPress.
Desde allí, haga clic en el botón "Conectar su cuenta existente" para continuar.

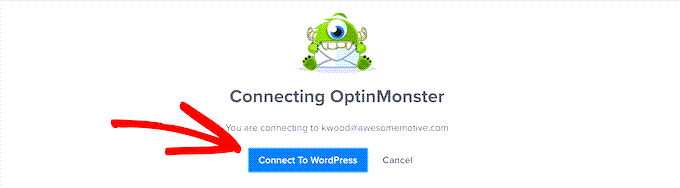
Después de hacer clic, se abrirá una nueva ventana.
Ahora puede hacer clic en el botón "Conectar a WordPress" para agregar su sitio a OptinMonster.

Una vez que haya activado el complemento y conectado su cuenta, puede crear su ventana emergente al hacer clic.
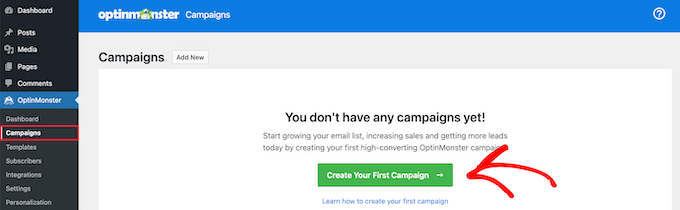
Para hacer eso, vaya a OptinMonster »Campañas desde su panel y haga clic en el botón "Crear su primera campaña".

Desde aquí, accederá al sitio web de OptinMonster.
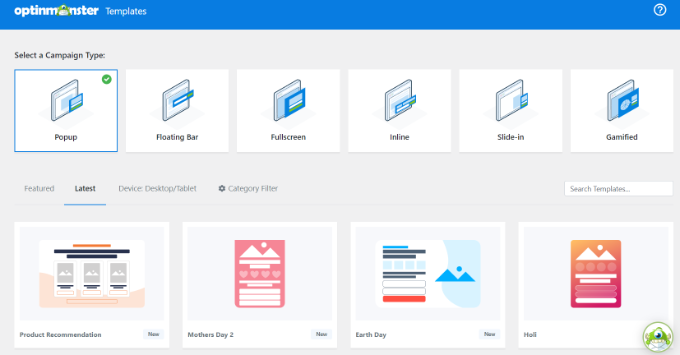
El tipo de campaña debe estar preseleccionado como emergente. Si no es así, simplemente haga clic en Popup para elegirlo. Después de eso, deberás seleccionar una plantilla de campaña para continuar.

En este tutorial, usaremos una plantilla básica.
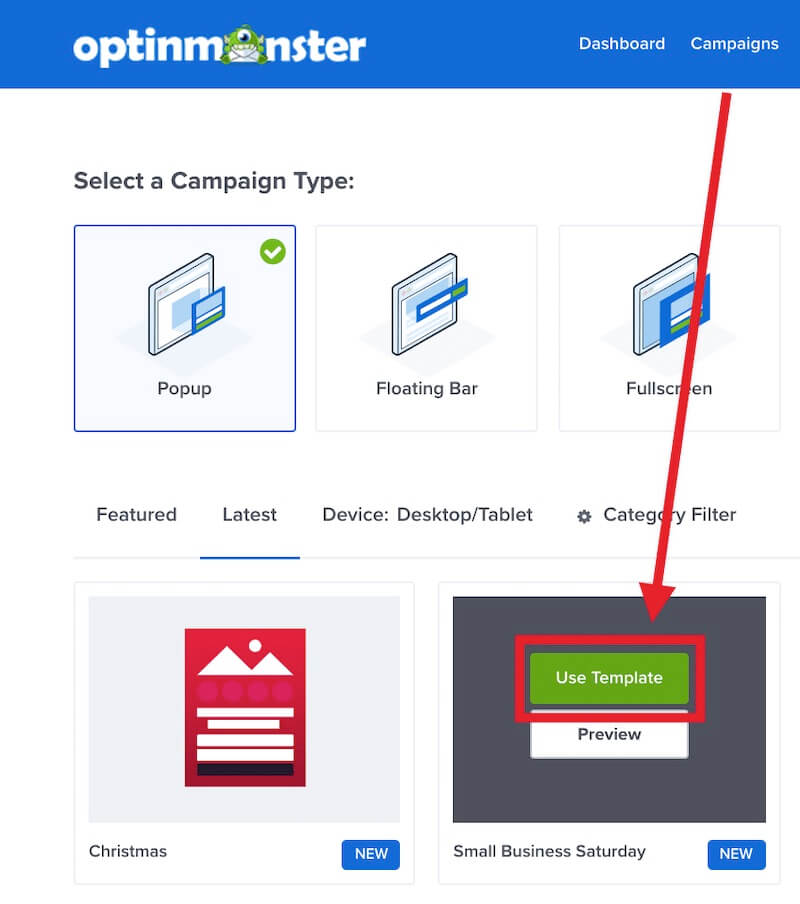
Lo que tienes que hacer es pasar el ratón sobre la plantilla y hacer clic en el botón "Usar plantilla".

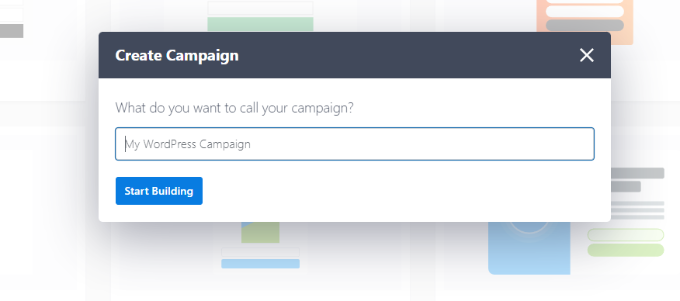
Se le pedirá que ingrese el nombre de su campaña. Simplemente ingrese el nombre y haga clic en el botón "Comenzar a construir" para crear su ventana emergente.
Tenga en cuenta que el nombre de esta campaña es solo para usted. Los usuarios no podrán verlo.

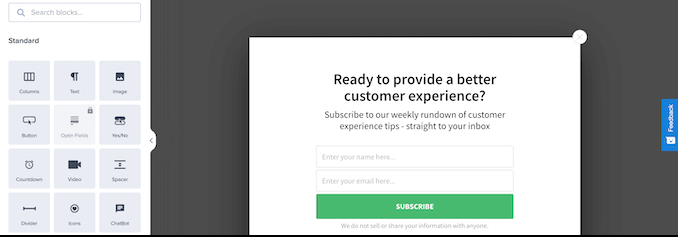
Una vez que haya seleccionado una plantilla, OptinMonster la abrirá automáticamente en el generador de campañas de arrastrar y soltar.
Desde allí, puedes personalizar la plantilla editando el texto predeterminado y agregando o eliminando elementos. Para agregar elementos a su plantilla, simplemente arrastre bloques desde el menú de la izquierda y suéltelos en la plantilla.

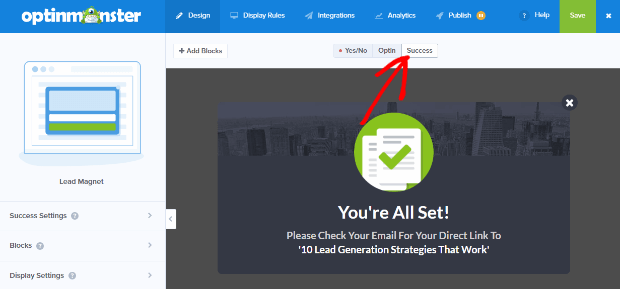
Después de diseñar la ventana emergente, el siguiente paso es diseñar la vista de éxito, que la gente ve después de completar el formulario.
Para hacer esto, simplemente cambie a la vista "Éxito" en la parte superior de la pantalla.

Puede elegir editar la vista de éxito tal como editó la vista de suscripción.
Conectando su ventana emergente a su lista de correo electrónico
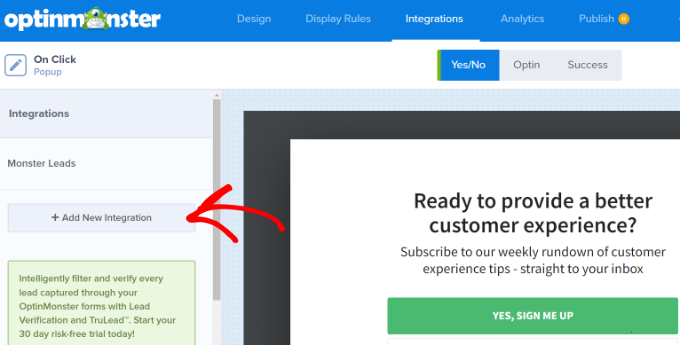
Después de personalizar su ventana emergente a su gusto, haga clic en la pestaña Integraciones ubicada en la parte superior de la pantalla. Para agregar suscriptores a su lista de correo electrónico, deberá conectar OptinMonster a su servicio de marketing por correo electrónico.
Para hacer esto, haga clic en el botón '+ Agregar nueva integración' ubicado en el lado izquierdo de la pantalla.

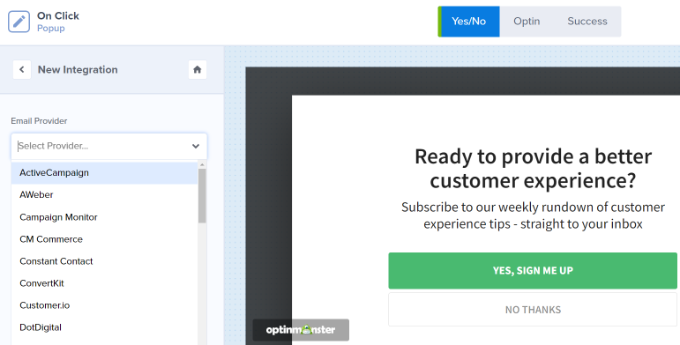
Lo siguiente que debe hacer es seleccionar su proveedor de correo electrónico de la lista desplegable.
Desde aquí, simplemente siga las instrucciones para conectarlo a OptinMonster.

Hacer que su ventana emergente aparezca al hacer clic
Lo siguiente que tenemos que hacer ahora es configurar la ventana emergente cuando un usuario hace clic en un enlace.
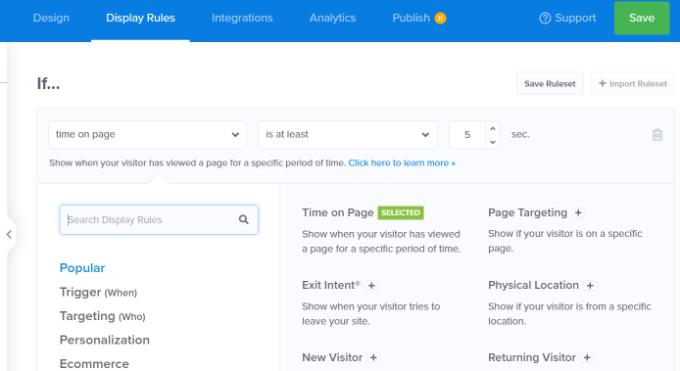
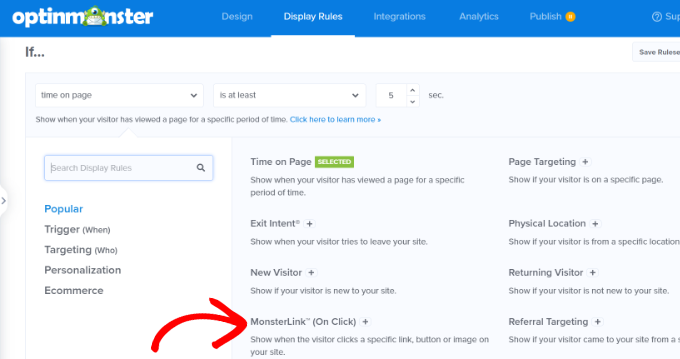
Para hacer esto, haga clic en la pestaña Reglas de visualización en la parte superior de la pantalla.

De forma predeterminada, OptinMonster establece la regla de visualización para ventanas emergentes en "tiempo en la página", lo que significa que la ventana emergente aparecerá después de que un usuario haya pasado una cierta cantidad de tiempo en la página.
Sin embargo, puede cambiar esto haciendo clic en el menú desplegable y seleccionando la opción 'MonsterLink™ (al hacer clic)'.

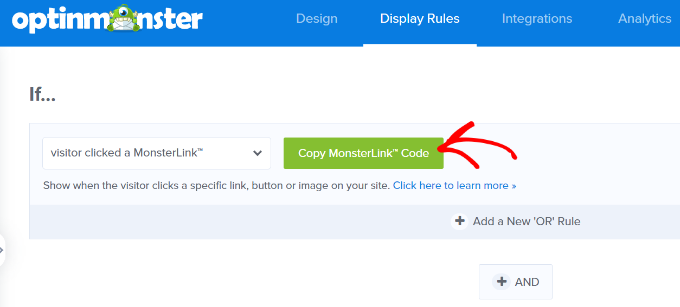
Una vez que haya seleccionado la opción 'MonsterLink™ (al hacer clic)', su MonsterLink™ aparecerá en las reglas de visualización.
Para copiar su código MonsterLink™, simplemente haga clic en el botón. Necesitará este código en el siguiente paso.

Hacer que su ventana emergente al hacer clic esté activa
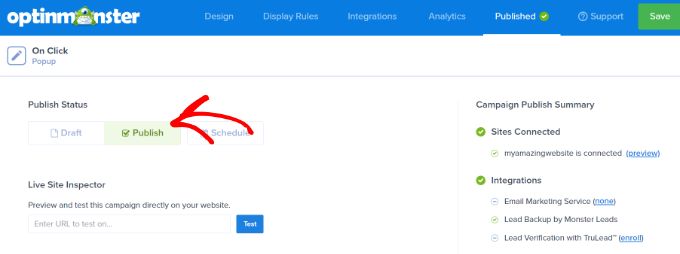
Después de copiar su código MonsterLink™, navegue hasta la pestaña "Publicado" ubicada en la parte superior de la página. Desde allí, puede cambiar el estado de su campaña de "Borrador" a "Publicar".

Después de cambiar el estado de su campaña a "Publicar", haga clic en el botón "Guardar" ubicado en la parte superior de la pantalla y cierre el creador de campañas.
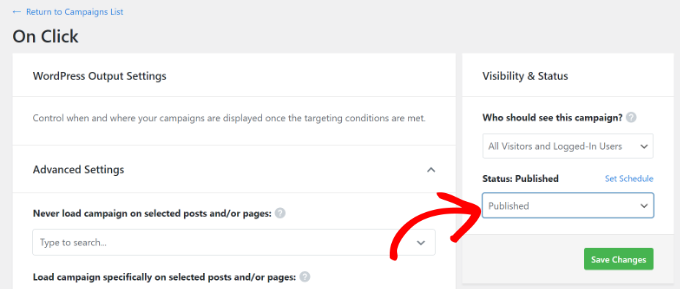
Luego será dirigido a la 'Configuración de salida de WordPress' para su campaña. Desde allí, haga clic en el menú desplegable "Estado" y cambie el estado de "Pendiente" a "Publicado".
Una vez que haya realizado este cambio, haga clic en el botón 'Guardar cambios' para finalizar sus cambios.

Agregar su MonsterLink a su sitio web de WordPress
El siguiente paso es agregar MonsterLink™ a su sitio web. Si no copió el código anteriormente, puede recuperarlo volviendo a la configuración "Reglas de visualización" de su campaña.
Para agregar MonsterLink™ a su sitio, cree una nueva publicación o página o edite una existente donde desee agregar el enlace. Dado que MonsterLink™ es código HTML, deberá pegarlo en un bloque HTML personalizado.
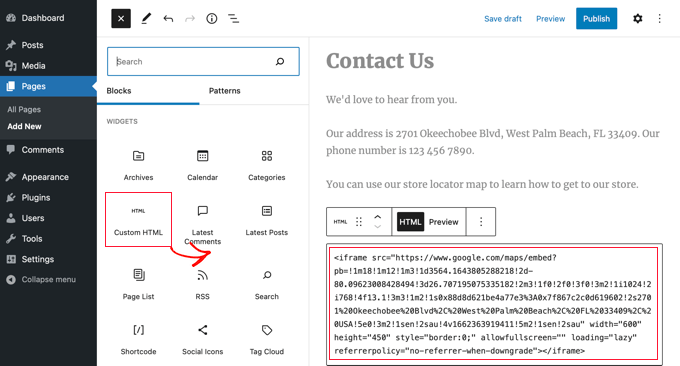
Para hacer esto, abra el editor de contenido de WordPress y haga clic en el botón (+) para agregar un bloque HTML personalizado.

Copie su MonsterLink™ en ese bloque.
Debería verse así:
<a href="https://app.monstercampaigns.com/c/mcqdabfqzia6zdiosiz0/" target="_blank" rel="noopener noreferrer">Subscribe Now!</a>Puedes reemplazar el texto "Suscríbete ahora" por lo que quieras usar para tu enlace.
Más tarde podrás obtener una vista previa de tu página o publicación para asegurarte de que esté funcionando.
Conclusión:
MonsterLinks™ no se limita solo a enlaces de texto. También puedes usarlos con botones de llamado a la acción, imágenes, pancartas o menús de navegación en tu sitio web.
Esperamos que esta guía le haya ayudado a aprender cómo crear un formulario emergente de WordPress que se activa con un clic.





