La sección de comentarios de un blog suele ser el lugar donde las personas mantienen debates significativos. Pero puede haber una situación en la que desees crear tu propia comunidad en línea. Gracias a la función Opciones de condición de Divi , puedes evitar que los usuarios que no forman parte de tu blog dejen comentarios en tus publicaciones. Esto puede ser útil para una comunidad exclusiva para miembros o como un beneficio especial para aquellos que son miembros de su sitio. En esta guía, demostraremos cómo hacer que el módulo de comentarios de Divi sea visible solo para los usuarios que hayan iniciado sesión. ¡Esto le permitirá interactuar directamente con su comunidad! Para comenzar, usaremos la plantilla de publicación de blog de Film Lab como base para este tutorial de Divi.

Cómo crear una sección de comentarios exclusiva para miembros
La función Condición de Divi nos permite elegir ciertas reglas sobre cómo se comportan los módulos, filas, columnas y secciones de nuestro sitio web. En nuestro caso, queremos establecer estas reglas en función de si un usuario ha iniciado sesión o no. Aquí hay una descripción general rápida de los pasos que seguiremos en esta guía para crear nuestra sección de comentarios exclusiva para miembros:
- Agregue su plantilla de publicación de blog al Divi Theme Builder (o cree una nueva plantilla de blog si aún no lo ha hecho).
- Cree la sección de comentarios especial para miembros e incluya un módulo de inicio de sesión en ella.
- Configure reglas para determinar cuándo debe aparecer la fila con el módulo de inicio de sesión usando Condiciones de visualización.
- Configure reglas para determinar cuándo debe aparecer la fila con el módulo de comentarios usando Condiciones de visualización.
- Guarde sus cambios y pruebe la plantilla en una ventana de navegación privada para asegurarse de que funciona según lo previsto.
Patrón de diseñó
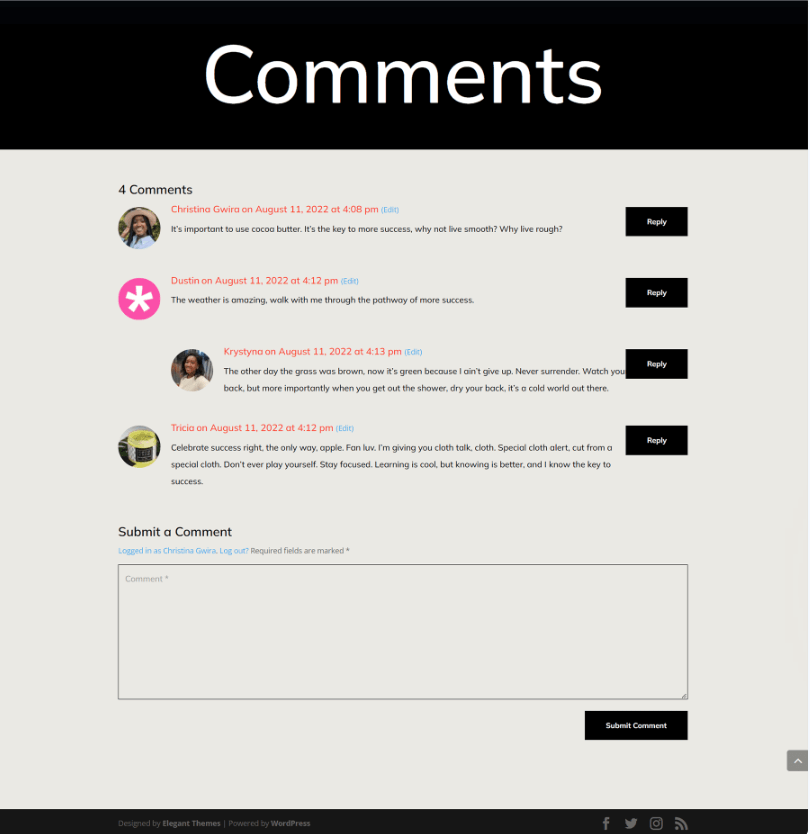
Así es como aparece la plantilla de publicación de blog de Film Lab cuando eliminas la sección de comentarios exclusiva para miembros. Tenga en cuenta que cualquiera puede visitar una publicación de blog, leerla e interactuar con la sección de comentarios.

Configurar la plantilla de publicación de blog
Para comenzar a crear nuestra sección de comentarios exclusiva para miembros, primero debemos obtener la plantilla que usaremos. Puede acceder y descargar fácilmente la plantilla de publicación de blog de Film Lab .
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Dirígete al Creador de temas Divi
Para cargar la plantilla, vaya al Divi Theme Builder ubicado en la parte posterior de su sitio web de WordPress.

Sube la plantilla de tu sitio web
y luego, en la esquina superior derecha, encontrarás un ícono con dos flechas. Simplemente haga clic en este icono."

Vaya a la pestaña "Importar" y luego cargue el archivo JSON que obtuvo de esta publicación. Luego, haga clic en el botón 'Importar plantillas de Divi Theme Builder'.

Guarde las modificaciones de Divi Theme Builder
Una vez que haya cargado correctamente el archivo, verá una plantilla nueva con una nueva sección designada para todas sus publicaciones. Asegúrate de guardar los cambios que has realizado en Divi Theme Builder cuando estés listo para activar esta plantilla.

Personalizando la plantilla
Acceder a la plantilla de publicación
Con nuestra plantilla instalada y asignada a todas las publicaciones de blog de nuestro sitio, es hora de crear nuestra sección de comentarios exclusiva para miembros. Para empezar, simplemente necesitamos abrir la plantilla.

Fila en el módulo de comentarios
Para simplificar esto, cambie a la vista de estructura alámbrica. A continuación, haga clic en el icono verde más para incluir una nueva fila justo encima de la existente que contiene el módulo de comentarios.

Luego, agregaremos una columna a la fila.

Módulo de inicio de sesión
Pretendemos que los usuarios inicien sesión en nuestro sitio web para obtener acceso a nuestra sección de comentarios exclusiva para miembros. Desplácese dentro del cuadro modal Módulo hasta localizar la opción.

Texto en el módulo de inicio de sesión
Ahora, pondremos un título en el Módulo de inicio de sesión. Usaremos este título para solicitar a los usuarios que inicien sesión antes de que puedan ver nuestra sección de comentarios".

Personalización del módulo de inicio de sesión
Para configurar el color de fondo del módulo de inicio de sesión, siga estos pasos:
- Color de fondo: #ff4125
- Usar color de fondo: Sí

Estilo de fondo y texto
- Color de fondo de los campos: #eae9e4
- Color del texto de los campos: #000000
- Color de fondo del enfoque de los campos: #eae9e4
- Color de texto de enfoque de campos: #000000
Los campos también tendrán un borde pero no tendrán esquinas redondeadas. Esto imitará la apariencia del módulo de comentarios.

Estilo de fondo y texto
- Campos Esquinas redondeadas: 0
- Estilos de borde de campos: todos
- Ancho del borde de los campos: 1px
- Color del borde de los campos: #000000
- Estilo de borde de campos: sólido
Modificación del título
El título debe utilizar la misma fuente utilizada en toda la plantilla y debe ser blanco.

Texto del encabezado
- Texto del encabezado del título: H2
- Fuente del título: mulish
- Color del texto del título: #ffffff
Tome nota de los tamaños responsivos que agregamos al título para que sea adecuado para varios anchos de pantalla.

Texto del encabezado: tamaño de fuente
- Tamaño de fuente del texto del título (escritorio): 64 px
- Tamaño de fuente del texto del título (tableta): 48 px
- Tamaño de fuente del texto del título (móvil): 48 px
Cómo diseñar un botón
Copie la configuración del botón del Módulo de comentarios y péguela en nuestro Módulo de inicio de sesión para ahorrar tiempo. Se debe hacer clic en el icono de configuración del módulo de comentarios.

Vaya a la pestaña Diseño navegando. Para llegar a la pestaña Botón, desplácese hacia abajo. Copie estilos de botones utilizando el menú contextual en la pestaña del botón.

Luego cierre el módulo de comentarios. Se puede acceder al módulo de inicio de sesión haciendo clic en el símbolo del engranaje.

Una vez más, seleccione la pestaña Diseño, luego navegue hasta la pestaña Botón. Luego haga clic nuevamente y elija Pegar estilos de botones. ¡Voilá! El botón y el botón del módulo de comentarios parecen muy similares.

Ahora, el botón de nuestro Módulo de inicio de sesión se parece mucho a los botones del Módulo de comentarios. ¡Sí, nosotros!

Condición de visualización de la fila
Después de diseñar nuestro módulo de inicio de sesión, es hora de configurar nuestra primera condición de visualización. Este paso es crucial para crear una sección de comentarios exclusiva para miembros. Divi ofrece una variedad de opciones dentro de la función Condición de visualización para que esto suceda. Para comenzar, haga clic en el ícono de ajustes para acceder a la configuración de la fila que contiene el Módulo de inicio de sesión.

Dentro de las opciones de la fila, seleccione la pestaña Condiciones después de seleccionar la pestaña Avanzado. A continuación, seleccione el icono +.

Hay numerosas opciones disponibles al hacer clic en el símbolo + para la condición bajo la cual desea mostrar (u ocultar) esta fila. Haga clic en Estado de inicio de sesión después de desplazarse hacia abajo hasta Estado de usuario.

Después de completar este paso, aparecerá otra ventana emergente. Dentro de esta ventana emergente, debemos seleccionar el menú desplegable que actualmente dice "El usuario ha iniciado sesión" y cambiarlo a "El usuario ha iniciado sesión". Esta acción es esencial para nuestra sección de comentarios exclusiva, a la que solo pueden acceder los miembros registrados del sitio. Para obtener acceso a nuestra sección de comentarios, las personas deben tener un nombre de usuario y contraseña de inicio de sesión válidos. Sin credenciales válidas no podrán ingresar a la sección de comentarios en nuestro sitio web.
 Situación de visualización
Situación de visualización
- Mostrar solo si: el usuario está desconectado
- Condición de habilitación: Sí
Después de elegir la condición de visualización, tenga cuidado de guardar los cambios seleccionando la casilla de verificación verde del cuadro modal. Preste atención a la advertencia sobre los complementos de almacenamiento en caché .

Activación de las reglas de visualización de la sección de comentarios solo para nuevos miembros
El último paso de este tutorial implica configurar la condición de visualización para la fila que contiene el módulo de comentarios. Para hacer esto, simplemente haga clic en el ícono de ajustes para acceder a la configuración de la fila.

Una vez dentro de la Configuración de fila, haremos clic en la pestaña Avanzado, luego elegiremos la pestaña Condiciones y presionaremos el ícono + para agregar nuestra Condición de visualización. Esto es similar a cómo lo hicimos dentro de la fila que contiene el módulo de inicio de sesión.

En lugar de simplemente mostrar si el usuario cerró sesión en la fila que contiene el módulo de comentarios, queremos que solo se muestre si el usuario inició sesión.

¡Y ya está!
Con las condiciones de visualización aplicadas tanto al módulo de comentarios como a la fila que contiene el módulo de inicio de sesión, realicemos una prueba sencilla. Abra una publicación de blog en su sitio web usando una ventana de navegación privada o de incógnito.

Empleamos un navegador privado o una ventana de incógnito para probar las condiciones de visualización. Esta ventana nos desconecta temporalmente de nuestro sitio web durante nuestra navegación. Al volver a la navegación habitual mientras está conectado a su sitio web, la sección de comentarios debería volverse visible. Alternativamente, puede cerrar sesión en su sitio web de WordPress para ver su trabajo completado. Si bien demostramos este tutorial utilizando un módulo de comentarios, puede aplicar estos pasos a cualquier módulo, fila, columna o sección dentro de Divi sin necesidad de complementos adicionales. Siéntete libre de experimentar con varias configuraciones de visualización para ver qué puedes crear.
Terminando
Establecer una comunidad en su sitio web de WordPress es una excelente manera de generar confianza entre sus usuarios más frecuentes. Un enfoque eficaz es configurar una sección de comentarios exclusiva para miembros, que permita a los miembros interactuar fácilmente entre sí. Divi simplifica este proceso con sus herramientas y funciones integradas.
Con las Condiciones de visualización nativas de Divi , puede restringir las interacciones solo a usuarios registrados. Además, puedes personalizar sin esfuerzo la apariencia de tu módulo de comentarios utilizando la pestaña Diseño y las completas herramientas de edición de Divi. Puedes crear una comunidad privada dinámica sin la necesidad de un complemento de membresía independiente cuando utilizas Divi.
Al activar funciones específicas dentro del núcleo de Divi , puede establecer una sección de comentarios exclusivamente para usuarios que hayan iniciado sesión, fortalecer su comunidad en línea y mantener su sitio web de WordPress optimizado. Antes de considerar un complemento para agregar funcionalidades básicas de membresía, explore las Condiciones de visualización de Divi para mejorar varios aspectos de su sitio web actual.





