Simply Scheduled Appointments es un complemento útil para configurar reuniones, y el nombre sirve exactamente para ese propósito. Sin problemas de confirmación o devolución de correo, esta es realmente una excelente manera de organizar reuniones en poco tiempo. Puede utilizar este complemento para todo tipo de clientes. Especialmente si está dirigiendo una empresa de asesoramiento o una organización tipo centro de entrenamiento donde tiene que programar sesiones todos los días, esta es una gran herramienta. Hoy, analizaremos de cerca este complemento y veremos cómo funcionan las cosas.

Instalación del complemento

Puedes encontrar el complemento en la tienda. Simplemente instálelo y actívelo. Además, puede ir al sitio web oficial y seleccionar un paquete de acuerdo a su necesidad.
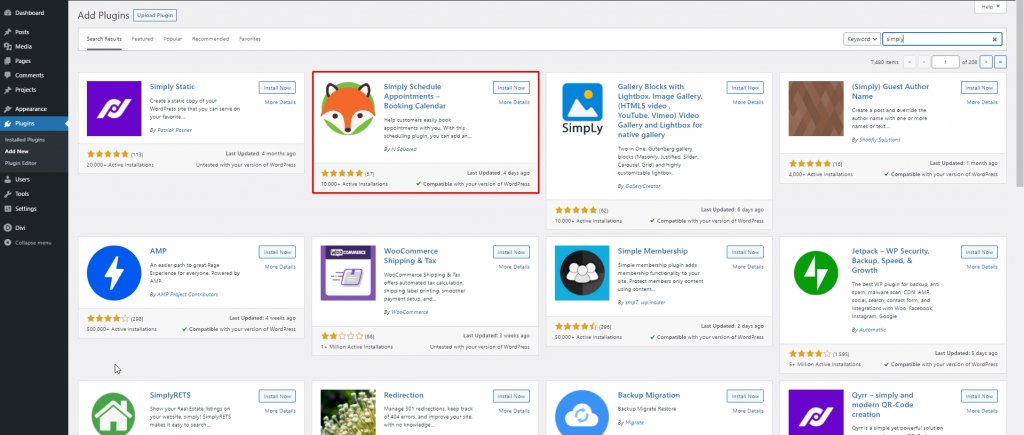
- En el panel de WordPress, vaya a Complementos Añadir nuevo
- Buscar simplemente programar citas
- Haga clic en Instalar ahora
- Una vez que el complemento esté instalado, haga clic en Activar
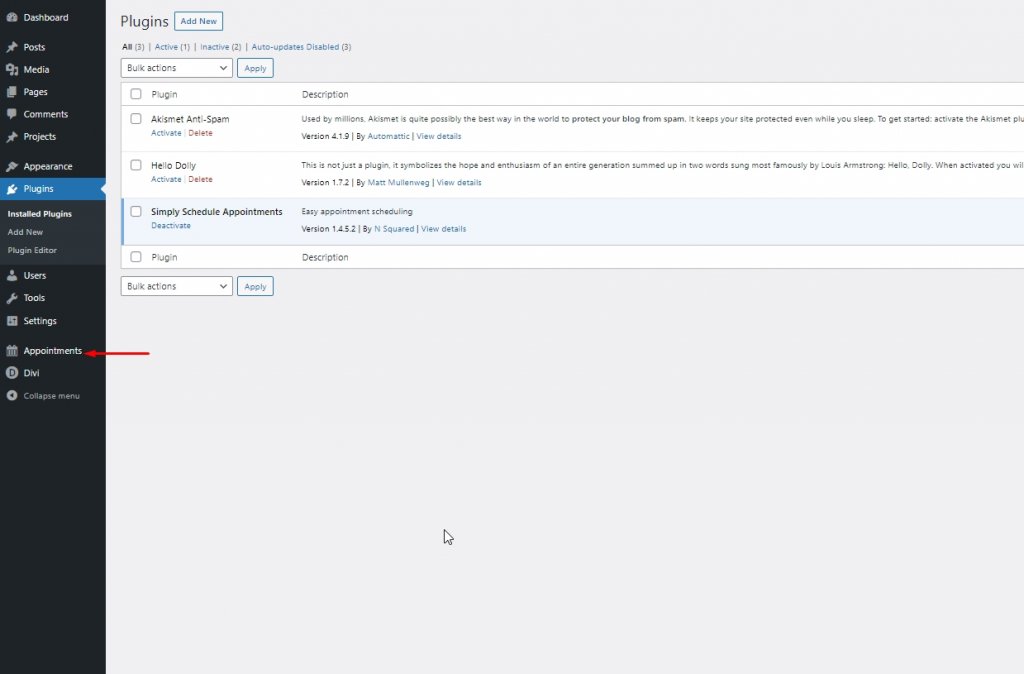
Luego, verá una opción etiquetada "Citas" en el panel del panel de control en la configuración.

Haga clic en esa opción y se abrirá una nueva ventana de configuración.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
Avanza con el botón de texto verde etiquetado como "SÍ, AYÚDAME POR FAVOR" y comenzará la configuración.

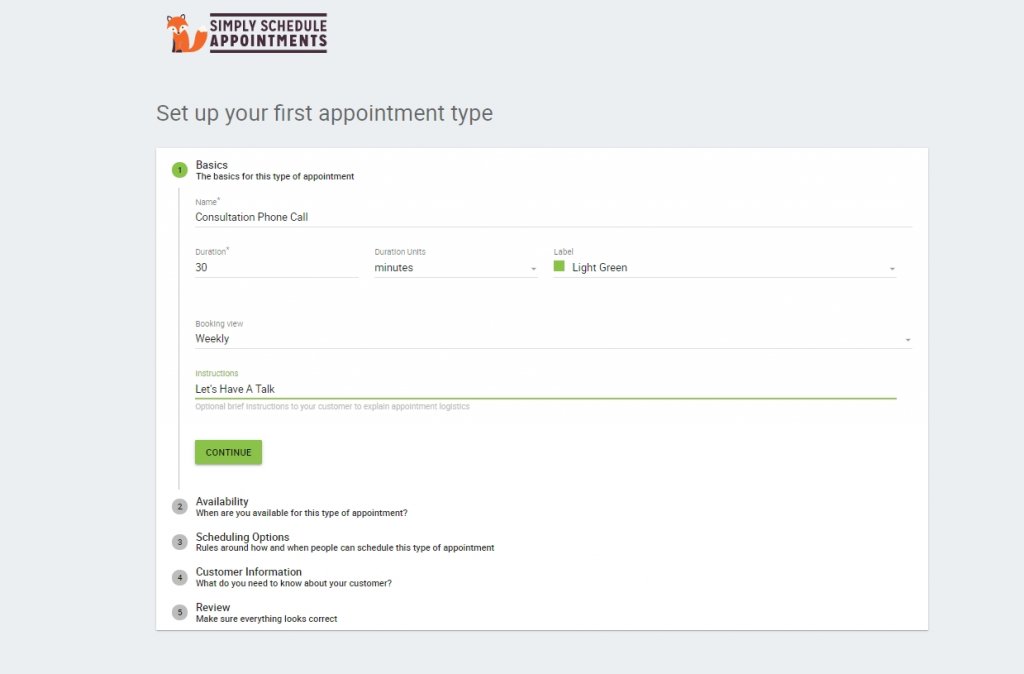
Complete toda la información según su necesidad. Revise todas las opciones y administre tipos de citas, disponibilidad, opciones de programación, Google Calendar, información del cliente, notificaciones, etc.
Este complemento es una excelente opción para los usuarios de Divi . Las citas simplemente programadas ayudan a los usuarios a programar citas sin hacer llamadas telefónicas o correos electrónicos. Los horarios se organizarán por zona horaria mutua, y también el complemento enviará recordatorios antes de la reunión.
Uso de Simply Programar citas en Divi
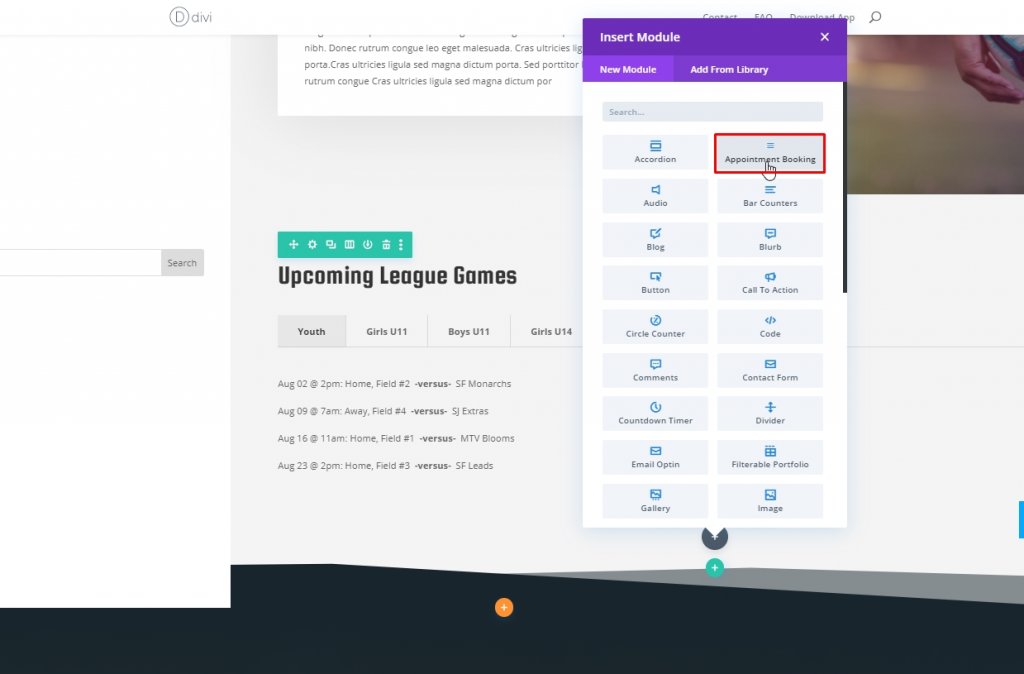
En días anteriores, tenía que agregar un código corto a la página para usar el panel de programación. Simplemente programar citas recientemente agregó un módulo llamado Reserva de citas, y es tan simple como cualquier otro módulo.

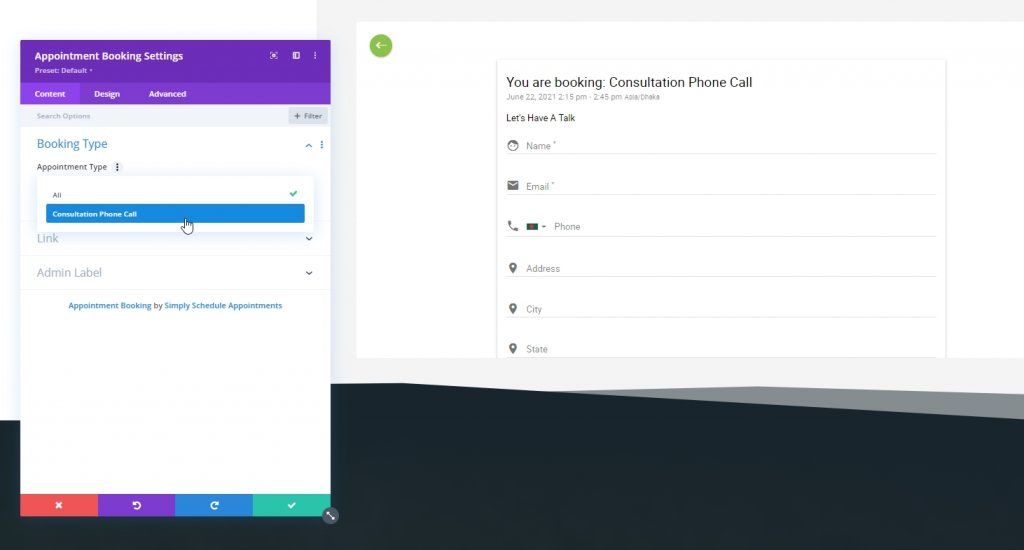
Verá un módulo de corrección de consultas que ha creado anteriormente durante la configuración del complemento.

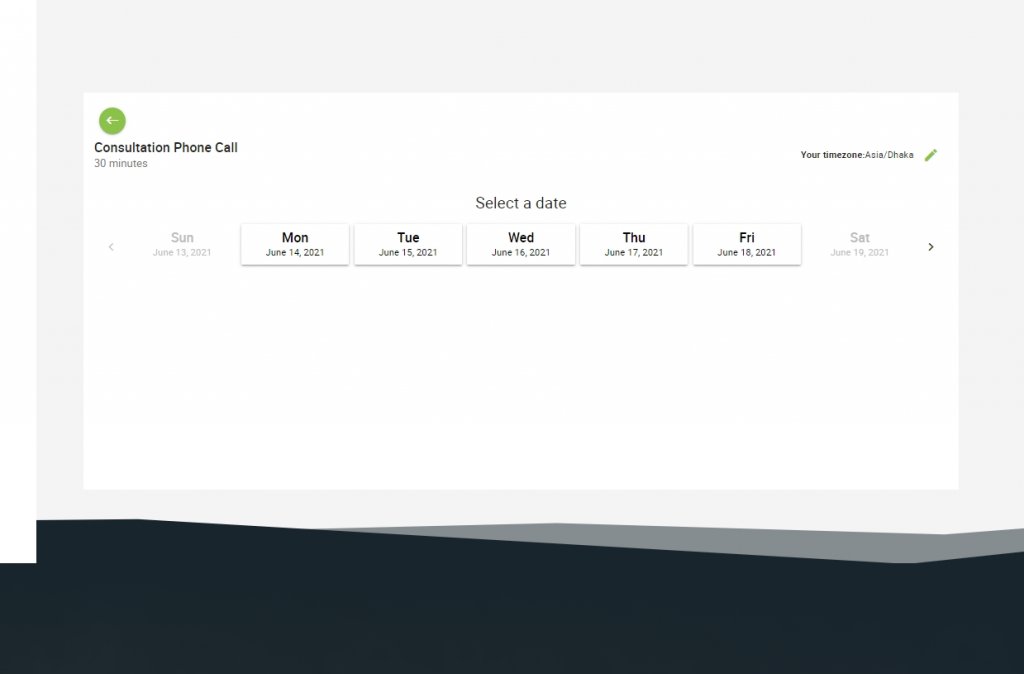
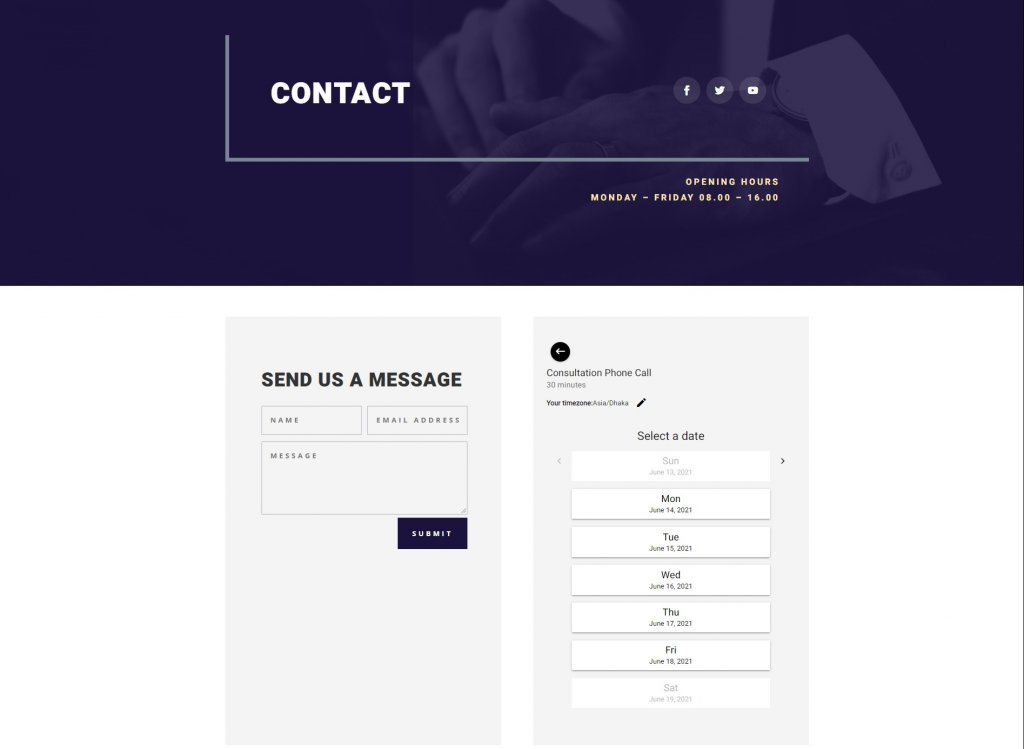
Dentro del diseño Divi , este módulo instalará un formulario de varias páginas. La primera página preguntará la zona horaria y luego las fechas. Recuerde, solo se puede hacer clic en las fechas disponibles. Puede avanzar a las fechas haciendo clic en la flecha frontal.

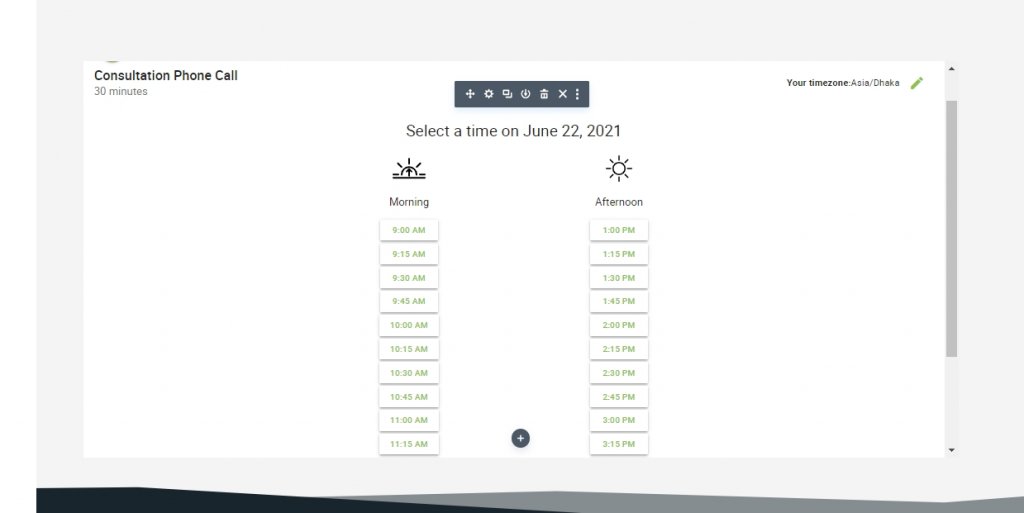
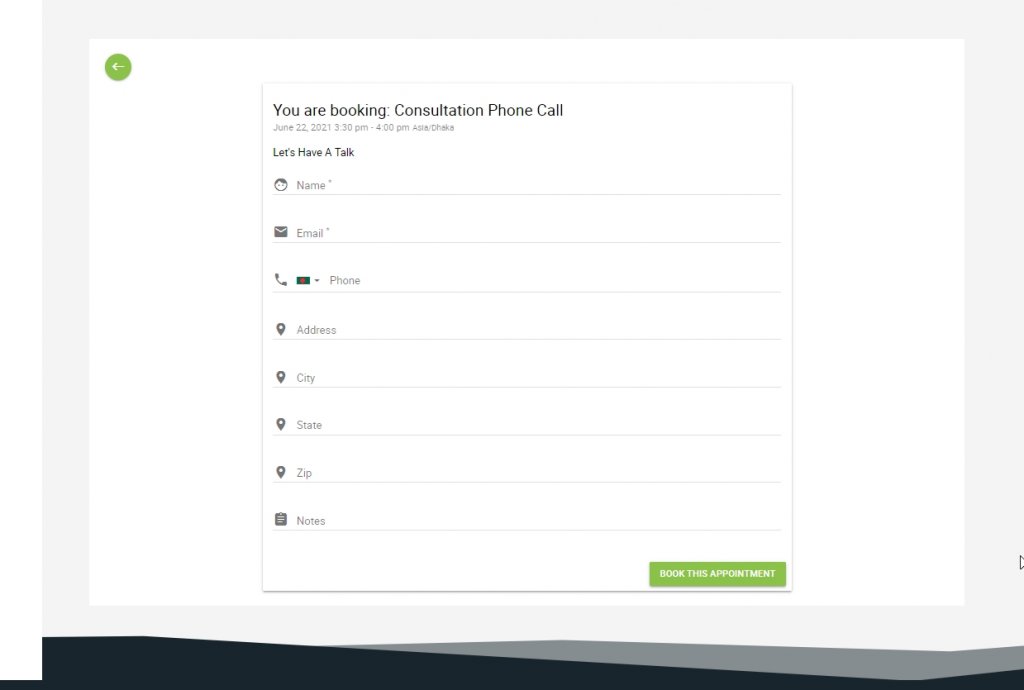
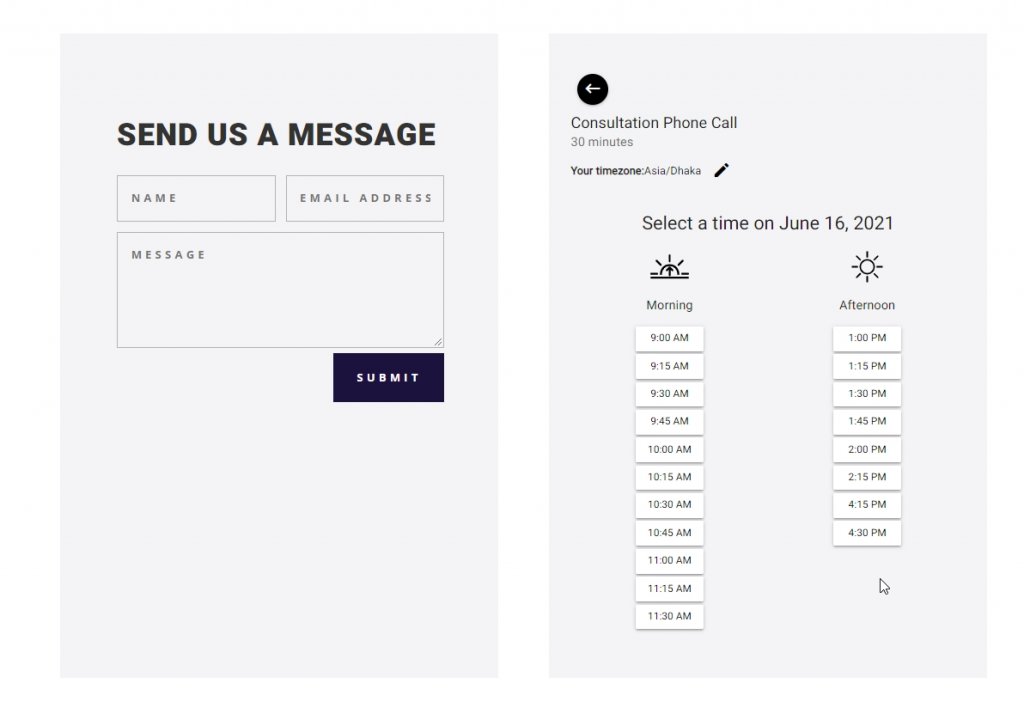
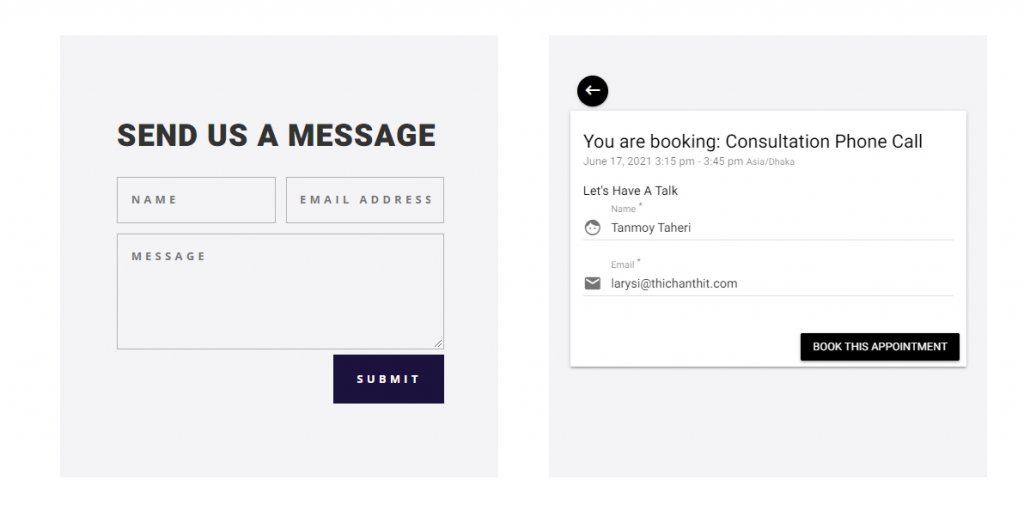
Haga clic en el tiempo para arreglar la reunión a su conveniencia. Ahora, complete toda la información para reservar una reunión.

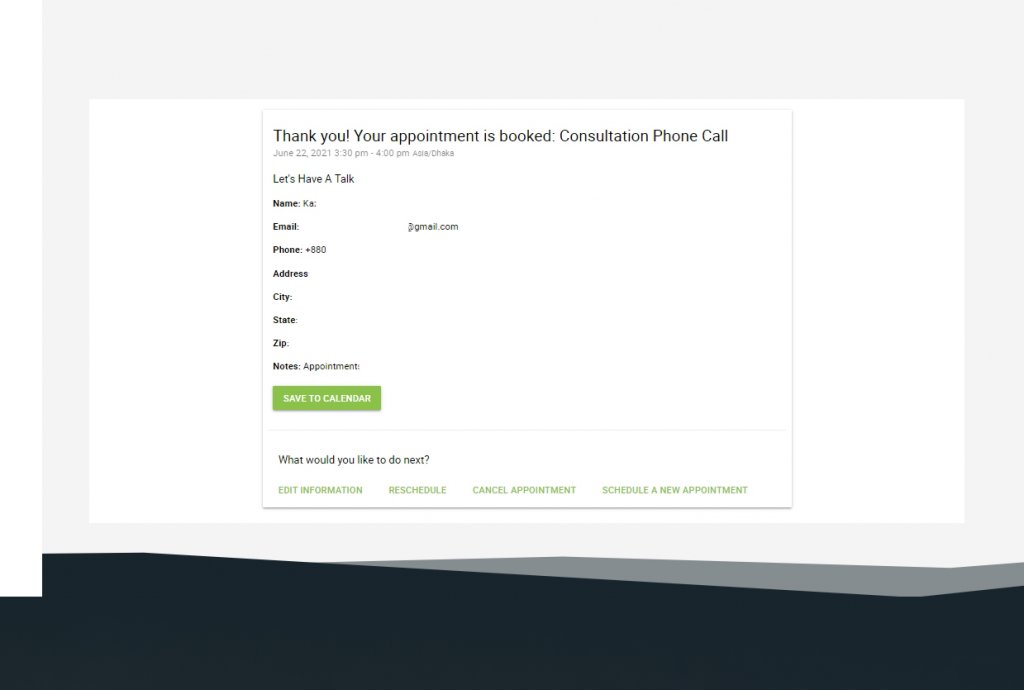
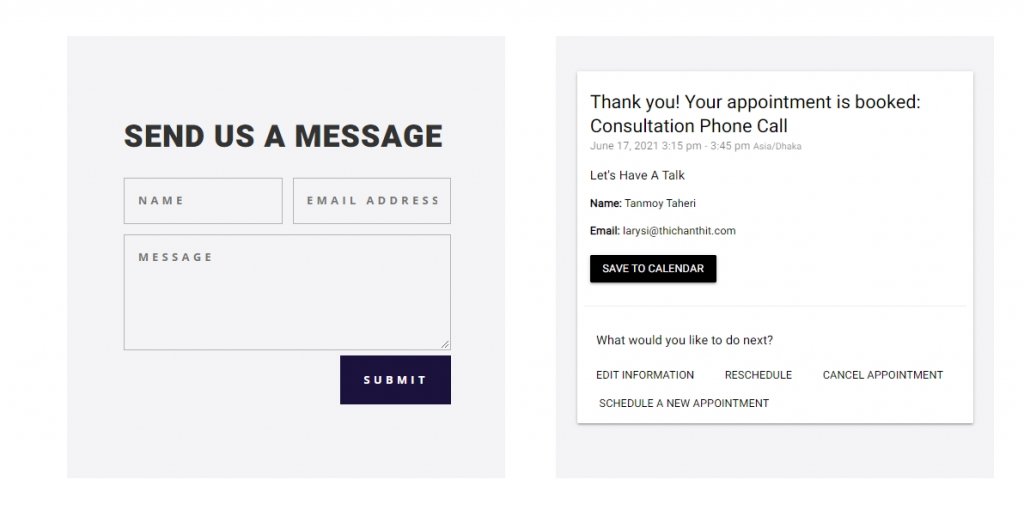
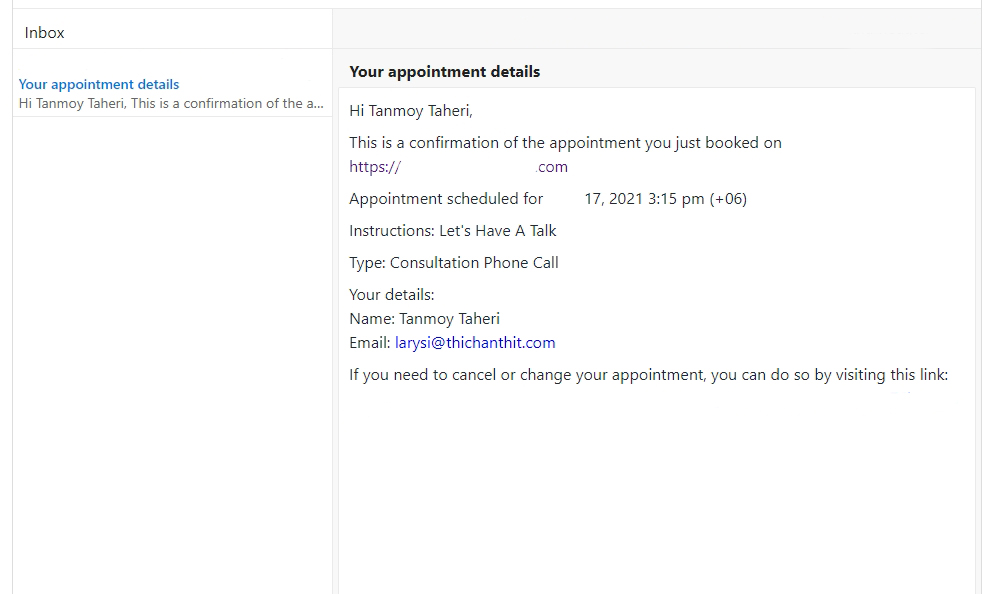
Recibirás una confirmación con un mensaje de agradecimiento que mostrará todas tus entradas. Con mucho gusto puede cambiarlos y reprogramar el tapete.

Puede agregar la reunión en el calendario de Google para agregar un recordatorio.
Configuración del módulo: simplemente programe una cita
La configuración de este complemento es elemental. No hay extras, todo está a punto. Por ejemplo, supongamos que tiene varios tipos de paneles de reserva para diferentes trabajos y puede agregarlos todos al tener diferentes páginas en un sitio web. Puede seleccionar un módulo de reserva independiente para cada página.

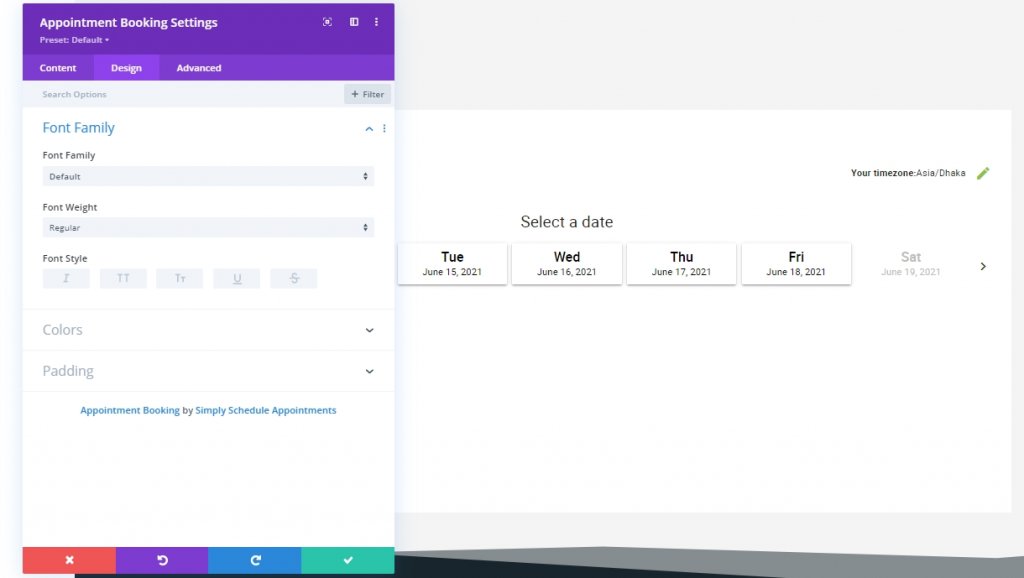
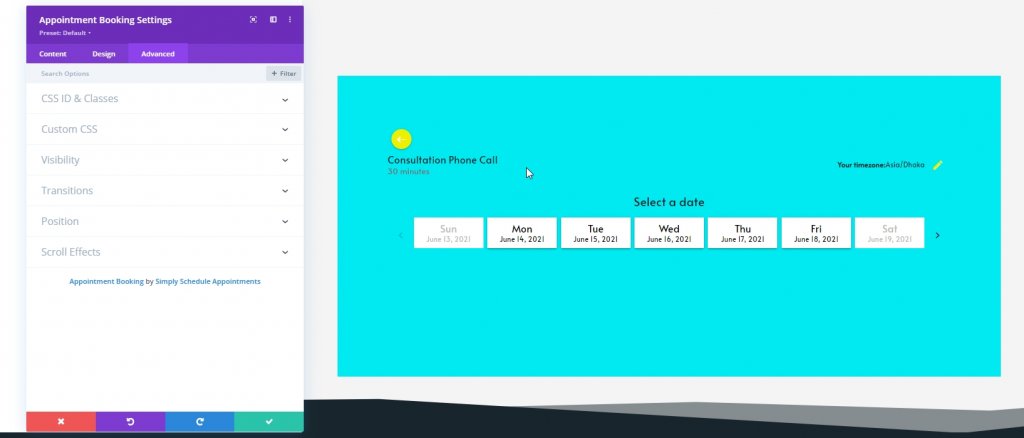
Desde la pestaña de diseño, puede cambiar la familia de fuentes, el color y agregar relleno al módulo.

Cambie de acuerdo con su necesidad para que coincida con el estilo de su sitio web.

Tenga en cuenta que el relleno no se puede visualizar en la edición. Sin embargo, solo está disponible en una página en vivo. La pestaña Avanzado incluye configuraciones para la ID y las clases de CSS, CSS personalizado, visibilidad, transiciones, posición y efectos de desplazamiento.

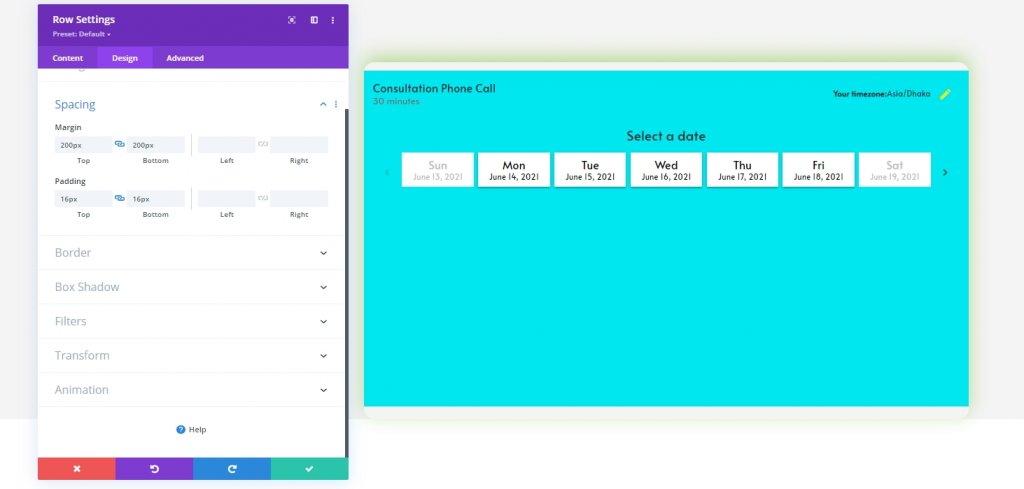
No hay muchas opciones para realizar ajustes en el módulo. Pero puede hacer más diseño colocándolo en una fila y luego realizar cambios en la configuración de esa fila. Todas las modificaciones serán externas, pero se verá bien en todos los tamaños de pantalla, ya que el módulo responde.

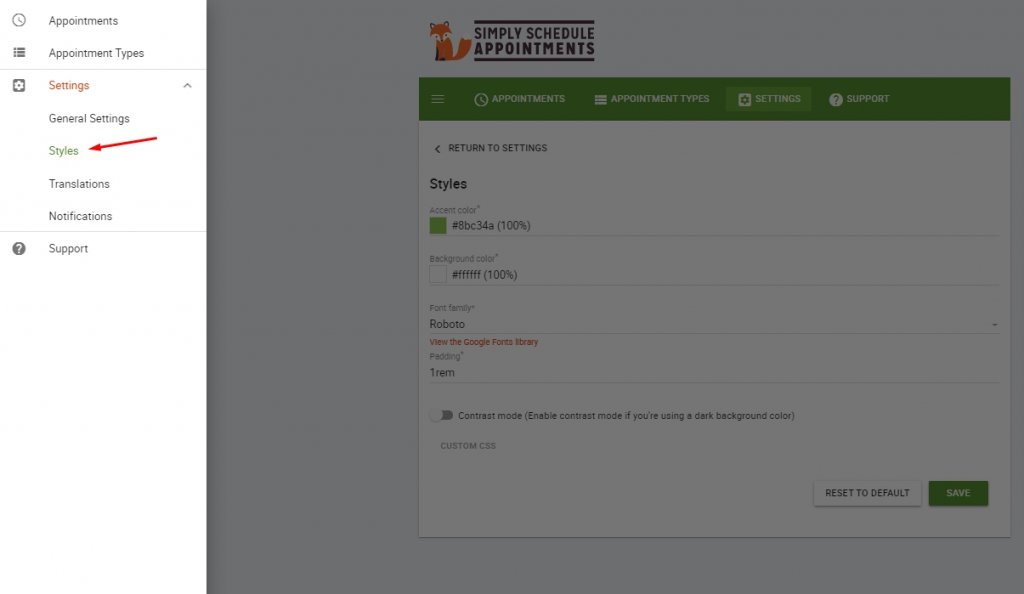
Formulario de estilo predeterminado
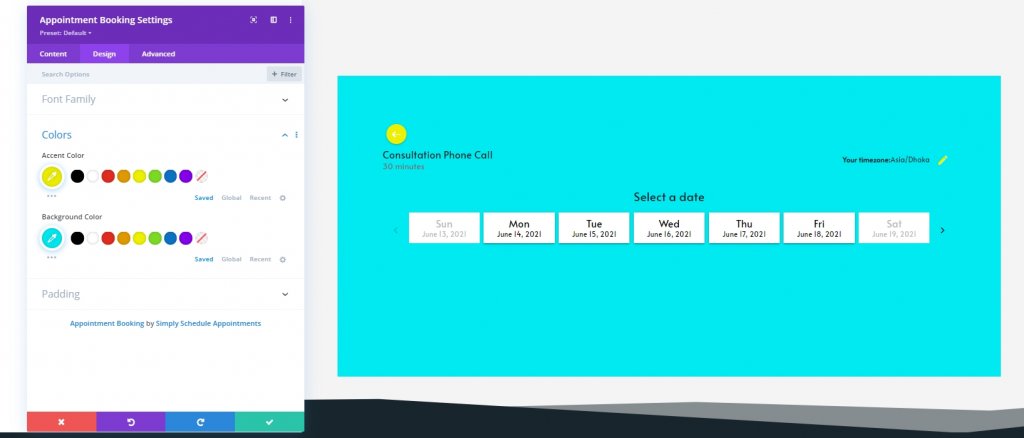
Puede trabajar en la estilización de la forma. Algunas configuraciones se proporcionan para modificar de forma predeterminada, como la fuente, el color de fondo, el color de acento, el relleno y la adición de CSS personalizado.

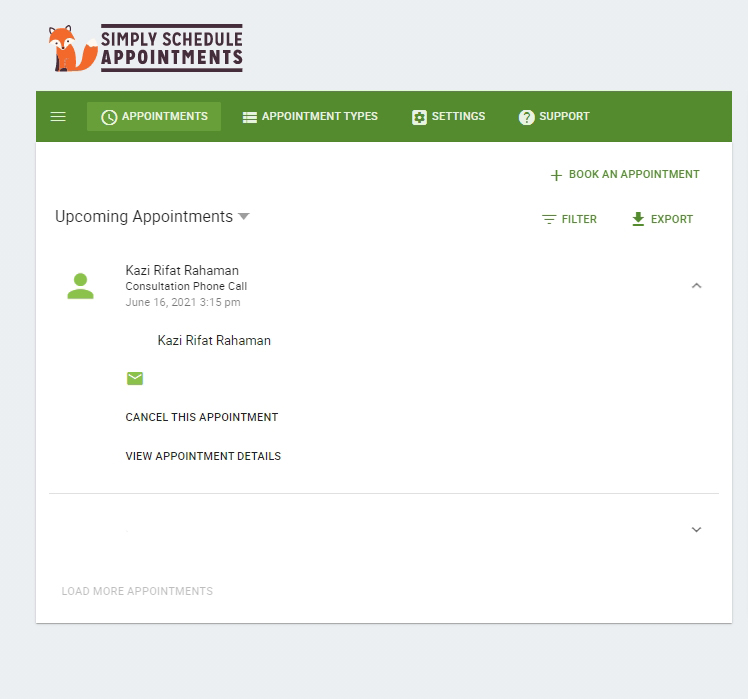
Lista de próximas citas
Al hacer clic en la opción Citas, puede ver quién ha terminado con la programación y esperando la reunión. Al hacer clic aquí, obtendrá algunas opciones más, como detalles de la persona, opciones de cancelación, etc.

Ejemplo de diseño

Para este ejemplo, hemos importado una plantilla prefabricada llamada Página de contacto de la empresa de relaciones públicas de la biblioteca Divi y hemos eliminado la sección de información de contacto ya que estamos configurando un módulo de programación de citas para contactar. Hemos hecho coincidir el color de la plantilla con el módulo de reserva y ahora se ve perfecto con la página.

Seleccione la fecha y le pedirá su hora preferida. Y luego, le pedirá más información de contacto.

Haga clic en reservar esta cita, ¡y listo! Mostrará un mensaje de confirmación. Puede editar la información proporcionada, cancelar o reprogramar la cita o tal vez agregar otra para su familiar. También puede agregar esta cita al calendario para recibir un recordatorio adicional.

No hay licuadora en este módulo y funciona perfectamente bien. Pronto habrá terminado la reserva; Le enviará un correo electrónico de confirmación.

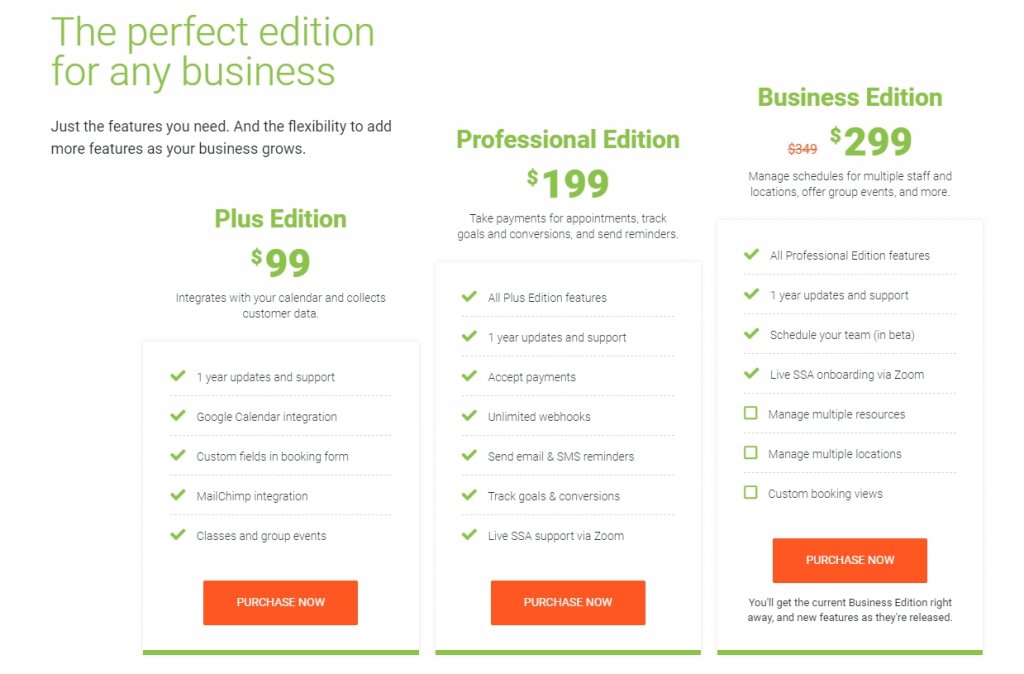
Precios

Hay cuatro tipos de paquetes de precios para el complemento Simply Schedule Appointment. Los paquetes premium se dan en la imagen, pero también hay una versión gratuita. Puede disfrutar de diferentes beneficios en diferentes paquetes de precios. Espero que elija un paquete conveniente de acuerdo con su elección.
Conclusión
Finalmente, el complemento Simply Schedule Appointments es sencillo de usar. Puede usarlo en el sitio web sin ningún código adicional. Pero creo que se necesitaban más opciones de diseño porque, en última instancia, todo el diseño importa. Hubiera sido mejor tener opciones como alineación, personalización interna, íconos de íconos, etc. Tal vez podamos cambiar mucho a través de la personalización de CSS, pero como estamos trabajando en Divi , es mejor tener todas las opciones disponibles por defecto.
Entonces, esta fue nuestra opinión sobre el complemento. Espero que se beneficie de esto. Si te gusta la reseña, compártela con tus amigos desarrolladores porque eres INCREÍBLE.




