Una cosa que quizás quieras hacer es ajustar los márgenes si deseas personalizar el aspecto de tu sitio web de WordPress. Los espacios que existen entre los bordes de tu sitio web y su contenido se conocen como márgenes .

Puede mejorar la legibilidad y la apariencia de su sitio web modificando los márgenes para agregar o eliminar espacios en blanco, posicionando su contenido en el centro o los lados, y más.
Con la ayuda de este artículo, podrás gestionar completamente el estilo de tu sitio web aprendiendo cómo cambiar los márgenes en WordPress paso a paso.
Independientemente de su nivel de habilidad, nuestro tutorial lo ayudará a realizar los ajustes necesarios para mejorar el aspecto de su sitio web de WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora¿Qué son los márgenes?
El espacio que existe entre el borde de un elemento y cualquier contenido circundante u otros elementos se denomina margen. Puede ajustar el espaciado y la disposición de diferentes elementos de su sitio web, como titulares, fotografías y párrafos, cambiando los márgenes.
En esta publicación de blog, le mostraremos cómo cambiar los márgenes en WordPress usando dos métodos diferentes: usando código CSS y usando un complemento . Ambos métodos son fáciles de seguir y no requieren ninguna habilidad de codificación.
¡Empecemos!
Método 1: usar código CSS
CSS (Hojas de estilo en cascada) es un lenguaje que controla el aspecto de su sitio web. Puede utilizar código CSS para cambiar los márgenes de su sitio web o elementos específicos de su sitio web, como párrafos, imágenes, encabezados, etc.
Para cambiar los márgenes usando código CSS, siga estos pasos:
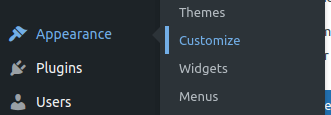
Paso 1: navega hasta el Personalizador
Inicie sesión en su panel y vaya a Apariencia > Personalizar .

Paso 2: Insertar CSS adicional
En el personalizador de WordPress, haga clic en CSS adicional en la parte inferior del panel izquierdo y agregue el siguiente código:
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}Este código modifica los márgenes izquierdo, derecho, superior e inferior del sitio web.
Paso 3: Publica tus cambios
Haga clic en " Publicar " para guardar los cambios después de eso.
Método 2: usar un complemento
WordPress proporciona una serie de complementos que facilitan la modificación de los márgenes para los usuarios que prefieren adoptar un enfoque más práctico. " Simple CSS " es un complemento muy popular para este uso. Así lo aplicas:
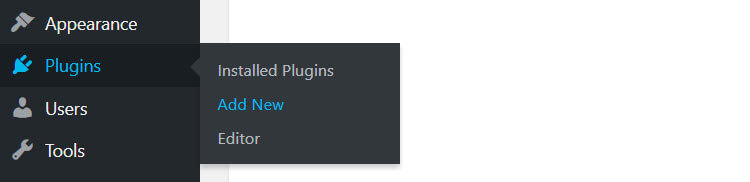
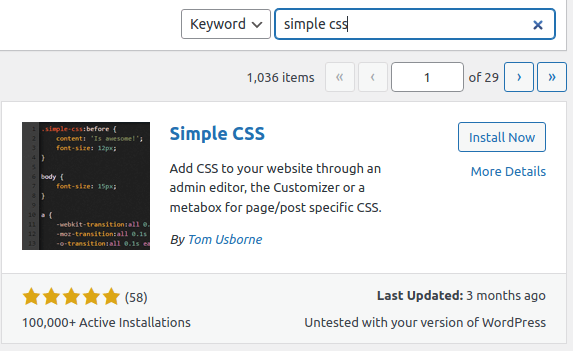
Paso 1: instale y active el complemento
Vaya a Complemento > Agregar nuevo complemento , luego busque el nombre del complemento.


Paso 2: acceder al complemento
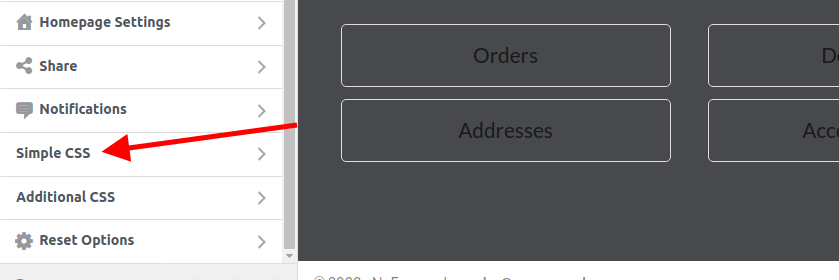
Una vez que el complemento esté activado, busque y seleccione " Apariencia " en el menú de la izquierda. A continuación, elija " CSS simple ".

Paso 3: Modifica los márgenes
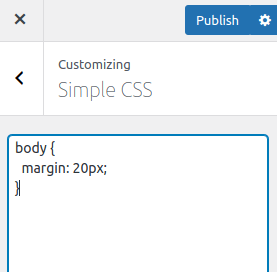
Una vez que el menú CSS simple esté abierto, puede modificar sus márgenes. Veamos un ejemplo a continuación.

Nota: "En la imagen de arriba, estoy agregando un margen a todo el cuerpo del sitio web, pero puedes apuntar a una sección en particular usando su ID o clase.
La aplicación de un valor a su regla (margen: 20px) se aplica a la parte superior , derecha , inferior e izquierda de la sección a la que se dirige. "
Paso 4: guardar los cambios
Después de aplicar su margen, haga clic en Publicar .
Conclusión
Una forma sencilla de personalizar la apariencia de su sitio web y hacerlo más atractivo visualmente y fácil de usar es ajustar los márgenes en WordPress.
Para alterar los márgenes de un elemento particular en su sitio web o el diseño general de su sitio web, puede utilizar un complemento o código CSS.
Esperamos que esta publicación de blog le haya brindado una idea de los cambios en los márgenes de WordPress y lo haya motivado a probarlos en su propio sitio web.
¡Feliz WordPress!





