Con la nueva versión de Divi , tienes el poder máximo de un poderoso creador de páginas. Ahora Divi es más liviano y tiene funciones integradas para eliminar la hinchazón. Puede utilizar las funciones anti-hinchazón de Divi para acelerar su sitio web. Esta es una pequeña parte del procedimiento de optimización del rendimiento masivo de Divi a través del cual puede lograr la máxima puntuación de velocidad de la página de Google.

Hoy discutiremos 4 características anti-hinchazón:
- Marco de módulo dinámico
- CSS dinámico
- Iconos dinámicos
- Optimización de JavaScript con bibliotecas dinámicas de JavaScript
No perdamos más tiempo y veamos cuánto más tiene Divi para nosotros.
Solución Divi para problemas de hinchazón
Definición de hinchazón del sitio web
Cualquier página web estática hecha de HTML y CSS general con código JavaScript complejo que ha hecho que la página sea más pesada de lo que debería, se llama hinchazón web. Dado que las páginas web son simplemente texto marcado, solo deberían ocupar unos pocos kilobytes. Pero los elementos críticos de la página como las ventanas emergentes, los efectos de movimiento y las animaciones gráficas hacen que la página sea pesada.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraLos temas de WordPress como Divi usan dinámicamente páginas HTML que se procesan en archivos PHP. Entonces aquí tenemos que considerar el tamaño y la eficiencia de los archivos PHP como hinchazón web.
Simplemente, cargar de manera ineficiente más archivos en una página que son innecesarios y hacen que la página sobrepese de lo necesario, significa que el sitio web está inflado.
Cómo afecta la velocidad de un sitio web
Si una página tiene que cargar más archivos inusuales de backend que los que están en la página, tarda más en cargarse. Por ejemplo, hay una página que solo necesita 100 líneas de CSS pero la página tiene más de 2000 líneas de códigos, lo que significa que el tiempo de carga de 1800 líneas es un desperdicio total.
Supongamos de nuevo que está utilizando 5 bibliotecas JavaScript para ejecutar una página de su sitio web donde puede hacer todo el trabajo con 1. Así que no tiene sentido usar 4 bibliotecas JavaScript inútiles. Tenga en cuenta que una biblioteca de JavaScript contiene miles de líneas de código.
Además de CSS y Js, su página web se ejecuta en un archivo PHP que contiene una gran cantidad de funciones. Supongamos que su function.php tiene 20.000 líneas de código y cientos de funciones. Por lo tanto, la entrega de contenido a una página en particular ejecuta todo esto, eso es completamente innecesario cuando solo se necesitan algunos de ellos.
Solución de problemas de hinchazón en Divi
El diseño del Divi es cada día más moderno. Entonces, gradualmente, el problema de la hinchazón también fue aumentando. Para solucionar esto, se ha aplicado una nueva función llamada lógica "Anti-Bloat" que puede borrar completamente este problema. Con esta función anti-hinchazón, Divi ahora es mucho más rápido que antes y los usuarios pueden continuar sus actividades de una manera mucho más eficiente.
¿Qué hay en esta función anti-hinchazón?
La función "anti-hinchazón" de Divi está desempeñando 4 roles principales para páginas definidas:
Marco de módulo dinámico: resuelve problemas creados a través de archivos PHP optimizándolos. Por lo tanto, solo las funciones y los códigos necesarios para ejecutar una página funcionan activamente para esa página.
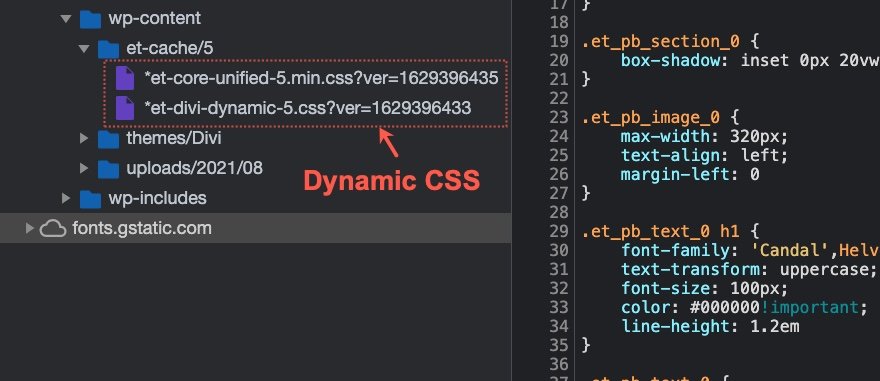
CSS dinámico: creará una hoja de estilo personalizada que solo consta de los códigos CSS necesarios para que se cargue una página. Sin tiempo de carga para archivos CSS adicionales.
Bibliotecas dinámicas de JavaScript: optimizará y creará dinámicamente un archivo script.js que cargará la biblioteca JS externa que necesita la página.
Iconos dinámicos: cargará un subconjunto de iconos utilizados en la página, no todos los iconos utilizados para el sitio web.
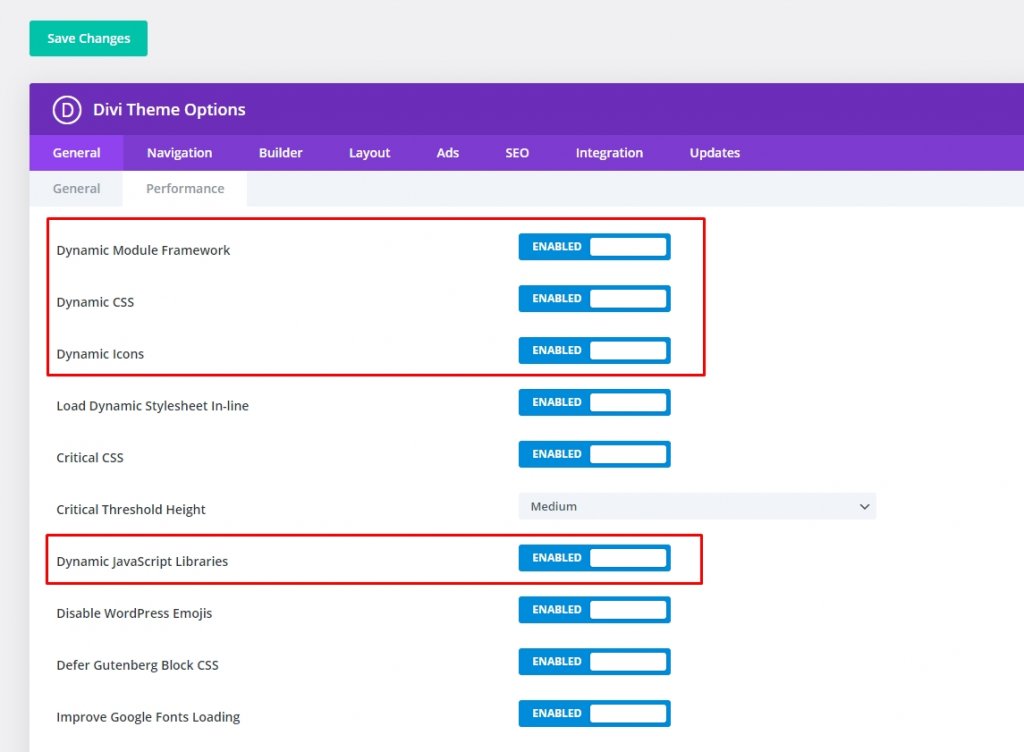
Habilite esta función navegando Divi 
Cómo funcionarán las funciones anti-hinchazón
Como ya sabemos, Divi ha lanzado una nueva función llamada "anti-hinchamiento" para reducir el tiempo de carga de la página que se produce a través de líneas de códigos irrelevantes. Veamos cómo funciona esta característica.
Marco PHP dinámico: funciones
Divi sigue una regla simple aquí que ejecuta solo las funciones necesarias. Es una lógica de prueba completa la que realiza esta acción.
Comprobación previa al procesamiento
La entrega de datos desde su servidor a su sitio web usando PHP dinámico es muy fácil y ahorra tiempo. Si encuentra que se está utilizando un componente o función, realiza una verificación de velocidad en el sistema y obtiene todos los códigos que respaldan este elemento y los entrega en consecuencia, y no se ejecuta hasta que se realiza la acción.
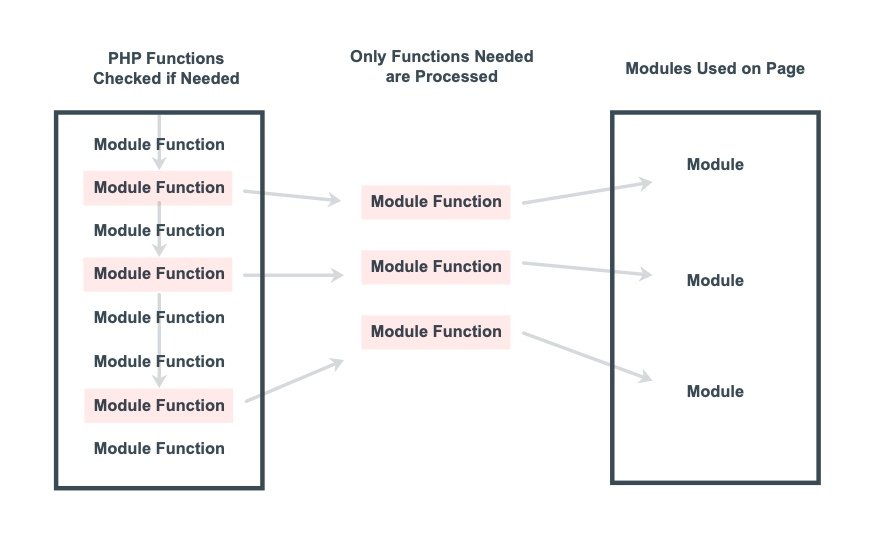
Módulos bajo demanda
Con esta nueva característica, las páginas pueden cargar módulos de manera flexible. Debido a la lógica anti-hinchazón de PHP, Divi solo procesa los códigos cortos que la página necesita. Entonces, por ejemplo, si tiene 5 módulos en una página, Divi procesará solo esos cinco, no todos, y mostrará y mostrará la salida de esos cinco módulos.

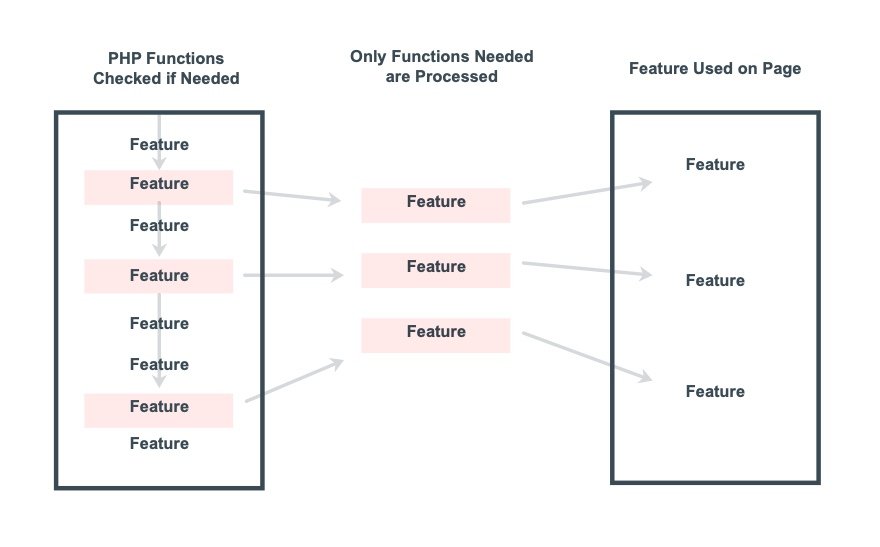
Funciones bajo demanda

Para cada función de una página, Divi procesa y carga módulos automáticamente. Más precisamente, este sistema solo procesa módulos como efectos de desplazamiento, animaciones, bordes y opciones adhesivas que se utilizan en la página. También se aplica a secciones, filas y columnas.
CSS de Daynamic
La hoja de estilo Divi también mantiene la lógica anti-hinchazón que se utilizó en el marco PHP. La funcionalidad Divi CSS es bastante grande y, a menudo, crea hinchazones innecesarios en las páginas.
Carga CSS basada en la página
Esto es lo que sucede cuando una página carga CSS de forma dinámica,
- Solo carga archivos CSS que necesitan diseñar el tema Divi. El tamaño del archivo no supera los 50 kb.
- Luego carga archivos CSS que contienen el diagrama de diseño de la página. Abrirá dinámicamente solo aquellos archivos que se estén utilizando en diferentes secciones de la página. Por ejemplo, para una página de inicio simple, solo habrá un archivo de 30 kb.

Aquí, ahora tiene 80 kb de archivo CSS sin hinchazón. Antes, el tamaño era de 900kb y estaba casi lleno de hinchazones.

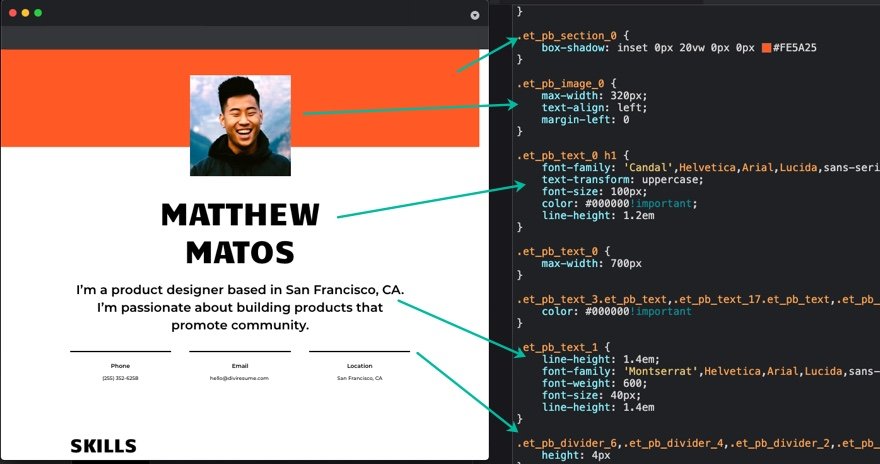
Aquí, esta página de inicio se ha creado utilizando Divi Builder y puede ver cómo los archivos CSS nativos para esta página están en acción para mostrar los componentes de la página.
JavaSript dinámico
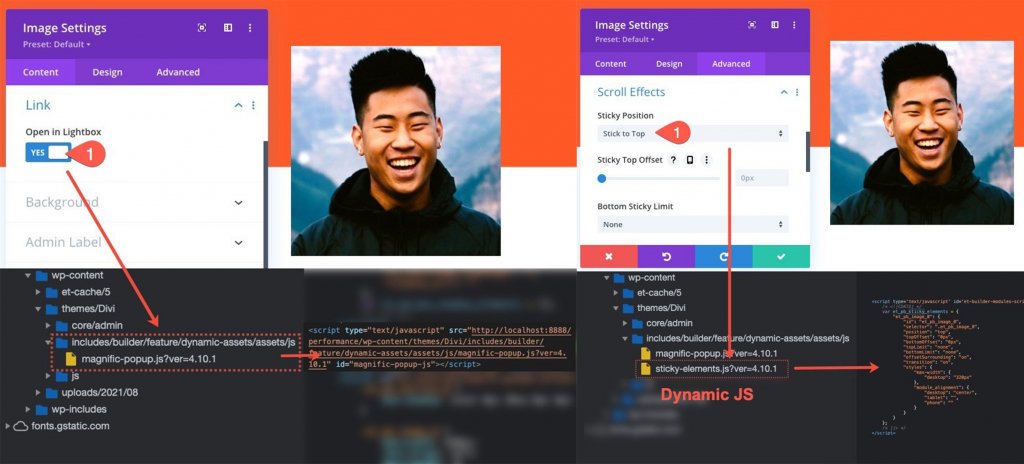
Generalmente utilizamos JavaScript para mejorar el rendimiento del sitio web, simplificando y modernizando nuestros diseños. Usando JavaScript dinámico, Divi puede importar funciones Js desde una biblioteca externa. Entonces, habrá una codificación menos compleja en la página y seguramente la página será más liviana y rápida que antes. Las funciones anti-hinchazón funcionan por página, por lo que no tiene que preocuparse por el daño de la funcionalidad, Divi se encargará de ello.

Aquí hay un pequeño ejemplo de cómo la función anti-hinchazón de Divi se encarga de las funcionalidades de lightbox y sticky.
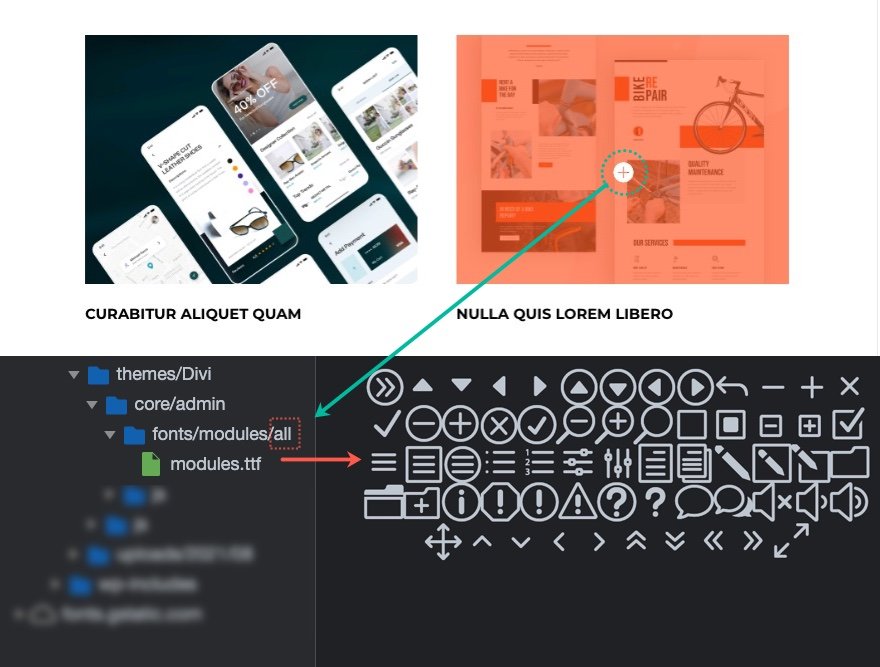
Iconos dinámicos
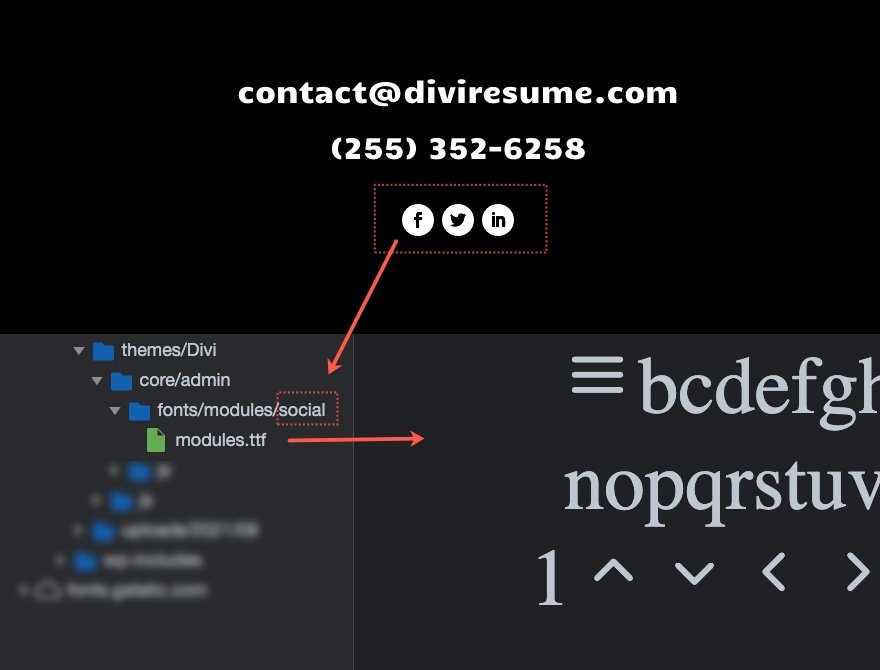
Los iconos son una parte muy importante de una página web. Divi permite una forma inteligente de cargar subconjuntos de fuentes que se requieren para esa página en lugar de cargar todos los iconos. Básicamente, cada página web tiene tres subconjuntos de iconos,
- Base: íconos sordos del tema Divi del módulo.
- Social: las redes sociales siguen los iconos del conjunto de iconos base.
- Todo: paquete completo de íconos donde el selector de íconos puede seleccionar y usar el que desee.

Si alguna página no usa módulos de redes sociales o cualquier ícono elegido por el selector de íconos, entonces la página usará un conjunto de íconos base que ocupa 6kb de espacio. El tamaño aumentará un poco si incluimos iconos de redes sociales.

Si usamos un módulo de selección / propaganda de íconos, entonces el tamaño completo del conjunto de íconos puede llegar a 90kb.
Terminando
La función antiinflamatoria de Divi es definitivamente muy útil. Esto hará que los sitios web de Divi sean más rápidos y mejorará mucho la experiencia del usuario. Al brindar más potencia y velocidad al sitio web de Divi , los usuarios obtienen constantemente un mejor soporte. Con suerte, estos esfuerzos continuarán. Si te gusta esta publicación compártela con tus amigos y haznos saber tu consulta en la sección de comentarios.





