La presentación de WordPress 6.3 "Lionel", la tan esperada segunda actualización importante del año, finalmente hizo su debut. Este importante lanzamiento marca un hito ya que integra 10 versiones distintas de Gutenberg a la perfección en el núcleo de WordPress. El resultado es una variedad de funcionalidades novedosas, como patrones sincronizados y revisiones de estilo refinadas. Estos nuevos atributos funcionan armoniosamente para elevar la eficiencia del editor de bloques, fomentando un flujo de trabajo más intuitivo y ampliando enormemente el alcance de las oportunidades de personalización.

Además, la llegada de WordPress 6.3 introduce una serie de mejoras de rendimiento junto con mejoras específicas para los desarrolladores. Entre estas mejoras se encuentra la implementación innovadora de un sistema de almacenamiento en caché de consultas de bases de datos, destinado a reforzar la capacidad de respuesta general del sistema. Además, la introducción de la API de la paleta de comandos marca el comienzo de una nueva era de posibilidades de interacción optimizadas para los desarrolladores.
Ahora, profundicemos en las ofertas que WordPress 6.3 trae a la mesa.
Actualizaciones del editor del sitio en WordPress 6.3
Los colaboradores dedicados de WordPress se han propuesto finalizar el Editor del sitio dentro de esta versión, esforzándose por incorporar todas las características esenciales para la personalización basada en bloques. No sorprende que WordPress 6.3 llegue repleto de actualizaciones diseñadas para mejorar el editor. Profundicemos en una exploración exhaustiva de estas actualizaciones.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPatrones sincronizados y no sincronizados
Dentro del ámbito de WordPress, los bloques reutilizables toman la forma de bloques individuales o colecciones de bloques que se pueden conservar y utilizar en varias páginas o publicaciones. Cualquier modificación realizada en un bloque reutilizable en una ubicación afectará de manera uniforme a todo el sitio web.
Por el contrario, los patrones de bloques se manifiestan como grupos de bloques preensamblados. Estos patrones se pueden integrar perfectamente en su contenido, brindando la libertad de personalizarlos sin influir en patrones idénticos utilizados en otros lugares.
Anteriormente, establecer un patrón de bloque directamente dentro del Editor del sitio era inviable, requiriendo la intervención de un complemento de administración de patrones o la creación de archivos PHP personalizados.
Ingrese a WordPress 6.3, donde el concepto de bloque reutilizable converge con el sistema de patrones, abriendo nuevas vías de personalización. Esta disposición dinámica abarca dos categorías de patrones distintivas: patrones sincronizados, que emulan el comportamiento de bloques reutilizables, y patrones no sincronizados, que funcionan de manera similar a los patrones de bloques convencionales.
El sistema de patrones recientemente introducido está preparado para revolucionar el flujo de trabajo asociado con los patrones de bloques. Con la llegada de WordPress 6.3, los usuarios pueden formular patrones directamente dentro del Editor del sitio, reflejando el proceso de creación de bloques reutilizables.
Para embarcarse en la creación de un patrón sincronizado o no sincronizado, siga estos pasos:
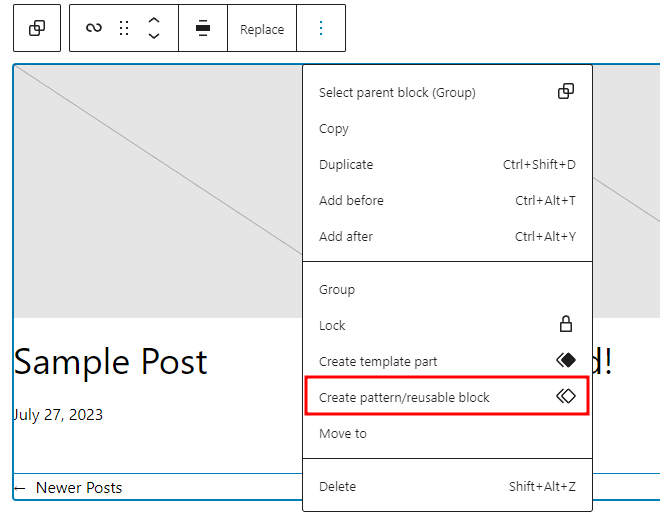
- Adapte un solo bloque o un grupo de bloques, luego opte por "Crear patrón/bloque reutilizable" en el menú de la barra de herramientas del bloque.

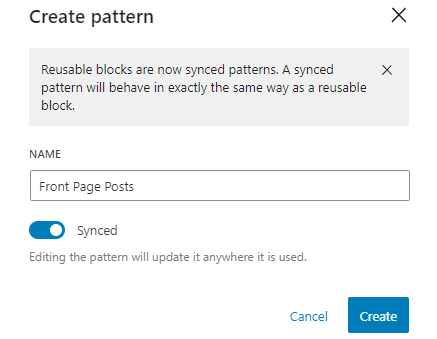
- Posteriormente, aparecerá una ventana emergente para la creación de patrones, brindando la oportunidad de asignar un nombre al patrón.

- Un interruptor fundamental, denominado "Sincronizado", influye en si el patrón resultante permanece armonizado o independiente.
- Active el interruptor para reflejar el comportamiento de un bloque reutilizable o manténgalo inactivo para generar un patrón de bloque estándar.

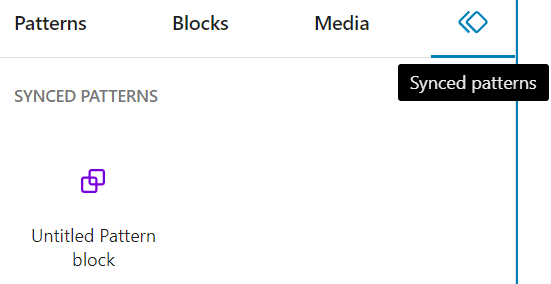
La finalización del proceso implica seleccionar "Crear". El Editor del sitio clasifica los patrones sincronizados y no sincronizados en repositorios distintos. Los patrones sincronizados se pueden ubicar dentro de la pestaña "Patrones sincronizados" situada en el panel de inserción de bloques.
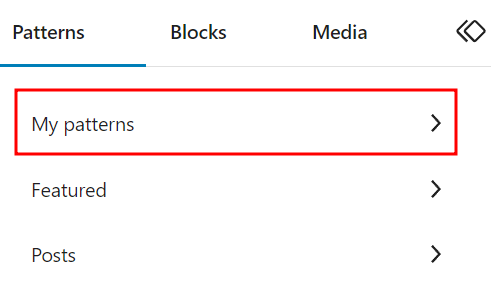
Por el contrario, los patrones no sincronizados residen en la sección "Mis patrones" dentro del panel de inserción de bloques.

Es evidente que WordPress 6.3 ha marcado el comienzo de un ámbito de posibilidades innovadoras para la personalización basada en bloques, lo que subraya el compromiso de la plataforma con la evolución centrada en el usuario.
Barra lateral de navegación actualizada
La barra lateral de navegación dentro de los límites del Editor del sitio se revela elegantemente en el lado izquierdo de la pantalla con un simple clic en el emblema de WordPress o del sitio ubicado en la esquina superior izquierda.
En el ámbito de WordPress 6.3, la barra lateral de navegación amplía una variedad de opciones enriquecidas. Fomenta sin problemas un flujo de trabajo mejorado, permitiéndole recorrer y supervisar con fluidez un espectro más amplio de componentes que residen dentro del dominio del Editor del sitio.

A continuación se presentan las novedosas selecciones que adornan la barra lateral de navegación:
Navegación : este menú sirve como guía para observar y reorganizar la variedad de enlaces que habitan su bloque de navegación. Al aprovechar esta característica, ya no es necesario depender del lienzo del editor para identificar el bloque de navegación; ahora puede acceder rápidamente al panel de configuración del bloque.
Estilos : Sumérgete en el ámbito de las variaciones estilísticas de tu tema a través de este menú. Aquí, tienes el poder de obtener una vista previa y seleccionar tus modificaciones de estilo preferidas. Además, este menú incluye botones para desplegar el libro de estilos y el panel de estilos globales, brindando una experiencia estilística integral.
Páginas : el menú de páginas es un catálogo completo de todas las páginas a su disposición en su sitio web, que también incluye borradores. Un simple clic en cualquiera de estas páginas brinda la oportunidad de editarlas hábilmente a través del Editor del sitio.
Plantillas : este menú refleja la funcionalidad de su predecesor, similar a un compañero experto. Muestra elegantemente la gama de plantillas disponibles y al mismo tiempo amplía la opción de crear una nueva plantilla.
Patrones : una presencia transformadora que reemplaza el antiguo menú de Piezas de plantilla. Dentro de su ámbito se encuentra un tesoro escondido de partes de plantillas, que coexisten armoniosamente con patrones sincronizados y no sincronizados.
Cambio rápido a edición de plantillas
Mientras se dedica al arte del refinamiento de páginas dentro del Editor del sitio, la transición perfecta a la edición de plantillas está a solo unos pocos clics de distancia. Esta funcionalidad es un modelo de conveniencia, especialmente en casos donde, durante el proceso de edición de la página, un ajuste orientado al diseño se vuelve evidente y esencial.
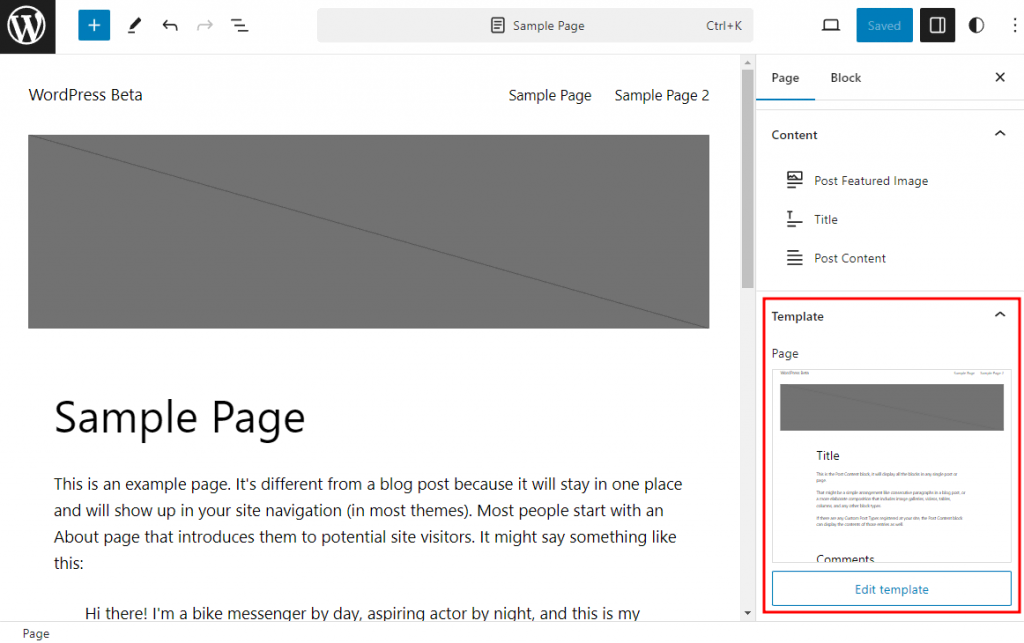
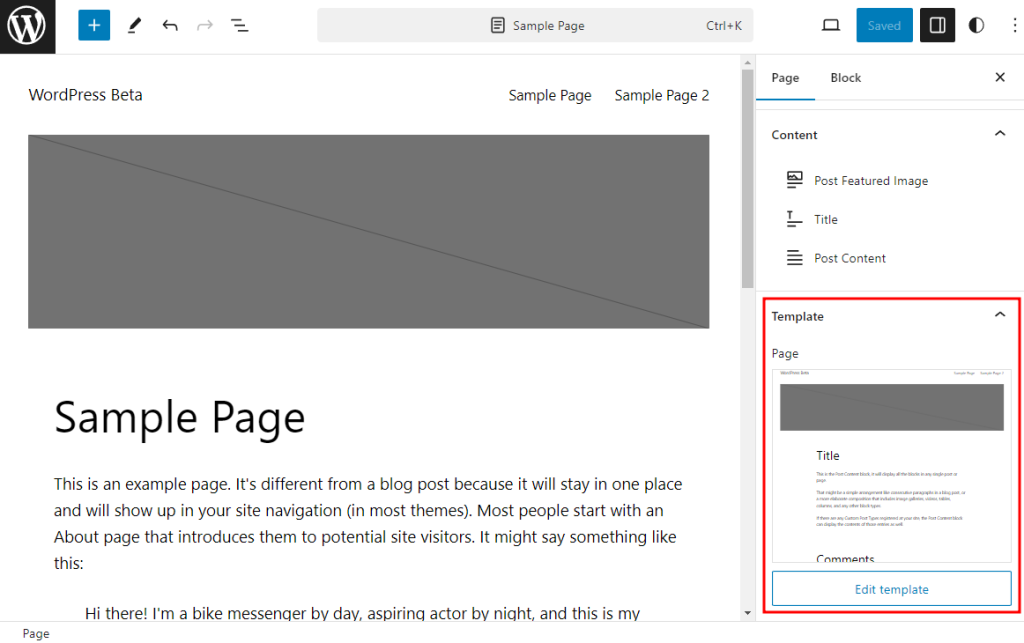
La navegación al ámbito de la edición de plantillas se organiza sin esfuerzo. En los límites del panel de configuración de la página, encontrará la sección desplegable Plantilla, que revela la plantilla actual empleada para la página. Un solo clic en el botón "Editar plantilla" lo impulsará al ámbito de edición para seguir refinando.

Es necesario hacer una advertencia importante: esta notable característica encuentra su ámbito únicamente en el ámbito del Editor del sitio. Lamentablemente, si está involucrado en el proceso de refinamiento de la página utilizando el editor de páginas, esta opción sigue siendo difícil de alcanzar.
Paleta de comandos
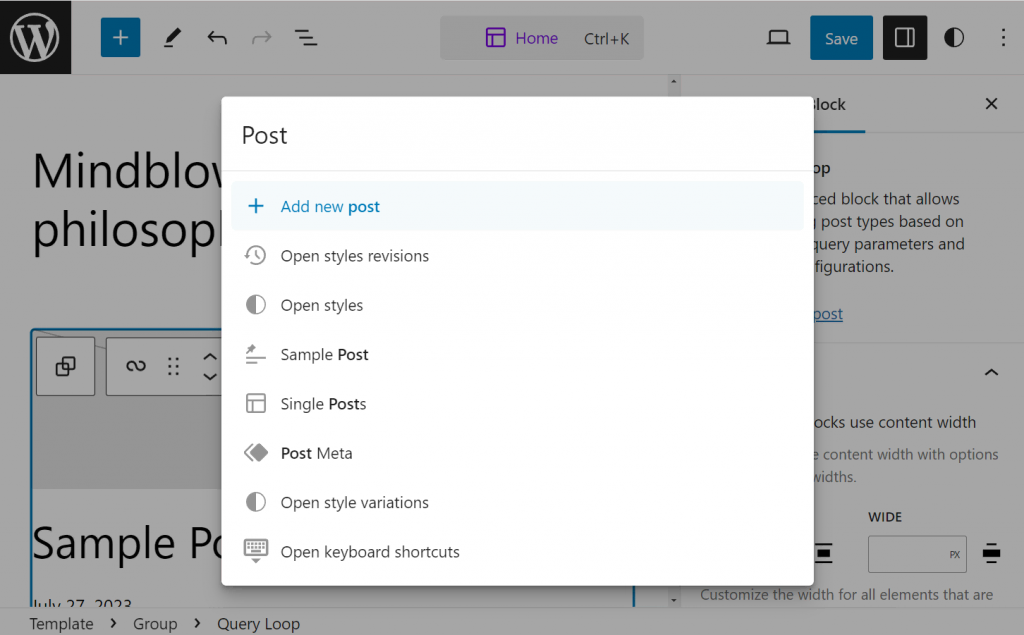
La paleta de comandos presenta una vía expedita para maniobrar sin problemas entre plantillas, revelar paneles específicos o crear una publicación o página nueva. Esta herramienta representa una comodidad notable, ya que le permite buscar sin esfuerzo el panel que desea revelar o la tarea específica que está pendiente de completar.

Ubicada en la cima de la interfaz del Editor del sitio o a la que se puede acceder cómodamente mediante el método abreviado de teclado CTRL+K, la paleta de comandos invita a simplificar su interacción.
Considere este escenario: se encuentra pasando de la meticulosa modificación de la plantilla de inicio a una página distinta. Imagine la simplicidad de escribir el nombre de la página en la paleta de comandos y darle un solo clic. ¿El resultado? Un viaje fluido directo a su destino deseado, sin desvíos.
Revisión de estilo
A lo largo del viaje de evolución de WordPress, el concepto de revisiones se ha mantenido constantemente como una encarnación notable de la destreza colaborativa. Sin embargo, su utilidad se ha dirigido predominantemente al ámbito del refinamiento de contenidos. Afortunadamente, la introducción de la revisión de estilo marca el comienzo de una nueva dimensión, otorgando la invaluable capacidad de revertir las alteraciones del diseño dentro del ámbito de la estética del sitio web.
Un nuevo ícono de Revisiones ocupa su lugar dentro de la extensión del panel de estilos globales, anunciando una adición transformadora. Un simple clic en este icono revela la puerta de entrada al historial de revisiones. Aquí, uno puede rastrear meticulosamente los pasos de los cambios de estilo, obteniendo información sobre la línea de tiempo cronológica enriquecida con marcas de tiempo y atribuciones a los contribuyentes de estas modificaciones.

Seleccionar cualquiera de los historiales de estilo archivados otorga el poder de previsualizarlo en el lienzo del editor, brindando una visión tangible de la evolución del diseño. En la base de este panel, un faro de control toma la forma del botón Aplicar, lo que permite una reversión perfecta a cualquier iteración de estilo elegida.
Reducir las distracciones en el editor del sitio
Al embarcarse en un viaje hacia una mayor concentración, el Editor del sitio ahora adopta el modo sin distracciones. Esta apreciada característica, reconocida por su capacidad para agudizar la concentración durante el refinamiento del contenido, ahora ha ampliado su alcance. Si bien sus orígenes se remontan al ámbito de la edición de páginas y publicaciones, ahora extiende su influencia benévola al ámbito más amplio del Editor del sitio. Al ocultar la barra lateral, el panel superior y la barra de herramientas de bloques, este modo se esfuerza diligentemente por minimizar las distracciones y presentar una interfaz impecable, fomentando una experiencia de edición serena.
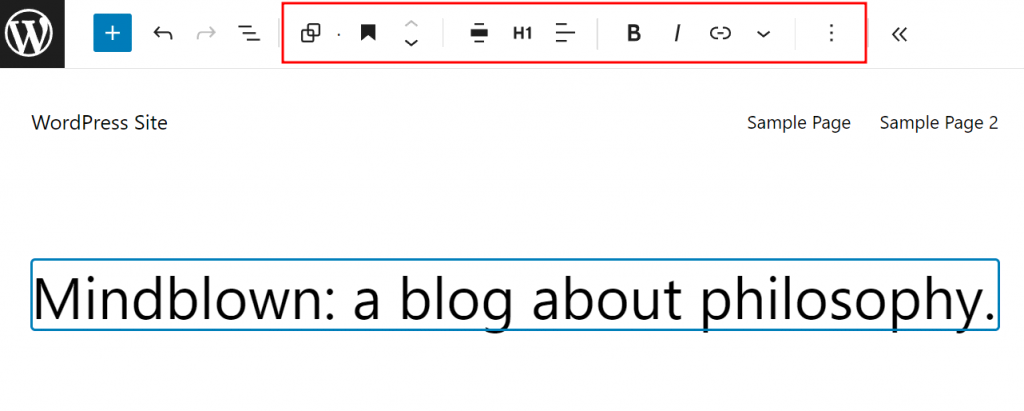
Si surge la necesidad de que los paneles adornen su viaje de edición, hay una solución lista en forma de función de barra de herramientas superior. Esta característica orquesta la reubicación de la barra de herramientas de bloques en la parte superior de la interfaz del editor, reduciendo efectivamente las distracciones y manteniendo el acceso esencial.

En los anales de WordPress, una época pasada fue testigo de la implementación de esta característica introduciendo una capa adicional en el panel superior, acomodando la presencia de la barra de herramientas. Sin embargo, dentro del ámbito de WordPress 6.3, emerge un nuevo amanecer. La barra de herramientas de bloques se integra perfectamente en el panel superior, recuperando espacio en el lienzo del editor sin comprometer la funcionalidad.
Nuevos bloques
Un sello distintivo de la continua evolución de WordPress radica en su compromiso incesante de mejorar la personalización mediante la introducción de nuevos bloques nativos, diseñados para elevar el atractivo de su contenido. Dentro del ámbito de WordPress 6.3, un desfile de nuevos bloques ocupa un lugar central:
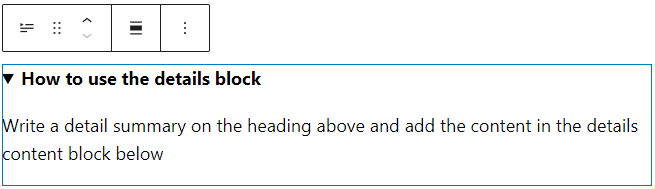
Bloque de detalles : este bloque dinámico cuenta con un encabezado imponente encima de su estructura, seguido de un enclave plegable de bloques anidados debajo. Su utilidad brilla más cuando se le confía la tarea de presentar contenido extenso, como fragmentos de código intrincados, detalles completos del producto o revelaciones tentadoras de spoilers.

Al agregar el bloque de detalles, se le otorgan dos reinos para completar: el título de detalle y el contenido del bloque oculto. El título admite exclusivamente contenido textual, pero su diseño sigue siendo totalmente personalizable. Por el contrario, el segmento plegable ofrece un lienzo expansivo para incorporar sin problemas varios bloques, ya sean imágenes, extractos de código o listas.
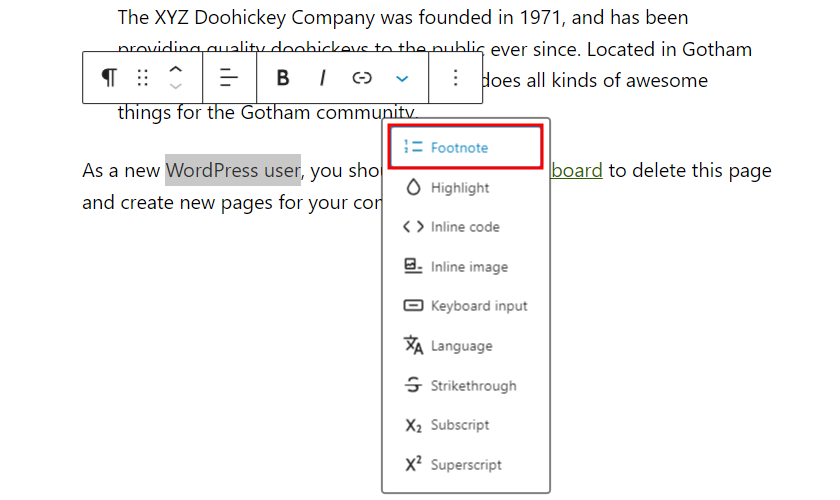
Bloque de notas al pie : WordPress 6.3 introduce una forma transformadora de abordar las complejidades textuales, como citas o información complementaria, mediante la llegada del bloque de notas al pie.

El proceso para introducir notas al pie es elegantemente simple: resalte el texto específico que necesita anotación y aproveche la opción "Más" dentro de la barra de herramientas del bloque. Una selección de "Notas al pie" marca el comienzo de la adición de un bloque dedicado al final de su contenido. Dentro de este bloque, el lienzo es tuyo para imbuirlo de la esencia de citas o cositas informativas.
Cabe señalar que el bloque de notas a pie de página actualmente se adhiere a un método exclusivo de incorporación. Su presencia sólo puede convocarse mediante el procedimiento designado y no puede introducirse a través del panel insertador de bloques estándar.
Mejoras de bloques
Mejorar la edición de bloques dentro de WordPress trasciende la mera introducción de bloques novedosos. En el tapiz de WordPress 6.3, una multitud de mejoras de bloques adornan la escena, orquestando una sinfonía de experiencia de usuario elevada.
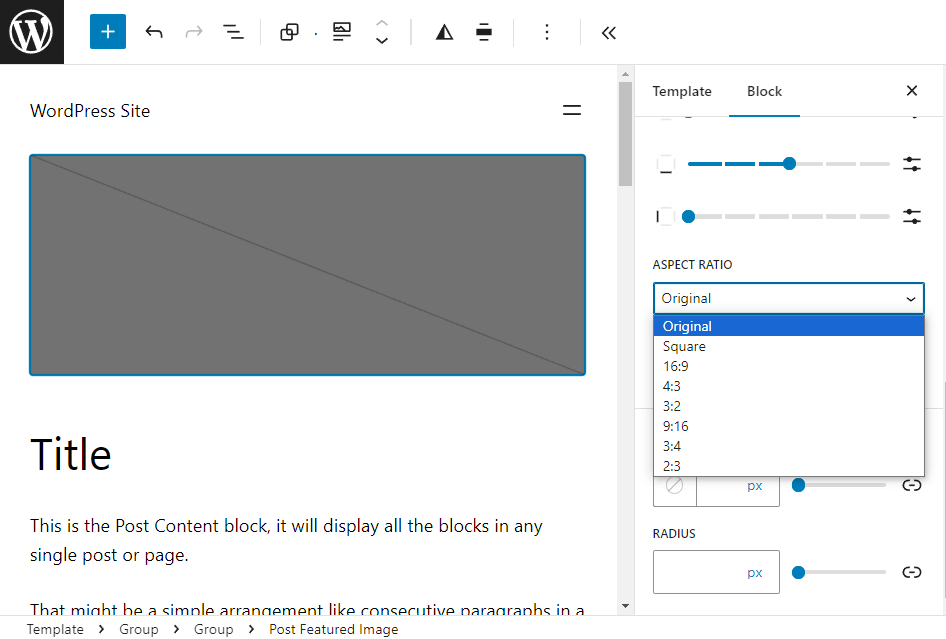
Relación de aspecto de imagen destacada : el bloque de imágenes destacadas dentro de las publicaciones ahora cuenta con una exquisita adición a su arsenal: un control de relación de aspecto perfectamente integrado en su conjunto de herramientas de diseño. Esta mejora extiende su influencia no solo a publicaciones individuales sino que también impregna las plantillas. Adoptar esta característica le brinda una opción de ocho relaciones de aspecto distintas, que abarcan el espectro desde orientaciones verticales hasta horizontales:
- Relación de aspecto original
- Cuadrado (1:1)
- 16:9
- 4:3
- 3:2
- 9:16
- 3:4
- 2:3

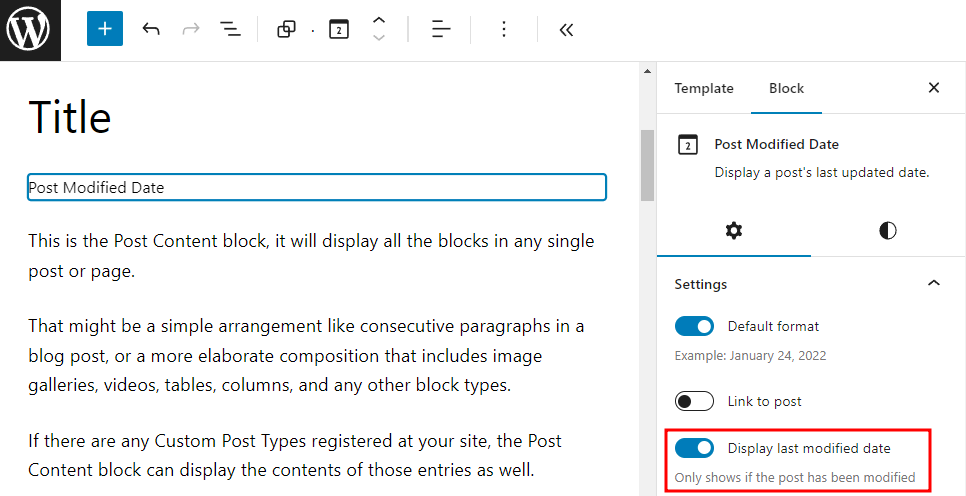
Variación de fecha posterior a la modificación : un nuevo soplo de versatilidad recorre el bloque de fecha posterior, ofreciendo un conjunto de opciones de presentación para la última fecha modificada. La configuración de este bloque ahora se organiza sin esfuerzo a través del panel de configuración, donde la opción de alternancia "Mostrar la fecha de la última modificación" está lista para activarse.
Una vez habilitado, el marcador de posición del bloque de fecha de publicación pasa elegantemente a "Fecha de publicación de modificación".

Las plantillas también se benefician de esta mejora. Ahora posee la capacidad de incorporar dos bloques de fecha de publicación distintos: uno que ilumina la fecha de publicación original, mientras que el otro hace alarde con orgullo de la última fecha modificada. Esta elegante interacción comunica a sus lectores que, aunque una publicación puede haber nacido en el pasado, se ha nutrido y actualizado diligentemente en el presente.
Mejoras en el bloque de portada : el bloque de portada, un lienzo para la expresión creativa, recibe mejoras destinadas a agilizar el flujo de trabajo y fomentar el ingenio del diseño. Hace su entrada un tesoro escondido de herramientas de diseño de texto, que confiere la capacidad de cambiar armoniosamente los colores y la estética tipográfica en todos los segmentos de texto del bloque de portada. Esta funcionalidad alivia la necesidad de realizar ajustes manuales en cada bloque de texto individual.
Además, toma forma una dimensión transformadora a medida que el bloque de portada pasa sin problemas a un bloque de medios y texto y viceversa. A medida que se produce esta metamorfosis, el manto de la personalización del diseño avanza sin esfuerzo, eliminando la necesidad de esfuerzos de rediseño redundantes.
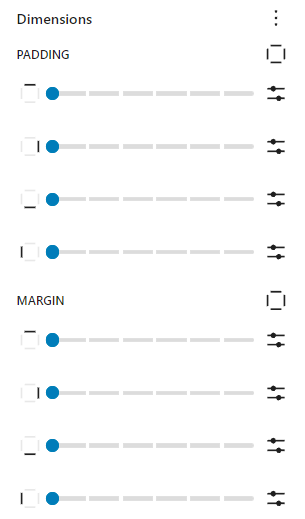
Control de dimensiones : El control de dimensiones sufre un rejuvenecimiento visual dentro de WordPress 6.3. La dependencia arcaica de las descripciones textuales para transmitir los matices del entorno (arriba, abajo, izquierda y derecha) da paso a un enfoque más intuitivo. Los iconos pequeños ahora toman el mando, lo que se traduce en una interacción más fácil de usar, dando forma y moldeando dimensiones con facilidad.

Terminando
Ahora que comprende bien WordPress 6.3, es hora de preparar su sitio web para la actualización.
Comience haciendo una copia de seguridad de su sitio web. Luego, use un lugar separado llamado entorno de prueba para probar el nuevo WordPress 6.3 con una copia de su sitio. Esto ayuda a garantizar que ningún problema afecte su sitio web real. Si encuentra algún problema importante, trabaje para solucionarlo en esta área de preparación.
Cuando esté seguro de que su sitio web funciona bien con la nueva versión, continúe y actualice su sitio actual.





