Dominar el arte de la presentación es crucial para crear un sitio web que se destaque. Las imágenes destacadas desempeñan un papel fundamental a la hora de mejorar el atractivo visual de sus publicaciones, páginas y archivos. Sin embargo, hay ocasiones en las que es posible que desees mantener estas imágenes destacadas en secreto, ya sea por motivos estéticos de diseño, promociones especiales o simplemente para experimentar con diferentes estilos.

Si alguna vez te has preguntado cómo guardar discretamente esas imágenes destacadas en tu sitio de WordPress, estás en el lugar correcto. En esta guía completa, descubriremos siete métodos ingeniosos para ocultar elegantemente sus imágenes destacadas. Desde ajustes de CSS rápidos y sencillos hasta soluciones basadas en complementos, lo tenemos cubierto.
Si es un aficionado experimentado de WordPress o un principiante que busca personalizar la apariencia de su sitio, únase a nosotros en este viaje para descubrir las diversas técnicas que pueden transformar la forma en que se presenta su contenido. Sumerjámonos en el mundo de la personalización de WordPress y aprendamos cómo ejercer el poder de la invisibilidad de sus imágenes destacadas.
Formas de ocultar la imagen destacada en WordPress
Exploraremos 7 formas de ocultar imágenes destacadas en WordPress.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora- Cargar imágenes destacadas de forma selectiva
- Eliminar imágenes destacadas cargadas
- Deshabilitar la configuración automática de imágenes destacadas
- Ocultar imágenes destacadas en WordPress a través de la configuración del tema
- Utilice código para ocultar imágenes destacadas en WordPress
- Activar un complemento de imagen destacada oculta
- Habilitar un complemento de protección de archivos
Cargar imágenes destacadas de forma selectiva
El enfoque más sencillo consiste en cargar y configurar las imágenes destacadas de forma selectiva y organizada. Es esencial mantener una lista seleccionada de publicaciones de blog donde se describa cuidadosamente la determinación de presentar imágenes. A través de una definición meticulosa y una planificación estratégica de sus imágenes, obtendrá un control absoluto y una gestión eficiente sobre su visualización.
En los casos en los que desees abstenerte de mostrar la imagen destacada de la publicación, deja la sección Imagen destacada en blanco. Esta omisión estratégica garantiza que la imagen designada permanezca oculta en todas las plataformas y ubicaciones.

Eliminar imágenes destacadas cargadas
Después de designar una imagen destacada para tu publicación, sigue estos pasos para eliminarla. Este enfoque es eficaz tanto para el Editor clásico como para el Editor Gutenberg.
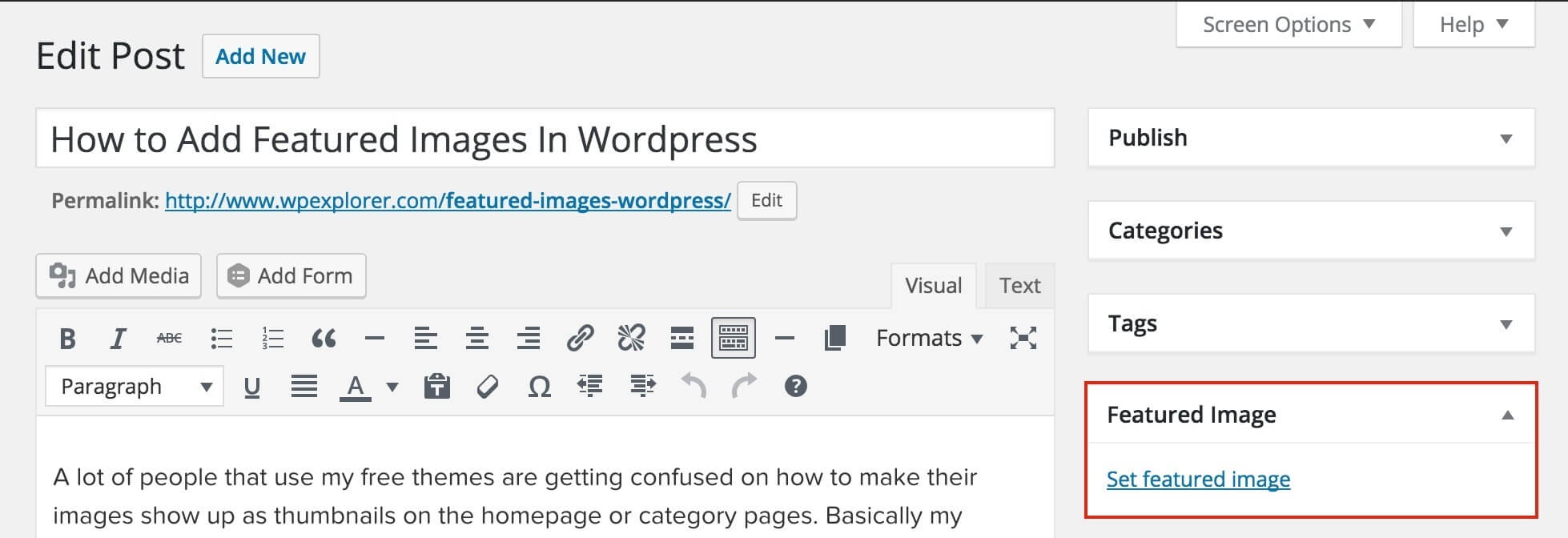
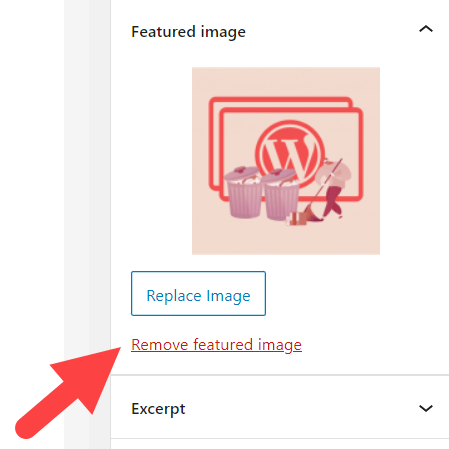
Ubique la sección Imagen destacada dentro de su publicación o página.
Haga clic en el botón "Eliminar imagen destacada".

Obtenga una vista previa y actualice su publicación para completar el proceso.
Sin embargo, WordPress puede, en ocasiones, establecer automáticamente una imagen destacada predeterminada para todas las publicaciones de su blog o asignar la primera imagen de la publicación como imagen destacada. En consecuencia, es posible que sus publicaciones aún muestren imágenes destacadas incluso después de eliminarlas o si no se cargaron imágenes.
¿Encontraste este problema? Siga el método que se describe a continuación.
Deshabilitar la configuración automática de imágenes destacadas
La presentación de sus imágenes destacadas se extiende a lo largo de dos áreas clave:
- Publicaciones/Páginas: normalmente situadas al principio de una publicación o página.
- Página de la galería del blog: las imágenes destacadas son visibles en las listas de publicaciones de su sitio web.
Si ha integrado un complemento de imagen destacada, es probable que genere automáticamente una imagen destacada predeterminada para su contenido. Básicamente, estas imágenes destacadas generadas automáticamente no serán visibles en tus publicaciones individuales, pero se manifestarán en la página de la galería de publicaciones.
Es fundamental tener en cuenta que las funcionalidades y configuraciones de cada complemento pueden variar. Es recomendable verificar si tu complemento incluye una opción para desactivar la generación automática de imágenes destacadas. Si encuentra algún desafío, un paso prudente es comunicarse con el equipo de soporte del complemento para obtener ayuda.
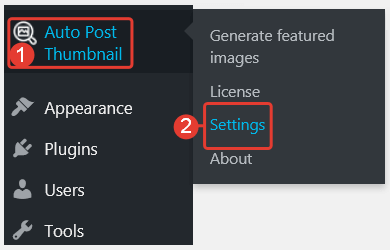
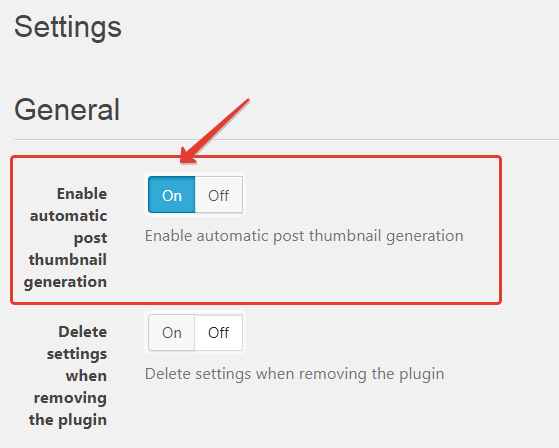
Por ejemplo, si está utilizando el complemento Imagen destacada automática y desea desactivar las imágenes destacadas automáticas, siga estos pasos:
En su panel de administración, navegue hasta Miniatura de publicación automática → Configuración.

Desplácese hacia abajo hasta la opción "Habilitar generación automática de miniaturas de publicaciones" y desactívela.

Al ajustar cuidadosamente estas configuraciones, puede ejercer un mayor control sobre la visualización de las imágenes destacadas en su sitio de WordPress, asegurando una presentación visual pulida y personalizada.
Ocultar imágenes destacadas en WordPress a través de la configuración del tema
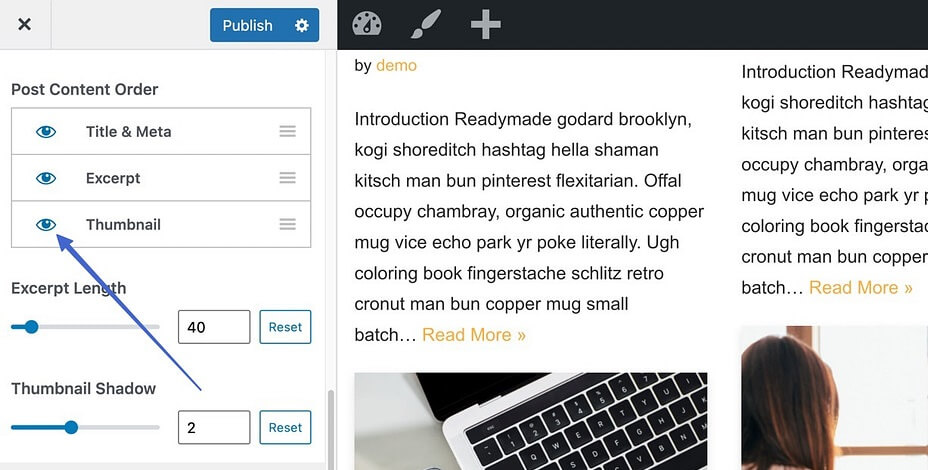
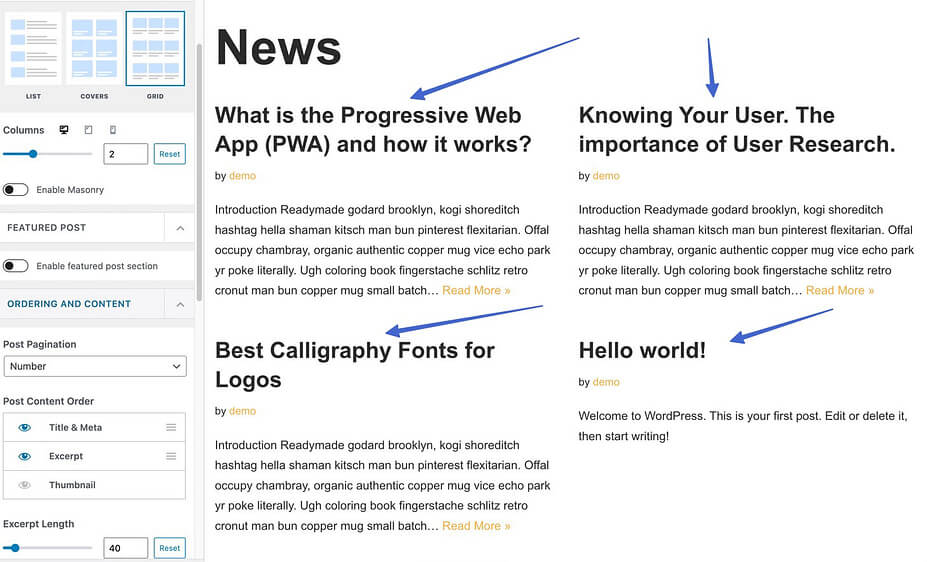
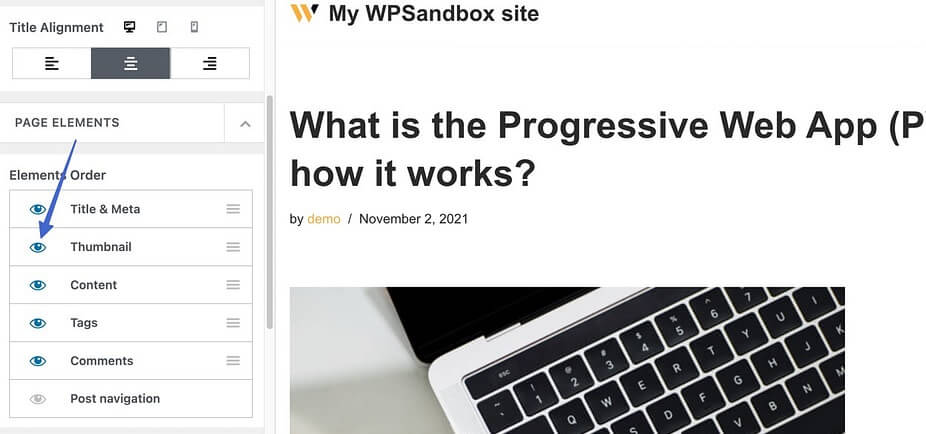
Para comenzar, instala y activa el tema Neve . A continuación, navegue hasta Apariencia → Personalizar y elija Diseño → Blog/Archivo. Dentro del menú Orden de publicación de contenido, haga clic en el icono del ojo situado debajo de la sección Miniatura.

Al hacerlo, desactivará la visualización de miniaturas en la página de la galería de su blog. En consecuencia, solo serán visibles los títulos de las publicaciones, las descripciones y los metadatos que haya incluido.

Ocultar miniatura de publicación de todo el sitio web
Además de la página de lista de publicaciones, el tema Neve ofrece la opción de ocultar imágenes destacadas en todas sus publicaciones y páginas.
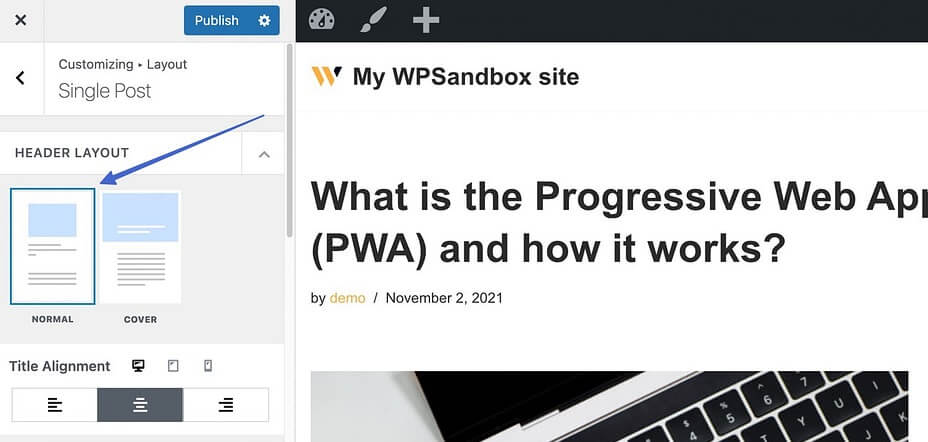
Navegue hasta Apariencia → Personalizar dentro de su panel de WordPress y continúe con Diseño → Publicación única.
Asegúrese de seleccionar el modo "Normal" en la opción Diseño de encabezado.

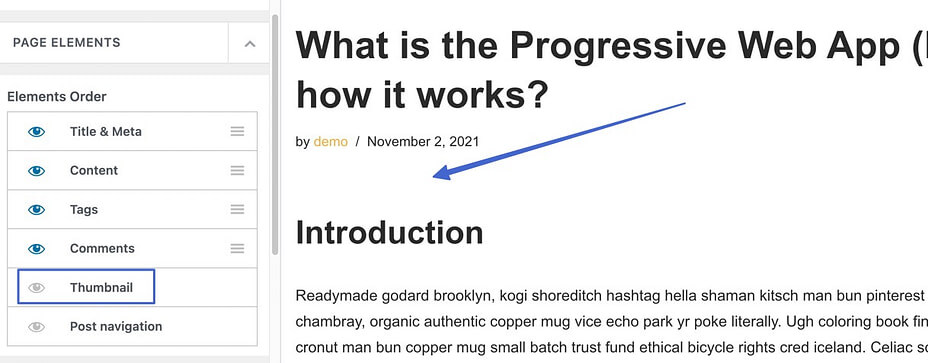
Navegue hasta la sección Orden de los elementos y anule la selección del icono del ojo adyacente al elemento Miniatura.

Haga clic en el botón Publicar para eliminar las miniaturas de la vista de publicaciones.

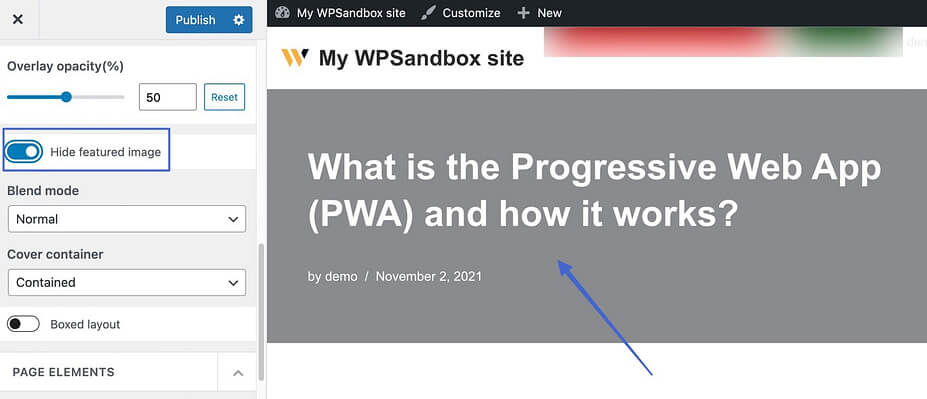
Si utiliza el diseño de portada en lugar del diseño de encabezado normal, siga estos pasos:
Desplácese hacia abajo hasta la sección Diseño y cambie la opción Ocultar imagen destacada a Activado.

Haga clic en el botón Publicar para presenciar la desaparición perfecta de las imágenes destacadas.
Tenga en cuenta que este enfoque oculta las imágenes destacadas de cada publicación en su sitio web, mientras permanecen visibles en la página de listado del blog. Esto es una excelente opción si desea mantener una apariencia ordenada de sus publicaciones, con imágenes destacadas conservadas únicamente en la página de la galería del blog.
Ocultar imágenes destacadas en publicaciones de blog específicas
En última instancia, el tema Neve ofrece una solución para ocultar imágenes en miniatura específicamente dentro de publicaciones individuales, preservando al mismo tiempo su configuración de visibilidad predeterminada.
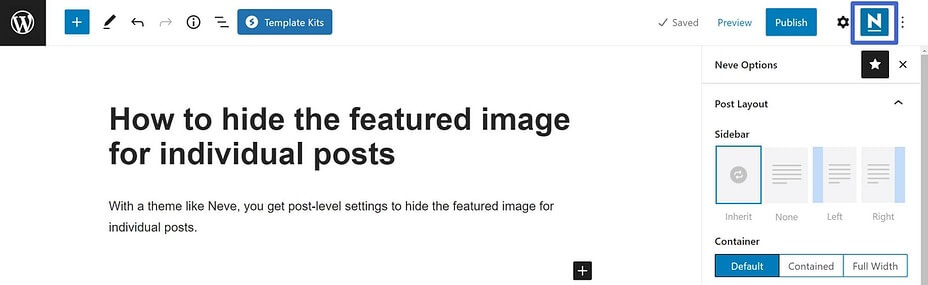
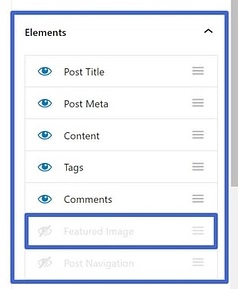
Para iniciar este proceso, acceda a la publicación cuya imagen destacada desea ocultar. Una vez en la pantalla de edición de publicaciones, ubique y haga clic en el ícono N ubicado en la esquina superior derecha para revelar las Opciones de Neve.

Dentro de la sección Elementos, desactive la opción Imagen destacada para implementar sin problemas la ocultación deseada.

Utilice código para ocultar imágenes destacadas en WordPress
¿Qué pasa si tu tema carece de la opción incorporada para ocultar imágenes destacadas? No temas, ya que puedes emplear un poco de código para lograrlo.
Navegue a su panel de administración, luego acceda Apariencia → Personalizar → CSS adicional.
Inserte el fragmento de código proporcionado en el espacio designado.
.entry-content img {
display: none;
}Esto ocultará efectivamente la imagen destacada en todas sus publicaciones.
.post-12345 .post-image {
display: none;Alternativamente, si desea ocultar la imagen destacada de una publicación específica, use el siguiente código:
Activar un complemento de imagen destacada oculta
Este enfoque es especialmente adecuado para principiantes. Simplemente habilite un complemento y agilizará el proceso. Lo guiaremos a través de los pasos para mostrar/ocultar imágenes destacadas en publicaciones/páginas utilizando un complemento gratuito.
Vaya a Complementos → Agregar nuevo.
Busque el complemento " Mostrar condicionalmente la imagen destacada en publicaciones y páginas singulares " y continúe con Instalar → Activar.

Accede a la publicación/página donde deseas ocultar la imagen destacada.
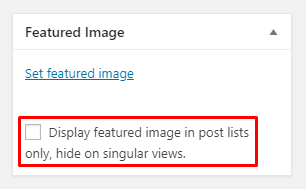
Dentro de la sección Imagen destacada, seleccione la casilla de verificación "Mostrar imagen destacada solo en listas de publicaciones, ocultar en vistas singulares".

Haga clic en el botón Actualizar o Publicar para implementar los cambios y hacerlos visibles en su sitio.
Habilitar un complemento de protección de archivos
Finalmente, un enfoque convincente implica emplear un complemento de protección de archivos para ocultar las imágenes destacadas de la visibilidad pública. Esto no sólo protege sus imágenes contra la visualización no autorizada, sino que también permite permisos de acceso personalizados basados en roles de usuario específicos.
Aquí hay una guía paso a paso:
Active el complemento PDA Gold junto con su complemento opcional de restricción de acceso.
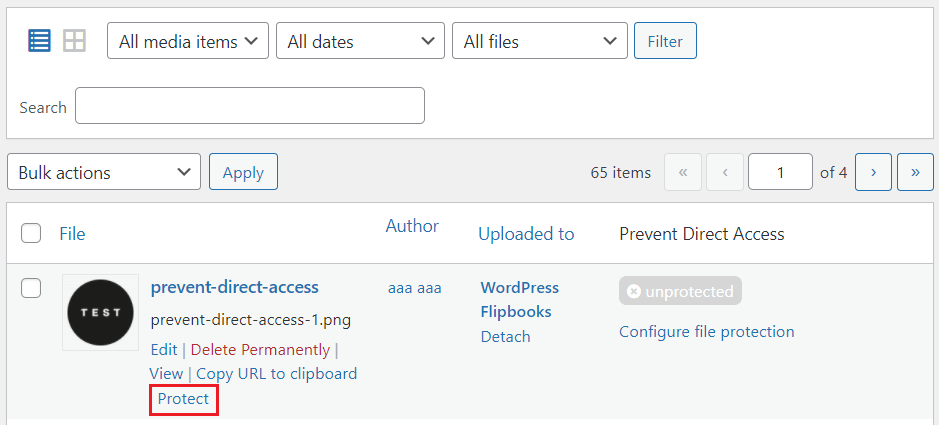
Navegue a la sección Medios → Biblioteca.
Haga clic en el botón "Proteger" para ocultar su imagen destacada tanto de las vistas como de los motores de búsqueda como Google.

Seleccione la opción "Configurar protección de archivos".
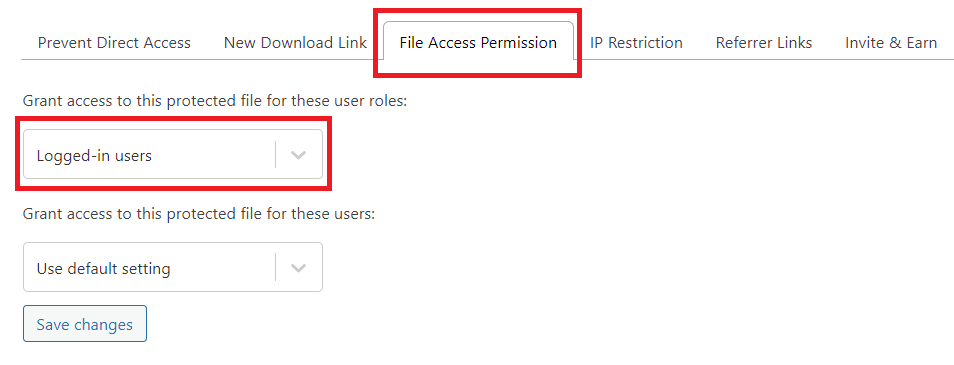
Navegue hasta la pestaña "Permiso de acceso a archivos" y elija los roles de usuario a los que desea otorgar acceso a los archivos.

Presione el botón "Guardar cambios" para completar el proceso.
Terminando
Hemos dilucidado siete métodos sencillos para ocultar imágenes destacadas en WordPress. Dependiendo de sus requisitos, puede optar por la función integrada, la configuración del tema, los códigos o los complementos. Ahora es el momento oportuno para seleccionar el enfoque más adecuado y prepararse para implementarlo.
Si encuentra algún desafío al seguir nuestras pautas, no dude en compartir sus inquietudes en la sección de comentarios a continuación. Sobre todo, recuerde suscribirse a nuestro sitio web para obtener una variedad de tutoriales invaluables.





