Los vínculos de anclaje se utilizan para navegar a contenido específico en una página. El objetivo es dar lugar a diferentes partes de su página.

Además, los enlaces de anclaje tienen un impacto positivo en el SEO de su sitio web. Pero, lo que probablemente no sabes es que la función de enlace de anclaje se puede utilizar de una manera muy ingeniosa para tu sitio. Por lo tanto, lo que vamos a ver en este artículo son algunos trucos que se pueden poner en práctica en Divi utilizando enlaces de anclaje.
1. Cree un menú de navegación de una página

Crear un menú de navegación de una página es muy conveniente, especialmente para sitios web de una sola página o para una página de destino. De hecho, el objetivo aquí es crear enlaces en el menú para pasar de una sección a otra de su página.
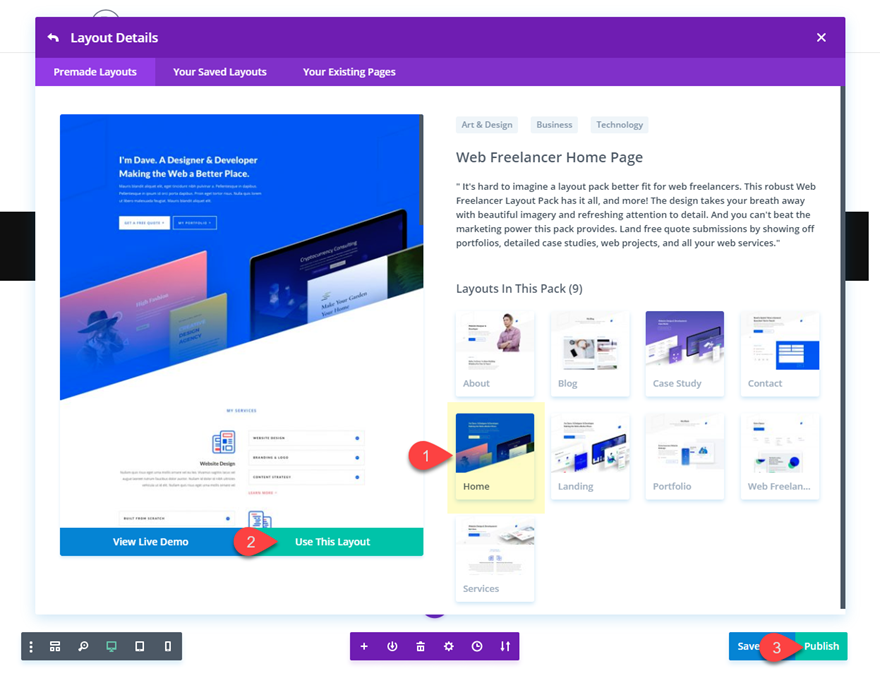
Para ver cómo va, podemos usar un diseño predefinido. Por lo tanto, debe crear una nueva página, abrir el Generador visual y, a continuación, seleccionar "Elegir un diseño predefinido". A continuación, mostrará el diseño en cuestión en su página.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahora
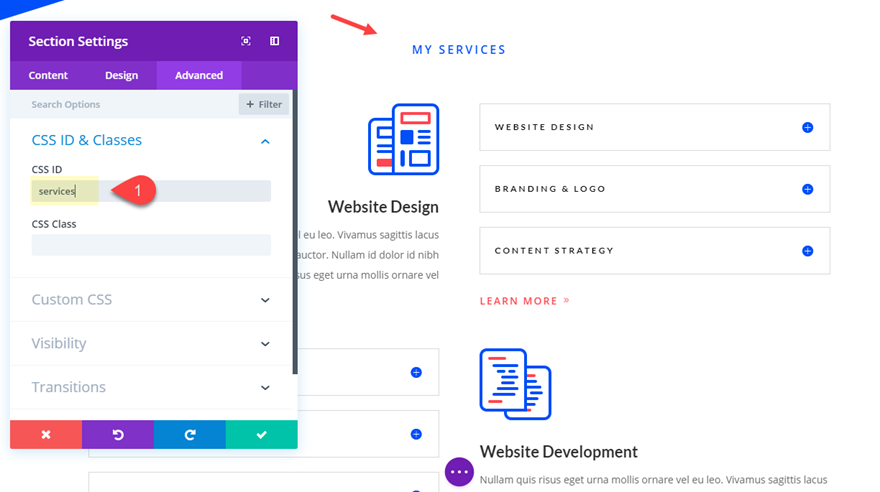
Ahora, para cada sección que desea vincular, debe agregar CSS IDs. Abra la configuración de la sección, haga clic en la pestaña avanzada y agregue el siguiente ID de CSS:
CSS ID: servicios

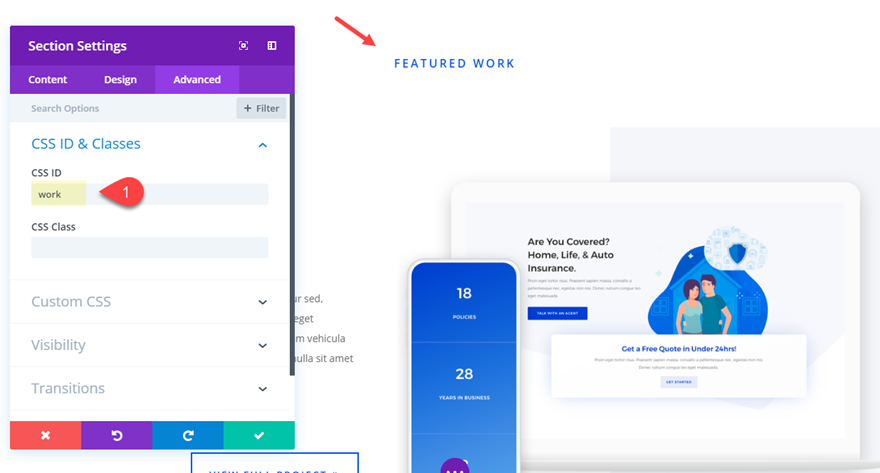
Después de eso, usted buscará la sección "Trabajo destacado" para agregarle un ID CSS de la siguiente manera:
CSS ID: trabajo

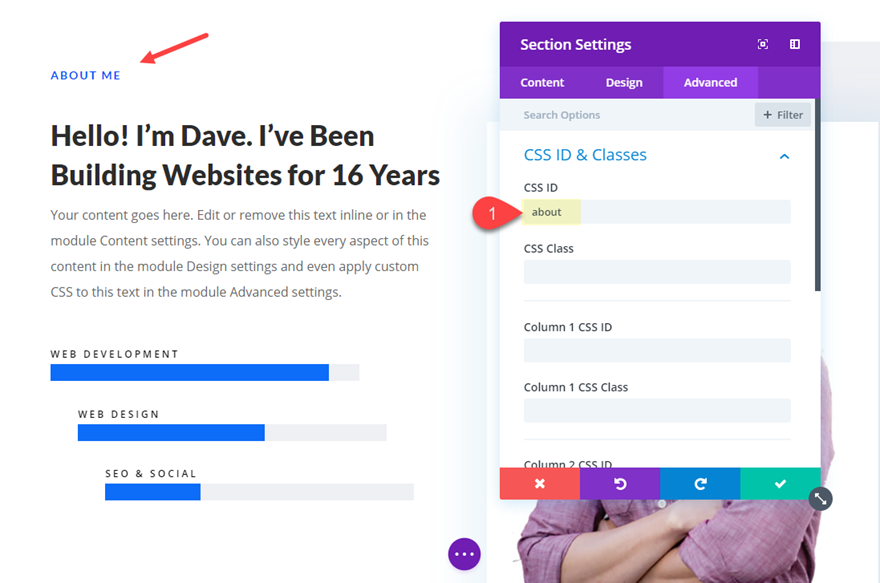
Por último, agregue el siguiente ID de CSS a la sección "Acerca de nosotros":
CSS ID: acerca de

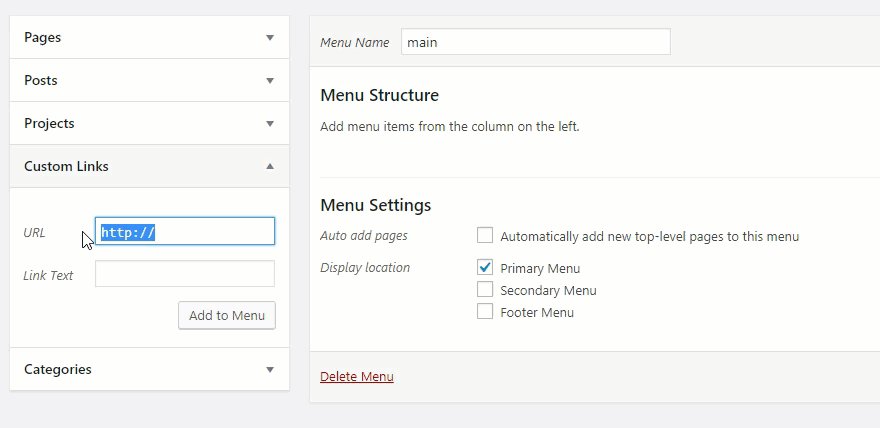
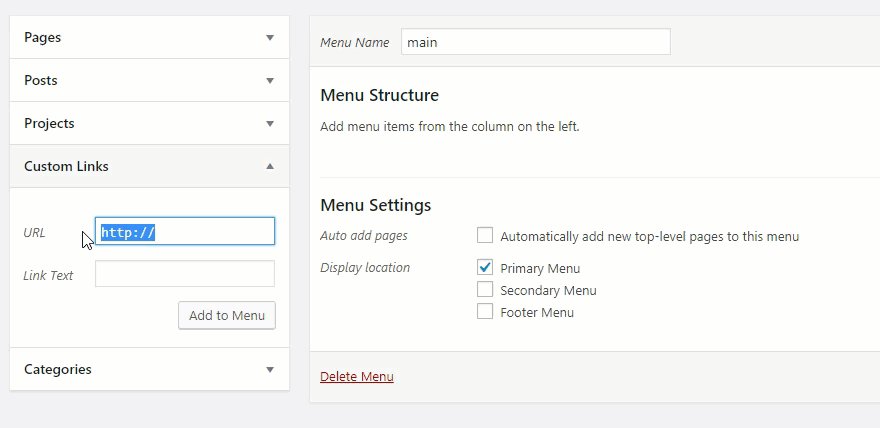
Desde el panel, vaya a Menús > apariencia y cree un nuevo menú principal. A continuación, cree tres vínculos personalizados con la siguiente URL y texto de vínculo:
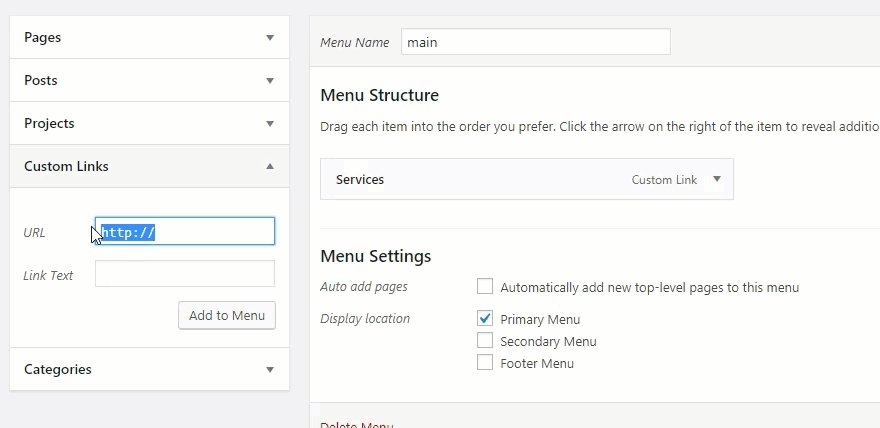
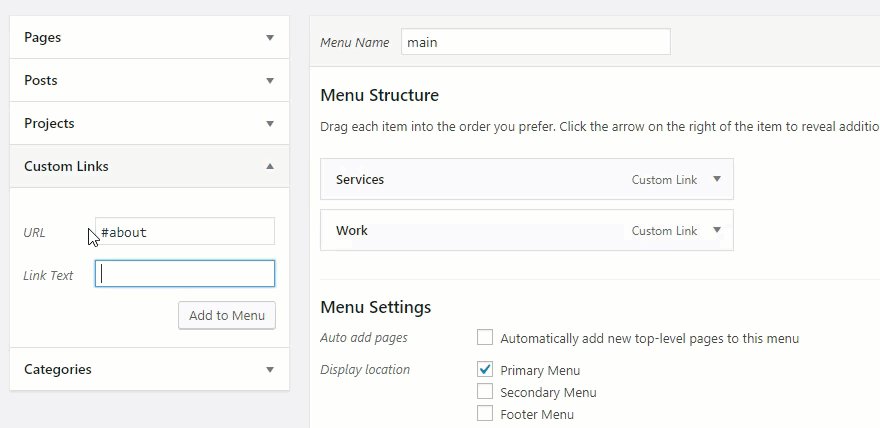
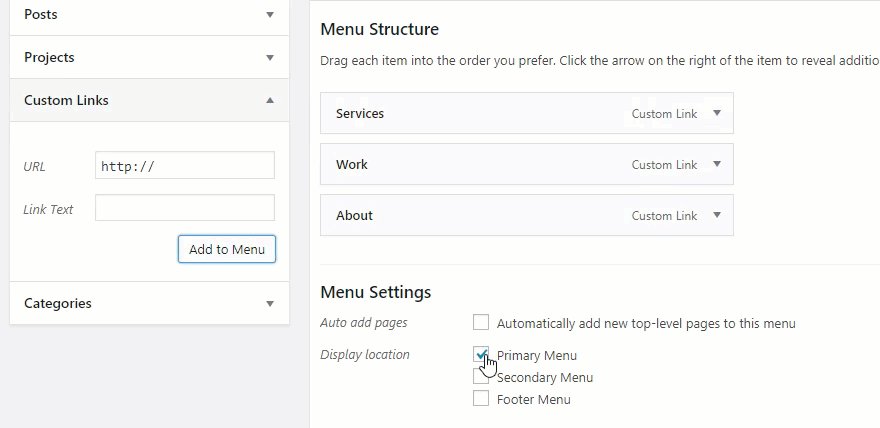
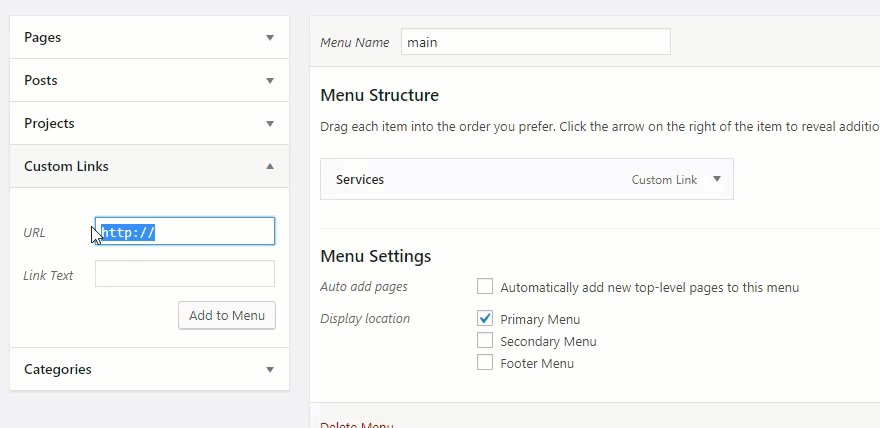
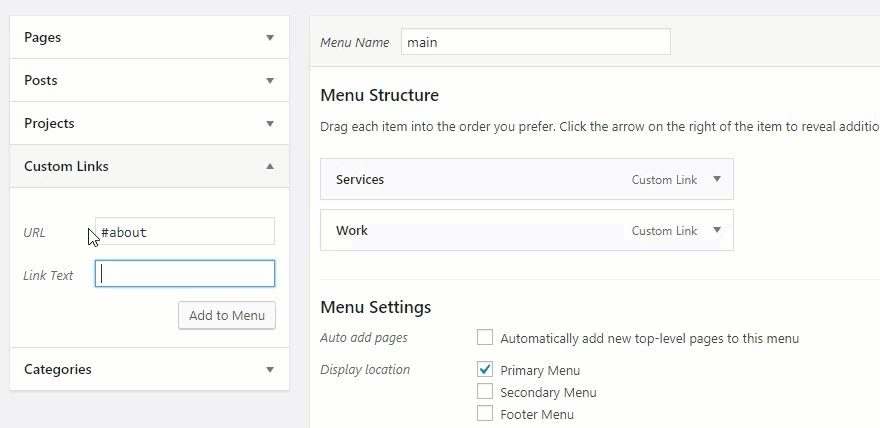
Una vez que estas configuarciones estén completas, pasemos a crear nuestros enlaces de anclaje. Ve al panel y selecciona Apariencia> Menús para crear un nuevo menú principal. Debe crear tres vínculos personalizados con la siguiente URL y texto de vínculo:
Enlace personalizado 1URL: texto #servicesLink: Servicios
Enlace personalizado 2URL: texto #workLink: Trabajo
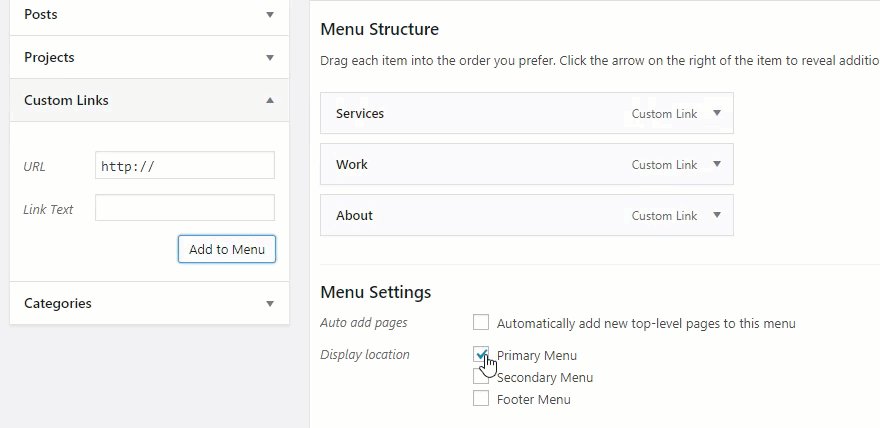
Enlace personalizado 3URL: texto #aboutLink: Acerca de

Debe establecer la ubicación de visualización para establecer la ubicación de visualización en menú principal antes de guardar el menú.
Ahora ve a tu página y prueba cómo funciona. ¡Interesante no es así!
2. Agregue enlaces de anclaje a sus encabezados
Es muy práctico añadir enlaces de anclaje a sus encabezados porque facilita en gran medida la navegación en su sitio web; especialmente cuando tiene páginas largas con mucho contenido.
Para ello, comenzará abriendo el módulo que contiene el texto de su título. Asegúrese de que la pestaña de texto esté abierta. Busque la etiqueta de encabezado (h1, h2, h3, etc.) y, a continuación, escriba un identificador entre paréntesis de la etiqueta de encabezado de inicio. Aquí está un ejemplo de un encabezado h3 con el identificador "webdesign":
<h3 id="webdesign">Website Design</h3>Desde allí, siempre y cuando utilice la dirección URL correcta del enlace de anclaje, puede vincular a ese encabezado desde cualquier lugar. Lo que para este ejemplo debería tener este aspecto:
Www.yourdomain.com/page/#webdesign
Y esto no se aplica sólo al constructor Divi. Con WordPress, por ejemplo, abra la pestaña Texto, busque el encabezado de su elección y agregue el id en la etiqueta de encabezado como se muestra a continuación:
3. Incrustar un enlace de anclaje en un botón de alternancia
Los botones de alternancia son muy útiles para la experiencia que desea llevar a sus usuarios en su sitio web. Por lo general, se utilizan para permitir al usuario cambiar una configuración entre dos estados. Pero, la integración de un enlace de anclaje tendrá la ventaja de facilitar el acceso al interruptor, especialmente si su página web es lo suficientemente larga,
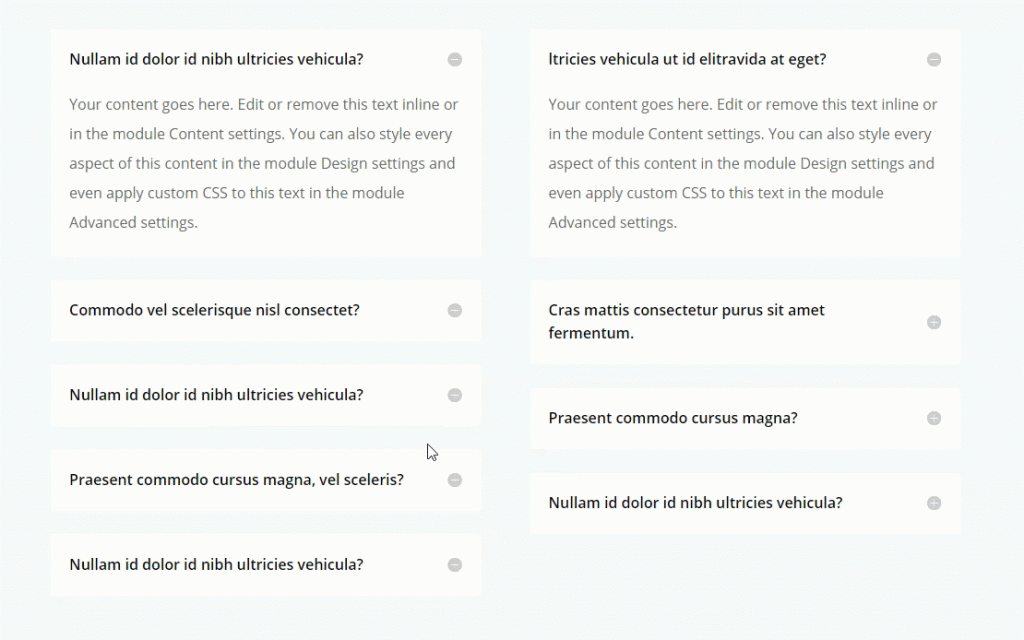
Vamos a ilustrar el proceso con una página de preguntas frecuentes. Este tipo de página integra fácilmente el sistema de alternancia en su funcionamiento. Para empezar, crearemos una nueva página y activaremos el generador visual allí. Ahora debe seleccionar la opción "Elegir un diseño predefinido". En la ventana emergente Cargar desde biblioteca, busque el diseño de las preguntas frecuentes del contable escribiendo "faq" en la barra de búsqueda. A continuación, haga clic en el diseño y en la vista previa que aparece, haga clic en el botón Usar este diseño para implementarlo en su página.
Una vez hecho esto, ahora añadiremos el enlace de anclaje. Este último se integrará en un botón del encabezado. Por lo tanto, al hacer clic en el botón, la página se desplaza a un interruptor específico que se abrirá simultáneamente automáticamente. Por lo tanto, abra la configuración del botón y agregue la DIRECCIÓN URL del siguiente enlace:
URL del enlace del botón: # toggle3

Entonces usted necesita agregar una clase CSS única al módulo del botón. Este nombre de clase está relacionado con la acción de abrir el alternancia al hacer clic en el botón.
Clase CSS: de palanca abierta
Ahora desplázate hacia abajo hasta el nivel del botón de alternancia que quieres enlazar y abre su configuración. En la pestaña Avanzadas, agregue el siguiente ID de CSS:
CSS ID: alterna3
Es importante que esto coincida exactamente con la dirección URL del vínculo de botón utilizado anteriormente. La única diferencia aquí es que debe omitir el "#".
No olvides guardar la configuración.

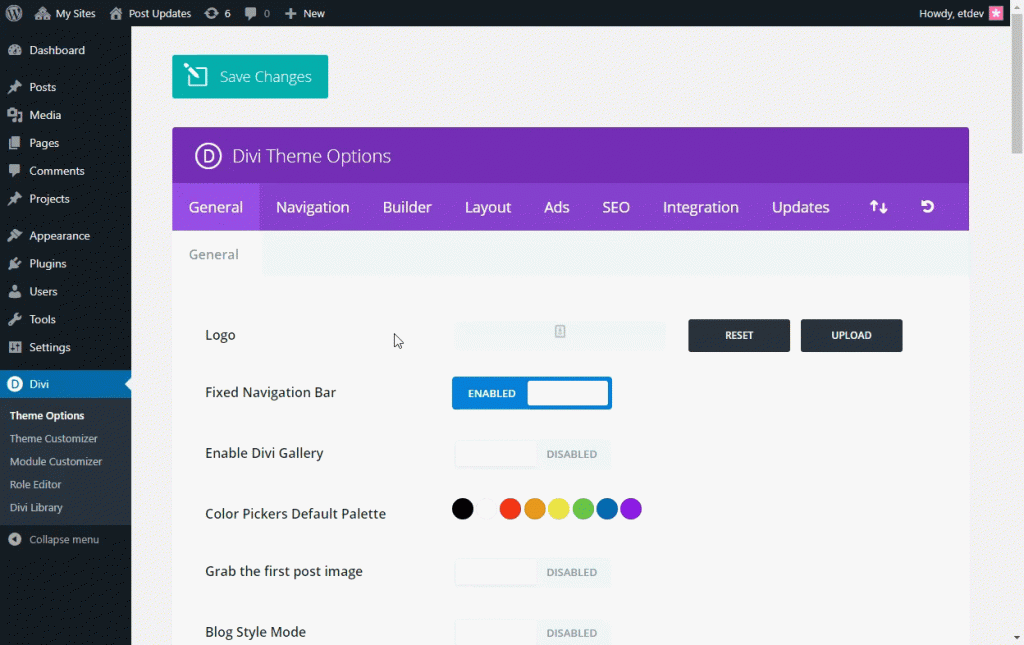
El último paso es agregar código personalizado al cuerpo de nuestra página. Para ello, vaya a Opciones temáticas de Divi, abra la pestaña Integración y, a continuación, pegue lo siguiente en la sección body como se muestra en el GIF siguiente.
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); Debe ajustar el código en la etiqueta de script adecuada.

Ahora puede probar su página para ver si funciona.

4. Disfrute de la navegación Divi Dot
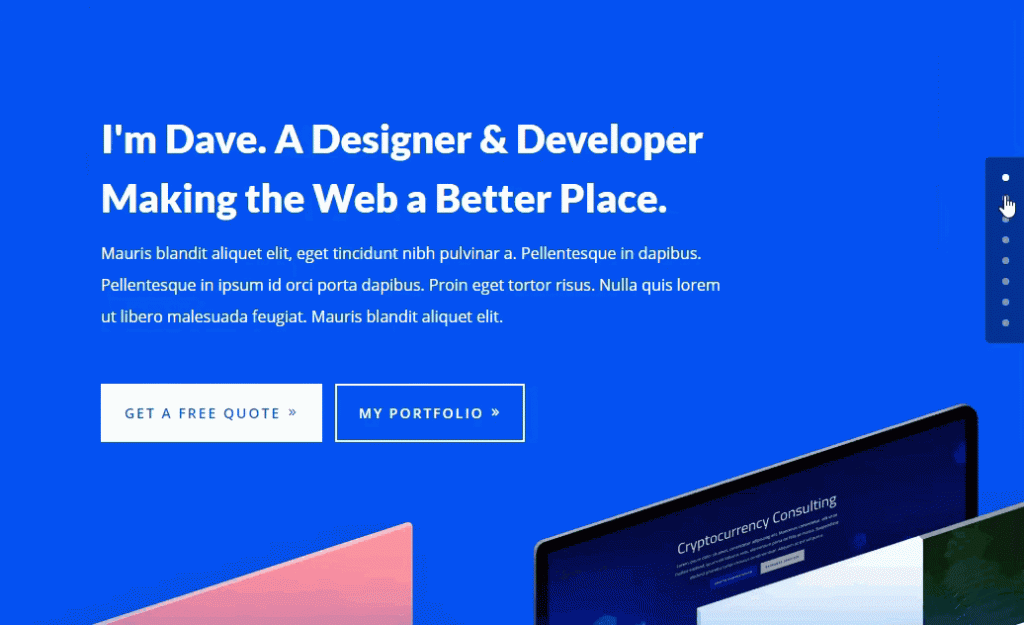
Esta es una característica bastante fácil de activar pero muy eficaz para su sitio. Esta función le permite crear automáticamente enlaces de anclaje en el contenido de su sitio web, especialmente desde sus secciones. Esto le impide tener que agregar identificadores de sección CSS usted mismo. Al activarlo, se agrega automáticamente un menú transparente al lado de la página. Simplemente haga clic en un punto para desplazarse a la sección de la página correspondiente.
Para activar la navegación Divi Dot, ve a la configuración divi en la parte superior derecha de la pantalla de edición de tu página y establece la opción de navegación de puntos en "ON".

5. Salga de una página a una sección en otra página
En el momento en que agrega CSS ID a las secciones de página, DIVI le da la capacidad no sólo de acceder a esas secciones utilizando enlaces de anclaje de menú, sino también de acceder a ellas desde otra página de su sitio. Para que esto funcione, debe usar la dirección URL del vínculo de anclaje al crear un vínculo en otra página.
Por ejemplo, supongamos que creó la sección Servicios en una página del sitio y desea acceder a ella desde otra página. El ID de sección podría ser "servicios" que daría lugar a un enlace de anclaje como este: www.yourdomain.com/page/#services.

Todo esto es en todo lo que podemos ofrecerle hacer con enlaces de anclaje en su sitio con DIVI. Es interesante ver de qué manera esta característica es capaz de cuando se utiliza eficazmente. Pero, por supuesto, de una manera EFECTIVA. Porque no debe cometer el error de usarlo a toda costa a riesgo de perder a sus usuarios.
Esperamos que pueda utilizar estos consejos para mejorar su experiencia y la de sus usuarios en Divi. Si desea obtener información sobre nuestros futuros artículos, síganos en nuestras páginas sociales Facebook and Twitter .




