Las imágenes destacadas son una excelente manera de agregar atractivo visual y contexto a sus publicaciones de WordPress. También pueden ayudarte a mejorar tu SEO y tu presencia en las redes sociales, ya que pueden usarse como miniaturas y vistas previas de tu contenido.

Sin embargo, puede haber ocasiones en las que desees ocultar imágenes destacadas de tus publicaciones de WordPress, ya sea por razones estéticas o funcionales.
Por ejemplo, es posible que desees ocultar las imágenes destacadas de tu página de inicio, páginas de archivo o publicaciones individuales para evitar repeticiones, desorden o distracciones. O bien, es posible que desees ocultar las imágenes destacadas de ciertas categorías, etiquetas o tipos de publicaciones para crear una apariencia más consistente y profesional.
Cualquiera sea el motivo, ocultar imágenes destacadas en WordPress no es tan difícil como podría pensar. De hecho, existen varios métodos que puede utilizar para lograrlo, según sus preferencias y nivel de habilidad.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraEn esta publicación de blog, le mostraremos 4 métodos efectivos para ocultar imágenes destacadas en WordPress y lo guiaremos en cada paso con instrucciones claras y capturas de pantalla.
Al final de esta publicación de blog, podrá ocultar imágenes destacadas en WordPress con facilidad y personalizar su sitio web a su gusto.
Los 4 métodos de los que hablaremos incluyen:
- No cargue imágenes destacadas para publicaciones específicas
- Uso de la función Ocultar imagen destacada en su tema (si está disponible)
- Usar código para ocultar la imagen destacada
- Utilice un complemento para ocultar imágenes destacadas de forma condicional
¿Listo para comenzar? Vamos a sumergirnos.
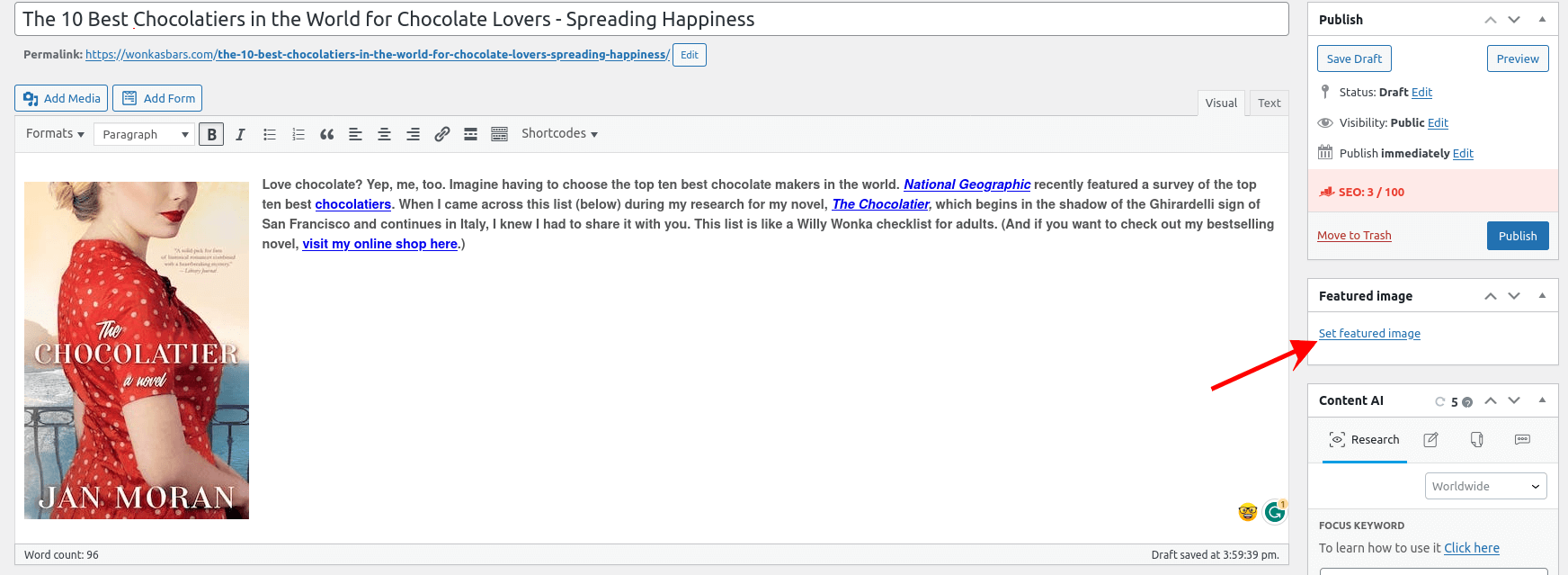
Método 1: no cargar imágenes destacadas para publicaciones específicas
Una de las formas de no tener una imagen destacada en tu publicación en particular es no subirla en absoluto.

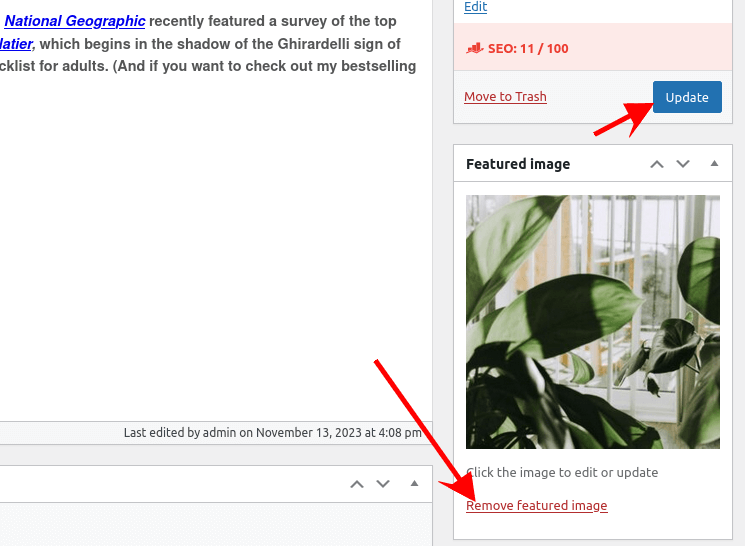
También puedes eliminar las imágenes destacadas si las subiste anteriormente. Puedes hacerlo haciendo clic en " Eliminar imagen destacada "
Cuando haya terminado, haga clic en ' Actualizar '.

Después de hacer esto, no aparecerá ninguna imagen destacada en su publicación publicada.

Método 2: utilizar la función Ocultar imagen destacada en su tema (si está disponible)
Las imágenes destacadas aparecen tanto en Publicaciones/Páginas como en la página del Blog .
Por lo tanto, es posible que desees ocultar tu imagen destacada a ambos o a 1 de ellos.
Revisaremos este método utilizando el tema Neve .
Ocultar imágenes destacadas de las páginas de listado de blogs
Después de instalar Neve, navegue hasta Apariencia de WordPress > Personalizar y seleccione Diseño > Blog/Archivo .
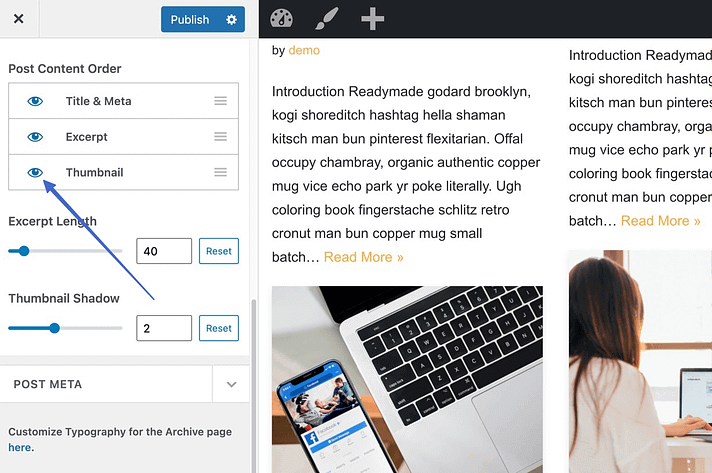
Localice la sección Orden de publicación de contenido y selecciónela haciendo clic en el ícono de Ojo al lado de Miniatura.

Esto desactiva la visualización de la "Miniatura", que es otro término para la imagen destacada.
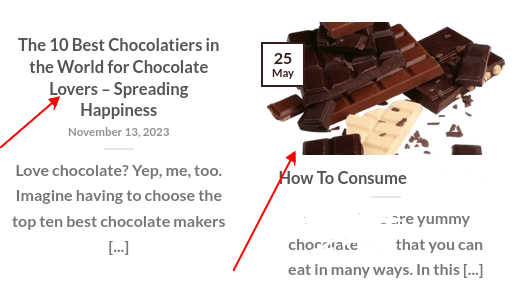
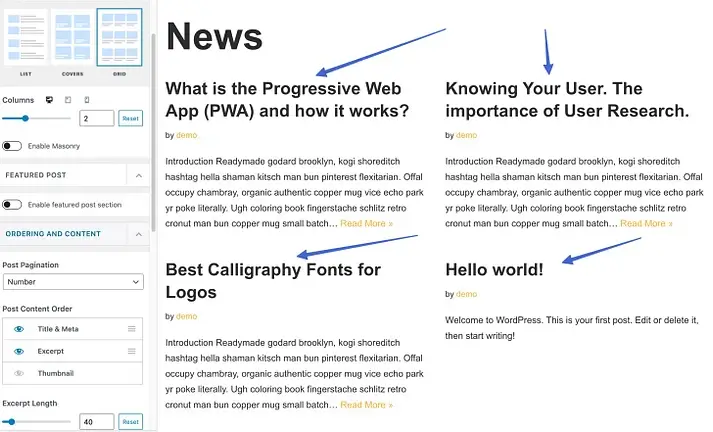
Como resultado, la imagen destacada en todos y cada uno de los artículos está oculta en la página del blog. Debido a esto, todo lo que hay en la página del Blog son los títulos de las publicaciones, las descripciones y cualquier metadato adicional que elija proporcionar.

Ocultar imágenes destacadas de todas las páginas de publicaciones individuales
También es posible optar por ocultar todas las fotos destacadas en las propias publicaciones con el tema Neve.
La imagen destacada de todos y cada uno de los artículos quedará oculta si aplica la técnica descrita en esta sección. Por otro lado, descubrirás cómo eliminar simplemente la imagen destacada de publicaciones específicas en la siguiente sección.
Para comenzar, vaya a WordPress > Apariencia > Personalizar y seleccione Diseño > Publicación única .
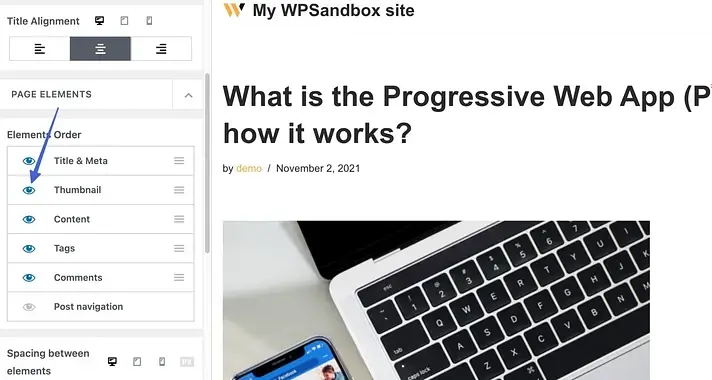
Desplácese hacia abajo hasta la sección Orden de elementos del Personalizador si el diseño de su encabezado es Normal.

El icono del ojo adyacente al elemento Miniatura debe estar desmarcado.

Esto oculta la imagen destacada (también llamada "Miniatura" en este caso).

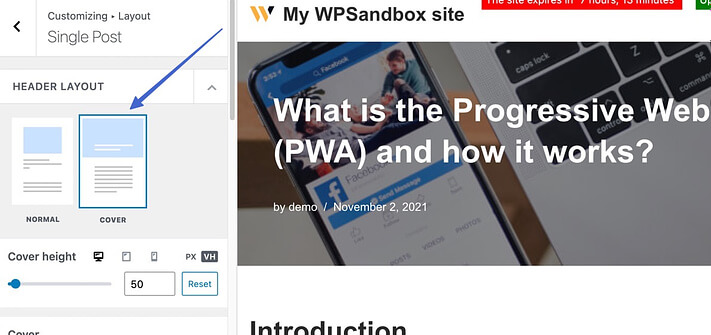
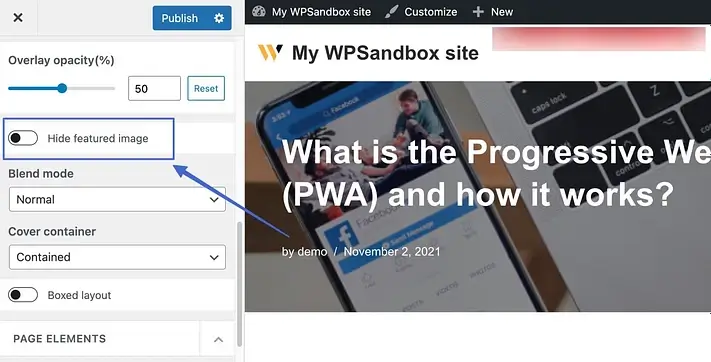
Hay una pequeña diferencia en el procedimiento si utiliza un diseño de encabezado de portada .

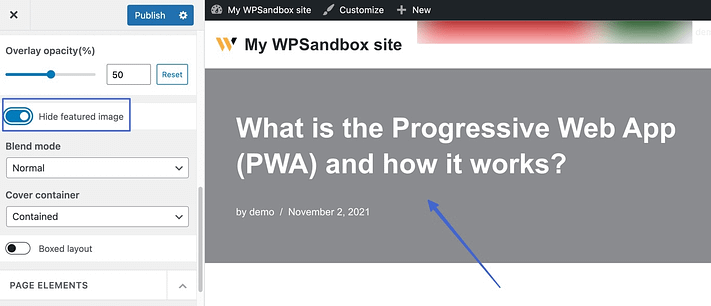
Para acceder a la configuración de Imagen destacada oculta, navegue hasta la sección Diseño del Personalizador y desplácese hacia abajo. Después de activar el interruptor, presione el botón Publicar .

Cuando la configuración está activada, la imagen destacada de la publicación estará oculta.

Además, todas las imágenes destacadas de sus publicaciones están ocultas en cada publicación de su sitio web.

" Sin embargo, tenga en cuenta que las publicaciones que tienen su imagen destacada oculta en la configuración del tema aún se pueden ver en la página del Blog. Por lo tanto, es una excelente opción si prefiere fotos destacadas en miniatura en la página del blog pero menos desorden en las publicaciones. "

Ocultar imágenes destacadas para publicaciones de blog individuales
Por último, pero no menos importante, Neve (como ocurre con muchos otros temas conocidos) también le ofrece la posibilidad de desactivar la imagen destacada de forma predeterminada publicación por publicación.
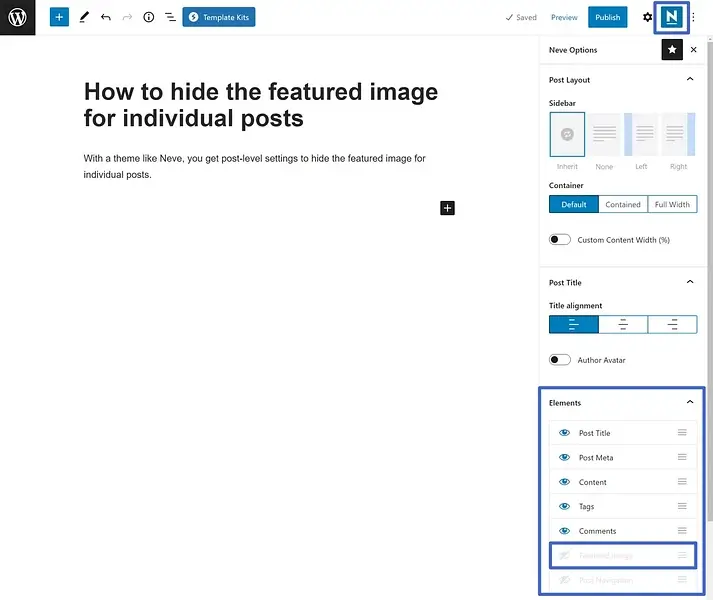
Para acceder a esta configuración, abra el editor de publicaciones donde desea ocultar la imagen destacada. A continuación, para acceder a las Opciones de Neve , haga clic en el icono de Neve en el área superior derecha.
Luego, la imagen destacada se puede desactivar en la sección Elementos .

Método 3: usar código para ocultar la imagen destacada
La forma más sofisticada de ocultar fotos destacadas es usar código CSS, que le permite apuntar a las publicaciones exactas donde desea que se oculte la imagen.
Sin embargo, para personalizar estos fragmentos según su tema, es posible que necesite conocimientos básicos de CSS.
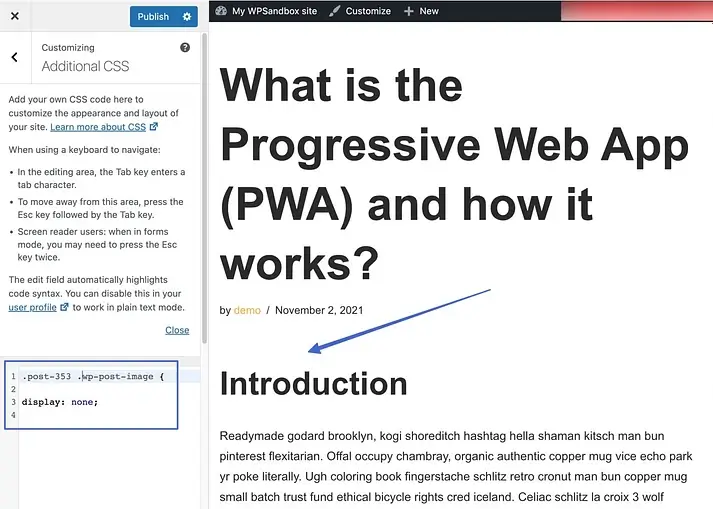
Vaya a Apariencia > Personalizar y seleccione CSS adicional para usar CSS para ocultar la imagen destacada de un artículo específico.
Copie y pegue este código en el cuadro CSS adicional y haga clic en Publicar :
.post-123 .wp-post-image {
display: none;
}Reemplace el 123 con el número de identificación de la publicación deseada.
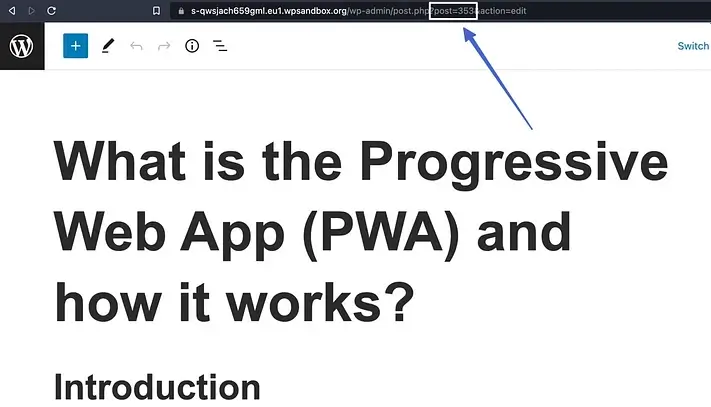
Puede encontrar el número de identificación abriendo el editor de publicaciones. Allí, puede ver la URL del editor en el navegador, que tiene el formato ' post= '.

Asegúrese de hacer clic en el botón Publicar después de ingresar el código y el número de publicación correcto en el área CSS adicional . Luego, WordPress solo oculta la imagen destacada de ese artículo en particular.

Recuerde que incluso con esta estrategia, la página del Blog de su sitio web aún muestra las miniaturas de sus imágenes destacadas.

Además, debería poder ver las imágenes destacadas en publicaciones distintas a aquella en la que ocultó la imagen destacada.
Método 4: utilice un complemento para ocultar imágenes destacadas de forma condicional
Finalmente, puedes considerar usar un complemento para mostrar u ocultar condicionalmente las imágenes destacadas.
El complemento " Mostrar condicionalmente la imagen destacada en publicaciones y páginas singulares " es lo que necesitará para esto.

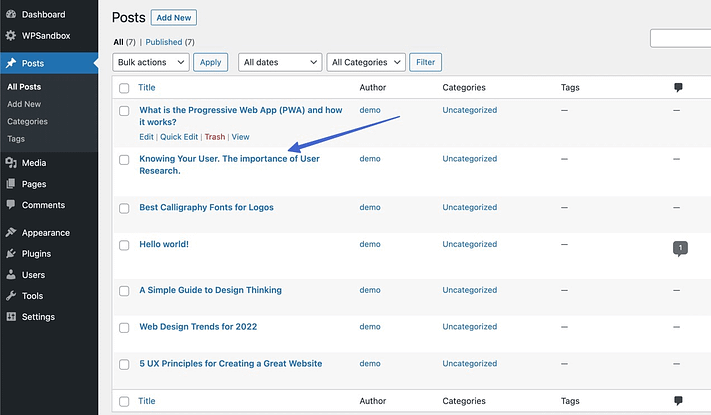
Seleccione Publicaciones en WordPress después de que el complemento haya sido instalado y activado. Elige una publicación cuya imagen destacada quieras ocultar.

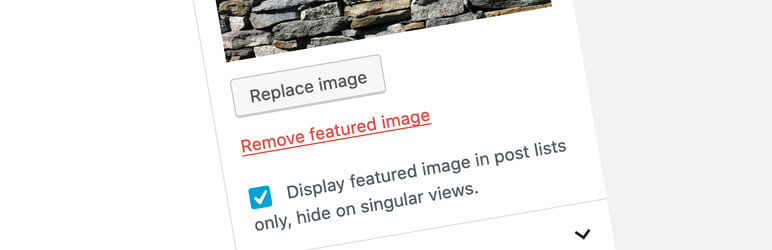
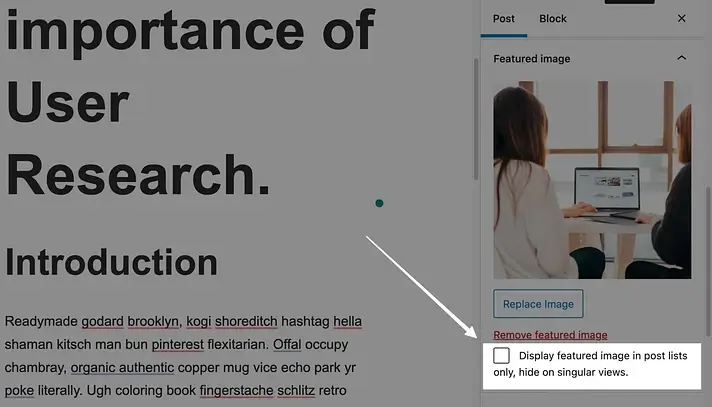
Ahora puede elegir " Mostrar la imagen destacada solo en las listas de publicaciones, ocultarla en vistas singulares " después de instalar el complemento.
Para activar la función, marque esa casilla.

Cuando termine, haga clic en ' Actualizar ' o ' Publicar '
Notarás que el complemento aún deja imágenes en miniatura en la lista de páginas de tu blog.

Sin embargo, el objetivo real del complemento es hacer que la imagen destacada desaparezca de una publicación o página sin necesidad de que usted lo haga.
Y funciona perfectamente para eso.

" Nota: en el tema Neve, el complemento solo funciona correctamente si tiene configurado el diseño de encabezado Normal , pero no hace nada con el diseño de encabezado de Portada . "

Conclusión
Ocultar imágenes destacadas en WordPress puede ser una excelente manera de mejorar la apariencia, el rendimiento y la experiencia del usuario de su sitio. Puede hacer que sus publicaciones parezcan más profesionales, se carguen más rápido y se ajusten mejor a su tema. También puede evitar imágenes duplicadas, reducir el desorden y aumentar la participación.
Ha aprendido cuatro métodos efectivos para ocultar imágenes destacadas en WordPress y puede elegir el que se adapte a sus necesidades y preferencias. Ya sea que desee utilizar un complemento, un fragmento de código, una regla CSS o una opción de tema, puede ocultar fácilmente las imágenes destacadas en WordPress con unos sencillos pasos.
No tengas miedo de experimentar y explorar nuevas posibilidades. Ocultar imágenes destacadas en WordPress no es tan difícil como podría pensar y puede marcar una gran diferencia en la calidad y el rendimiento de su sitio.
¡Continúe y pruébelo hoy y compruebe usted mismo lo fantástico que puede ser su sitio!





