Adquirir la habilidad de mostrar el código de manera efectiva en WordPress es de suma importancia para los blogueros y creadores de contenido que constantemente publican código en línea para que su audiencia lo utilice. El código de computadora, según lo previsto, genera una salida visual novedosa en el front-end de un sitio web, distinta de las etiquetas, barras y corchetes presentes en los fragmentos de código reales.

Sin embargo, esto genera un problema para las personas que escriben sobre desarrollo y diseño, ya que requieren un medio para presentar el código de manera adecuada sin que ejecute la funcionalidad prevista, como generar un botón o aplicar estilos a un bloque de párrafo.
En pocas palabras, al crear una publicación de blog que incluye un fragmento de código como ejemplo, es imperativo evitar que se ejecute el código. Este enfoque permite a los lectores percibir el código en su forma original, verlo dentro de un bloque bien formateado e incluso copiar su contenido para sus propios esfuerzos de desarrollo.
Esta guía tiene como objetivo demostrar varios métodos para mostrar código en WordPress, independientemente del tema de WordPress elegido. Además, le ayudará a determinar el método más adecuado para su flujo de trabajo particular.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraQué sucede cuando agrega código regular en WordPress?
Cuando agrega código regular directamente en una publicación o página de WordPress, sin tomar ninguna medida específica, el código puede causar consecuencias no deseadas. WordPress tiene mecanismos incorporados que procesan y desinfectan automáticamente el contenido para garantizar la seguridad y la funcionalidad adecuada. Como resultado, cuando se agrega código regular, WordPress puede modificarlo o eliminarlo por completo.
Aquí hay algunas cosas que pueden suceder cuando agrega código regular en WordPress:
- Alteración del código: WordPress puede alterar el código eliminando o modificando ciertos elementos para evitar posibles riesgos de seguridad o conflictos con la funcionalidad de la plataforma. Esto puede provocar que el código no se ejecute según lo previsto o que produzca errores.
- Eliminación de código: WordPress tiene filtros y medidas de seguridad que pueden eliminar ciertos tipos de código considerados inseguros o innecesarios. Esto puede conducir a la eliminación de fragmentos de código importantes o de todo el bloque de código.
- Distorsión visual: el código generalmente contiene caracteres especiales, símbolos y formatos que pueden interferir con la presentación visual de su contenido de WordPress. Puede causar problemas de formato, desalineación o que el código aparezca como texto sin formato en lugar de representarse como código.
- Ejecución de código: en algunos casos, si el código no se desinfecta o maneja adecuadamente, puede ejecutarse y realizar su funcionalidad prevista. Esto puede tener consecuencias no deseadas, como crear botones, alterar la apariencia del contenido o incluso afectar el funcionamiento general de su sitio web.
Para superar estos problemas y mostrar el código de forma segura en WordPress, se recomienda utilizar métodos o complementos adecuados diseñados específicamente para mostrar fragmentos de código. Estos métodos garantizan que el código tenga el formato, la conservación y la visualización adecuados sin modificaciones ni ejecuciones no deseadas.
Aquí vamos a agregar el siguiente código HTML en el fragmento:
<!DOCTYPE html>
<html>
<head>
<style>
.cities {
background-color: green;
color: white;
border: 4px solid black;
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<div class="cities">
<h2>Chicago</h2>
<p>A nickname for Chicago is The City of Broad Shoulders.</p>
</div>
<div class="cities">
<h2>Los Angeles</h2>
<p>A nickname for Los Angeles is The City of Angels.</p>
</div>
<div class="cities">
<h2>New York</h2>
<p>A nickname for New York is The Big Apple.</p>
</div>
</body>
</html>
Este extracto de código específico emplea elementos de estilo HTML para generar tres bloques de contenido adornados en verde, completos con encabezados y párrafos.

Sin embargo, nuestra intención es presentar el código sin procesar dentro de una publicación de blog, en lugar de permitir que se represente en los bloques dados.
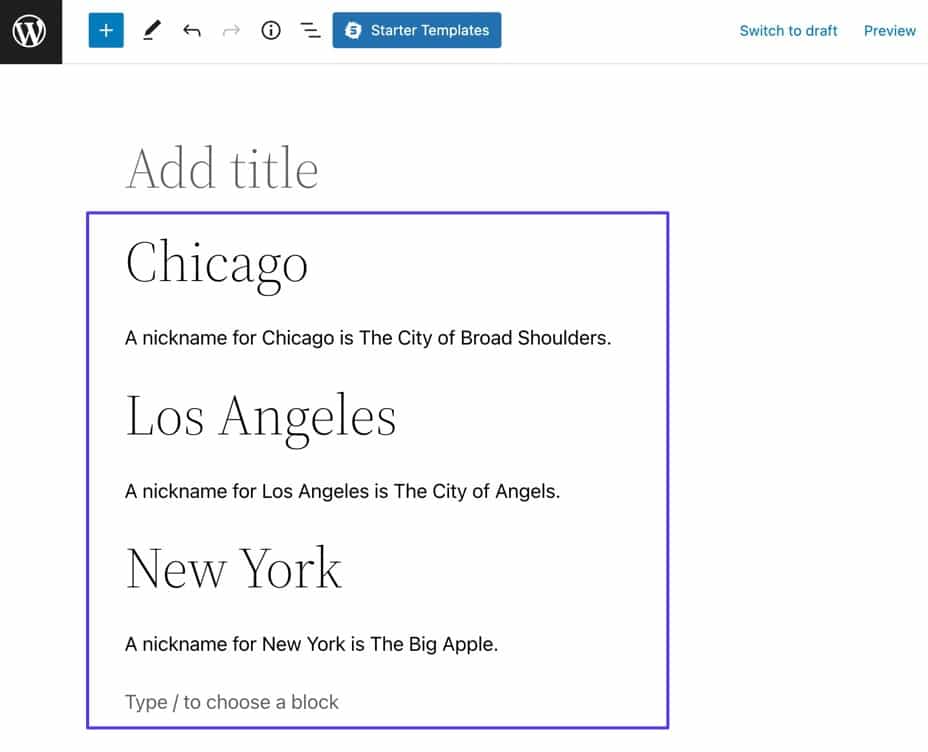
Los siguientes resultados se pueden observar cuando el código se pega directamente en el editor de bloques Gutenberg de WordPress:

En vista de lo anterior, es evidente que WordPress se esfuerza por emplear el código para su función principal de generar contenido. Sin embargo, elimina el estilo del código, por lo que no presenta el resultado deseado a los lectores.
Para evitar tales circunstancias, recomendamos encarecidamente la utilización de uno de los métodos enumerados a continuación con el fin de mostrar el código.
4 formas de mostrar código en WordPress
Las siguientes técnicas están organizadas en orden ascendente de dificultad, y ofrecemos enfoques específicos adaptados a las personas que obtienen satisfacción al redactar código y contenido dentro de los editores de rebajas, en lugar de utilizar WordPress.
Método 1: usar el editor de bloques de Gutenberg
El editor de Gutenberg incluye un bloque de código preexistente que facilita la presentación de fragmentos de código conservando su formato y sin ejecutar el código.
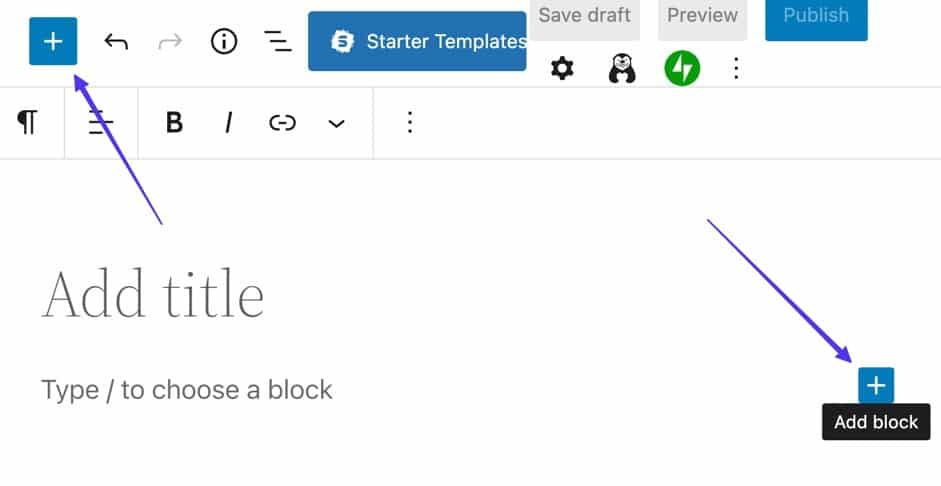
Para comenzar, acceda a una publicación o página en WordPress y proceda a seleccionar uno de los botones Agregar bloque.

Seleccione uno de los botones "Agregar bloque" para continuar.
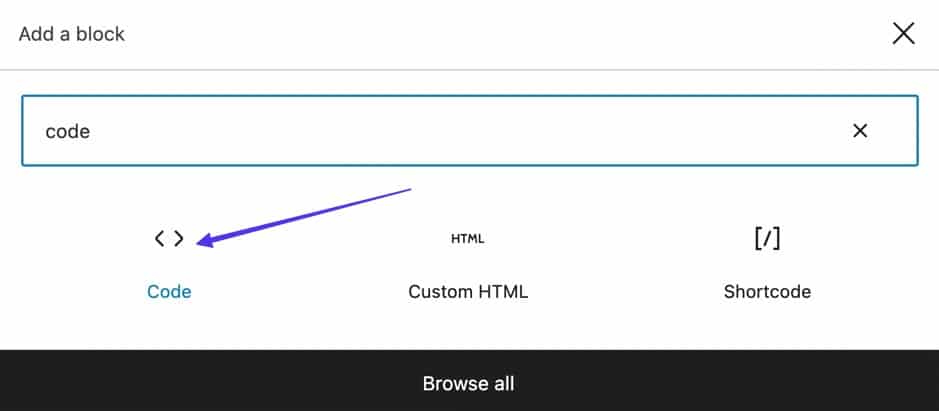
Al hacerlo, se revelará la variedad de bloques disponibles. Tiene la opción de buscar el bloque "Código" o ingresar una palabra clave como "código" en la barra de búsqueda.
Al ubicar el bloque Código, identificable por sus íconos de paréntesis, proceda a hacer clic en él para insertar una sección de código en la publicación.

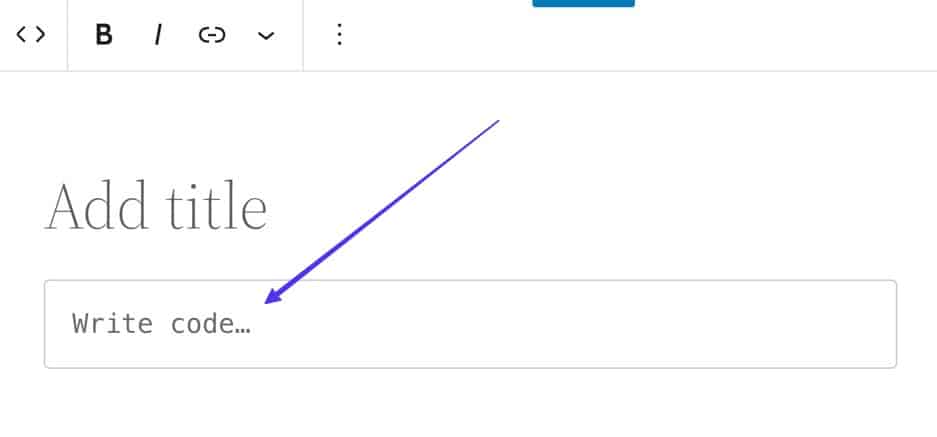
Ahora, un espacio con la señal "Componer código …" debería ser visible para usted.

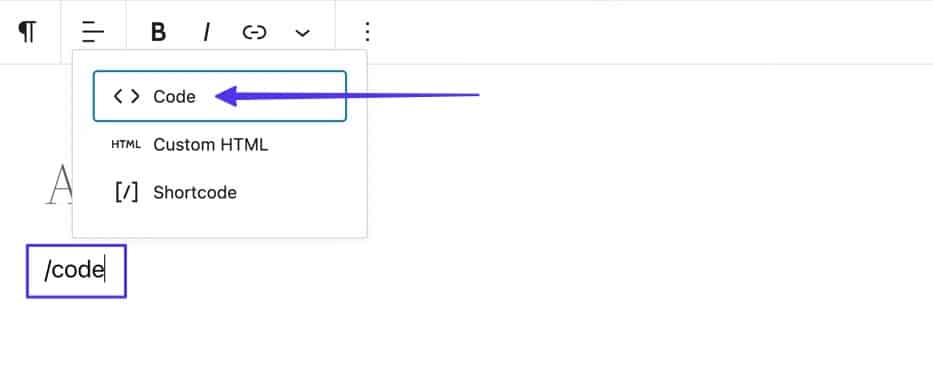
El editor de WordPress Gutenberg ofrece compatibilidad con Markdown, lo que permite descubrir e insertar bloques de código mediante el uso de una barra inclinada (/) seguida de la entrada de "C" o "Código" en el editor. Posteriormente, WordPress mostrará todos los bloques pertinentes, lo que facilitará un proceso de inserción más rápido.
Es importante tener en cuenta la distinción entre el bloque de código y el bloque de HTML personalizado. Mientras que el bloque de HTML personalizado está destinado a la inclusión de código HTML personalizado para que se represente en la interfaz, el bloque de código está diseñado específicamente para agregar código sin procesar con fines de visualización.

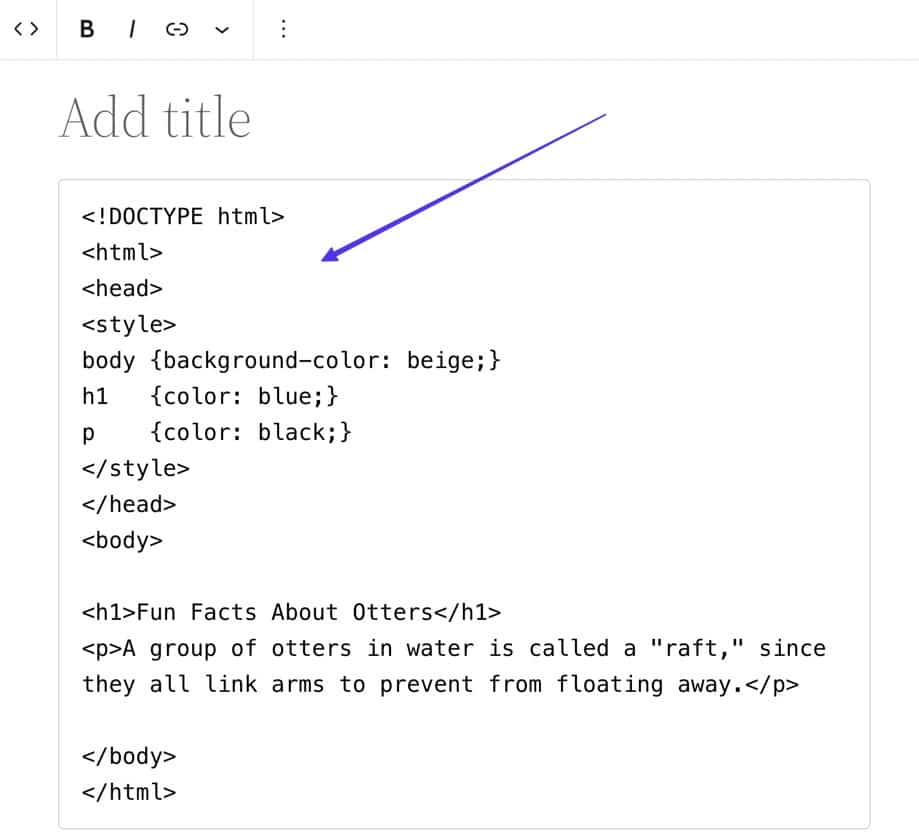
Actualmente, es el momento adecuado para replicar el código deseado e insertarlo en el área designada etiquetada como "Escribir código..."

El código que ha proporcionado ahora se incluye dentro del bloque de código designado.
Un aspecto ventajoso del bloque de código es su adhesión al formato de espacios y tabulaciones dentro del fragmento de código original. En consecuencia, el código mostrado debe mantener su coherencia visual con la fuente de la que se copió.

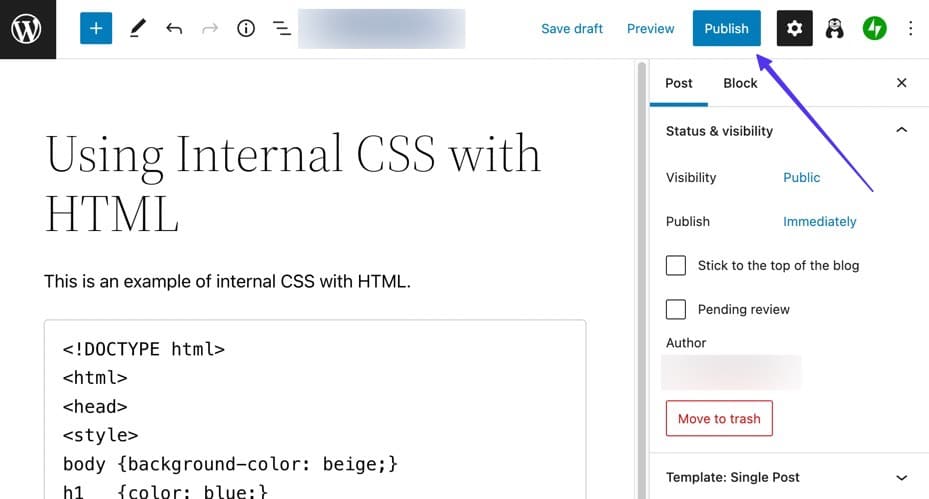
Para exhibir su código dentro de su publicación o página de WordPress, finalice el procedimiento haciendo clic en el botón "Publicar". Además, tiene la opción de obtener una representación visual de su apariencia antes de la publicación seleccionando "Vista previa".

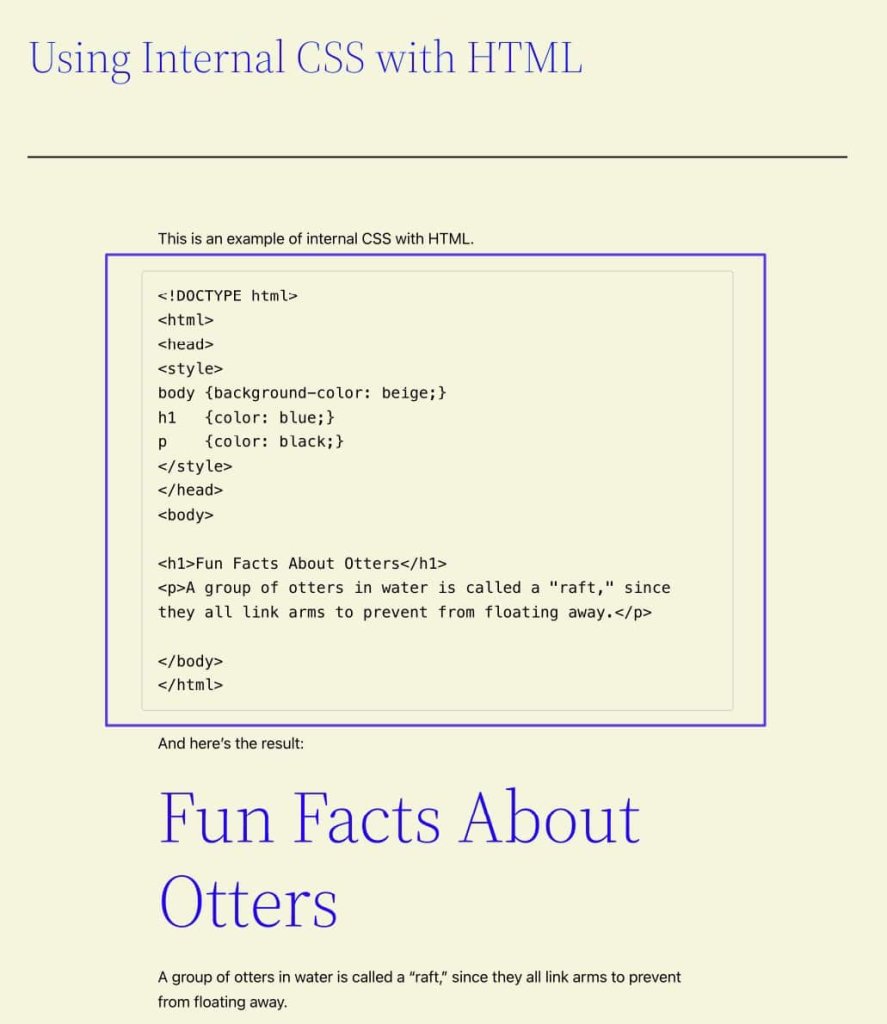
Después de hacer clic en el botón "Publicar", proceda a acceder a la versión en vivo de la publicación para verificar que el fragmento de código se muestre como código sin formato.
Como se observa, el bloque de Código se caracteriza por su simplicidad, pero cumple el propósito esencial de preservar el formato al presentar el código dentro de las publicaciones del blog.
Consulte la captura de pantalla proporcionada a continuación. En este ejemplo particular, el fragmento de código original permanece inalterado; simplemente se presenta en la parte delantera dentro de una caja gris.

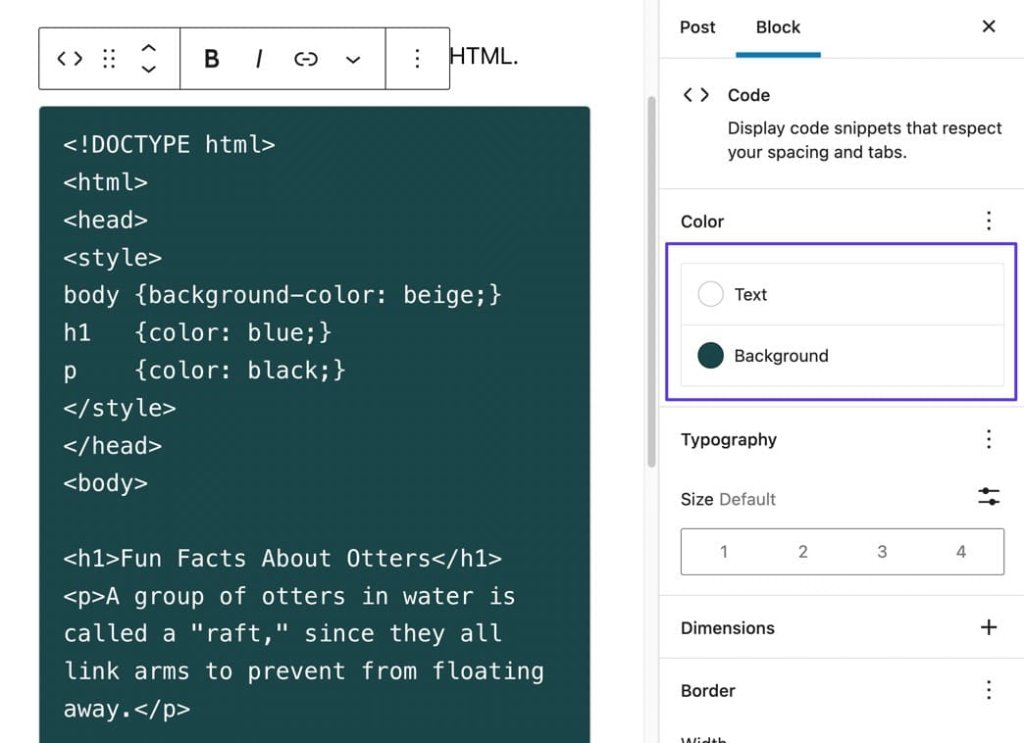
Para realzar la prominencia del bloque de Código, se recomienda considerar modificar su apariencia predeterminada.
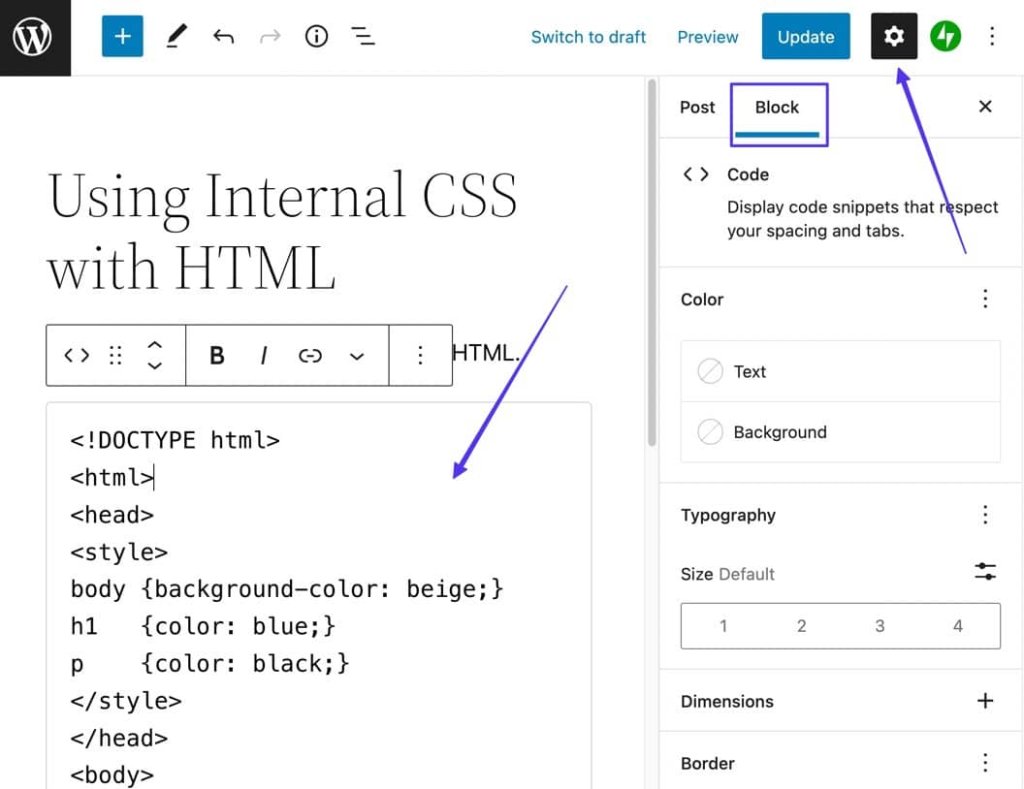
Para acceder a las opciones de estilo disponibles para el bloque, seleccione el bloque Código y proceda a hacer clic en el botón Configuración (icono de engranaje). Esta acción abrirá la pestaña Bloque, mostrando exclusivamente la configuración de Bloque aplicable al bloque seleccionado, es decir, el bloque de Código en esta instancia.

Uno tiene la capacidad de personalizar el bloque de código según las preferencias personales, incluida la opción de modificar aspectos como el texto y los colores de fondo.

Método 2: usar un complemento
Utilice su método de instalación de complemento preferido para incorporar el complemento Resaltador de sintaxis personalizable Enlighter – en su sitio de WordPress.
Una vez activado, el complemento será completamente funcional y le permitirá insertar código en cualquier publicación/página a través del bloque de Gutenberg o el botón Insertar del Editor clásico.

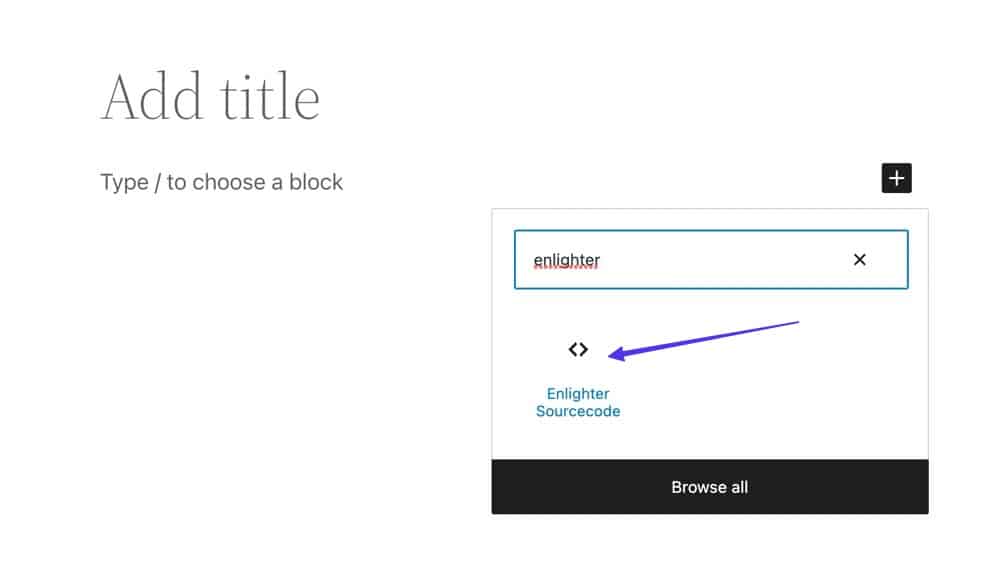
Si está utilizando el Editor de bloques Gutenberg de WordPress, acceda a una publicación en la que desee exhibir código. Seleccione uno de los botones Agregar bloque (identificado por el símbolo "+") para descubrir la variedad de bloques disponibles.
Examine o ingrese una palabra clave relacionada con el bloque de código fuente de Enlighten. Proceda a hacer clic en el bloque respectivo para incorporarlo dentro de la publicación.

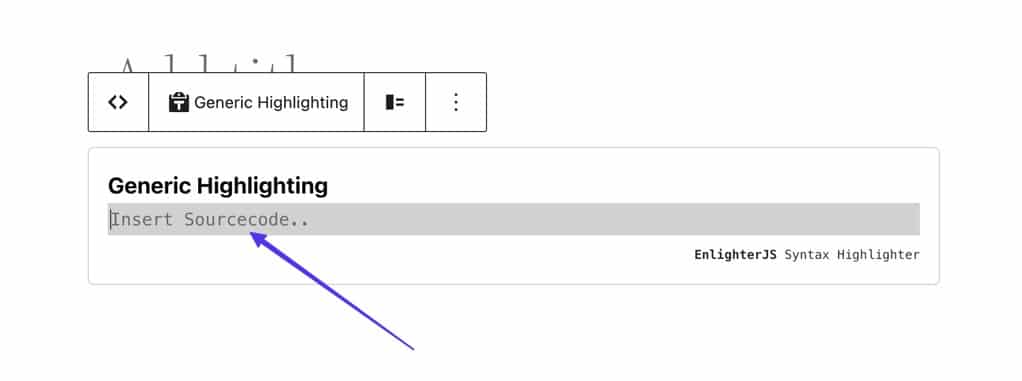
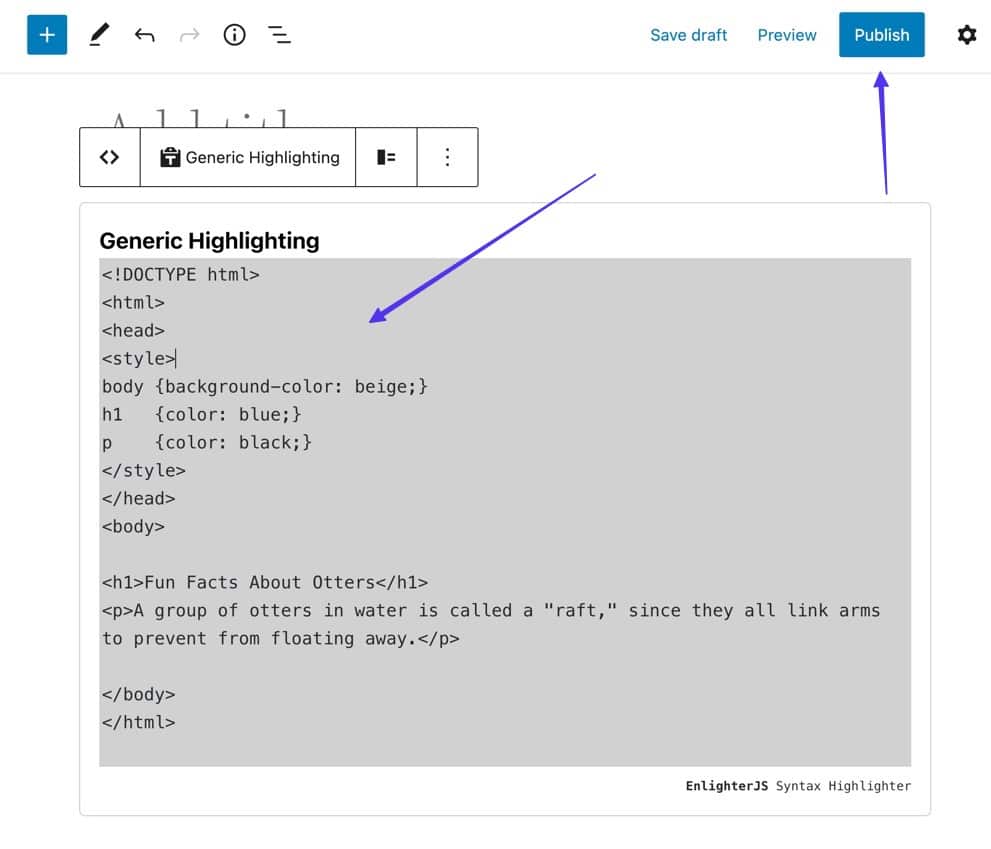
El bloque Enlighter Highlighter aparece posteriormente dentro de la interfaz del Editor de bloques, con un encabezado designado titulado "Resaltado genérico" y un campo de entrada de texto denominado "Insertar código fuente..."
Ingrese o copie y pegue el código deseado para mostrar en WordPress en el campo de texto designado "Insertar código fuente...".

En su capacidad como resaltador de sintaxis, el complemento conserva todas las preferencias de formato y tabulaciones. Una vez que esté satisfecho con el resultado, proceda a seleccionar el botón "Publicar".

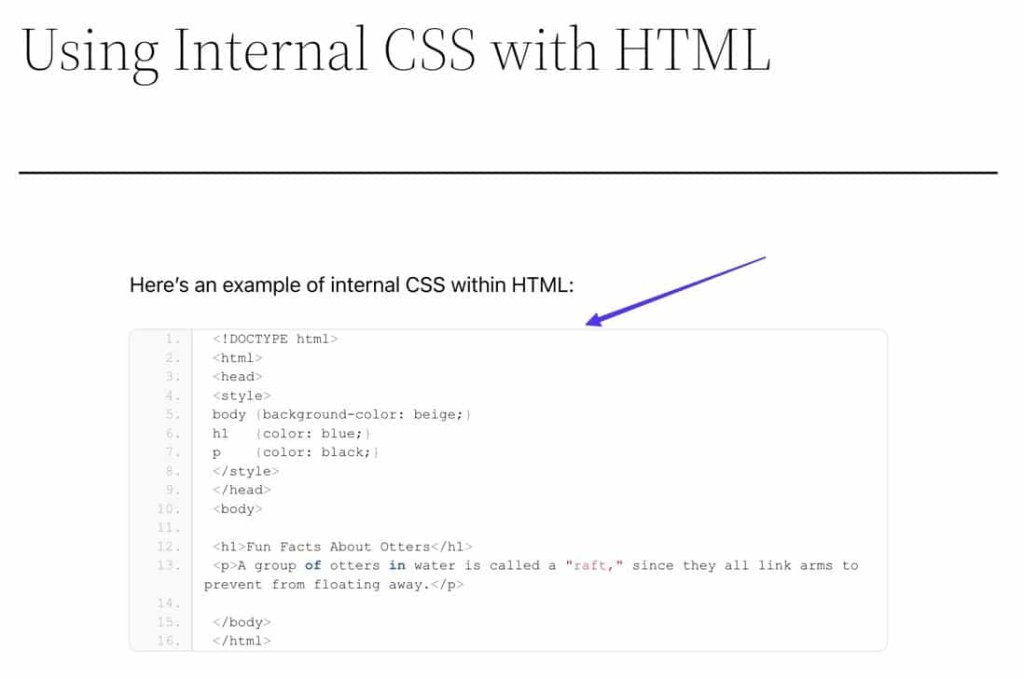
Al utilizar esta funcionalidad, puede acceder a la interfaz de usuario de su publicación para observar el mismo contenido que los visitantes del sitio.
El complemento de Enlighter proporciona un tema predeterminado simple para mostrar el código, acompañado de números de línea que ayudan en el proceso de estructuración y referencia.

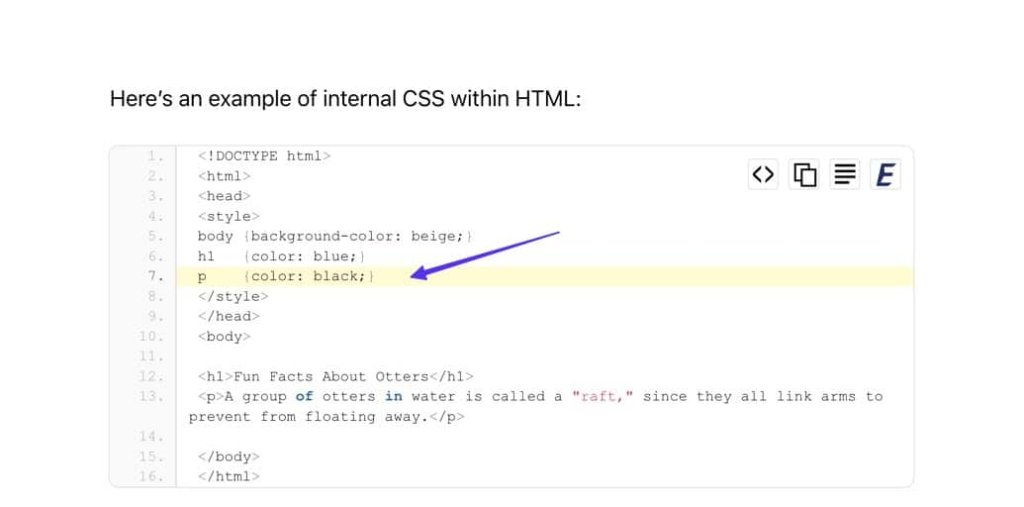
Como se mencionó anteriormente, utilizar un complemento para exhibir código en la plataforma de WordPress ofrece claras ventajas en comparación con métodos alternativos. Un ejemplo ilustrativo de tal ventaja es la funcionalidad de interfaz proporcionada por el complemento de sintaxis de Enlighter, en el que las líneas de código se resaltan dinámicamente a medida que el usuario se desplaza por el contenido.

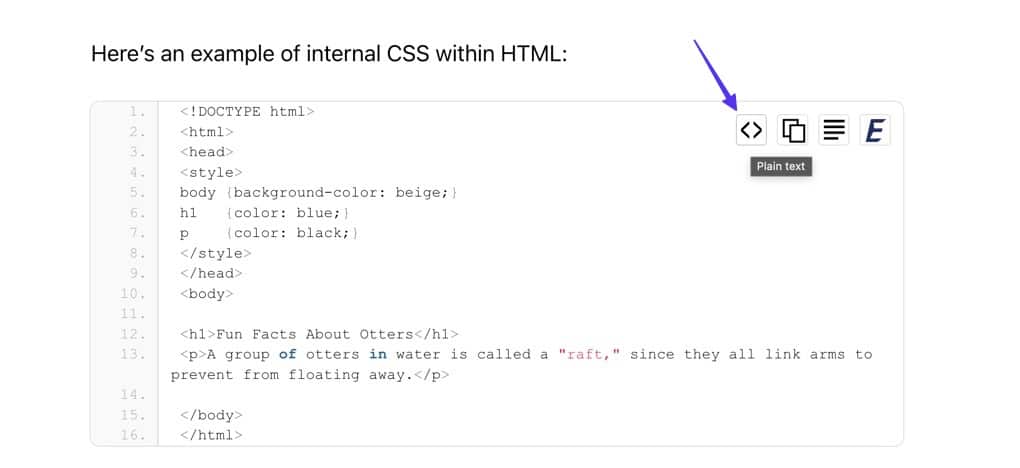
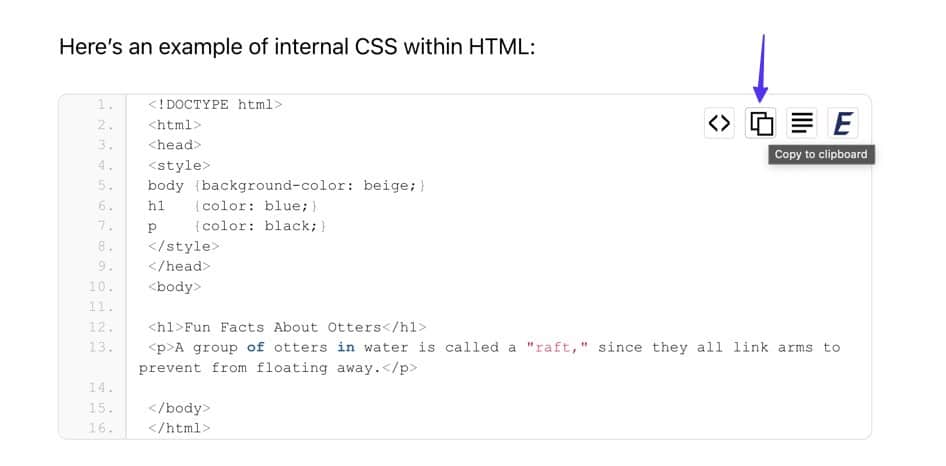
Además, dentro del cuadro de código ubicado en la esquina superior derecha, hay varios botones que mejoran la experiencia del usuario. Cabe destacar que uno de estos botones permite la presentación del código en formato de texto plano, sin números de línea.

El segundo botón, denominado "Copiar al portapapeles", facilita la duplicación instantánea de todo el contenido dentro del cuadro de código, lo que permite a los usuarios transferir y pegar el código en cualquier programa deseado.

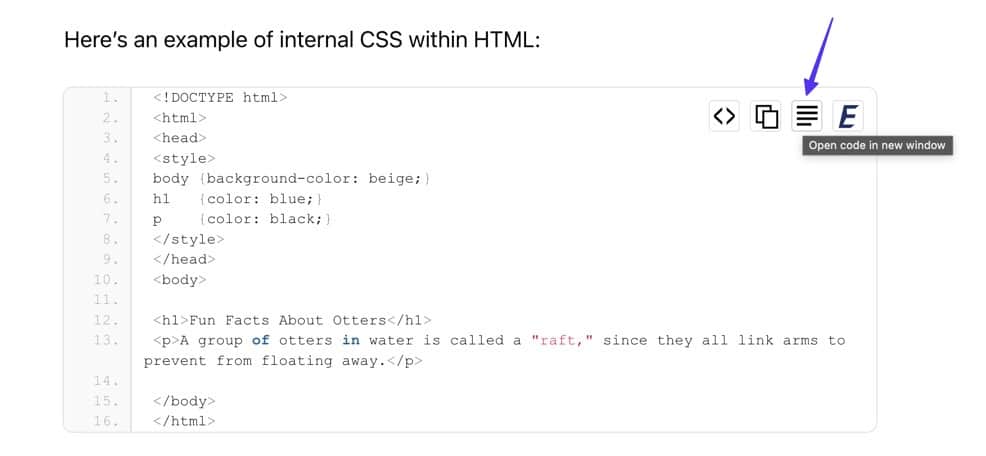
Por último, el tercer botón abre el código en una nueva ventana, presentándolo así en una ventana del navegador formateada como texto sin formato.

El complemento Enlighter ofrece una gama de temas y herramientas de personalización sólidas para adaptar la apariencia del cuadro de código de acuerdo con sus preferencias. Si prefiere no utilizar el tema predeterminado, puede volver a su publicación dentro de WordPress y seleccionar el bloque de código fuente de Enlighter actualmente activo.
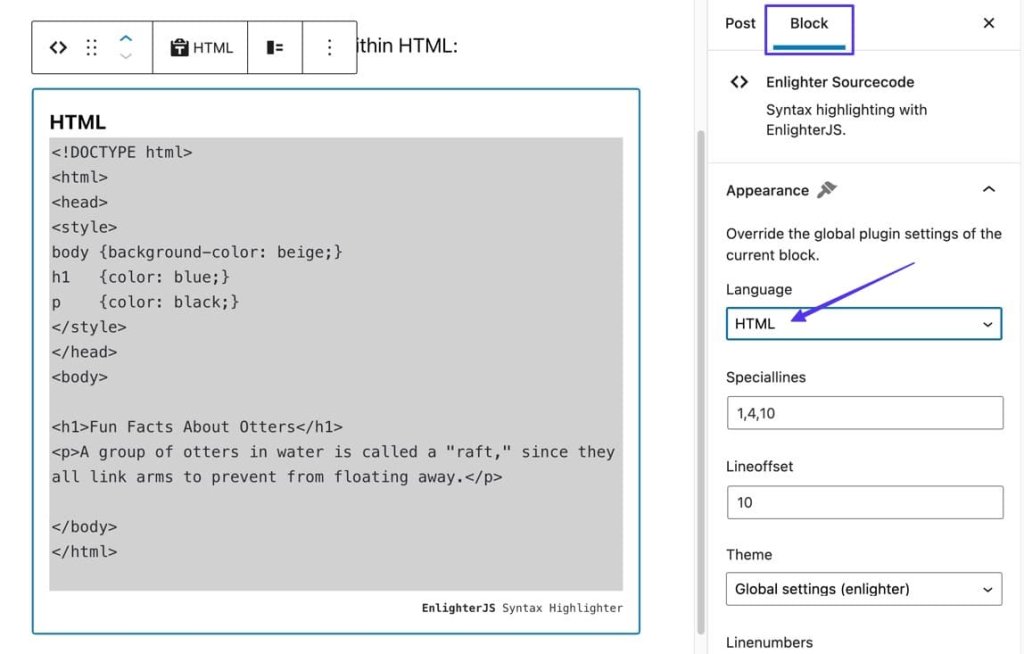
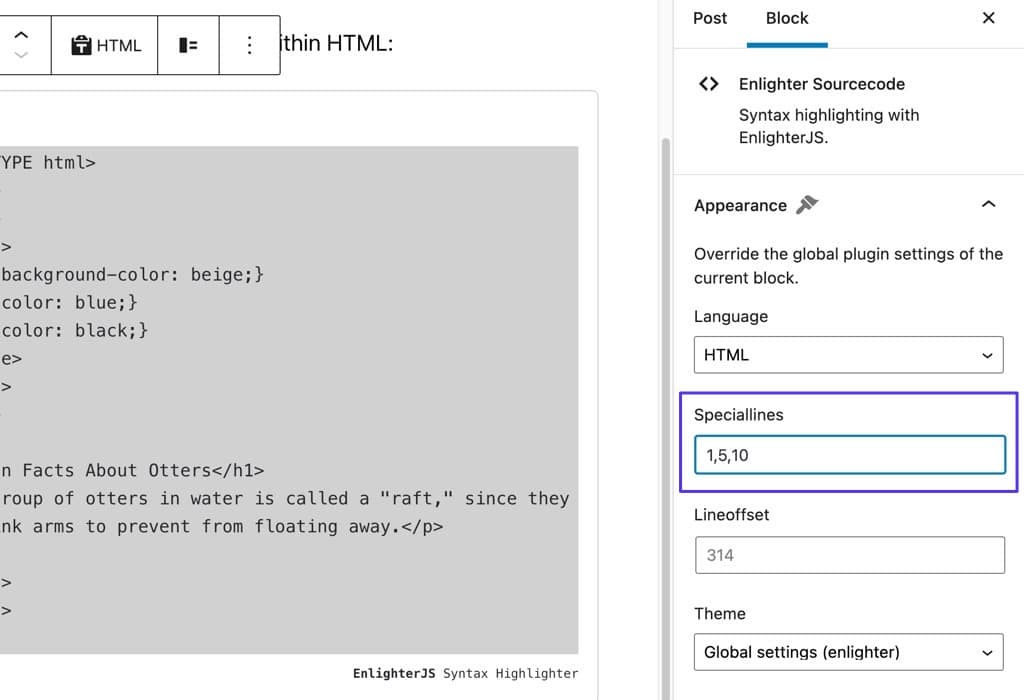
Esta acción revelará la barra lateral Bloquear dentro de WordPress. En caso de que no aparezca de inmediato, asegúrese de hacer clic en el botón Configuración (icono de engranaje) ubicado en la esquina superior derecha de la ventana de WordPress.
La opción de personalización inicial a considerar es el campo Idioma, ya que le indica al complemento qué lenguaje de código mostrar, lo que permite el formato adecuado y las funciones de resaltado.

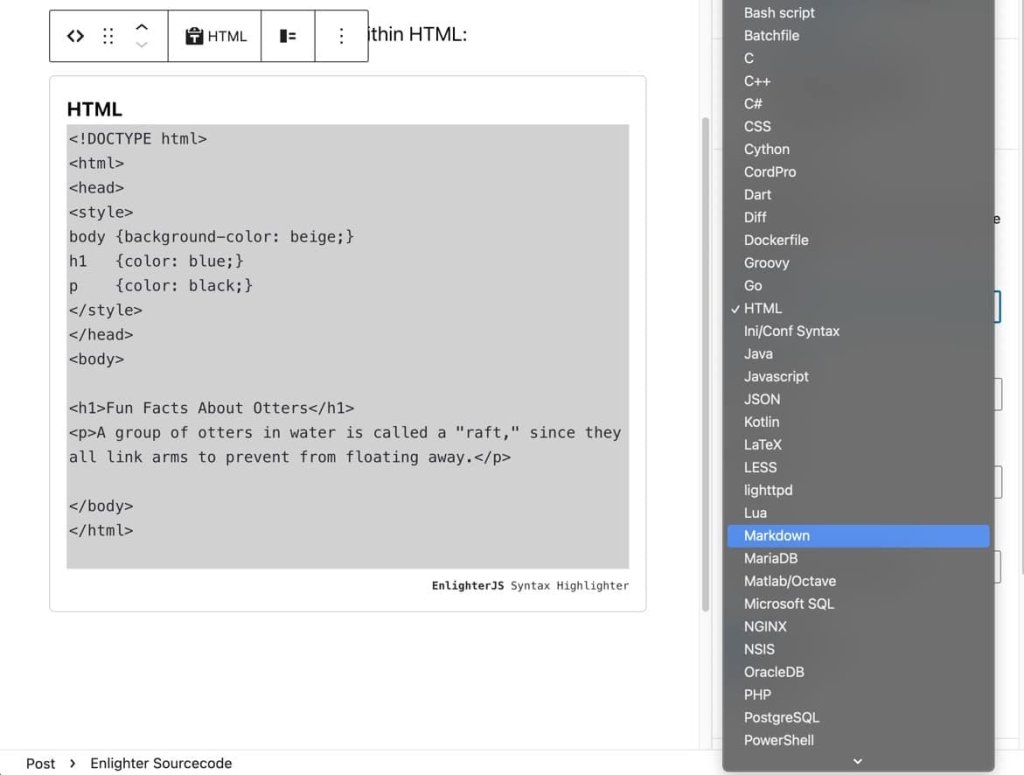
Existe una selección considerable de lenguajes de codificación a considerar, por lo tanto, lea detenidamente la lista y seleccione el que sea más adecuado.

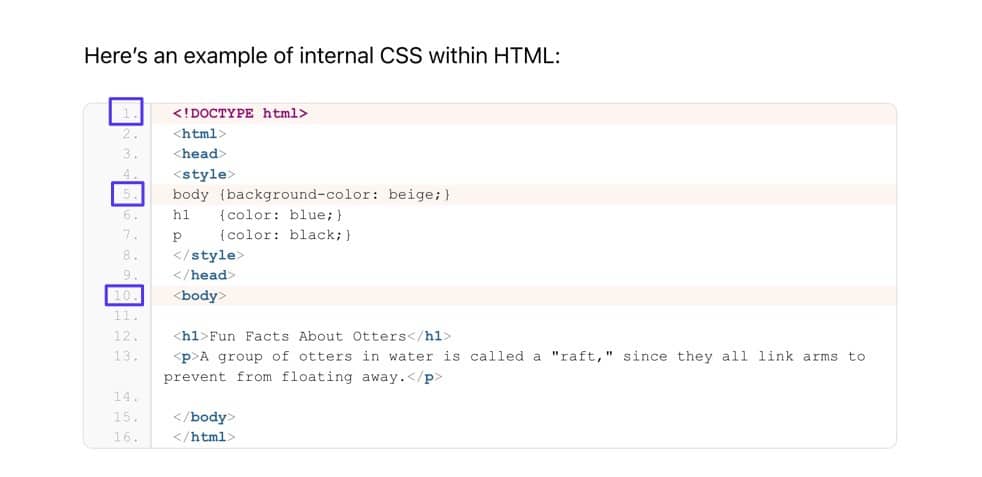
La función Speciallines enfatiza las líneas designadas al permitir que los usuarios ingresen números de línea separados por comas.

En consecuencia, las líneas designadas que ha especificado se destacan visualmente para todas las personas que acceden al sitio.

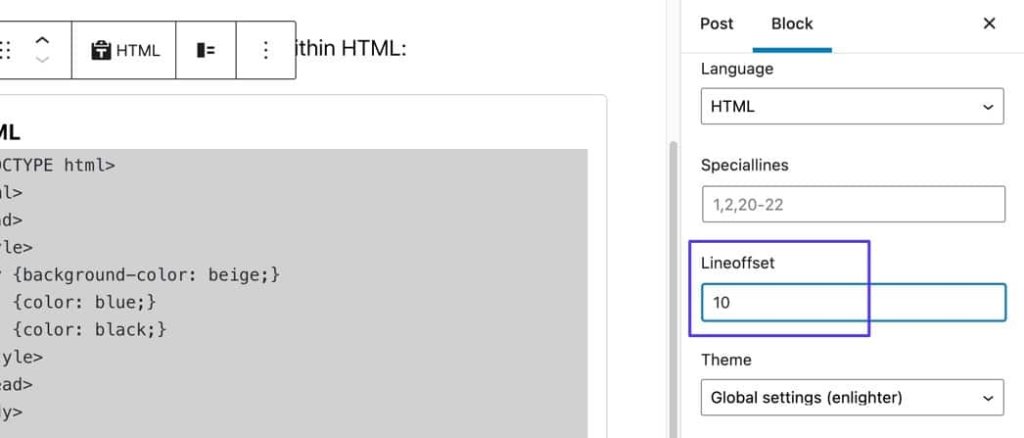
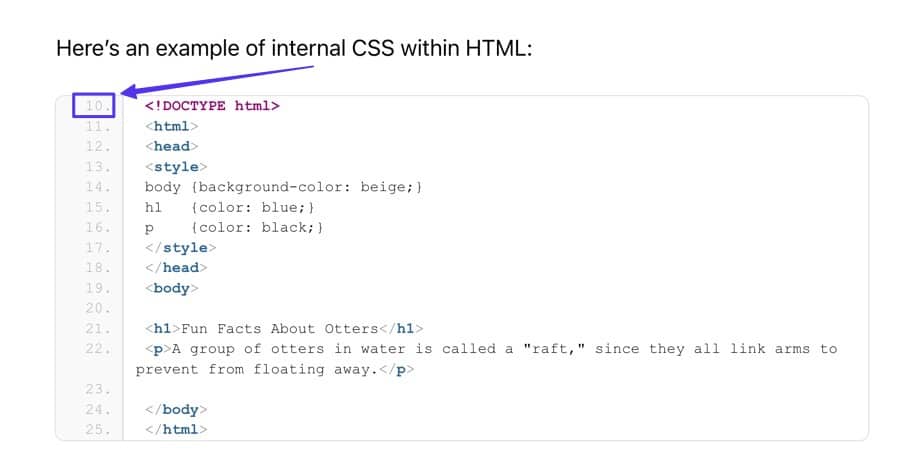
El parámetro Lineoffset proporciona un medio para comenzar su fragmento de codificación en un número de línea en particular, lo que resulta ventajoso cuando se presenta un subconjunto de código de un conjunto más grande de líneas.

Evidentemente, al ingresar el valor "10" en el campo Lineoffset, la totalidad del cuadro de código se inicia desde la línea número 10.

Método 3: usar una herramienta codificadora
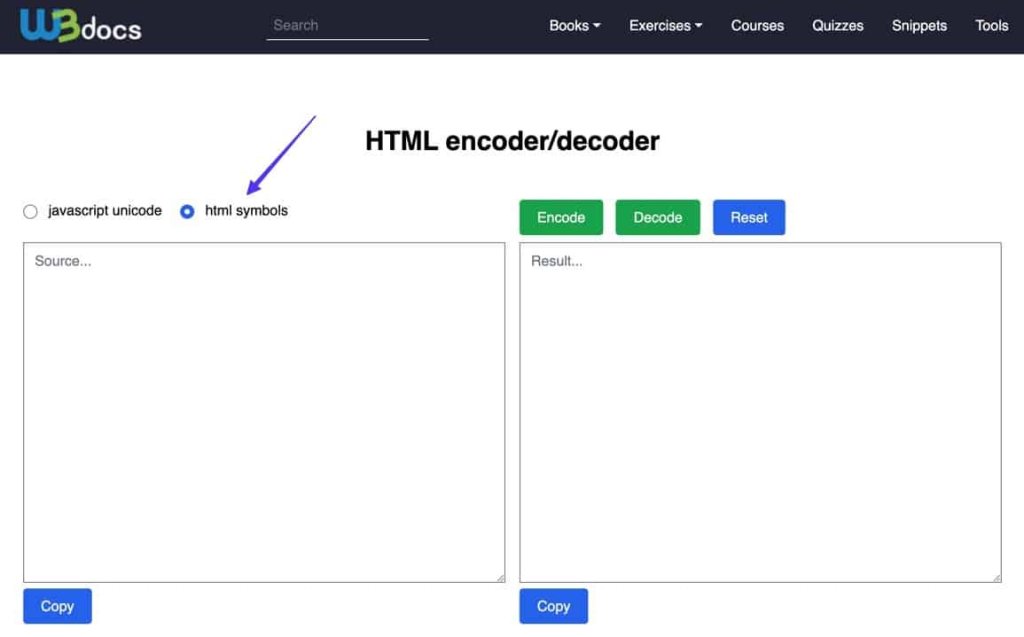
Visite el sitio web del codificador HTML de W3Docs. En la página, encontrará dos campos de cuadro adyacentes. El de la izquierda está diseñado para pegar tu código, mientras que el de la derecha muestra la versión codificada que puedes copiar y pegar en WordPress.
Antes de continuar, es necesario especificar el tipo de conservación de código deseado:
- Seleccione JavaScript Unicode si planea pegar código que contenga elementos de JavaScript.
- Opte por símbolos HTML si está trabajando con HTML.

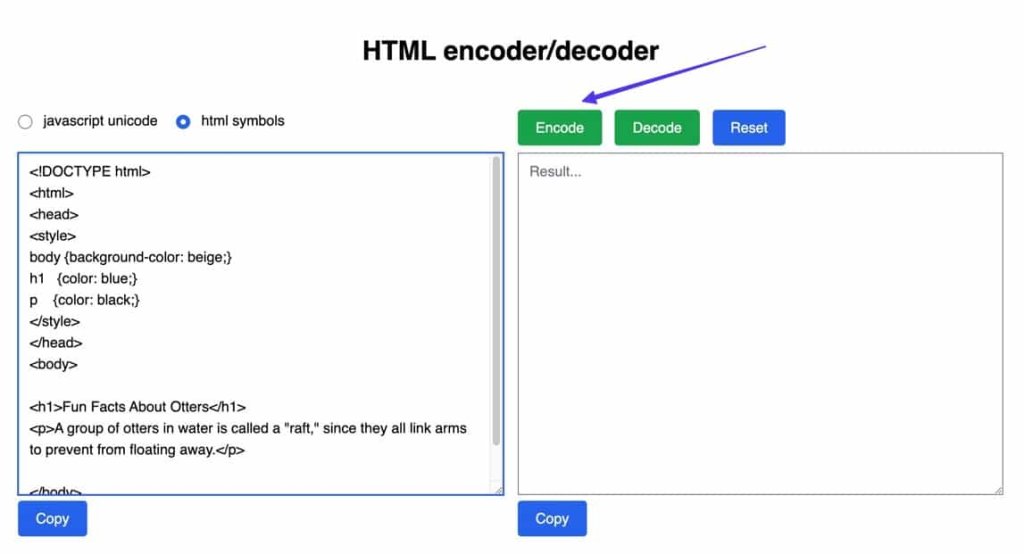
Inserte el código deseado para que se muestre en WordPress en el campo designado a la izquierda. Posteriormente, ubique y seleccione el botón Codificar ubicado arriba en el lado derecho.

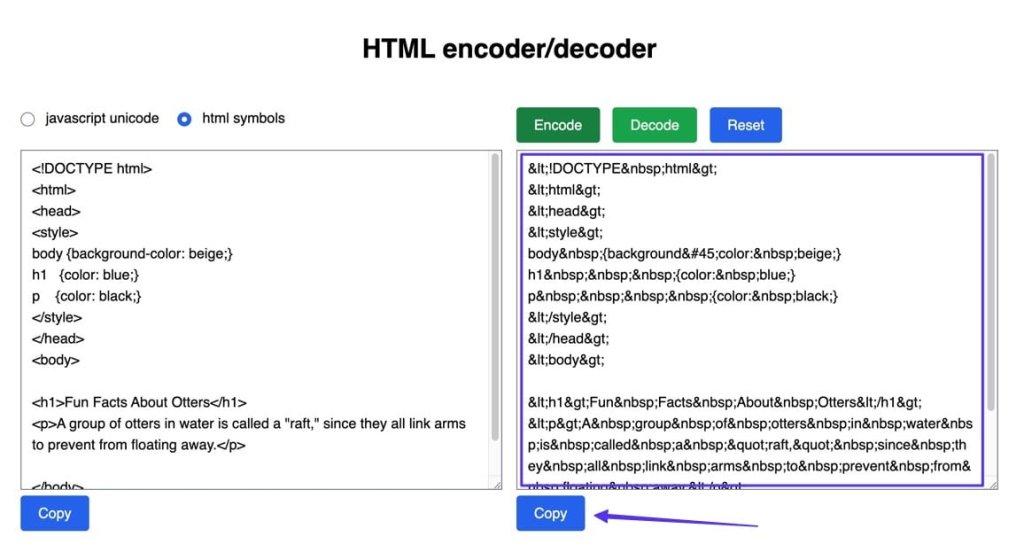
El resultado final puede parecer desconcertante; sin embargo, es esencialmente una amalgama de elementos HTML destinados a preservar la totalidad del código insertado, al tiempo que evita cualquier activación no intencionada o visualización de contenido alternativo en la interfaz.
Haga clic en el botón "Copiar".

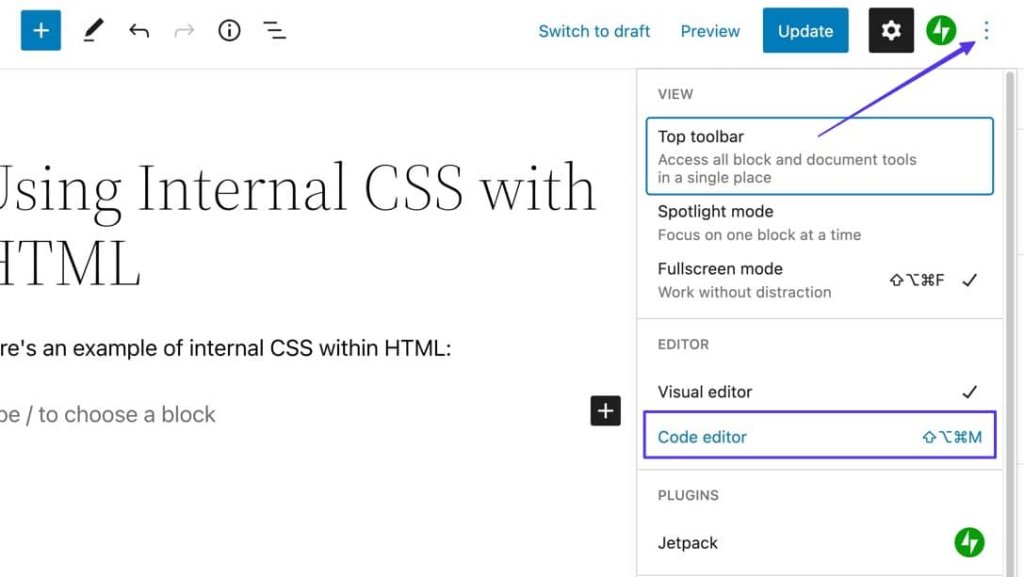
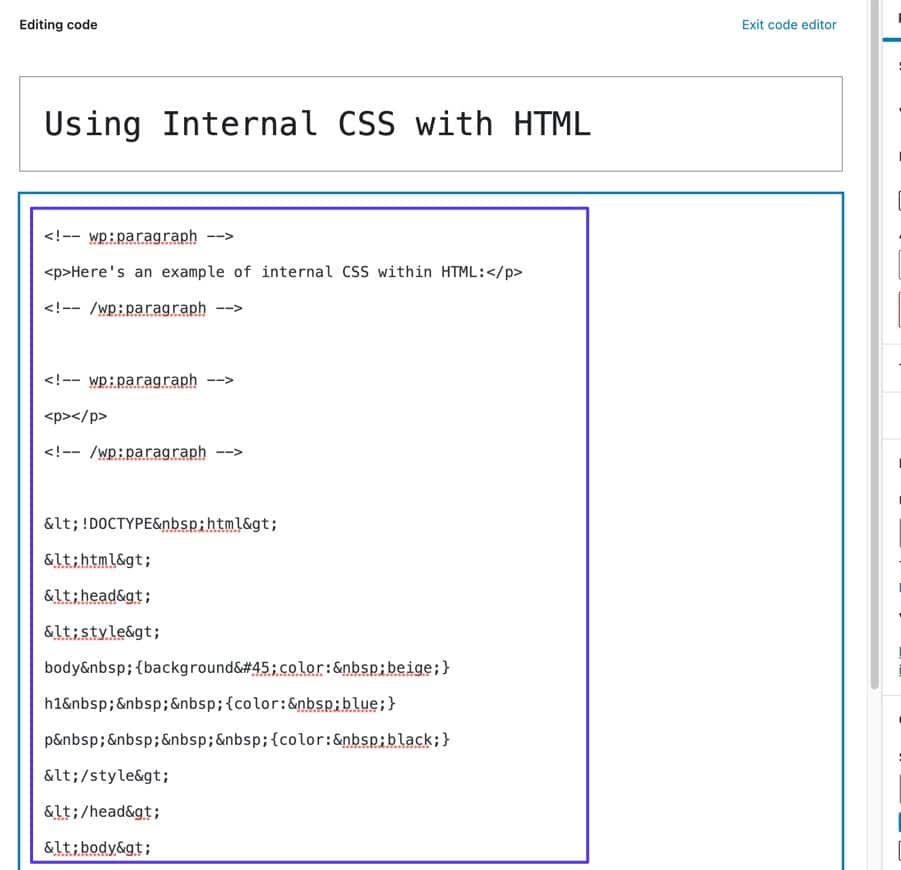
Regrese a WordPress y acceda a la publicación o página deseada. Proceda a seleccionar el menú Opciones (representado por tres puntos verticales) ubicado en la esquina superior derecha. Posteriormente, opte por la función Editor de código.

La interfaz actual presentará el Editor de código en lugar del Editor de bloques visual. Localice la sección deseada para mostrar el código y proceda a insertar su HTML codificado en el editor.

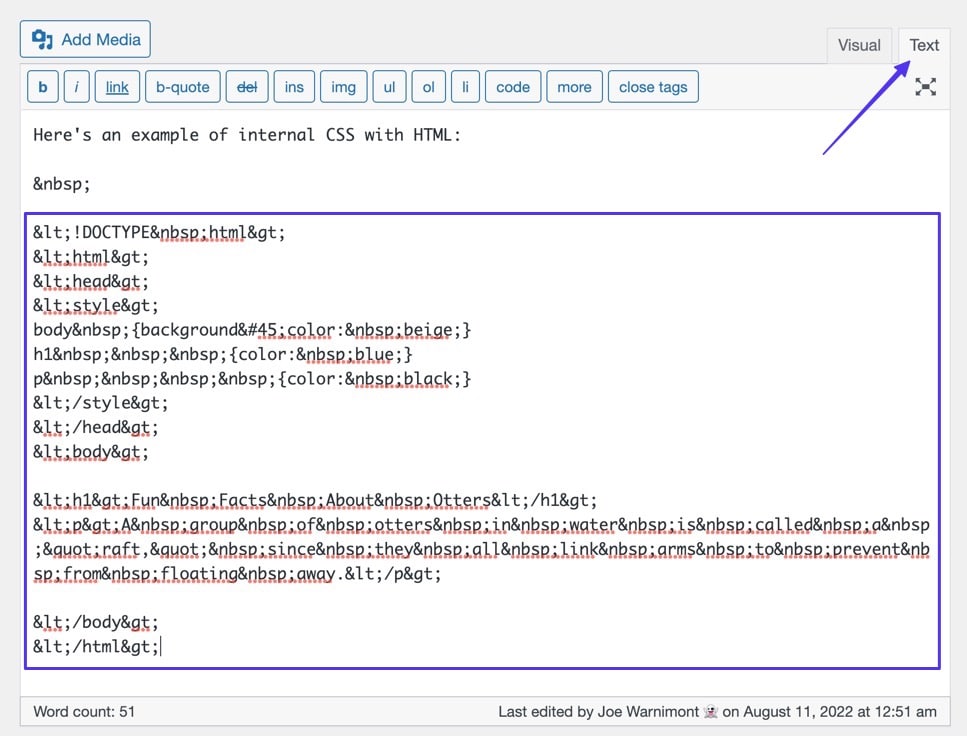
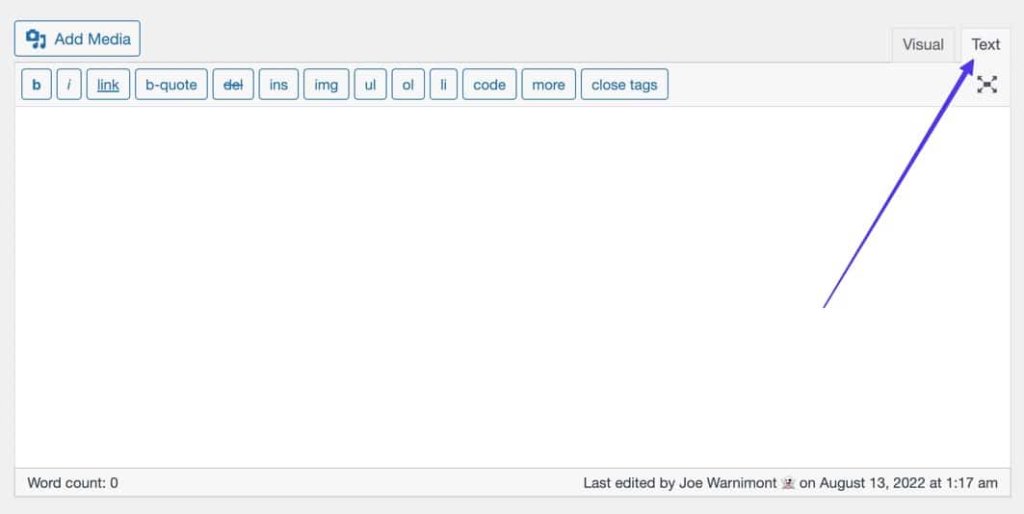
Si está utilizando el editor clásico de WordPress, debe navegar a la pestaña Texto, que corresponde al Editor de código en el Editor de bloques de Gutenberg.

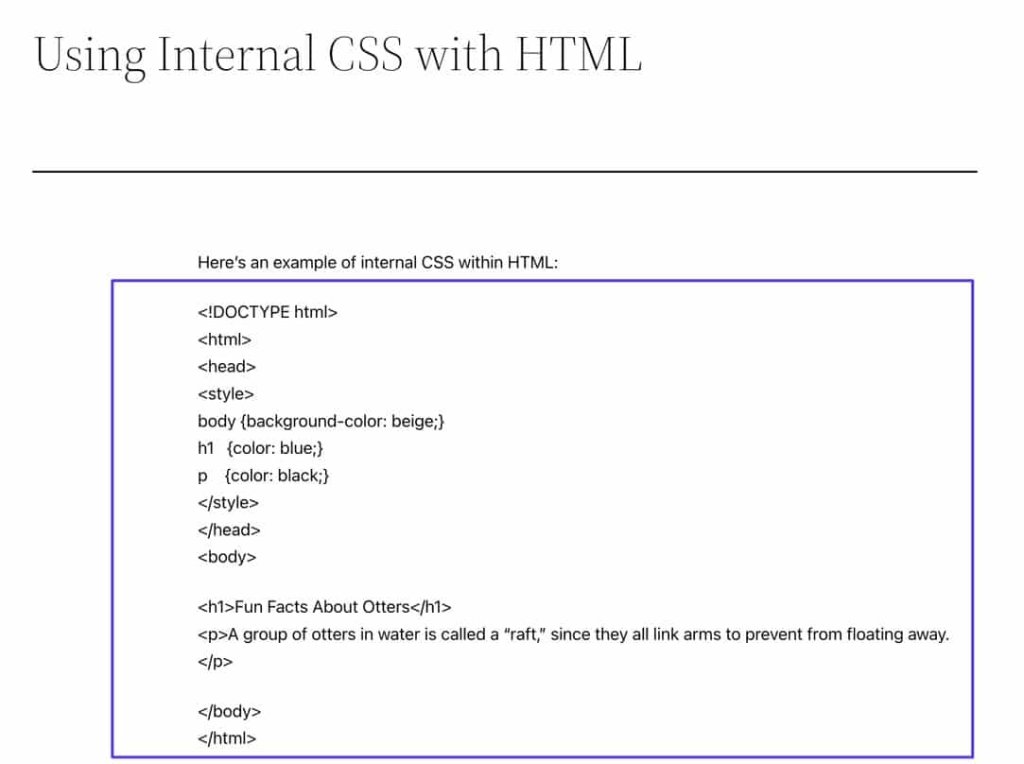
Seleccione la opción "Actualizar" o "Publicar" para finalizar la publicación y continúe con la parte frontal de la publicación para observar su presentación visual.
Podrá observar el código inalterado que se insertó inicialmente en el codificador, antes de la inclusión de elementos de codificación HTML. Es importante tener en cuenta que los codificadores no brindan ninguna capacidad de estilo, lo que hace que este enfoque sea ideal para lograr una estética ordenada y minimalista.

Método 4: usar un código abreviado personalizado
La creación de un shortcode personalizado cumple con la tarea de insertar bloques de código reutilizables sin necesidad de copiar y pegar manualmente. Esta es precisamente la razón por la cual los códigos abreviados personalizados brindan una gran oportunidad para mostrar el código en la plataforma de WordPress.
Las ventajas de utilizar códigos abreviados personalizados para la presentación del código son las siguientes:
- Los códigos abreviados personalizados permiten guardar secciones de código complejas para reutilizarlas en el futuro, lo que elimina la necesidad de escribir repetidamente fragmentos de código extensos.
- Es posible definir estilos CSS personalizados para resaltadores de código y contenedores.
- Cualquier usuario puede emplear códigos abreviados, lo que permite a otros colaboradores aprovechar sin esfuerzo los resaltadores y bloques de su código con un simple clic.
La creación de un shortcode personalizado requiere competencia en la modificación de archivos de temas de WordPress, el trabajo con código PHP y el desarrollo potencial de complementos de WordPress. Como resultado, la creación de un shortcode personalizado para WordPress puede plantear dificultades para las personas nuevas en PHP.
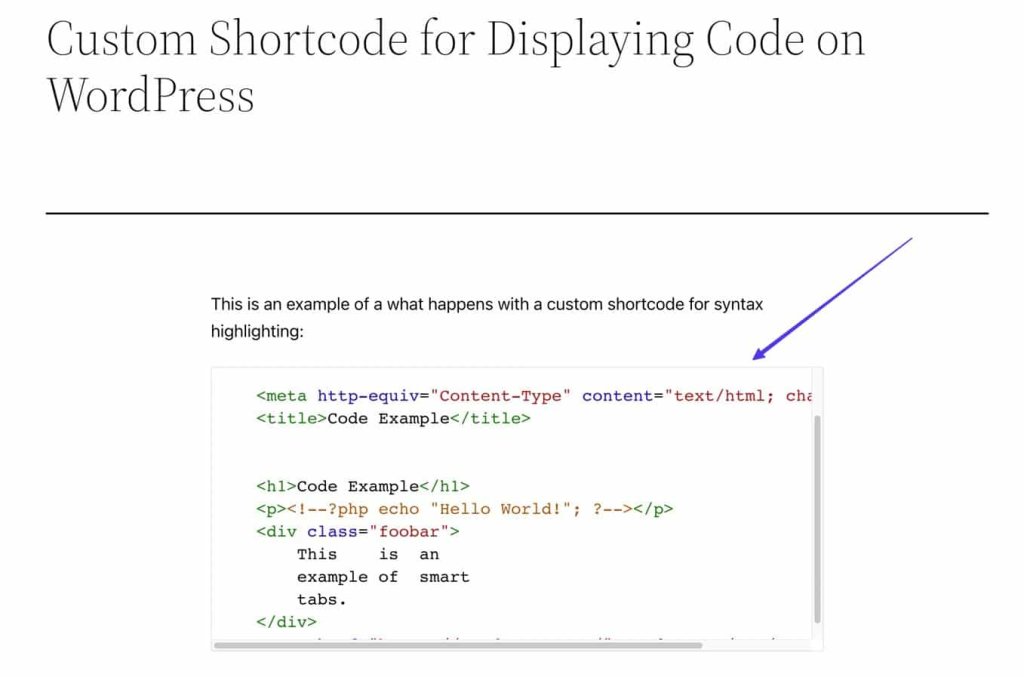
No obstante, el resultado final ofrece un enfoque considerablemente más simple para mostrar el código en la plataforma de WordPress.

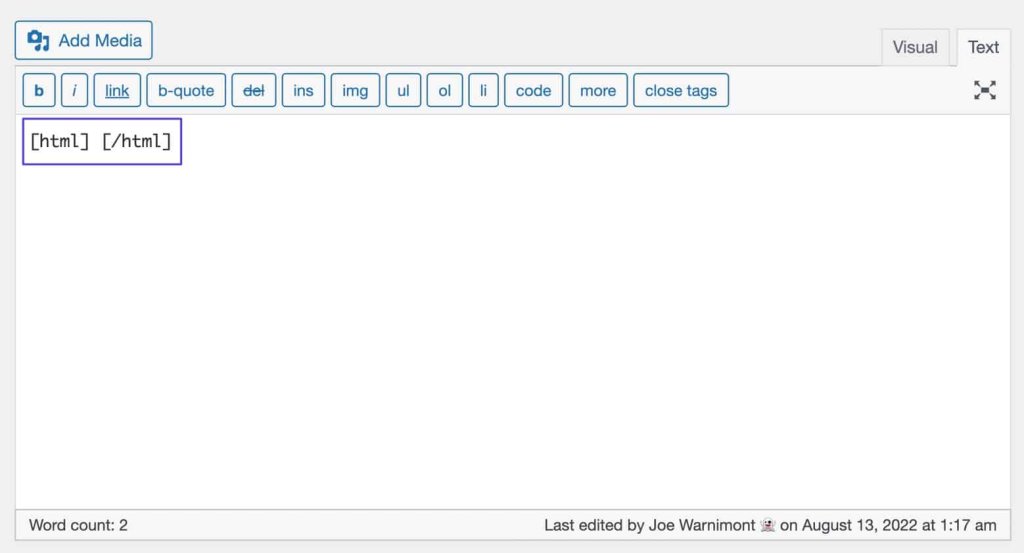
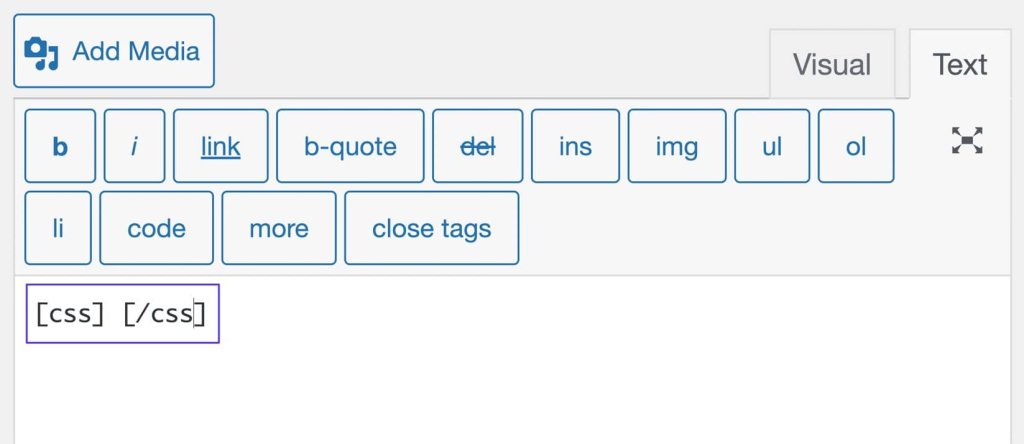
Uno tiene la libertad de elegir cualquier nombre deseado para el shortcode personalizado y establecer varias alternativas, como [html] [/html] y [css] [/css], para adaptarse a diversos lenguajes de programación.

Tenga en cuenta que para un resaltado de sintaxis óptimo, es recomendable utilizar códigos abreviados personalizados junto con el Editor de texto (en WordPress Classic) o el cuadro HTML personalizado cuando se trabaja con el Editor de bloques Gutenberg de WordPress.

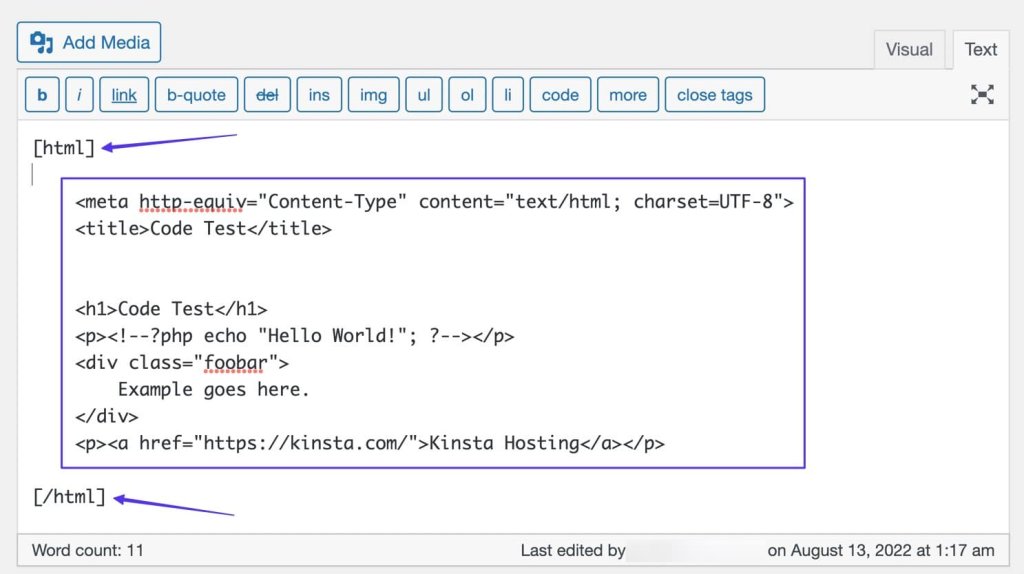
El objetivo es construir un shortcode personalizado que permita a los usuarios ingresar o insertar código dentro de los límites delimitados de las etiquetas de apertura y cierre del shortcode.

El objetivo es desarrollar un código abreviado personalizado que permita a los usuarios ingresar o insertar código dentro de las etiquetas de apertura y cierre designadas del código abreviado.

Terminando
Mostrar código en WordPress es crucial para compartir conceptos de programación, garantizar la precisión, mejorar la estética y fomentar la colaboración. Permite a los desarrolladores educar a su audiencia, proporcionar evidencia concreta, mejorar la experiencia del usuario y fomentar la participación de la comunidad. Mostrar fragmentos de código promueve la transparencia, la confianza y la información confiable. Los códigos cortos o complementos personalizados pueden garantizar una visualización de código visualmente atractiva y bien estructurada. Compartir código facilita los debates, los comentarios y la innovación. En general, la visualización efectiva del código en WordPress es esencial para la difusión del conocimiento, la garantía de calidad y el crecimiento de la comunidad de desarrollo de WordPress.





