El área de pie de página de su sitio web de WordPress es realmente significativa. Cuando se utiliza correctamente, puede ayudar a los usuarios a localizar información y ampliar su presencia en su sitio web. Por lo tanto, el pie de página de WordPress debe estar bien diseñado y ser funcional. En esta publicación, discutiremos cuatro elementos de pie de página de Divi que puede usar en el pie de página de su sitio web. Además, veremos cómo incorporarlos a Divi.

Aunque nos ocupamos de cuatro piezas distintas, cada una tiene una variedad de configuraciones posibles. Presentaremos dieciséis posibilidades distintas, así como varias alternativas a varias de ellas. Hay muchos métodos adicionales para construir estos cuatro elementos, pero esto debería ayudarlo a comenzar.
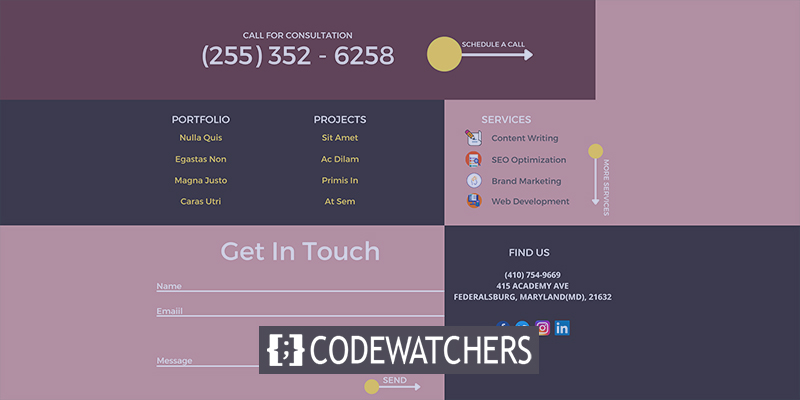
Primer elemento de pie de página: Información de contacto
Para comenzar, estudiaremos la información de contacto. Esta información permite a los clientes comunicarse con usted y localizar su ubicación física. Si bien esta información se presenta con frecuencia en profundidad en una página de contacto, también es beneficioso tener algo de ella en el pie de página. Las variaciones más breves de esta información funcionan bien como elementos de pie de página en Divi.
Información de contacto básica

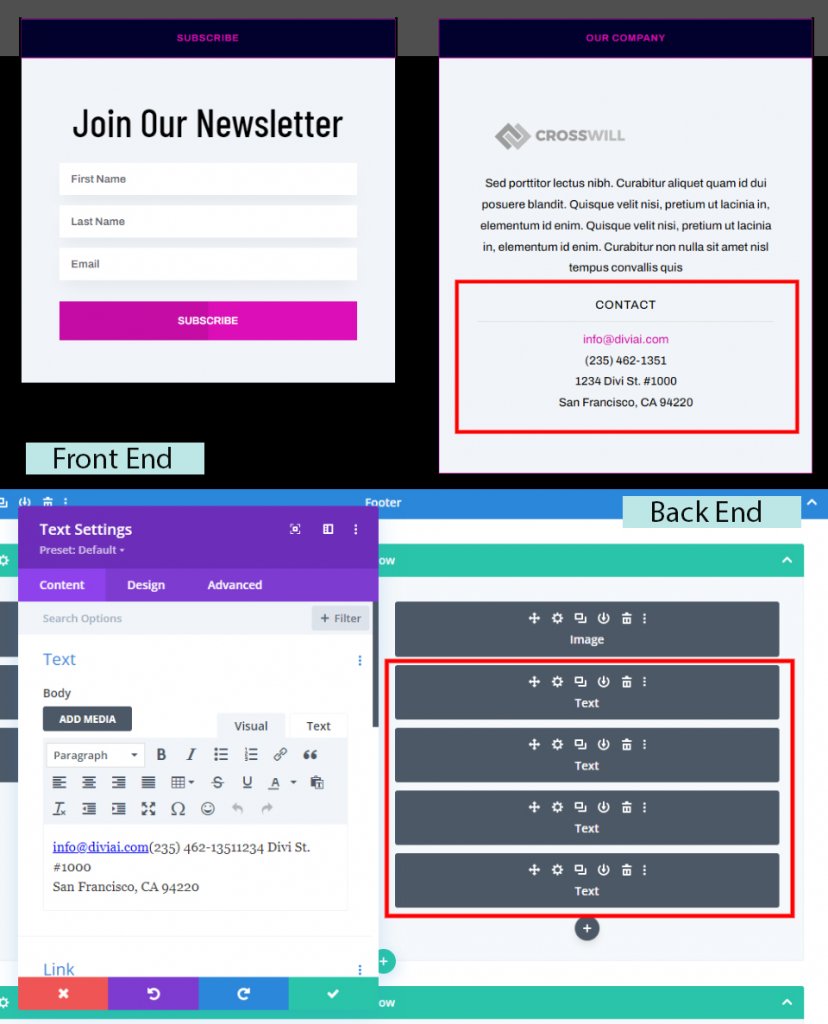
La dirección de correo electrónico, el número de teléfono y la dirección física se consideran información de contacto básica. Además, puede agregar horarios de apertura y otra información a una tienda. Estos se agregan con frecuencia junto con módulos de texto separados. Otros módulos proporcionan características distintivas como títulos, separadores y bordes estilísticos.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraFormulario de contacto

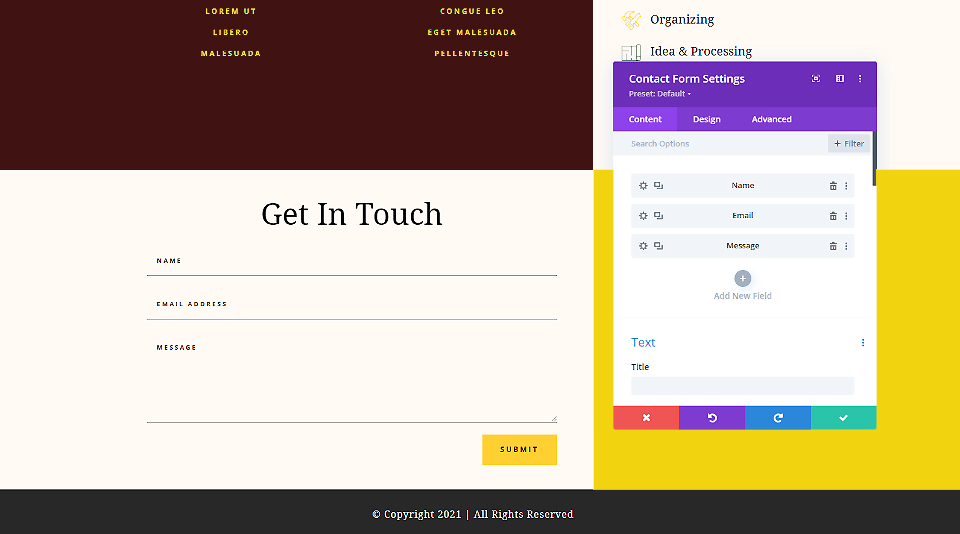
Incluya un formulario de contacto para que los visitantes puedan contactarlo rápidamente. Esto se logra mediante el uso de un módulo de formulario de contacto. Agregue tantos campos como desee, pero mantenga el pie de página simple.
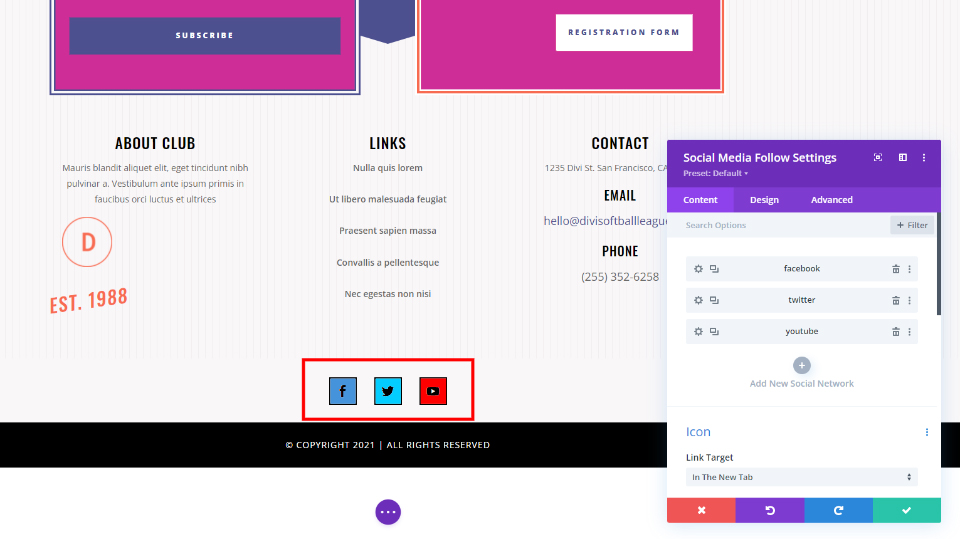
Seguir en las redes sociales

Los botones de seguimiento de la red social son una excelente adición a casi cualquier pie de página. Agréguelos utilizando la función de seguimiento de redes sociales, que le permite seleccionar entre más de 30 plataformas de redes sociales.
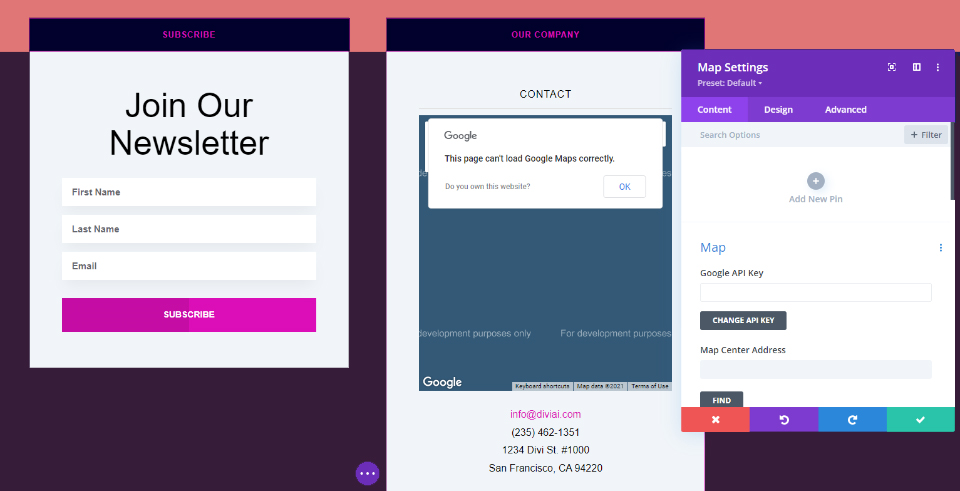
Mapa

Los mapas son excelentes para dirigirlo a su ubicación real o al sitio de un evento. Son fáciles de integrar a través de un módulo de mapas. Pueden ser de ancho completo o ocupar solo una columna. Además, puede incorporar HTML de Google Maps en un módulo de texto o código.
Segundo elemento del pie de página: llamado a la acción
A continuación se encuentran las llamadas a la acción. Las llamadas a la acción son componentes de pie de página eficaces en Divi. Al incluir una llamada a la acción en el pie de página, tiene otra oportunidad de promover algo fundamental para sus objetivos comerciales. Esto puede tomar la forma de una suscripción por correo electrónico, una membresía, un enlace a la página de su tienda o un recordatorio para solicitar información.
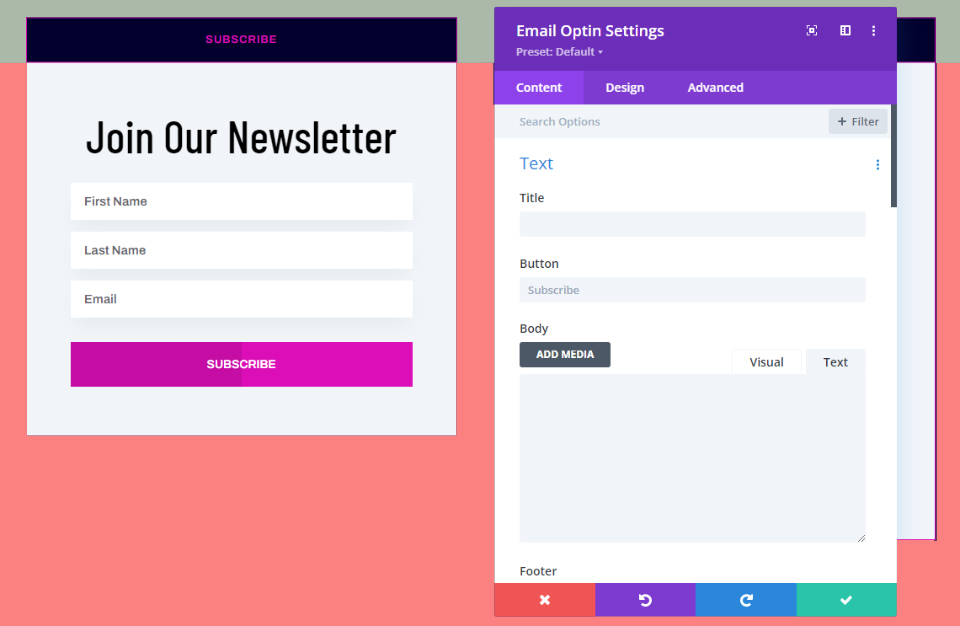
Suscripción

Suscribirse a su lista de correo electrónico o boletín informativo es tan simple como agregar un módulo de correo electrónico de suscripción. Este crea el título usando un módulo de texto, pero también puede usar el módulo Optin de correo electrónico si lo desea.
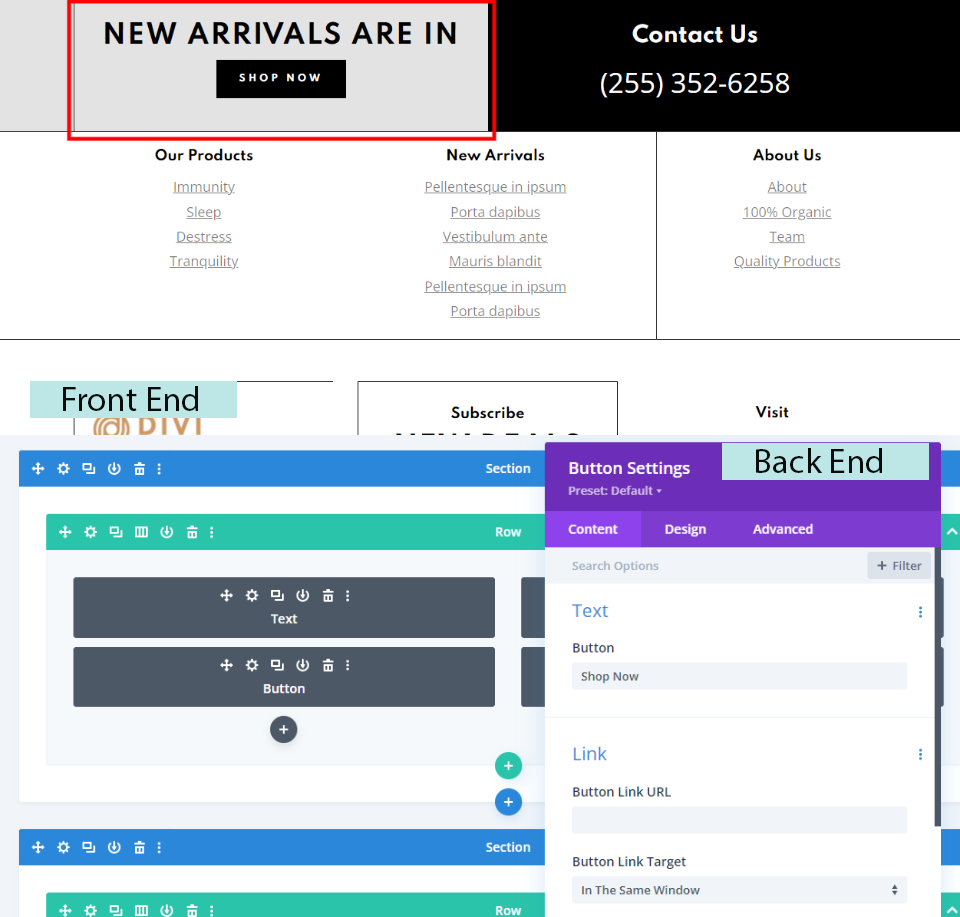
Compra llamada a la acción

Cree un enlace a su tienda en línea para notificar a los visitantes de su disponibilidad. La CTA de compras debe ser más grande y más prominente que la mayoría de los otros enlaces. Por ejemplo, pueden ser de ancho completo o estar contenidos en una columna. Éste utiliza un módulo de texto para el título y un módulo de botones para el hipervínculo. Además, la columna ahora tiene un color de fondo.
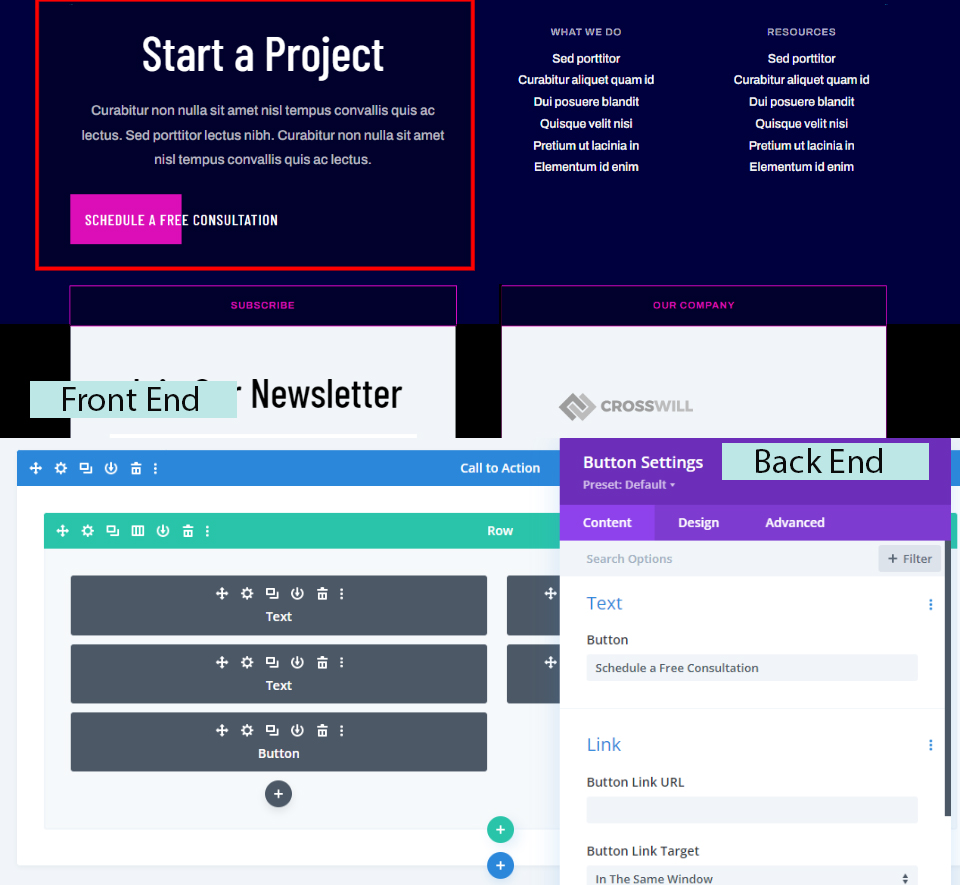
Proyecto CTA

Una llamada a la acción del proyecto puede persuadir a un visitante para que obtenga una cotización o se comunique con usted para obtener información adicional. Funcionan mejor cuando son más grandes que los elementos circundantes pero siguen siendo básicos y despejados. El CTA para este proyecto se realizó utilizando los componentes Text y Button. El botón puede dirigirlo a otra página que contiene un formulario de contacto.
Elementos de pie de página tres: enlaces
A continuación, analicemos los enlaces. Los enlaces se encuentran entre las características más frecuentes en un pie de página de WordPress. Funcionan maravillosamente como elementos de pie de página Divi y son realmente fáciles de usar. Pueden dirigir a los visitantes a páginas, publicaciones, comentarios, productos, eventos y servicios, entre otras cosas. Además, se pueden crear con una variedad de métodos.
Vinculado a páginas

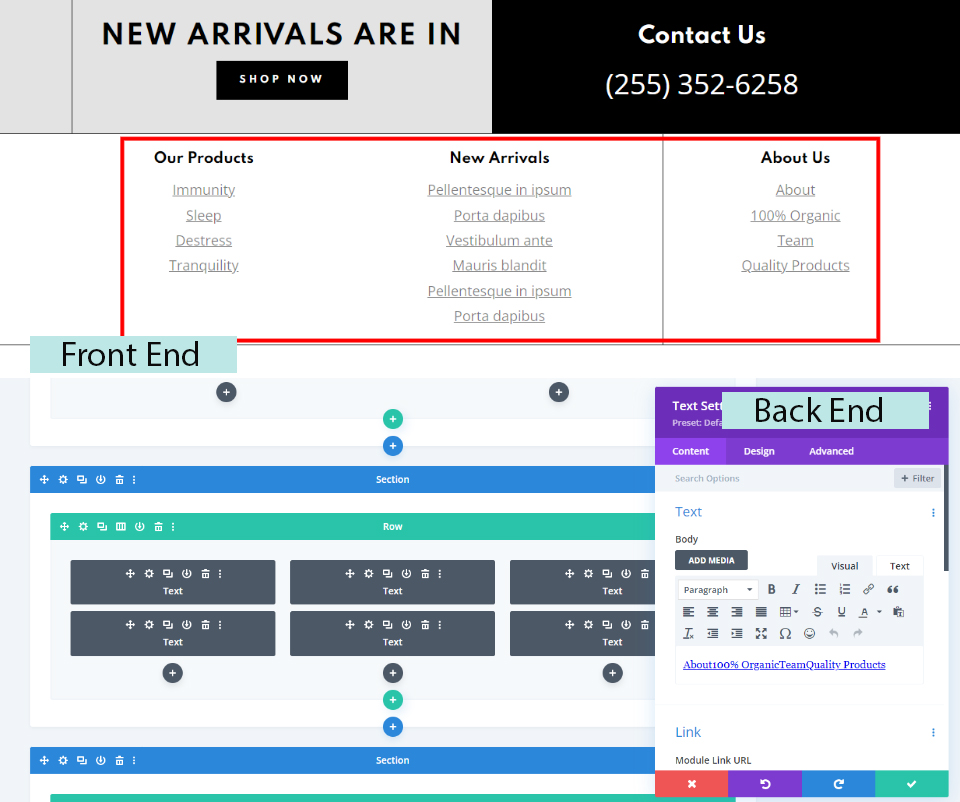
Vínculos a elementos específicos, información legal, información sobre su empresa y personal, y su página de contacto, por ejemplo. Además, es útil para conexiones a páginas que no desea incluir en su menú superior. Normalmente, estos vínculos se generan manualmente. Se utilizaron módulos de texto para construir todos los enlaces en este ejemplo.
Publicaciones y productos

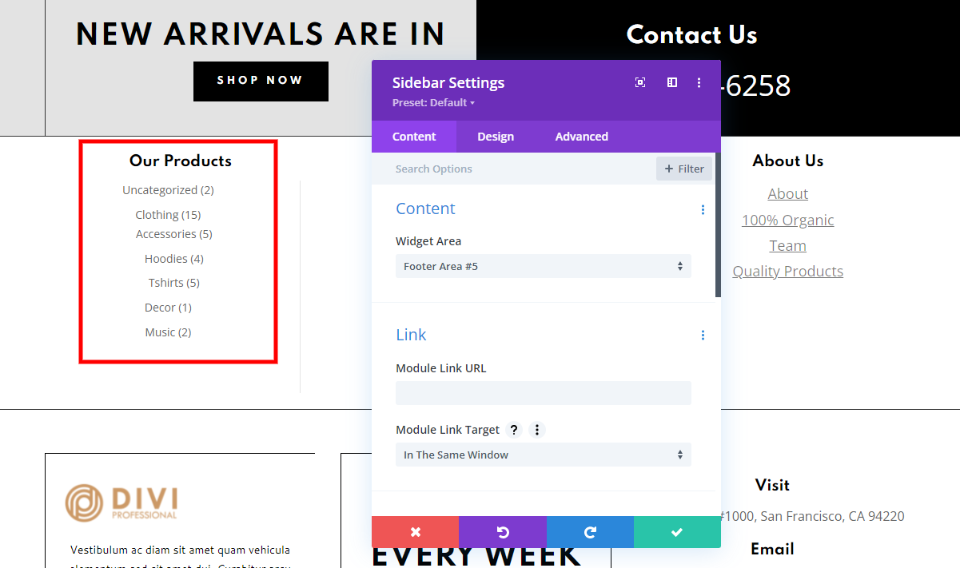
El pie de página mostrará una lista de sus publicaciones y productos más recientes. Además, puede organizar los productos de WooCommerce por categoría, destacados, seleccionados a mano o popularidad. Agregue el widget apropiado al área de widgets de WordPress y luego use un módulo de la barra lateral para agregarlo a su pie de página Divi. Este ejemplo demuestra cómo ver las categorías de WooCommerce.
Menú de Navegación

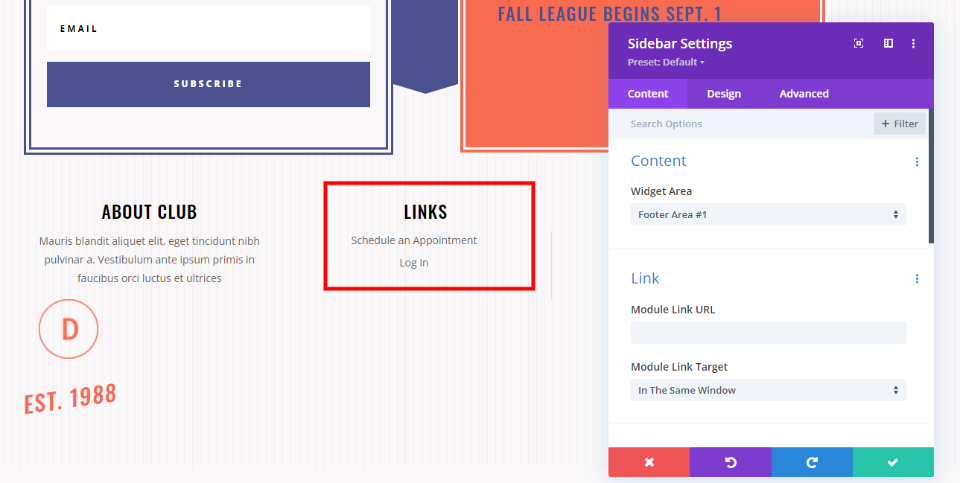
Cuando los enlaces están apilados, los menús de navegación se ven fantásticos. En su pantalla de Widgets, puede agregar un widget de menú de navegación apilado a un área de pie de página y luego usar un módulo de barra lateral en su pie de página Divi. Dentro de las opciones del módulo, seleccione el área de pie de página. Esto crea una pila vertical del menú de navegación. Utilice un módulo de menú si desea que el menú se muestre horizontalmente.
Servicios y más

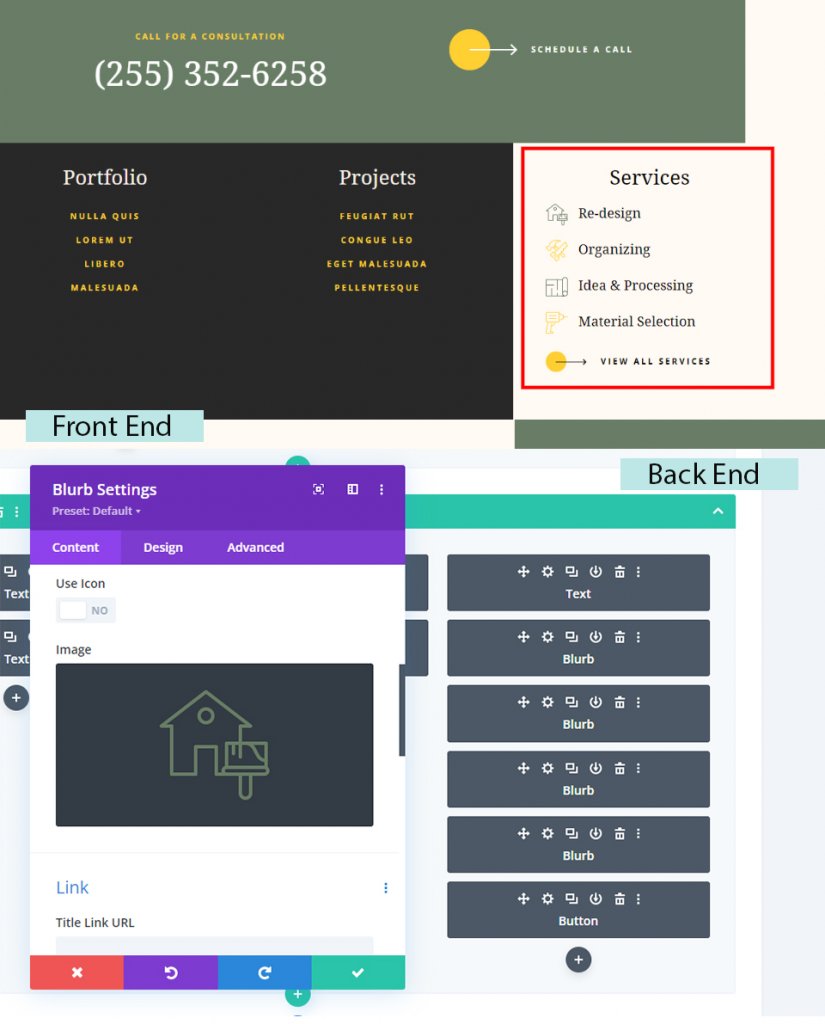
El pie de página es una excelente ubicación para proporcionar enlaces a sus servicios, proyectos, portafolio, biografía, estudios de casos y próximos eventos, entre otras cosas. Se comportan de forma similar a los enlaces convencionales, excepto que puedes resaltarlos con imágenes o iconos. En lugar de vincular a todos sus proyectos y servicios, concéntrese en algunos enlaces clave. Estos enlaces de Servicios se generaron utilizando módulos de Blurb. Incluyeron una imagen alineada a la izquierda y un titular en la página del servicio. Este ejemplo utilizó módulos de texto para construir los proyectos y los enlaces de la cartera.
Cuatro elementos del pie de página: información de la empresa
Finalmente, examinaremos los datos de la empresa. Este es uno de los elementos de pie de página más importantes de Divi. Con frecuencia, este tipo de contenido no se adapta cómodamente a otra parte de la página. Además, esto sirve como resumen del material. Contiene derechos de autor, la declaración de objetivos en firme, información de la empresa, fotografías de personas o elementos, etc. Por favor, manténgalo simple.
Aviso de copyright

Normalmente, el aviso de derechos de autor aparece en la parte inferior del pie de página. Se crea utilizando un módulo de texto. Puede ingresar el año de forma manual o dinámica. Para crear una fecha de derechos de autor dinámica, haga clic en el icono en el editor de contenido del módulo de texto, elija la fecha actual, seleccione Personalizado como Formato de fecha e ingrese Y como Formato de fecha personalizado.
Estado de la misión

Las declaraciones de misión pueden comunicar mucho sobre su negocio. Son especialmente importantes para las organizaciones que ayudan a otros y aceptan donaciones, como organizaciones benéficas e iglesias, que dependen de las buenas relaciones con los contribuyentes. Además, las declaraciones de misión son fáciles de incorporar utilizando módulos de texto.
Marca

Al incluir elementos de marca, como un logotipo, puede recordar a los visitantes quién es usted. Utilice un módulo de imagen para incluir un logotipo.
Foto

Las fotografías pueden ser un método excelente para establecer una relación con su audiencia. Junto con módulos de texto para su nombre o información de contacto, incluido un módulo de imagen. Además, puede proporcionar imágenes de sus productos o una muestra de su trabajo. En el pie de página, una o dos fotografías modestas son suficientes.
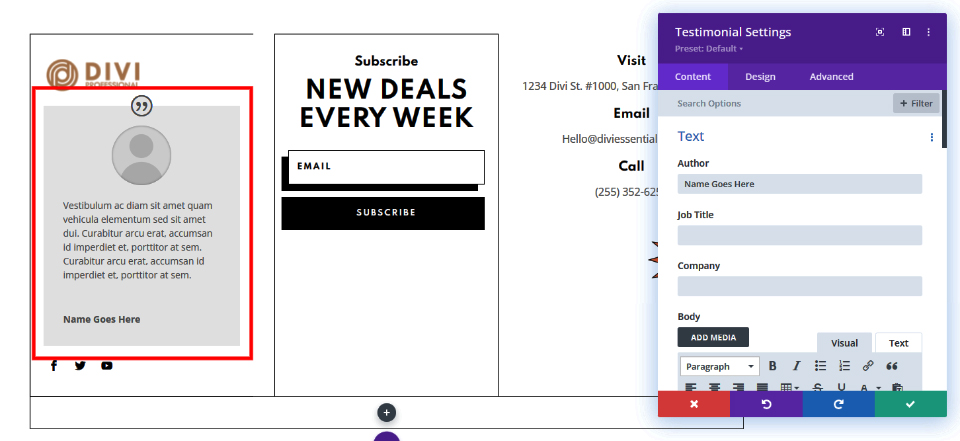
Testimonial

Un testimonio puede ayudar a establecer la confiabilidad. Cree uno incluyendo un módulo de testimonios. Se pueden agregar diapositivas adicionales usando un módulo Slider y configurar para que se muestren una a la vez. Manténgalos breves.
Pensamientos finales
Eso concluye nuestro estudio de cuatro características de pie de página de Divi que no pueden pasarse por alto en su sitio web y cómo incorporarlas. Los detalles específicos de los elementos se dejan a usted, pero cada pie de página debe contener estos cuatro. Si bien estos ejemplos demuestran una técnica para crear estos elementos, también se pueden construir mediante el uso de diferentes módulos y posiciones de pie de página. Hay una gran libertad con respecto a qué son y cómo se crean. Asegúrese de que la sección del pie de página no esté abarrotada. Separe los componentes y las partes del pie de página utilizando bordes y diferentes colores de fondo. Al incorporar estas cuatro características críticas de pie de página utilizando Divi Theme Builder, puede aumentar el valor y la utilidad de su pie de página para sus visitantes.




