Las imágenes de carga diferida son una forma poderosa de mejorar el rendimiento del sitio web. En este método, solo se carga la imagen que un usuario está desplazando, lo que reduce el tiempo de precarga de toda la página y aumenta la experiencia del usuario. Casi todos los sitios web conocidos utilizan un sistema de imágenes de carga diferida para mantener una buena velocidad y rendimiento. En la publicación de hoy, intentaremos mostrarle cómo implementar el sistema de imágenes de carga diferida en el sitio web de las dos formas más fáciles.

Importancia de las imágenes de carga diferida en WordPress
La carga diferida de sus imágenes de WordPress puede mejorar significativamente el rendimiento y la experiencia del usuario de su sitio web.
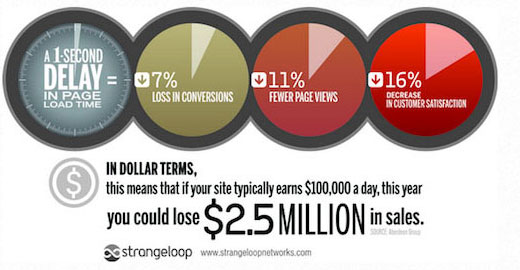
A nadie le gustan las páginas web que se cargan lentamente. En realidad, los investigadores descubrieron que una demora de un segundo en el tiempo de carga de la página da como resultado una pérdida del 7% en las conversiones, una caída del 11% en las visitas a la página y una reducción del 16% en la calidad del servicio.

Los motores de búsqueda populares como Google y Bing no quieren clasificar los sitios web lentos. Cuanto más rápido sea el sitio web, mayor será la posibilidad de clasificarse en el primer lugar. Hay que saber que las imágenes tardan más en cargarse que otros elementos web. Si agrega muchas imágenes en una página, tardará más de lo esperado en cargarse.
Create Amazing Websites
Con el mejor generador de páginas gratuito Elementor
Empezar ahoraPuede manejar el tiempo de carga utilizando un servicio CDN. Un CDN permitirá a los usuarios descargar imágenes del servidor más cercano, lo que reducirá significativamente el tiempo de carga. Sin embargo, seguirá afectando el rendimiento de la página. Para resolver este problema, podemos utilizar Lazu Load Images para retrasar el tiempo de carga de la imagen.
Cómo funcionan las imágenes de carga diferida
En lugar de cargar todas las imágenes a la vez, simplemente cargar la imagen que está en la pantalla del usuario se denomina carga diferida. Muestra otras imágenes con un espacio en blanco o un marcador de posición. Los sitios de blogs de WordPress son los que más se benefician de la carga diferida. Acelera el sitio al reducir el tiempo de carga inicial y ahorra ancho de banda y costos de alojamiento al ofrecer imágenes según sea necesario.
WordPress 5.5 viene con carga diferida como característica predeterminada. Si desea agregar carga diferida a su sitio web y optimizar el tiempo de carga, necesitará un complemento de WordPress. Tenga en cuenta que, aunque está utilizando la carga diferida, es una buena elección optimizar las imágenes antes de usarlas en el sitio web y esto le ahorrará un gran espacio de alojamiento.
Compartiremos el sistema de carga diferida con dos complementos de WordPress que sin duda ayudarán a que su sitio web se acelere.
Imágenes de carga diferida de WP Rocket
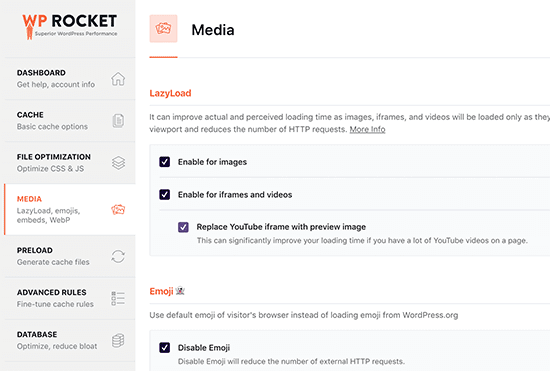
Recomendamos utilizar el complemento WP Rocket para realizar una carga diferida en su sitio web. Es una gran herramienta para la limpieza de caché y la carga diferida de imágenes. No necesita ningún conocimiento técnico para que esto suceda porque es un complemento poderoso con un proceso automatizado. Todo lo que hay que hacer está en la configuración recomendada y son más que suficientes para el sitio web.

Todo lo que necesita hacer es verificar algunos elementos que permiten la carga lenta de la imagen. La carga diferida para videos también está disponible, lo que puede mejorar drásticamente la velocidad de su sitio web.
WP Rocket es muy fácil de instalar y las opciones disponibles son muy fáciles de entender. Recuerde, si está utilizando Siteground como alojamiento, también puede utilizar el complemento Siteground Optimizer para la carga diferida, que es absolutamente GRATIS.
Imágenes de carga diferida de Optimole
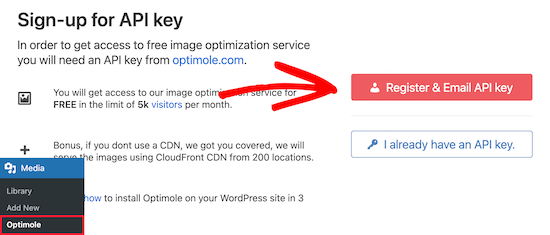
Optimole es una herramienta increíble para la compresión de imágenes y puede habilitar fácilmente la carga diferida con esto. Es una herramienta freemium y debe cambiar a planes premium si desea manejar más de 5000 usuarios al mes. Después de la instalación, vaya a Medios

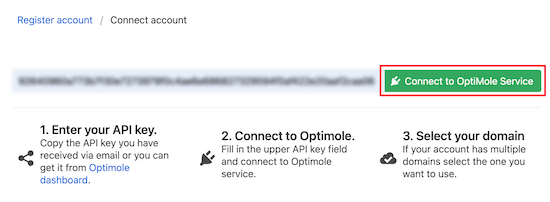
Continúe con la "clave de API de registro y correo electrónico" y recibirá un correo electrónico con la clave de API. Ingrese la clave y seleccione "Conectarse al servicio optimole".

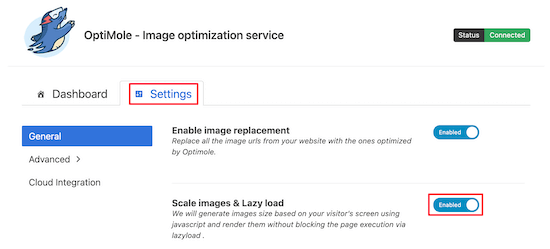
Ahora, desde la pestaña de configuración, habilite "Escalar imágenes y carga diferida". Esto optimizará las imágenes en función del tamaño de visualización del visitante y, por lo tanto, mejorará el tiempo de carga.

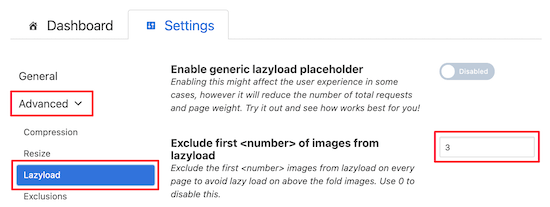
En el menú Avanzado, seleccione Carga diferida. también, ajuste la configuración para "Excluir el primer número de imágenes de lazyload". Detendrá la carga diferida de imágenes destacadas e imágenes superiores.

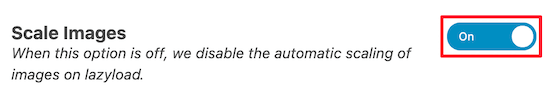
Puede habilitar la carga diferida para todas las imágenes poniendo el valor 0. A continuación, habilite el control deslizante de escala de imagen y esto escalará las imágenes de acuerdo con el tamaño de visualización de los visitantes.

Finalmente, habilite la carga diferida para imágenes de fondo, videos e iframes. Eso es todo en general, pero puede modificar la configuración para ver qué le conviene más. ¡Guarde los cambios antes de salir y listo!
Terminando
Hemos tratado de explicar cómo funciona la carga diferida y esperamos que este artículo lo ayude a optimizar las imágenes en su sitio. Comparta sus pensamientos sobre la sección de comentarios y si encuentra útil este artículo, ¡compartirlo será INCREÍBLE!





