Do you ever wonder how you can make your images more descriptive and interactive? Worry no more because WordPress has some plugins both for Gutenberg editor and page builder and Elementor that can help you make this task a lot easier.
Image Hotspot plugins help you to highlight your image location, description, or any type of content with animated tooltips and more. You just have to get the perfect solution to start with. Don’t worry!

Image Hotspot is essential to make your visuals more interesting in the eyes of your customers. It helps to define the purpose of each image, price, history, or any ideas that you can share with your clients interactively by using an image hotspot.
Here in this blog, you will get to know some of the best WordPress Image Hotspot plugins for Gutenberg, WPBakery & Elementor. Let’s get started.
1. Image Map HotSpot with Lightbox

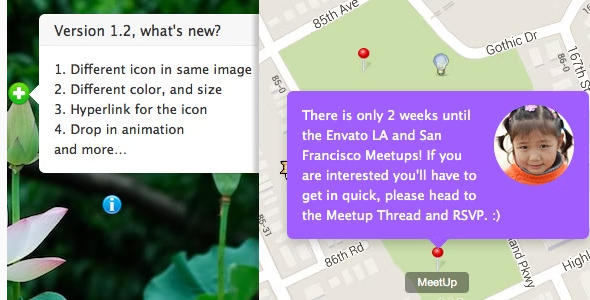
The Image Map HotSpot for WordPress helps you to display a tooltip or annotation of your image with a smooth CSS3 transition. You can choose to display the popover when the user clicks or mouse over, and easily drag the icon to update the HotSpot’s position in the backend. The working live preview is available in the backend, something like WYSIWYG (What You See Is What You Get).
Each hotspot icon support optional pulse animation.
The hotspot icons can be displayed in numbers, after version 1.3.3, the hotspot also supports Lightbox, you can click the icon to open a YouTube or Vimeo Lightbox, also support image or google map Lightbox.
Key Features
- Easy to install and setup with WordPress
- Draggable icons in the backend
- Responsive
- Multiple HotSpot instances on the same page
- CSS3 transition support
- Optional auto delay slideshow
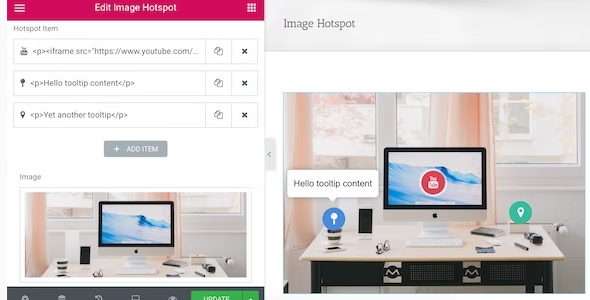
2. Image Hotspot with Tooltip For Elementor

Help you to add a hotspot icon with a tooltip to an image in Elementor Page Builder, the hotspot can be an icon, number, or single dot.
Note: this widgets bundle is for the Elementor Page Builder.
You can get this widget from All In One Widget for Elementor Page Builder WordPress Plugin. It’s recommended to purchase the All In One package which will contain other widgets/addons in the future update.
You can see screencast from the YouTube, and what the editing looks like.
Key Features
- Hotspot support Icon, Number, or Single dot
- Tooltip support rich content, like YouTube/Vimeo video, image
- Tooltip can be triggered by clicking or hover
- Enqueue the js and CSS only when needed
- Built-in icon style and support custom color
- Optional pulse animation border for the hotspot, optional tooltip style
- Tooltip can be set to be displayed by default.
- Compatible with the latest Elementor and latest WordPress.
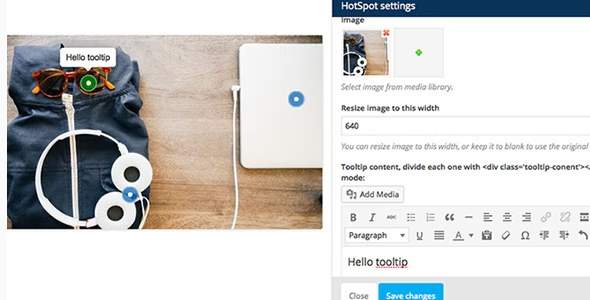
3. WPBakery Page Builder Add-on Image Hotspot with Tooltip and Lightbox

Help you to add hotspot icon with tooltip and lightbox in an image for the WPBakery Page Builder.
Note: you can get this addon from All In One Addons for WPBakery Page Builder. It’s recommended to purchase the All In One package which also contains other addons in the future update.
This plugin is the addon for WPBakery Page Builder, it requires WPBakery Page Builder to be installed and activated on your site. The Front Editor is also required enabled to drag to update the icon position.
If you want to use this addon in Elementor Page Builder: don’t forget to take a look at the All in One widget for Elementor, which include this Image Hotspot with Tooltip. Quick video demo, of how this add-on works (after version 1.2, you can drag the icon to update its position in the frontend editor):
Key Features
- Hotspot support lightbox
- Hotspot icons support any kind of color
- Optional tooltip style: shadow, light, noir, punk
- You can customize each hotspot icon’s position easily in the WPBakery Page Builder Frontend editor
- Responsive and retina ready
- Tooltip support any kind of content, like an image or video
- Optional tooltip animation: grow, slide, fade, fall
- Extend the WPBakery Page Builder
4. GutenSpot - Image Gallery Hotspots for Gutenberg

Create custom hotspots to make your images more informative and interactive using the Gutenberg blocks.
Gutenspot helps you display WooCommerce products, amazon products, product features, visual guides, image maps, interactive image charts or graphs, and blog posts in an easy and interactive way.
Additionally, there is an ability and define the position of the tooltips not to cover each other if they are placed too close and make it display on hover, on click, or all the time.
The main point is that you can edit it visually using Gutenberg Visual Builder without any coding experience at all.
Key Features
- Super easy to install and use
- Add as many hotspots on an image as you like
- Each tooltip content can be customized separately
- Display 4 types of content in Tooltip – Simple text, WooCommerce Products, Amazon Products & Blog Posts
- You can add a single image or a gallery to display hotspots on
- 3 types of pins are available – square, rounded, or custom icon
- Change/manage hotpoints or delete images
- Nice pulsing effect on hotpoints
5. Getwid – Gutenberg Blocks For WordPress

Getwid comes with 40+ Gutenberg blocks and especially with this WordPress Image Hotspot block. It comes with both free and paid versions to make your experience even better. And the image hotspot element comes free for WordPress Gutenberg users.
As for the tooltip styling, this block allows you to use Font Awesome icons for pointers, customize colors and sizes, and change the default tooltip design.
You can customize the look and interactivity of your tooltips and easily move them across images.
Hotspot icons can optionally be made dynamic by applying pulse animation and adding animation on appearance, and on hover.
So within some clicks, you can make your image informative and interactive right away.
Key Features
- Section Block
- Fontawesome Icons For Pointers
- Image Slider Block
- Customize Tooltip Color
6. iPanorama 360°

iPanorama 360 Virtual Tour Builder is the WordPress plugin that lets you create awesome virtual tours for your customers without advanced programming knowledge. Using the built-in builder you can easily upload your panoramic photos, add hotspots that allow the user to navigate from one scene to another, and add popover windows to point out important information about any part of the scene. You can enrich a hotspot or popover window with text, images, video, and other online media.
Overall, this is a great plugin for promoting tourist locations (e.g. National Parks, and hotel rooms) in a way most travelers would love to see.
Key Features
- Compatible with all the latest browsers
- Visual Tour
- Popover System
- Popover Show & Hide Animations
- Markers
- Tooltip System
- Tooltips Show & Hide Animations
- Scene Transition Effects
7. WordPress Tooltips Ultimate & Image Hotspot

This image hotspot plugin offers you full customization of your tooltips. It is actually one of the most diverse and multipurpose tooltip WordPress plugins.
With this plugin, you can even add hotspots that trigger the tooltips you want for your own images. Just make your hotspot image and paste the shortcode to your site.
In addition to standard modal tooltip windows, the plugin is suitable for adding YouTube or Vimeo videos to your tooltips, using snazzy map styles on your Google map, and adding custom HTML text.
Key Features
- Tooltip styling options
- Tooltip anchor options
- Animation options
- Multiple tooltip position options
- Tooltip arrow options
- Interaction options
- Google Fonts
- Video tooltips
8. Image HotSpot By DevVN

With the help of the WordPress Image Hotspot by DevVN plugin for your Gutenberg block, you can easily add images and hotspot to it without any hassle. You don’t have to add any code and make your images stunning and informative in the eyes of your website visitors. It comes absolutely free and with advanced jQuery PowerTip features included.
Among the obvious pros of this plugin is that you can add formatted text via the default text editor that supports basic typography settings, images, links, etc. All these settings allow you to make a pin really informative and tailored.
9. Straum (Image Hotspot For Elementor)

This is an Elementor image hotspot widget by Stratum that gives you complete control over everything, including its size, color, and icon. Additionally, it can display animation effects and it can display an interactive icons.
With Stratum, you are able to access many Elementor plugins features usually found in third-party Elementor extensions for no additional charge.
The plugin also allows you to integrate a library of your custom icons to use across hotspots. The tooltips can be triggered on click and hovering.
Key Features
- Custom Icons
- Access Elementor Plugins
- Animation Effects
- Display Interactive Icons
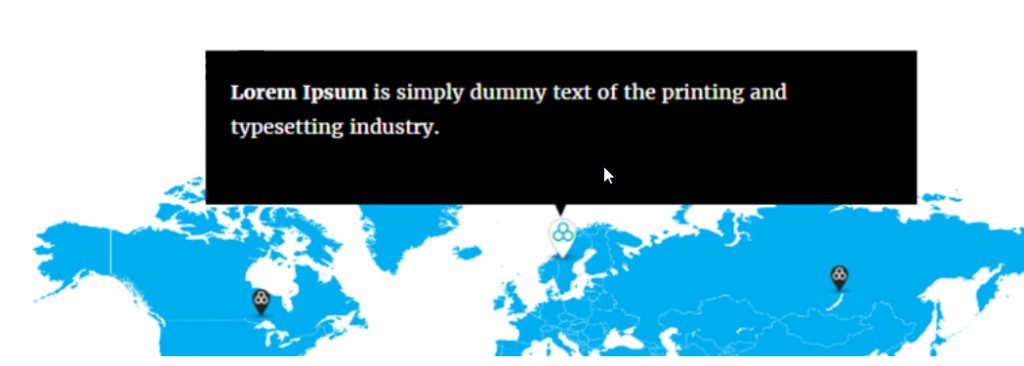
10. Image Hotspot – Map Image Annotation
Image Hotspot has several options to customize. There are hundreds of icons with different colors and sizes and you can also customize these icons. There are lots of fonts, besides the available icons with different colors.
Image Map hotspot supports any post, page, widgets, all the latest Themes, and page builders. It also supports the latest version of WordPress. You will also get unlimited shortcodes with custom CSS.
Key Features
- Pointers are available in three styles
- Image Annotations available
- 1600+ built-in font-awesome icons
- Includes pointer text options
Conclusion
The tooltip you decide to choose depends on the type of website you have or the type of element and content, be it a map, product, or house. All our top ten image hotspot plugins that have been listed above will give you a variety to choose from.
It's up to you to select the one you want to use in your next project.











