A favicon is a small icon that appears next to your website’s title in the browser tab. It helps your visitors identify your site and enhances your brand recognition. However, sometimes you may notice that your favicon is not showing up on WordPress, even after you have uploaded it correctly. This can be frustrating and confusing, especially if you have spent time and effort designing a unique favicon for your site.
In this blog post, I will show you how to fix the favicon not showing WordPress issue in a few simple steps. You will learn how to clear your browser cache, check your theme settings, and use a plugin to force your favicon to display. By the end of this post, you will be able to see your favicon on WordPress and enjoy the benefits of having a custom icon for your site. Let’s get started!
Benefits of Having a Favicon on Your Website
A favicon is a small icon that appears next to your website name in browser tabs, bookmarks, and mobile devices. Having a favicon on your WordPress website can have several benefits, such as:
- It makes your website look more professional and credible, which can increase customer trust and loyalty.
- It helps users easily identify and recognize your brand, especially when they have multiple tabs open or save your website to their home screen.
- It enhances the user experience and usability of your website, by providing a visual cue and a consistent design element.
- It may also have a positive impact on your SEO, by improving your click-through rate and reducing your bounce rate.
How to Solve the Favicon Not Showing on WordPress
There are several methods we will look at that will help solve your favicon issue.
Create Amazing Websites
With the best free page builder Elementor
Start NowSome of these methods include:
- Re-upload Favicon Image In WordPress
- Install "Really Simple SSL" plugin
- Clear your cache
Re-upload Favicon Image In WordPress
Before attempting more extensive fixes, try deleting and re-uploading your site icon image.
Use a different picture file name than the previous version when re-uploading the icon. Also, remember to keep the favicon image requirements in mind. The image should be square and at least 512 512 pixels in size, and the file should be either a JPEG or a PNG.
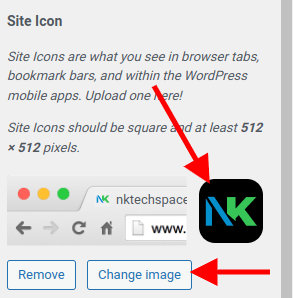
Once your image is ready, navigate to Appearance > Customize and then Site Identity. Scroll down until you reach the Site Icon area, then click Change Image.

Finally, navigate to the Media Library tab to locate and remove the previous version, then navigate to the Upload Files tab to download the new version.
Install ‘Really Simple SSL’ Plugin
So you re-uploaded the desired image, but you're still having trouble? A "mixed content error" may be causing your problem.
Google has advocated for SSL certificates in an effort to make the internet a little bit safer. These digital protocols serve to authenticate a website and provide a secure connection. "HTTPS" denotes secure websites with an SSL certificate correctly installed, whereas "HTTP" denotes insecure websites.
Even if you've already installed an SSL certificate, the server may request an insecure HTTP site icon file after loading your page via HTTPS. As a result, you obtain a mixed content error and your favicon is blocked.
To see if this is the case, go to your website, right-click on the screen, and choose Inspect. Navigate to the Console tab in Inspect and see if this problem is mentioned.
If the mixed content error is present, you can resolve it easily by downloading the Really Simple SSL plugin.
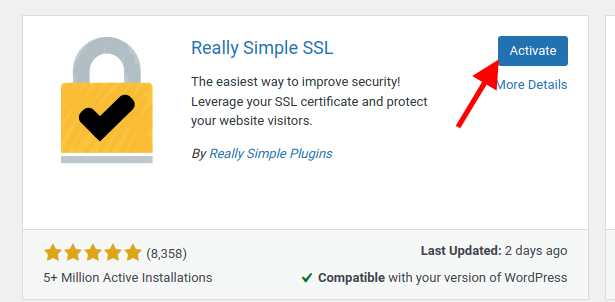
Go to Plugins > Add New on your WordPress dashboard. Then, in the search window, type "Really Simple SSL" and click Install Now, followed by Activate.

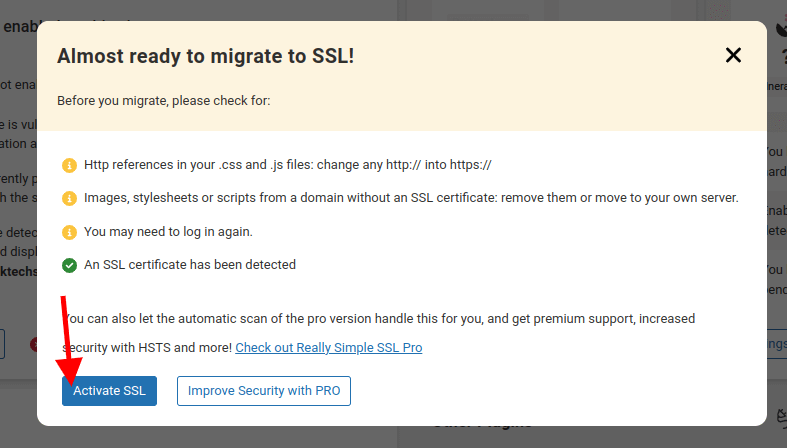
Return to the Plugins menu and locate your freshly downloaded Really Simple SSL plugin. Finally, go to Settings and then Activate SSL.

Clear your cache once more before refreshing your browser. The problem should be resolved now.
Clear Your Cache
After re-uploading your site icon and activating the Really Simple SSL Plugin, you may notice that it still does not appear on your live site. In the vast majority of cases, this is because your site's old "cached version" is still being fetched!
It is important to understand that caching takes place at the browser and server level.
Clearing browser cache is different for different browsers, the same goes for clearing cache for your server.
For example, clearing the cache on the Chrome browser is different from clearing the cache on the Firefox browser.
If you don't know how to clear your cache at the server level, contact your hosting where your site is hosted and they will do it for you.
Even after the cache has been cleaned, it is not uncommon for updates to take a few moments to show. Please be patient! In the interim, you can try viewing your site in a different browser as a possible workaround.
Final Word
Your site icon is a modest but powerful method for your website to stand out from the crowd. So, if your WordPress favicon isn't showing up, take a moment to go through the following three troubleshooting steps in order:
- Delete the site icon image file and re-upload it.
- Install the 'Really Simple SSL' plugin to avoid 'mixed content' issues.
- Clear cache from the browser and server.
By following these steps, you should be able to see your favicon on your website and enjoy the benefits of having a unique and recognizable brand identity.





