Introducing WordPress 6.3 "Lionel," the eagerly awaited second major update of the year, has finally made its debut. This significant release marks a milestone as it integrates 10 distinct Gutenberg versions seamlessly into the WordPress core. The result is an array of novel functionalities, such as synchronized patterns and refined style revisions. These fresh attributes work harmoniously to elevate the block editor's efficiency, fostering a more intuitive workflow, and vastly extending the scope of customization opportunities.

Moreover, the advent of WordPress 6.3 introduces a host of performance enhancements alongside targeted enhancements for developers. Among these improvements is the innovative implementation of a database query caching system, aimed at bolstering overall system responsiveness. Additionally, the introduction of the command palette API ushers in a new era of streamlined interaction possibilities for developers.
Now, let us delve into the offerings that WordPress 6.3 brings to the table.
Site Editor Updates On WordPress 6.3
The dedicated contributors to WordPress have set their sights on finalizing the Site Editor within this version, striving to incorporate all essential features for block-based customization. It's no surprise that WordPress 6.3 arrives brimming with updates tailored for the editor's enhancement. Let's delve into a comprehensive exploration of these updates.
Create Amazing Websites
With the best free page builder Elementor
Start NowSynced and Unsynced Patterns
Within the realm of WordPress, reusable blocks take the form of individual blocks or collections of blocks that can be preserved and employed across various pages or posts. Any modifications enacted on a reusable block in one location will uniformly impact the entire website.
Contrastingly, block patterns manifest as preassembled groups of blocks. These patterns can be seamlessly integrated into your content, affording the freedom to personalize them without influencing identical patterns used elsewhere.
Previously, establishing a block pattern directly within the Site Editor was unfeasible, necessitating the intervention of a pattern management plugin or the creation of custom PHP files.
Enter WordPress 6.3, where the concept of the reusable block converges with the pattern system, opening up novel avenues for customization. This dynamic arrangement encompasses two distinctive pattern categories: synchronized patterns, emulating the behavior of reusable blocks, and unsynchronized patterns, functioning akin to conventional block patterns.
The newly introduced pattern system is poised to revolutionize the workflow associated with block patterns. With the advent of WordPress 6.3, users are empowered to formulate patterns directly within the Site Editor, mirroring the process of crafting reusable blocks.
Embarking on the creation of a synchronized or unsynchronized pattern follows these steps:
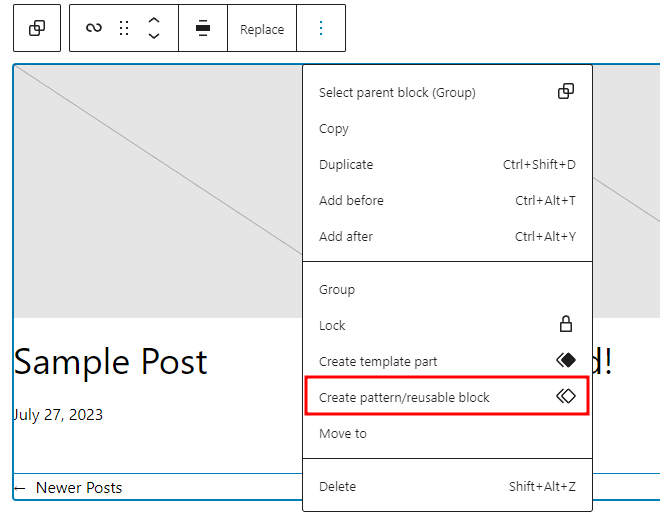
- Tailor a single block or a cluster of blocks, then opt for "Create pattern/reusable block" from the block toolbar menu.

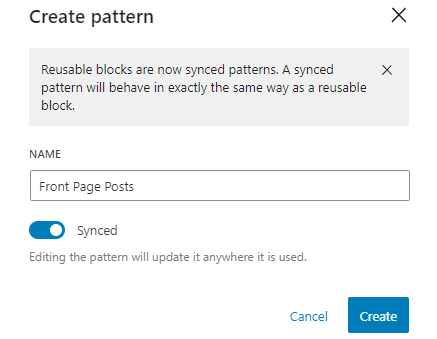
- Subsequently, a pop-up for pattern creation will emerge, affording the opportunity to assign a name to the pattern.

- A pivotal toggle, labeled "Synced," influences whether the resultant pattern remains harmonized or independent.
- Engage the toggle to mirror the behavior of a reusable block, or keep it dormant to engender a standard block pattern.

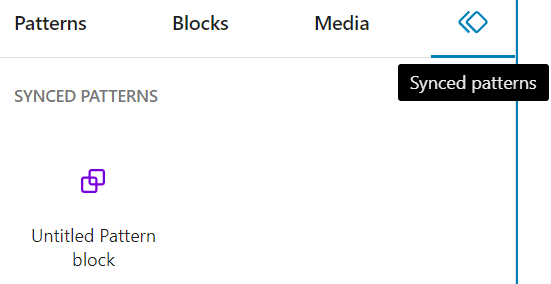
Completion of the process entails selecting "Create." The Site Editor categorizes synchronized and unsynchronized patterns into distinct repositories. Synchronized patterns can be located within the "Synced patterns" tab situated on the block inserter panel.
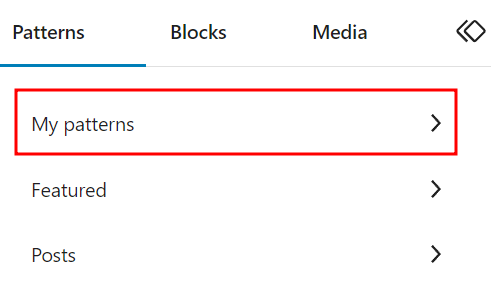
Conversely, unsynchronized patterns reside within the "My patterns" section within the block inserter panel.

It's evident that WordPress 6.3 has ushered in a realm of innovative possibilities for block-based customization, underscoring the platform's commitment to user-centric evolution.
Updated Navigation Sidebar
The navigation sidebar within the confines of the Site Editor gracefully unveils itself on the left-hand side of the screen with a simple click upon the WordPress or site emblem stationed at the upper-left corner.
In the realm of WordPress 6.3, the navigation sidebar extends an array of enriched choices. It seamlessly fosters an enhanced workflow, empowering you to fluidly traverse and oversee a broader spectrum of components residing within the Site Editor's domain.

Presented herewith are the novel selections gracing the navigation sidebar:
Navigation: This menu serves as your guide to observe and rearrange the array of links inhabiting your navigation block. By leveraging this feature, there's no longer a need to rely on the editor canvas to pinpoint the navigation block; now you can promptly access the block settings panel.
Styles: Immerse yourself in the realm of your theme's stylistic variations through this menu. Here, you're bestowed with the power to preview and select your preferred style alterations. Additionally, this menu encompasses buttons to unfurl the style book and the global styles panel, providing a comprehensive stylistic experience.
Pages: The pages menu stands as a comprehensive catalogue of all pages at your disposal across your website, encompassing drafts as well. A mere click on any of these pages unfurls the opportunity to deftly edit them via the Site Editor.
Templates: This menu mirrors its predecessor's functionality, akin to a well-versed companion. It graciously showcases the gamut of templates available while extending the option to fashion a new template.
Patterns: A transformative presence that supplants the erstwhile Template Parts menu. Within its realm lie a treasure trove of template parts, harmoniously coexisting with both synchronized and unsynchronized patterns.
Quick Switch to Template Editing
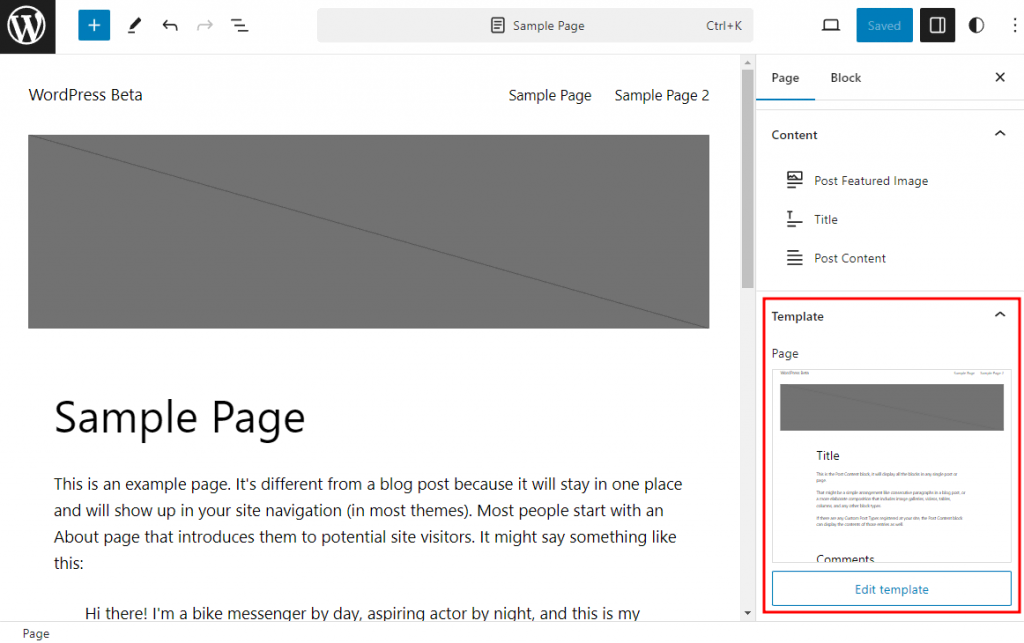
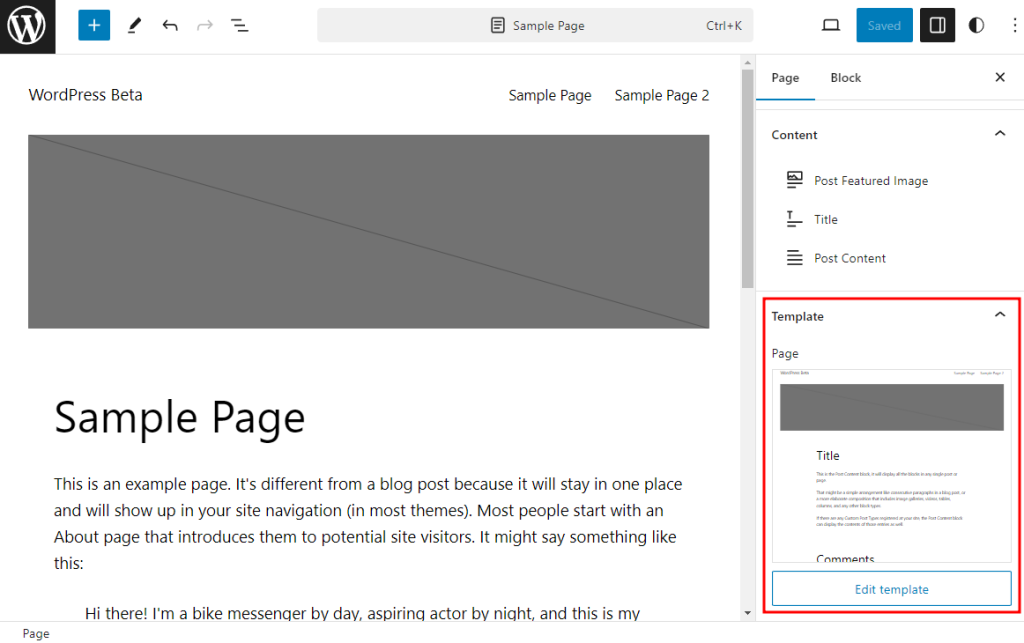
While engaged in the art of page refinement within the Site Editor, the seamless transition to template editing is merely a few clicks away. This functionality stands as a beacon of convenience, especially in instances where, during the page editing process, a layout-oriented adjustment becomes apparent and essential.
Navigating to the realm of the template edit is effortlessly orchestrated. In the confines of the page settings panel, you will come across the Template drop-down section, revealing the current template employed for the page. A single click on the "Edit template" button propels you into the editing realm for further refinement.

An important caveat is in order - this remarkable feature finds its realm solely within the embrace of the Site Editor. Regrettably, should you be engaged in the page refinement process utilizing the page editor, this option remains elusive.
Command Palette
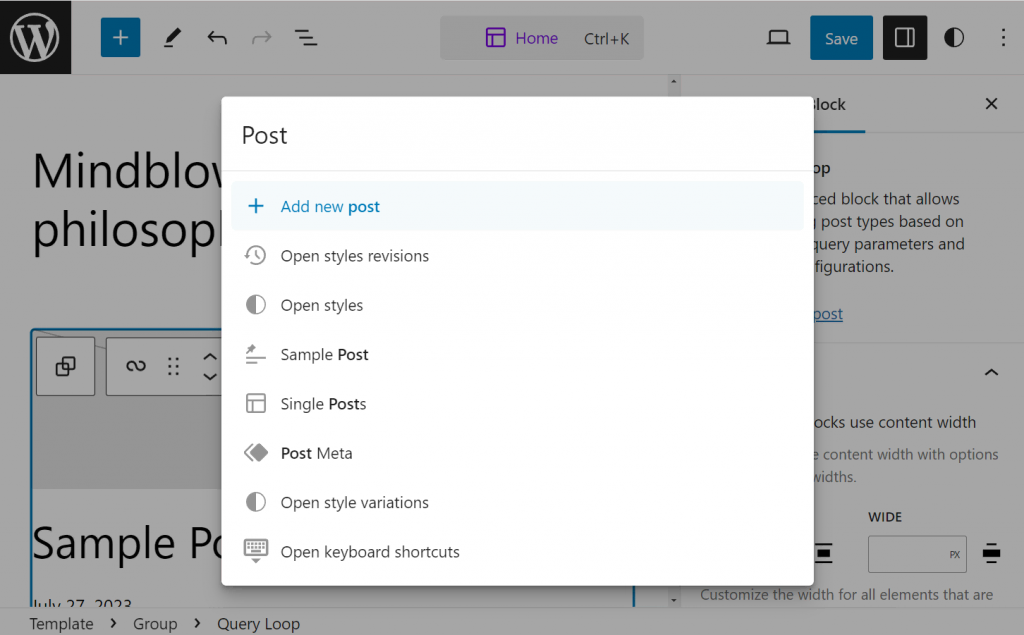
The command palette introduces an expeditious avenue for seamlessly maneuvering among templates, unveiling specific panels, or crafting a fresh post or page. This tool stands as a remarkable convenience, empowering you to effortlessly search for the desired panel to unveil or the specific task awaiting your completion.

Positioned at the pinnacle of the Site Editor's interface or conveniently accessed through the keyboard shortcut CTRL+K, the command palette beckons to simplify your interaction.
Consider this scenario: you find yourself transitioning from the meticulous alteration of the home template to a distinct page. Envision the simplicity of typing the page's name into the command palette and giving it a single click. The result? A seamless journey straight to your desired destination, without any detours.
Style Revision
Throughout the journey of WordPress evolution, the concept of revisions has consistently stood as a remarkable embodiment of collaborative prowess. However, its utility has predominantly catered to the sphere of content refinement. Thankfully, the introduction of style revision ushers in a new dimension, bestowing the invaluable ability to roll back design alterations within the realm of website aesthetics.
A fresh Revisions icon takes its place within the expanse of the global styles panel, heralding a transformative addition. A simple click upon this icon unveils the gateway to the Revision history. Here, one can meticulously trace the footsteps of style changes, gaining insight into the chronological timeline enriched with timestamps and attributions to the contributors of these modifications.

Selecting any of the archived style histories grants the power to preview it on the editor's canvas, providing a tangible glimpse into the design's evolution. At the base of this panel, a beacon of control takes the form of the Apply button, enabling seamless reversion to any chosen style iteration.
Reducing Distractions in the Site Editor
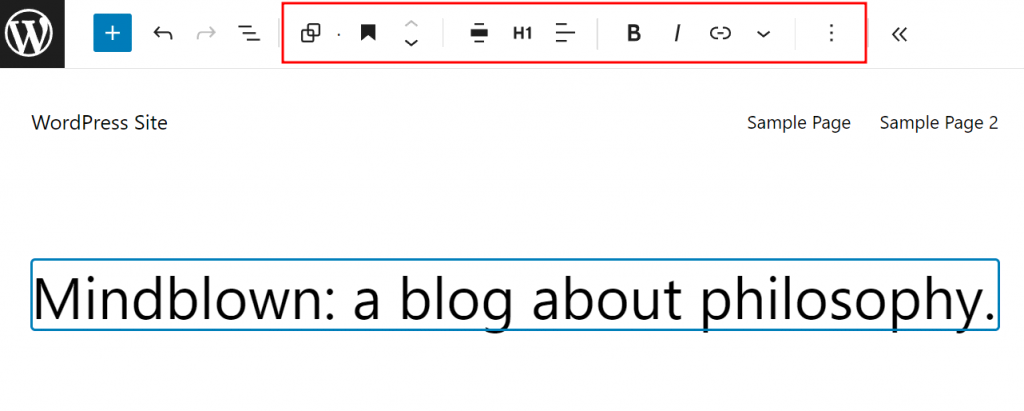
Embarking on a journey towards enhanced focus, the Site Editor now embraces the distraction-free mode. This esteemed feature, recognized for its ability to sharpen concentration during content refinement, has now extended its reach. While its origins trace back to the realm of page and post editing, it now extends its benevolent influence to the wider expanse of the Site Editor. By concealing the sidebar, the upper panel, and the block toolbar, this mode diligently strives to minimize distractions and present a pristine interface, fostering a serene editing experience.
Should the need arise for the panels to grace your editing journey, a solution stands ready in the form of the top toolbar feature. This feature orchestrates the relocation of the block toolbar to the summit of the editor's interface, effectively reducing distractions while retaining essential access.

In the annals of WordPress, a bygone era witnessed the implementation of this feature introducing an additional layer to the upper panel, accommodating the toolbar's presence. Yet, within the realms of WordPress 6.3, a new dawn emerges. The block toolbar seamlessly integrates itself into the upper panel, reclaiming space on your editor canvas without compromising functionality.
New Blocks
A hallmark of WordPress's continual evolution lies in its unceasing commitment to enhancing customizability through the introduction of novel native blocks, designed to elevate the allure of your content. Within the realm of WordPress 6.3, a parade of fresh blocks takes center stage:
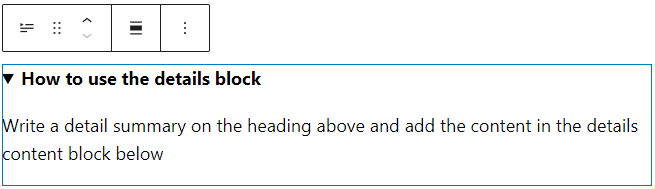
Details Block: This dynamic block boasts a commanding header atop its structure, followed by a collapsible enclave of nested blocks beneath. Its utility shines most brilliantly when entrusted with the task of presenting extensive content, such as intricate code snippets, comprehensive product details, or tantalizing spoiler revelations.

Upon the addition of the details block, you are endowed with dual realms to populate – the detail title and the hidden block content. The title exclusively accommodates textual content, yet its design remains fully customizable. Conversely, the collapsible segment offers an expansive canvas for various blocks to be seamlessly incorporated, be it images, code excerpts, or lists.
Footnotes Block: WordPress 6.3 introduces a transformative way to address textual intricacies, such as citations or supplementary information, through the advent of the footnotes block.

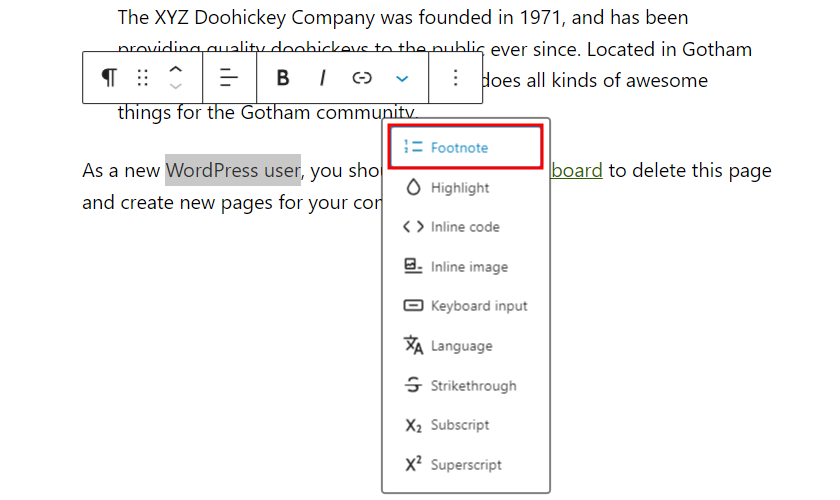
The process to introduce footnotes is elegantly simple: Highlight the specific text necessitating annotation and avail yourself of the "More" option within the block toolbar. A selection of "Footnote" ushers in the addition of a dedicated block at the conclusion of your content. Within this block, the canvas is yours to imbue with the essence of citations or informative tidbits.
It's noteworthy that the footnotes block currently adheres to an exclusive method of incorporation. Its presence can only be summoned through the designated procedure and cannot be introduced via the standard block inserter panel.
Block Improvements
Improving block editing within WordPress transcends the mere introduction of novel blocks. In the tapestry of WordPress 6.3, a multitude of block enhancements grace the scene, orchestrating a symphony of elevated user experience.
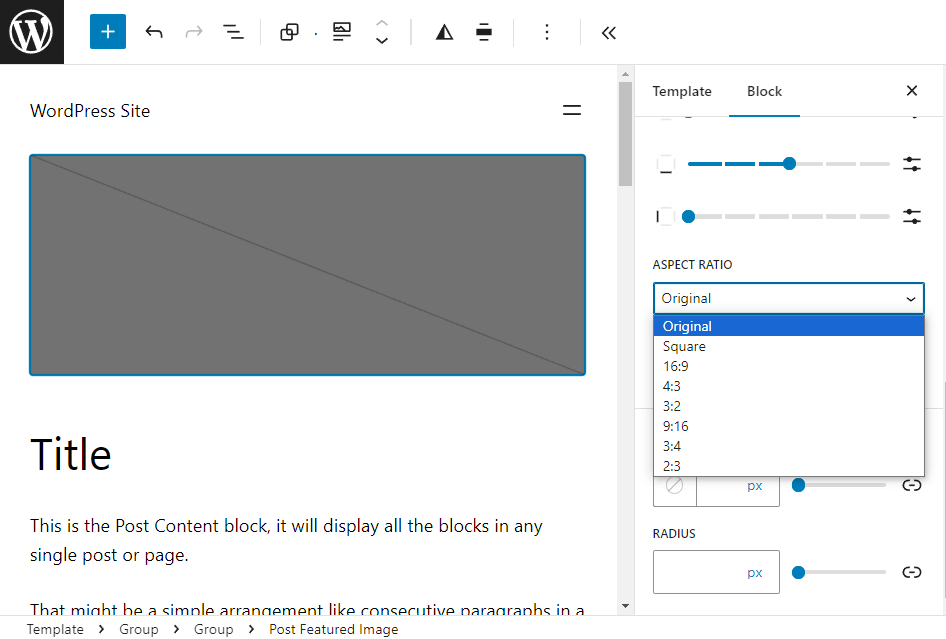
Featured Image Aspect Ratio: The featured image block within posts now boasts an exquisite addition to its arsenal: an aspect ratio control seamlessly integrated into its design toolkit. This enhancement extends its influence not only to individual posts but also permeates templates. Embracing this feature equips you with a choice of eight distinct aspect ratios, spanning the spectrum from portrait to landscape orientations:
- Original aspect ratio
- Square (1:1)
- 16:9
- 4:3
- 3:2
- 9:16
- 3:4
- 2:3

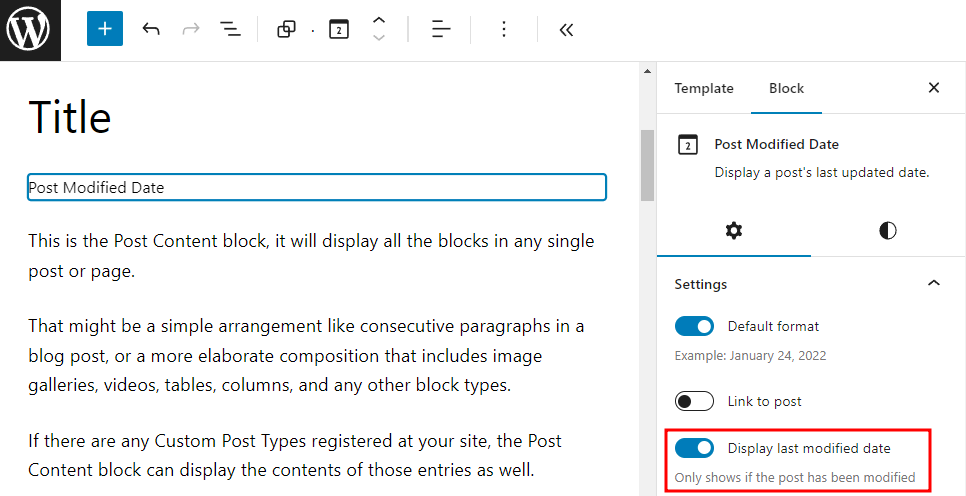
Post Modified Date Variation: A fresh breath of versatility sweeps through the post date block, offering a bouquet of presentation options for the last modified date. Configuring this block is now effortlessly orchestrated through the settings panel, where the toggle option "Display last modified date" stands ready to be engaged.
Once enabled, the placeholder of the post date block gracefully transitions to "Post Modified Date."

Templates, too, benefit from this enhancement. You now possess the capacity to incorporate two distinct post date blocks – one illuminating the original display post date, while the other proudly flaunts the last modified date. This elegant interplay communicates to your readers that though a post might have been birthed in the past, it has been diligently nurtured and updated in the present.
Cover Block Enhancements: The cover block, a canvas for creative expression, welcomes enhancements aimed at streamlining workflow and nurturing design ingenuity. A treasure trove of text design tools makes its entrance, conferring the ability to harmoniously shift colors and typographic aesthetics across all text segments of the cover block. This functionality alleviates the need for manual adjustments on an individual text block basis.
Additionally, a transformative dimension takes form as the cover block transitions seamlessly into a media & text block and vice versa. As this metamorphosis transpires, the mantle of design customization effortlessly travels along, negating the need for redundant redesigning efforts.
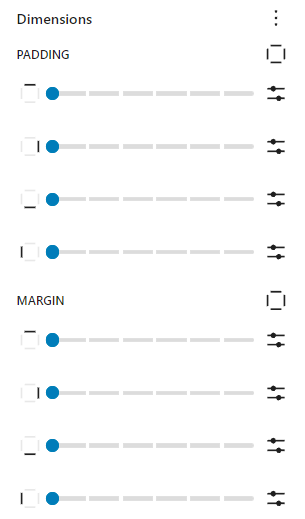
Dimensions Control: The dimensions control undergoes a visual rejuvenation within WordPress 6.3. The archaic reliance on textual descriptions to convey the setting nuances – top, bottom, left, and right – yields to a more intuitive approach. Small icons now take the helm, translating into a more user-friendly interaction, shaping and molding dimensions with ease.

Wrapping Up
Now that you've got a good grasp of WordPress 6.3, it's time to get your website ready for the update.
Start by making a backup of your website. Then, use a separate place called a staging environment to test the new WordPress 6.3 with a copy of your site. This helps ensure that any issues won't affect your real website. If you come across any big problems, work on fixing them in this staging area.
When you're confident that your website works well with the new version, go ahead and update your actual site.




