Elementor 3.5 improves your workflow while also adding new design features. This new version allows you to construct websites even faster, ensuring they are flawlessly designed, interactive, and highly engaging.

Web designers continuously look for ways to work more efficiently and produce new designs that keep their users engaged. Elementor 3.5 provides three new workflow options. This helps you shave substantial time off your development process. This includes Mark Widgets as Favorites, Drag from Desktop, and Multi-Select, to help you accelerate your project turnaround time.
Elementor 3.5 also contains new design capabilities. These capabilities will allow you to develop very sophisticated websites within Elementor while minimizing the number of plugins and custom code required to achieve the same advanced appearances, such as Transform, Text Stroke, and Word Spacing.
In addition to the improved workflow and design capabilities, the Experiments UI has been updated to make it easier for you to grasp the stability of each trial, as well as a new experiment for boosting the efficiency of your website – Inline Font Icons.
Create Amazing Websites
With the best free page builder Elementor
Start NowCreate Websites With Sonic Pace
Personalized Editor Panel

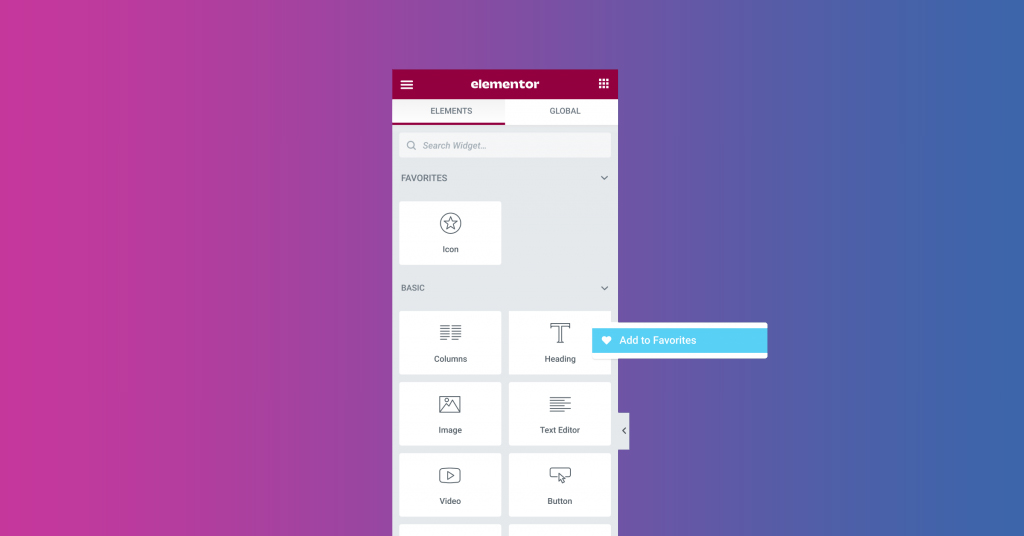
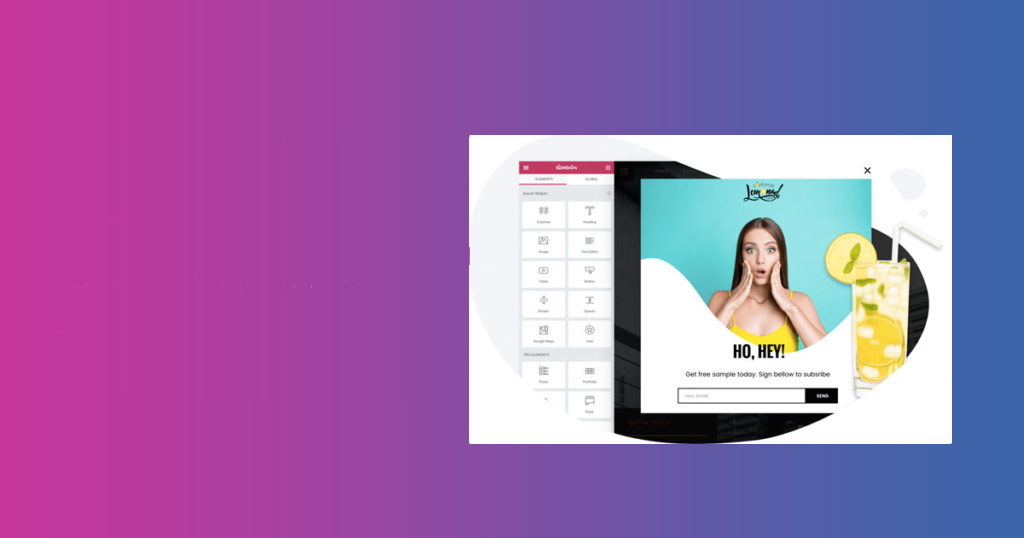
You've probably observed that as you work with Elementor, you tend to lean towards certain widgets and end up utilizing them more frequently than others. Therefore, you may personalize the Editor Panel and find your favorite widgets faster by pinning your most used widgets to the 'Favorites' area.
Import Media and Template Files To Editor
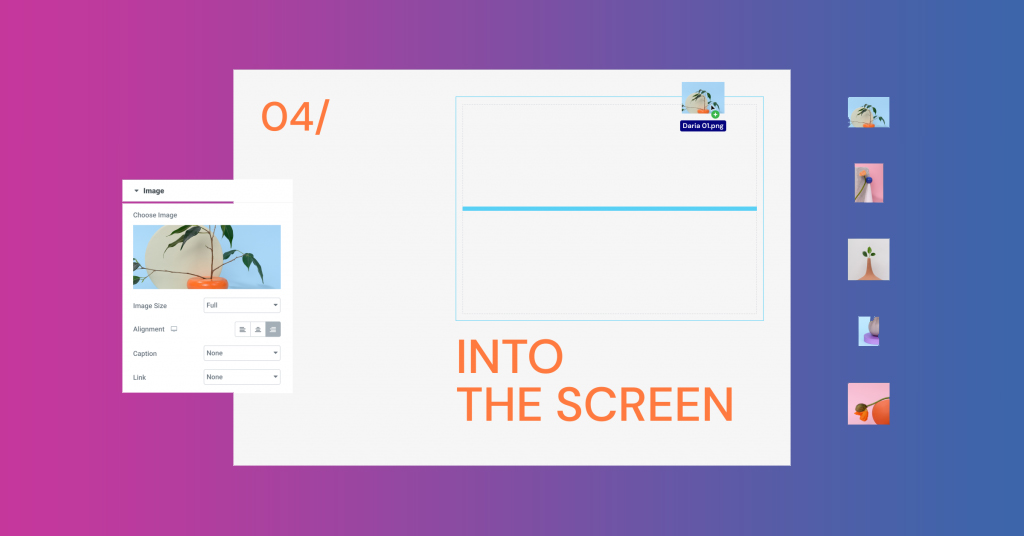
It's never been easier to add media and template files (.json) to your Editor. With this version, you can drag one or more media or template files right into your Editor.

Media files can be dropped into an existing widget on the page (image, video, or GIF). Then, you can drag them into the Editor, automatically adding the matching widget. It will add Drag-and-drop media files into your Editor to the Media Library. In contrast, It will add template files (.json) to your template library.
Mark Several Elements at Once

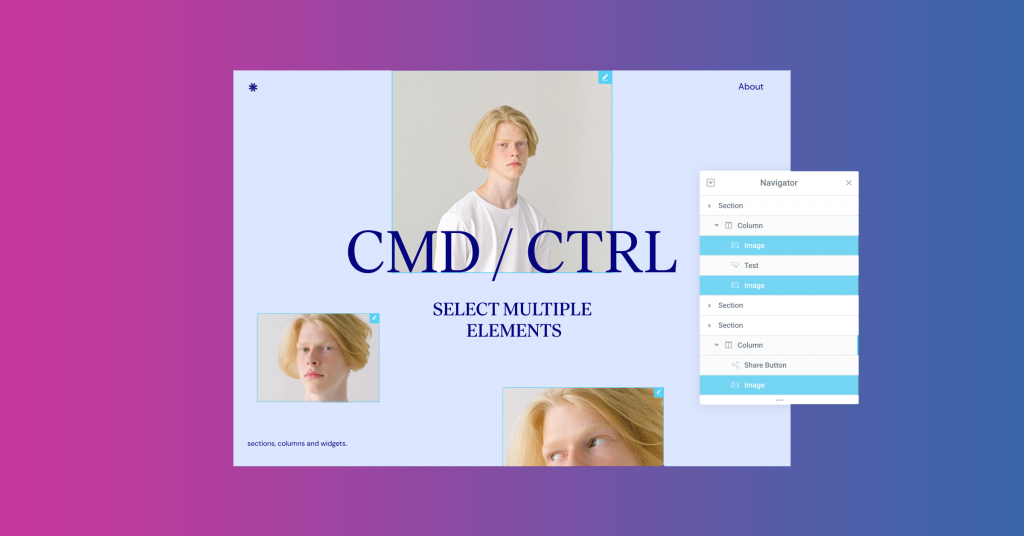
Similar to how CTRL/CMD on your desktop allows you to pick many objects simultaneously, you can now do the same with sections, columns, or widgets in your editor or navigator. In addition, you can copy, delete, duplicate, paste, paste style, and reset style on numerous things at once by using Multi-Select.
Extended Design Capabilities
More Unique and Animated Designs
Thinking outside the box, changing and animating elements distinguishes your website and increases user engagement and curiosity. As a result, you will be able to enhance the length of time people spend on each page and the number of pages they visit.

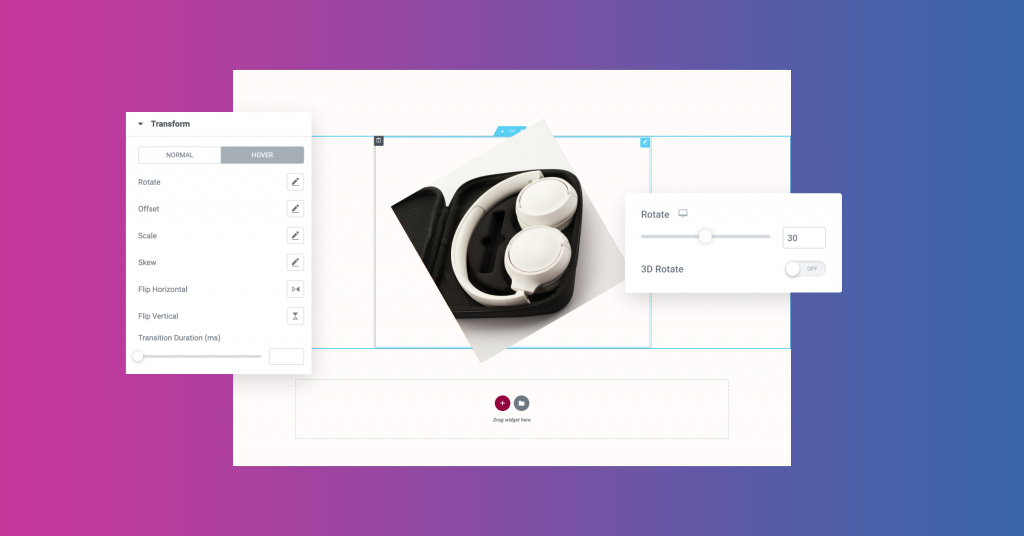
You can use Transform to get all of CSS Transform's features without writing any code. Rotate, skew, offset, scale, or flip elements on your page in their normal state or while hovering. You can, for example, rotate an image by 45° so that it appears slanted rather than upright in its normal position. Alternatively, you can keep the image upright in its chronic condition and have it transform by 45° upon hovering, making it dynamic and slanted. Finally, try combining Transform with Motion Effects to create more complicated animated designs.
Pop Up Your Headings
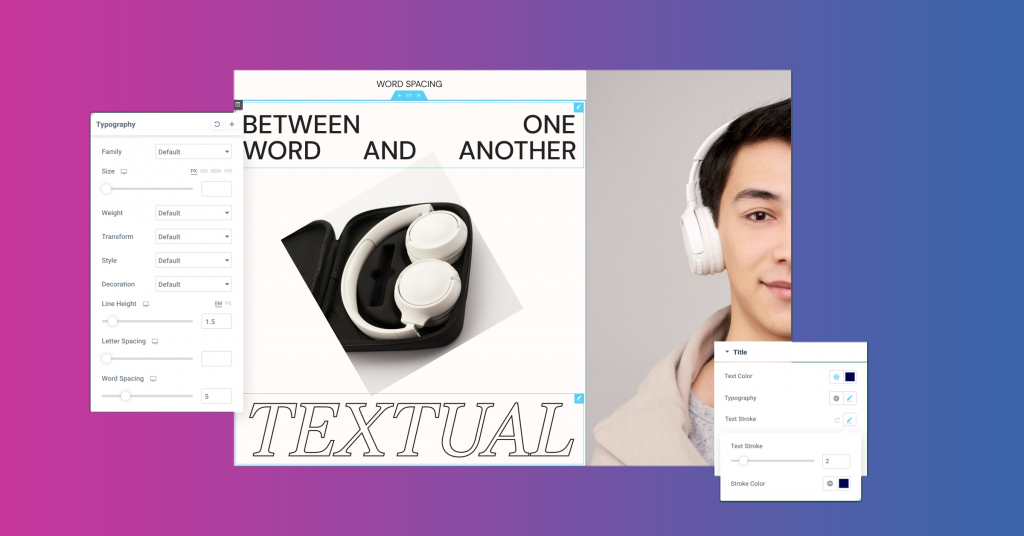
Headings that stand out capture your users' attention and direct them to specific areas of your website. Headers now have a new tool — Text Stroke — that allows you to outline them to boost your design freedom.

You can also use this control to make transparent headings with simply an outline to create beautiful visual effects. The letters appear to be cut out, and the backdrop can be seen through them. To get this appearance, set the headline color to transparent and use a Text Stroke of a different color than your background to make it stand out.
Improvise The Users’ Reading Experience

Adjusting the space between words can improve your users' visual experience and help you express your information more effectively. You now have greater control over the space between one word and another with the new Word Spacing control, which is available in every textual widget, much like the letter spacing control. This allows you to modify the appearance of your website further and use various fonts.
Experimental Updates
New UI Experiments

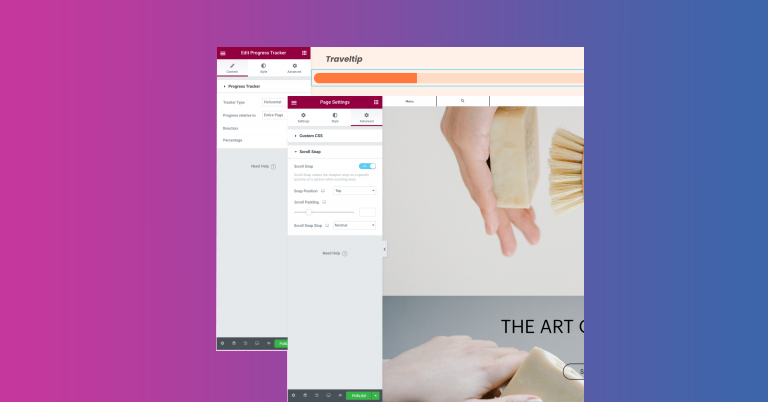
The Experiments user interface has been modified to increase experiment visibility and stability. Experiments are organized into two sections: the top half contains alpha and beta trials. In contrast, the bottom section has more stable experiments. Furthermore, you may enable or disable all tests with a single click to facilitate debugging.
Inline Font Icons

Inline Font Icons are now supported in the inline SVG experiment as part of our commitment to enhancing performance so that your page loads quickly consistently. When the experiment is enabled, the size of CSS and Woff on each page load is reduced by up to 111KB, resulting in a faster page load.
Explore More With Elementor 3.5
Elementor 3.5 is jam-packed with substantial upgrades that streamline your workflow, allowing you to cut the time it takes to construct your websites significantly.
This upgrade also features additional design options, allowing you to create fascinating, one-of-a-kind, and spectacular websites that keep your consumers engaged and urge them to return.





