Are you looking for a way to build a WordPress website without coding or hiring a developer? If so, you might be interested in using AI tools to help you with the process. AI tools are software applications that use artificial intelligence to automate and simplify various tasks, such as designing, writing, and optimizing websites.

In this blog post, we will explore how to use the ChatGPT AI tool for website building and how it can help you create a stunning WordPress site in minutes.
What is ChatGPT?
ChatGPT is a fantastic AI tool developed by OpenAI that uses a model of language processing to create text from user inputs. It can do many things, such as making content, translating texts, and writing code.
ChatGPT can help you create a website from scratch in minutes. It can generate text, code, and design based on your inputs and preferences. This blog post will show you how to use ChatGPT to build a professional website for your business or personal project.
Create Amazing Websites
With the best free page builder Elementor
Start NowHow to Set Up ChatGPT
To use ChatGPT, you first need to sign up for an OpenAI account on their website. It’s a simple process that requires some basic information, such as your name, email address, and phone number.
Follow these steps to create your OpenAI account and start using ChatGPT.
1. Go to ChatGPT's Page and Click Try ChatGPT
When you visit ChatGPT's page, click Try ChatGPT. This will take you to the login or sign-up page. You can also learn more about this tool, such as how it was trained, what it can and can’t do, and some examples of applications.

2. Enter Your Email Address and Password
Enter your new address to create your new account, then click on continue.

3. Confirm your Email and Phone Number
Next, you will get an email asking you to confirm your email address. Open the email and click on the Verify email address button.
You will be taken to OpenAI’s account setup page, where you need to enter your name and phone number. You will receive a verification code on your phone via WhatsApp or SMS from OpenAI.
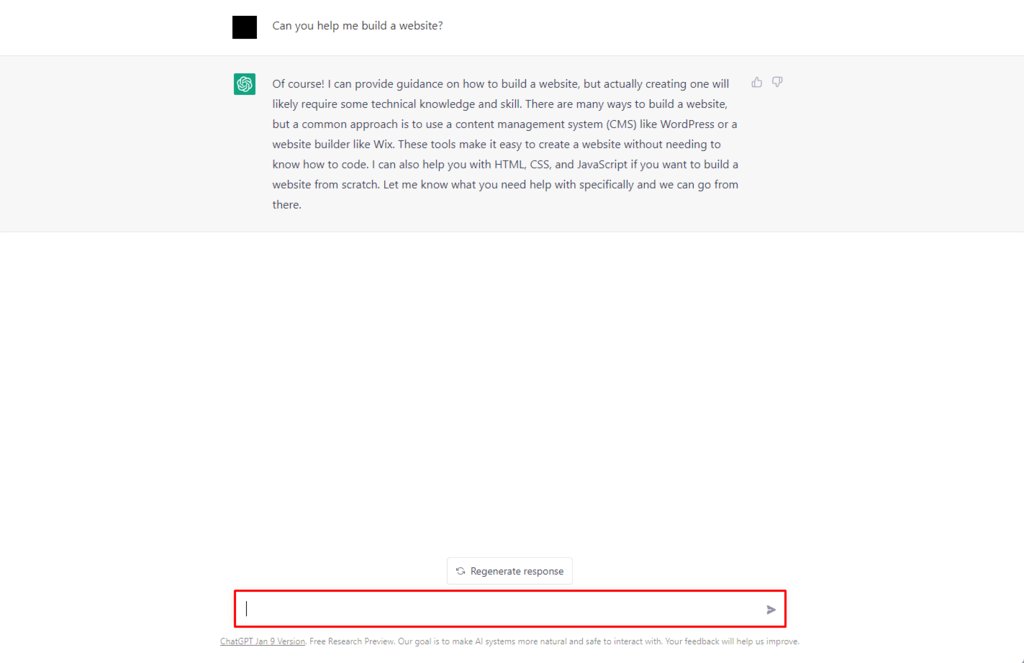
4. Fill In Your Questions, Hit Submit, and Wait for a Response
After completing the account setup, you can interact with the AI model by typing a question or prompt in the AI chat box. Press enter and wait for the chatbot to reply to your query.
The response time may vary depending on how busy the service is.

You can give feedback on the response by clicking the thumbs up or down button, which helps the AI improve its answer for the prompt.
You can also get a different response with the same prompt by clicking the Regenerate response button above the chat box.
How to Build a Website With ChatGPT
Building a website with ChatGPT involves a series of steps, which we are going to see below.
Step 1: Choose a Domain Name and Hosting Provider
To build a website with ChatGPT, you need to pick a domain name and a hosting provider. A domain name is your website’s online address, like www.example.com. A hosting provider is a service that keeps your website files and makes them available on the internet.
You can use ChatGPT’s domain name generator feature to pick a domain name. Just type “Generate a domain name for” and then a short description of your website’s topic or niche. For example, to make a website for a photography portfolio, you can type “Generate a domain name for a photography portfolio”. ChatGPT will give you some domain names that are free and match your description.
To build your website with ChatGPT, you need to select a good domain name and hosting plan. Look for providers that offer WordPress hosting on servers optimized for this CMS, and Hostinger is just a perfect choice.
Hostinger also provides advanced security features and top-notch customer service quality. In addition to a hosting plan, they also provide domain names.
Step 2: Create Your Website Pages with ChatGPT
To build your website with ChatGPT, you need to make your website pages. A website page is a web document that has information or content about your website’s topic or goal. For example, some usual website pages are the home page, about page, contact page, blog page, etc.
You can use ChatGPT’s page generator feature to make your website pages. Just type “Generate a page for” and then the name and purpose of your page. For example, to make an about page that tells about yourself and your skills, you can type “Generate a page for about me”. ChatGPT will create some text and code that you can copy and paste into your website editor.
Step 3: Design Your Website with ChatGPT
To build your website with ChatGPT, you need to style your website. Styling your website means picking the colours, fonts, images, layouts, and other elements that make your website look nice and professional.
You can use ChatGPT’s design generator feature to style your website. Just type “Generate a design for” and then the name and style of your page. For example, to make a home page that has a modern and minimalist look, you can type “Generate a design for home page modern minimalist”. ChatGPT will create some images and code that you can copy and paste into your website editor.
In this example, we asked AI to write code to create a homepage using Tailwind CSS and HTML.
Prompt: Write code to create a homepage using Tailwind CSS and HTML
<html>
<head>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/tailwindcss/dist/tailwind.min.css">
</head>
<body>
<div class="container mx-auto">
<div class="flex justify-between items-center py-4">
<div class="text-xl font-bold">My Website</div>
<div class="flex space-x-4">
<a href="#" class="text-gray-600 hover:text-blue-600">Home</a>
<a href="#" class="text-gray-600 hover:text-blue-600">Services</a>
<a href="#" class="text-gray-600 hover:text-blue-600">Portfolio</a>
<a href="#" class="text-gray-600 hover:text-blue-600">Blog</a>
<a href="#" class="text-gray-600 hover:text-blue-600">About Us</a>
</div>
</div>
<div class="h-screen bg-gray-200 flex items-center justify-center">
<div class="text-center">
<h1 class="text-6xl font-bold text-gray-800">Welcome to My Website</h1>
<p class="text-xl text-gray-600 mt-4">This is a simple homepage template using tailwind css and html.</p>
<button class="bg-blue-600 text-white px-6 py-3 rounded mt-6">Get Started</button>
</div>
</div>
</div>
</body>
</html>
Step 4: Generate Content for Your Website with ChatGPT
To build your website with ChatGPT, you need to create content for your website. Content is the information or message that you want to share with your visitors or customers through your website. Content can include text, images, videos, audio, etc.
You can use ChatGPT’s content generator feature to create content for your website. Just type “Generate content for” and then the name and topic of your page. For example, to make a blog post about how to use ChatGPT for web development, you can type “Generate content for blog post how to use ChatGPT for web development”. ChatGPT will create some text and media that you can copy and paste into your website editor.
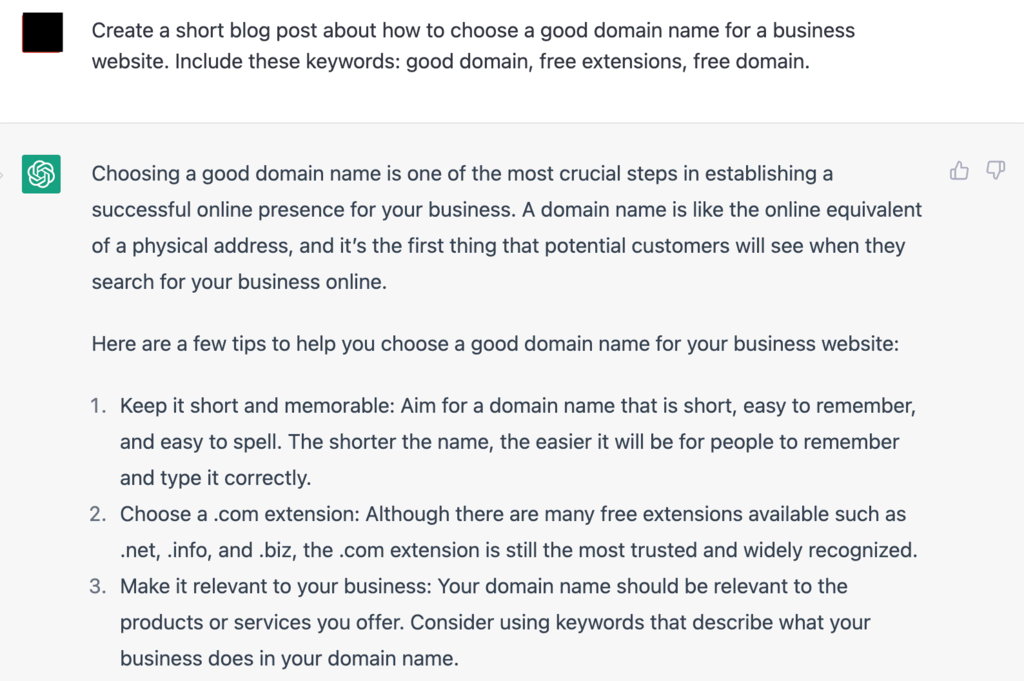
ChatGPT can also help you create a blog post for your website. You can use specific phrases based on your keyword research to make the blog more SEO-friendly. Here, we asked it to create one about how to pick a good domain name.

Congratulations! You have just built a complete website using ChatGPT in four easy steps. You can now publish your website online and share it with the world.
Problems and Limitations of Using ChatGPT to Build a Website
ChatGPT is a natural language generation (NLG) model that can produce smooth and coherent texts on various topics and domains. However, using ChatGPT to build a website may not be a good idea, as there are several issues and limitations that need to be considered.
First, ChatGPT is not made for web development. It is a chatbot that can generate responses based on the input context and the user’s preferences. It does not have the skill to create HTML, CSS, or JavaScript code that can display a website on a browser. Therefore, using ChatGPT to build a website would need a lot of manual work and intervention to turn the generated texts into web pages.
Second, ChatGPT is not dependable or consistent. It is trained on a large collection of text from the internet, which may have errors, biases, or outdated information. It may also generate texts that are irrelevant, inappropriate, or offensive to the target audience or purpose of the website. Furthermore, ChatGPT may not be able to keep the coherence and logic of the texts across different sections or pages of the website, as it does not have a long-term memory or a global understanding of the topic.
Third, ChatGPT is not customizable or adaptable. It is a pre-trained model that has a fixed vocabulary and parameters. It cannot learn from new data or feedback, nor can it change its style or tone according to the user’s needs or preferences. It also cannot handle complex queries or requests that require reasoning, inference, or knowledge. Therefore, using ChatGPT to build a website may lead to generic and bland content that does not reflect the user’s personality or goals.
Conclusion
To sum up, ChatGPT is a powerful and impressive NLG model that can generate interesting and natural texts for conversational purposes. However, it is not fit for web development, as it has many issues and limitations that may affect the quality and functionality of the website.




