A website's typography can have a positive influence on increasing conversions. Choosing and optimizing the appropriate fonts is crucial. Google Fonts is a popular service since they are well-designed and can bring a stylish look to standard websites. Nevertheless, like anything else on the internet, these can degrade your site's performance if not used correctly. This article will go over 5 tips for improving effectiveness when using Google Fonts with WordPress.

Performance of Google Fonts with WordPress

Google Fonts is a library of over 1300 free font families made available by Google for usage on websites and printed products. Despite the fact that they are used on millions of WordPress websites, they are an excellent approach to improve a website's look. You will undoubtedly find a one-of-a-kind design among them. Google Fonts are typically added to a WordPress website by utilizing Google's CDN. This means that they, as well as the typeface and stylesheet, are hosted on servers that are nearest to the user.
Google Fonts downloaded from the internet aren't as quick as system fonts (those installed on your computer). Web traffic from sites other than your own is factored into the loading speed. The loading time of Google Fonts has a lower influence on page efficiency than larger assets. After all, fonts are substantially smaller than images. However, every query your site makes consumes time when the user is unable to view it. As a result, tweaking your Google Fonts is worthwhile in order to increase the loading performance of your site.
Fortunately, there are various approaches you can take to improve your performance when utilizing Google Fonts with WordPress.
Create Amazing Websites
With the best free page builder Elementor
Start NowMake use of fewer fonts.
It is preferable to use as minimum typefaces as feasible. For the best results, you should utilize two sets of fonts that are coupled.
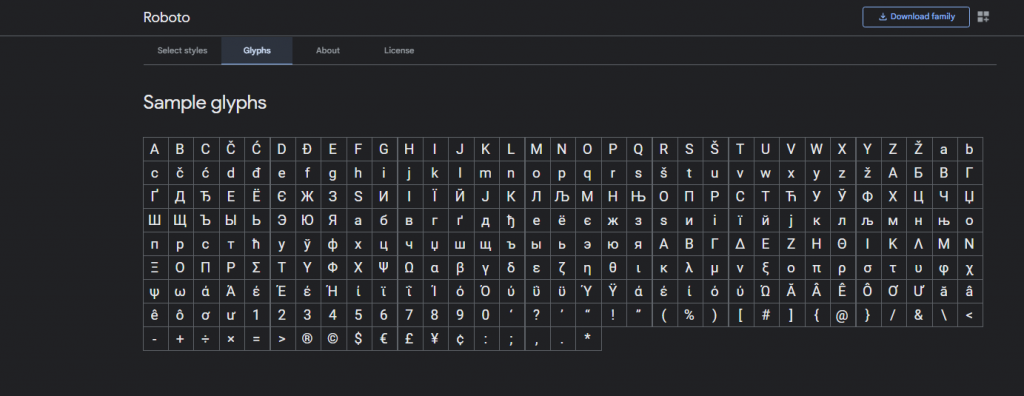
When we talk about fonts, we actually mean font families. When we think of typefaces, we normally think of the primary font, however, fonts include various variations such as multiple weights, italics, numbers, and symbols. These are referred to as glyphs.

Many typefaces come in a variety of weights, including thin, light, medium, semi-bold, bold, ultra-bold, and more. Each of them represents a different font from the font family. In addition, each weight contains an italic, doubling the number of fonts. When you utilize that font family, it loads all of its variants. When you come right down to it, that's a lot.

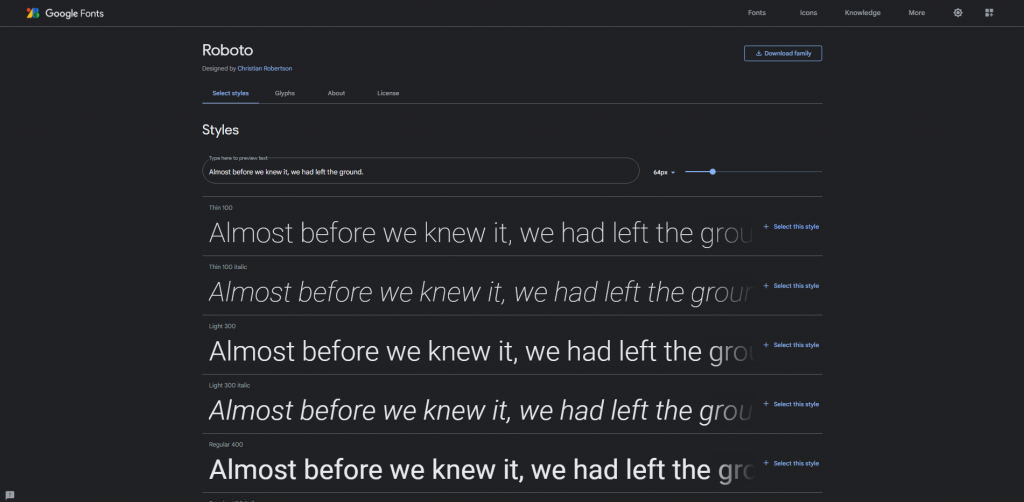
Roboto, for example, is a popular font for websites these days. There are 12 font sets in the family, each comprising 282 glyphs. That's 3,384 glyphs for a single font family multiplied by the number of typeface variants you want to employ. Add in Roboto Condensed and Roboto Slab, and it's easy to see how the number of typefaces utilized on a website might skyrocket. You might be using thousands and thousands of fonts if you use various font families.
Install Google Fonts on your WordPress server.
Google Fonts can be downloaded and hosted on your WordPress server. As a result, the typography on the site will be supplied to the visitor from the same place as the website. The website will no longer have to request font files from another location, and the page will load faster for the user.

When you select a typeface on the Google Fonts page, a download option will appear. Download the font family and then submit it to your content/uploads folder via FTP. To use them, do not include a reference to the third-party font host in the head> section of your pages. Instead, in your CSS, include a reference to your URL/fonts/FONT FILE NAME.file-extension.
Keeping this in mind, just load the typefaces and weights you require. Don't use every font weight and italic choice available. For each typeface, use TTF, EOT, WOFF, and WOFF2 formats.
Preload the Google Fonts
Google Fonts are often obtained from Google's content delivery network (CDN). Although this is a fast server, fonts are typically loaded late in a website's loading process.
If there is a connection problem and the fonts are not downloaded, the page will be rendered with generic system fonts. The page will then re-render after the fonts have been downloaded. In layman's terms, the page loads with one typeface and then switches to another. This is referred to as a flash of unstyled text (FOUT). Waiting is preferable to this. However, it is still not ideal.
One solution is to preload the typefaces. Preloading Google Fonts also cuts loading time by about 100ms. The reason for this is that DNS, TCP, and TLS are loaded concurrently with the Google Fonts CSS file.
Preloading necessitates a pre-connect and the inclusion of a preload link in the stylesheet. You'd add the font family and stylesheet to your website's head> section using HTML.
Here's an example of HTML using CDN Planet's pre-connect:
<head>
<link rel='preconnect' href='https://fonts.gstatic.com' crossorigin>
<link rel='preload' as='style' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@300&display=swap'>
<link rel='stylesheet' href='https://fonts.googleapis.com/css2?family=Open+Sans|Roboto:wght@700&display=swap'>
</head>Replace Roboto, as well as all of the font settings, in the preceding example with the fonts and parameters you want to use.
Use plugin for optimizing Google Fonts
Plugins, like most things in WordPress, make it simpler to optimize Google Fonts. They take care of the software side of things, so you don't have to think about how to put the code.
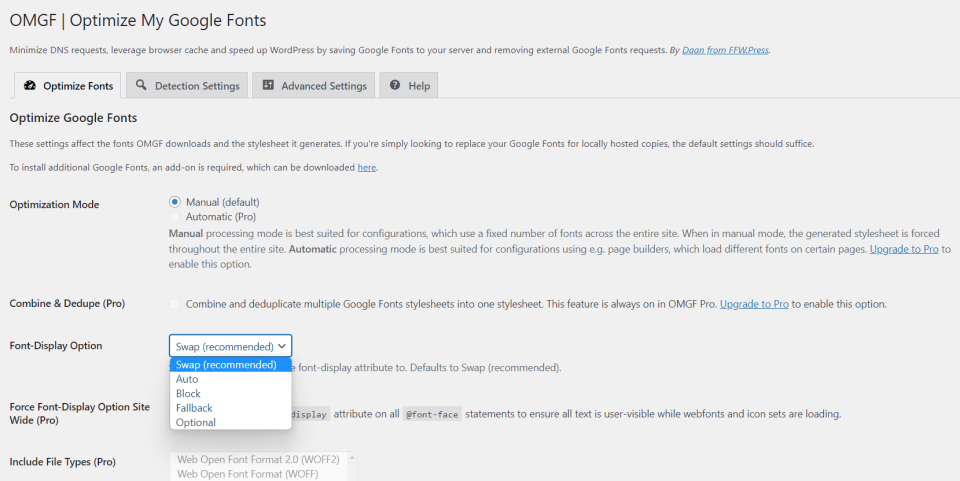
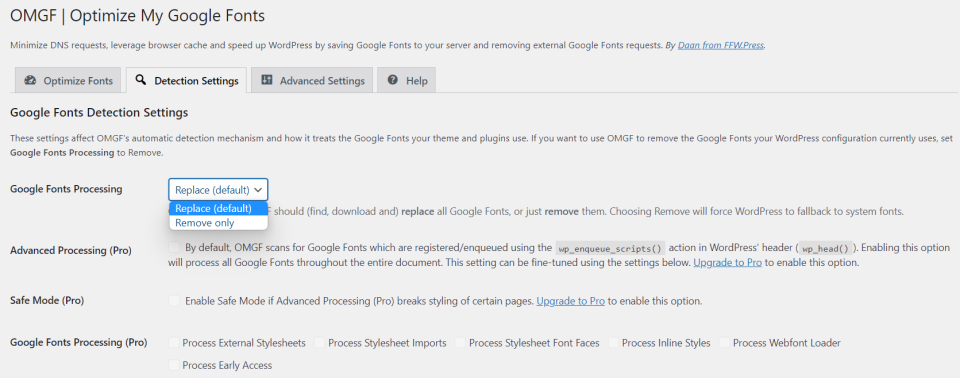
There are numerous plugins available that will help you optimize your Google Fonts. One that piques my interest is OMGF | Host Google Fonts Locally. It's specifically built to optimize the Google Fonts you're already using. This plugin, like many other Google Fonts plugins, includes both a free and a premium edition. The free version only has manual settings, which can be difficult to use. However, they are not difficult to set up.
The key difference with this one is that the free version includes various optimizations that anyone may utilize, rather than only facilitating the use of the typefaces themselves. Most plugins of this type only offer optimization in the premium version. However, for the best results, I suggest the premium version. The free version contains sufficient optimizations to get you started.

The fonts are cached by the plugin, and you can host Google Fonts locally. Enqueued fonts are deleted from the header and swapped with local fonts by default. You can preload fonts above the fold and prevent certain fonts and stylesheets from loading.

Fonts can be replaced or removed under the Detection Settings. This is especially handy following a redesign to avoid loading old resources that will never be provided to your users.

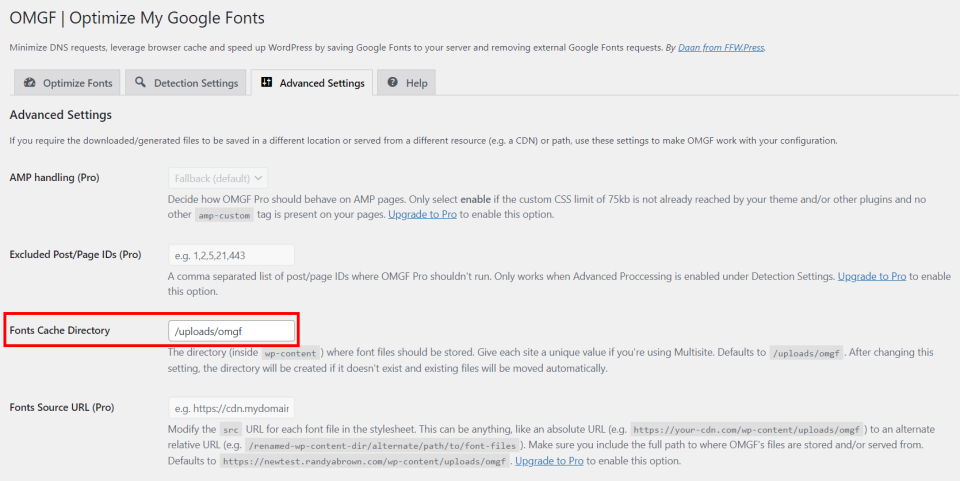
In addition, if you keep a spotless house, the Advanced Settings allow you to specify the location of the font cache.
Divi Modules Google Fonts Integration
600 Google Fonts are incorporated into all Divi modules that require text, and they are available in both the Divi theme and the Divi plugin, where they are optimized for the greatest performance and design. Choose the font family, weight, and style, and then separately tweak the size, color, line height, line spacing, and shadows for the body and all heading sizes. You may also customize them for certain devices.

Google Fonts are cached, and only the fonts that are really utilized are loaded into the module. This prevents the browser from loading unnecessary font variations.

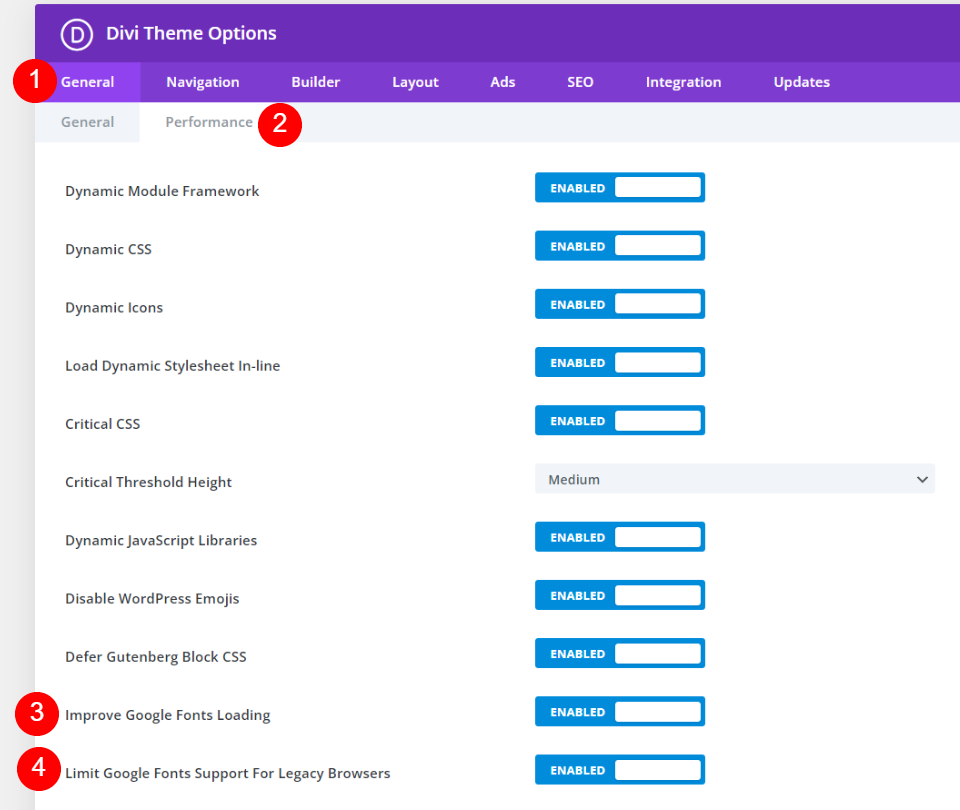
In the General > Performance tab of the Divi Theme Options, there are a few Google Fonts settings. Both are turned on by default. That is, if you are a Divi user and were unaware that this was something the theme handled, you are already taken care of.
Enhance Google Fonts Loading caches and loads Google Fonts inline to enhance page loading time and prevent render-blocking requests. There's also a setting called Limit Google Fonts Support For Legacy Browsers. This option decreases the size of Google Fonts in order to optimize load times. The disadvantage is that support for Google Fonts is restricted in some older browsers.
Final Words
Your website most likely already makes use of Google Fonts in some form. But I believe you'll notice a difference if you follow these 5 suggestions for boosting efficiency when using Google Fonts with WordPress. Despite their tiny size, unoptimized Google Fonts can have an impact on the loading time and overall user experience of your website. There are various manual solutions for optimizing your Google Fonts, however, most users should install a font optimization plugin, such as OMGF. Of course, Divi is always a good choice for font optimization and management.





