Do you want to add a background image to your WordPress site? Background images can make your website look more engaging and vibrant. They have the power to set the tone for your site, evoke emotions, and enhance the overall user experience.

In this digital age where visual appeal plays a crucial role in capturing and retaining visitors' attention, incorporating a captivating background image can be the difference between a mundane website and one that leaves a lasting impression.
Whether you're revamping your existing site or building a new one from scratch, integrating a background image can breathe new life into your WordPress site. However, you might be wondering how to go about this without diving into complex coding or hiring a developer.
Let's dive in and discover how you can elevate the aesthetics of your WordPress site with a captivating background image.
Create Amazing Websites
With the best free page builder Elementor
Start NowImportance Of Adding Background Images To Website
Adding a picture to your WordPress website can make it more appealing to visitors. It's a quick way to catch users' attention and get them interested in what you have to say.
It also gives you the chance to make your website design fit your brand. For example, you can put up subtle pictures of your products or your brand's mascot in the background.
You can also spice things up by putting a YouTube video as the full background or creating an image slideshow to make your content more dynamic.
But be careful not to choose background images that are too distracting or make it hard to read your WordPress blog. The background should make the user experience better and help get your message across.
It's also important to pick a background image that works well on mobile and won't make your website slow. Otherwise, it could affect your WordPress SEO.
That being said, let's go over different ways you can add a WordPress background image. We'll talk about various methods like using the WordPress theme customizer, the full site editor, a plugin, a theme builder, and more.
Best Ways To Add Background Images In Website
1. WordPress Theme Customizer
Many popular WordPress themes include custom background support. This feature makes it easy to set a background image, and we suggest using this method if your theme supports it.
However, if you can't find the customizer menu option, your theme might have full site editing enabled. In the next section, we'll explain how to use the full site editor to change your background image.
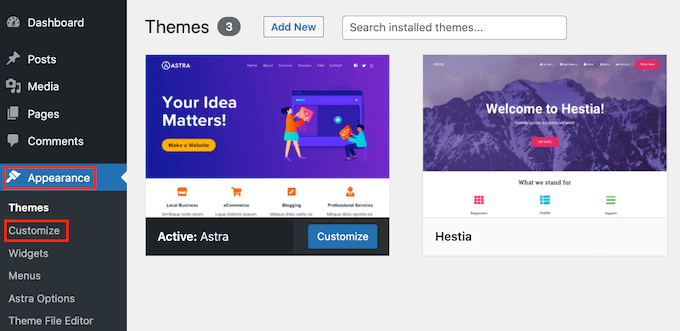
To access the Customizer, go to the Appearance » Customize page in your WordPress admin. This will open the WordPress theme customizer, where you can adjust various theme settings while seeing a live preview of your website.

It's important to note that the choices available to you will depend on the WordPress theme you're using. In this guide, we're using the Astra theme.
If you're using a different theme, you might have to check its documentation or reach out to the theme developer to learn how to add a background image if you can't find the option in the customizer.
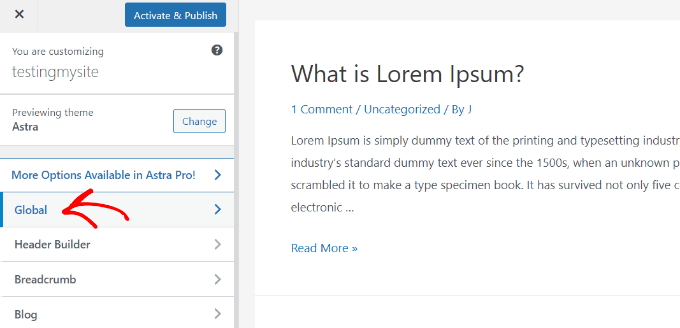
In the Astra theme's customizer, go to the panel on the left and click on 'Global.'

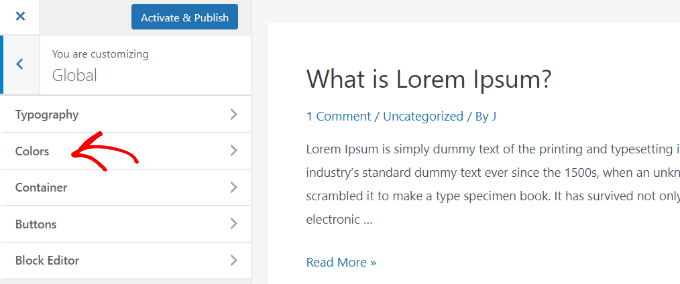
Find and select 'Colors' under the global options in your Astra theme.

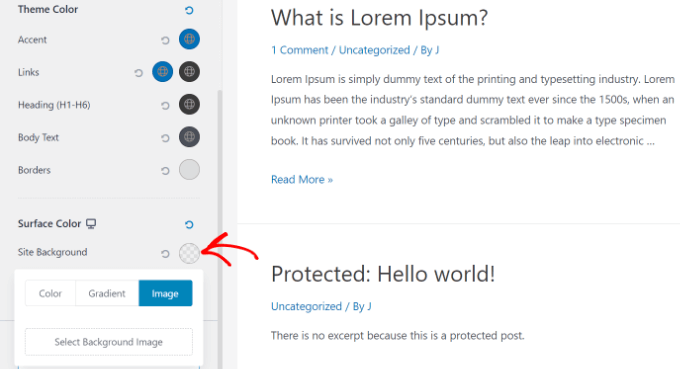
Customize your site's theme colors, including the background. Also personalize links, body text, headings, borders, etc. For a background image, go to 'Surface Color', select 'Site Background', and switch to the 'Image' tab.

After that, simply click the ‘Select Background Image’ button. This will allow you to choose an image from your computer or select one from a gallery of preloaded images. Once you have selected the desired background image, click 'Save' to apply it to your project.
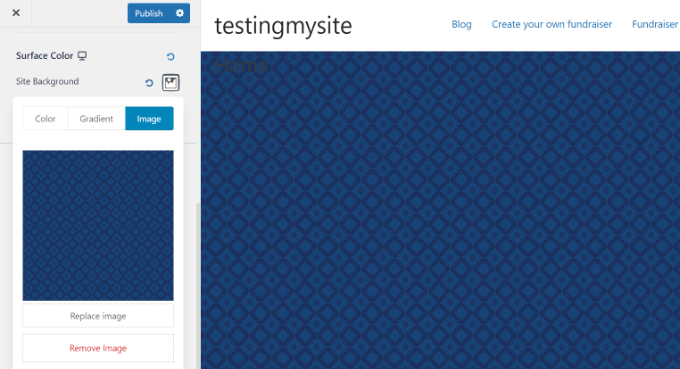
This will open the WordPress Media Library, where you can easily upload an image from your computer or choose from the ones you have already uploaded.
Select your background image and click 'Select' to preview it in the customizer.

Please remember to click on the 'Publish' button at the top to save your settings.
2. Full Site Editor
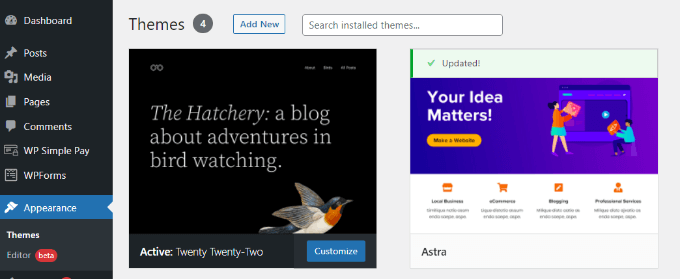
If you're using a block-based WordPress theme, like Twenty Twenty-Two, you can add a custom background image using the full site editor (FSE). This editor lets you edit your website design using blocks, similar to editing a blog post or page with the WordPress block editor. To access it, go to Appearance » Editor in your WordPress dashboard.

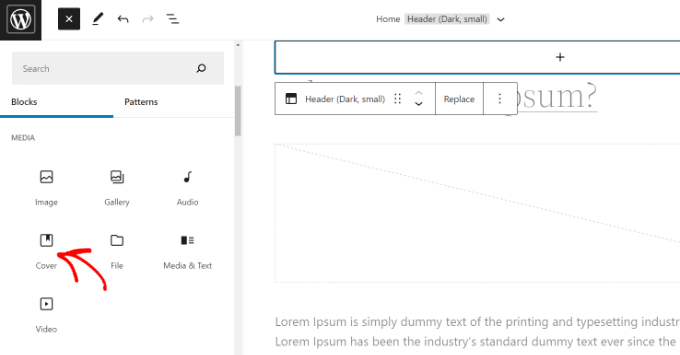
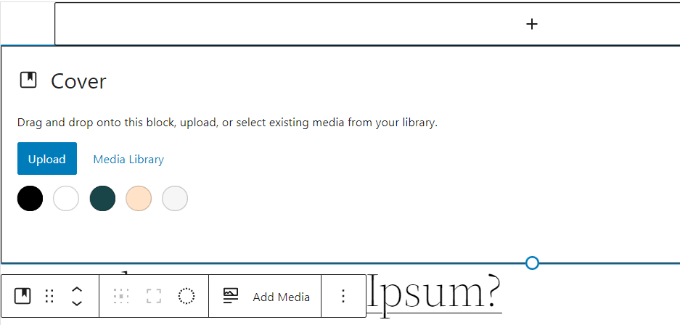
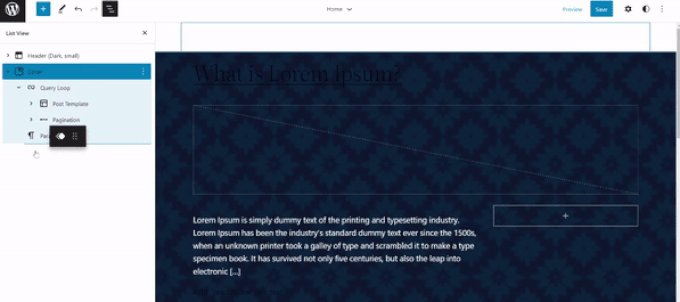
In the full site editor, add a Cover block to your template for the background image. Click the '+' sign at the top and select the Cover block.

Click 'Upload' or 'Media Library' in the Cover block to add a background image. This opens the WordPress media uploader popup.

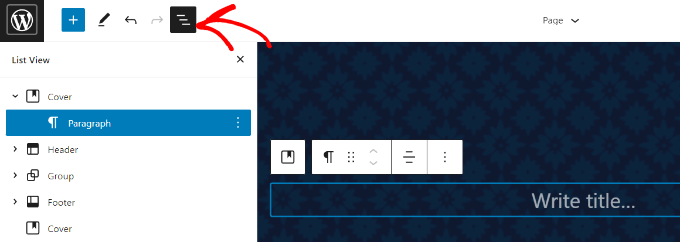
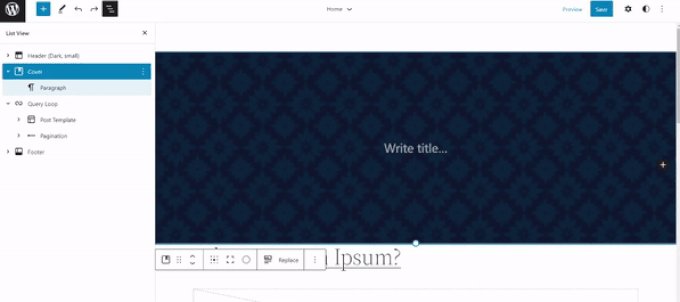
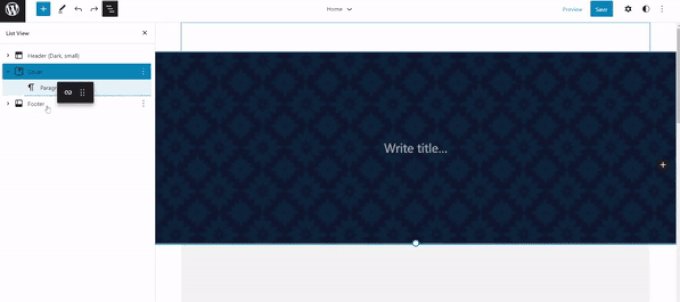
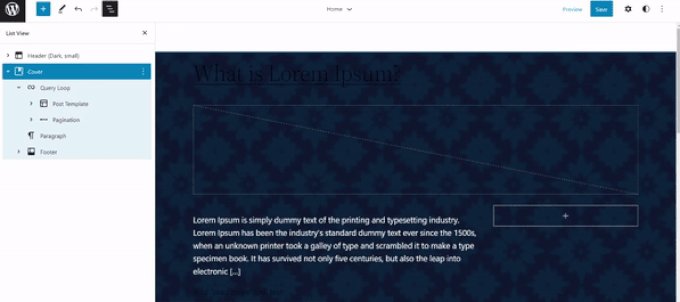
Select an image for the website background by clicking the 'Select' button. To set the image as the page background, add it to the Cover block. Then, click the List View icon on top to open an outline view of theme elements, such as the site header and footer.

When all is underneath, the Cover block's image becomes the site's background.

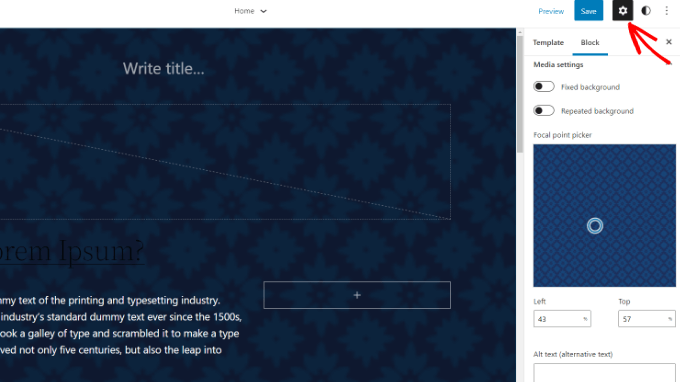
To adjust the background image, simply click on the Cover block and then select the gear icon located in the top right corner of the screen. This will open the settings panel where you can customize various options. You can set the image as a fixed background, choose if it repeats or not, adjust the overlay, change the color, and more.

Don't forget to hit the save button.
3. WordPress Theme Builder
You can customize background images on your website using a WordPress theme builder like SeedProd. It offers drag-and-drop functionality for easy design customization without coding. We'll use the Pro version with a theme builder in this tutorial, but there's also a free Lite version available to try.
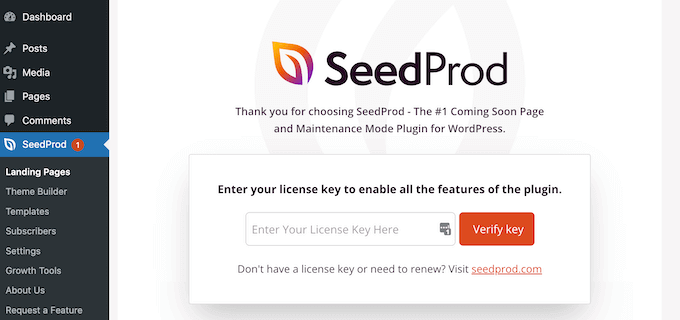
Once the plugin is activated, you'll encounter the SeedProd welcome screen in your WordPress dashboard. Enter your license key and click 'Verify Key', which can be found in your SeedProd account area.

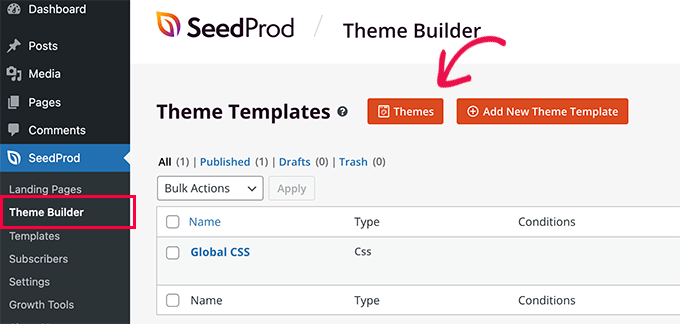
Go to SeedProd » Theme Builder in your WordPress admin panel.
Click the button called 'Themes' at the top.

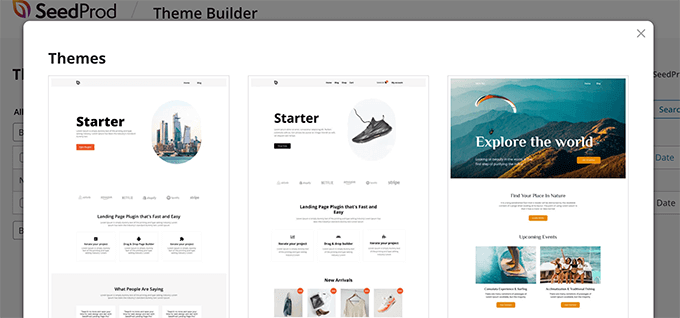
SeedProd is introducing multiple theme templates. Users can hover over and select the desired template, like the 'Starter' theme.

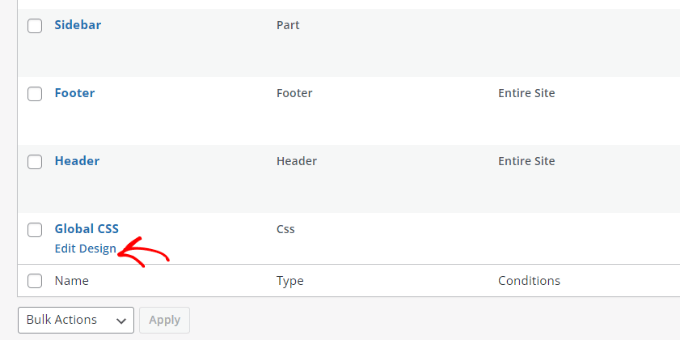
SeedProd will then generate various templates including homepage, single post, single page, sidebar, header, etc. To add a background image across the entire website and on all theme templates, click 'Edit Design' under Global CSS.

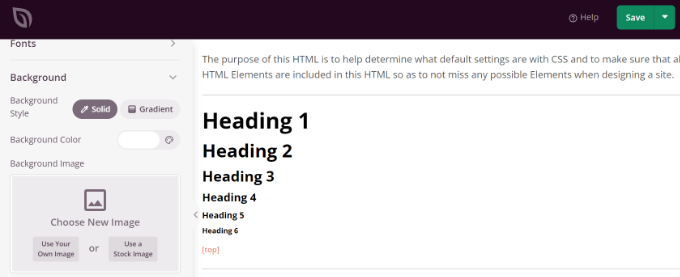
On the next screen, you can adjust global CSS settings. Click 'Background', then choose 'Use Your Image' to upload a picture or 'Use a Stock Image' to search for one.

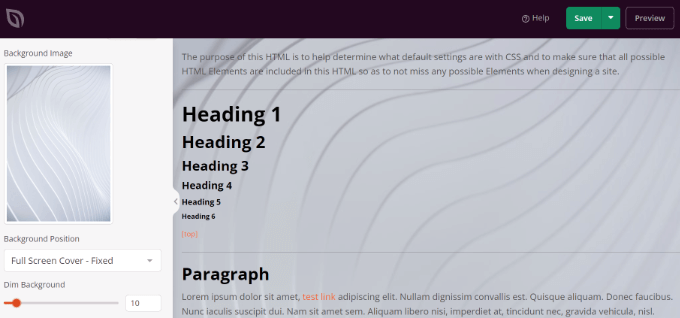
Once you’ve uploaded a background image, the SeedProd builder will provide a live preview. You can further customize the background with the following options:
- Background Position:
- Choose whether you want the image to cover the full screen or repeat.
- Dim Background:
- Use the ‘Dim Background’ slider to adjust the darkness of the background image.
- Higher scores make the image darker.
These features allow you to create visually appealing landing pages with personalized backgrounds.

Click 'Save' after editing the background image to close Global CSS Settings. You can customize background images for different parts of your website in SeedProd.
Wrapping Up
In conclusion, incorporating background images into your WordPress website is made simple with various options offered by plugins like SeedProd. With live previews and adjustable settings for background-position and darkness, enhancing the visual appeal of your site has never been easier.





