Wondering if there is a Divi gallery plugin that can assist you in creating gorgeous galleries for your website? The only acceptable response is Modula.

Modula Image Gallery is compatible with both the free and premium editions of Divi. With this plugin, it's easy to make a Divi product gallery to sell your photos or a Divi gallery with different effects to make your website look better.
Install and Activate Modula
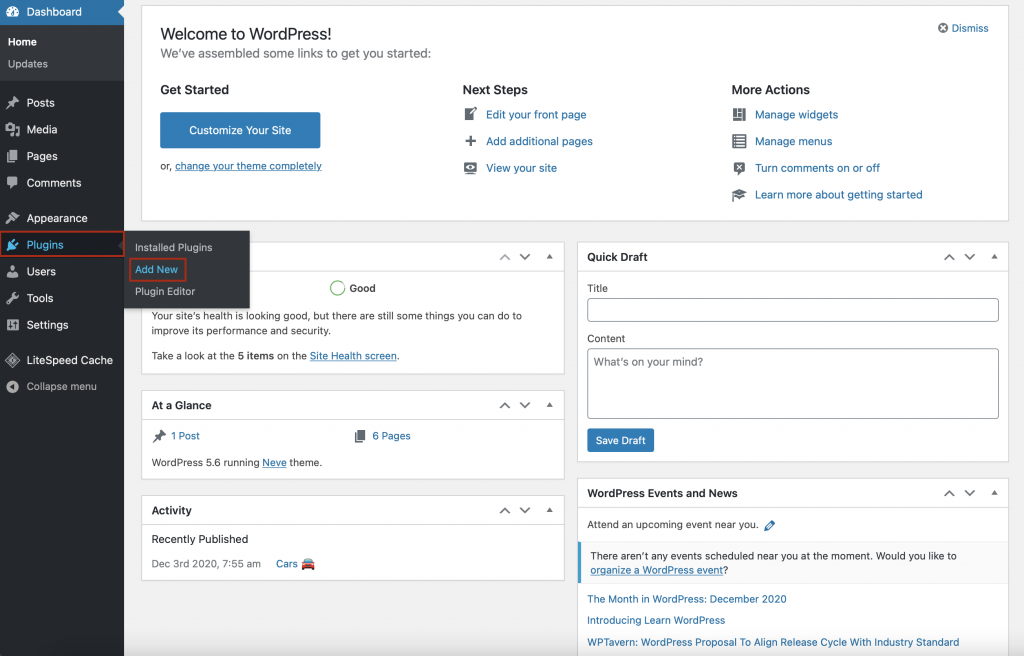
The Modula gallery plugin is rumored to be the easiest-to-use solution for making galleries in a flash. The freemium version of Modula is available in the WordPress plugin repository. Consequently, navigate to your WordPress admin > Plugins > Add New.

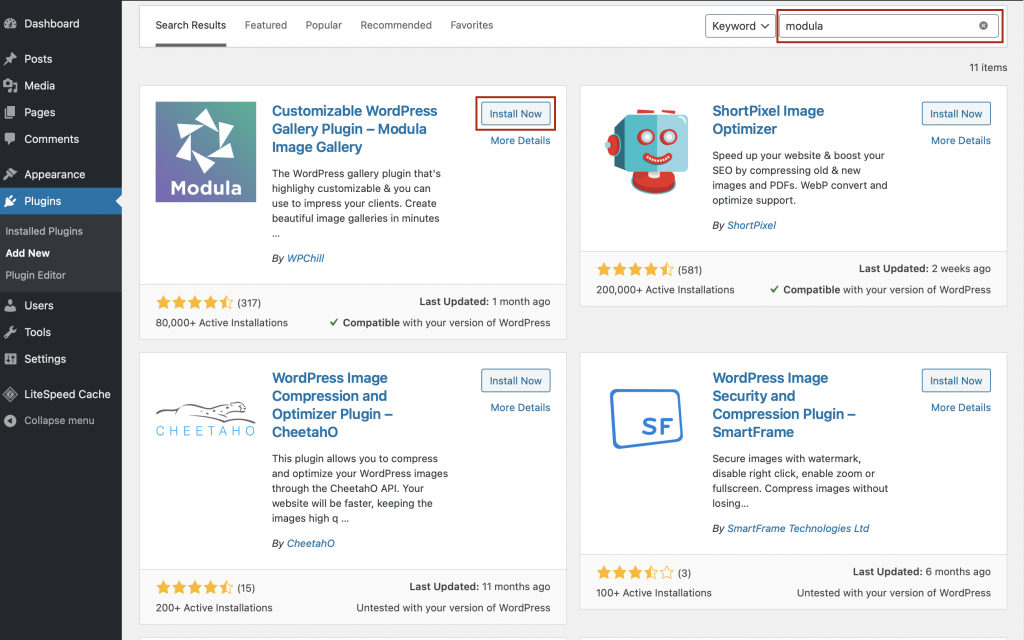
Next, type Modula into the search bar located in the upper-right corner of the screen. After finding the gallery plugin, click Install.
Create Amazing Websites
With the best free page builder Elementor
Start Now
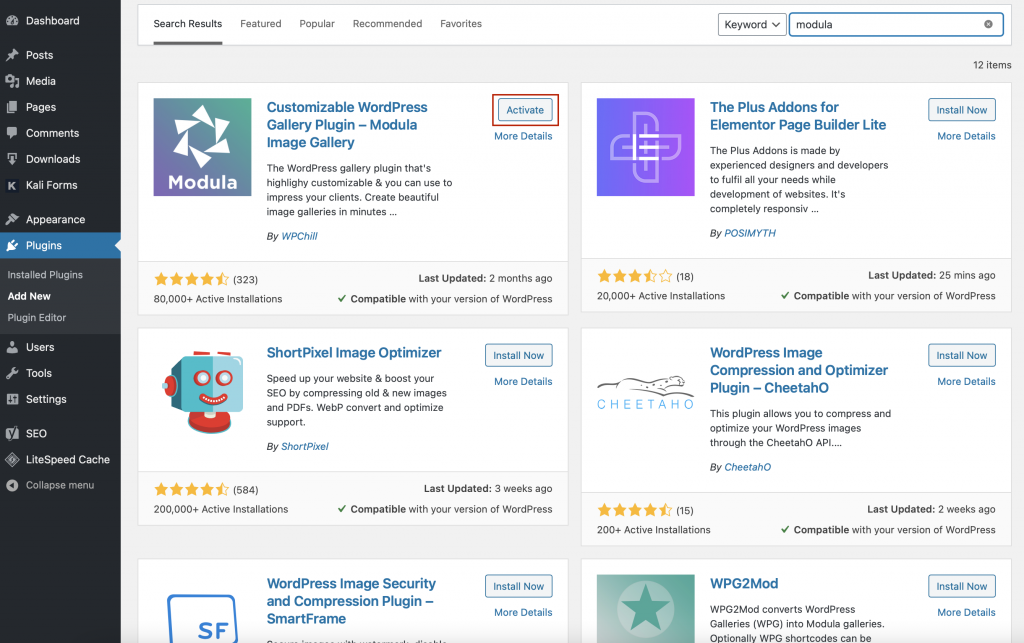
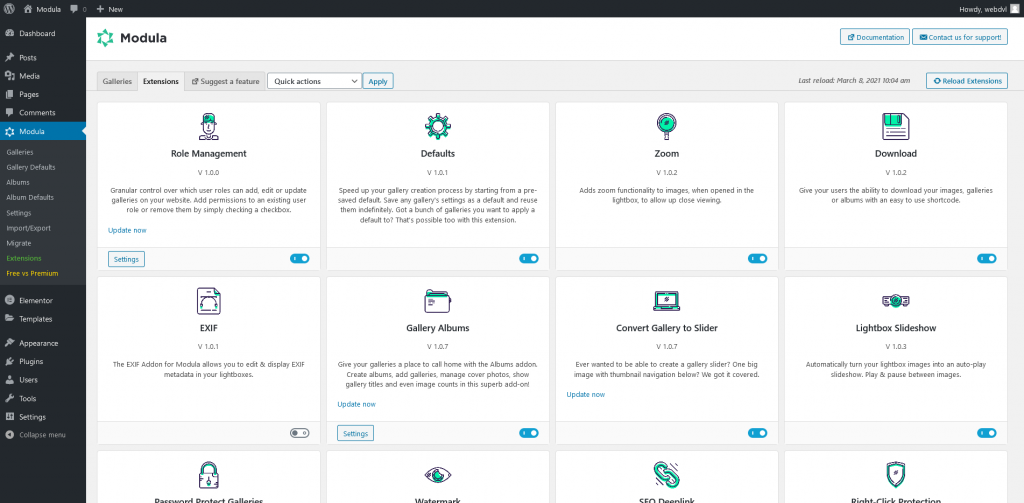
Simply wait a few seconds, then click the Activate button. Now, the Modula plugin will be accessible from the WordPress menu.

If you wish to take use of more robust features and extensions, you may upgrade to the premium edition of Modula for a price that begins at [modula pricing package=starter].

Create a New Gallery
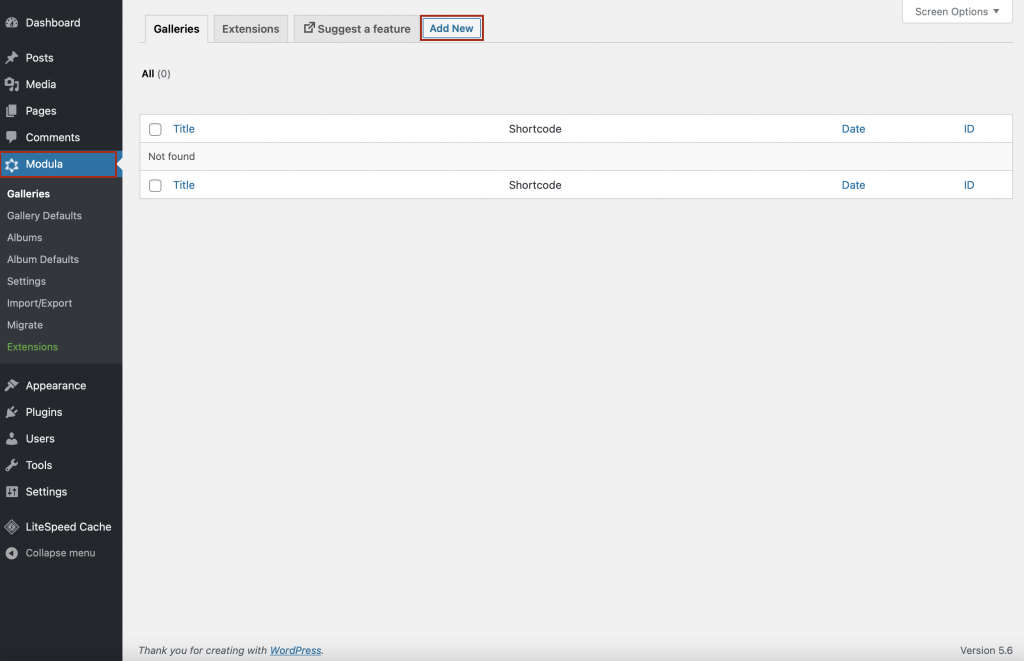
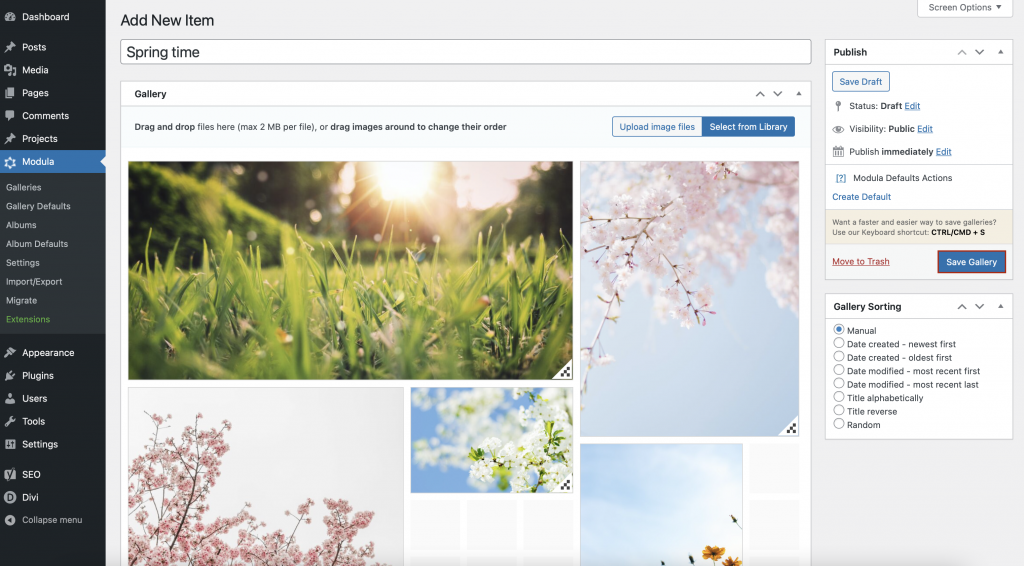
To construct a Divi photo gallery in the future, navigate to Modula and click Add new.

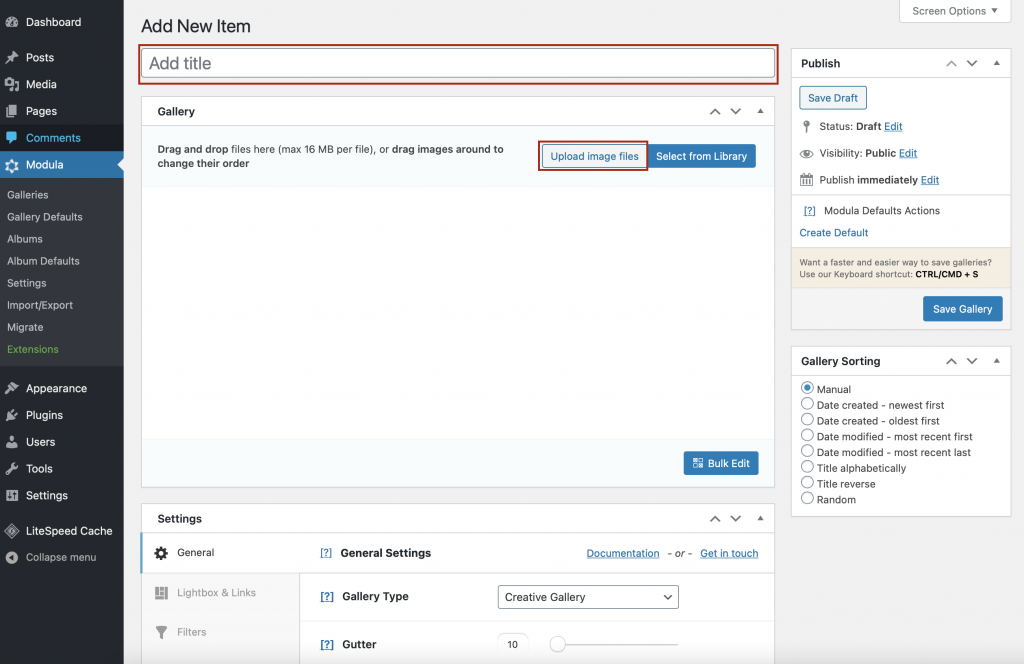
You may next give your gallery a descriptive name and begin uploading photographs.

Customize The Gallery
Now, We will demonstrate how to modify your photo gallery by utilizing Modula's features. Scrolling down will reveal the Settings section.
General Settings
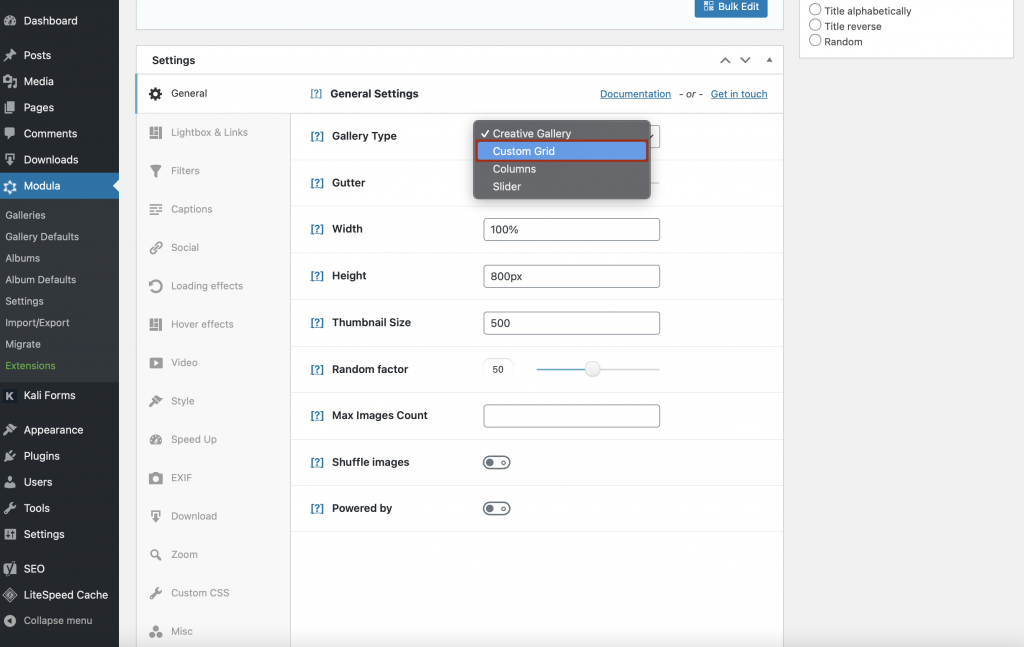
Initially, select a grid type. Modula provides four types of galleries: creative, bespoke, masonry, and slider. We shall employ the custom grid in this tutorial.

In this section, you may also configure the gallery's gutter, thumbnail size, maximum image count, and Powered by Modula text at the bottom right.
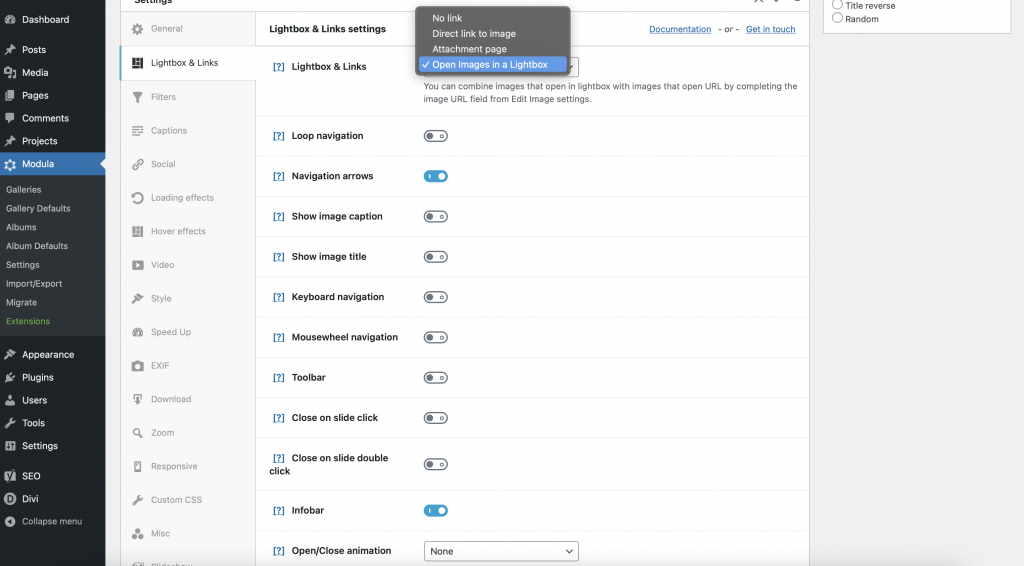
Lightbox and Links
Consider Lightbox and Links if you want to make dynamic galleries. Here, you can choose to display your photo gallery in a Lightbox, add animations and transition effects, generate a gallery with thumbnails, etc. Additionally, you can select to include an image caption in your Divi lightbox gallery.

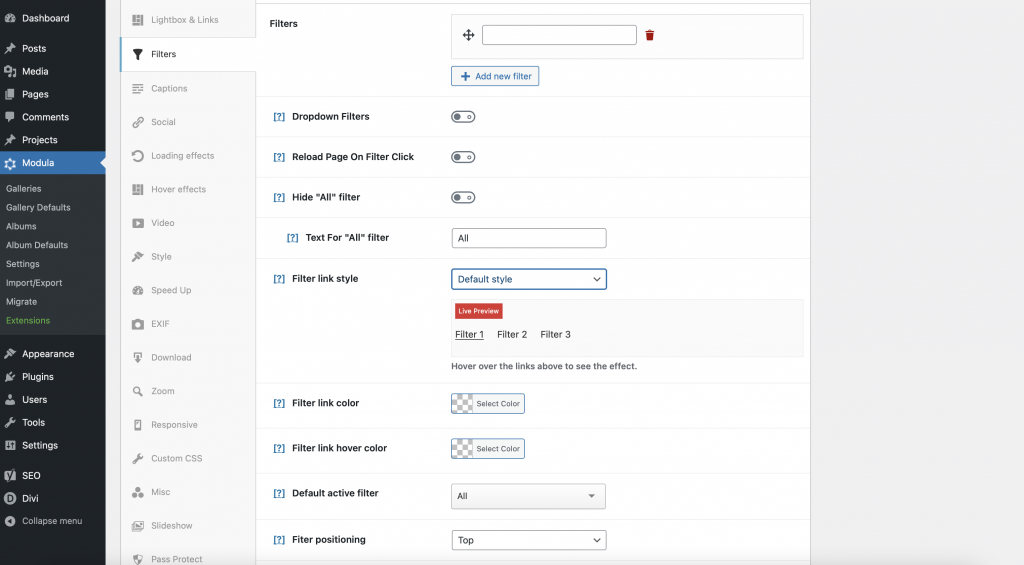
Filters
This Divi gallery plugin makes it simple to include filters in your galleries, allowing site users to swiftly narrow down a vast set of photographs. If you decide to create additional galleries, you can filter them by name and modify the filters' link color, hover color, placement, text alignment, etc.

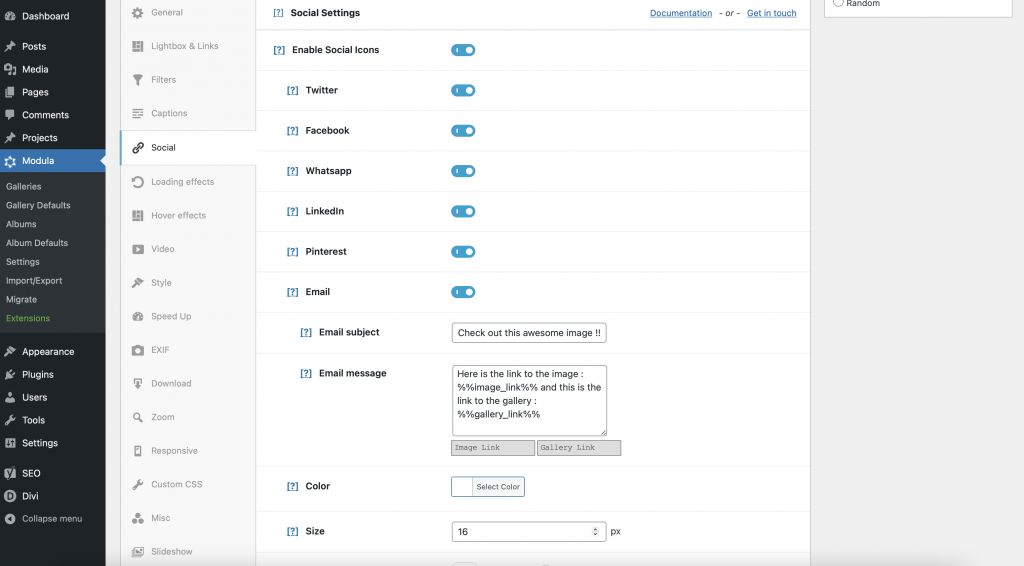
Social Settings
Add Facebook, Twitter, Whatsapp, LinkedIn, Pinterest, and Email icons to your website to make it simple for people to share your works. They will look fantastic when used with hover effects.

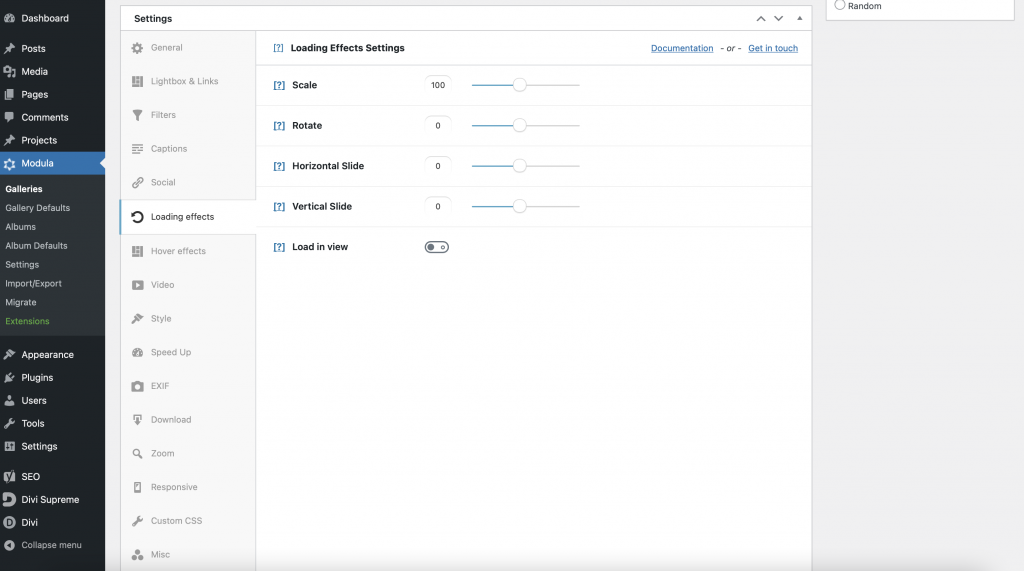
Loading Effects
This plugin for Divi galleries features four fantastic image-entry animations designed to make your galleries more dynamic, innovative, and engaging. There are options for horizontal and vertical sliding, rotation, and scaling.

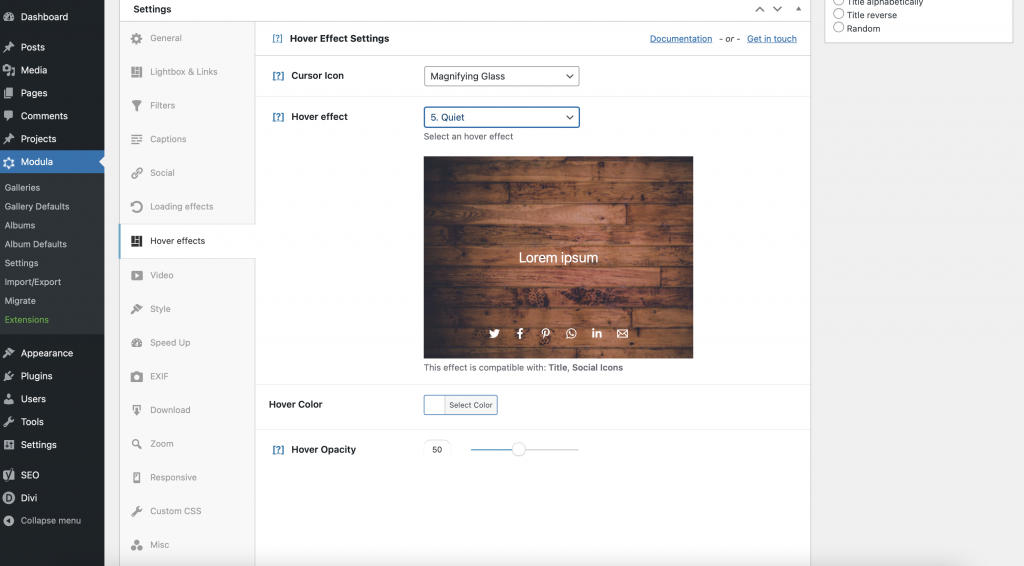
Hover Effects
Examine each hover effect to see which one complements your aesthetic, then add it to your photo gallery.

Zoom
You can enable zoom for your website's visitors if you upgrade to Modula premium.
You may also add watermarks to your photographs and password-protect your galleries. Additionally, you can make your galleries fully responsive on all devices, including laptops, tablets, and mobile phones.
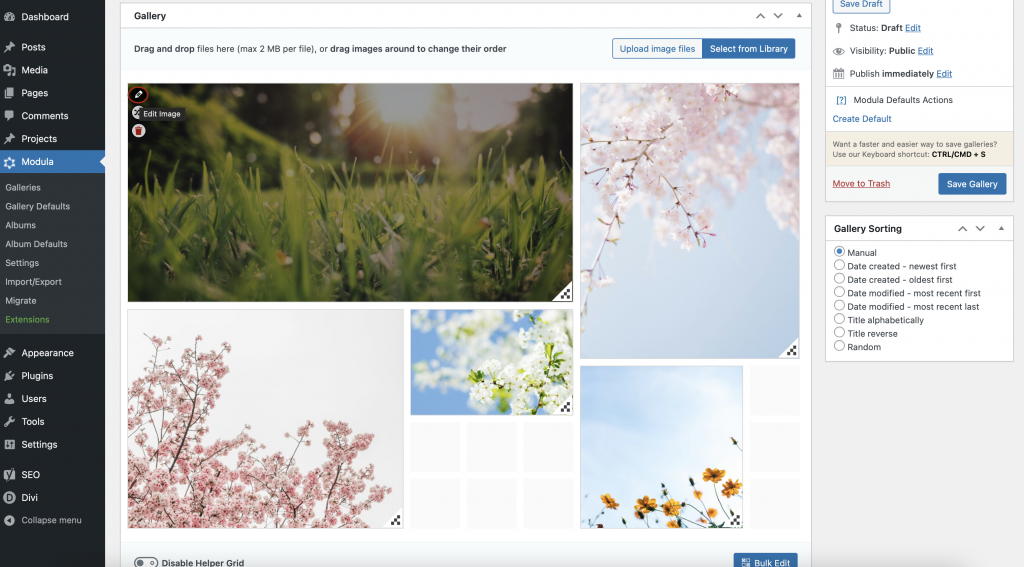
There is even more. By selecting the pencil symbol, you can have greater control over your photographs.

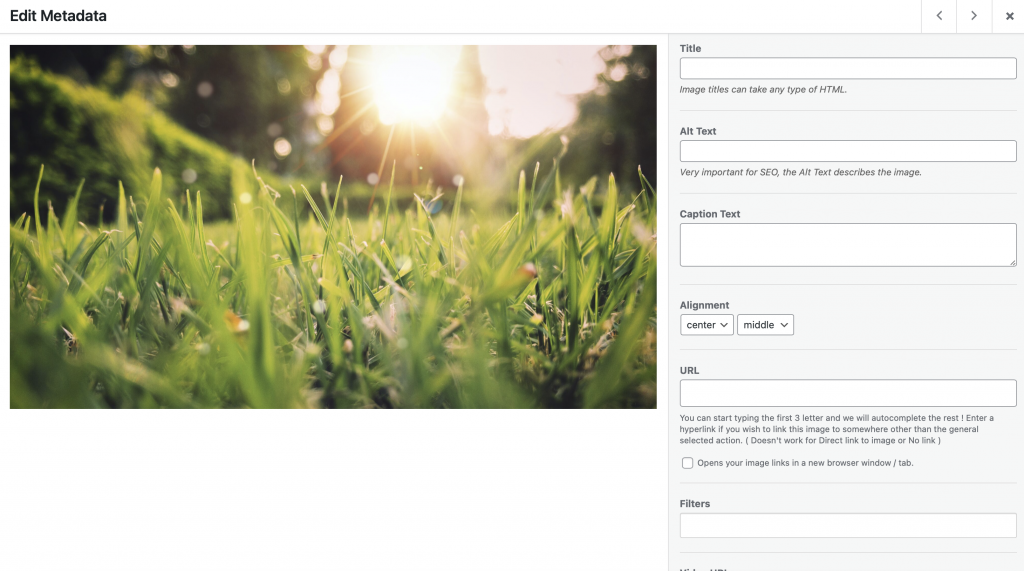
You can assign an image's URL, title, alt text, caption text, and EXIF data here.

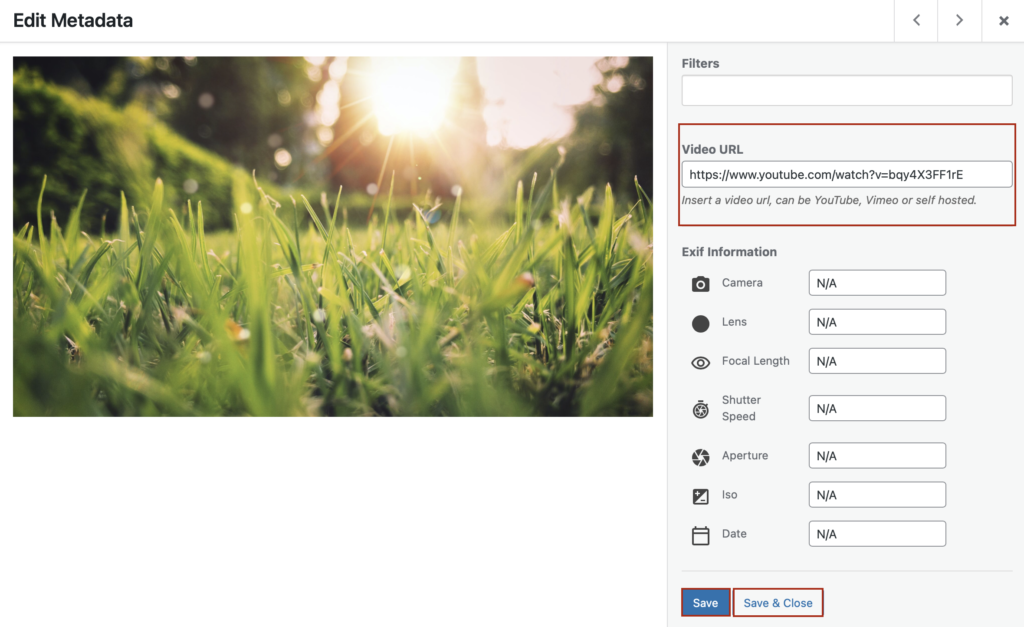
If you want to create a video gallery with Divi, scroll down until you find the Video URL box. To embed movies in your gallery, simply copy and paste a YouTube or Vimeo URL into that box, then click Save and Save & Close.

Adding Photo Gallery In Divi
When you've experienced everything Modula has to offer, don't forget to click Save Gallery. Thus, your modifications will be preserved in Modula.

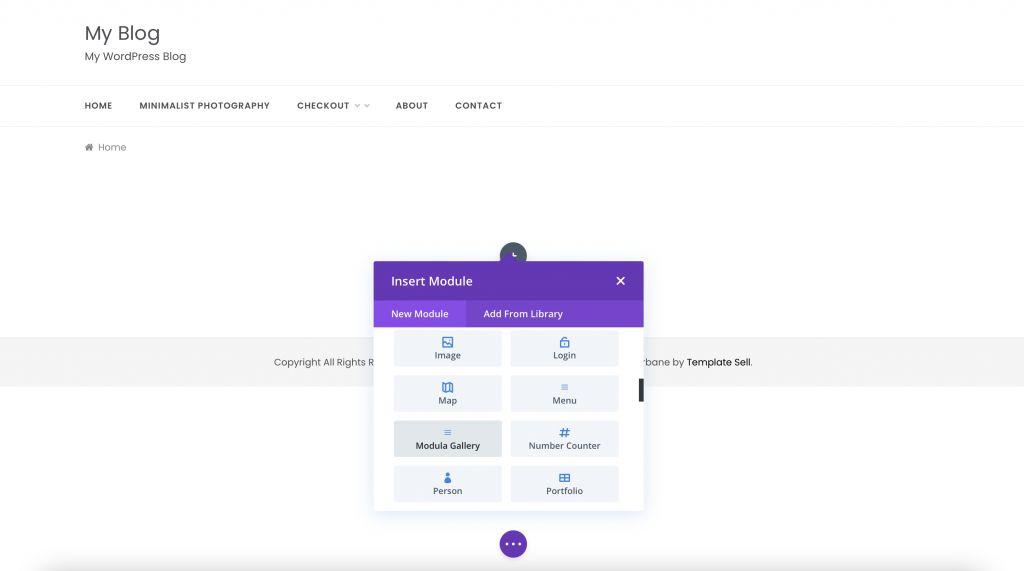
Next, navigate to your page and add the Modula Gallery module.

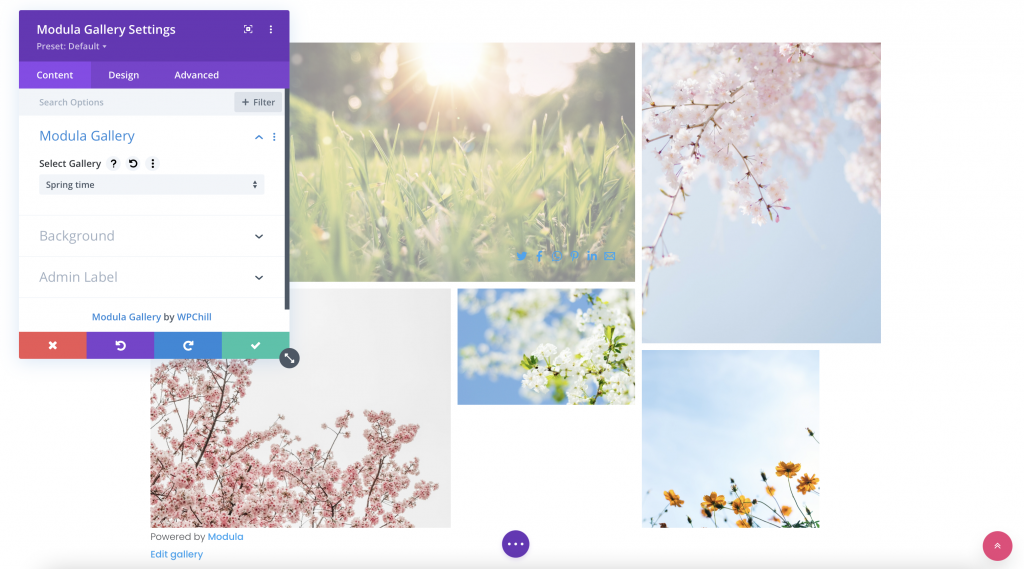
Select Select Gallery and then upload your image gallery to Divi.

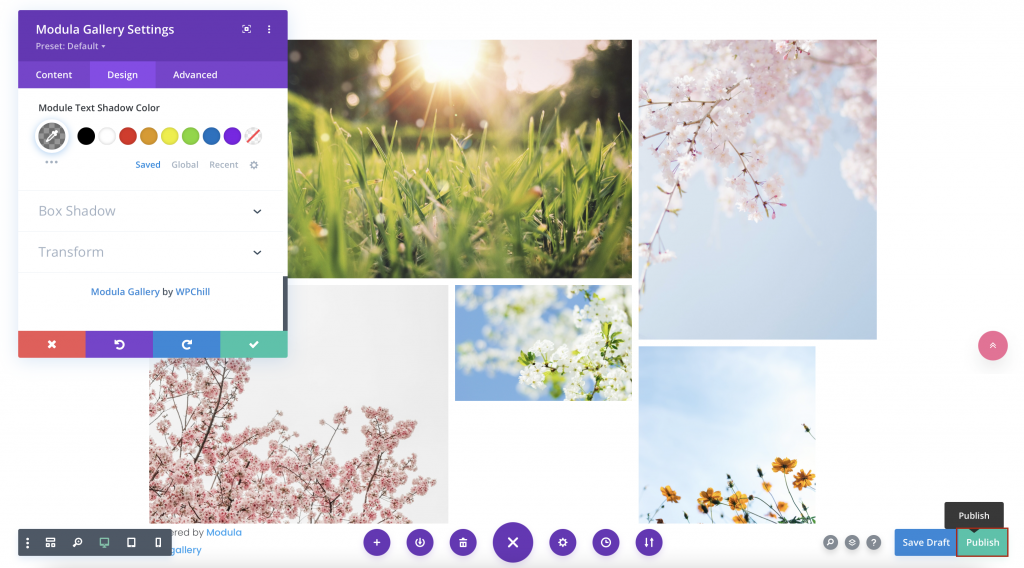
You may also apply further customizations to your galleries using the Content, Design, and Advanced tabs of the Divi Builder. Try each element to enhance the visual appeal of your photo gallery.
Once you are satisfied with your Modula and Divi-created photo gallery, click Publish.

Bottom Line
Evidently, Modula works well with Divi Builder. You can create photo galleries in Modula and further edit them with the Divi Builder Modula Divi Extension. Adding a photo gallery to Divi with Modula is simpler than you may believe. All of these capabilities are accessible through the Business pricing level. Try it and you'll be convinced!





