Web images appear in various formats like JPEGs, GIFs, PNGs, and WebP, making it quite a jumble of acronyms to decipher. Figuring out the ideal image format for your website often feels like a labyrinth. But fear not, as this guide aims to untangle the complexity. We delve into the benefits of JPEG, PNG, GIF, and WebP formats to simplify your choice.

Though these formats may seem alike, the specific image format you use significantly impacts your website's performance. Some image types appear crisper and take up less storage space, leading to enhanced website performance without compromising on quality.
This article aims to emphasize why your selection of image file formats holds immense importance. We'll explore each option and assist in determining the optimal image format for your website. Let's dive in and unravel the best choices for you
Importance Of Understanding Image Formats
Among the myriad image formats available, most web creators tend to rely on a select few: JPEGs, PNGs, GIFs, and WebPs. These formats each possess unique traits, which we'll delve into shortly. For now, let's break down the broader significance of the formats you select for your website.
Create Amazing Websites
With the best free page builder Elementor
Start NowThe image formats you opt for significantly impact your site in several ways:
Performance: Different image formats occupy varying amounts of space, influencing your site's loading speed.
Appearance: Certain image formats offer more detailed visuals, enhancing the overall quality of the viewing experience.
Scalability: The choice of image format determines how well an image retains its quality when resized, crucial for ensuring your site looks great on screens of all sizes.
Compatibility: Platform, app, or software requirements might dictate the image format you use. Each may support different formats, influencing how your images appear across various devices and browsers.
To maintain consistency, it's advisable to stick to one or two image formats throughout your website. Choosing formats that strike a balance between quality and performance is key. This not only ensures a standard look but also optimizes your site's functionality.
JPEG vs PNG vs GIF vs WebP - Know Image Formats
As highlighted previously, certain image formats stand out as the go-to choices in the online realm. Among the plethora of options available, these four introduced below reign supreme as popular and highly versatile formats, making them ideal selections for nearly any website.
JPEG
JPEG, an abbreviation for Joint Photographic Experts Group, originated in 1986 and boasts several advantages:
- Capable of displaying millions of colors, ideal for images with rich color palettes.
- Well-suited for high compression, resulting in smaller file sizes, faster loading, and efficient storage.
- Widely standardized and supported across internet browsers, site builders, and devices, ensuring near-universal accessibility.
- Easily convertible to other formats like PNG. Primarily recommended for showcasing intricate, colorful photographs.

However, while JPEGs handle compression admirably, a slight decrease in quality might occur, especially when the image is significantly compressed. Typically, these quality changes aren't conspicuous unless viewed at extreme zoom levels.
Is JPEG the ultimate solution for every image?
Not necessarily. JPEGs might not be the best choice for images with minimal color data, such as interface screenshots or simpler computer-generated graphics. PNGs, as we'll discuss in the following section, excel in handling such images.
PNG
Portable Network Graphics (PNGs) stand shoulder to shoulder with JPEGs as a favored option for web display. They support millions of colors, yet excel especially in handling images with reduced color data. For images of this nature, PNGs outperform JPEGs, preventing your image from becoming 'heavier' in comparison.
The primary advantages of PNGs include:
- Smaller file sizes than JPEGs for images with lower color data, like interface screenshots.
- Widespread support across major browsers, site builders, and devices, ensuring broad accessibility.
- Lossless compression that preserves image quality more effectively than JPEG's lossy compression method.
- Transparency support, facilitating background removal for logos and similar applications.
- Capability to convert to PNG-24 for images with over 16 million colors, a substantial upgrade from the 256 color limit in standard PNGs.
- No quality degradation when repeatedly saving an image.
This versatility and the ability to maintain quality across various image types make PNGs an excellent choice for specific types of web visuals.
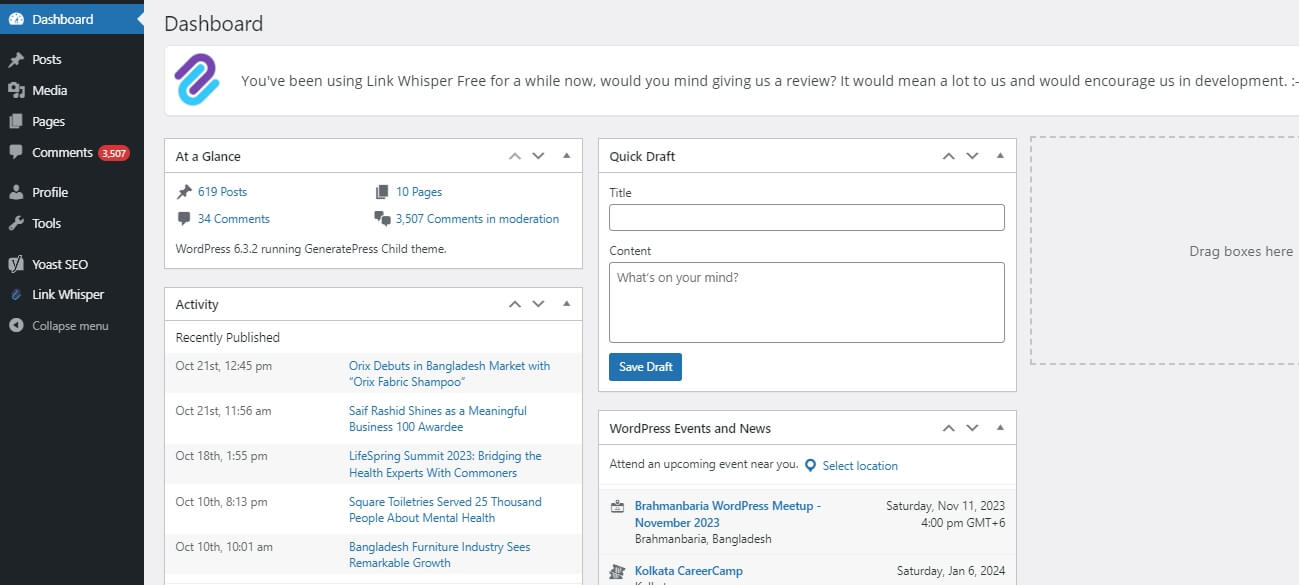
Here is a PNG image

This WordPress dashboard screenshot illustrates the prowess of PNGs in capturing images with swift color transitions that require sharpness preservation.
For instance, when capturing a user interface where elements swiftly transition between dark and light backgrounds, PNGs shine. This is especially true for components like buttons and menu items, as depicted below. The color spectrum seamlessly moves from blue to black, then to white for text, and further to a grey tone for the primary dashboard area

Choosing to save this image as a JPEG might lead to blurred edges and an overall distortion in its presentation.
Additionally, the PNG format stands out as the superior choice due to its support for transparency. This attribute makes PNGs particularly suitable for logos and icons. To illustrate, here's a swift example showcasing the Themeisle logo in PNG format, boasting a transparent background

Compressed PNGs demonstrate greater efficiency in maintaining quality, attributed to the lossless compression algorithm employed by PNGs, contrasting with the popular lossy algorithm commonly used in JPEGs.
GIF
Unlike JPEGs and PNGs, Graphics Interchange Format (GIFs) serve more specific purposes, primarily known for showcasing animations rather than static images.

While JPEGs and PNGs don't inherently support animations (except for formats like Animated Portable Network Graphics - APNG), GIFs fill this void. However, due to their multiple frames, GIFs tend to be larger in size.
Key benefits of GIFs include:
- Explaining complex ideas or actions that require motion.
- Lighter weight compared to videos and don't necessitate a "Play" button.
- Effective in capturing attention and continuously repeating their content.
Optimizing GIF files often yields inferior results compared to other image formats. Hence, it's prudent to use GIFs sparingly, reserving them for situations where animations can't be created using other methods, like CSS.
Another constraint of GIFs is their support for only up to 256 colors along with transparency, making them unsuitable for displaying intricate images. As an illustration, here's the same graphic presented in previous sections, now as a non-animated GIF:

Not only does it appear subpar, but it's also a hefty 478 KB file. This emphasizes why using GIFs for static images is generally ill-advised.
WebP
What exactly is a WebP file? It's a less recognized image file type in comparison to well-known formats like JPEG, PNG, and GIF. However, its popularity has been on the rise, primarily due to Google's endorsement and widespread support from major browsers.
Introduced in 2010, WebP, often pronounced as 'weppy,' took some time to gain momentum. Yet, it has emerged as a favored image file format for web publishing, attributed to its substantial advancements in compression without compromising quality. WebP excels in compressing images even smaller than both PNGs and JPEGs, while maintaining commendable resolution.
What sets WebP apart is its ability to amalgamate features from formats like GIF (motion) and PNG (transparency), making it a remarkably versatile and increasingly favored format for web publishing, catering to developers and anyone seeking the advantages of multiple image file formats in one.
Key advantages of WebP include:
- Significantly smaller file sizes due to lossy compression, surpassing PNG and JPEG.
- Support for high-resolution, motion-based images, a feature absent in PNG and JPEG, and offering better compression than GIFs.
- Transparency capabilities similar to PNG.
- Supported by most major browsers, with an adoption rate around 97%, except for extremely outdated browsers.
WebP's versatility combines the transparency of PNG, motion possibilities of GIFs, and improved compression compared to formats like JPEGs and PNGs. It stands as the closest thing to an all-in-one image format. However, some site builders and apps might restrict the upload of WebP files.
WebPs are ideal for:
- Graphics intended for online display (less useful for printing or offline viewing).
- Enhancing SEO, as Google recommends modern image formats such as WebP.
- Creating logos or transparent graphics with better compression than PNG.
- Generating animated images without the bulk of a GIF.
- Preserving image quality while compressing significantly.
The WebP format excels in interface screenshots, high-resolution images, and animated pictures. In a comparison between a WebP and a JPEG image, the WebP maintained slightly higher resolution while compressing to 80.76 KB, whereas the JPEG compressed to only 120.78 KB before losing notable quality.

Our recommendation for using the WebP format is straightforward:
If your site builder allows WebP uploads, consider leveraging its flexibility, compression power, support for transparent images and animations. Browser compatibility is less of a concern, given the widespread adoption by major players, and Google touts WebP as the image format of the future.
Picking THe Right Format For Image
When deciding on the best image format, it largely depends on the specific purpose you have in mind for the image:
For most websites, especially if you prioritize optimal compression and desire an all-in-one image type supporting motion and transparency, WebP is an excellent choice. It excels in loading sites quickly. Consider checking if your CMS or site builder supports WebP file uploads, then make your decision accordingly.
JPEGs are great for color-rich images, particularly photographs. They offer high compression but might result in a slight loss of image quality. They're well-suited for photography galleries or individual photos online. However, it's best to avoid using JPEGs for low-color interface screenshots or printing purposes.
If your priority is high quality regardless of color data, PNGs are a recommended option. They maintain quality even when compressed and work well for both complex and simple images. PNGs are crucial for interface-based screenshots and are sometimes preferred over JPEGs for photography due to their consistent image quality retention.
Reserved for dynamic tasks or quick tutorials, GIFs are best suited for displaying motion rather than static images. They serve as video alternatives to reduce bulkiness or distractions from actual videos. However, it's essential to use GIFs sparingly to avoid impacting site performance negatively.
Wrapping Up
A thoughtful selection of image formats within the context of a website's objectives and its compatibility with modern website builder like Elementor or Divi can significantly impact the visual appeal and performance of the site, ensuring an enhanced user experience. Integrating the strengths of each format harmoniously within Elementor's interface empowers users to create visually captivating, high-performing web content.




