Artificial intelligence is revolutionizing how we build websites. In this article, we'll explore how to leverage AI to automatically generate code for your WordPress site. By tapping into powerful language models like GPT-3, you can save time and effort while creating more dynamic, functional web pages. We'll cover the basics of integrating AI APIs into your WordPress backend, setting up prompts to generate HTML and PHP code, and best practices for iterating and refining the output.

With just a few lines of code, AI can handle much of the rote coding work for you - letting you focus on big picture site design and enhancements. Read on to unlock the power of AI for your next WordPress project with Elementor!
AI-Assisted Coding for WordPress
AI-powered coding assistance involves the use of clever computer programs that work alongside people who build websites using WordPress. These helpful AI coding pals allow users to describe what they want the website code to do by typing in plain, everyday text. Then, like magic, the AI goes to work and produces the code needed, even coming up with unique names for things in the code or making the webpage look just right with snazzy styles. It's like having a digital sidekick to make the code-writing process easier and less technical. With AI's aid, website creation becomes a breeze for WordPress enthusiasts.
Benefits of Coding in WordPress with AI
When a person uses AI to code in WordPress, they can enjoy numerous advantages. Let's explore a few of these benefits in a way that's easy to understand:
Create Amazing Websites
With the best free page builder Elementor
Start Now- Easier Learning: AI makes it simpler to work with WordPress without diving into lengthy PHP tutorials. You won't have to spend countless hours learning, which can be confusing and frustrating. AI can provide valuable assistance, and you might even pick up some new skills along the way.
- Theme Editing: If someone primarily designs websites and feels uncomfortable editing theme files, AI can be a savior. With AI, they can overcome their fears of tinkering with files like functions.php. All it takes is a text prompt, and AI can guide them in making the necessary changes.
- Cost Savings: In the past, tackling coding tasks often meant either investing significant time and money in learning to code or hiring a developer, which could be expensive. AI eliminates the need for such middlemen. It allows you to save money for other essential things, like buying useful plugins or a premium WordPress theme.
- Distinctive Websites: Every WordPress user should aim to have a unique website, not a generic one. WordPress offers the flexibility to make your site look exactly how you want it to. However, sometimes you need that extra spark. Incorporating AI-driven code into your WordPress site can help you add special features or animations that set your website apart from the rest.
How to Code CSS in WordPress with AI
Elementor, a widely-used page builder, has embraced the AI wave. They now provide the capability to create text, images, and custom CSS using AI technology. To make use of this feature, users can simply click the "edit with AI" button within Elementor's front-end page builder whenever they're working on a module that has text or images.

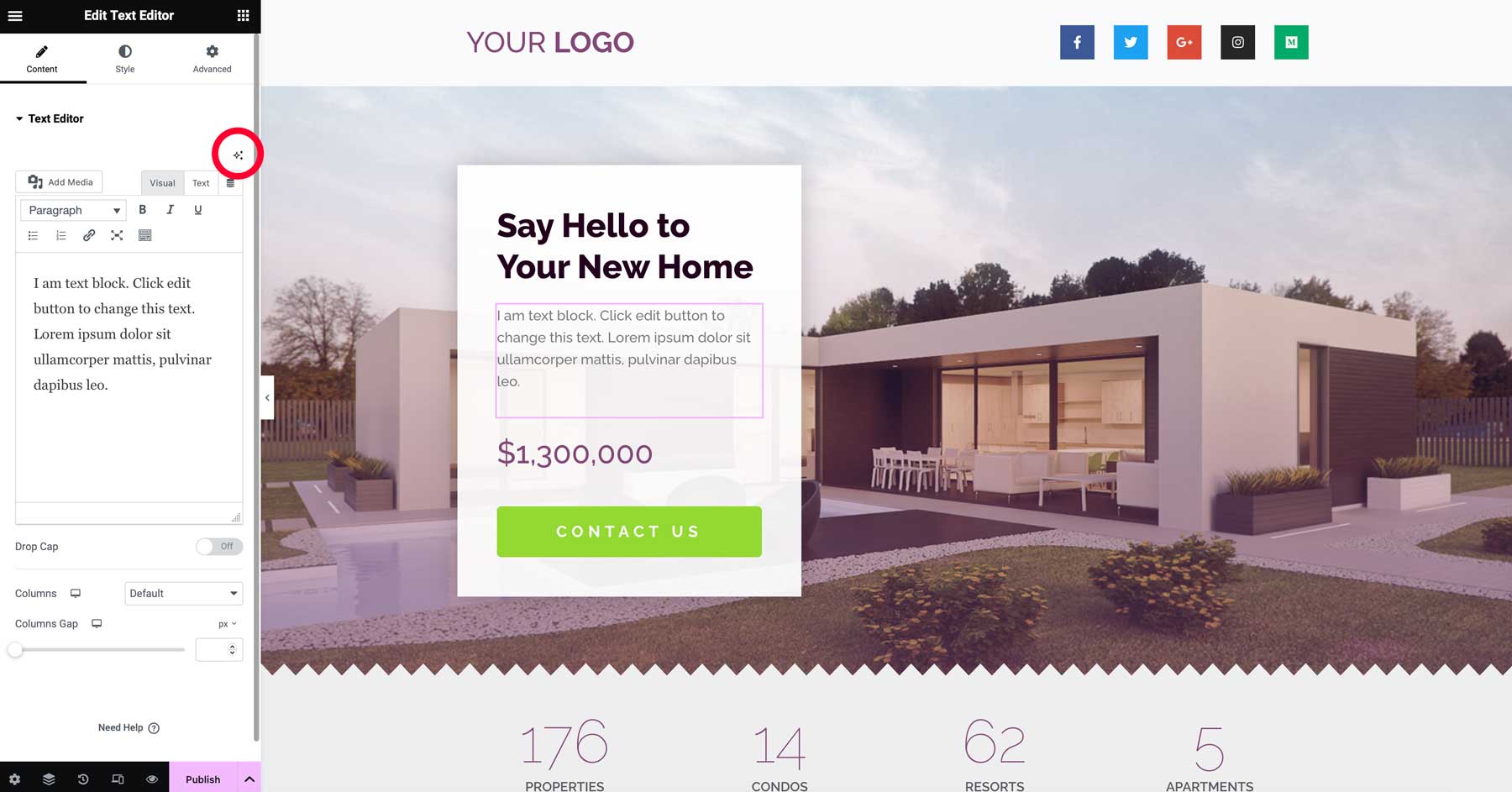
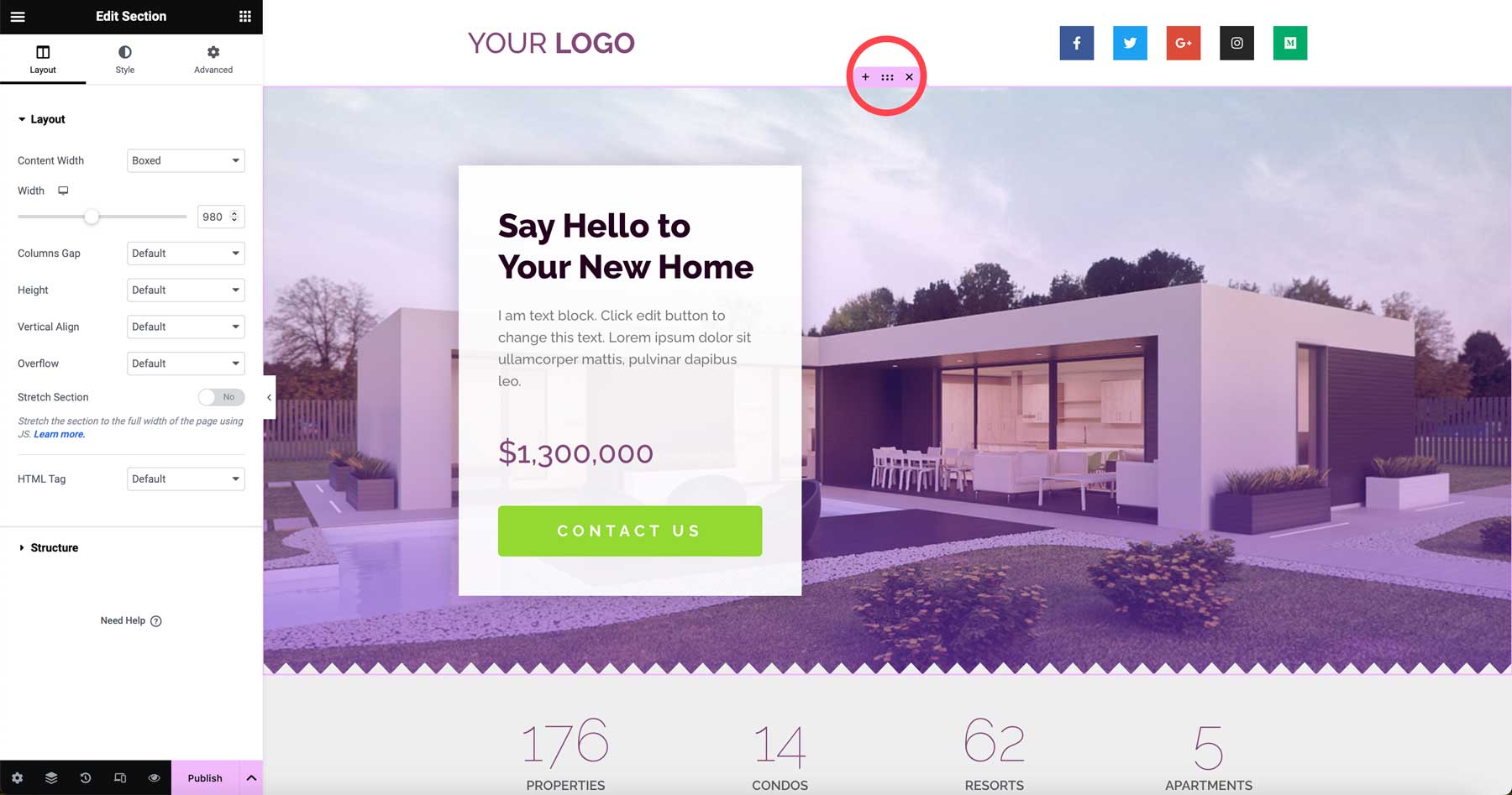
When it comes to CSS generation, it's necessary to have a pro license. However, the free version allows users to experiment with Elementor AI for text and image generation. Once you've upgraded to the pro version, you can easily access the "edit section" button by hovering over the respective section.

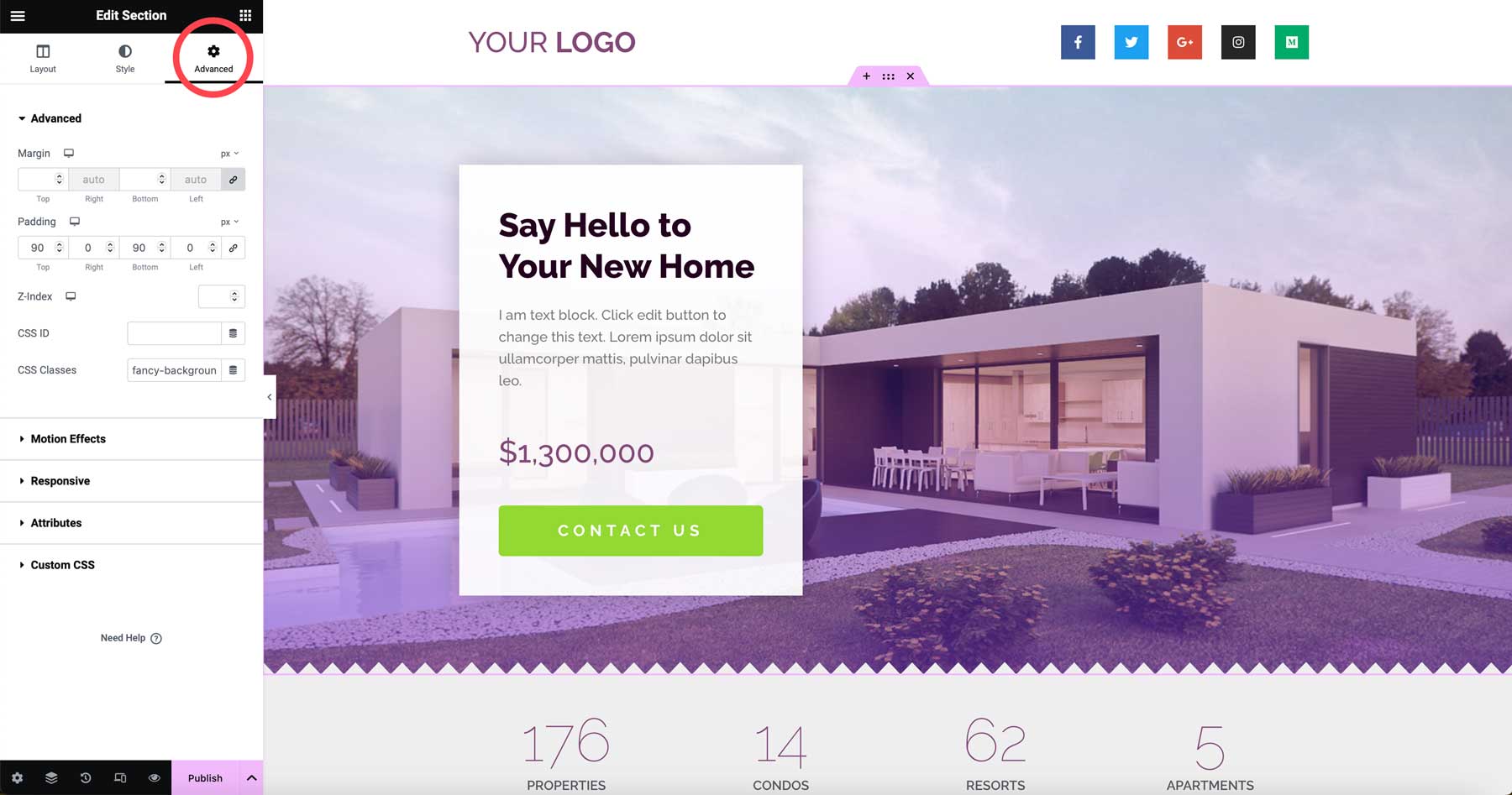
Next, open the options for the section and select the advanced icon.

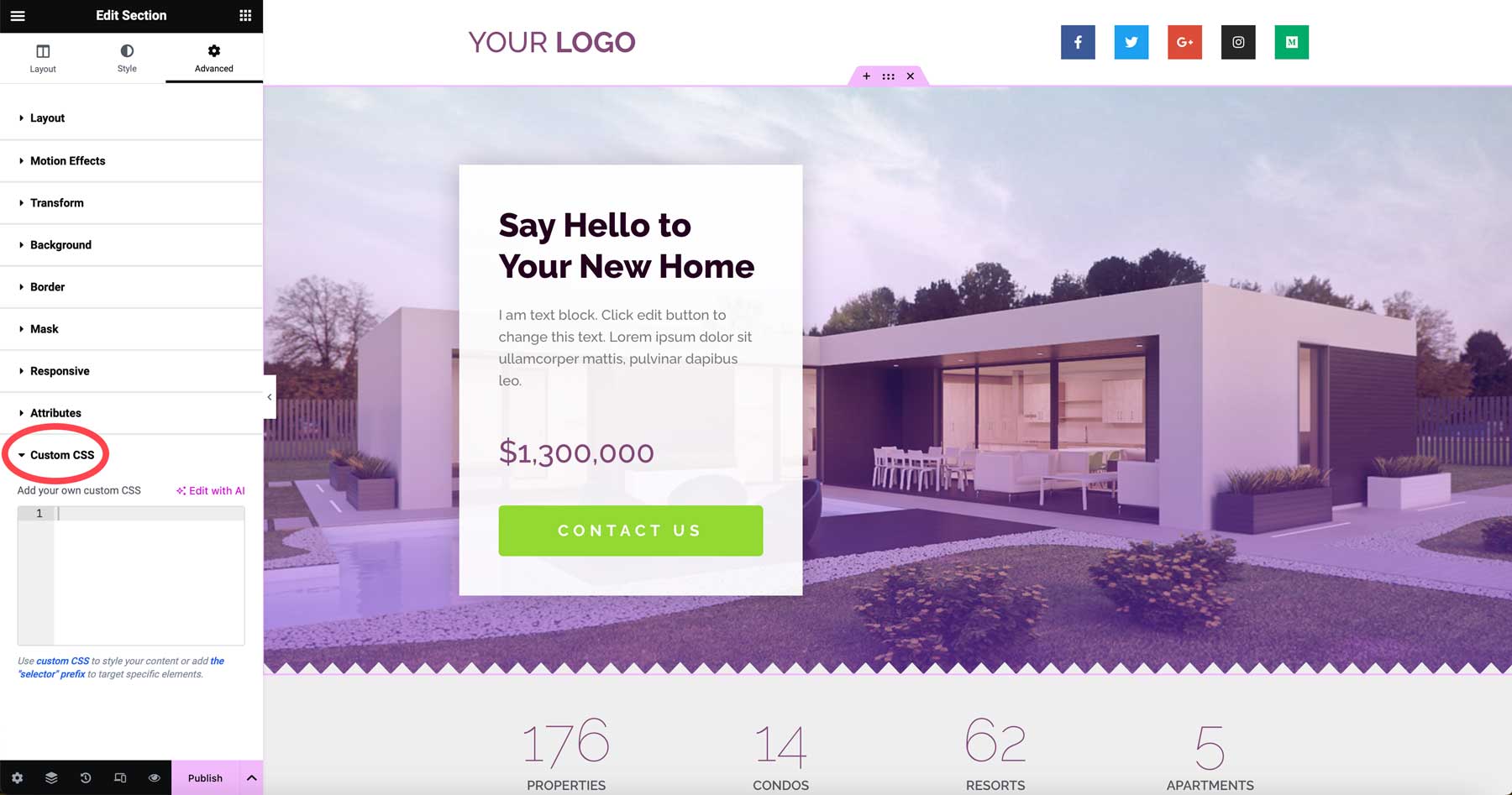
To view the Custom CSS tab, scroll. To reveal the custom CSS box, expand the dropdown menu.

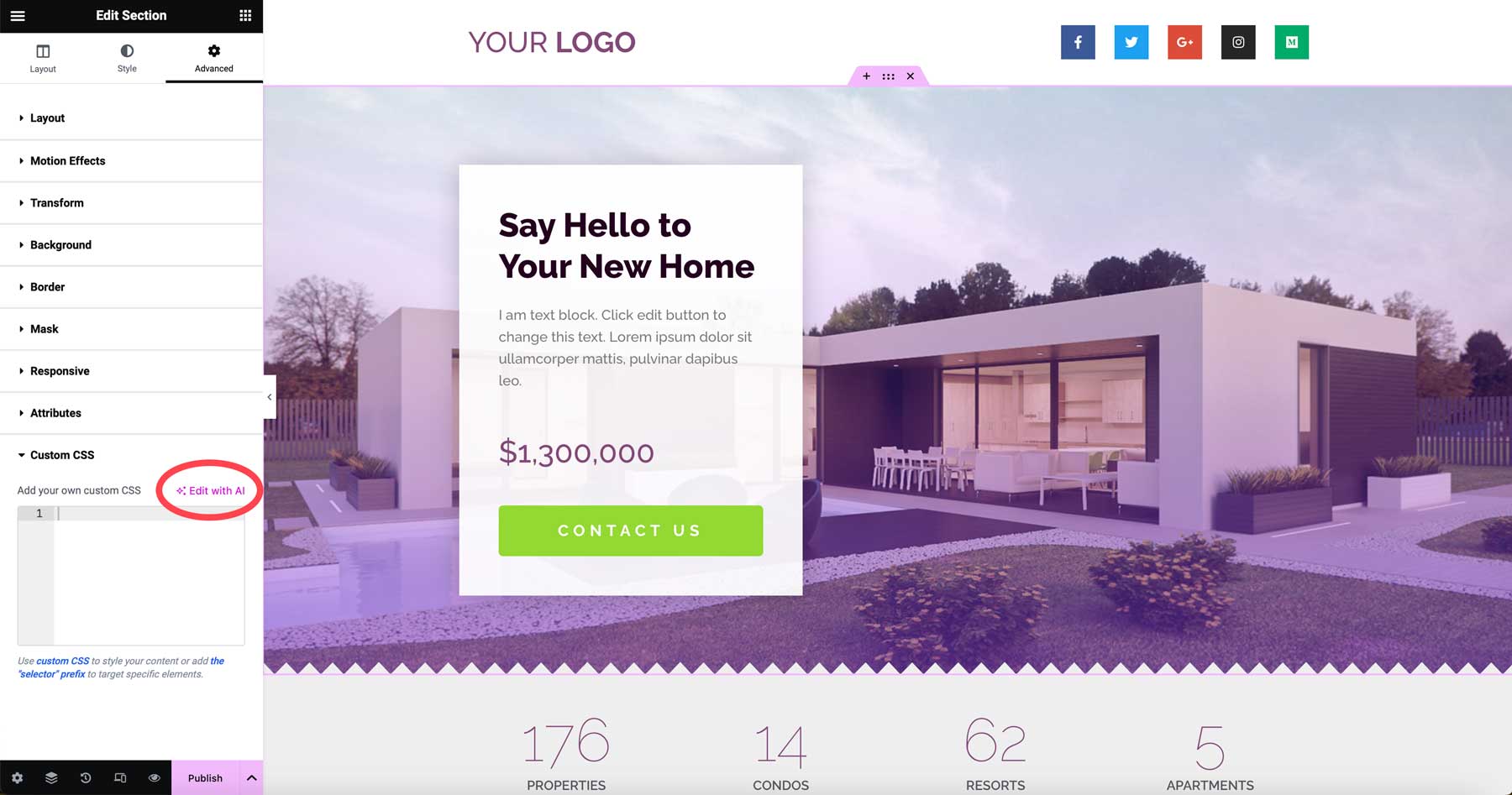
Select the custom CSS box, then click the Edit with AI button.

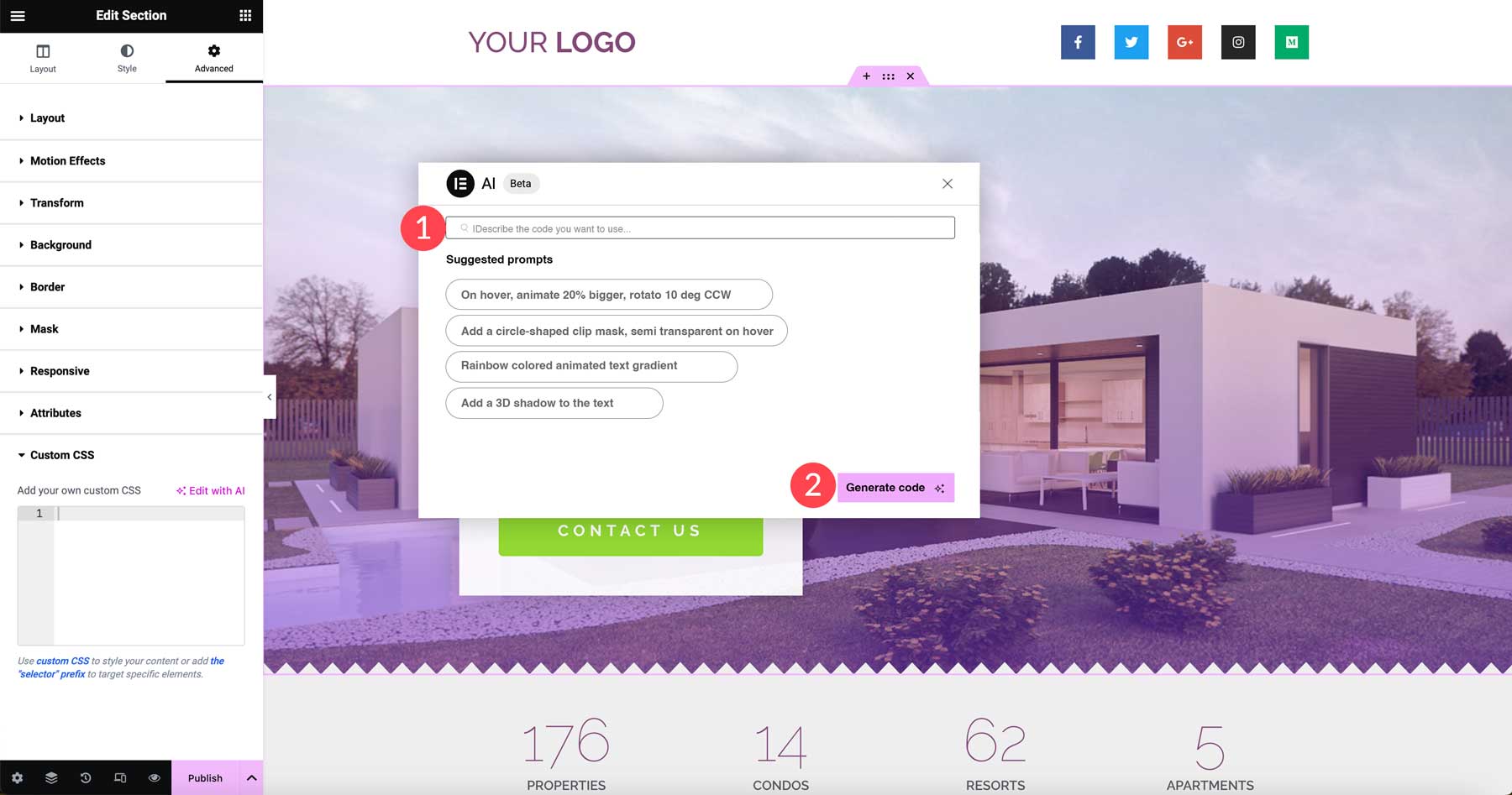
Enter a text prompt, such background colour animation 2 colours (1), when the dialogue box appears. Then click button (2) for generating code.

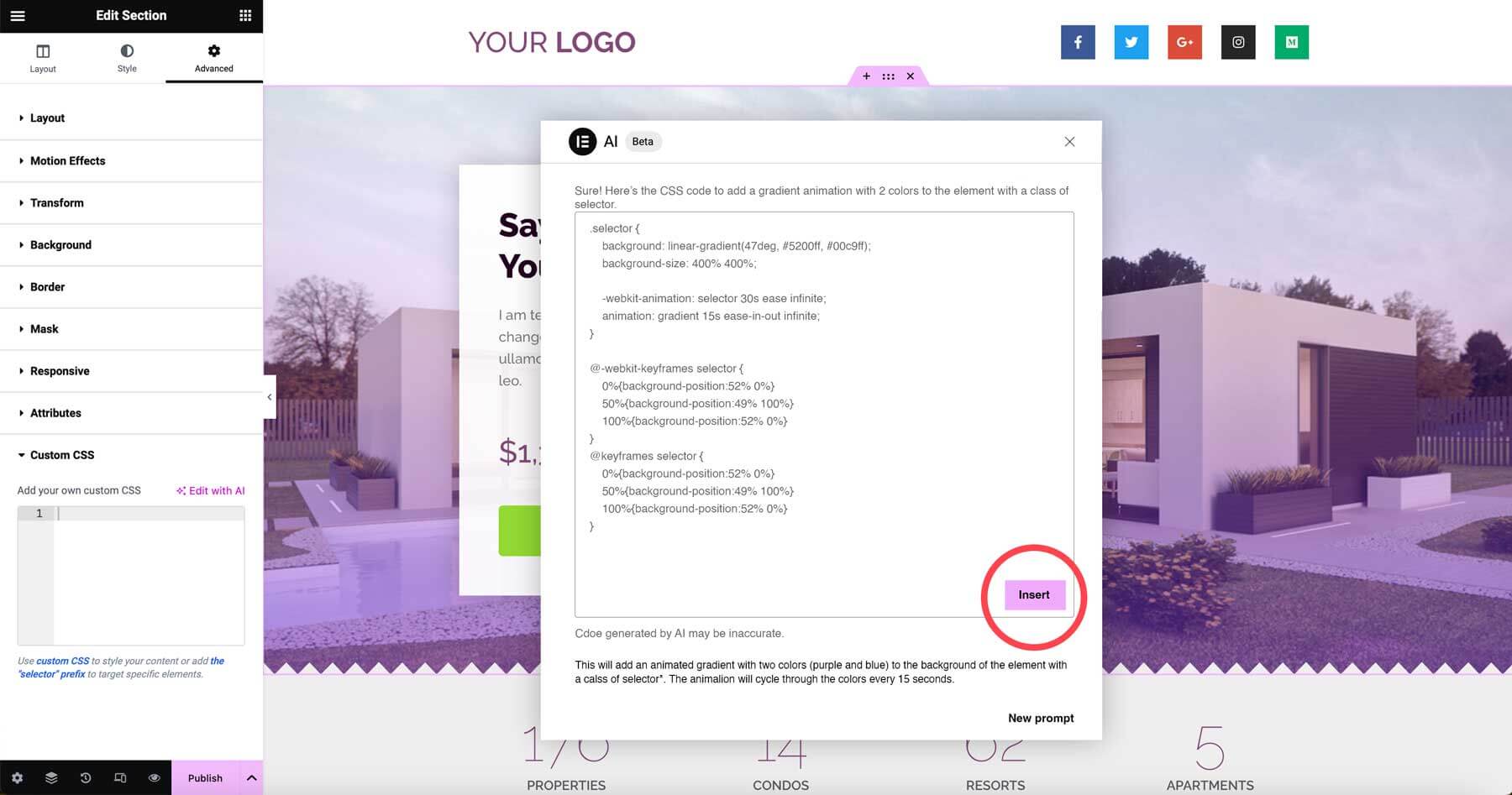
Your code sample will be generated by Elementor AI. The rendering process could take up to a minute. You'll see a preview of your finished code. Click the insert button to add the code to the Custom CSS box if you're happy with the results.

You may view the animation in real time in the Elementor builder after your code has been added.
You can alter the colours, the speed of the animation, and other details to suit your tastes after your CSS code is online. You can purchase an annual Pro subscription if you'd like to use Elementor to quickly generate CSS for your online projects. Remember that you must subscribe to a subscription plan in order to use the CSS generator provided by Elementor AI.
Wrapping Up
By integrating artificial intelligence into your WordPress and Elementor workflow, you can supercharge your development process and take your sites to the next level. Automating rote coding tasks allows you to spend more time on visual design, user experience, and custom functionality. Just be sure to review any AI-generated code thoroughly before deploying it live. As the capabilities of AI continue to grow over time, we can expect more seamless integrations into our standard web design and development stacks. The future looks bright for using artificial intelligence to make website creation faster, easier and more powerful. Elementor and AI make a perfect pair for advanced WordPress solutions with less effort.




