In today's digital landscape, creating dynamic and interactive web experiences has become a top priority for developers. With the rise of JavaScript frameworks like Vue.js and the widespread usage of content management systems (CMS) like WordPress, combining these technologies has become a powerful solution for building feature-rich websites.

In this guide, we'll explore how to harness the power of Vue.js within the WordPress ecosystem. We'll walk through the process of setting up Vue.js with WordPress, covering everything from installation to advanced techniques for seamless integration. Whether you're a beginner or an experienced developer, this guide will equip you with the knowledge and tools needed to effectively use Vue.js with WordPress and create engaging web experiences.
What is Vue Js?
Vue.js is a progressive JavaScript framework used for building user interfaces. It is renowned for its simplicity and flexibility, making it a popular choice among developers for creating dynamic and interactive web applications.
Vue.js adopts a component-based architecture, allowing developers to break down their applications into reusable and modular components, which can be easily managed and maintained. With its gentle learning curve and extensive documentation, Vue.js empowers developers to efficiently build modern web applications with ease.
Create Amazing Websites
With the best free page builder Elementor
Start NowWhy Use Vue in WordPress?
There are several compelling reasons to use Vue.js in conjunction with WordPress.
Firstly, Vue.js is renowned for its simplicity, making it an ideal choice for developers looking to quickly learn and adopt a modern JavaScript framework.
Additionally, there are practical benefits to integrating Vue.js with WordPress.
For instance, traditional libraries like jQuery can be less scalable and may lead to conflicts in certain scenarios. By utilizing Vue.js alongside WordPress as an API, developers can significantly enhance the speed and performance of their websites.
Vue.js is also highly composable, allowing for easier implementation of user interfaces within plugins, admin panels, and other areas of a WordPress site. Its component-driven architecture makes it a versatile and efficient tool for building modern web applications within the WordPress ecosystem.
Moreover, WordPress powers over 25% of the known web, meaning that it's likely already a part of your development stack or that of your clients. This widespread adoption of WordPress makes integrating Vue.js a natural choice for front-end development.
Ways To Use WordPress And Vue?
Here we will discuss 2 ways of using Vue and WP altogether. Let's see how to make them work together!
1. Create a SPA as a Sub Website/App
Vue can be utilized to develop a "sub-website" within the WordPress admin panel. This approach is beneficial for creating complex plugins or custom admin pages that require tab systems or multiple-page systems.
Unlike regular WordPress methods, using Vue allows for smoother transitions between pages without full-page reloads, enhancing the user experience.
Additionally, Vue enables the creation of more elegant and customized UI elements compared to the standard WordPress UI elements. Below is an example of a custom admin page created using Vue.

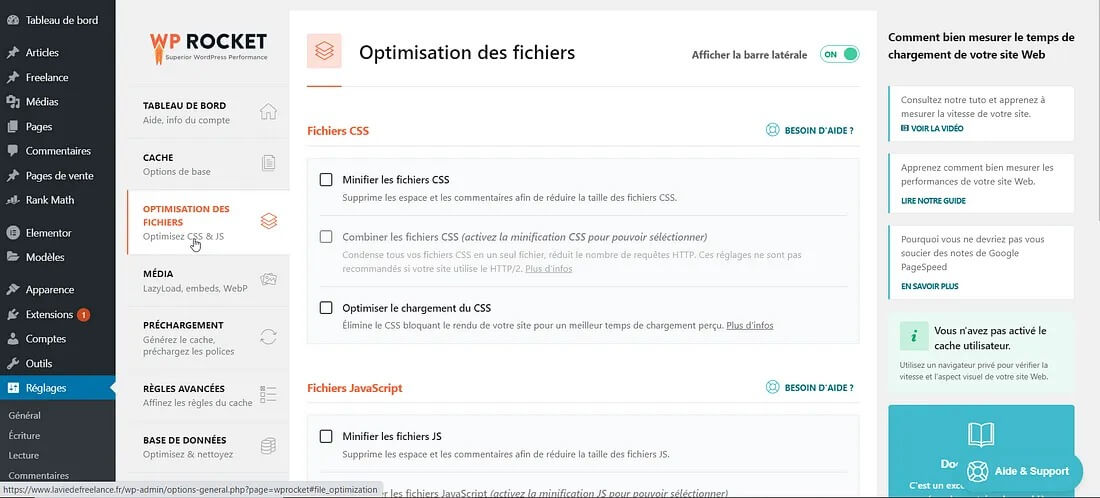
The user interface (UI) showcased here belongs to the WP Rocket plugin within the WordPress admin panel. This UI is entirely customized and features its own sub-pages presented as tabs. Each tab corresponds to a distinct sub URL, facilitating easy sharing with others. Essentially, it resembles a miniature website within the WP admin panel.
Achieving such customization is straightforward with Vue and Vue-router. However, there's one aspect that requires careful attention: handling URLs. Given the coexistence of two "websites" – the WordPress admin panel and the Vue-powered interface – potential URL conflicts may arise.
To address this concern, a simple adjustment within the Vue Router instance suffices. Specifically, you need to modify two options:
- The base option: This should be set to your custom WP page route.
- The mode option: This should be set to "hash".
Adopting the "hash" mode ensures that hashes are used instead of modifying the entire URL, thus mitigating potential conflicts.
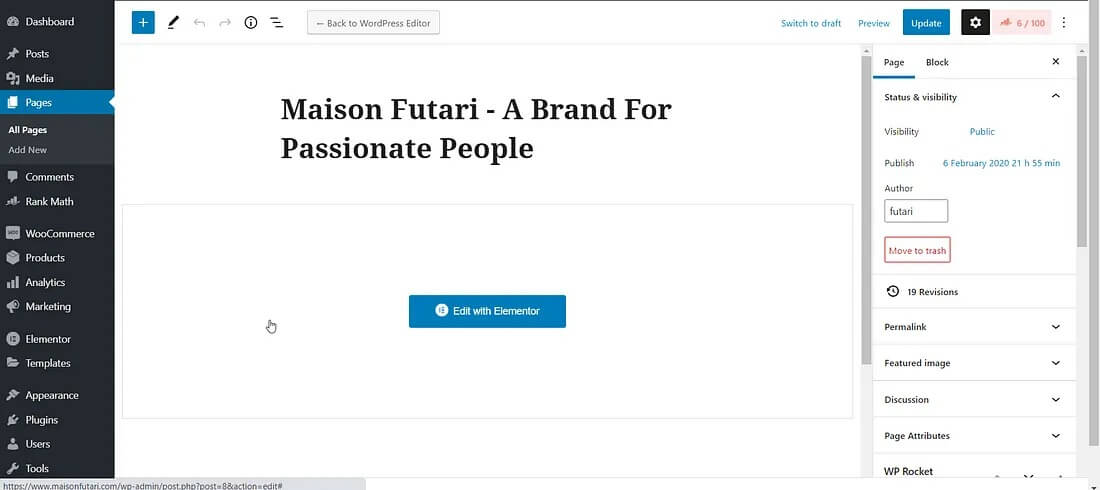
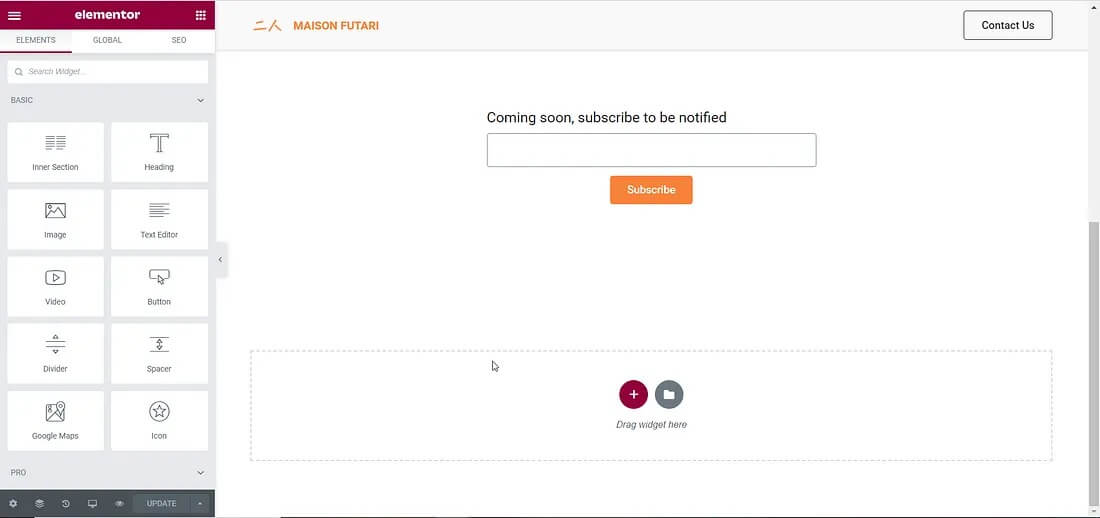
Moreover, it's worth noting that you can also replace other WordPress pages, such as the content editor page, using similar techniques, as exemplified by the Elementor editor.

The conventional WordPress editor transforms into a structured interface, employing hash symbols to delineate sub-URLs.

Essentially, it is possible to establish a sub-website within various sections of the WordPress admin panel, such as plugin pages, editors, dashboards, or middle-office interfaces.
To achieve this, the process involves utilizing Vue CLI or an alternative tool to generate a standalone Vue Single Page Application (SPA). Subsequently, configure the router's base and mode options accordingly, exporting the application, and integrating it into WordPress via appropriate hooks within the WordPress ecosystem.
2. Create Reusable Components on the Frontend or Admin
Websites incorporate various micro-interactions, such as menu toggles, dropdowns, accordions, and carousels. These elements collectively form what is known as a UI Kit. Additionally, certain components may interact with data asynchronously, such as like or vote buttons, forms, and custom media players.
It's important to note that when integrating Vue.js components into WordPress or any other backend template, opting for the Runtime + Compiler version of Vue may be necessary. This ensures seamless functionality and compatibility with the backend environment.
Certain components will interact with rendered data, while others will not. Based on this distinction, different types of components will need to be created. Some component will have their template.
Vue.component('alert-box', {
template: `
<div class="demo-alert-box">
<strong>Error!</strong>
<slot></slot>
</div>
`
})
While others will utilize the generated markup.
<my-component inline-template>
<div>
<p>These are compiled as the component's own template.</p>
<p>Not parent's transclusion content.</p>
</div>
</my-component>
Vue can also be leveraged to create native Web Components, offering the advantage of reusability across various projects similar to ionicons (crafted with Stencil JS).
These components can be integrated into WordPress PHP templates or functions that generate HTML. Data can be passed to Vue instances or components from WordPress by either stringifying it to a global variable or directly assigning it to the component prop. The concept involves loading Vue and associating Vue instances with HTML IDs for seamless integration.
<?php
function themeslug_enqueue_style() {
wp_enqueue_style( 'my-theme', 'style.css', false );
}
function themeslug_enqueue_script() {
wp_enqueue_script( 'my-js', 'filename.js', false );
}
add_action( 'wp_enqueue_scripts', 'themeslug_enqueue_style', 10 );
add_action( 'wp_enqueue_scripts', 'themeslug_enqueue_script', 10 );
?>
Here is the upper and bottom part of a WP Template.
<html>
<div id="app">
{{ message }}
</div>
</html>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
3. Create a Separate Frontend Website
Lastly, it's important to highlight a feature that may be apparent to some, but not to all.
Since version 4.7, WordPress has incorporated a REST API, enabling developers to access various endpoints and retrieve data such as posts, pages, and custom fields with the assistance of plugins. This functionality aligns with the concept of a Headless CMS.
In fact, the applications of this capability extend far beyond what may initially come to mind. Your separate frontend, which consumes the WordPress REST API, could take various forms:
- An SPA (Single Page Application) app or website
- A SSR (Server-Side Rendered) app or website
- A statically-generated website following the JAMStack architecture
- A Progressive Web App (PWA)
- A mobile application
- Another monolithic backend utilizing a simpler or faster template engine
In essence, any client that can consume the API and where you retain full control over the frontend is viable. WordPress essentially serves as a data source akin to a backend API. Notably, plugins such as ACF (Advanced Custom Fields) or Pods can expose custom fields through the API as well.
Furthermore, you have the flexibility to add custom endpoints to the WordPress API and utilize the authentication system, including generating nonces and other necessary components.
Wrapping Up
In conclusion, the integration of Vue.js with WordPress offers developers a robust solution for creating dynamic and interactive web experiences within the WordPress ecosystem. Vue.js, known for its simplicity and flexibility, empowers developers to efficiently build modern web applications with ease through its component-based architecture.





