You may provide playable audio files on pages and posts using the WordPress audio block. You may add audio files from your media collection or URL. Users may play or download the audio from their browsers to listen offline. This is an excellent approach to provide your visitors the opportunity to hear and utilize music, podcasts or another kind of audio files.

We will look at the Audio Block in this post and see how it works. We will also consider how to add it to your articles and pages, explore suggestions and best practices and examine the questions often posed.
Including An Audio Block On A Page or Article

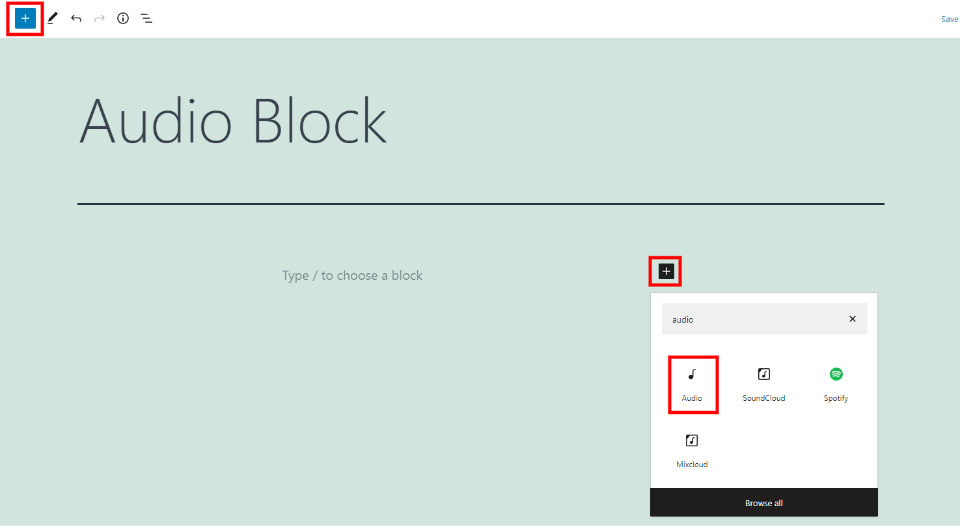
Click the inserter block on the area where the block is placed or selected in the left upper corner to add the audio block. Find and click on Audio.

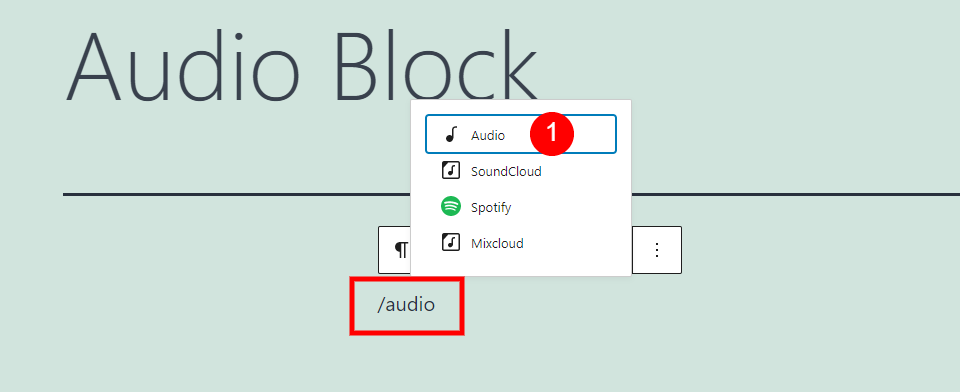
You may also type/audio and hit in the location where the block is intended.
Create Amazing Websites
With the best free page builder Elementor
Start Now
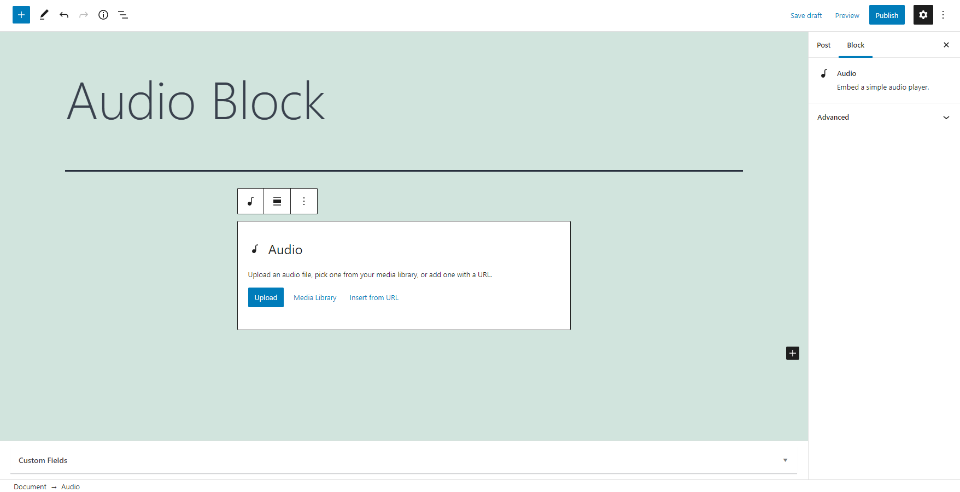
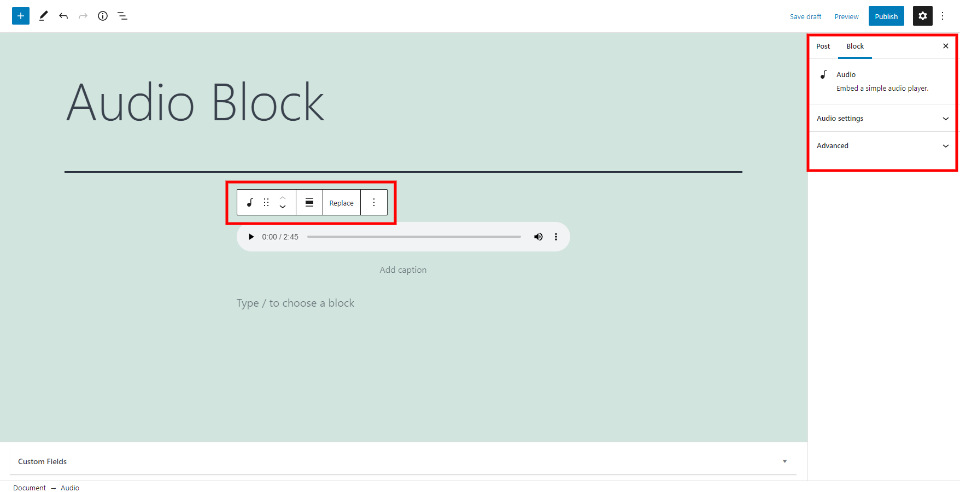
You may add the audio block to your content to play or download an audio file. Click to upload the audio file, choose the audio file, or input the file URL from your library.

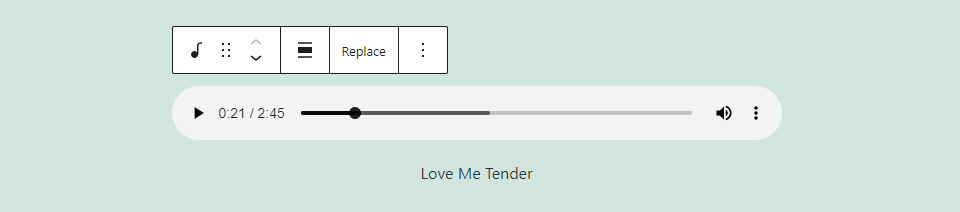
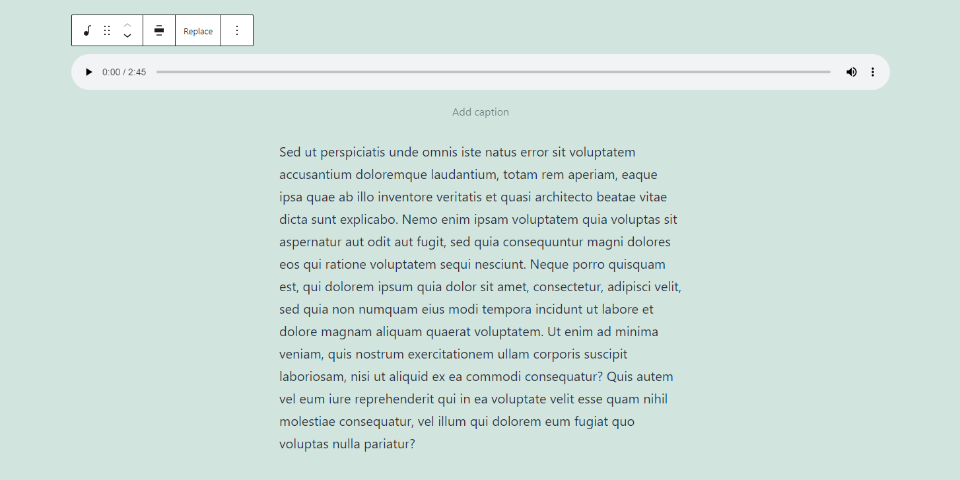
Your audio file appears as an audio player with a caption to insert the name or other file details. The basic audio player settings are included.

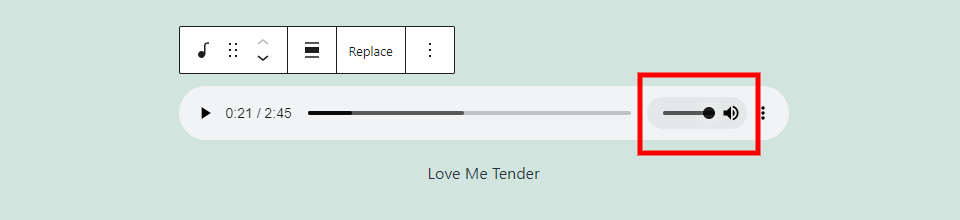
The slider is opened when the user hovers over the volume icon.

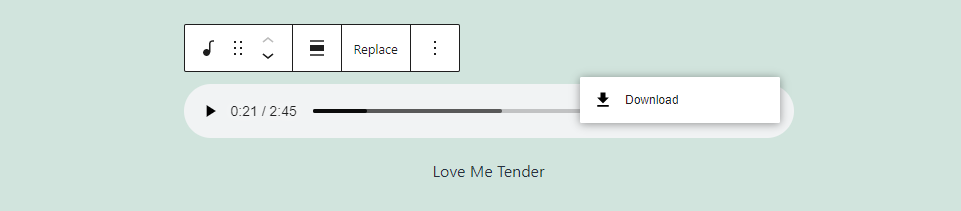
There are three points to the right which expose user choices. This link is available for download.
Audio Block Settings and Options

The Audio Block contains the block itself and the right sidebar settings and options. Let's see the two.
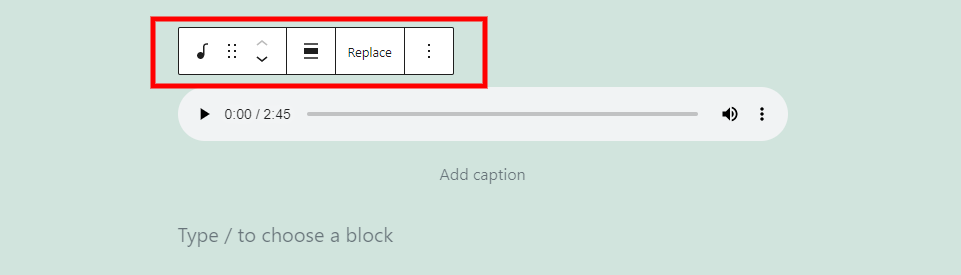
Audio Block Toolbar

The toolbar of the Audio Block is above the block. The block appears and has fewer instruments than typical WordPress blocks when you choose it.
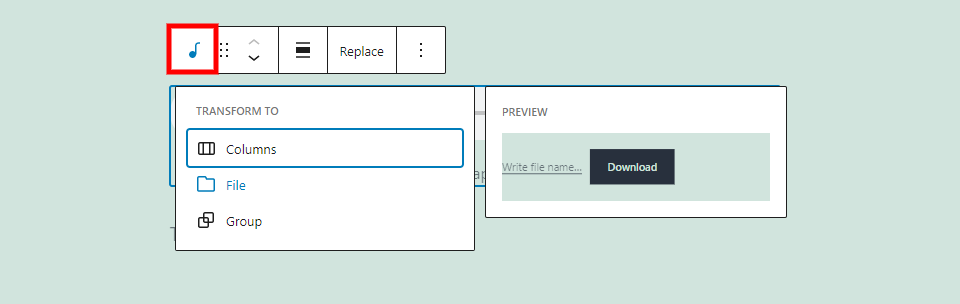
Change Block Type or Style

Transform the column block from a file block to a file that allows people to download the audio in a file, or a designable group. In this example, I'm fluttering over File. It shows the file's appearance as a file block.
Drag and Move

You may move the block to any location with the Drag Tool, which is the 6 point icon. Each time you click on the arrow the moving tool up and down moves the block up or down one contents space. Both offer a simple means of moving your content area around the block.
Change Alignment

The alignment choices control the positioning of the block on the monitor. The options are the entire width, right, and left. Choose the content block below the left or right screen and wrap it on that side of the screen.

This is the width that consumes most of the screen width.
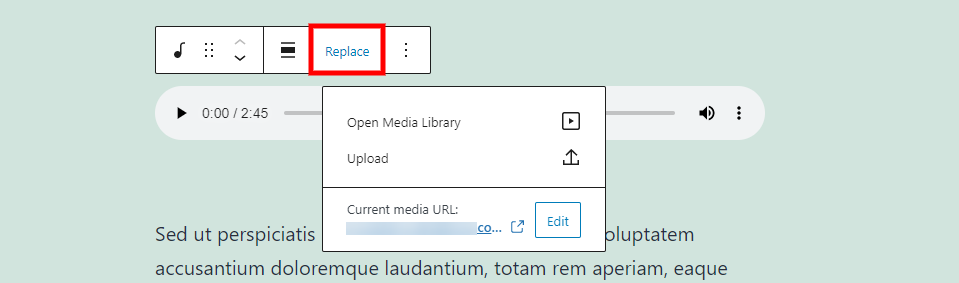
Replace

You can change the audio file without removing the block from the audio file. Open the library, upload, or enter a file URL.
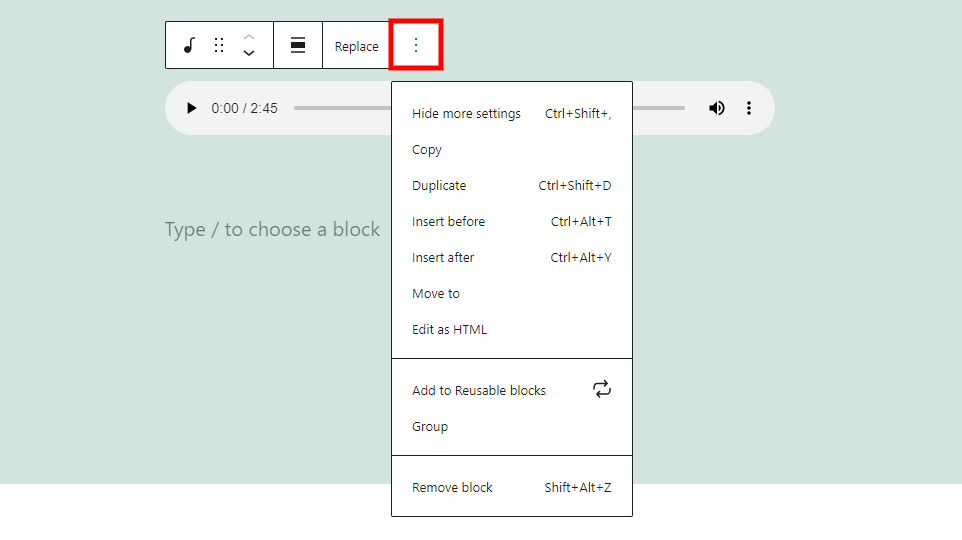
Options

The option contains the default settings present in most WordPress blocks:
- Hide more settings – the right sidebar conceals this.
- Copy – copy the block so that you can paste the block into your content elsewhere.
- Duplicate – adds an original duplicate of the block.
- Insert Before - for a block before the block. Insert it before.
- Insert After - a block after block is placed.
- Move to – this allows the block to be moved by using a blue line.
- Alter as HTML - this changes the block to the editor view to make it possible to edit the HTML without modifying the remaining blocks.
- Add to Reusable Blocks – this adds the block to your list of reusable blocks.
- Group – this adds the block to a group so you can adjust them as a single unit.
- Remove Block – this deletes the block.
Caption

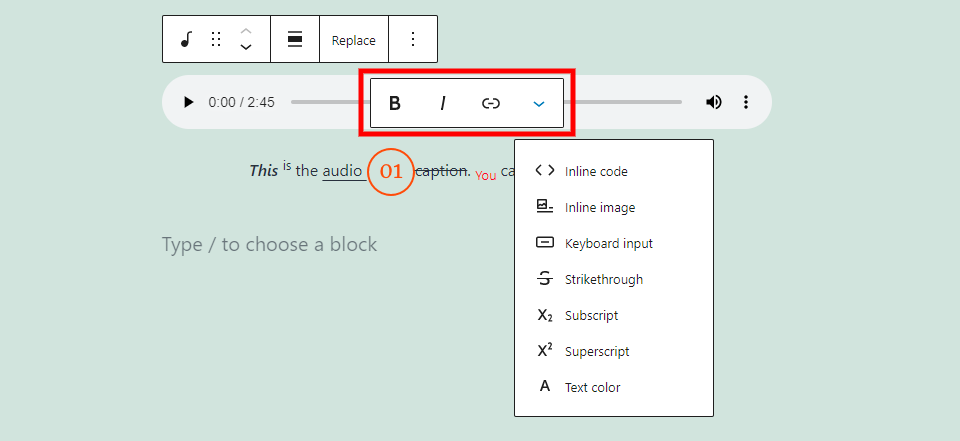
The title contains a different set of choices that include bold and italic text settings, links, and more. In this case, I have utilized numerous of them. It affects the text that you emphasize.
The choices bold and italic are either independent or can be used together. I inserted "This" in the example above, bold and italic.
For the link, among those you have used, you'll find suggestions. It has an option to open the connection in a new tab. In the sample above, I have included a link to the term "audio."
Clicking More Options provides text styling settings. All of them alter the text that you highlight. In the example above, I've utilized many of them. Including:
Inline Code – this styles the text to look like code.
Inline image – this adds an inline image from your media library, as I’ve done between the words “audio” and “caption”.
Keyboard Input –this styles the text with keyboard HTML formatting that your browser uses.
Strikethrough – this places a line through the text, like the word “caption” in the example above.
Subscript – this makes the text lower and smaller than the rest, like the word “You” in the example above.
Superscript – this makes the text higher and smaller than the rest.
Text Color – this opens color tools to change the color of the text, as I’ve done with the word “you” in the example above. Choose from pre-selected colors or create a custom color. For custom colors, you can use the color picker or enter the hex code, RGB code, or HSL code.
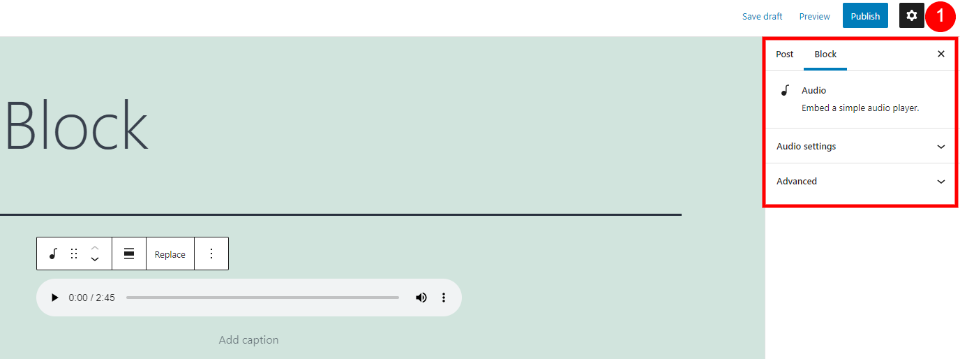
Audio Block Sidebar Settings

Add audio and sophisticated adjustments to the sidebar settings. If the sidebar does not display, select the gear to view the settings. Choose the block for this particular block to display the options. Look at the settings more deeply.
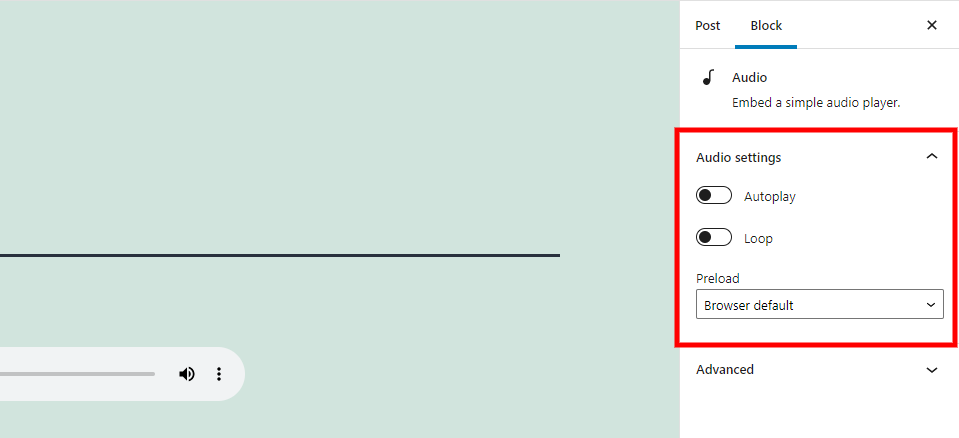
Audio Settings

You can choose the way the audio player processes the file through Audio Settings. When the website loads, it starts to play automatically. The loop configuration will start the file once the end of the file is reached.
The preload works, too, you may select. This controls how much the page loads to the browser of the user. Include options:
Auto — the whole audio file is downloaded, even if you don't click the user to play it.
Metadata - just the text is downloaded, which is the file's basic information. You do not download the audio file itself unless you choose to play it.
None – no data or information is automatically downloaded.
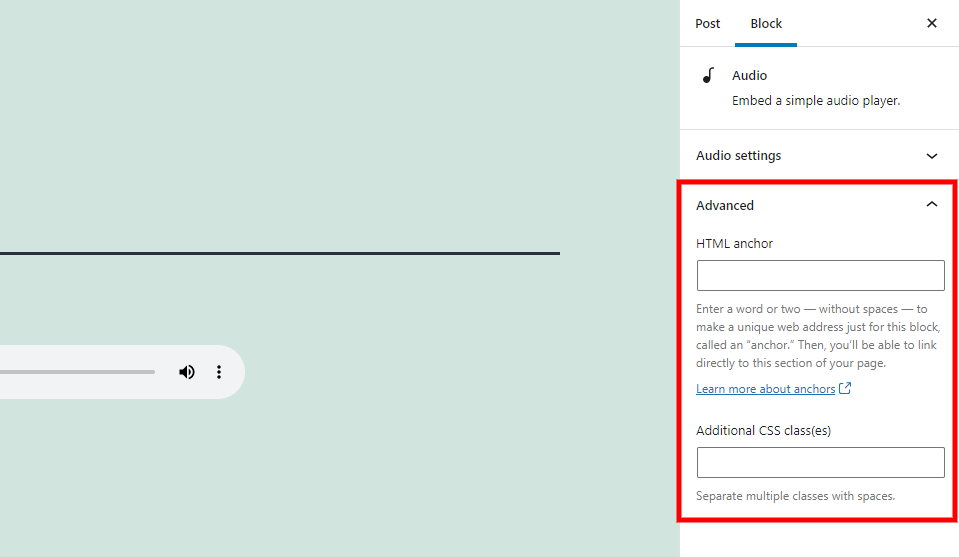
Advanced

Fields of HTML anchor and additional CSS classes include the Advanced settings. The HTML anchor is a URL to connect to the block directly. The CSS Additional Classes box allows you to create a block by adding CSS classes.
Frequently Asked Questions about the Audio Block
What does the Audio Block do?
It adds to your website an audio player which allows people to play or download an audio file.
What’s the advantage of using the Audio Block?
It builds a player, so you know that you can listen to an audio file.
Can it be transformed into other blocks?
Yes. It may also be converted to a block of files, columns, or group. The File Block allows people rather than their browsers to download the file.
Can other blocks be used for audio files?
Yes. You can enter the URL in an embed block. However, the Audio Block has no audio configuration. It gives you an audio player on the front but it's not that nice as the one this block provides. The integrated version does not contain a download option, or a caption, but shows the time on the tracking bar.
What are the best uses for this block?
This block can be used for music, audio tracks, album samples, podcasts, sermons, audio courses, audiobooks, etc.
What file types can the block use?
The Audio Block is compatible with .mp3, .m4a, .ogg, and .wav files. The player looks and works the same with each of the file types.
Conclusion
This is our view on the audio block of WordPress. This is a straightforward block with a few parameters. You manage its position inside your content and how it operates in the browsers of your visitors. This block is a great choice for any audio file that is WordPress compatible.





