The title of your WordPress site is an important part of your brand's identity, and all WordPress users need to know how to use it well. In this piece, we will delve into the site title block, providing you with valuable insights on how to make the most of it for your WordPress website. By taking advantage of the Site Title Block, you can enhance the impact of your brand and drive more engagement to your site.

Introduction Of WordPress Site Title Block
The WordPress Site Title Block is a core component of the WordPress platform that enables you to set and display the title of your website in various parts of the site. It is typically used in the header area of your site and serves as a primary identifier for your brand, helping visitors to quickly and easily understand what your site is all about. The Site Title Block is an essential element of your website's design and can play a significant role in improving your site's visibility and search engine ranking.

The Site Title block is dynamic as it retrieves the site title from the backend data as dynamic content. Updating the site title either through the block or on the backend will immediately reflect the changes in all instances of the Site Title block across the site. Additionally, using the Site Title block in a template provides more control over the global design of the site title. This is a new feature among the many enhancements in WordPress full site editing.
Adding Site Title Block To WordPress Header
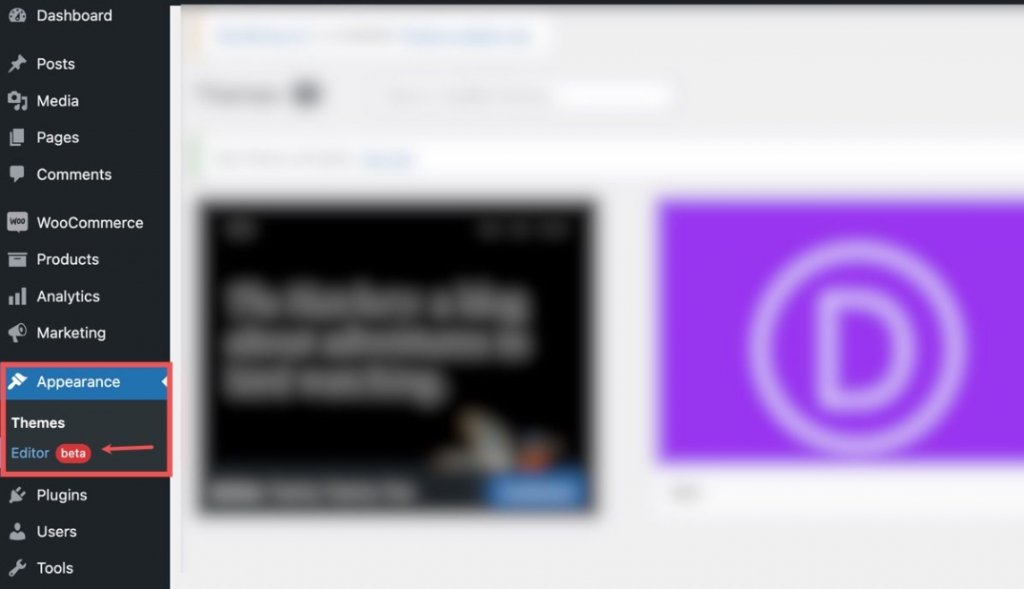
For the purpose of this illustration, we will utilize the Twenty Twenty-Two theme to include the site title in the header section of the WordPress template. Access the WordPress dashboard by navigating to Appearance > Editor.
Create Amazing Websites
With the best free page builder Elementor
Start Now
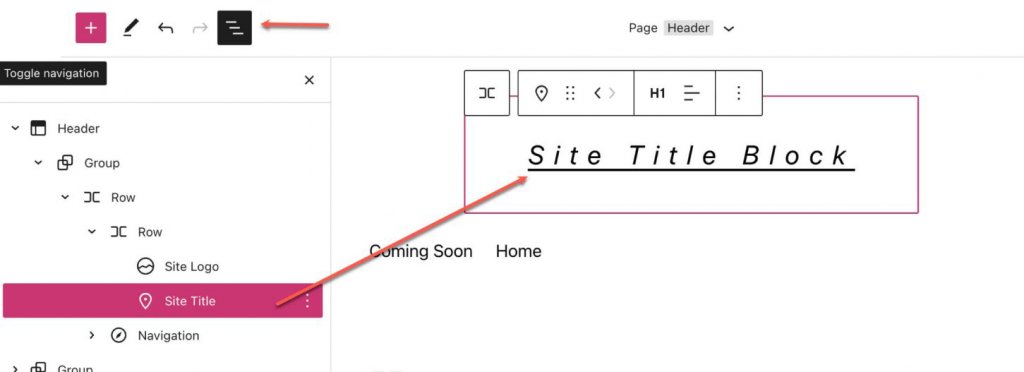
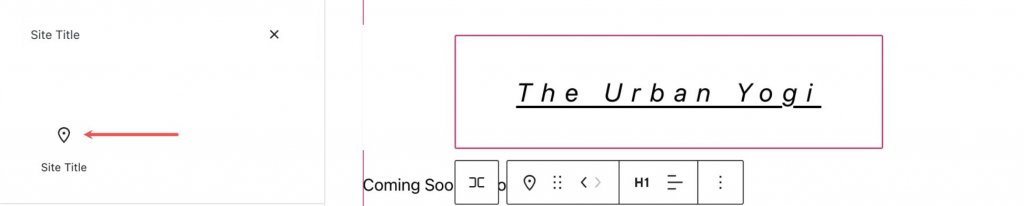
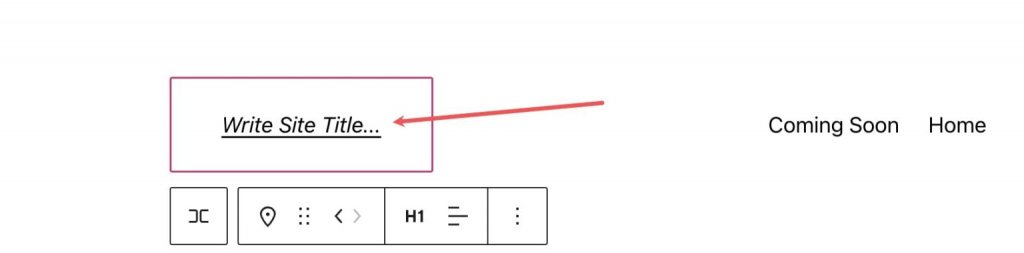
The header area of the page template already comprises a Site Title block located to the right of the Site Logo Block. Additionally, it can be located through the list view.

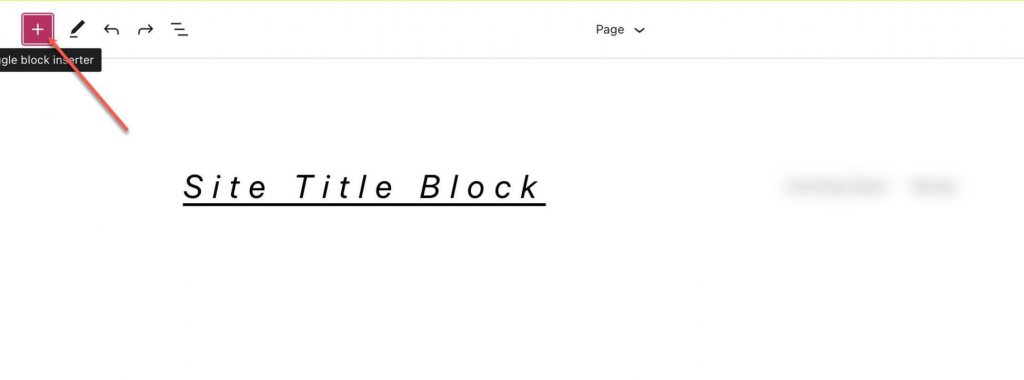
To add a Site Title block, commence by clicking the Block Inserter (+) button.

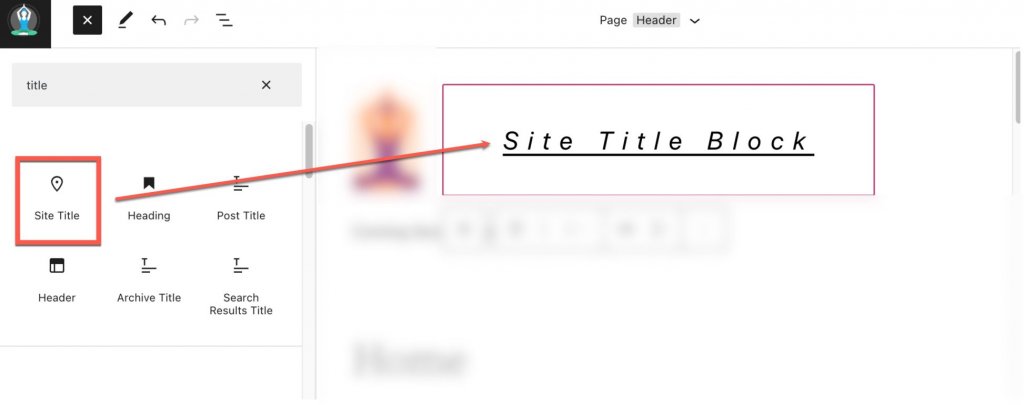
Then, utilize the search bar to search for "Site Title".

Once found, you may either click on it or drag it to the desired location within the header.

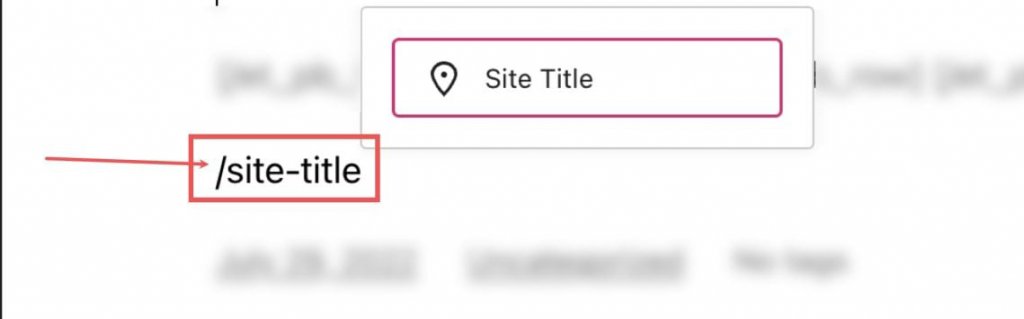
Alternatively, you can also type "/site-title" to swiftly include the site title in any section of your page.

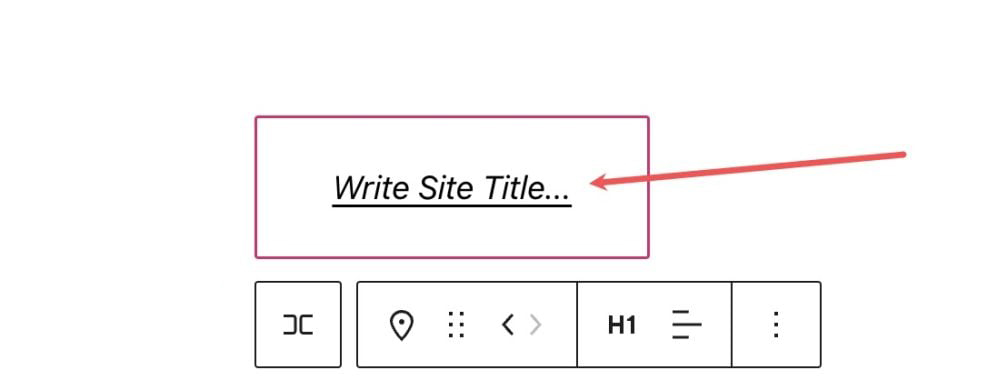
By clicking on the Site Title block, you can edit the Site Title for the entire site, which will subsequently reflect on all Site Title Blocks throughout your site. Hence, kindly exercise caution when making changes to the Site Title.

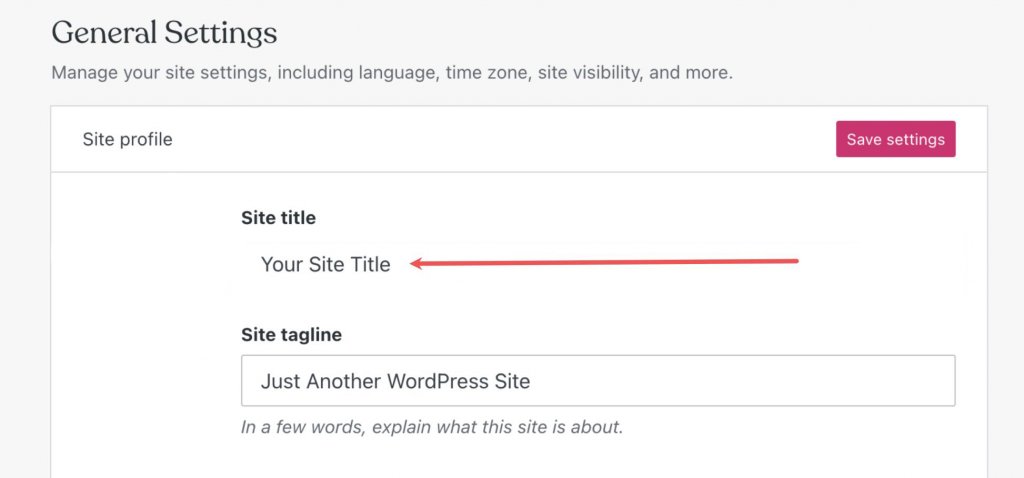
If you desire to change your website's title outside the WordPress editor, you can navigate to Settings > General.

Changes made here will automatically update the site title blocks on all pages they are present on.
Settings and Options For Site Title Block
The Site Title Block is equipped with supplementary settings and configurations that facilitate editing and customization of the title's display on the website. The following serves as a succinct overview of the available settings.
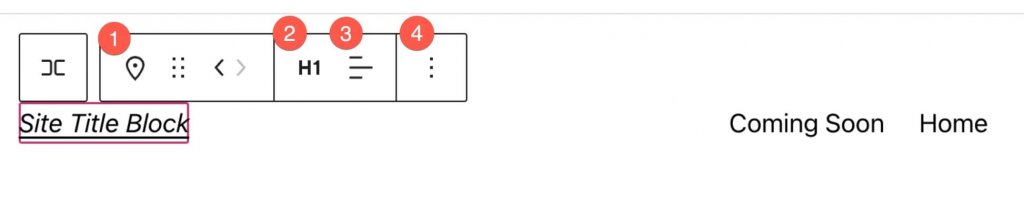
Toolbar Settings
"Upon hovering over the block, you will notice a formatting menu displaying the following options: Transformation of the block into a different type of element, modification of the heading level, alteration of the text alignment (left, center, right), and additional settings. For your convenience, here is a succinct reference guide illustrating the location of each option within the formatting toolbar."

Additional Settings
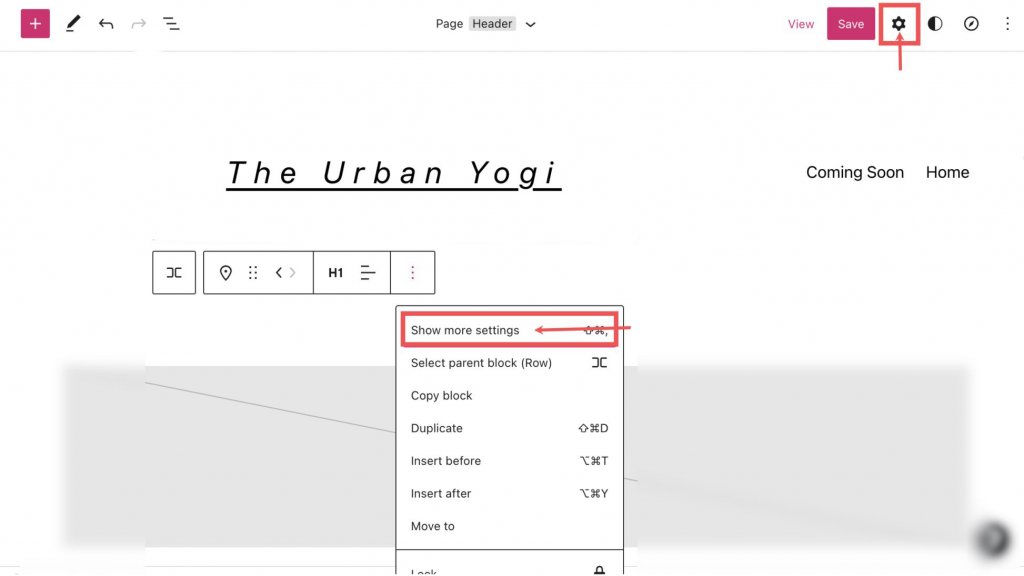
To access the additional block settings available, kindly click on the three vertical dots located on the right side of the toolbar, and then select either "Show More Settings" or the cog in the upper right corner. This will reveal the sidebar.

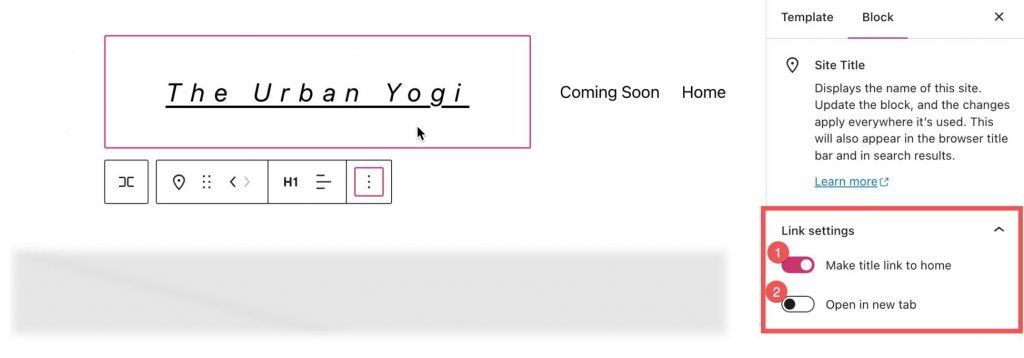
The Additional Settings section can be accessed from this point. Within this section, you will encounter the Link Settings, which include the following options:
- The option to link the title to the home page.
- The option to open the home page in a new tab.

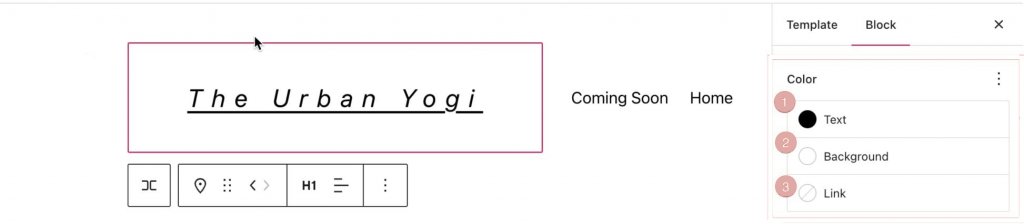
Under the "Link Settings", the "Color" tab can be accessed, allowing you to make the following adjustments:
- Alter the color of the text.
- Modify the background color behind the text.
- Adjust the color of the links within the text.

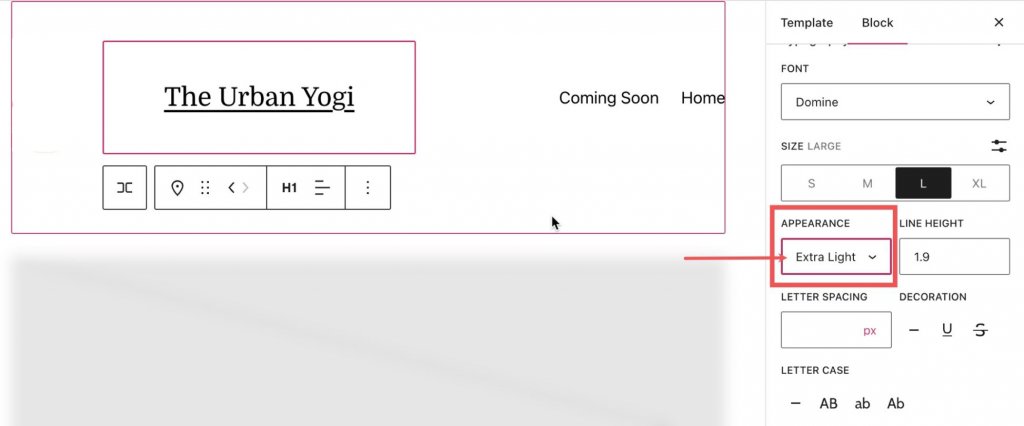
In the Color section, access additional settings by clicking the three vertical dots next to Typography.

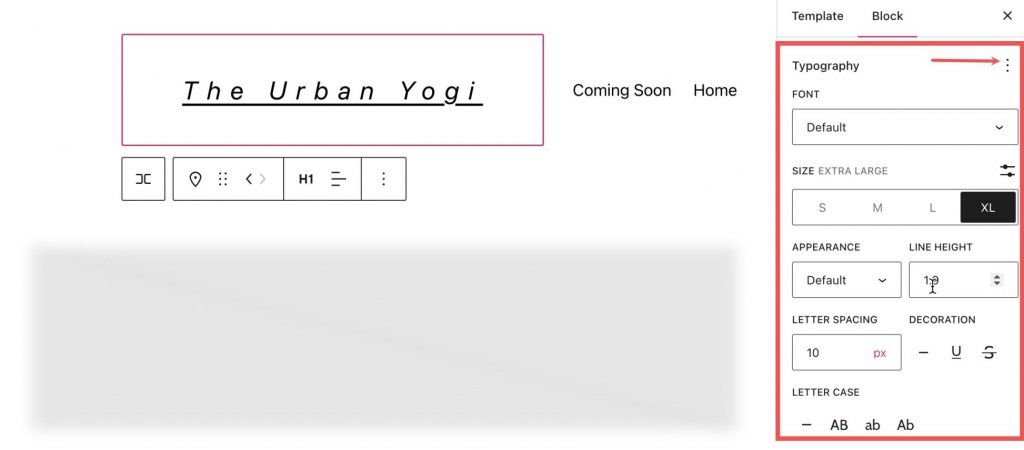
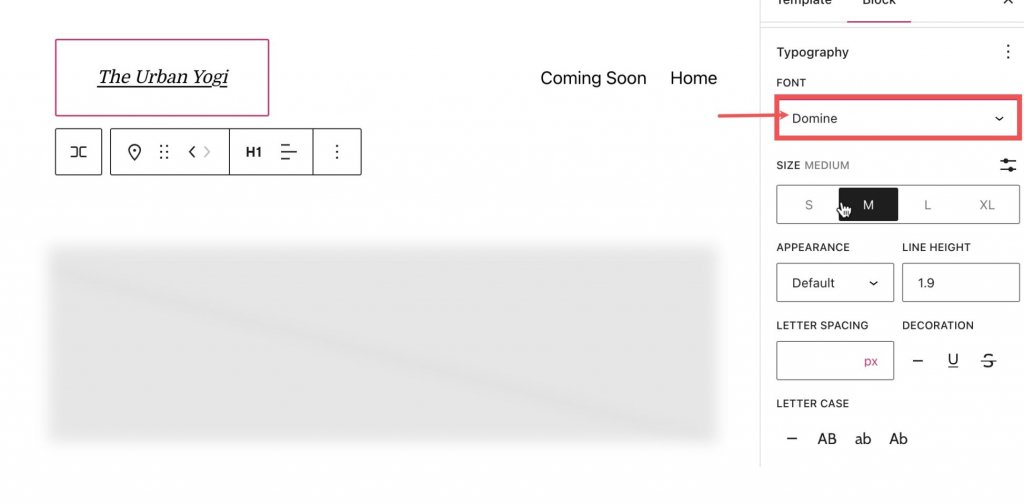
The Font Setting section allows for changing of the font.

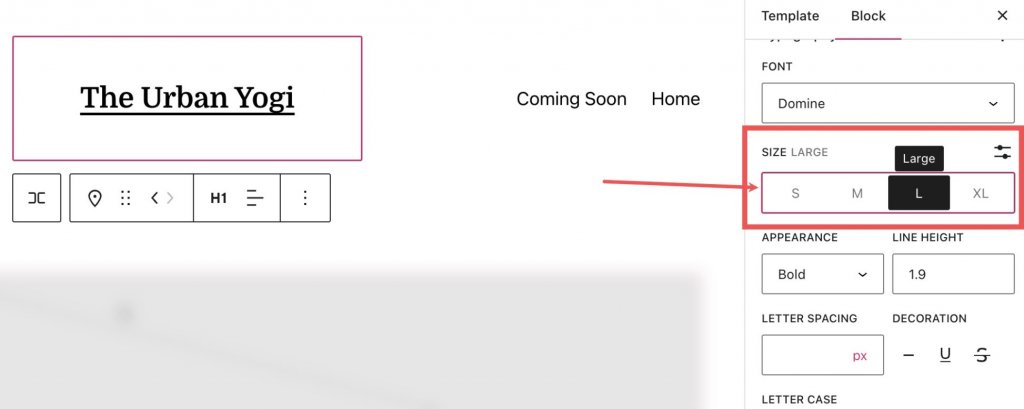
Font size can be adjusted in the Size Setting section.

Font-weight (e.g. bold, thin) modifications can be made in the Appearance section.

Letter spacing and line height can be altered in their respective sections.

The Letter Case Setting provides options for capitalization adjustment of the Site Title Block. Moreover, in the Decoration section, underline or strikethrough options for the Site Title Block are available. And on the Dimensions tab, located below the Settings section, allows for adjustments of padding and margin for the Site Title Block.
Effective Utilization of the Site Title Block: Tips and Best Practices
Global Styles for the Site Title Block
It is crucial to understand that there exists a distinction in the manner in which the text and the style of the site title block update. The text component of the site title block will be updated consistently across all iterations of the block. On the other hand, the style components such as the background color and text color will not be updated unless explicitly specified in the site styles sidebar. This is an important factor to consider when making changes to the design of the website.
SEO Optimized Site Title
Keywords play a critical role in the operation of algorithms and search engine bots. In order to optimize the search engine optimization (SEO) of your WordPress website, it is recommended to craft a meticulously optimized SEO title for your site and pages. To ensure the appropriate selection of your title, conduct thorough research on keywords to determine the most descriptive terminology for the information presented on your website.
Keep The Title Consistent With Branding
In order to ensure the branding of your website is consistent and effective, it is imperative to adopt a uniform approach in the selection of web fonts and to maintain consistency in the styling of all title elements across each page of the website.
Adhering to such consistency not only fosters engagement with the target audience but also reduces the possibility of confusion and disorientation. Additionally, it is recommended to establish a clear and direct link between the website title and the homepage. This facilitates navigation and enhances the user experience by providing easy access to the central hub of the website.
Dynamic Site Title in the Divi
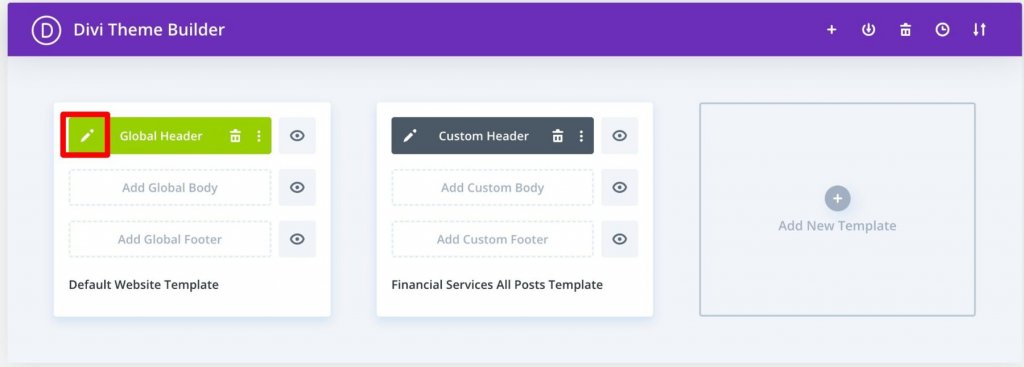
Adding a site title to your global header or anywhere else on your website can be done easily using the Divi theme builder. Open the Divi Theme Builder by clicking on the "edit" button next to "Global Header."

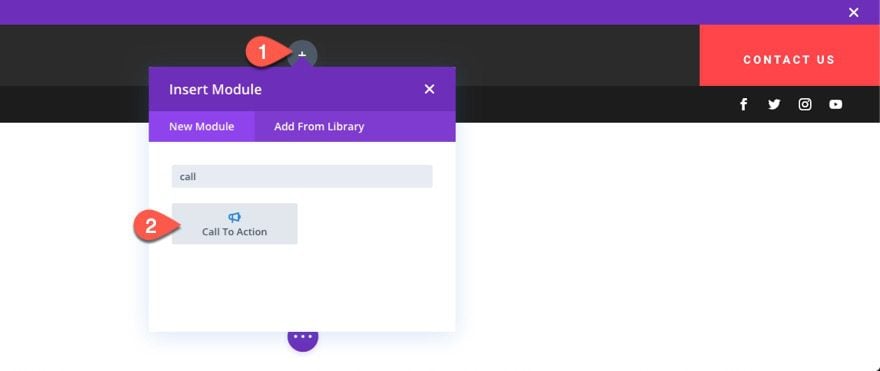
Insert a new module, for instance, a Call to Action Module, in the header.

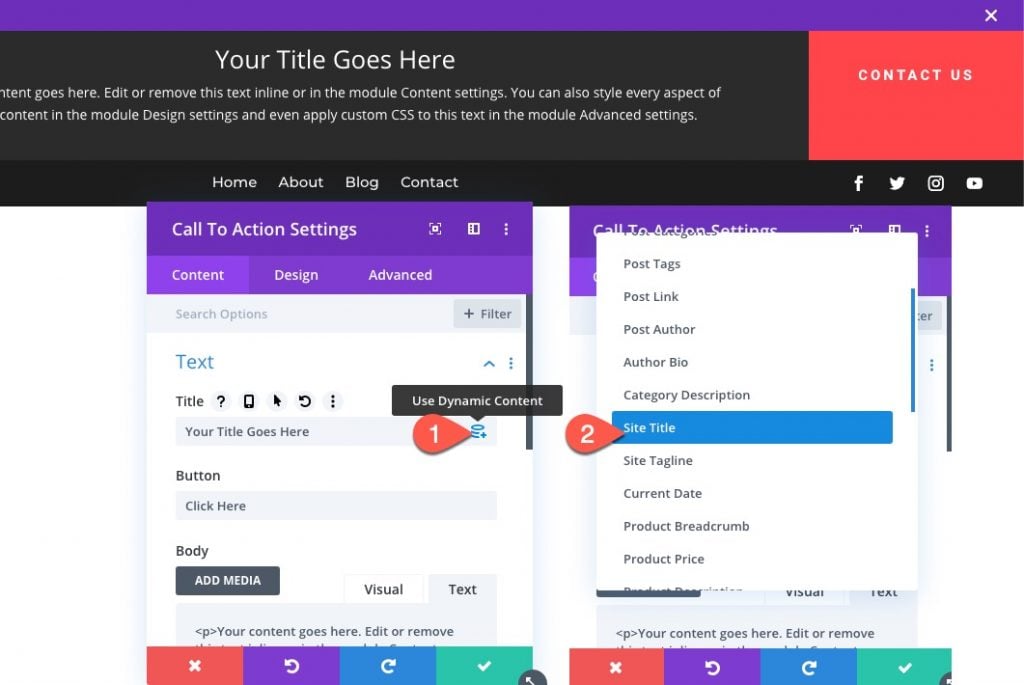
Under the Content Settings, hover over the title input box and click on the "Use Dynamic Content" icon. Then, select "Site Title" from the list.

With this, you have added the site title using dynamic content. Divi's main content inputs now support dynamic content. To view all accessible content, click on the dynamic content symbol. From there, select the desired item, make any necessary adjustments, and connect it to the module. Any changes to that piece of content will automatically update the module, the page, and the rest of the website.
It's that simple!
Wrapping Up
The WordPress site title of your website is a basic yet vital component. Despite its simplicity, it is often neglected and overlooked during the initial setup process.
By utilizing the site title block, you have the flexibility to effortlessly incorporate your title into your posts and modify it according to your personal preferences and design style. We trust that this article has provided you with valuable insights on how to optimize your title effectively.





