Using schema markup on your website can help you rank higher in search engines. However, if you do have little (or no) coding knowledge, this may appear to be a daunting process. Fortunately, we've created a schema markup SEO tutorial to help you get started without feeling overwhelmed. In this post, we'll look into schema markup and why it's so crucial. Now, we'll demonstrate how it can boost the SEO of your Divi site and offer some tools you can utilize. Let's get started!

What Is Schema Markup
Structured data in the form of schema markup helps search engines like Google better comprehend your content. You'll see a boost in search engine rankings if you use this markup.
These "tags" can be added to your site to improve your search engine rankings (SERPs). On Schema.org, this code is available:

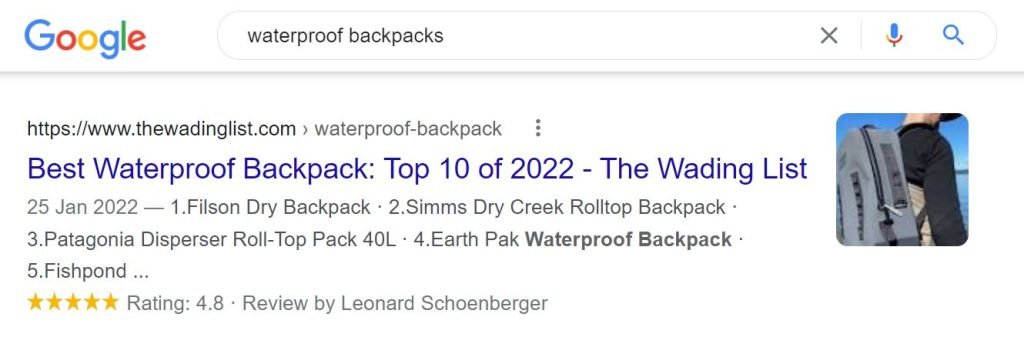
When you employ schema markup, Google can get additional information from your sites. Rich snippets will be generated as a result of this. Additional information such as product ratings can be found in rich snippets that are enhanced search results. There are higher click-through rates for these snippets compared to standard search results:
Create Amazing Websites
With the best free page builder Elementor
Start Now
Other search engines, such as Bing and Yahoo, also recognize schema.org markup. Bing and Yahoo are two of the most popular search engines.
To get started with schema markup SEO, you'll need to add different tags (or microdata) to your site's HTML code. A few of the most crucial tags are:
- itemscope In the div> block, the itemscope defines that the HTML inside is about a certain item.
- itemtype helps you to identify exactly what the product is (e.g., a movie or a book).
- itemprop provides additional details about the item to search engines (e.g., director and genre).
The list goes on and on, but that's only the beginning. Many other sorts of material can be tagged using Schema, including book reviews, product information and FAQs. To better understand these tags, let's take a look at them in context. Schema.org provides an illustration of this:
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>This may appear to be a jumble of jargon and be a major undertaking to incorporate. Unfortunately, this isn't the case. Adding these tags to your text is considerably simpler than it appears, as we'll demonstrate in the remainder of this essay. Just a few mouse clicks and copy/paste are all it takes.
Why it is Important?
Almost every kind of website can benefit from schema SEO. Blogs, e-commerce sites, and small local companies all fall under this category.
You can use schema markup on a product page as an example. Tags like "Offer" and "AggregateRating" could be used in this situation to specify your pricing and ratings. Your page's main elements can be read by search engines like Google and displayed in their SERPs as a result of this.
In order to obtain rich snippets for your products, you'll want to use the markup described above:

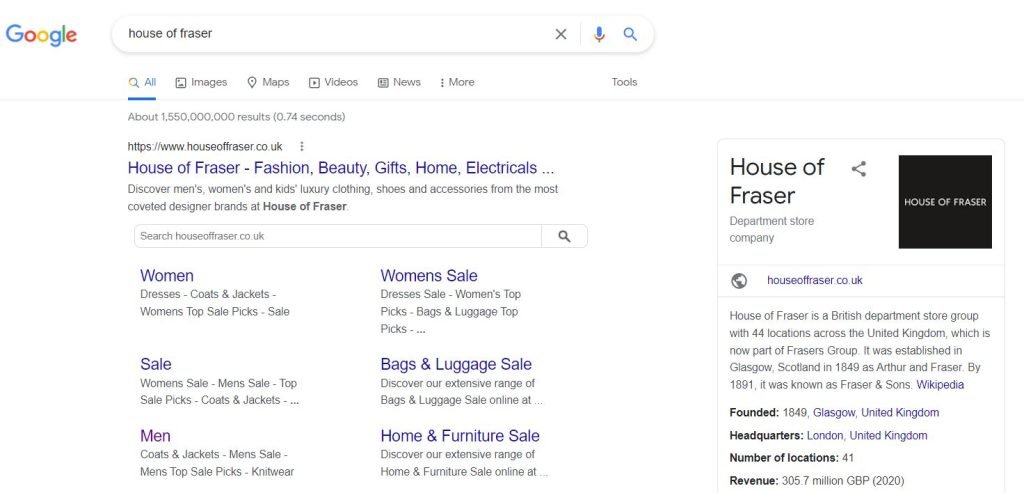
A knowledge panel (or knowledge graph) in Google is possible with the proper usage of Schema markup SEO. It's a box that focuses attention on your brand's most critical aspects:

You may also get a rich result if you employ schema SEO on your FAQ sites. Frequently Asked Questions about the Subject of a User's Search.

Different types of rich snippets are accessible based on the nature of your website and the products or services you provide. Recipes, applications, and courses are all included.
The additional information that appears in the search results can make a great difference. If you have a large number of favorable reviews, people are more inclined to click on your page. Click-through rates like these can increase your organic traffic and, as a result, your conversion rates.
Rich snippets can also help you establish authority by displaying your how-to instructions and FAQs. Users will know right immediately if you can help them solve their issues. In theory, this could help you rank higher in Google's search engine results pages (SERPs).
Use Schema Markup to Improve SEO
You now know how important schema markup is to your SEO campaign. Rich snippets can improve your SERP visibility, which can lead to an increase in organic visitors.
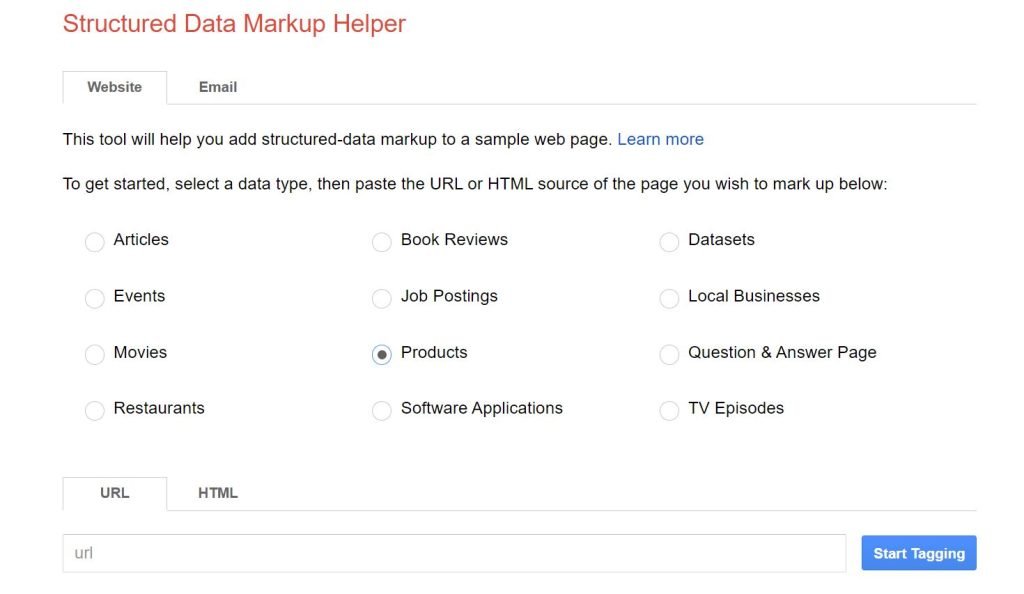
The good news is that you don't need any coding skills to get started with schema markups. There is, in fact, a tool that can produce the code for you. Structured Data Markup Helper: This is Google's

This guide will walk you through the process of using this plugin to add schema markup to your WordPress site. What are we waiting for?
Select a Page and Tag Your Data
Choosing a data type (e.g., book review or product) and entering the URL of the website you wish to mark up are two of the first steps.

A WooCommerce product will be used in this example. If you'd like to use schema markup on a specific post or page, you can do so.
Start Tagging when you are ready. In order to access the Tag Data, go here.

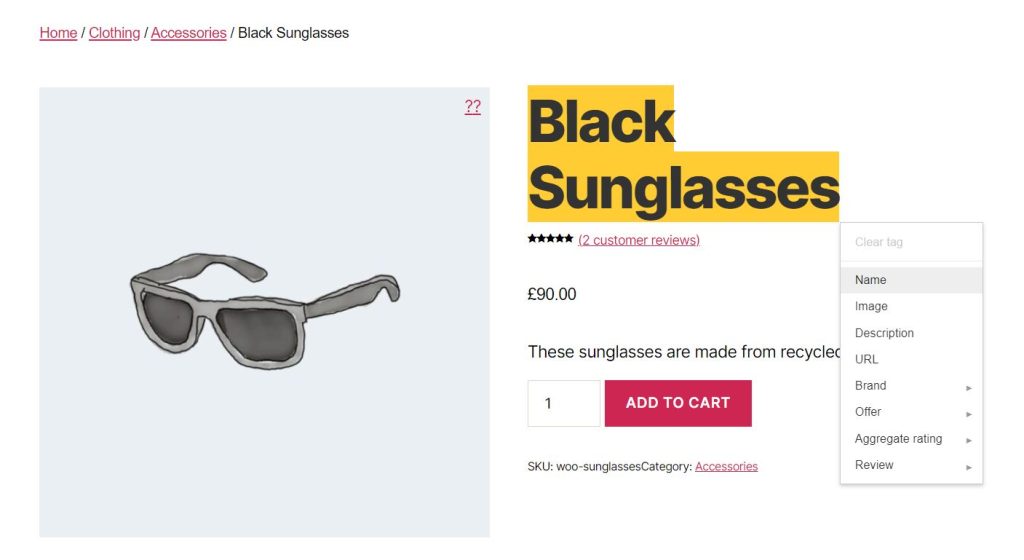
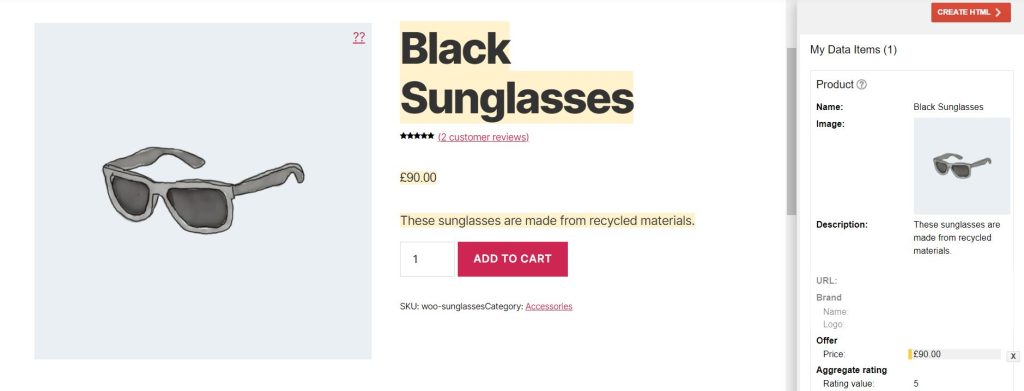
In this step, we'll manually choose and tag various components on the website. Let's begin with the brand name of the item.
To pick an element, select the tag from the menu by highlighting it in the preview panel. As a result, we'll be selecting the name:

In the panel on the right of your screen, you'll see a list of the tags you've selected:

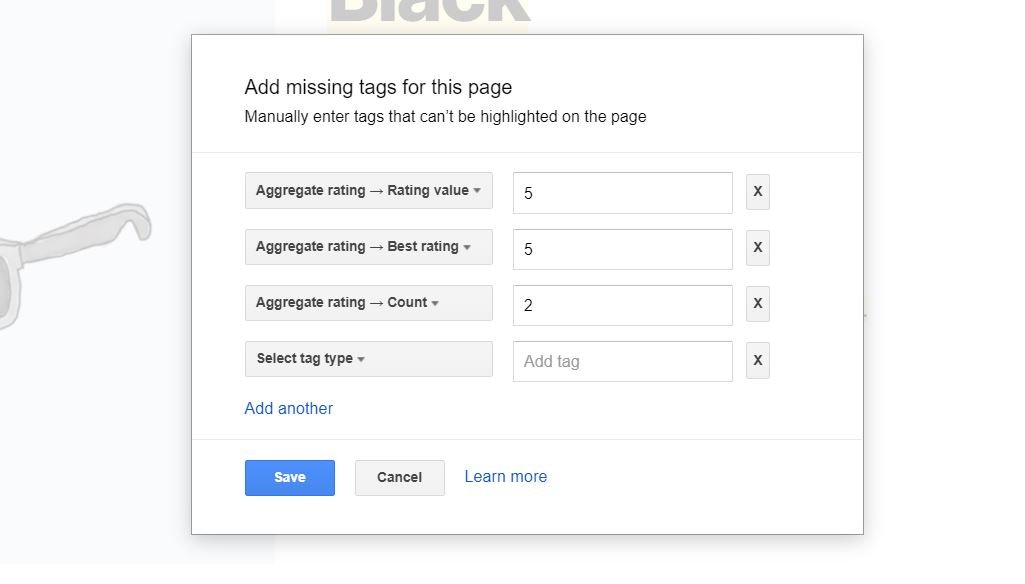
In addition to the image, description, and pricing, we've also tagged them. You may see that some items are not highlighted. There is an Add missing tags button on the bottom right of the right panel if that's what you require.
After that, you'll be able to manually enter it. As an illustration, consider the following:

Whether you're creating a product page, a blog post, or any other piece of content, it's best to provide as much information as possible. Including additional specificity in your search terms will help you rank higher in Google's organic results. It is possible to increase traffic to your website by providing valuable information such as customer reviews, product ratings, and pricing information.
Enter Markup Code
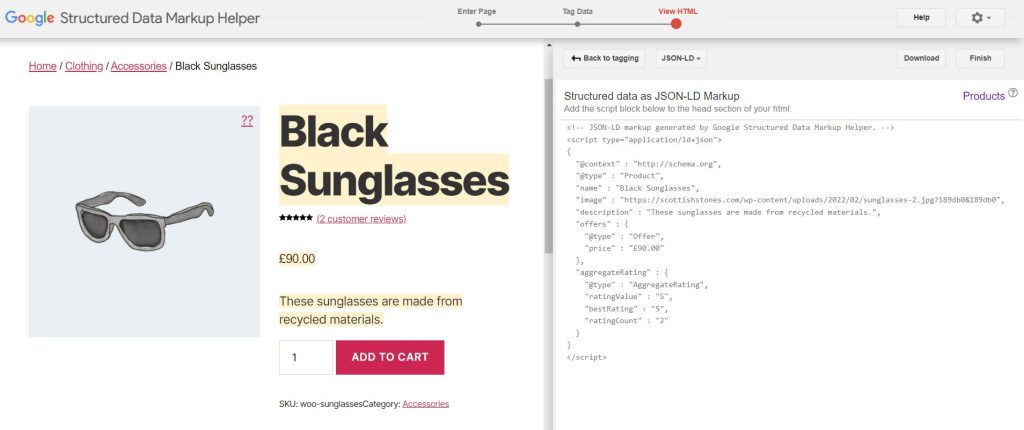
Click the red Create HTML button near the upper right-hand corner of the entry screen when you're done tagging your data. In this case, the schema markup will look something like this:

JSON-LD and Microdata are the two output formats that you can choose from. Using JSON-LD, you may simply copy and paste this code into your browser.
You may easily add schema markup to your WordPress site by just inserting the generated code into your post or page. You can do this in a variety of ways, depending on the type of content you're marking up.
Add Schema to WooCommerce Product Page
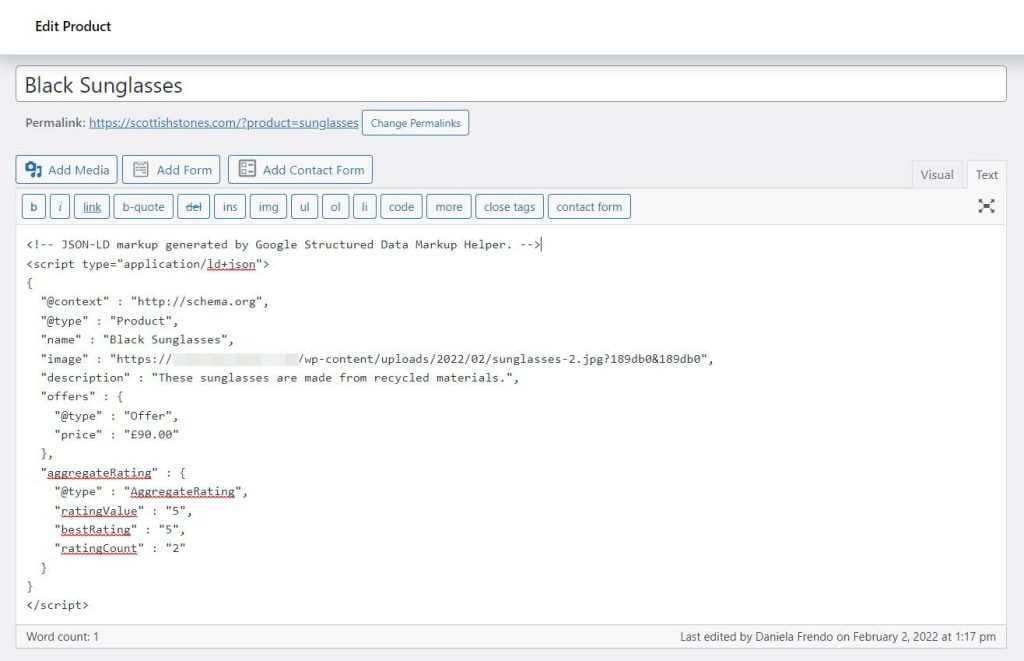
Go off to the WordPress dashboard and select the WooCommerce product you want to update. The schema markup code can be pasted into the body text field using the Text tab.

To save your changes, click on Update. Your schema markup has now been added! Here, we'll walk you through the process of determining whether or not these modifications have the desired effect.
Add Schema to WordPress Post Or Page
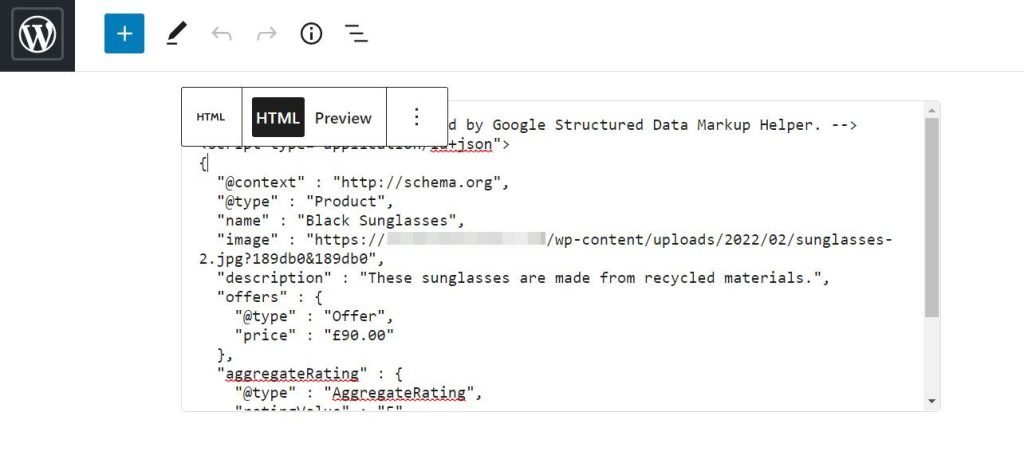
A page or post can be schema marked up in the same way. Open the page or post you wish to add a comment on. Add a new block by clicking the plus symbol (+) and selecting Custom HTML:

Code generated by Structured Data Markup Helper is required here. You don't have to be concerned about your visitors seeing this information. Click Update when you're finished.
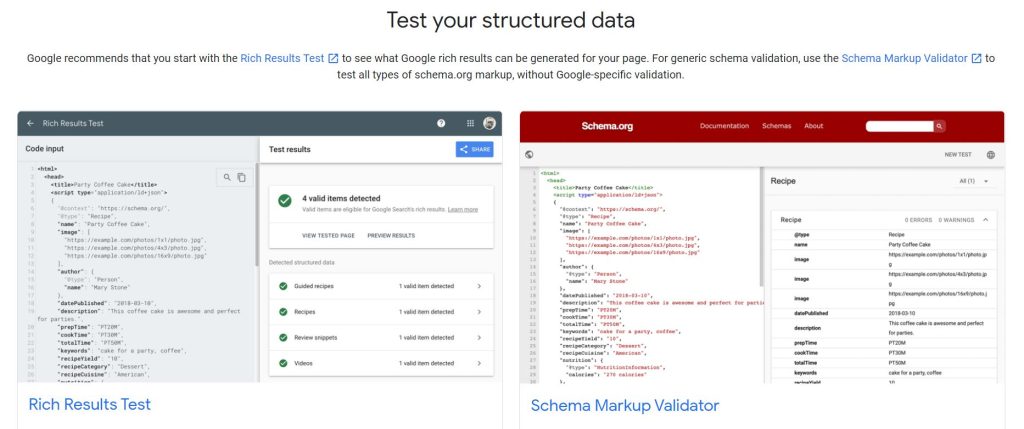
Test Schema Markup
You may now evaluate your structured data and see how your marked-up material will appear in search results on Google. – Google Google's Schema Markup Testing Tool is available to you:

Rich Results Testing is in order. You can use the Schema Markup Testing Tool on the page above to check a URL by entering it in the URL field:

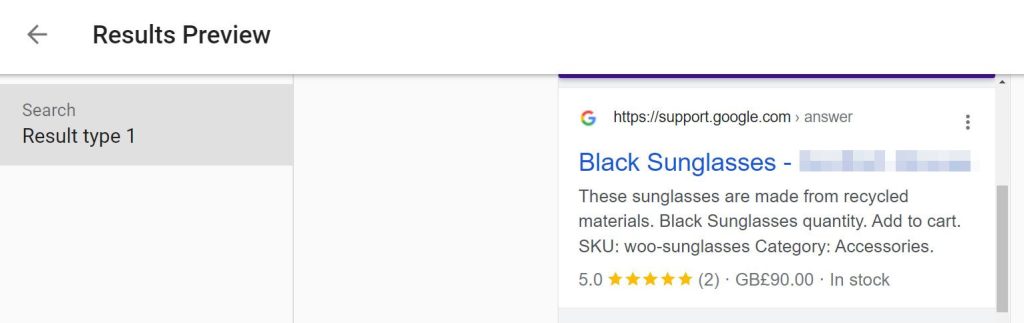
Depending on the size of the report, it may take some time to generate. When you're ready to see the results, go ahead and click on the Preview Results button. The rich excerpt can be seen here:

Our labeled data is clearly obvious in this result. It contains the product's cost and star rating.
WordPress Plugins For Schema
Until now, we've focused on manually adding schema markup to our SEO efforts. WordPress plugins, on the other hand, can help you improve your content even further. The following are some of the most popular choices!
Yoast SEO
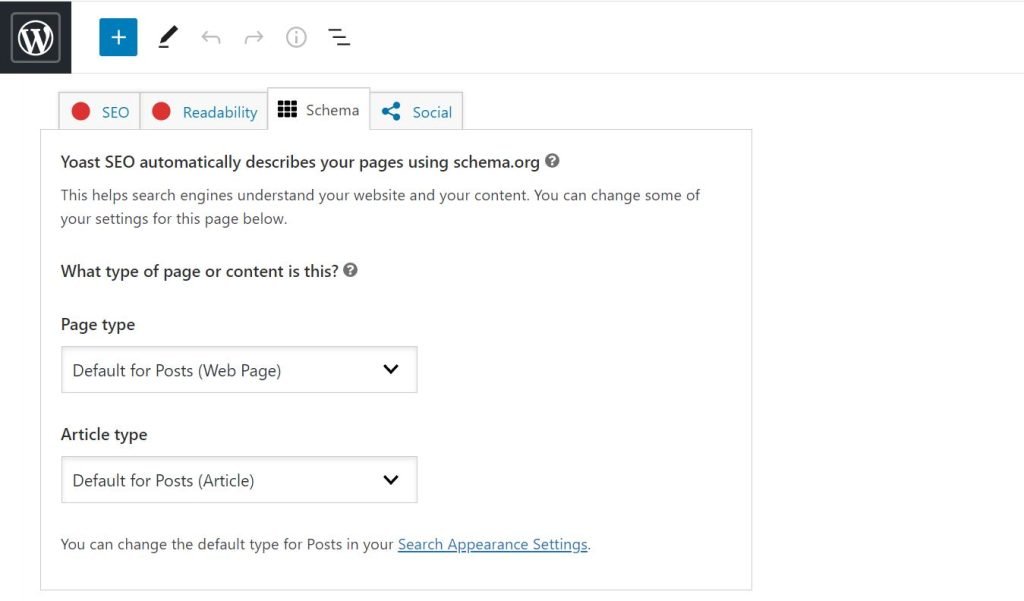
The Yoast SEO plugin can be used to add schema markup to your website if you already have it installed. The majority of the work is done for you by this tool. The schema.org metadata it uses, for example, automatically describes your articles and pages. Although these default kinds can be changed, you can also do so:

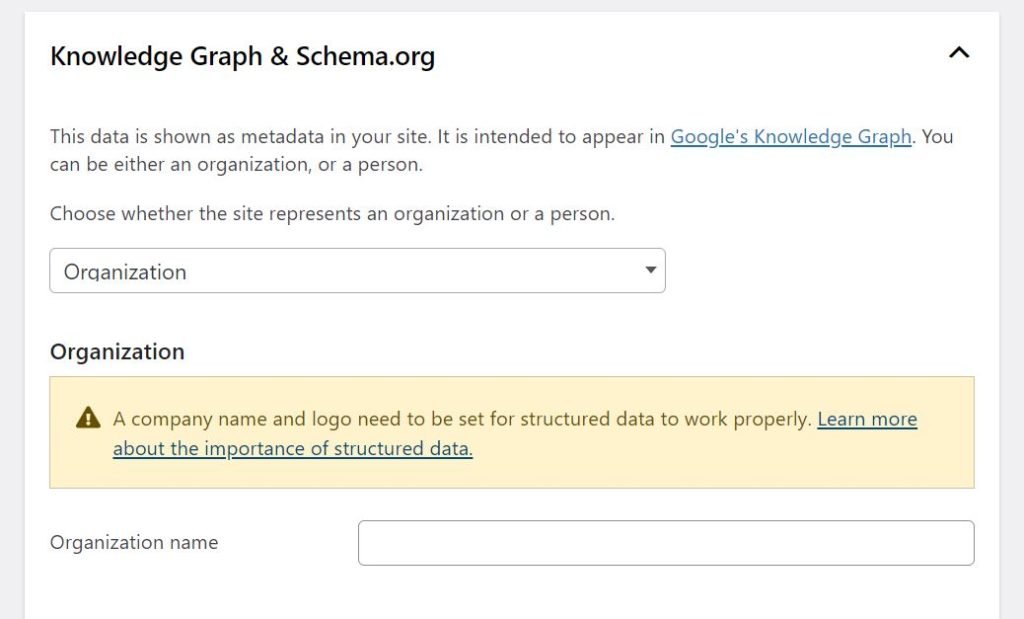
Knowledge panels are built using the information gathered by the plugin. In your WordPress dashboard, go to SEO > Search Appearance and double-check your assumptions. In the Knowledge Graph & Schema.org section, scroll to the bottom until you see this:

Selecting whether your site represents a person or an organization will be the next step. A name and a logo will also be required. A quick review of your data may be necessary if you have already entered it.
Rank Math SEO
There's also Rank Math SEO, which is a similar plugin. With this tool, you can easily incorporate schema markup into your website. Adding schema types for your posts, pages, and products is easy with this plugin's setup wizard, which walks you through the process during installation.

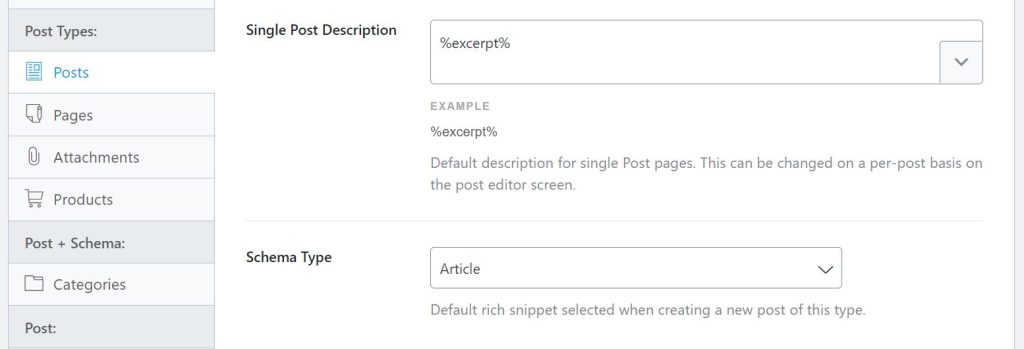
These options can also be accessed in your WordPress dashboard by going to Rank Math > Titles & Meta. The schema type can then be edited by selecting either Posts or Pages:

This feature is included in the pro edition of Rank Math, and you can activate it by upgrading. You can use this functionality to add new data types for recipes, job posts, and other forms of content.
Schema & Structured Data for WP & AMP
Using a plugin with a larger selection of data tags may also be an option. Over 35 schema types are supported by the Schema and Structured Data for WP/AMP plugin:

Tourist Attraction and Tourist Destination can be useful if you run a travel website. Gutenberg blocks for various schema types are also included in this plugin.
Additionally, you can pull business or product reviews from more than 75 different websites. These reviews can assist you to get better results on the search engine results pages. Those are the kinds of things that get a lot of attention.
Conclusion
Increased organic traffic can be achieved by adding schema markup to your website The reason for this is that rich snippets, or search results that include additional data like product ratings and pricing, are displayed. More people will click on these results because of their richness. Structured Data Markup Helper, for example, can help you add schema markup to your posts and pages. It is possible to further optimize your site with plugins like Yoast SEO, Rank Math SEO, or Schema for WP & AMP.





