Using transparent headers is a great way to improve the look of your site. It makes the design of your website stand out and appear more interactive to people who visit your site.

It's not a very hard job to do, and with the help of Elementor Page Builder, you can do it very easily without knowing how to code. You most certainly can. This article will show you how to easily make an Elementor header that is clear.
Advantages of Using Transparent Headers
Elementor makes it easy to make headers that are both clear and interesting. But if you want to take it a step further, you can make it stay in place as people scroll down the page. Here are some of the pros:
Great for Landing Page Website
Using a transparent sticky header is a fashionable and quick way to make sure that your site visitors have a good time. They can make it easier for people to find their way around your website. If your website's material is extensive, this feature will be of great assistance.
Create Amazing Websites
With the best free page builder Elementor
Start NowIt's A Great Way To Make Menu Actionable
Sticky transparent headers work best on websites that can be used to do something, like retail or eCommerce sites. Because you want people to do something while they are still on the page content. When people are looking at your website, it will be easier for them to get around if the header is attractive.
Also, since the header is transparent, it won't make the content harder to read. So, adding a transparent header could make people stay on your site longer and help them find what they need.
Make It Easier to Find Your Way Around the Website
When you use a transparent sticky header on your site, it encourages people to act right away. It saves them time when they are looking for something specific. And instead of putting your brand's logo all over the homepage, you can put it on a transparent sticky header, which looks much better.
Use Elementor to Create a Transparent Header
Now, let’s learn how to create and customize a transparent header using Elementor. But for this, you'll need a Pro version of Elementor.
Create a Menu
Next, if you haven't already, you need to create a header menu from the WordPress dashboard. Here is a guide to get you started.
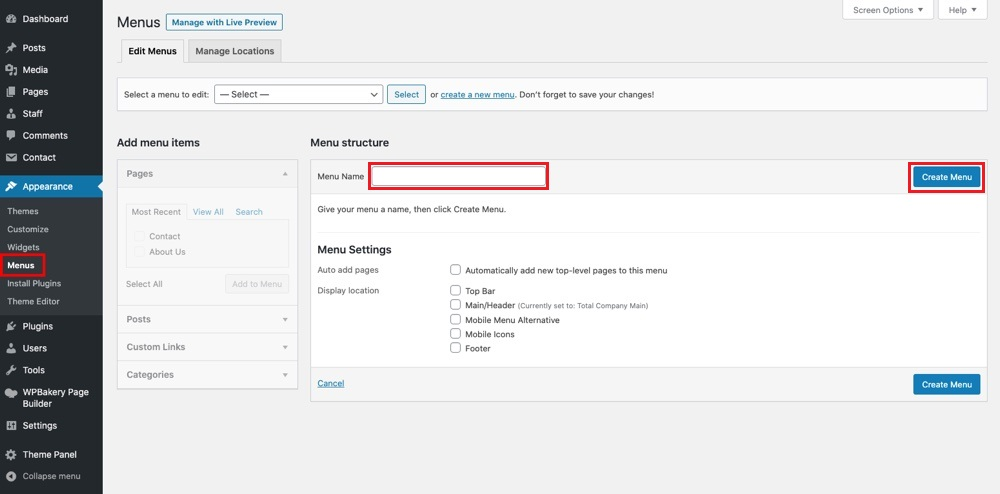
Go to Appearance > Menus from the dashboard of WordPress.

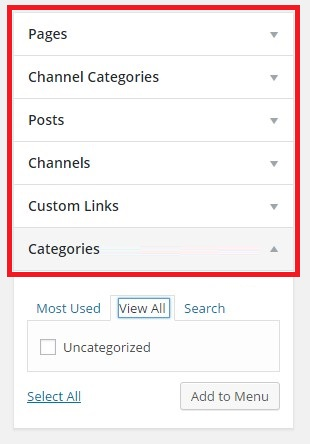
In the Menu Name textbox, type the name of the menu. Then, click the button that says "Create Menu." Pay attention to the left panel. Here is where you can add the site's pages, posts, categories, and custom links to the menu.

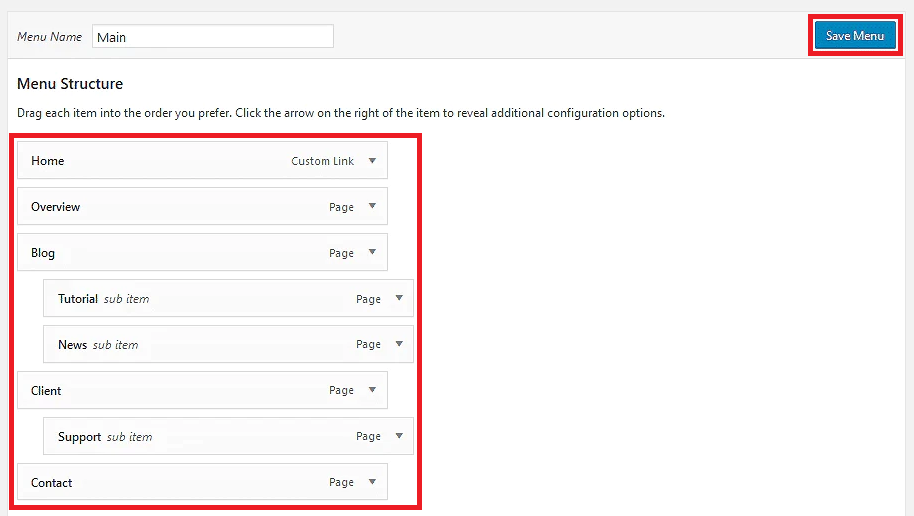
On the right panel, you can drag and drop menu items to change their order or make sub-menus.

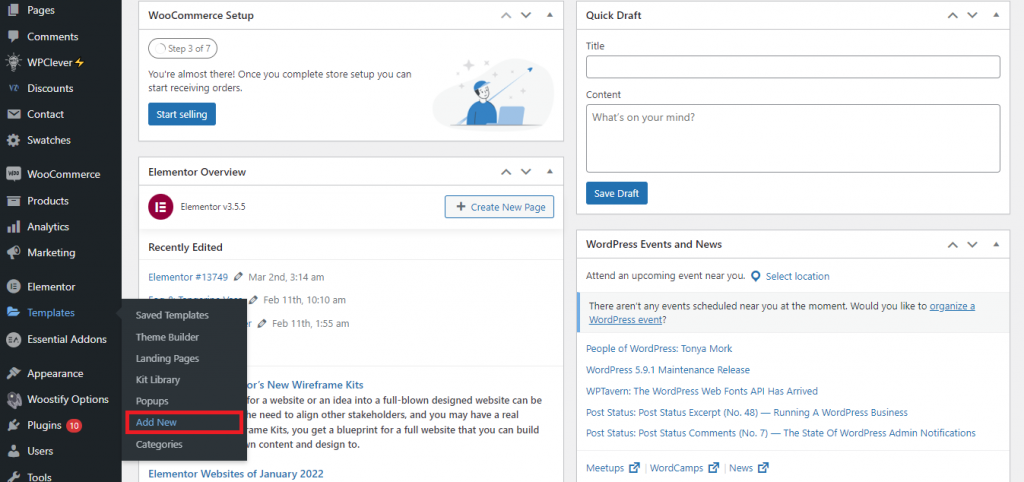
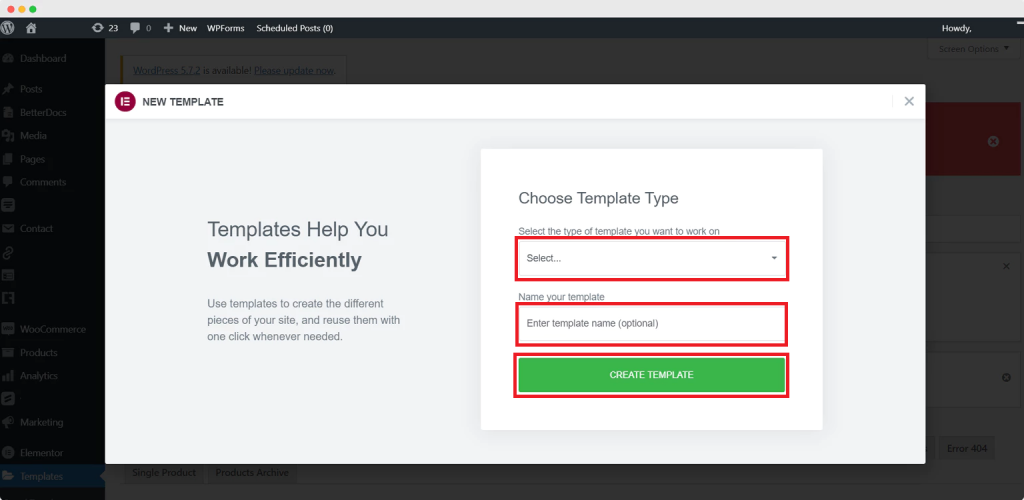
Remember to click the Save Menu button when you're done. To add a new template to your WordPress site, navigate to Templates > Add New.

An additional window will pop up. In the Name, your template field, type the name you gave the Elementor header template you just selected. Follow that by selecting the CREATE TEMPLATE option.

A window with Elementor's pre-made layout options will materialize. Choose from a variety of different header options with Elementor. Pick a favorite, then insert it by clicking the corresponding button. In addition, you can view previews of any of them.
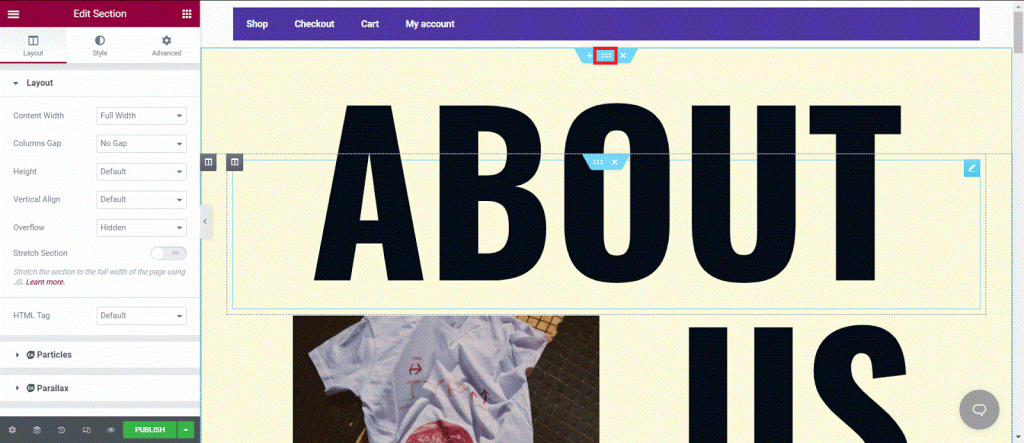
It's time to use Elementor Pro to make the header see-through. Here's how: tap the button with six dots in the header.

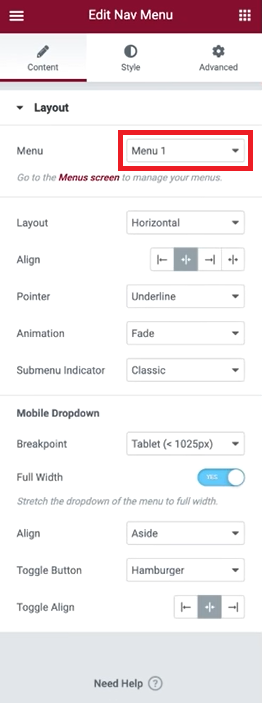
Select the desired menu from the Menu drop-down menu located in the Layout tab.

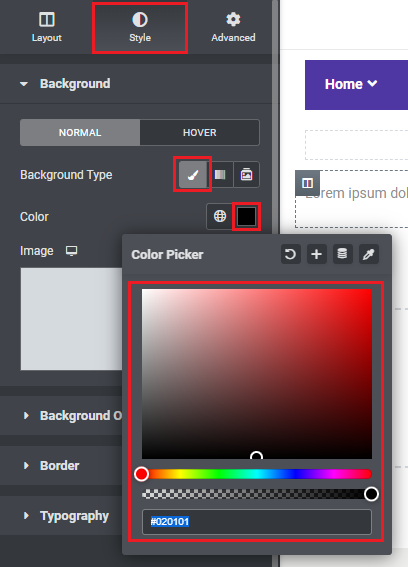
To modify the header's background color and transparency level, select the tab labeled "Style." Click the "Backdrop" tab and select the "Classic" background style (indicated by a paintbrush).

To use the color selector, click the corresponding button. Then, select a hue and the degree of transparency you prefer. The header's complete appearance is modifiable, from the font to the overlay to the border to the divider. Try whatever you like.
The following step is to select the Advanced menu. Then, head on over to where it says "Motion Effects." Use the Scrolling Effects setting.
In the Effects Relative To drop-down, select Entire Page. Finally, select "Top" from the Sticky menu.
When you're through making edits, hit "Publish."
Wrapping Up
Using a transparent header made using Elementor is a modern way to direct visitors around your site.
Our custom header is mobile-friendly. Consequently, this issue isn't as pressing as it would seem at first. If you're utilizing Woostify, the best option is the third one. It's also the quickest and easiest way to make a gorgeous transparent header.





