Sometimes it is quite difficult to deal with colours especially from the design point of view. Besides, it takes critical design thinking to understand which colour goes with which one.

But you can't eliminate the importance of colour when it comes to the appearance of your website. It is a deciding factor for user experience and a website's colour palette determines the theme. In this tutorial, we will understand how to use Elementor Color Samples to reduce the hustle.
Elementor Color Sampler
The Elementor Color Sampler creates a visually appealing colour palette for your website using the elements of your design. Rather than using the most representative colour, it uses the colour that is most appealing and goes perfectly with the theme.

It eliminates your concern about having to choose from multitudes of colours but rather present you with a colour palette from which you can choose the mix of all colours or the colour that goes with your choice.
Create Amazing Websites
With the best free page builder Elementor
Start NowUsing The Color Sampler
First, you need to check if or not the Color Sampler is activated on your website. From your WordPress dashboard, head over to Settings in Elementor and then Experiments.
Once you have activated the Color Sampler, you can use it to create a satisfying colour palette for the background or any other part of your website.
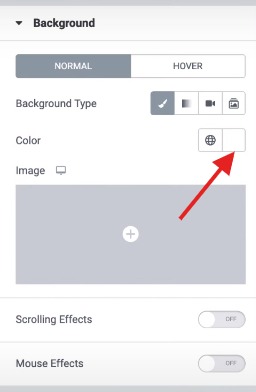
First, you need to select the area in which you need to change the colour and then head over to the Style tab.

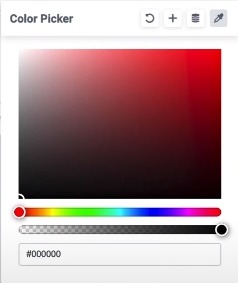
In the Style tab, use the colour picker to select the elements that you want to pick the colours from and it will bring you a mix of all the selected colours that perfectly compliments the visual theme of your website.

From the colour palette, you can also select one colour and it will display the changes in real-time for you to see if it compliments the theme.
Moreover, you can further save these colours to Global Colours in order to reuse them whenever you want to. This is how Elementor's Color Sampler can help you save a lot of time and confusion.
That's all from us for this tutorial. make sure to join us on our Facebook and Twitter to never miss out on a tutorial.





