By including a sticky footer reveal on your website, you can add that additional touch to the footer. As you scroll to and from the bottom of the page, the footer reveals an effect that opens and closes the visibility of the footer (unveiling the footer like a shutter on a window). Typically, this effect needs specific CSS, which is both restrictive and difficult to deal with. However, you can simply add a footer reveal effect to any custom footer design created using Divi's built-in features using Divi's theme builder settings.

We're going to demonstrate how to make a sticky footer reveal in Divi in today's Divi guide. It only takes a few simple steps.
Let us begin!
Preview
This is a brief preview of the sticky footer reveal a design that we'll create in this lesson.
Create Amazing Websites
With the best free page builder Elementor
Start NowTo import the template layout into your website, navigate to the Divi Theme Builder and select the portability option.

Let us begin with the instruction.
Using the Divi Theme Builder to Create a Sticky Footer Reveal
Creating a New Footer Template
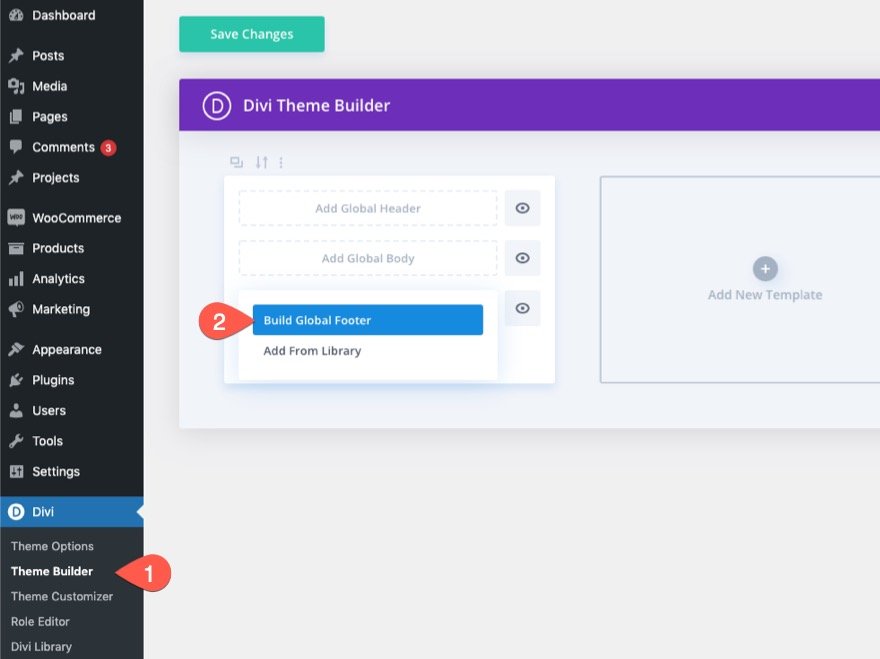
Begin by navigating to the Divi Theme Builder in the WordPress backend. Add a new global or custom footer there.

Construct the Footer Layout
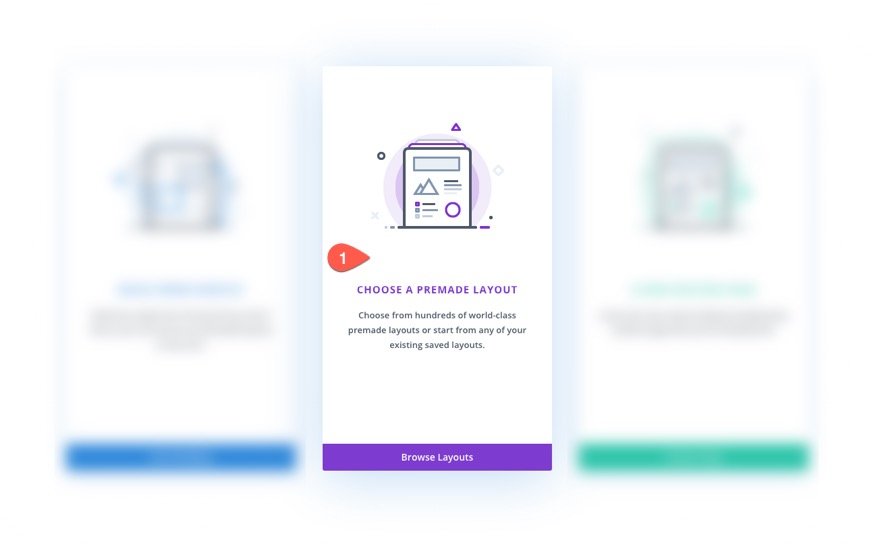
Following that, choose the option "Choose A Premade Layout". To expedite the design process in this lesson, we're going to employ a readymade layout. However, you may begin creating one from scratch if you so choose.

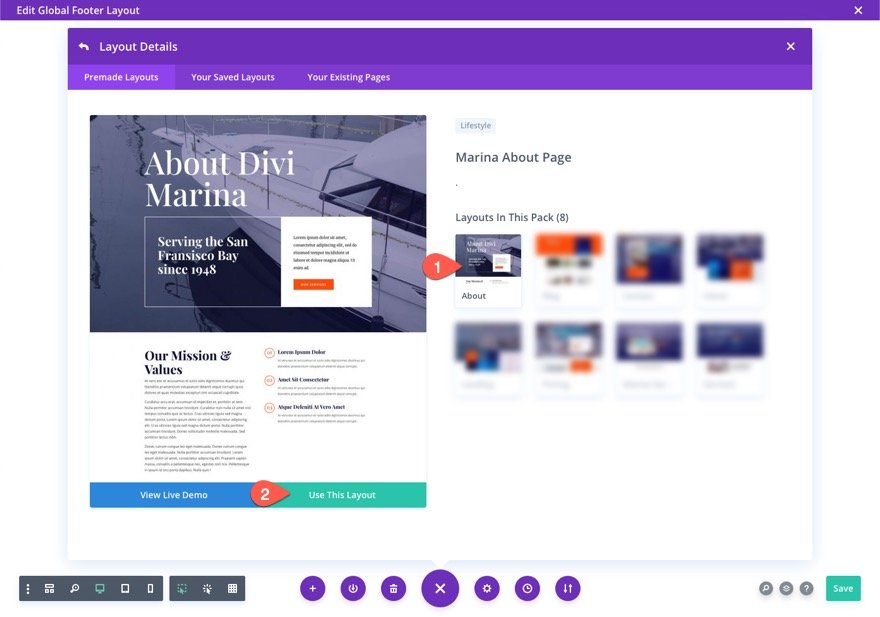
Locate and utilize the Marina About Page Layout from the Marina Layout Pack using the Add From Library popup.

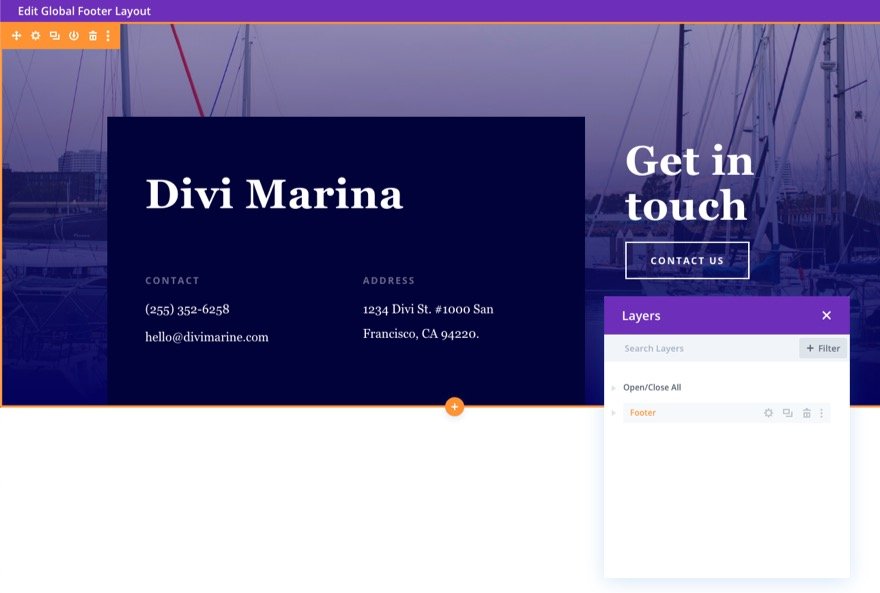
After loading the layout, remove all parts except the bottom footer. This footer section will be used to provide the footer reveal effect.

Enhance the Footer Section with the Sticky Footer Reveal Effect
To include the footer reveal effect into the footer area, the following steps must be taken.
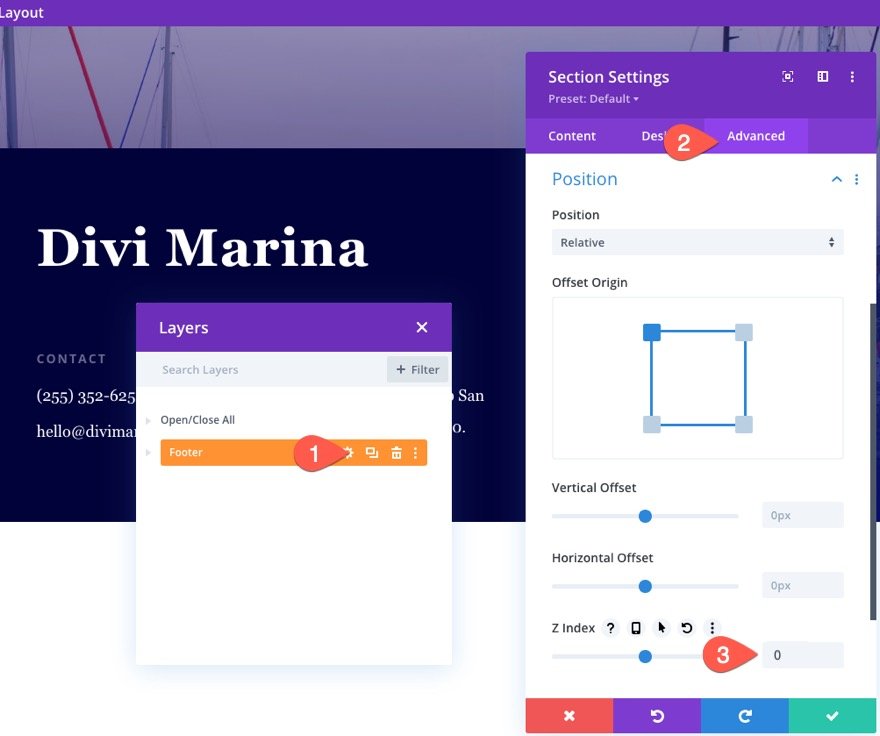
1: Update the Z-Index in the Footer Section
To begin, we'll set the z-index of our footer section to 0. This enables the section to be positioned below other sections or components in the page's body.
Open the footer section's settings. Update the following fields on the Advanced tab:
Index Z: 0

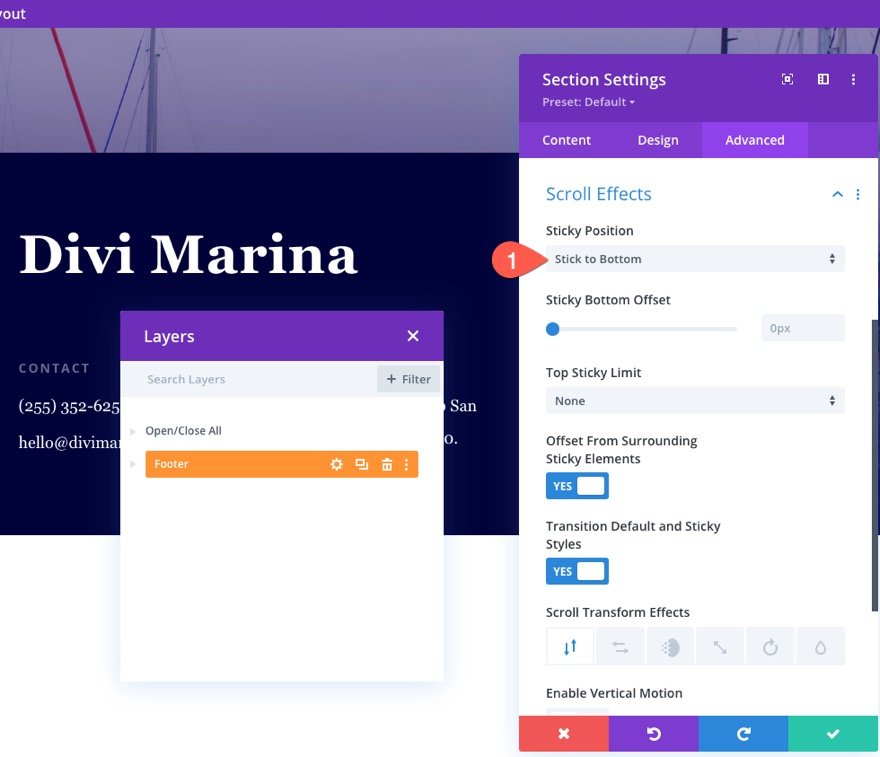
2: Incorporate a sticky position into the footer section
Following that, we'll provide a sticky location to the footer area. Update the sticky location to the bottom in Scroll Effects:
Sticky Position: Adhesive to Bottom

3: Update the Z Index in the Sticky Footer Placeholder
When an element is assigned a sticky location in Divi, an automated duplicate placeholder element is also produced. This enables the Divi Builder to provide the functionality required for positioning and creating sticky components. In this case, a placeholder for the footer section is produced with a default z-index of 1. We don't want our true sticky footer section (which now has a Z Index of 0) to reside beneath the placeholder section, so we'll set the placeholder section's Z Index to -1.
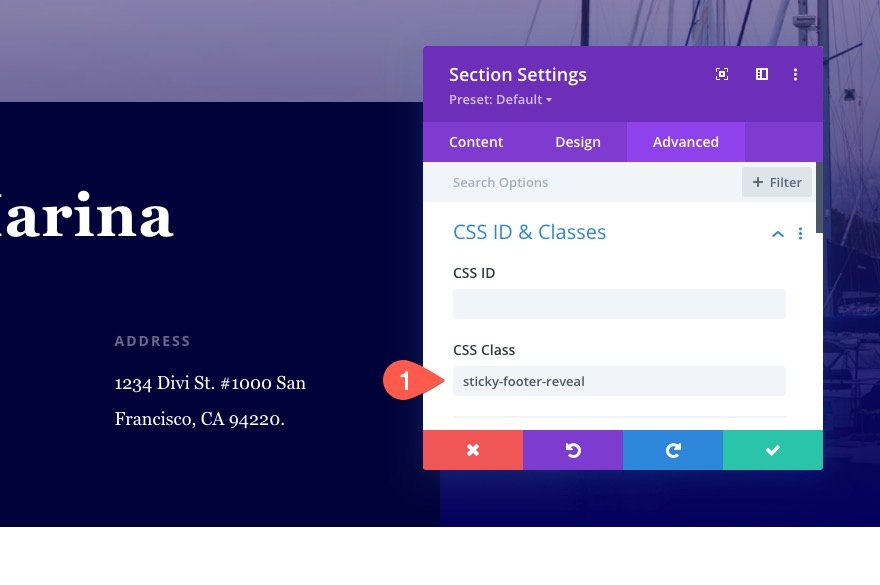
To begin, add the following custom CSS class to the footer section:
CSS Class : sticky-footer-reveal

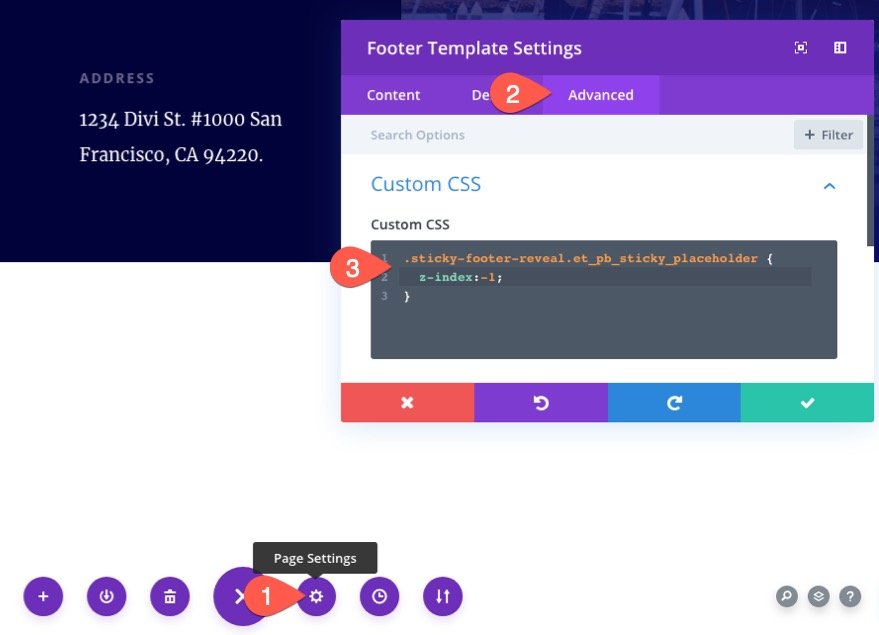
Then, using the builder settings menu, access the footer template's page settings. Select the Advanced option in the Footer Template Settings modal and input the following CSS in the Custom CSS box:
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
This forces the placeholder part to lie beneath the footer with the sticky footer reveal effect, allowing you to interact with the content of the footer section.
4: Commit Changes
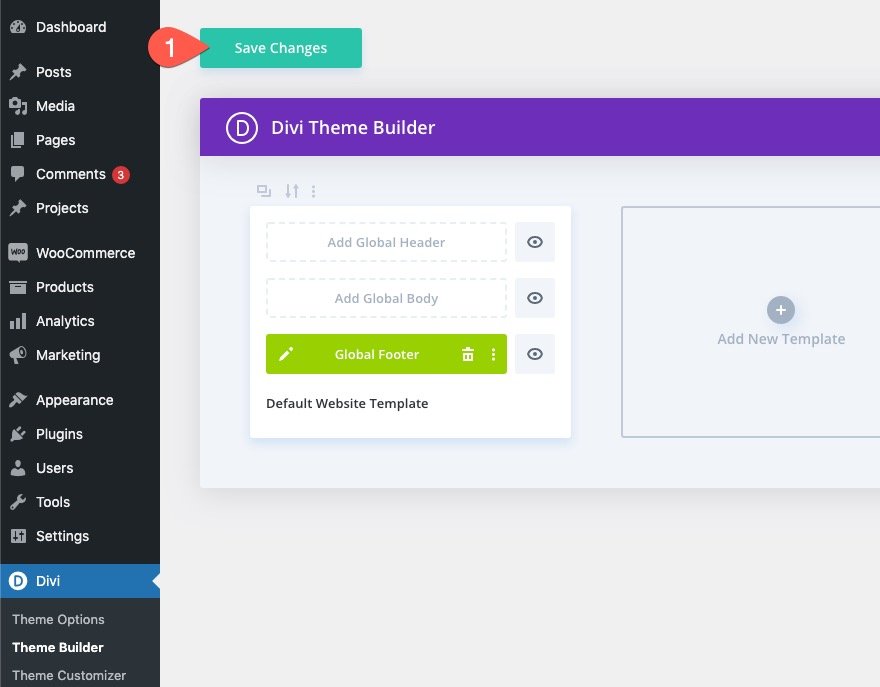
Once complete, save the footer template and theme builder modifications.

Final Outcome
To see the final outcome, navigate to a live website and scroll away. It's here!
Final Remarks
Adding a sticky footer reveal to your website in Divi does not involve the use of a plugin or complex custom CSS. In minutes, you can construct a footer template and design a footer section with the footer reveal effect using the theme builder. Hopefully, this will add a modest boost to the appearance of your footer while also providing an intriguing interaction for visitors.





