The worst thing you see on the internet is a boring website. Some websites are highly designed with a luxurious view, and some are simple-minimalistic. The look of a website depends on its nature. In designing, color palettes are remarkably important. Using a proper color scheme can stand out your website from the crowd. Fortunately, Divi has your back with the Magic color system and Global colors feature, which will take care of everything. Your Divi website will benefit from the color palettes you use on the website. Your visitors will be blown away by the outcomes.

Guidelines for Choosing Color Schemes
However, adding a color plan to your Divi website is straightforward, and it is decisive that you pick an appropriate color scheme for your business and brand. It's a no-brainer to use your company's existing colors here. Beyond learning about color theory (which is fascinating), here are some clues to get you started with your new color scheme.
Decide if you want a dark or light website.
You'll undoubtedly have light and dark hues in your color scheme. A color palette must have contrast for the textual information to stand out. This brings us to the first consideration you must make when choosing a color scheme for your website: do you want a dark or bright website? Selecting only one doesn't rule out combining it with others, but it makes it easier to choose your color scheme.
Choosing a Color
Theoretically, you have complete control over the number of colors in your color scheme. Color palettes cannot be applied or determined in a uniform method. However, Divi's color picker suggests utilizing five colors to get a harmonious color scheme. Using a single technique, we'll use the same style each time we show you a new color palette to make it easier for you to adapt to your website design. If you want to follow our technique, you'll need to have a few different varieties of colors in your color pallet.
Create Amazing Websites
With the best free page builder Elementor
Start NowBackground Color

Background colors should be light, and it must have to light to display other elements on the page vividly over this. Picking background colors near each other can bring a beautiful output.
Font Color

Font color is the next thing you must focus on. Font color depends on the background color. If you are using a light background, it will be wise to choose a dark color for fonts.
Hyperlink & CTA Color

The hyperlinks on your website have a significant impact on the overall look and feel of the site. The color you choose for your website's calls to action should stand out from the rest of your palette.
Color For Finishing Touches

Finally, you have the option of using another pre-selected color to spice up your website. Compared to the color of the hyperlink, this one is less significant; nonetheless, it will assist you in achieving a harmonious color scheme on your website.
Include Enough Contrast
For the same reasons as previously, it's significant to use contrasting hues within your color scheme. If you're designing a website, the difference in color plots will assist your written content stand out. Because, if your material is difficult to understand, what good is it?
Color Selection & Balance
How often a color should appear in your palette may be determined using a variety of methods. You need to have a decent color balance if you don't want your visitors to be overwhelmed by the colors on your website. So, stick to using more neutral colors from your color pallet while highlighting your message with other hues.
How to Add a Color Pallete into a Divi website
Divi is a great theme and builder for websites. It has various built-in features that will help you to establish an eye-catching website. Divi has a core feature for color palette selection, and now we are going to try it!
Divi's Default Color Pallete

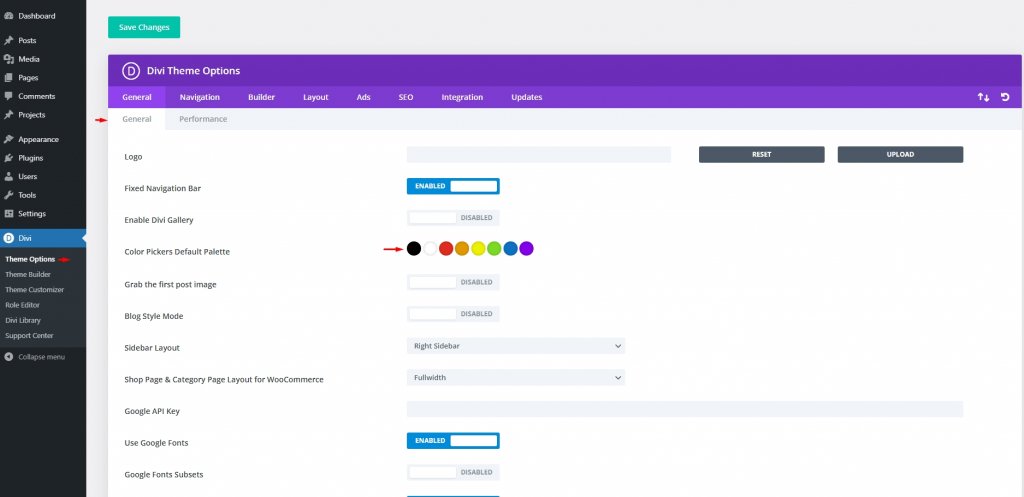
The first thing you need to do is navigate to Divi – Theme Options in your WordPress dashboard. You may find the Color Pickers Default Palette item under the General tab. This allows you to quickly access any eight colors you want in the Divi builder when you use the color picker. Although these are the most common colors, they are not a comprehensive set applicable to every website. Note that these colors here are only for a visual presentation. You need to apply them to be on the website manually.
Inside The Divi Builder

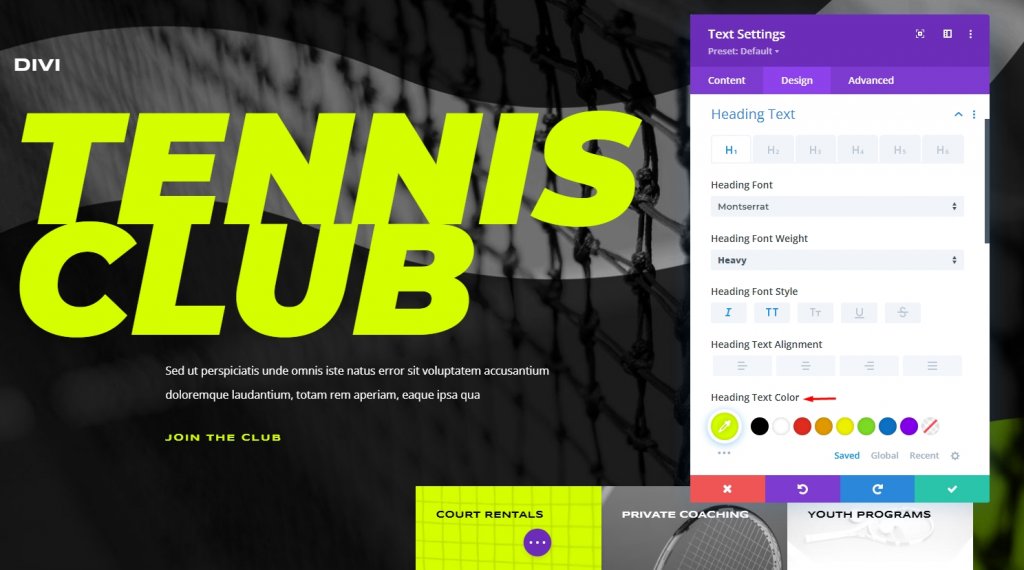
Regardless of whether you use the Divi palette or not, you'll be able to change the colors of various elements on your site. To achieve this, go to the Divi Builder and edit the module's settings to set your new color scheme. You may find the ellipsis icon under the color picker for any element (three dots). You'll be sent to Divi's Magic Color tool when you click on it. You'll get a succession of complementary color palettes based on your recently used colors on the page, all of which should look good together.
Global Color Settings
As we have already selected our colors, it's time to make them global. No matter what module or element is on the page, you can customize global colors to vary throughout the entire thing. You won't have to do it 100 times if you want to switch between five different colors, for example. You'll have to go through it five times.
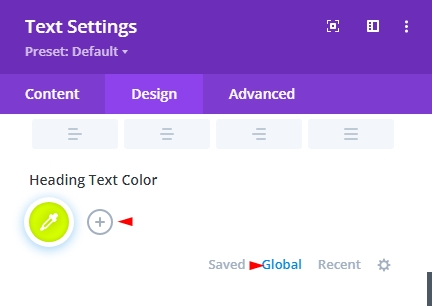
Go to a module that has a color picker and start there. You'll find a Global link just below it. When you click it, the entire palette goes away. By clicking the "+" symbol, you may choose the colors that are available to everyone.

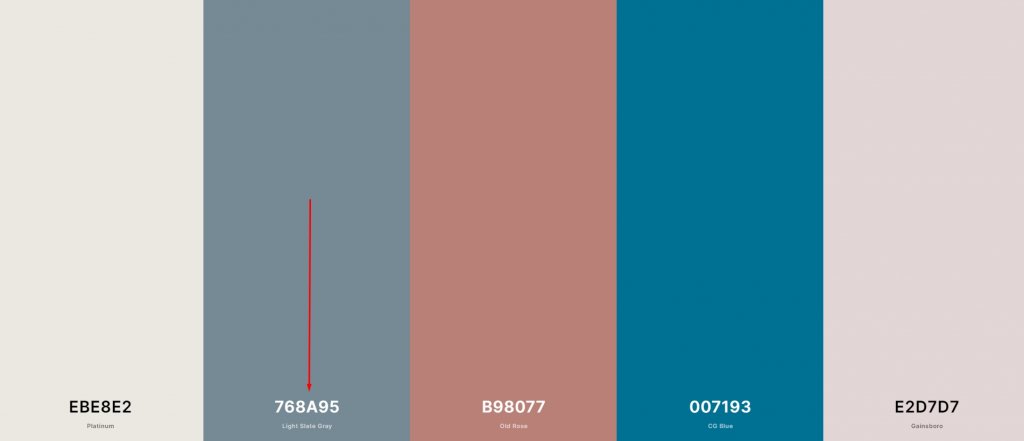
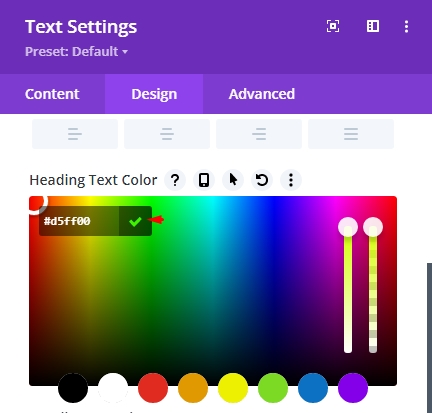
A color picker will appear and after selection, click on the Green mark to add it.

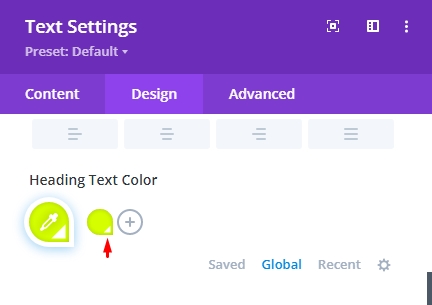
It makes no difference in whatever direction the white circle points. The hexadecimal value is what's used to make the global colors more colorful. The default color has been added next to the plus sign. Instead of the usual circle, The droplet-shaped symbol on the color shows that the color has been applied to the site.

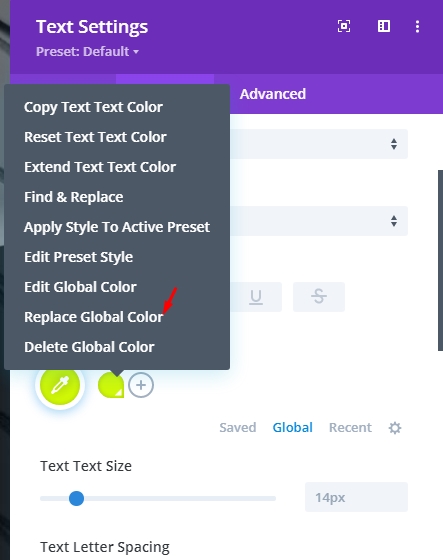
Now click on the selected color and to add this to the list, select "Replace Global Color."

To save your full palette under the Global link, repeat the process for each color in your selection. While applying the new palette to all components on a page, it's important to remember this.
Implement Global Colors
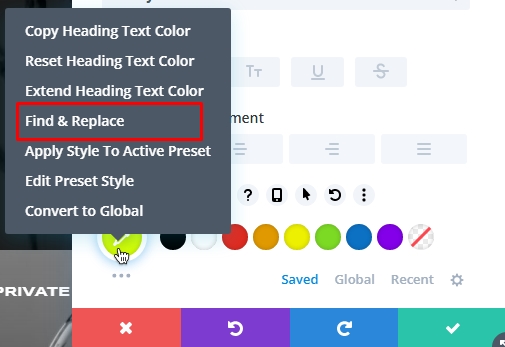
The next step is to make global changes to all items of the same color on your website. If you wish to alter the color of an element, go to that element and right-click. The next step is to use the context menu to select Find and Replace. This color should not be made global at this point. That's a component of what comes next.

In the next step, you'll have the option to choose your custom color instead of the default. Select the global color you want to apply to the entire page under "Replace With" and click Replace. Replace all detected values in every option type, not just [enter actual element type] is a must-check item. With this method, you may rest assured that it will change the color no matter what happens.

You now can adjust that global color and all elements of it will update as a result. Notably, you didn't make a new selection in the color wheel. This will make the existing color a different shade. Because you've designated every instance of that particular color as global, you may alter it once and have it take effect across all instances of that color.

To use your new palette, repeat the previous steps for each color. You only need to make one adjustment to your color scheme for each one. This isn't a simple exchange of all the elements of the same hue.
Final Words
Divi always thinks about the customers and tries to figure out how easily and in less time we can build a good design module. Selecting the global color palette is now easier. Using Divi's built-in search and replace feature, you can then choose the new color and have it automatically replace any instances of it on the page where it appears. I hope this will help your time and improve efficiency. If you like the post, give it a share!





