Elementor never stops providing value to its customers. Using Elementor Pro's custom icon feature, you can upload your own custom icons to your website. For work, you can use Fontello, Icomoon, or Fontastic.
Before continuing, we should point out that using custom icons is only possible with Elementor Pro; the lite version does not support this feature. The Font Awesome icons will be used by default in the Elementor lite version. Essentially, the Elementor library, which is available in both the free and pro versions, always does the job. However, for certain scenarios, you will need to insert custom icons. And Elementor Pro enables you to do so.
This article will go over how to use custom icons in Elementor Pro.
Creating Icon Set
Yes, you should understand how to create custom icons before uploading them to Elementor. A custom icon set can be made in a variety of ways. In this tutorial, we'll show you how to make icon sets using Fontello, Icomoon, and other tools. We'll also show you how to easily add your favorite icons to Elementor using Ultra Addons.
Create Amazing Websites
With the best free page builder Elementor
Start NowIcons With Fontello
Fontello is a valuable resource for accessing a vast collection of icons that can be easily integrated into your Elementor design projects. To get started with Fontello, simply navigate to the official website where you will have the option to browse and select from a variety of pre-existing icons or upload your own custom SVG files. Once you have chosen your desired icons, add a unique CSS prefix by clicking the wrench and giving your icon a name. When you have completed your icon set, you can easily download it as a zip file for future use. This straightforward process makes Fontello a great option for incorporating custom icons into your Elementor projects, enhancing the visual appeal and functionality of your website.
Use Fontello Icons in Elementor
After downloading the icons, you must upload them to your website.
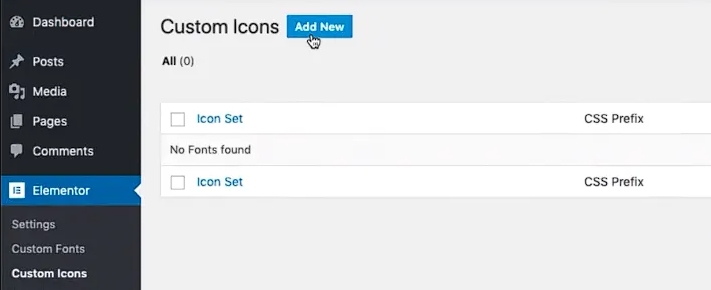
- Navigate to - Elementor >> Custom Icons in the dashboard.
- Next, select "Add New" and give your icon set a suitable name.

- You can either drag and drop the zip file or manually upload it by clicking "CLICK HERE TO BROWSE".
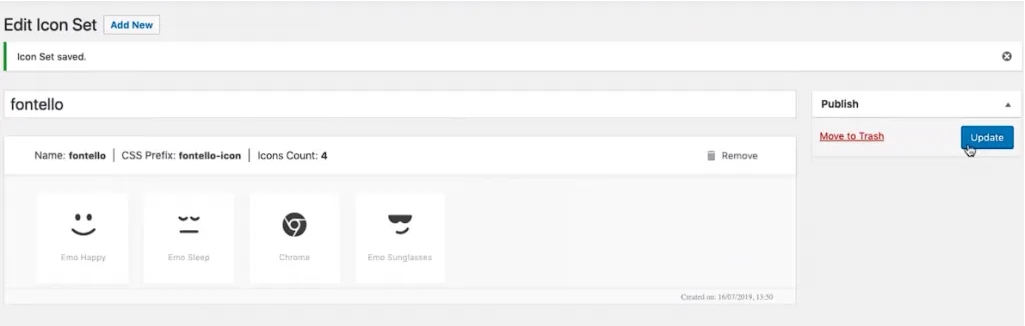
- Click the "Update" button to save the icon set to your website. Under Custom Icons, you'll notice a new custom icon set.

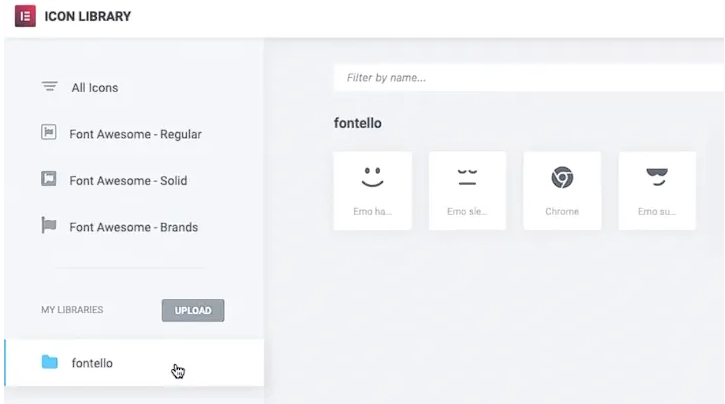
- Navigate to the icon library within Elementor to find the Fontello icons. You'll notice a new tab for the icon set you've added.

- Each Fontello icon can be customized using the Style tab in Elementor.
Icons With IcoMoon
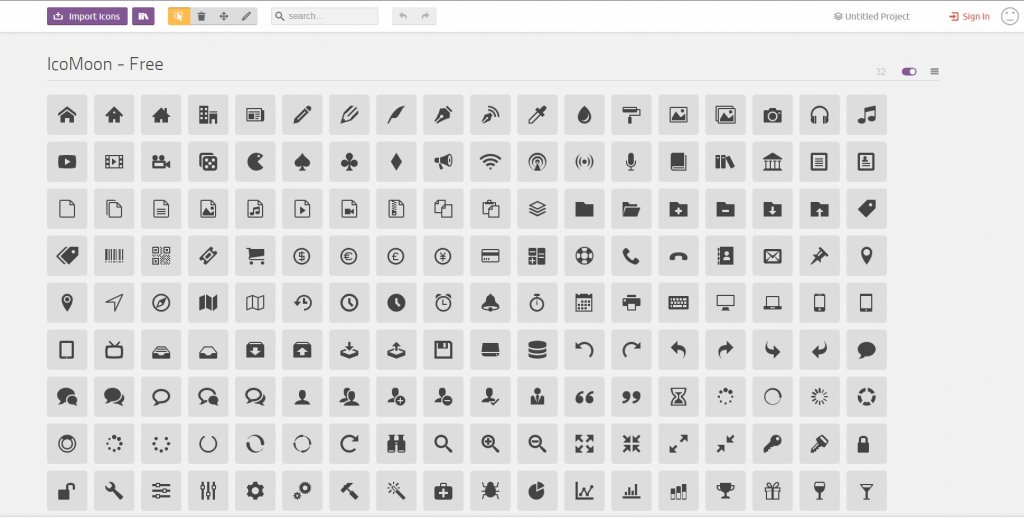
If you're looking to expand your icon options beyond what's available in the standard library, creating a custom set from IcoMoon can be a great solution. To get started, head over to the IcoMoon website and either select icons from their collection or upload your own custom SVG files. Once you've made your selections, click on the "Generate Font" tab and navigate to the "Preferences" section. Here, you can give your icon set a name and assign a unique prefix under "Class prefix". After completing these steps, simply click the (X) icon to close the tab and hit the "Download" button to download your new custom icon set as a zip file. With this simple process, you can easily access a wide variety of unique and eye-catching icons to elevate your website's design.

Use IcoMoon Icons in Elementor
To use custom IcoMoon icons in Elementor, you'll first need to upload them to your website. This process is similar to uploading Fontello icons. Here are the steps:
- Go to your WordPress dashboard and navigate to Elementor >> Custom Icons.
- Click on the "Add New" button and give your icon set a suitable name.
- To upload the custom IcoMoon icons, you can either drag and drop the zip file or click the "CLICK HERE TO BROWSE" button to browse for the file manually.
- Once you've uploaded the file, click "Update" to complete the upload process. This will add the icon sets to the icon library, making them available for use in your designs.
- You can now access your custom IcoMoon icons in the Elementor library, alongside the default icon sets.

Ultra Addons Custom Icons in Elementor
When you install and activate Ultra Addons on your website, a slew of new icons will appear in the icon library.
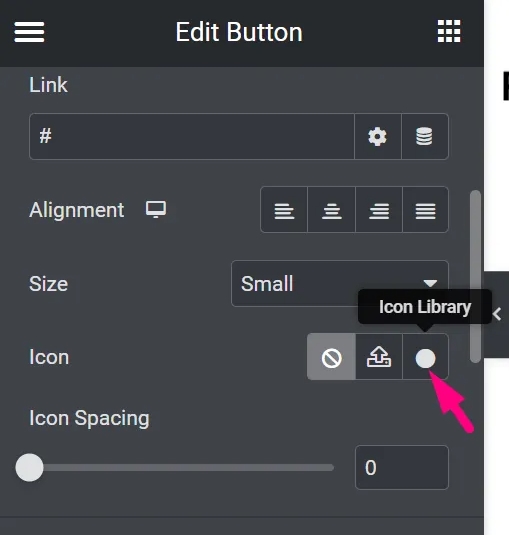
These icons can be used in any Elementor widget. Select the section where you can add an icon while editing an Elementor widget. Assume we want to affix an icon to a button. To access the button's settings, we should click on it.
Click the circle icon in the 'Icon' field to open the icon library.

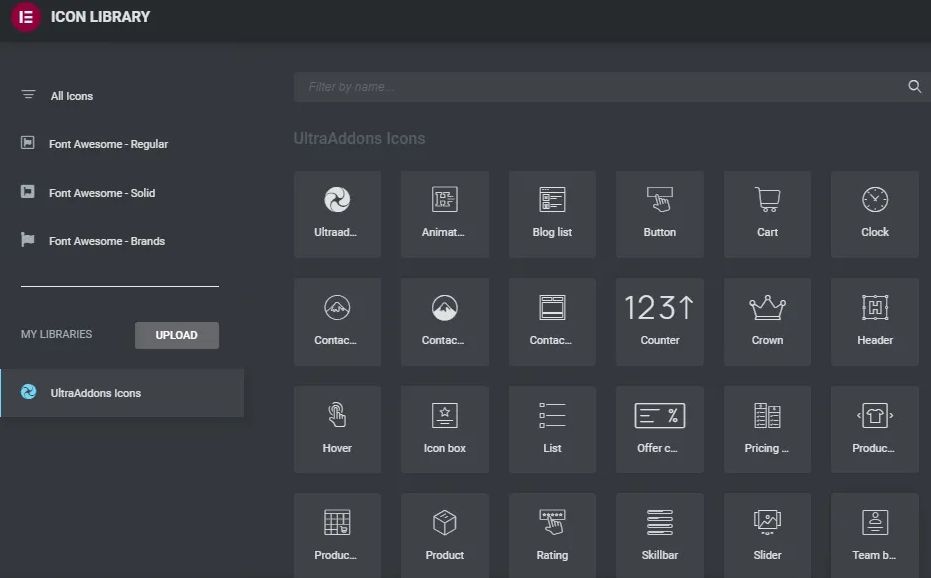
Select the "UltraAddons Icons" tab after opening the library tab. There are a number of additional icons that are not included in the icon library.

Then, choose an icon and click 'Insert' to add it to the button. We can also change the position and spacing of the icon.
Final Words
The icon library in Elementor is full of beautifully crafted, well-designed, and pixel-perfect icons. Icons are a great visual tool for making a web page's content more understandable and memorable. This improves the on-page user experience by drawing attention to the content. You only need to use the right icon in the right place now that you know how to use custom icons for Elementor Pro.




