Learn how to get the direct URL for your popup and utilize it from a text block or a menu item. So you don't have to fiddle around any longer to acquire the URL.

Elementor allows many operations in WordPress that generally need a separate plugin to be performed. In this tutorial, we will understand how to open an Elementor Popup using a link URL.
How To Open An Elementor Popup Using A Link URL
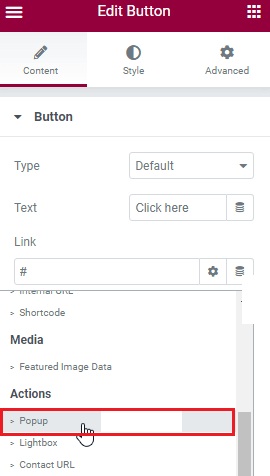
To begin, add a "Button" to your Elementor page.

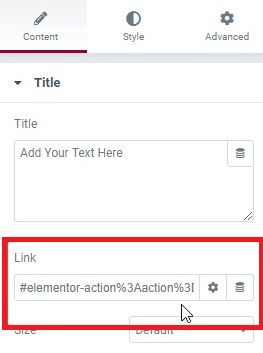
Go to the link section, click the Dynamic Tags icon, and pick Pop-up from the Actions drop-down menu.
Create Amazing Websites
With the best free page builder Elementor
Start Now
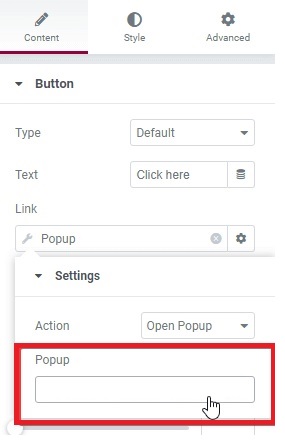
Next, You have to pick your template from the popup menu.

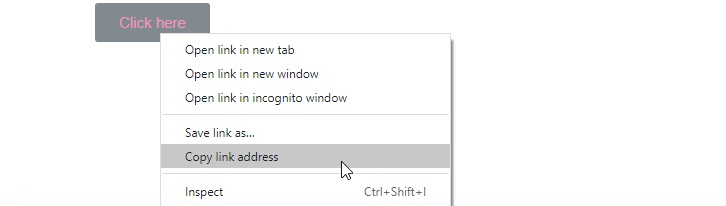
Now, from the front end, go to the website, right-click on the Button, Copy the Link Address, then paste it in the Notepad of your Computer.

Return to the Elementor editor and Add your Text after copying the URL from the Button.

After entering your content, please return to your notepad and copy the link that you pasted before and paste it into the link option.

Finally, create Elementor Popup as a menu item. And then, Add a custom link to your navigation menu and paste the URL from above into it.
That's it. You can now use the Link URL to open an Elementor Popup. Make sure to check if everything is working fine alongside the tutorial. Join us on our Facebook and Twitter to stay updated about our posts.





