It can take a lot of time to update website logos. This is particularly relevant if the website utilizes various headers for various themes. You'll have to go in and manually modify each of those headers if you use an image for each one of them. Thankfully, Divi can dynamically display your website's logo, saving you time! We'll demonstrate how to use a dynamic logo inside Divi's Fullwidth Menu Module in this article.

Let's get going!
Benefits Of Using A Dynamic Logo
Users of Divi can alter the logos for their websites in a single place with the dynamic logo option. The dynamic logo is then updated in all modules that use it. This makes the procedure easier.
Particularly beneficial in headers, it becomes much more so when using many menu modules because it speeds up the editing process. Additionally, it prevents the Divi user from making a mistake by failing to modify a header.
Create Amazing Websites
With the best free page builder Elementor
Start NowWhy could Divi users require many menu modules? Users of Divi can design several headers using the Divi Theme Builder to utilize on different pages of their websites. This gives the Divi website's headers a wide range of design options.
There are frequent headers for the homepage, the blog, the services page, the CTA landing page, and many other pages. Additionally, it's not unusual for these headers to share a logo. In order to do this, the Divi user would have to open each header template and modify the menu module's logo. The Divi user must open each template even to use the copy and paste functions.
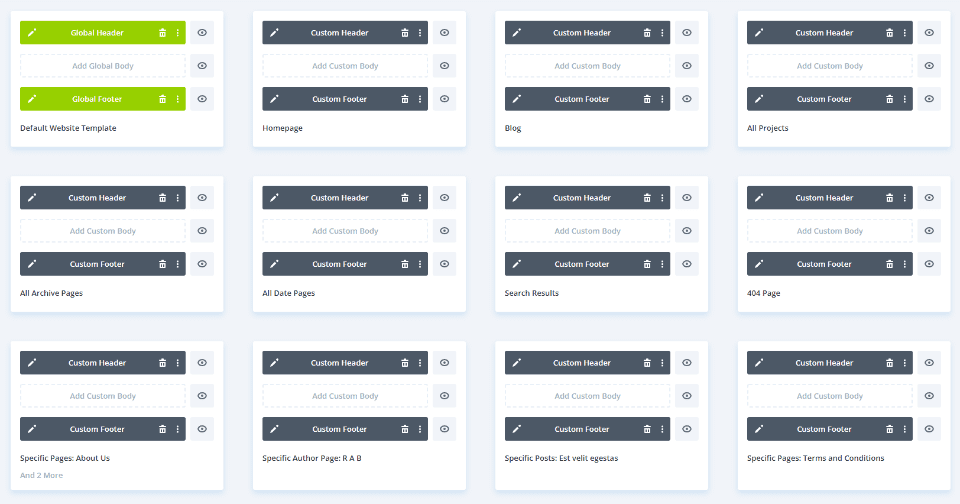
Example Of A Theme Builder
In the example I've shown below, I've created 10 unique headers and allocated them to different web pages. The same logo is used throughout all of the headers, which are each individually designed with unique colors, CTAs, and layouts. If I didn't use a dynamic logo and I wanted to alter the logo for my website, I would have to manually edit each Divi Fullwidth Menu Module.

If I enabled the dynamic logo option in each module, the logo would automatically switch in each module. Let's look at how to dynamically choose the logo.
Use a Dynamic Logo in the Fullwidth Menu Module
Start by opening the Fullwidth Menu Module you want to use for your dynamic logo. In the Divi Theme Builder, I'm modifying the header template. I'll assume that you already have a Fullwidth Menu Module configured with a logo picked for the purposes of this example.
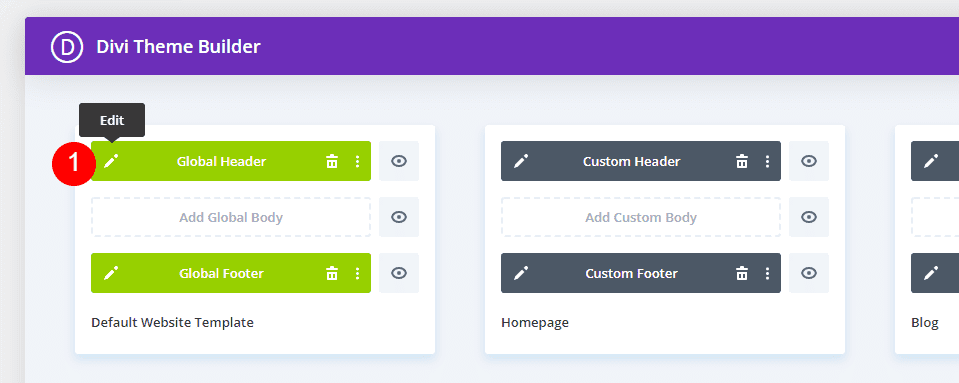
Go to Divi > Theme Builder in the WordPress dashboard to utilize a dynamic logo.

For the heading, you want to change, select the edit icon. Await the editor to launch.

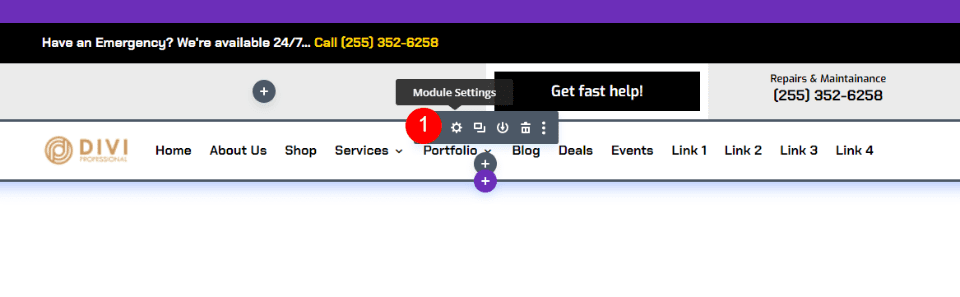
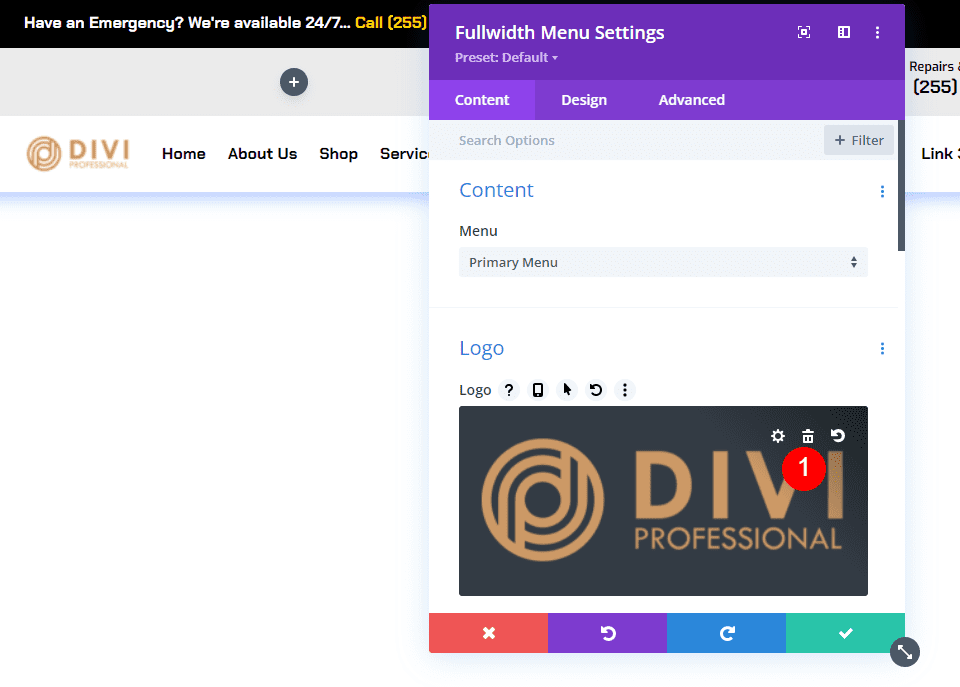
Select the Fullwidth Menu Module's gear icon to see the settings.

Scroll down to the Logo area under the Content tab. Click the trash can icon by hovering your cursor over the logo image. If you'd like, you can also select the circular reset icon.

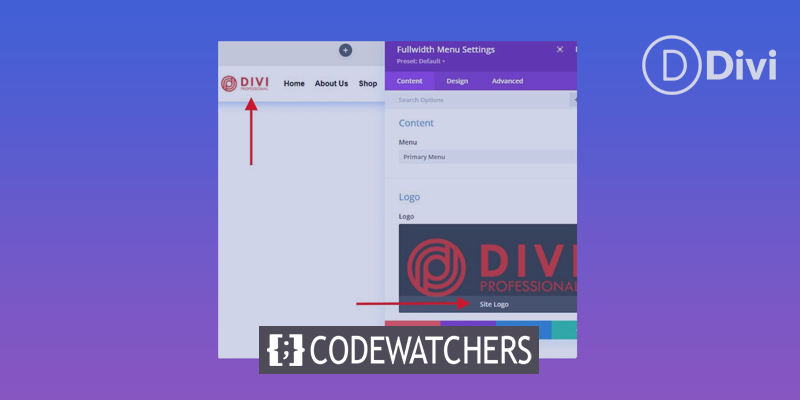
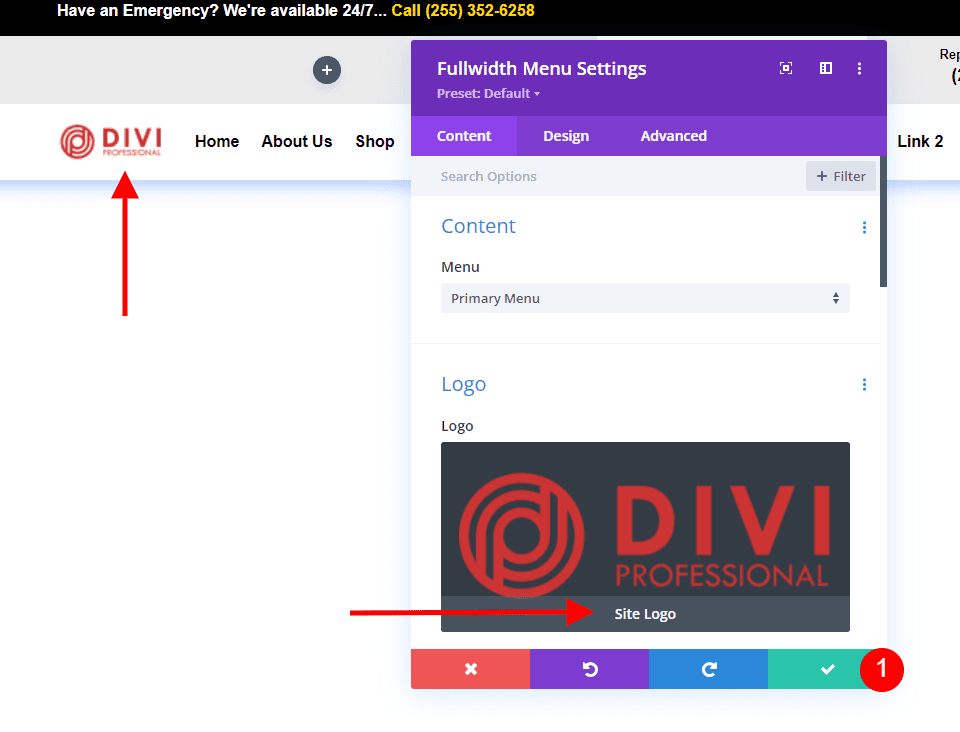
Next, move your cursor over the image area to see the icon for dynamic content. To access the Dynamic Content options, click the symbol.

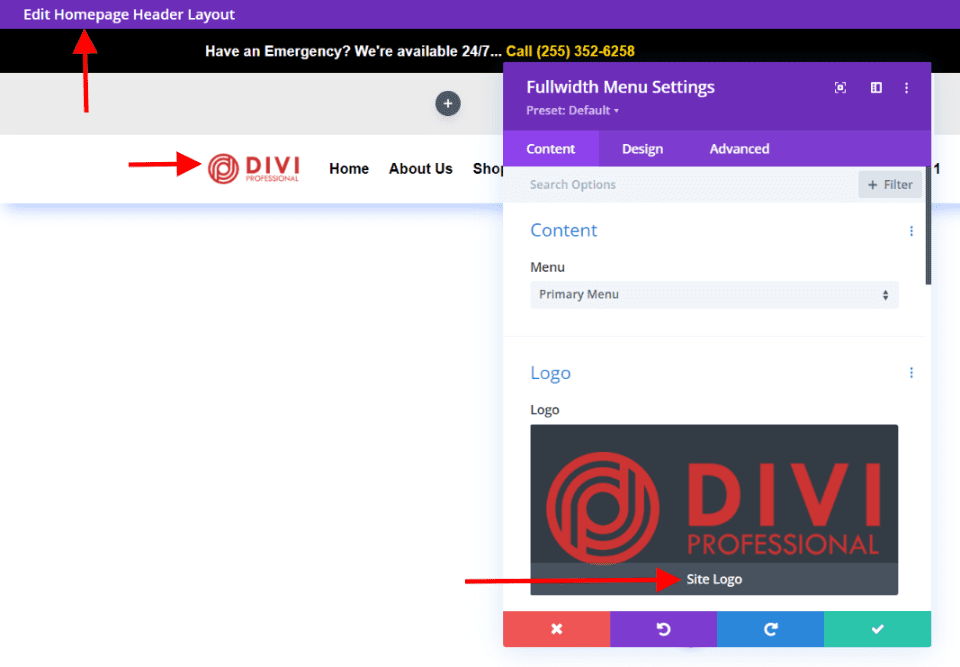
Numerous alternatives are shown to the user in a modal window. Choose the Site Logo in the area at the top.

The new logo will show up in the header menu that you set in the Divi Theme Options (more on that in a minute). You may find the phrase "Site Logo" beneath the logo in the Logo selection options. This shows that the dynamic logo is currently being displayed by the module. Close the module by clicking the green button.

The layout should then be saved by clicking the green Save button in the lower right corner and then clicking the X to close the editor in the upper right corner.

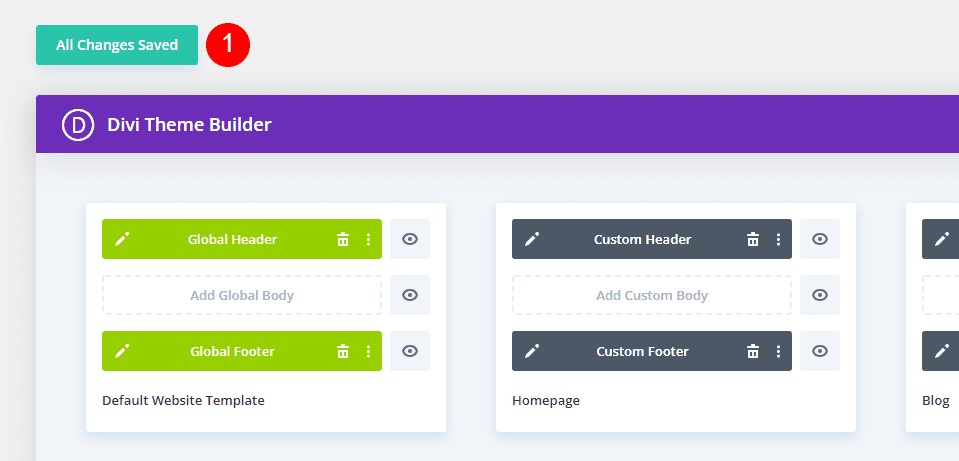
Finally, on the Theme Builder screen, click Save Changes in the upper left corner.

For each Fullwidth Menu Module that you've configured to utilize a dynamic logo, the new logo automatically updates on the front end. Due to the dynamically pulled logo on this page, we don't need to modify it.
For each Fullwidth Menu Module, you want to use the dynamic logo on, follow these instructions. It is best to complete this activity as you copy or make the headers.
Let's now look at how to update the Divi logo in the Fullwidth Menu Module.
Change the Logo in Divi
Let's now examine how to instruct Divi on which logo to utilize. Follow the following procedures each time you want to update the logo. Users of Divi never need to use the Fullwidth Menu Module to alter the logo because the logo is changed dynamically.
Divi Logo Before
Let's examine the logo on the site's top page both before and after the modification to better understand what's going on. Here is a screenshot of my test site's current logo to start. In the Divi Theme Options, this is configured.

Change Divi Logo
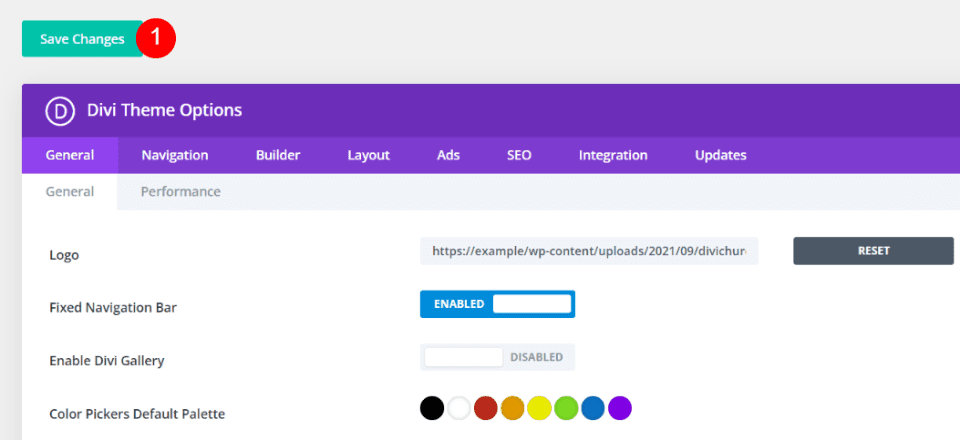
In the WordPress dashboard, select Divi > Theme Options to modify the Divi logo. There is a Logo field on the General tab, the first tab. It has a field for the URL of the logo, a button to restore the default logo, and a button for adding a new logo to the Media Library. The logo that can be seen in the preceding Before the image is the one I currently have set. The image you want to utilize can be uploaded or chosen. Choosing the Upload button.

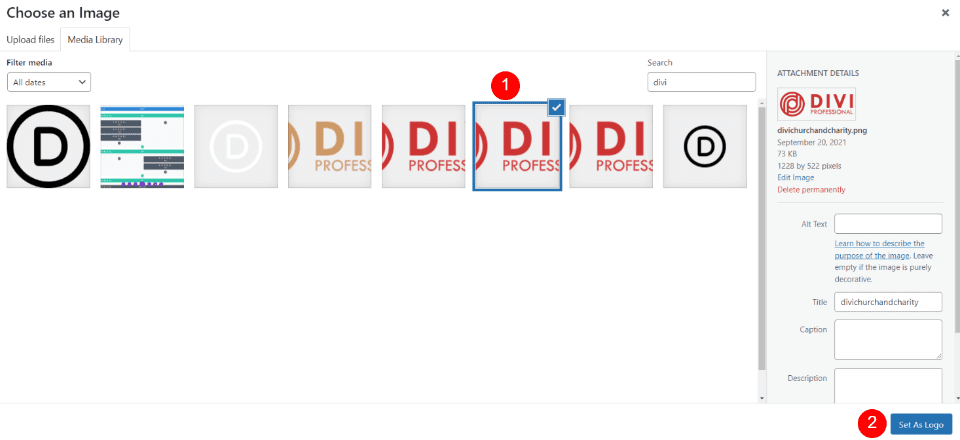
By doing this, you can access the media folder and select an image from your Media Library or upload a brand-new one. On the Media Library screen, select your logo, then click Set As Logo in the lower right corner.

Above the Divi Theme Options in the top left corner of the screen, click Save Changes. The dynamic logo setting has now automatically modified the logo in every template that uses the Fullwidth Menu Module to display your new logo.

Divi Logo After
Even though I didn't access the Theme Builder and make adjustments there, the new logo is now visible on the front end of my website. Every Fullwidth Menu Module that uses the dynamic logo has automatically updated to reflect this change.

Another illustration is that the new logo will be visible when we open any of the templates in the Theme Builder. This illustration illustrates the homepage header layout with the new logo without my additional input.

Wrapping Up
That wraps up our analysis of the use of a dynamic logo in the Fullwidth Menu Module of Divi. Setting up the dynamic logo in the module is simple. When changing the logo on a Divi website, using a dynamic logo can save a ton of work. The dynamic logo makes things easier even if you only use one Fullwidth Menu Module. Dynamic logos have an even greater influence on time savings and error reduction when using different modules.





