Elementor Cloud has been made easy so that anyone can create a website without any technical needs. Before it was released there were some speculations about whether it will be possible to install any plugin or not. Fortunately for us, Elementor allowed us to install pretty much any plugin but that comes with a major cost.

If we're able to install any plugins, we don't have any guarantee all plugins are stable to work on Elementor Cloud. To help us debug our website, Elementor Cloud added a "debug" feature and we're about to show you why it's useful and how you can use it.
Why Do You Need To Use The Debug Feature?
This feature is intentionally made for users with a developer background. So if you're not familiar with PHP errors, that feature won't help you that much, but it might help the Elementor Team in case you're facing an error.
Assuming you have some knowledge of PHP and you're experiencing the so-called "WSOD" (White Screen Of Death) then that can help you understand what is making your website unavailable. In fact, you should note those plugins you install from unverified sources can crash your website. It might also crash after a major upgrade of WordPress. So let's see how you can use the debugging on Elementor Cloud.
Create Amazing Websites
With the best free page builder Elementor
Start NowEnabling Debugging For Elementor Cloud
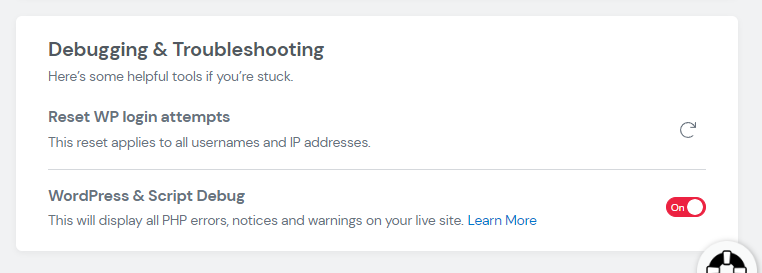
The first step will be to connect to your account on my.elementor.com. Then you'll manage your Elementor Cloud website. Then scroll down to "Debugging & Troubleshooting" to make sure to enable the "WordPress & Script Debug".
Note that this option shouldn't be permanently enabled as that will expose your server vulnerability, so you should only enable this feature when you're about to work on spotting errors on your Elementor Cloud website.

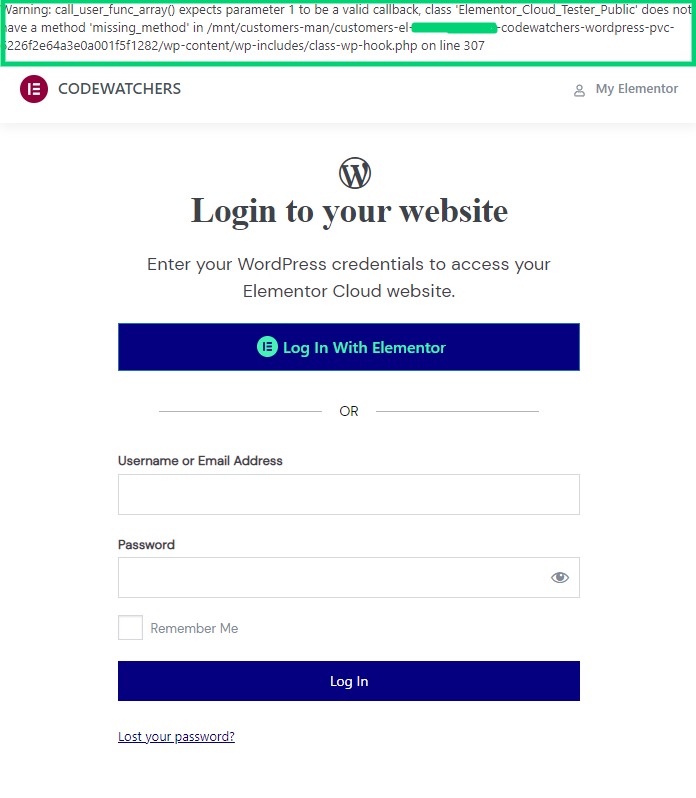
When that is enabled, any error that occurs on our website will be visible. The error usually includes a direct path to what is throwing it.

As you can see, we've enabled a plugin that throws a PHP error on the login page of Elementor Cloud. This error says the plugin tries to call a method that doesn't exist. Without the debugging enabled we're not able to spot that issue. Now you might be wondering what are the possible steps to go once you've spotted some errors on your website, that's what we'll see.
How To Fix An Elementor Cloud Having Errors
Fixing your Elementor Cloud depends on whether you're still able to log in to your dashboard.
With Access To The Dashboard
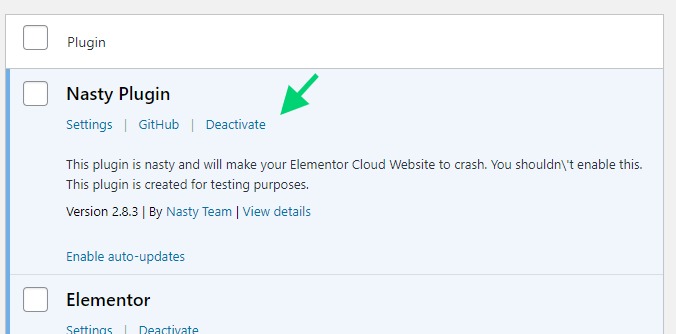
We'll assume you're able to log in to your dashboard. Now, you'll head to your plugins and disable them all. Gradually you'll check (after disabling each plugin) and see if the error disappears. In the case an error disappears, you'll know that it's the last plugin that caused the error.

The step to go right after that is to either update the plugin if there is an update or report the issue to the author. If the plugin has been created by a third-party developer, you can inform him about that. But before the issue is solved, you can't enable back that plugin.
Without Access To The Dashboard
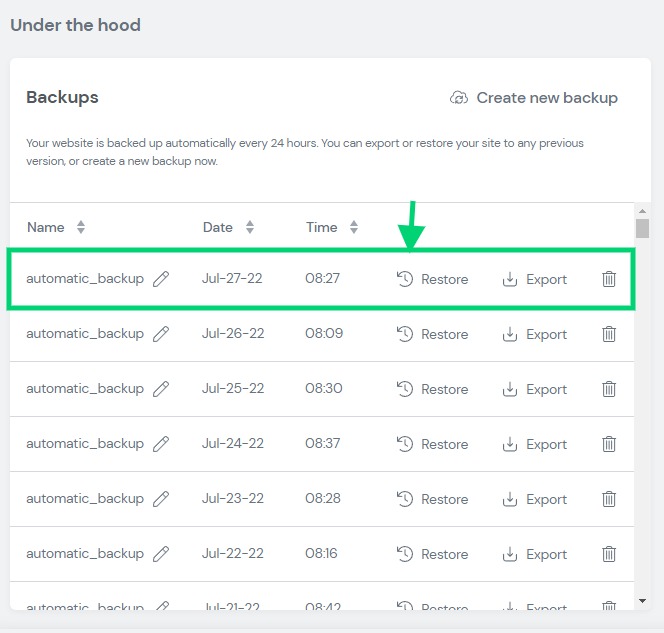
In case the error you're facing doesn't allow you to log in to your dashboard, you have fewer possibilities. We hope we had a file manager on Elementor Cloud to disable the plugins manually, but here is what you can do at the moment:
- Restore a Backup
- Contact Elementor Support for further assistance

You'll apply the same steps if the error occurs after an update of WordPress or some of your plugins. Don't forget that by the end of your investigation, you need to disable "Debugging" to avoid any exploit to be disclosed.
Summary
We hope by the end of this tutorial, you'll be able to manage better your Elementor Cloud website when an error occurs.




