With Divi's Fullwidth Header module, you can quickly and easily create a magnificent hero section for your website. Your website's hero section is the very first thing visitors will see, so you should make it memorable, informative, and appealing. Thankfully, there are plenty of content possibilities available with the Divi Fullwidth Header, including header text, subtitle text, body text, two photos, and two buttons. All of these components will be present in our full-width headers today.

In this post, we'll show you two different approaches to creating an attractive backdrop for your full-width header. Are you prepared to begin? Let's start now!
Design Preview
In the first design, a textured background that is distinctive and in line with the Bushcraft Community's identity is made using Divi's background image options.

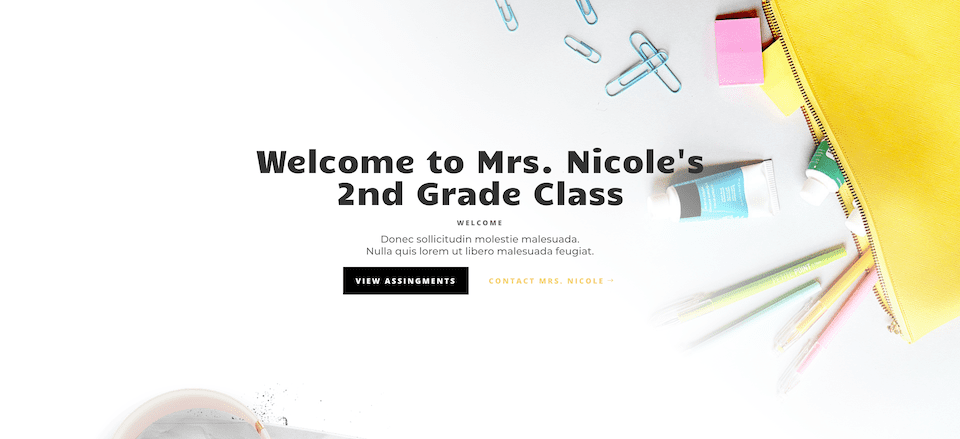
The second layout creates a neat, contemporary, and welcoming welcome header for Mrs. Nicole's second-grade class using a background image and background gradient.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Get Started
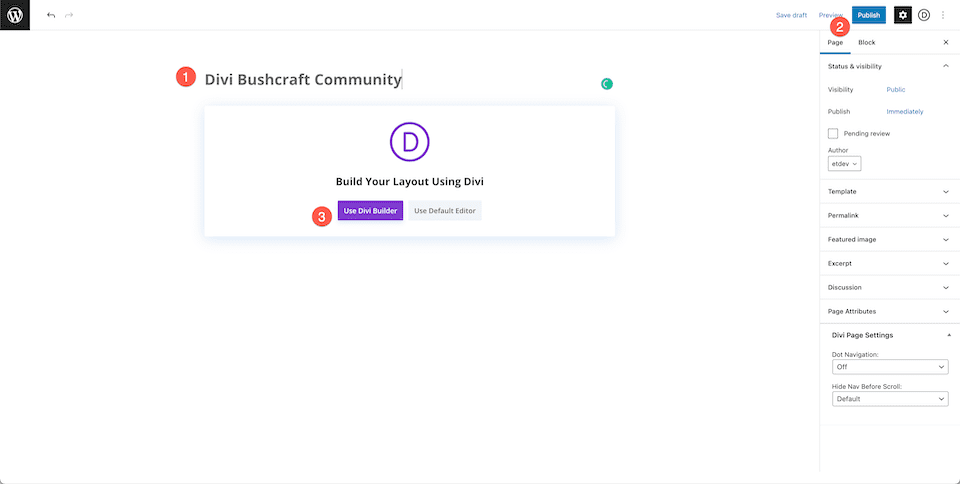
You must follow the steps in order to start. Install Divi first on your WordPress site. Create a Page, give it a title, then publish it after that. Turn on the Visual Builder last.

Setting Up "Our Page"
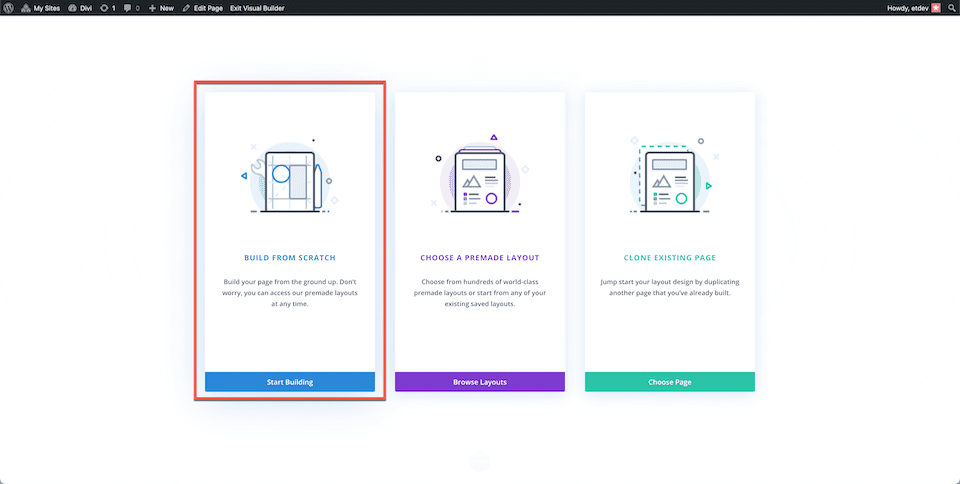
The drag-and-drop builder interface of Divi will be used to reload the page once you click the "Use Divi Builder" button. To create a clean slate on which to build our full-width headers, choose "Build From Scratch" from the three options that will appear.

Design the Divi Bushcraft Community
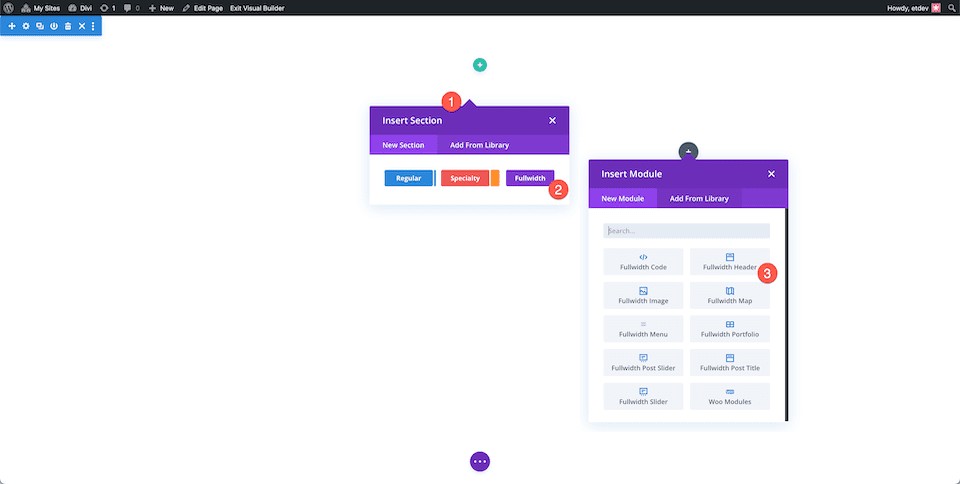
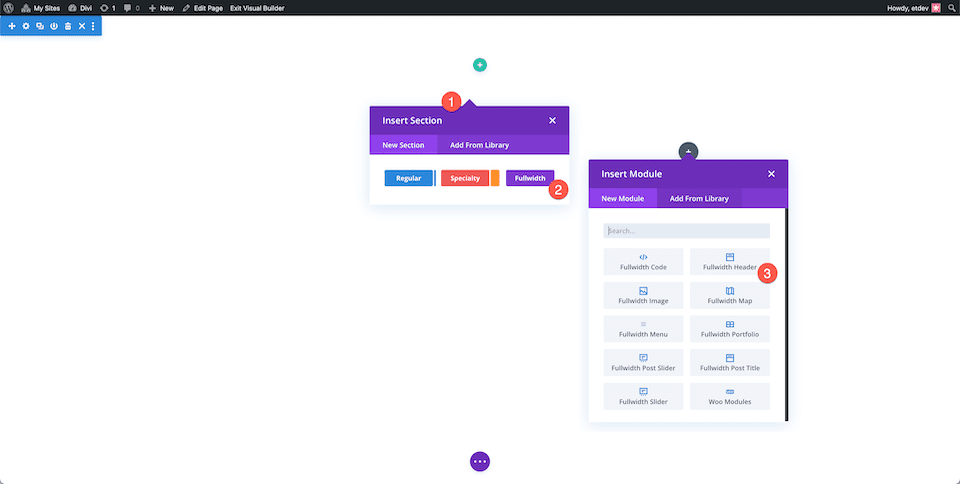
We must first include a full-width section on our page. To view the section options, click the "+" icon, and then select "Fullwidth." By doing so, the fullwidth module library will load, allowing you to choose "Fullwidth Header" from the available alternatives. This will bring up your page's full-width header module.

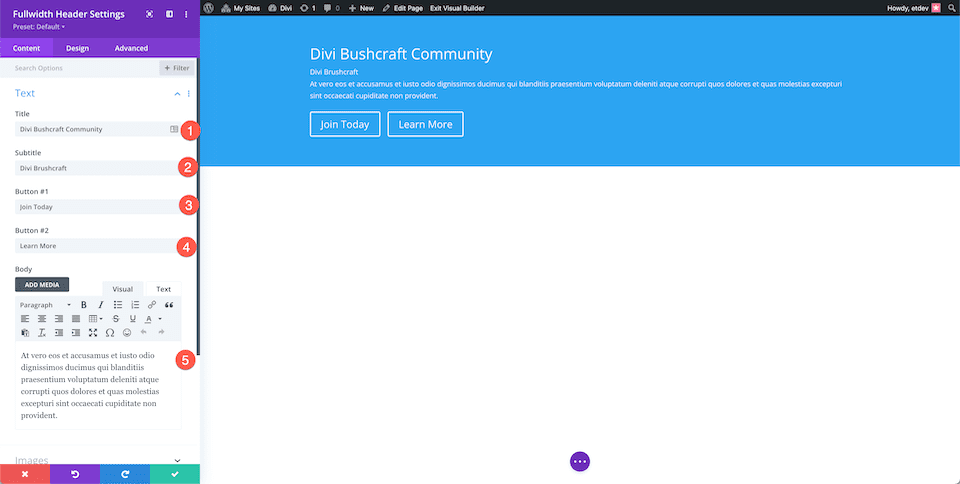
In the Text tab, we will now input the content for our module. Set the following parameters:
- Header Text: Divi Bushcraft Community
- Subtitle Text: Divi Bushcraft
- Button #1: Join Today
- Button #2: Learn More
- Body Text: At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident.

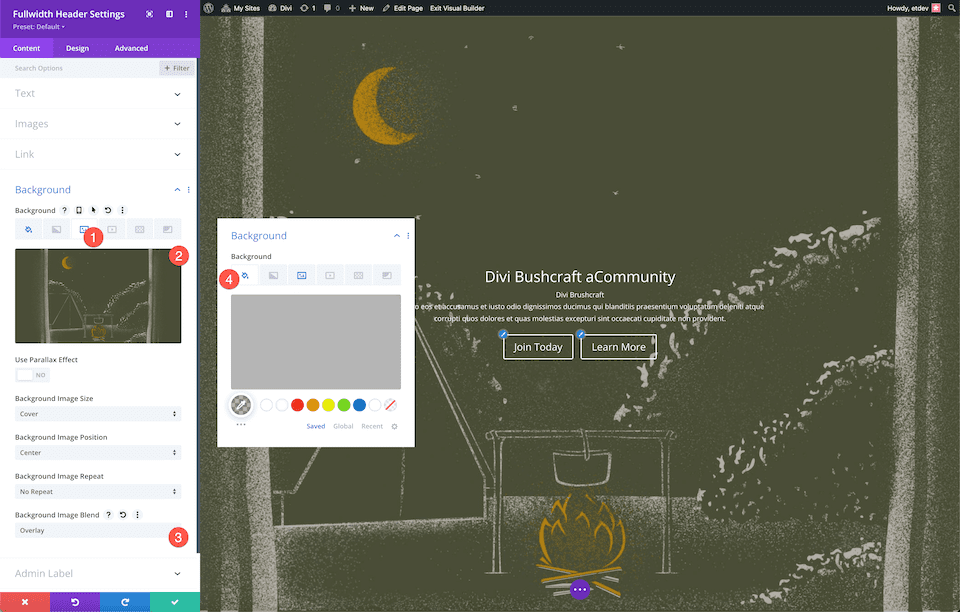
Background Styling
Add a backdrop image once the photos are available.
- Select the image icon, the third icon.
- Then select "Add Background Image." By doing this, the media library will open, allowing you to add a new photo or choose one from your existing collection.
- The overlay was chosen as the Background Image Blend Mode.
- Set a backdrop color of rgba by clicking the paint bucket symbol, which is the first icon (10,10,10,0.3)

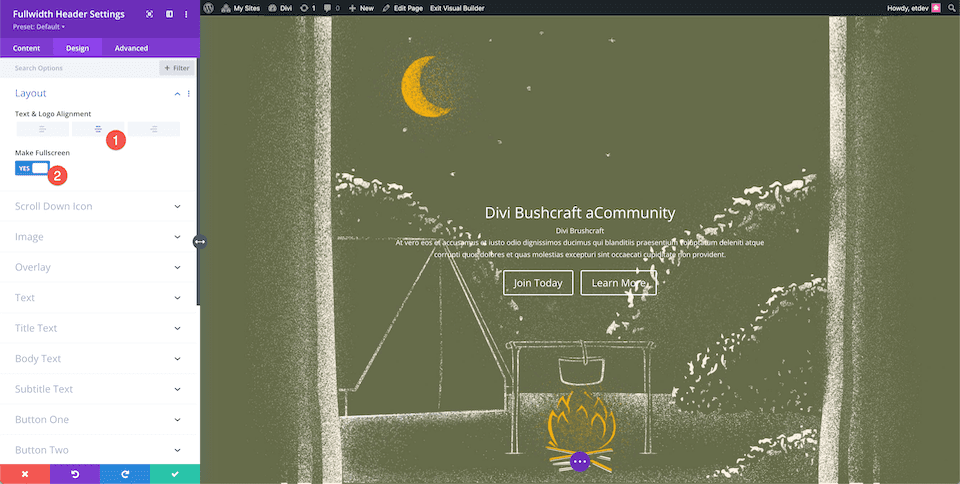
Choose center alignment on the Layout tab's Layout section under the Design settings. Turn "Make Fullscreen" to "yes" to enable it.

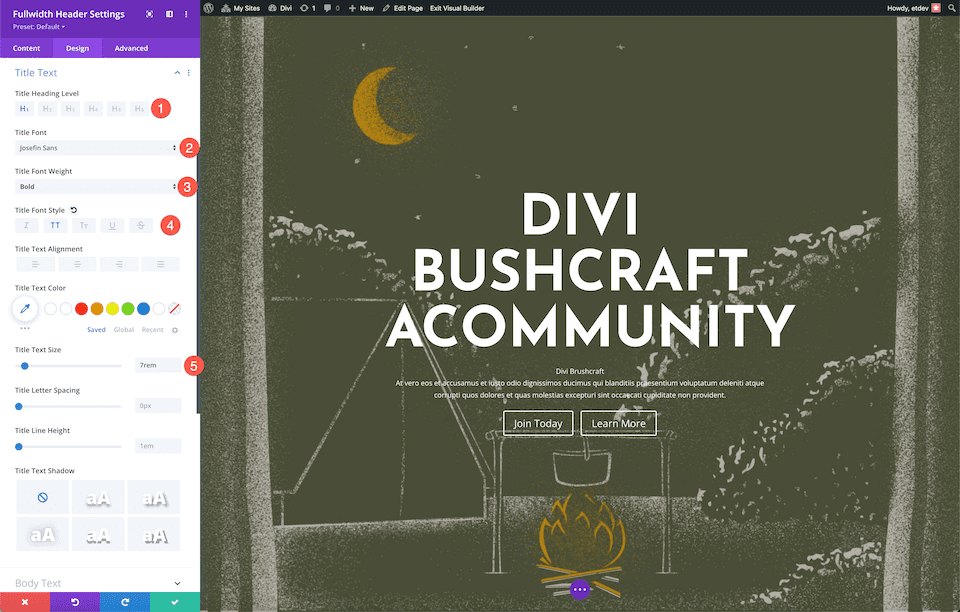
Title Text
Configure the following options to style the title text:
- Title Heading Level: H1
- Title Font: Josefin Sans
- Title Font Weight: Bold
- Title Font Style: Uppercase
- Title Text Size: 7rem

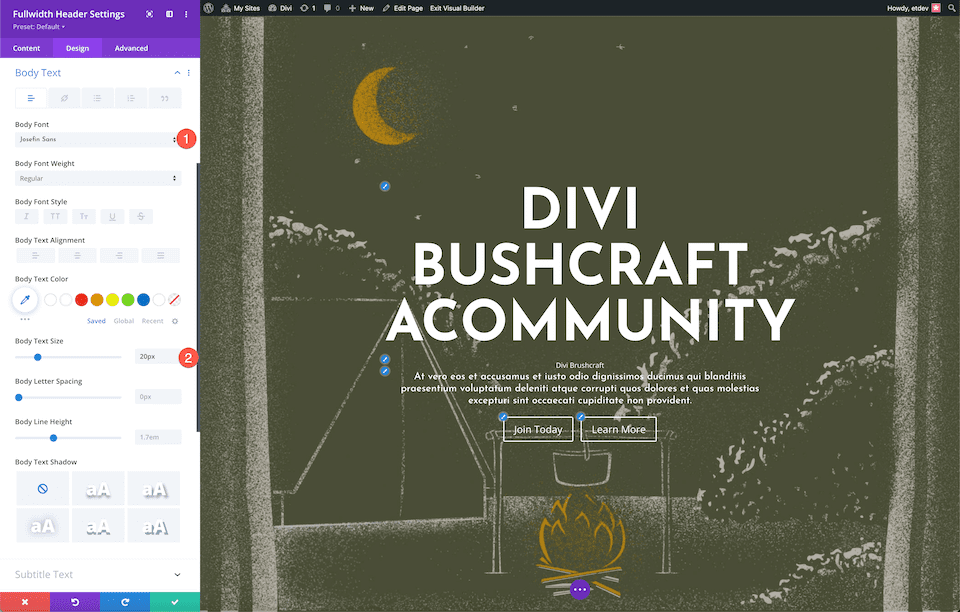
Body Text
Set these options to style the body text:
- Body Font: Josefin Sans
- Body Text Size: 20px

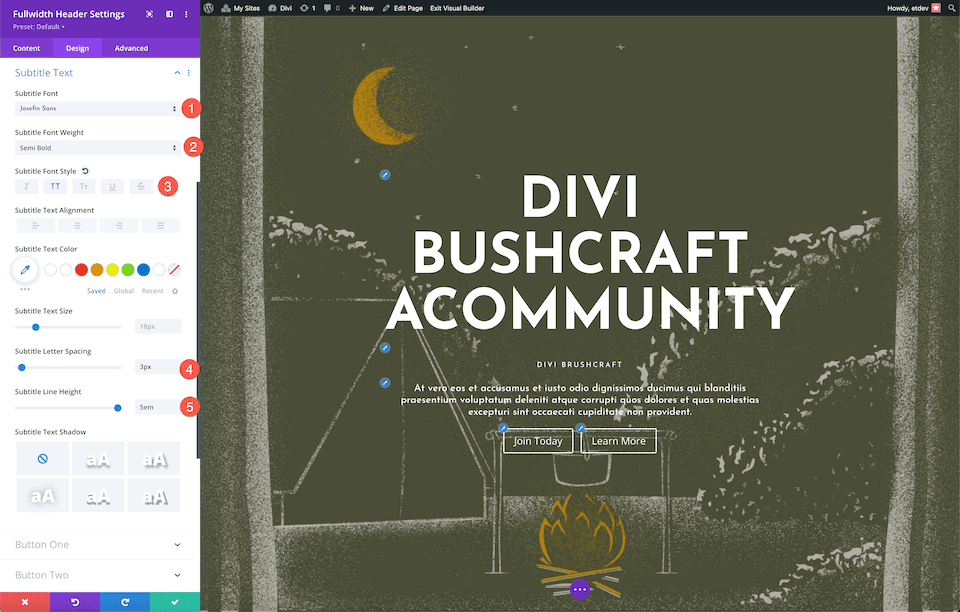
Subtitle Text
Set these options to style the subtitle text:
- Subtitle Font: Josefin Sans
- Subtitle Font Weight: Semi Bold
- Subtitle Font Style: Uppercase
- Subtitle Letter Spacing: 3px
- Subtitle Line Height: 5em

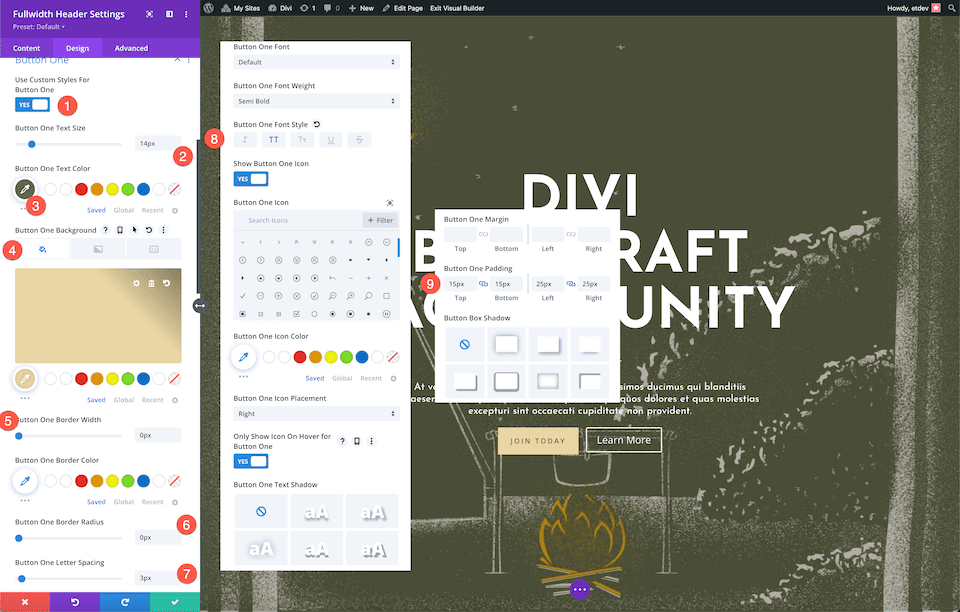
Button Styling
Let's now fashion the buttons! Set up the following parameters for button one:
- Use Custom Styles For Button One: Yes
- Button One Text Size: 14px
- Button One Text Color: #666b4a
- Button One Background: #ead5a4
- Button One Border Width: 0px
- Button One Border Radius: 0px
- Button One Letter Spacing: 3px
- Button One Font Style: Uppercase
- Button One Padding: 15px top and bottom; 25px left and right.

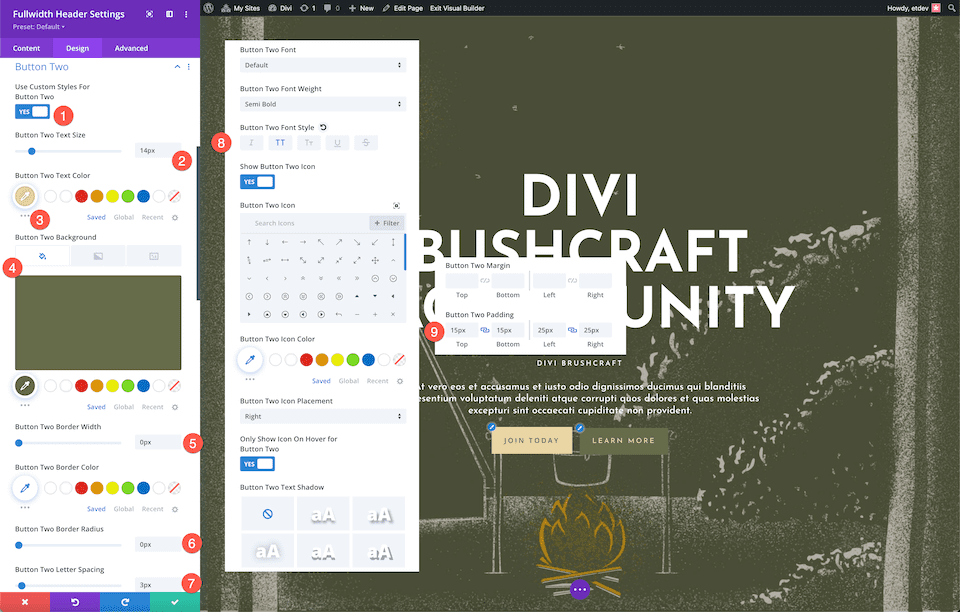
Set the following parameters to style button 2:
- Use Custom Styles For Button One: Yes
- Button One Text Size: 14px
- Button One Text Color: #ead5a4
- Button One Background: #666b4a
- Button One Border Width: 0px
- Button One Border Radius: 0px
- Button One Letter Spacing: 3px
- Button One Font Style: Uppercase
- Button One Padding: 15px top and bottom; 25px left and right.

And bingo! You get a gorgeously designed full-width header with an overlay for the Divi Bushcraft Community and a textured background image.
Design Mrs. Nicole’s 2nd Grade Class
Let's create a full-width header for Mrs. Nicole's second-grade class right away! This header's entertaining and modern look is achieved by combining a background image with a gradient. Let's get going!
We must first include a full-width section on our page. To view the section options, click the "+" icon, and then select "Fullwidth." By doing so, the fullwidth module library will load, allowing you to choose "Fullwidth Header" from the available alternatives. This will bring up your page's full-width header module.

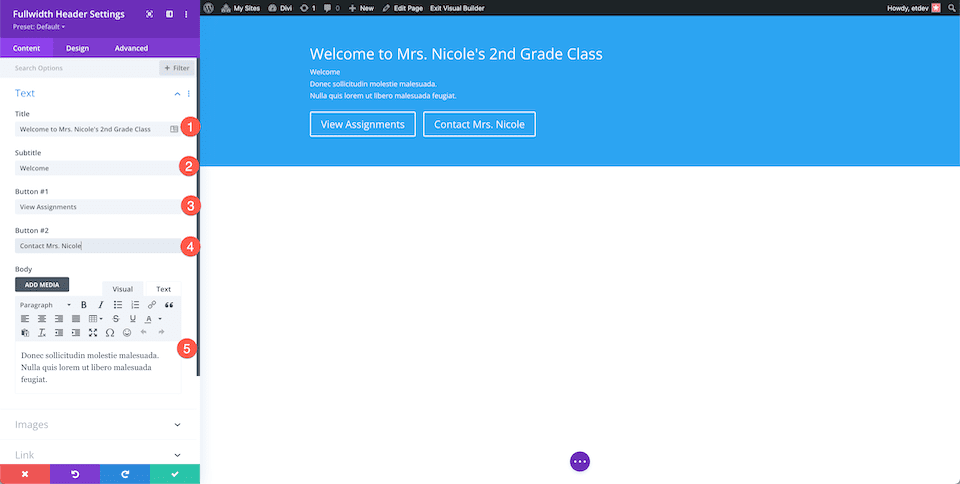
In the Text tab, we will now input the content for our module. Set the following parameters:
- Header Text: Welcome To Mrs. Nicole’s 2nd Grade Class
- Subtitle Text: Welcome
- Button #1: View Assignments
- Button #2: Contact Mrs. Nicole
- Body Text: Donec sollicitudin molestie malesuada. Nulla quis lorem ut libero malesuada feugiat.

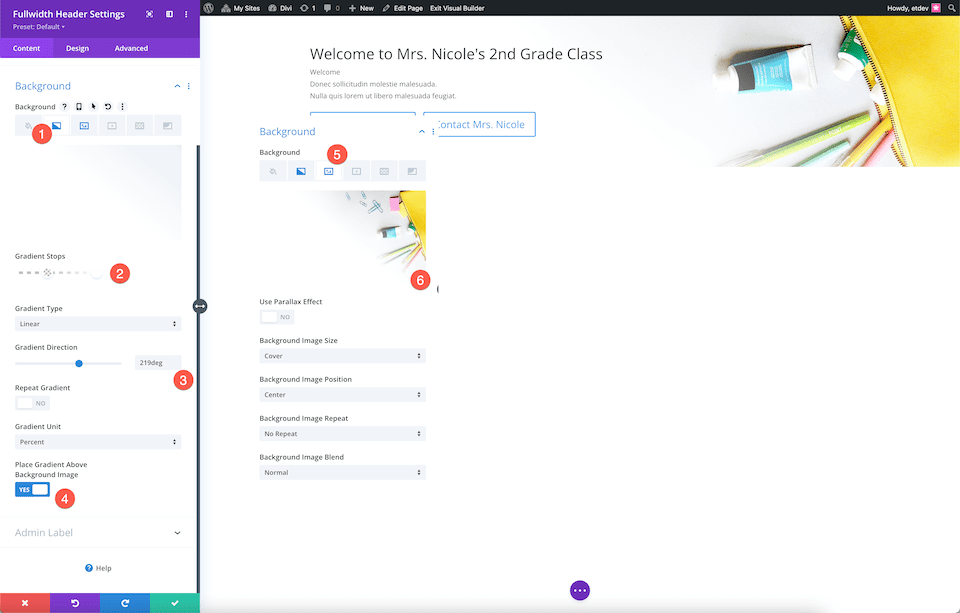
Background Styling
Setup these options to customize the background:
- Select the gradient icon on the second tab.
- Set the gradient stops to transparent at 18% and #ffffff at 40%.
- A 219-degree gradient should be used.
- Select "yes" to place the gradient over the background image.
- "Add Background Image" can be selected by clicking the third button, the image icon.

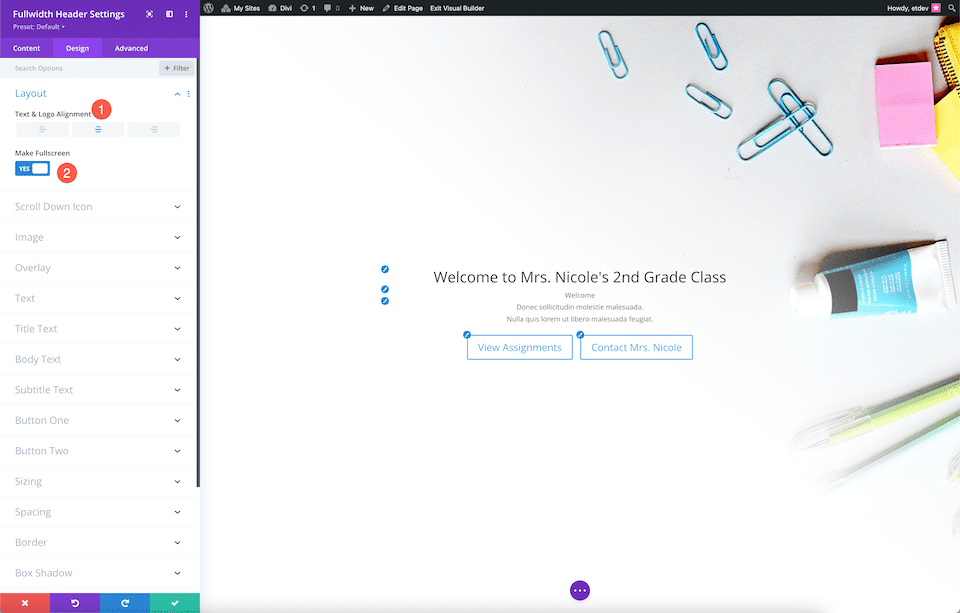
The content of the module will be made fullscreen and centered at this point.
- Text & Logo Alignment: Center
- Make Fullscreen: Yes

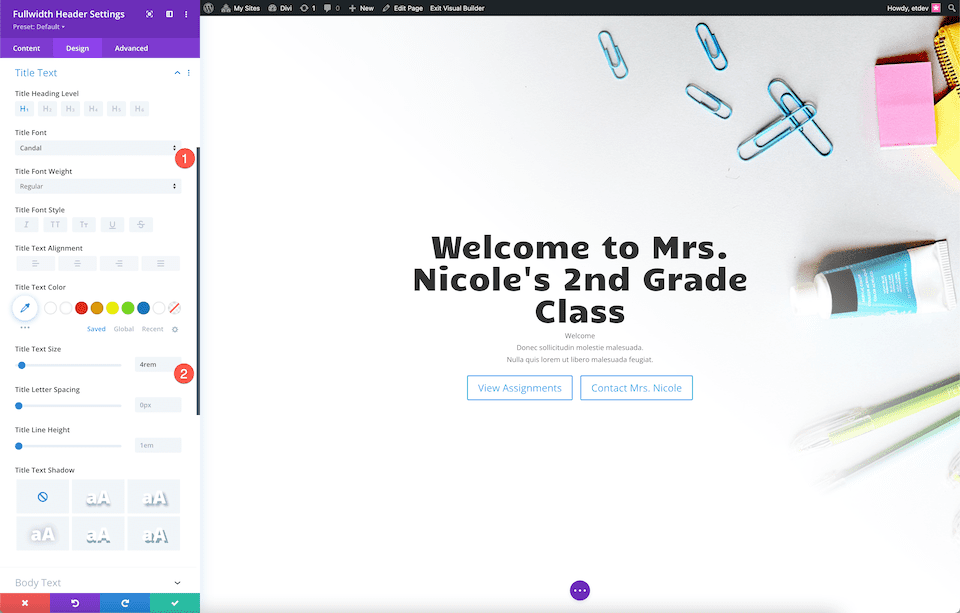
Title Text
Configure the following options to style the title text:
- Title Font: Candal
- Title Text Size: 4rem

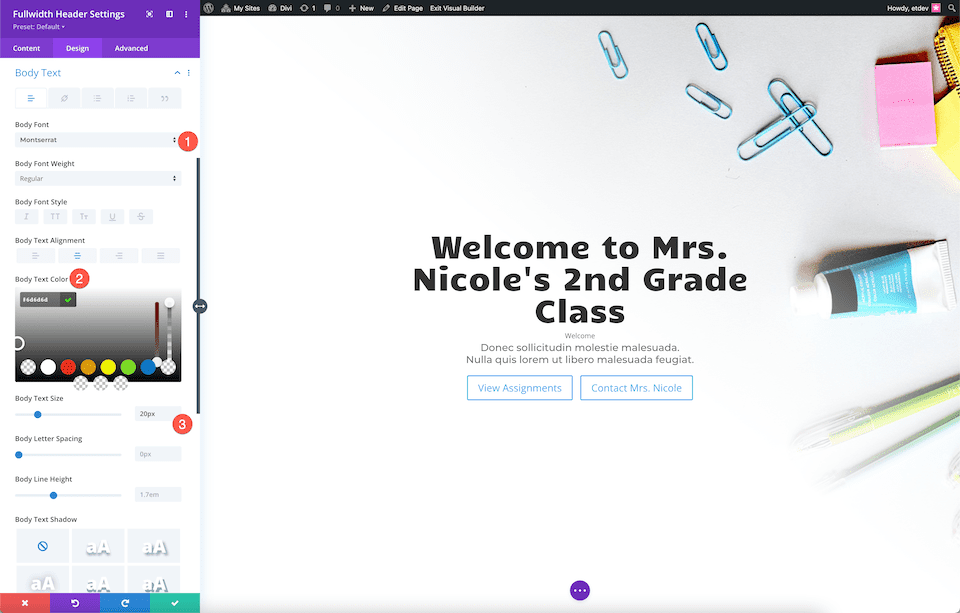
Body Text
Set these options to style the body text:
- Body Font: Montserrat
- Body Text Color: #6d6d6d
- Body Text Size: 20px

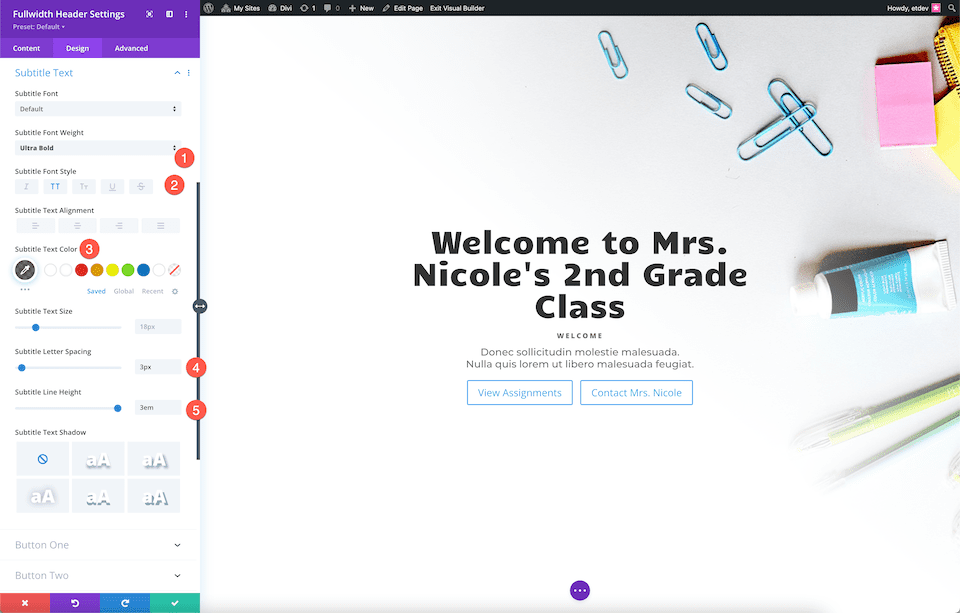
Subtitle Text
Setup these parameters to style the subtitle text:
- Subtitle Font Weight: Ultra Bold
- Subtitle font Style: Uppercase
- Subtitle Text Color: rgba(28,10,10,0.6)
- Subtitle Letter Spacing: 3px
- Subtitle Line Height: 3em

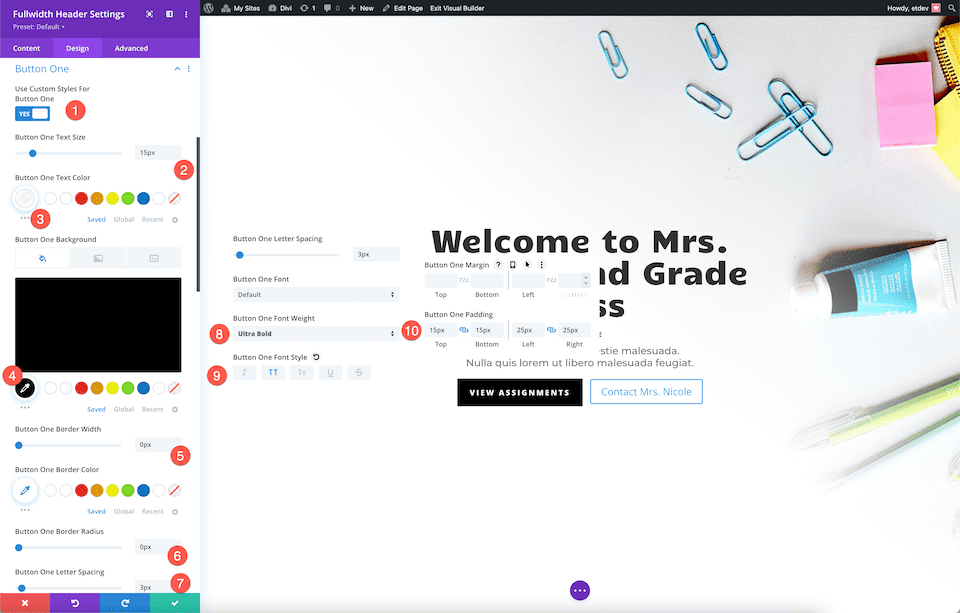
Button Styling
Style button 1 by specifying the following parameters:
- Use Custom Styles For Button One: Yes
- Button One Text Size: 15px
- Button One Text Color: #ffffff
- Button One Background: #000000
- Button One Border Width: 0px
- Button One Border Radius: 0px
- Button One Letter Spacing: 3px
- Button One Font Weight: Ultra Bold
- Button One Font Style: Uppercase
- Button One Padding: 15px top and bottom; 25px left and right.

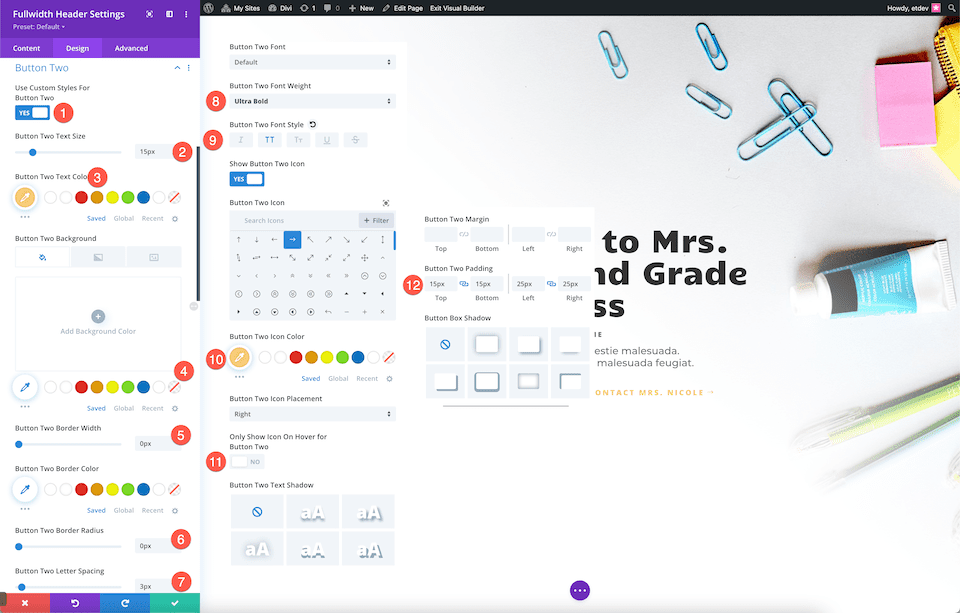
By selecting the following options, style button 2:
- Use Custom Styles For Button Two: Yes
- Button Two Text Size: 15px
- Button Two Text Color: #ffd078
- Button Two Background: transparent
- Button Two Border Width: 0px
- Button Two Border Radius: 0px
- Button Two Letter Spacing: 3px
- Button Two Font Weight: Ultra Bold
- Button Two Font Style: Uppercase
- Button Two Icon Color: #ffd078
- Only Show Icon On Hover For Button Two: No
- Button Two Padding: 15px top and bottom; 25px left and right.

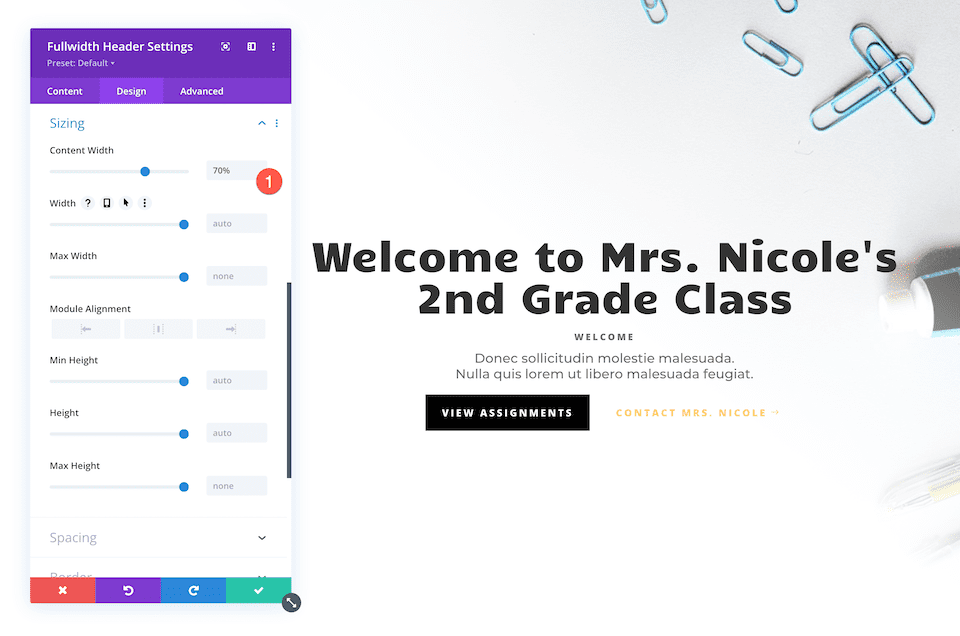
Sizing
Now, adjust the content width to 70%.

You now have a full-width header that is completely tailored for Mrs. Nicole's second-grade class.
Wrapping Up
A beautiful website hero section for your website can be created quickly and easily with the Divi Fullwidth Header. It's crucial that your design is branded, attention-grabbing, and informational because website hero sections are so critical for creating a fantastic first impression. Building a header that accomplishes each of those objectives in a single module is simple with the Fullwidth Header. How will you create your Fullwidth Header now that you've seen what's possible with it?





