Show off numbers, skills, and more using Divi's Circle Counter Module is very easy now. This special tool helps make pages with lots of numbers look more interesting. It creates a beautiful and eye-catching way to show one important piece of information. When the page loads, the module has a cool animation that makes the data look exciting. No need for dull tables on your website anymore! In this blog post, we'll find out how to make Divi's Circle Counter Module look great, with some help from the free designs that come with Divi.

Design Preview
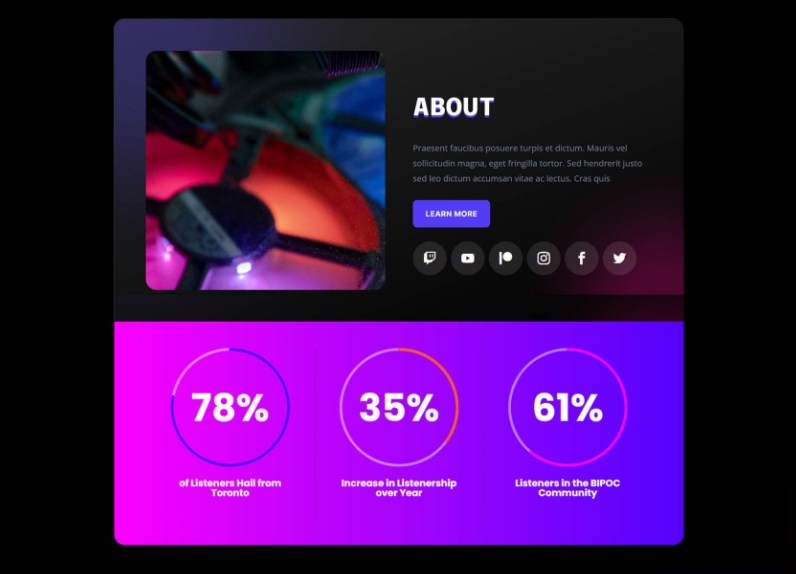
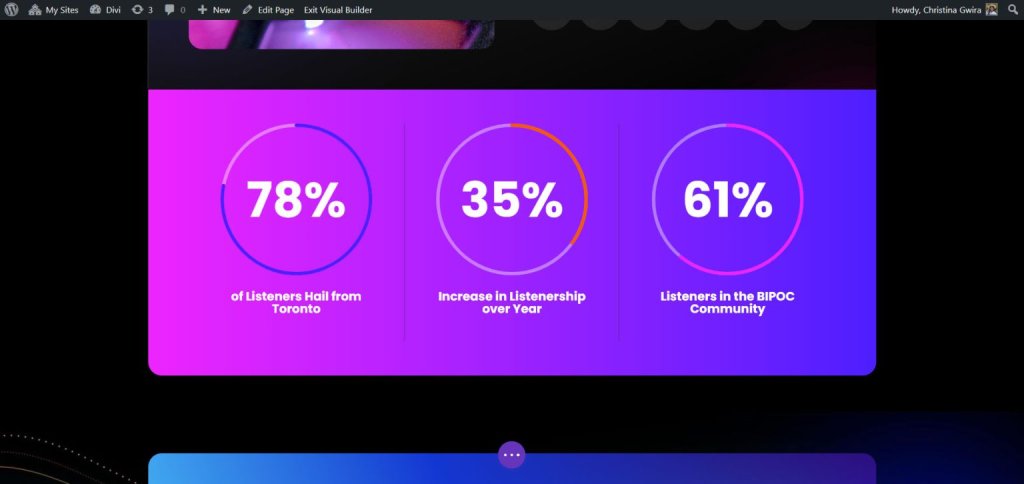
Here is the design we are going to recreate today using Divi's Circle Counter Module. This design is from the Divi Streamer template.

Preparing to Style
Before we start making the Circle Counter boxes look nice, we have to make a special area where they will sit. It doesn't matter if you're putting this special area on a brand new page or a page you already made, you'll need to get ready in the same way. Before you start making things look pretty, figure out what important numbers you want to show in the Circle Counter boxes. Then, make a special spot for your boxes. After that, decide how many boxes you want to put side by side. This part depends on the numbers you picked earlier. Once you're all set up, you can finally put the Circle Counter boxes in each spot you made.
Section
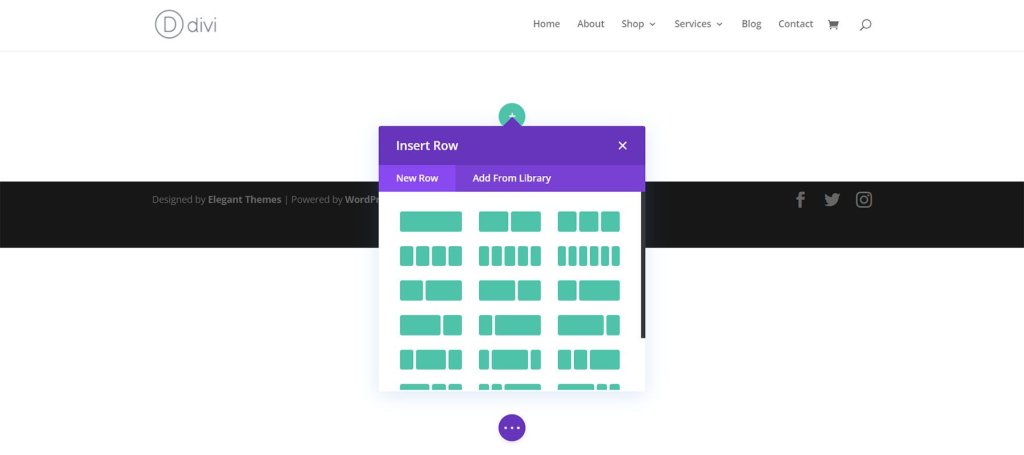
Click the blue + sign first. Your page will gain a new section as a result.
Create Amazing Websites
With the best free page builder Elementor
Start Now
Column Selection
The next step is to add a row with the specified number of columns by selecting the green addition icon. One Circle Counter Module will fit in each column.

Add Circle Counter Modules
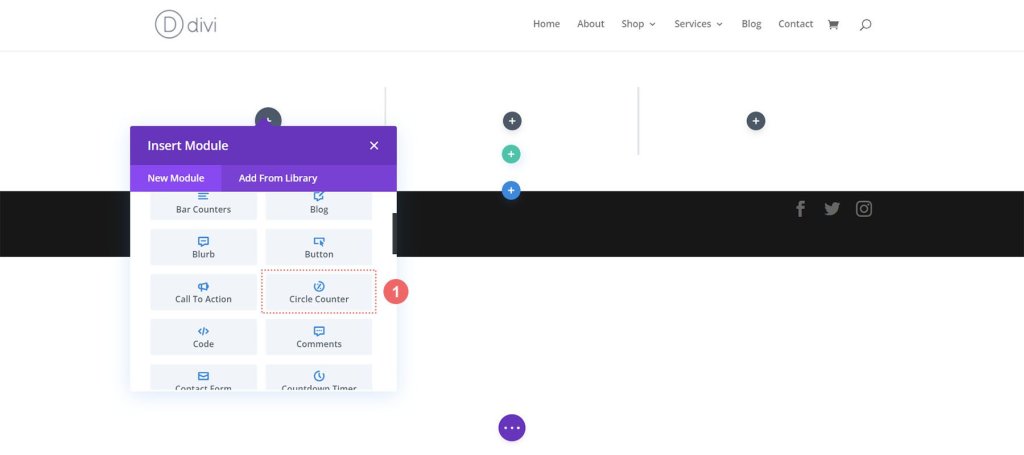
Click on the gray plus symbol once you've constructed your columns. The modules will then be displayed. Choose the Circle Counter Module from this point on.

I would advise styling one Circle Counter Module at a time for uniformity. Next, duplicate each Circle Counter Module and edit the data point within using Divi's right-click menu. After mastering the principles, it's time to style the module.
Design Procedure
For this tutorial, we’re going to modify the About Section within the landing page layout from the Divi streamer layout pack which we mentioned above.
Prepare the Section
Let's start by removing the Number Counter Modules from this part. Click the trash can icon from the gray popout menu that displays when you hover over the module.

For the second Number Counter Module in the section, repeat these steps.
Add Circle Counter Module
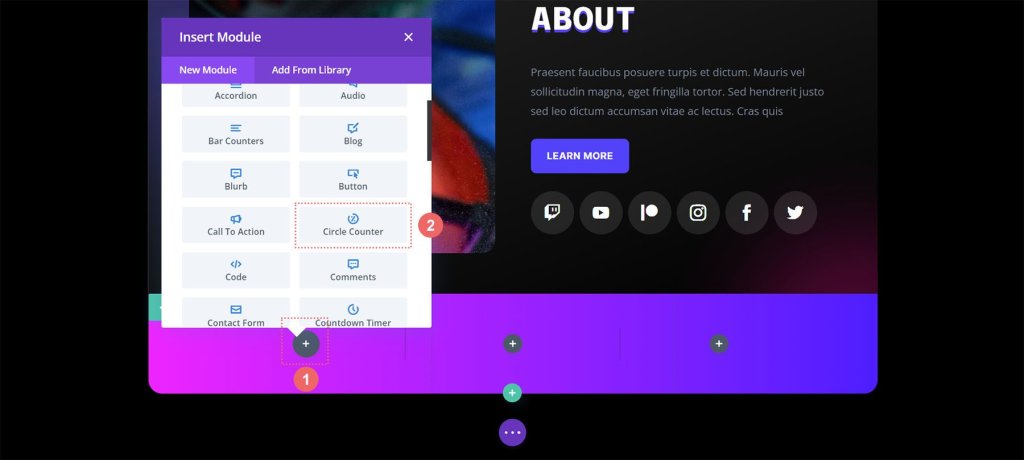
Then, to add a Circle Counter Module to the first column of your row, click the gray + icon. Then, to add one of the modules to the column, click the Circle Counter icon.

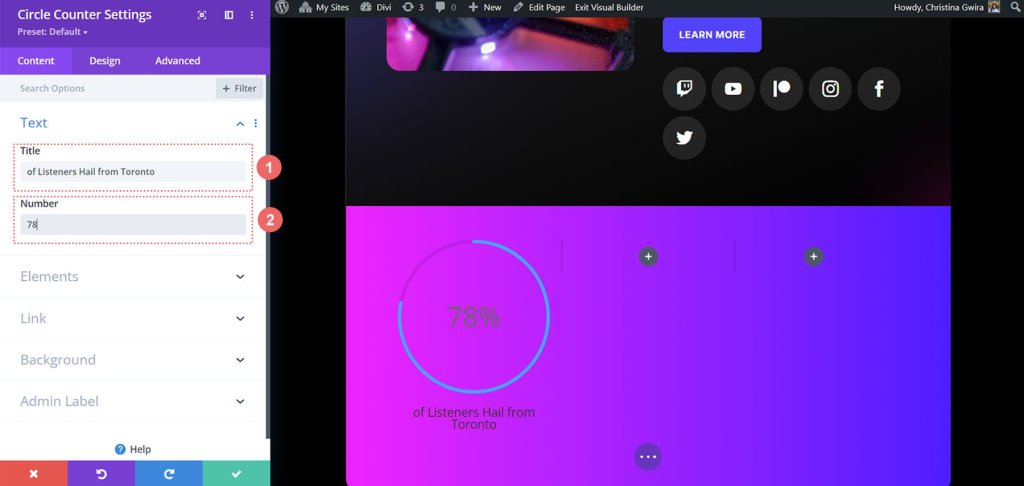
Adding Content
You must now enter your data point after adding your first Circle Counter Module. Enter a description for your data point on the module's Content tab. In this instance, we'll highlight the proportion of users who are from Toronto. Therefore, we type our text and 78 (without the percent symbol!).

Style the Circle Counter Module
We will now switch to the Design tab. We'll use the font, text, and colors from the pack to help style our module because our section is a part of the Divi Streamer Layout Pack.
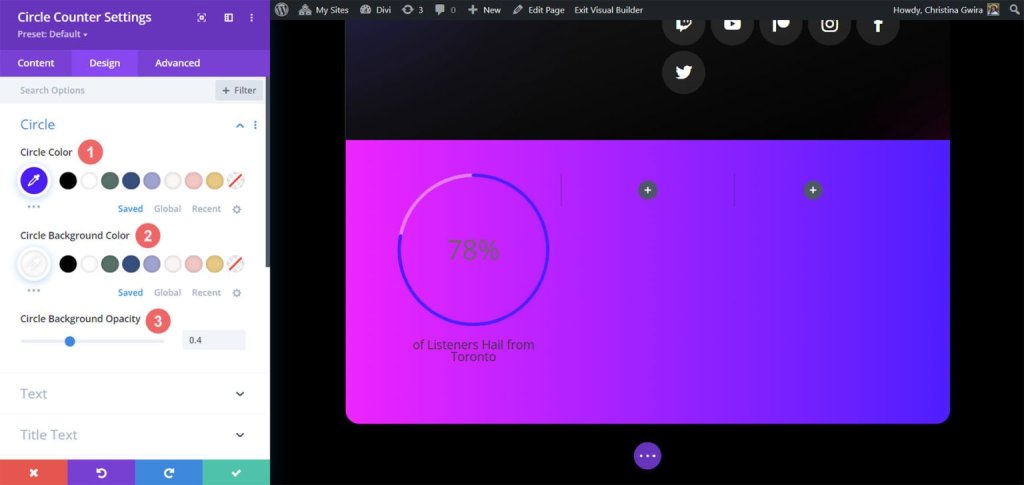
To choose the colors to be used for the circular portion of the module, let's first click the circular tab.
Design settings for circles:
- Color for circle: #5200ff
- Circle Color of background: #ffffff
- Background Opacity of a Circle: 0.4

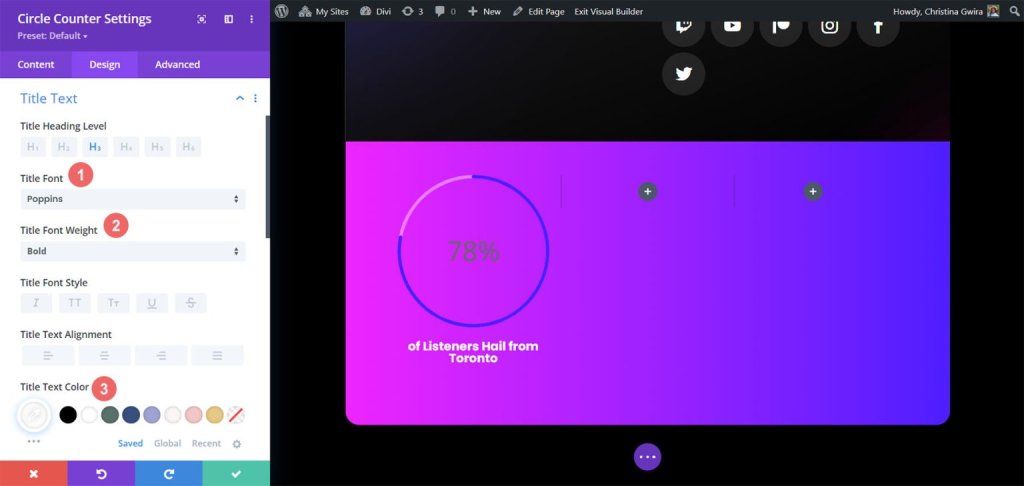
We'll style the circle graph after that, and then go on to the module's title text. To breathe new life into the title text of our Circle Counter Module, select the Title Text tab and then adjust the following options.
Setting the title text:
Title Font: Poppins
Title Font Weight: Bold Title
Font Color: #ffffff

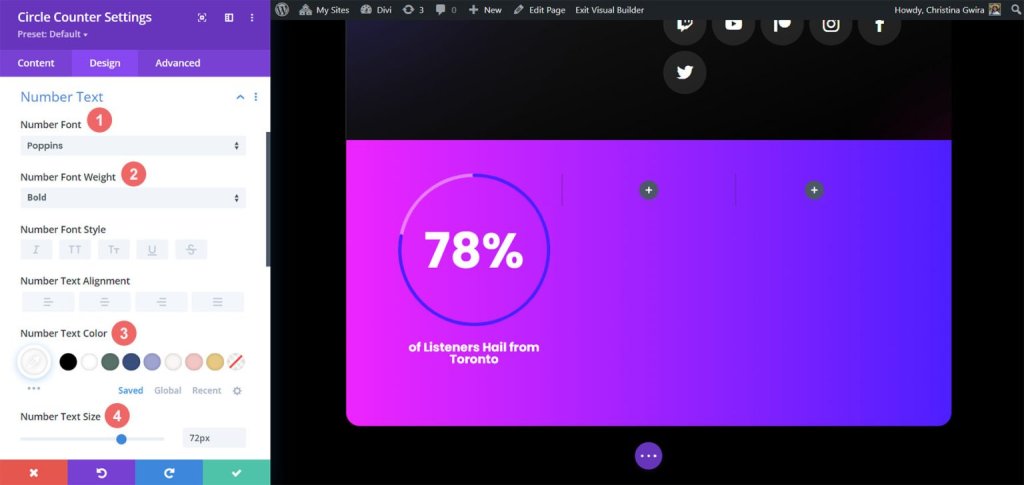
Not least among our tasks will be to correct the numbers in the Circle Counter Module. In order to do this, we select the Number Text tab. Then, we'll style using the following options. You'll see that we drew inspiration from both the layout pack and the previous Number Counter Modules.
Number Text Settings:
- Number Font: Poppins
- Number Font Weight: Bold
- Number Text Color: #ffffff
- Number Text Size: 72pt

Click the green check mark at the bottom of the modal box once you have finished these last modifications. Your changes will be saved this way.
Copy and Update Module
Now that the styling is finished, we can duplicate this module. It will be changed to reflect our additional data points and their relevant headings. Hover over the module to do this. By doing so, the modules settings menu popup will appear. Select the "copy" button. Move the module to the other columns in your row after that.

In our example, we also altered the colors to match the layout pack in addition to modifying the module's title and data.

And the design is complete. You see, how easy it is to display amazing stats using Divi's Circle Counter Module. Here are some other examples of Circle Counter modules that seem great.
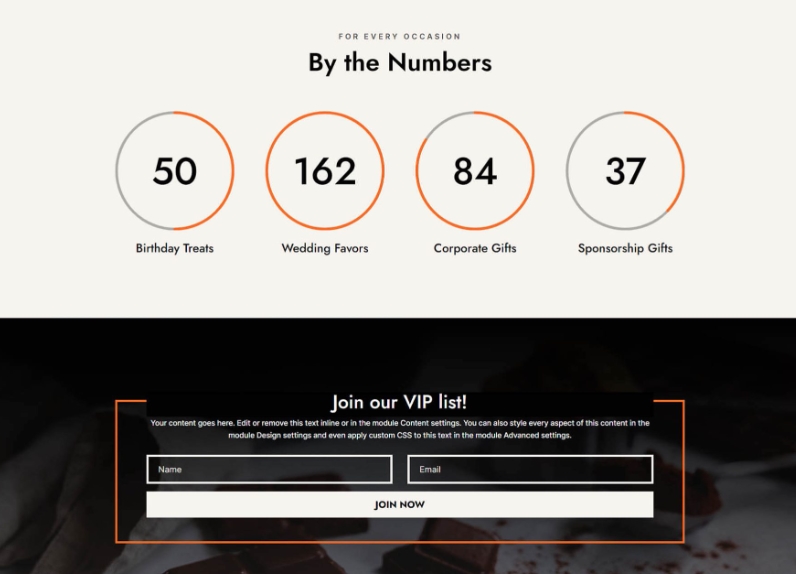
This one is from Divi Chocolatier template.

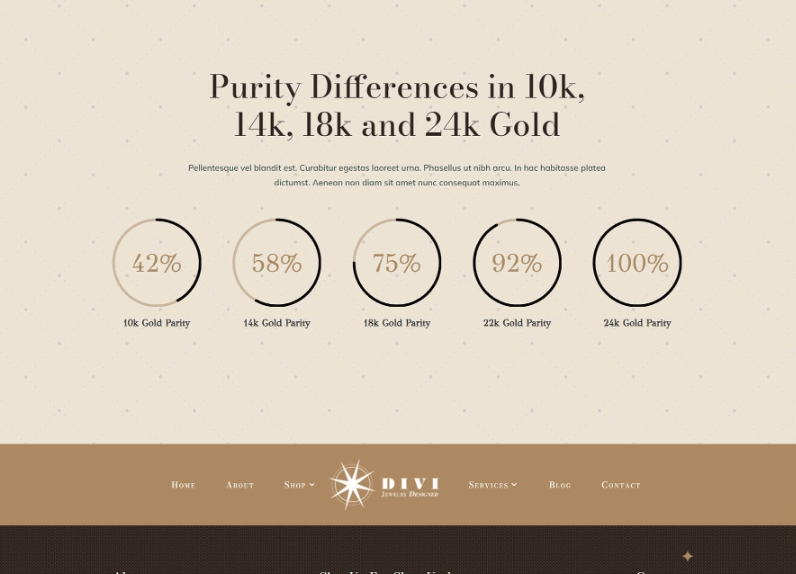
Here is another one from Divi Jewelry Designer template.

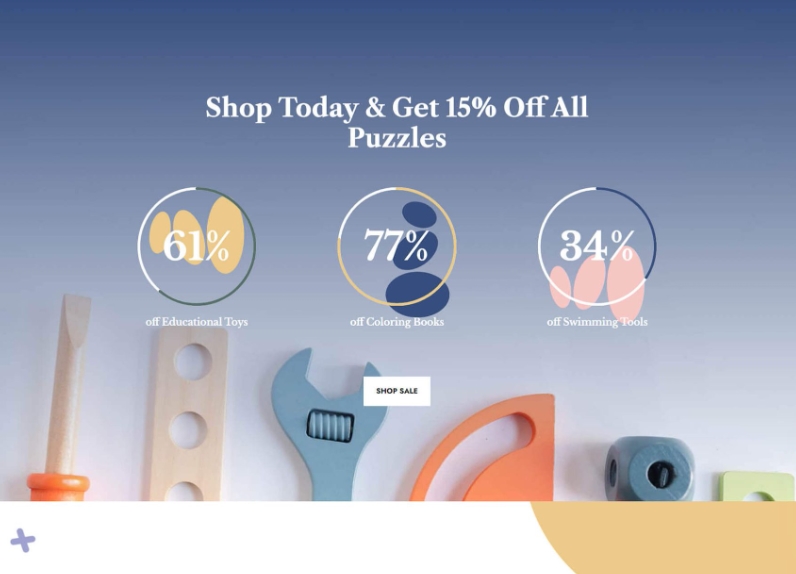
last but not the least from Divi toy store.

Final Thoughts
With a little help and really good information, you can make your website's content more engaging for the people who visit Divi Builder. When you use the Circle Counter Module, it adds something interesting to your webpage and shows important details about your product or service in a way that catches people's attention. We're excited to see you try out these tutorials on your website!





