Headlines are undoubtedly the most important element of a website. A catchy headline will immediately catch your visitor's attention. Websites are changing in every way in this digital age.

The new trend is animated headlines. However, most Elementor animated headlines do not work properly as a result of this. There are several factors that can cause your headlines to change.
Because of this, we've put together a list of the best and fastest ways to fix your animated headlines. So let's get this party started.
What is an Animated Headline?

The animated headline is a motion widget that allows your headlines to move in a specific manner. This is one of the most creative ways to improve the appearance of your website. Nowadays, web developers are working hard to make your online business more relatable. One of them is animated headlines. It will help your visitor recognize how your website operates.
Create Amazing Websites
With the best free page builder Elementor
Start Nowhere are some benefits of using Animated headlines -
Responsive Design - Animated text responds differently each time you touch it. This convinces your user of your website's increased responsiveness.
Adds Focus to Words - Using animation, you can quickly capture your visitors' attention. The movement of your headline draws attention to the title.
Shows the Power of Words - Animated headlines can be used to focus on the powerful words that give your headlines weight.
Adds a variety of pre-styled effects - Using animated headlines allows you to experiment with your words. Several pre-styled effects will show you how your headlines will look before you apply them.
Makes Headlines Stronger and Increases Click Rate - If you're experimenting with headlines, your website has something special. As a result, the visitor is more likely to take your headlines seriously.
Why Does "Elementor Animated Headline Not Working" Happen?
The reason why animated headlines don't always work is a mystery. However, there are some factors that could prevent your headlines from moving.
Javascript error - Your animated headlines will be affected if you use incorrect javascript codes. It is, therefore, preferable to keep track of the codes.
Conflicts Between Plugins - Multiple plugins can sometimes clash, resulting in a variety of outcomes. One of them is that the animated headlines in Elementor do not work.
Disabled Settings - Your headlines will not move if any of the animation settings are left unchecked. To thoroughly examine whether or not all of the settings are active.
Using Too Many Plugins - Installing too many plugins can cause your website to become cluttered. Too many plugins may prevent your animated headlines from working.
Poor Web Hosting - Assume your website isn't robust enough to support smart settings. This may cause problems with your animated headlines. Poor web hosting is also to blame.
Effective Hacks To Fix Your Animated Headline In Elementor
Animated headlines can cause problems for a variety of reasons, but identifying the perfect solutions will be difficult. So, after careful consideration, we have highlighted the most impactful hacks for fixing your animated headlines.
Check the Settings
It is preferable, to begin with, the fundamentals. So, to fix your responsive headline from settings, do the following:
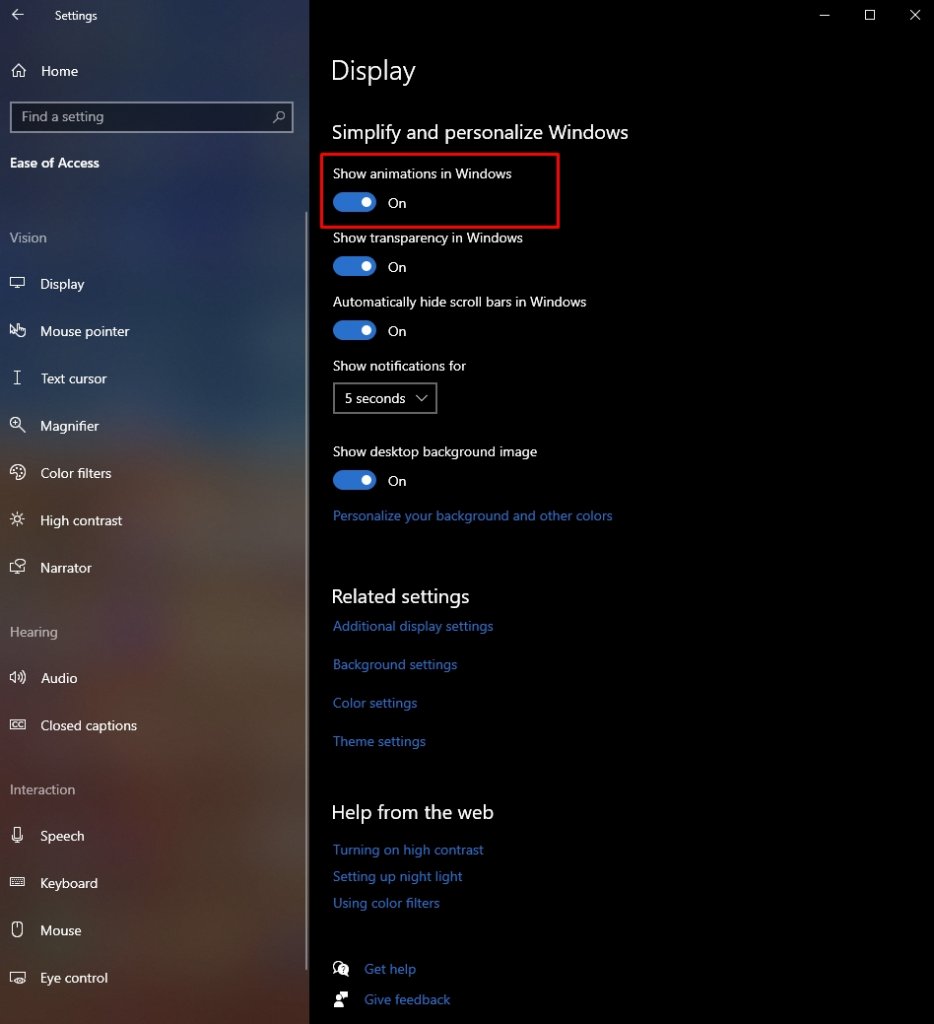
To begin, go to the settings menu and select Display. Then scroll down to the animation option and see if the presets are active. If it's turned off, turn it back on.

Fix The Animator Widget Bug
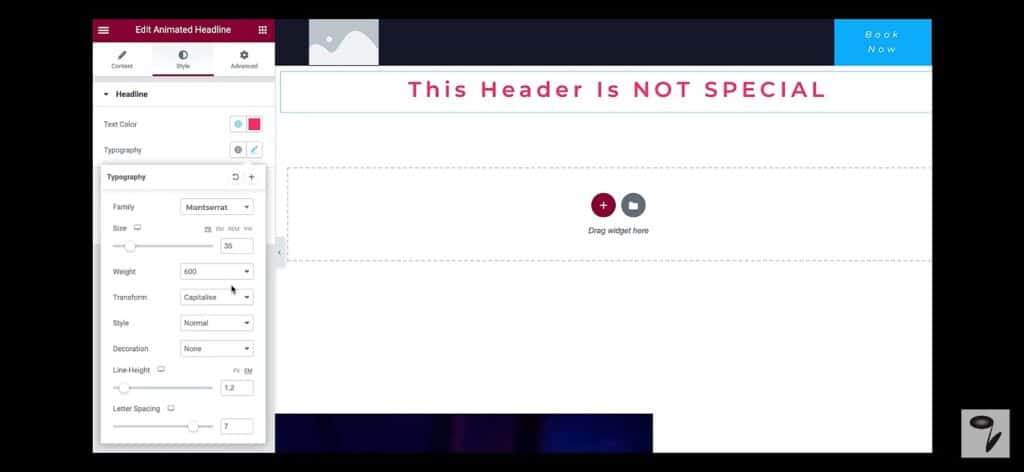
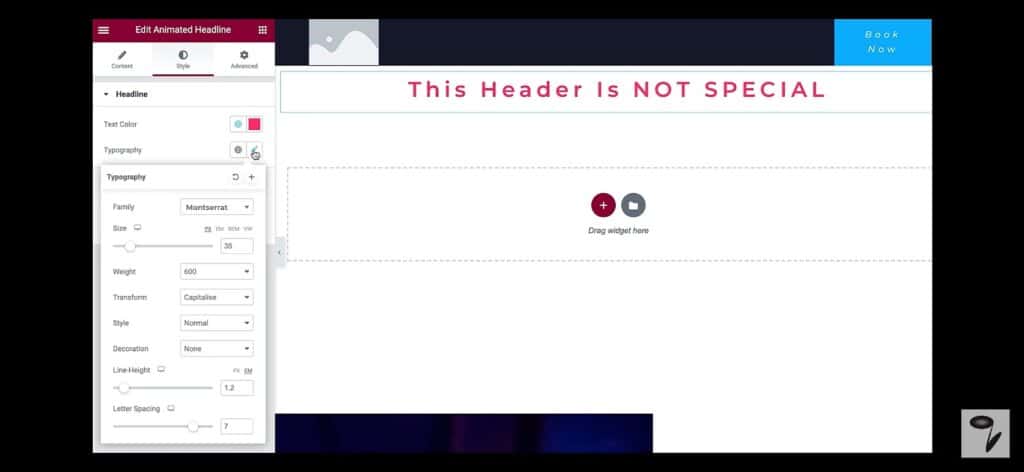
A bug may prevent your animated headline from moving. You can manually correct this by following the steps below. Navigate to the edit animation option and select the headline option.

Now, choose the typography menu and enable the transform menu. Perform a test. I hope this resolves your issue.

Turn Off The Rocket Loader
When using CloudFlare's Rocket loader, your animated headline may pause. To resolve this, first disable Cloudflare's Rocket Loader from the menu bar. Clear the cache so that nothing remains after uninstalling the Rocket Loader.
Choose Different Animation
Some of the headline animation styles may not function properly due to Javascript issues. To attempt to fix this, go to your browser's animation settings and select the "edit" option. Next, try out various font sizes and styles to see which ones work best. Now pick your preferred writing mode and get to work on your headlines.
Conclusion
The best and most attention-grabbing headline is essential for your website to compete with the current digital trend. The most effective method to catch a reader's eye is with an animated headline. However, having problems with Elementor's animated headlines can be a major problem that can slow down your site.
Here, we've highlighted everything you need to know to resolve animated headline issues, so you can worry less and enjoy more of life. We hope you can use this data to fix yours. Wishing you the best of luck!





