As individuals who own websites, it is crucial to safeguard the rights associated with the content on your site. One effective method to protect your rights as a website owner is by including a copyright statement in the footer of your website. This statement serves to safeguard various elements such as your content, images, and logo.

Now, what exactly is the appropriate format for a website copyright statement? Typically, the copyright statement consists of the copyright symbol (©) and the word "Copyright." It should also incorporate the publication date of the content (page/post), or at the very least, the current year.
This article will guide you on how to dynamically display the copyright year in Elementor, ensuring that you only need to set it once and it will automatically adjust according to the content published (reflecting the current year).
How To Show The Copyright Year Dynamically In Elementor
To begin, access the Elementor editor and locate the footer section on your website. If you do not currently have a footer and would like to learn how to create one, you can click here for instructions.
Create Amazing Websites
With the best free page builder Elementor
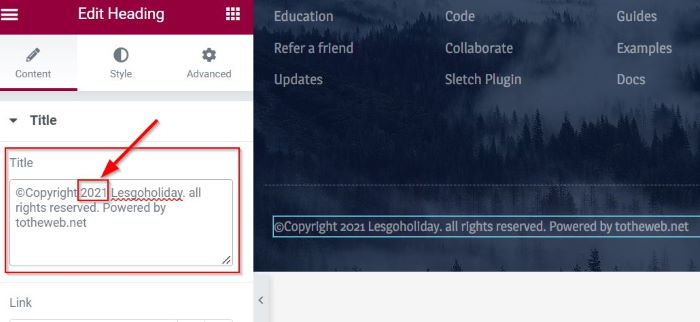
Start NowOnce you have accessed the footer, find the area where your copyright statement is displayed if you have already included it. However, if you have not yet created the copyright statement, you can do so by adding either the Text Editor or Heading widget to your footer, and then entering the desired text.

From the visual representation provided, it is evident that the copyright statement has been incorporated into the footer of the website. However, a discrepancy exists as the copyright year currently reflects 2021 instead of the current year, which is 2022. To rectify this, we need to implement a dynamic display that adjusts according to the year in which the content is published.
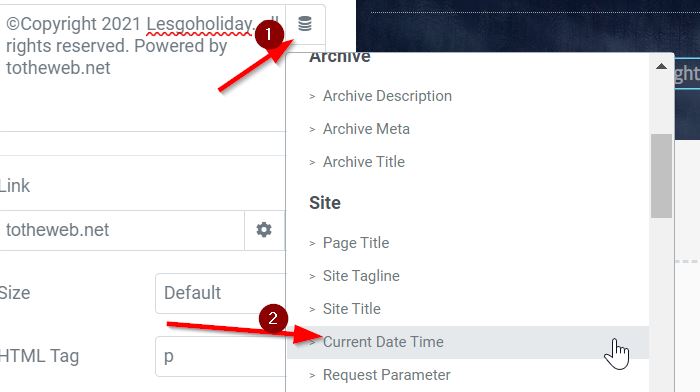
To accomplish this, access the widget settings (Text Editor or Heading) and locate the Dynamic Tags icon (≣). Upon selecting this icon, you will be presented with a list of options for Dynamic Tags. From this list, choose the option labeled "Current Date Time."

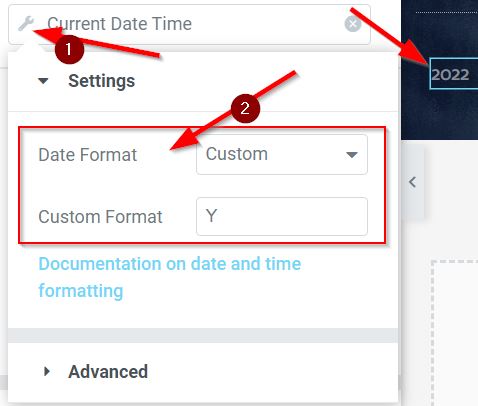
Afterwards, access the Settings menu by selecting the icon (🔧) for the Current Date Time settings. Within this menu, make the following modifications:
- Select "Custom" as the Date Format.
- Set the Custom Format to "Y".

In the provided image, the copyright year is shown based on the current year.
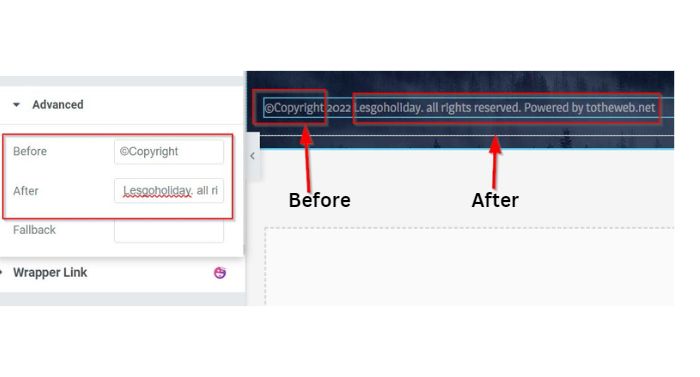
After configuring the Settings section, navigate to the Advanced section and select it. Within this section, you will find two options where you need to enter the text for each field in order to finalize your copyright statement (Before and After).
- Before: The specified text is positioned prior to the copyright year.
- After: The specified text is positioned after the copyright year.

You're all set! Your copyright year will now be shown dynamically. Remember to click the PUBLISH or UPDATE button to publish or update your project. Afterward, you can test it by visiting your page in a new window.
Wrapping Up
Here is the most simple method to dynamically showcase the current copyright year using Elementor. By following this tutorial, you can ensure that your copyright statement always reflects the correct year, even if you accidentally forget to update it. This approach also helps maintain the credibility of your website by consistently keeping the copyright year up to date.




